文章目录
一、基本概念
UIScrollView可以用来展示超出屏幕大小的内容,并且可以通过手势来滚动显示这些内容。
二、基本用法
#import"ViewController.h"@interfaceViewController()@end@implementation ViewController
-(void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view.//定义并创建一个滚动视图//可以对视图内容进行滚屏查看功能
UIScrollView* sv=[[UIScrollView alloc] init];//设置滚动视图的位置,使用矩形来定位视图位置,它决定了滚动视图的显示窗口
sv.frame =CGRectMake(0,0,394,852);//是否按照整页来滚动视图
sv.pagingEnabled = YES;//是否开启滚动效果
sv.scrollEnabled = YES;//设置画布的大小,画布显示在滚动视图内部,一般大于Frame的大小,这里是横向滚动所以有几张图就用宽度乘以几,如果是纵向滚动就用高度去乘
sv.contentSize =CGSizeMake(394*3,852);//是否可以边缘弹动效果
sv.bounces = YES;//开启横向弹动效果
sv.alwaysBounceHorizontal = YES;//开启纵向弹动效果
sv.alwaysBounceVertical = YES;//是否显示横向滚动条,其显示条件是画布横向大小大于滚动视图横向位置大小
sv.showsHorizontalScrollIndicator = YES;//是否显示纵向滚动条,其显示条件是画布纵向大小大于滚动视图纵向位置大小,有时系统会默认不显示纵向滚动条
sv.showsVerticalScrollIndicator = YES;//设置背景颜色
sv.backgroundColor =[UIColor yellowColor];[self.view addSubview: sv];//使用循环创建3张图片视图for(int i =0; i <3; i++){
