echarts柱状图美化效果——基础积累
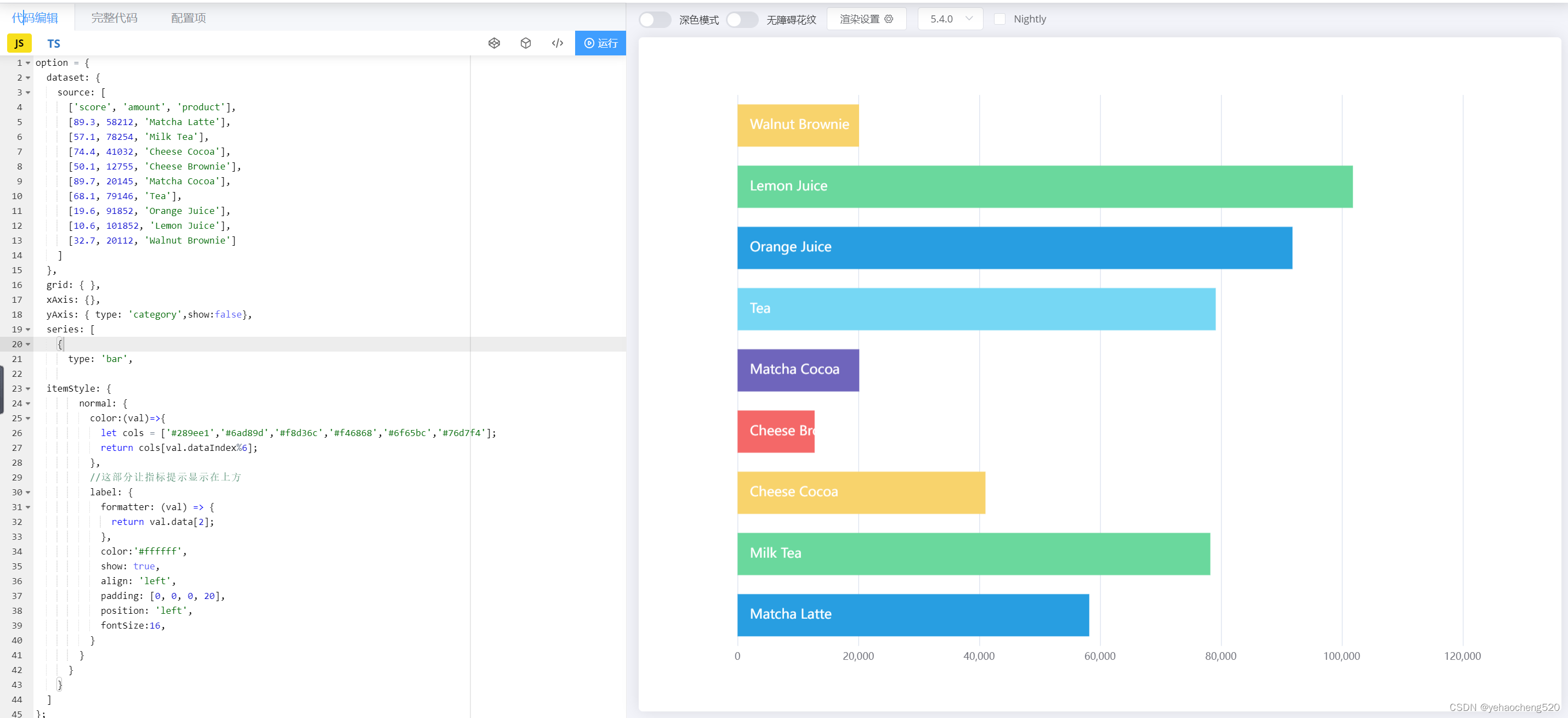
最近看到同事在做下面效果的柱状图,效果图如下:
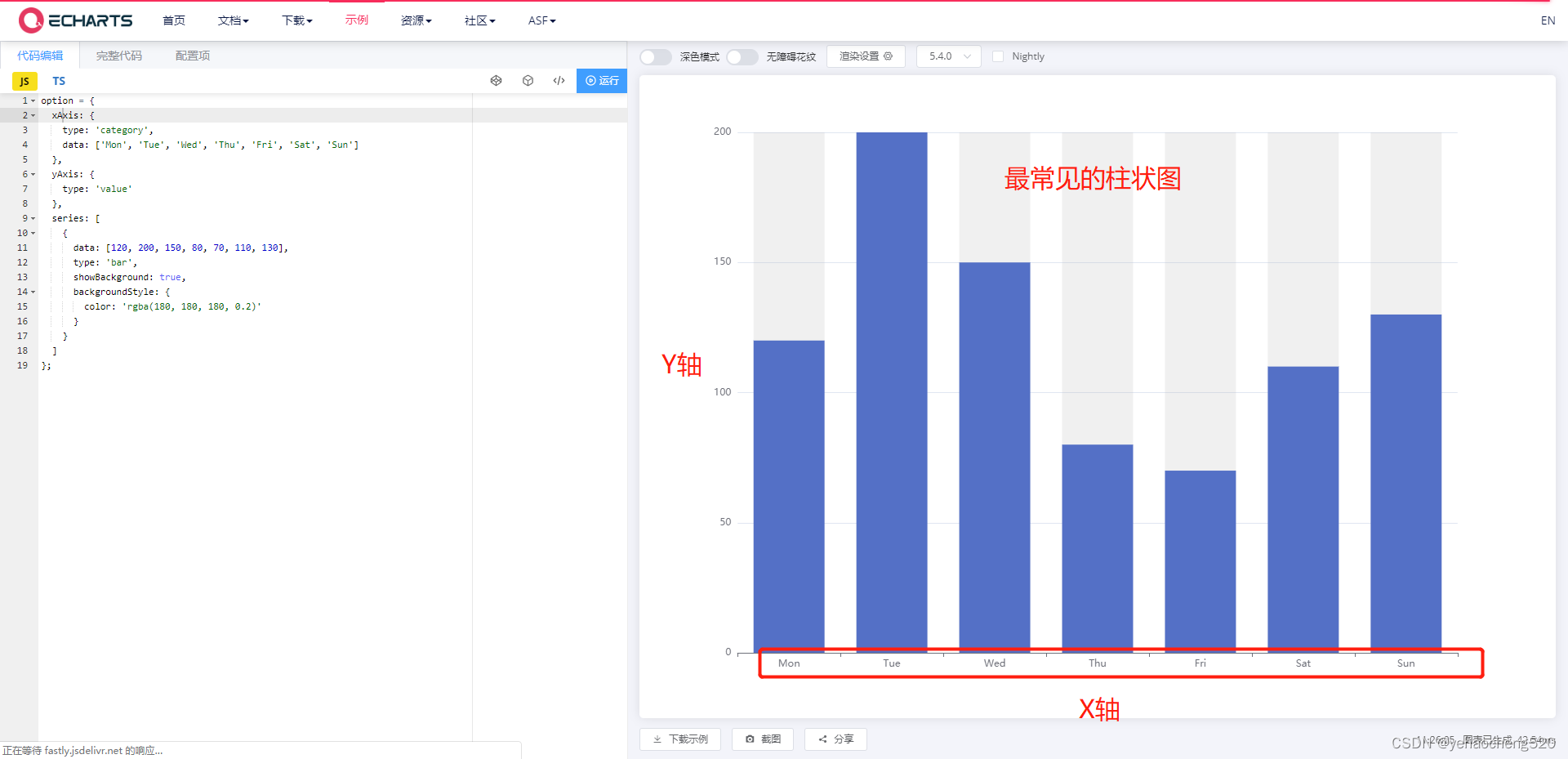
最常见的柱状图如下:

1.竖向柱状图——改为横向柱状图
