基本写法
一、数据绑定

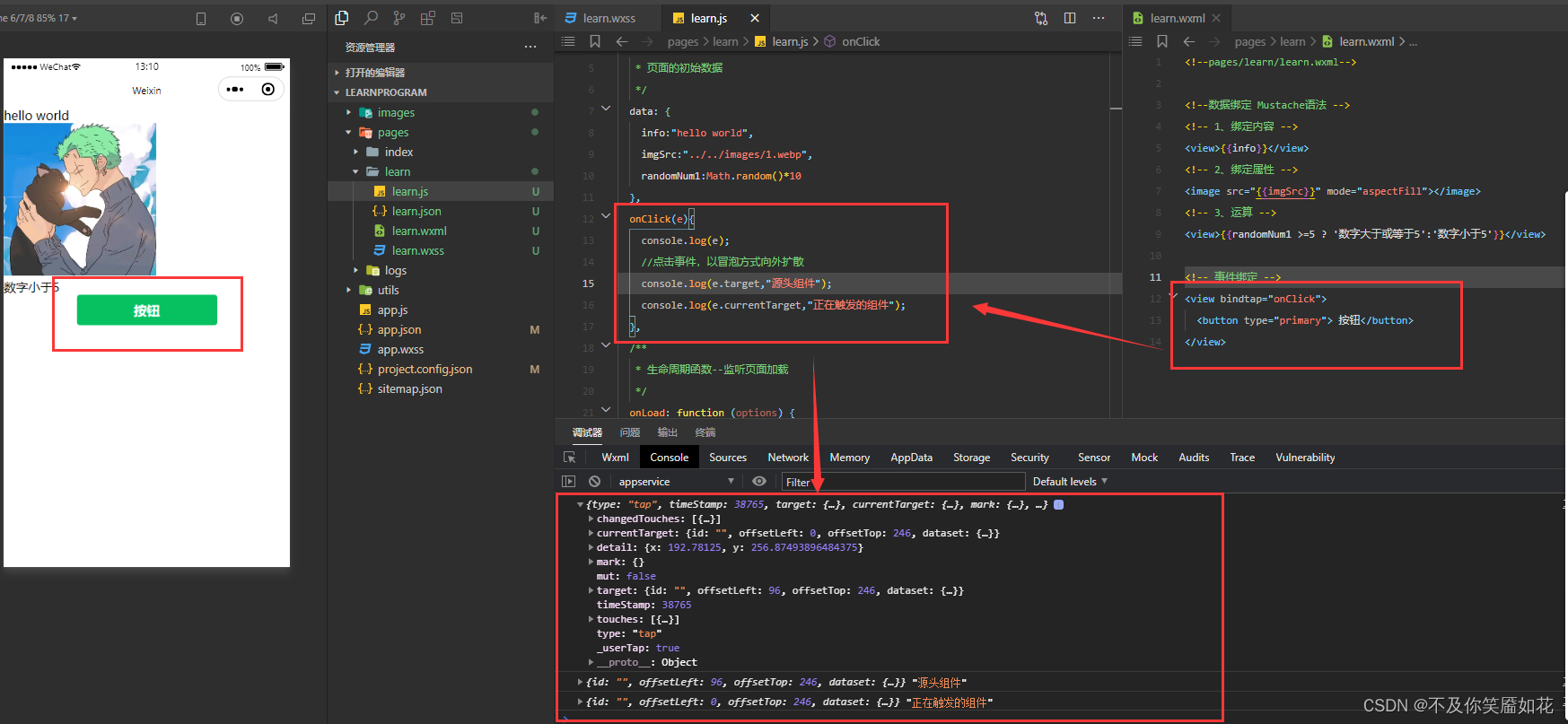
二、事件绑定
事件绑定大致可以分为以下3类:
类型绑定方式说明tapbindTap 或 bind:tap手指触摸后马上离开,类似于HTML中的Click事件inputbindinput 或 bind:input文本框输入事件changebindchange 或 bind:change状态改变时触发
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:
属性类型说明typeString事件类型timeStampInteger页面打开到触发事件所经过的毫秒数targetObject触发事件的组件的一些属性值集合currentTargetObject当前组件的一些属性值集合detailObject额外的信息touchesArray触摸事件,当前停留在屏幕中的触摸点信息的数组changedTouchesArray触摸事件,当前变化的触摸点信息的数组
1、target和currentTarg的区别
target
是触发该事件的源头组件,而
currentTarget
则是当前事件所绑定的组件。