NSString* str =[NSString stringWithFormat:@"%d.jpg", i +1];
UIImage* image =[UIImage imageNamed:str];
UIImageView* iView =[[UIImageView alloc] initWithImage:image];
iView.frame =CGRectMake(394* i,0,394,852);[sv addSubview:iView];}}@end
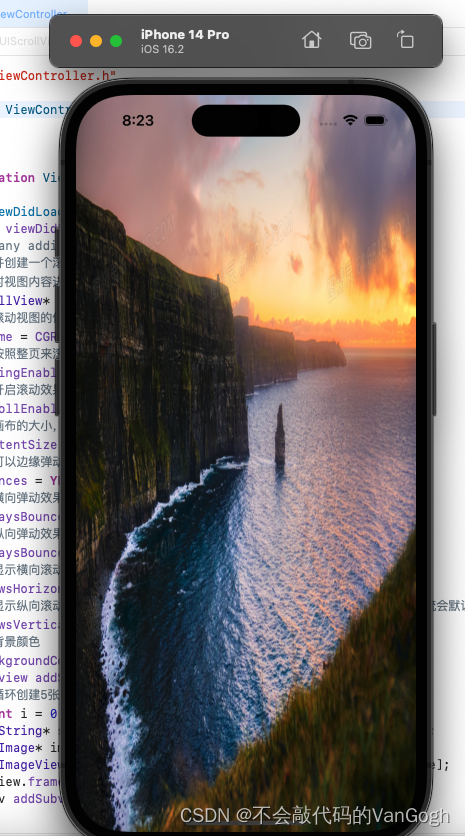
需要注意的是CGRectMake和CGSizeMake的参数根据实际情况来设置,我使用iPhone14pro模拟运行,所以参数中的宽度为394,高度为852。
运行结果如下:


三、UIScrollViewDelegate协议
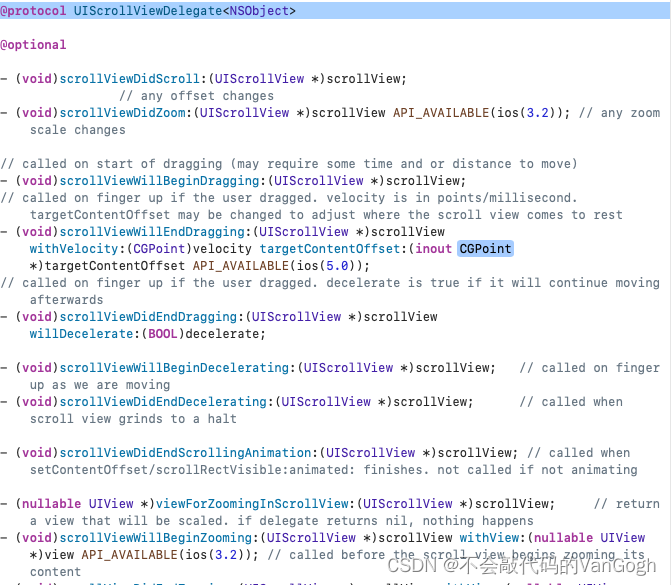
我们跳转到UIScrollViewDelegate协议可看到如下方法:
下面我们实现几个协议中的方法。
首先在viewController的接口部分遵循UIScrollViewDelegate协议,并定义一个滚动视图成员变量。
#import<UIKit/UIKit.h>//当前视图控制器要实现协议函数@interface ViewController : UIViewController<UIScrollViewDelegate>{//定义一个滚动视图成员变量
UIScrollView* _scrollview;}@end
接着我们在实现部分完成这些方法。
#import"ViewController.h"@interfaceViewController()@end@implementation ViewController
-(void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view.
UIScrollView* _scrollview =[[UIScrollView alloc] init];
_scrollview.frame =CGRectMake(0,0,394,852);