需要将xAxis中的type:'category'改到yAxis中的type中
也就是说哪个轴的type是category,哪个轴就是主轴,X轴是主轴则柱状图是竖向的,Y轴是主轴则柱状图是横向的。
2.隐藏Y轴——
yAxis中的show设置为false,则y轴不展示
yAxis: { type: 'category',show:false},
3.将series中的标题添加到Y轴附近——需要设置以下参数
align:'left',padding:[0,0,0,20],position:'left',
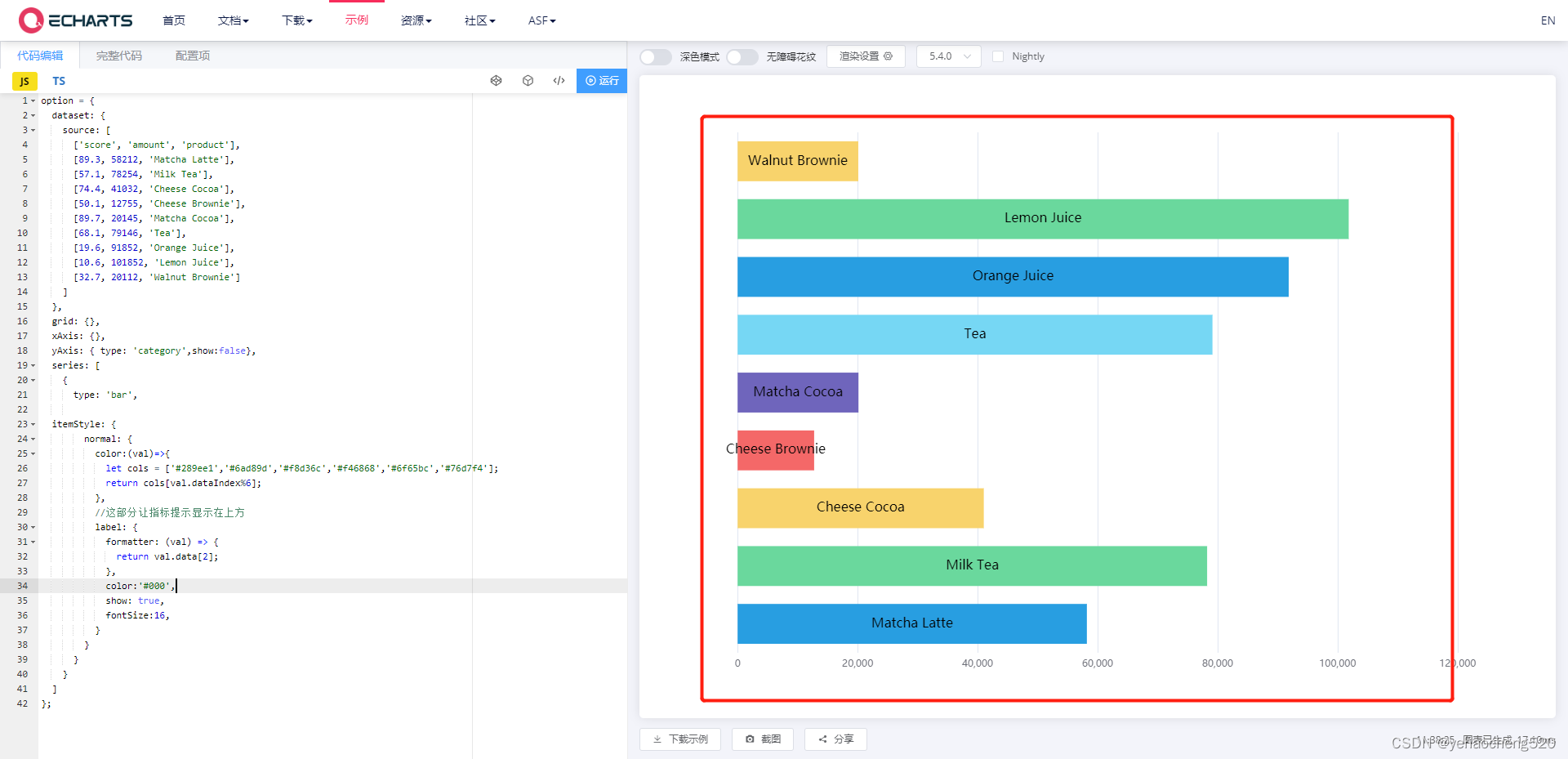
3.1 如果不加以上三个参数的效果:

3.2 添加了