2、事件处理函数中为data赋值
通过调用
this.setData(Object)
方法,可以给页面重新赋值
3、事件传参
小程序中事件传参比较特殊,不能在绑定事件的同时为事件处理函数传参。因为小程序会把bindtap的属性值,统一当做事件名称来处理。
在小程序传参中,可以为组件提供
data-*
自定义属性传参,其中
*
代表的是参数名。然后通过
event.target.dataset.参数名
即可获取到具体的参数值。如下:
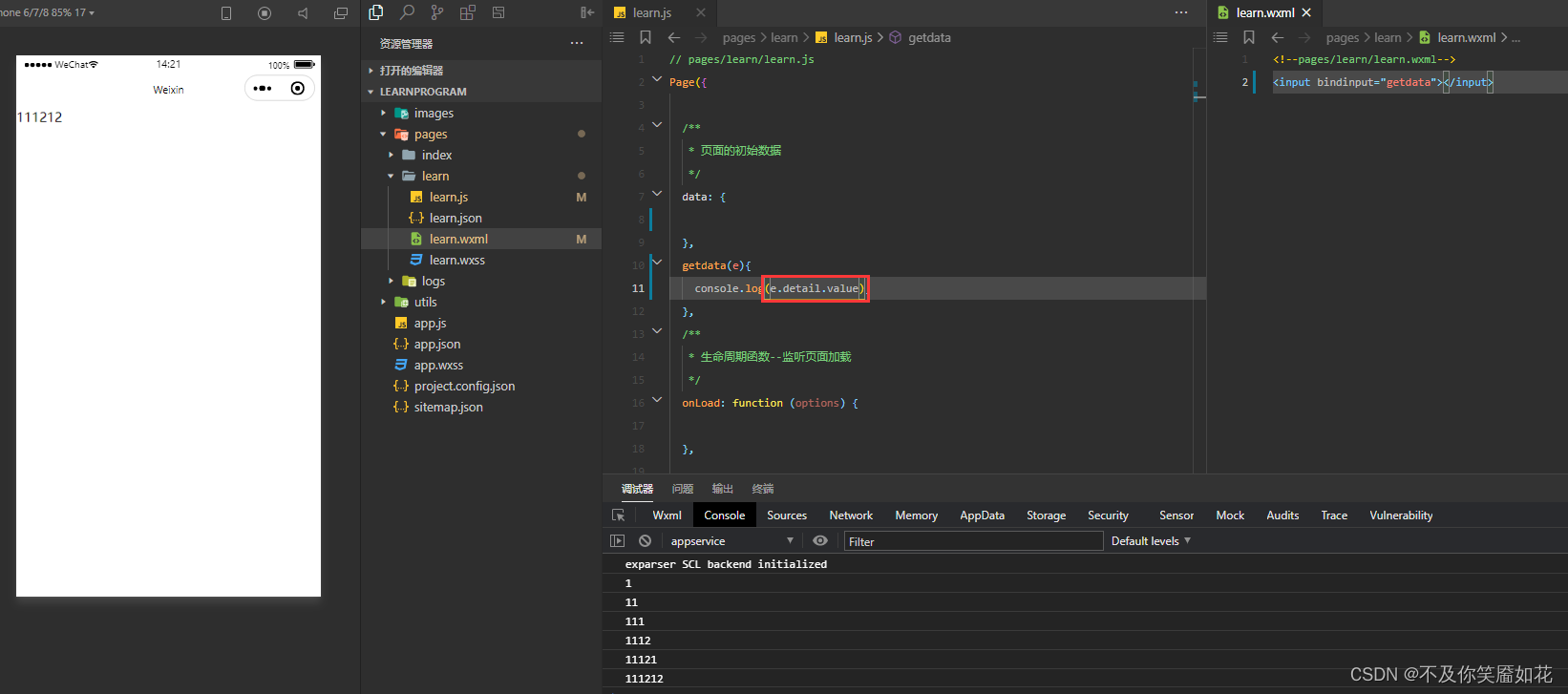
4、文本框的数据获取
在小程序中可以通过
input
事件,来响应文本框的输入事件。用
e.dateil.value
来获取输入框的值
5、文本框实现双向绑定
实现步骤:
① 定义数据
② 渲染结构,使用
value
去给input框绑定上值
③ 美化样式
④绑定input事件处理函数
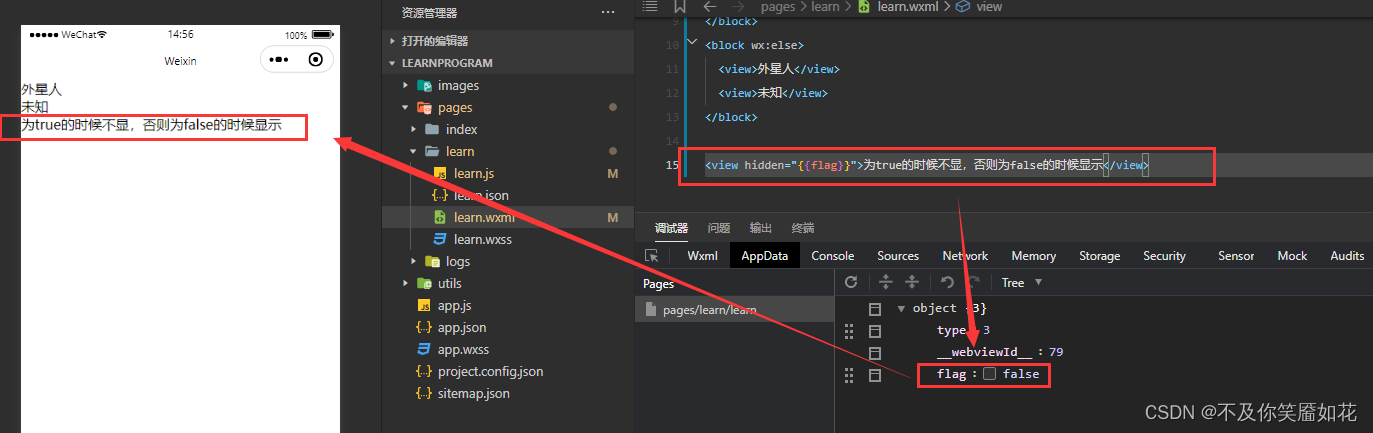
三、条件渲染
1、条件渲染方式分类
条件渲染可以通过以下 2 种方式进行渲染:
wx:if={{condition}}、wx:elif、wx:else来判断。如果要一次性控制多个组件的展示与隐藏,可以使用<block></block>标签将多个组件包起来。 ps:<block>并不是一个组件,只是一个包裹性质的容器,不会在页面中做出任何渲染
hidden={{condition}}也可以控制元素的隐藏与显示
2、wx:if 与hidden的对吧
- 运行方式不同
wx:if以动态创建和移除元素的方式,控制元素的显隐hidden以显隐的方式(display:none/block),控制元素的显隐
- 使用建议
- 频繁切换的时候,建议使用
hidden - 控制条件复杂是,建议使用
wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
四、列表渲染
通过
wx:for
可以根据指定的数组,循环渲染重复的组件结构,默认情况下,当前循环项的索引用
index
表示;当前选好项用
item
表示。类似于Vue列表渲染中的
:key
,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的
key
值,从而提高循环效率。

五、rpx单位
rpx
单位是微信小程序独有的,用来解决屏幕适配的尺寸单位。其实现原理是:鉴于不同设备屏幕的大小不同,为了实现屏幕自动适配,在宽度上等分为750份(即:当前屏幕总宽度为
750rpx
)。
- 在较小的设备上,1rpx所代表的宽度较小
- 在较大的设备上,1rpx所代表的宽度较大

六、样式导入
使用
WXSS
提供的
@import
语法,可以导入外联的样式表。
@import
后跟需要导入的外联样式表的相对路径

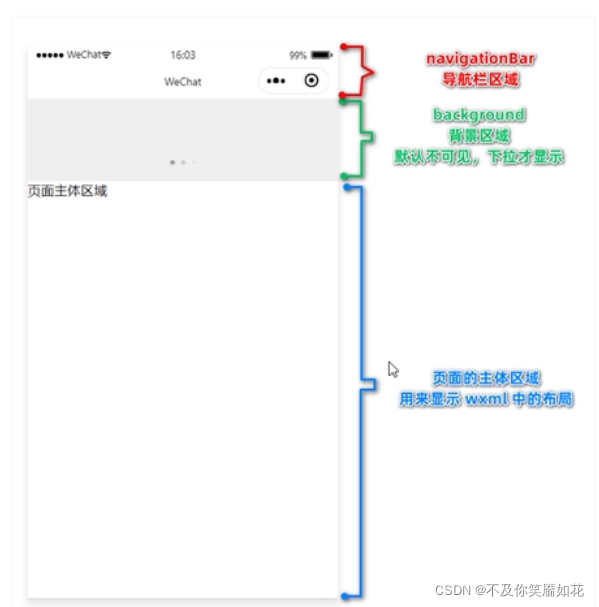
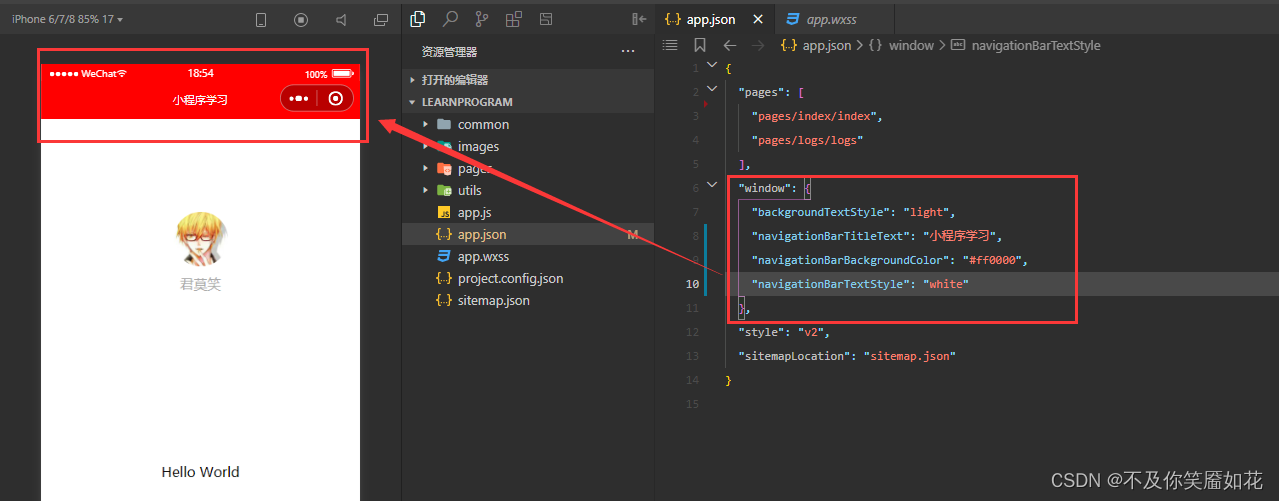
七、全局配置window
全局配置常用项如下:
小窗口组成部分如下:
案例如下:
八、全局配置tabBar
tabBar
是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为
- 底部tabBar
- 顶部tabBar ps:
- tabBar中只能配置最少2个,最多5个tab页签。
- 当渲染顶部tabBar时,不显示icon,只显示文本

小程序的tabBar由以下部分组成:

其中
list
又包含以下4个配置项:
案例如下:
版权归原作者 不及你笑靥如花 所有, 如有侵权,请联系我们删除。