_scrollview.scrollEnabled = YES;
_scrollview.pagingEnabled = NO;
_scrollview.contentSize =CGSizeMake(394,852*3);
_scrollview.bounces = YES;
_scrollview.alwaysBounceHorizontal = NO;
_scrollview.alwaysBounceVertical = YES;
_scrollview.backgroundColor =[UIColor whiteColor];for(int i =0; i <3; i++){
NSString* str =[NSString stringWithFormat:@"%d.jpg", i +1];
UIImage* image =[UIImage imageNamed:str];
UIImageView* iView =[[UIImageView alloc] initWithImage:image];
iView.frame =CGRectMake(0,852* i,394,852);[_scrollview addSubview:iView];}[self.view addSubview:_scrollview];//滚动视图画布的移动位置,偏移位置//功能:决定画布显示的最终图像结果
_scrollview.contentOffset =CGPointMake(0,0);//将当前视图控制器作为代理对象
_scrollview.delegate =self;}//当滚动视图移动时,只要offset坐标发生变化,都会调用此函数//参数:调用此协议的滚动视图对象//可以使用此函数监控滚动视图的位置-(void)scrollViewDidScroll:(UIScrollView *)scrollView {NSLog(@"y = %f", scrollView.contentOffset.y);}//当滚动视图已经结束时调用此函数-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView {NSLog(@"Did End Drag!");}//滚动视图即将开始被拖动时调用此函数-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {NSLog(@"WillBeginDrag!");}//当滚动视图即将结束时调用此函数-(void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset {NSLog(@"Will end drag!");}//视图即将减速时调用-(void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView {NSLog(@"will Begin Decelerating");}//视图已经结束减速时调用,视图停止的瞬间调用-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {NSLog(@"视图停止移动!");}@end
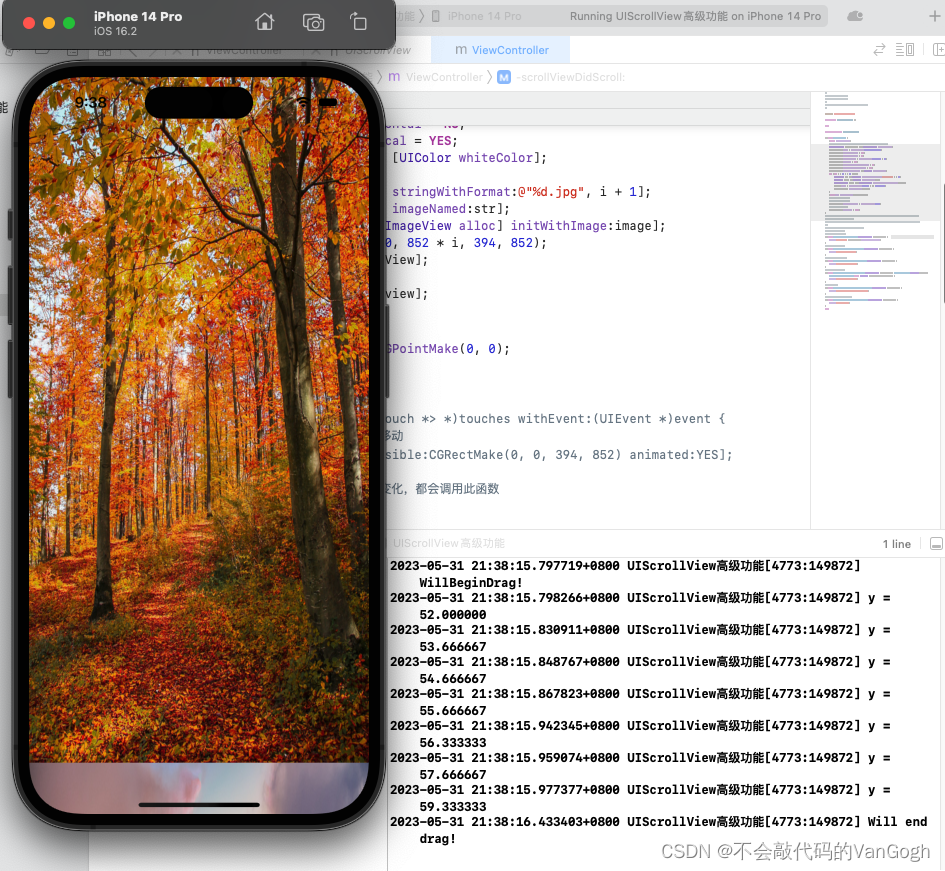
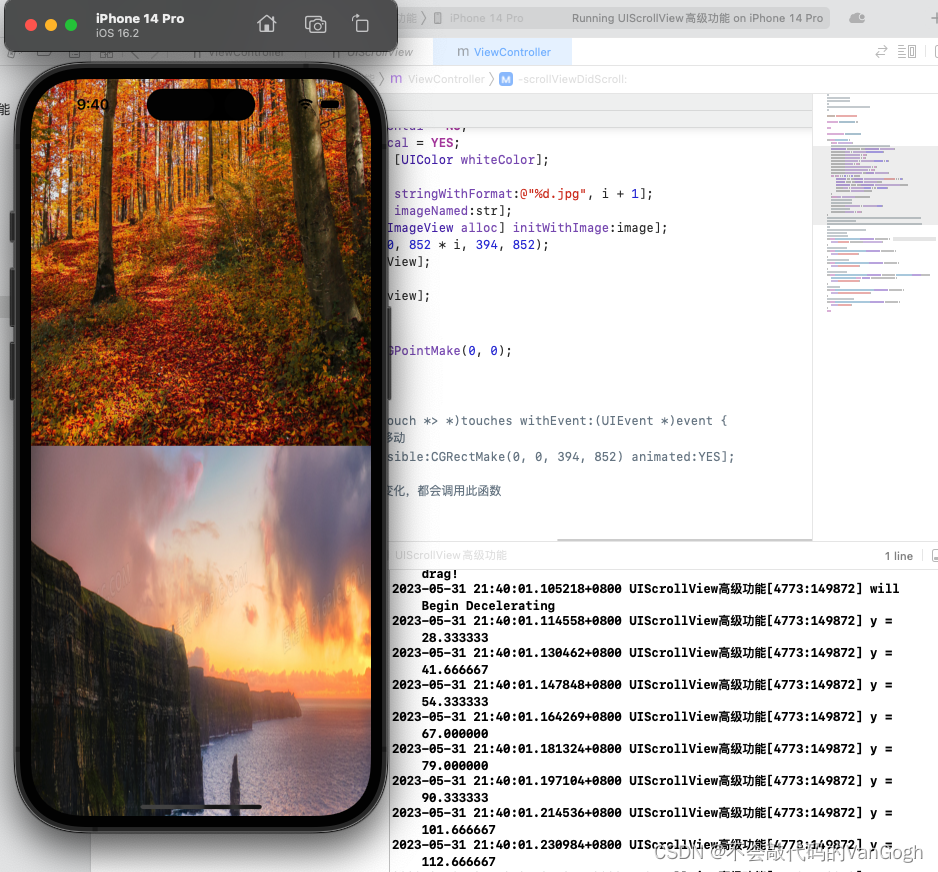
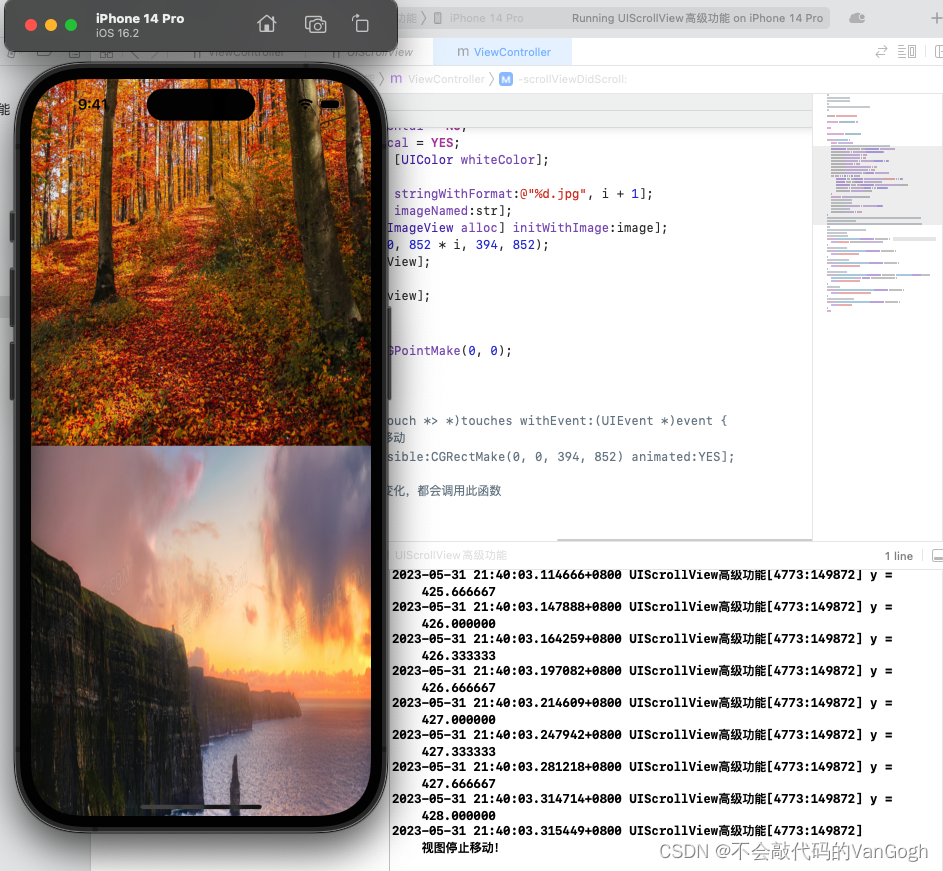
运行结果如下:
当我们按住屏幕并滑动然后再松开时
可以看到控制台打印了WillBeginDrag!和Will end drag!
当我们按住屏幕并快速滑动然后再松开时


可以看到控制台打印了WillBeginDrag!和Will end drag!和will Begin Decelerating和视图停止移动!
如果想点击屏幕跳转到指定位置可以使用如下函数:
-(void)touchesBegan:(NSSet<UITouch *>*)touches withEvent:(UIEvent *)event {//让滚动视图移动到指定位置,动画移动[_scrollview scrollRectToVisible:CGRectMake(0,0,394,852) animated:YES];}
总结
以上就是本篇文章的全部内容。
版权归原作者 不会敲代码的VanGogh 所有, 如有侵权,请联系我们删除。