align:'left'
参数的效果

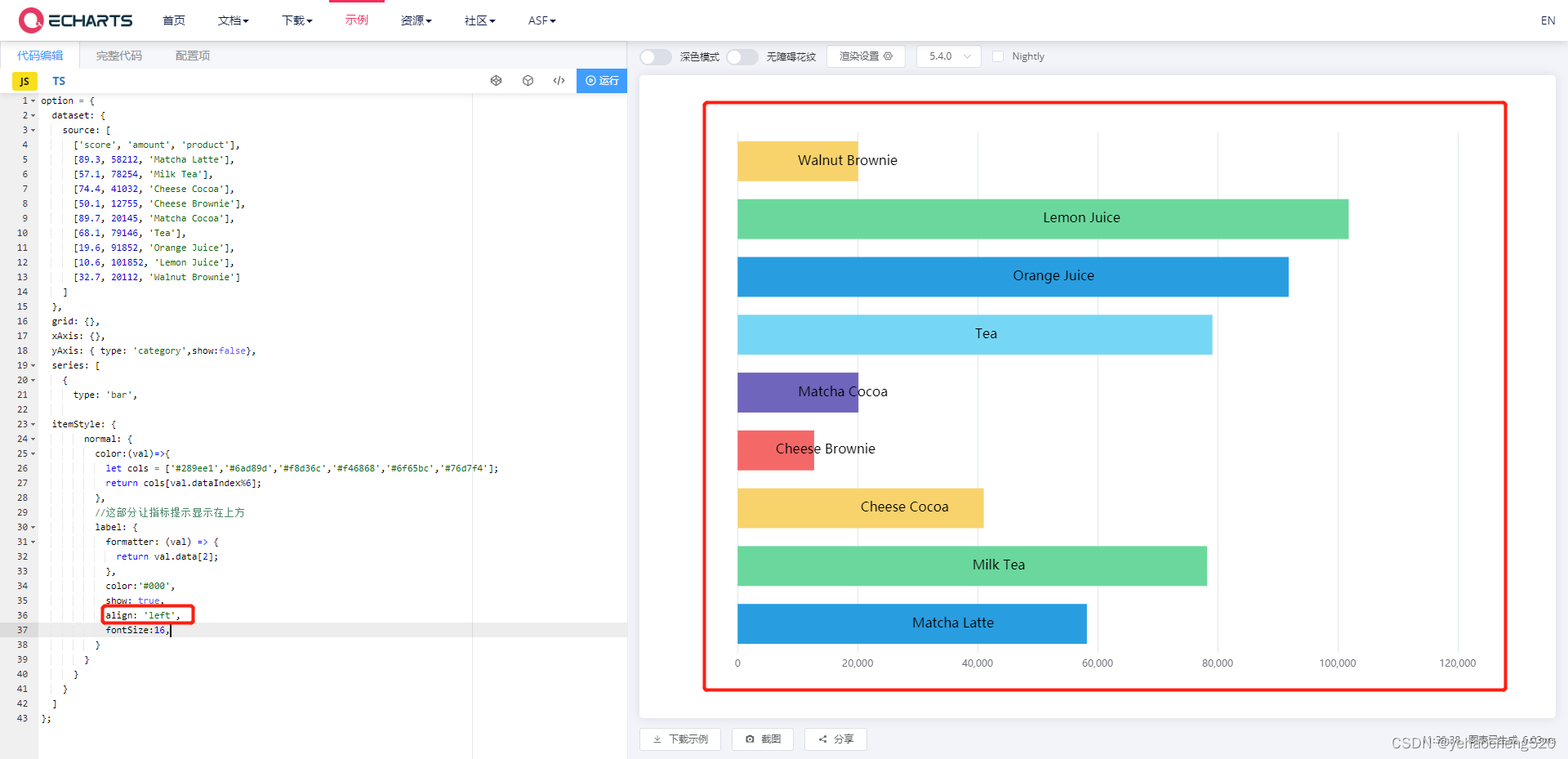
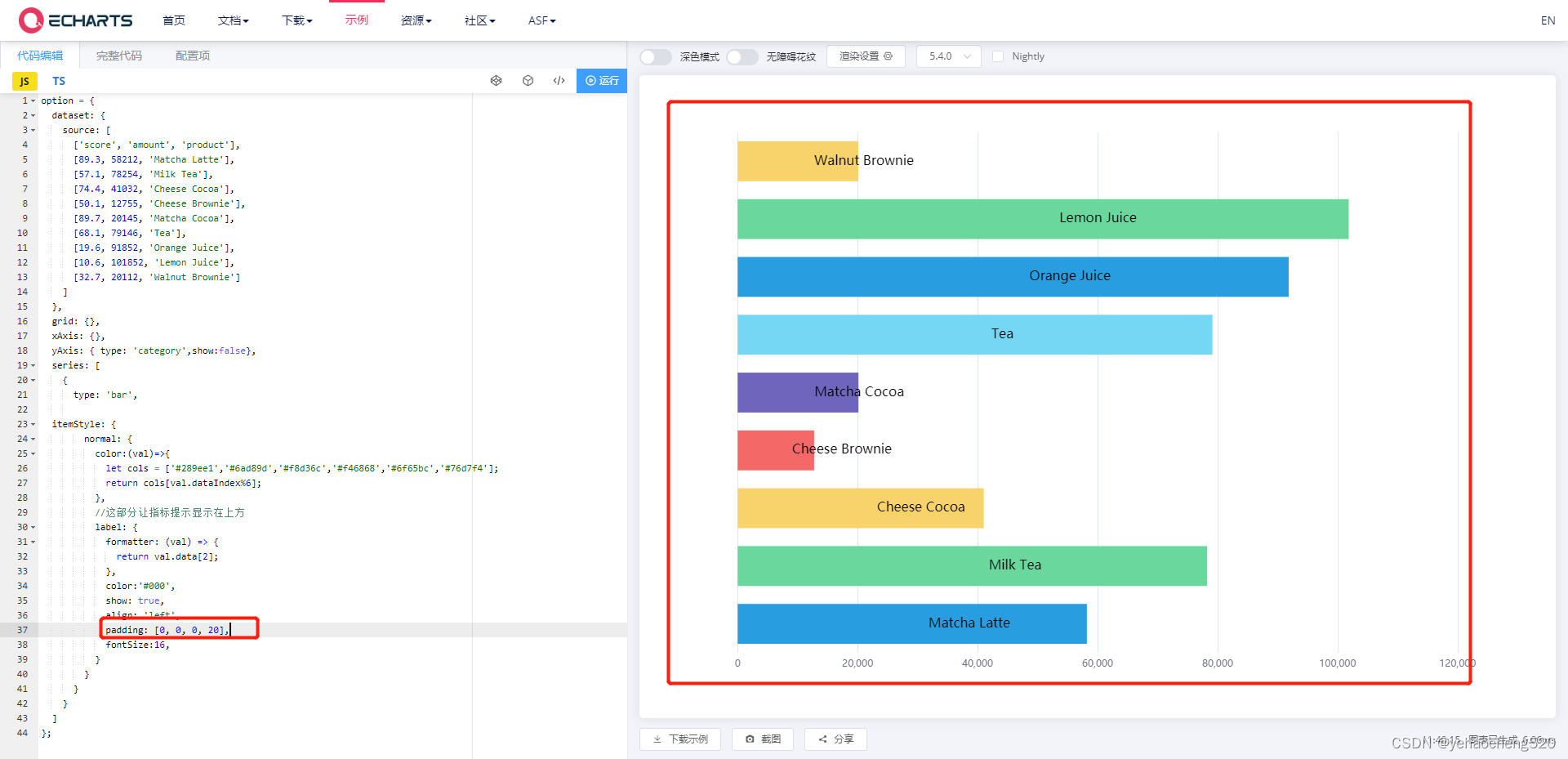
3.3 添加了
padding: [0, 0, 0, 20]
参数的效果

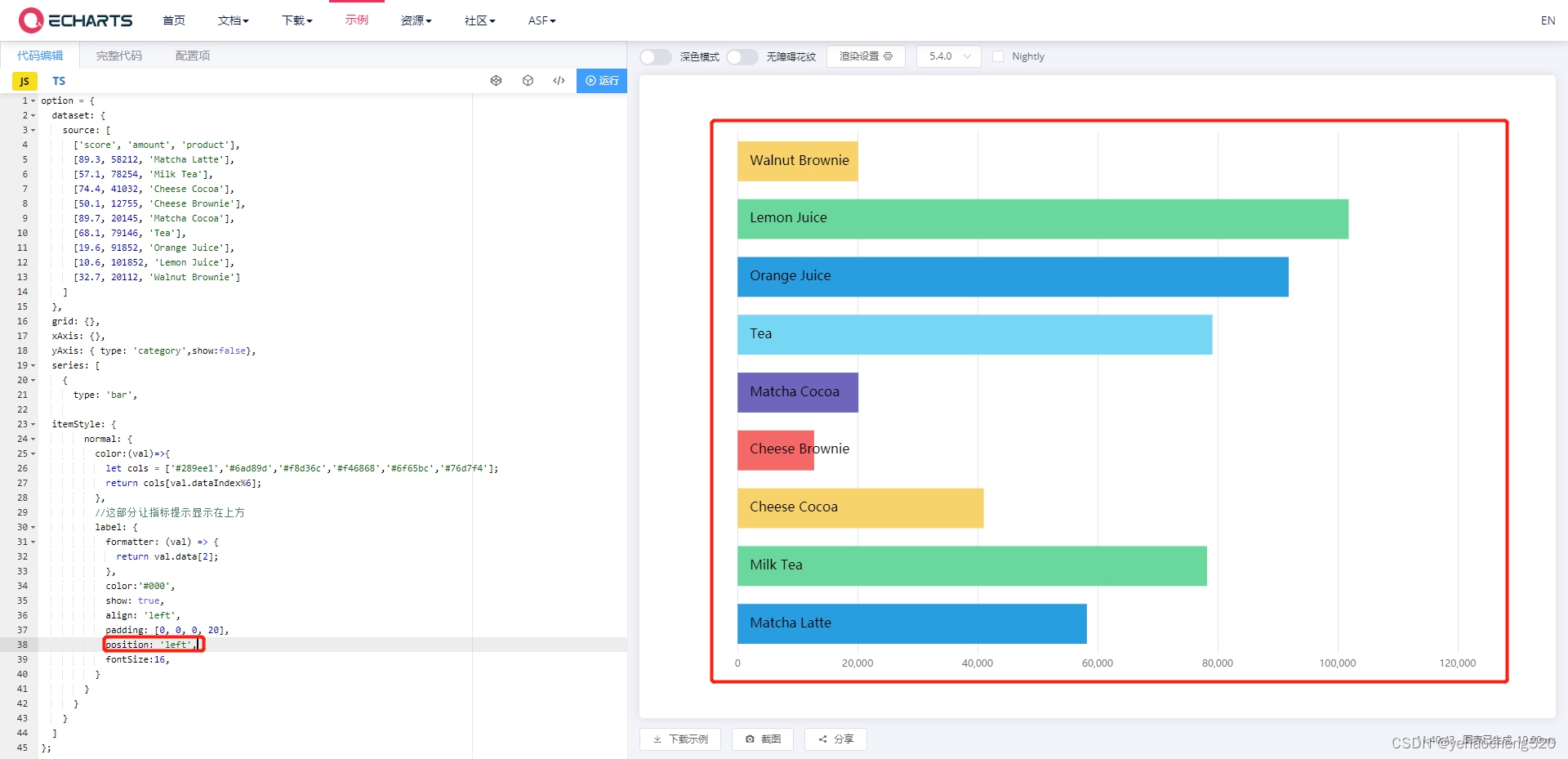
3.4 添加了
position: 'left'
参数的效果

4.柱状图不同颜色的设置
如果是多个柱子的不同颜色,可以在series同一级别中添加color:[颜色1,颜色2,颜色3]的颜色集合数组
现在是同一个series对象中柱子设置不同颜色,则需要在series里面的itemStyle中的color去设置
具体代码如下:
{type:'bar',itemStyle:{normal:{color:(val)=>{let cols =['#289ee1','#6ad89d','#f8d36c','#f46868','#6f65bc','#76d7f4'];return cols[val.dataIndex%6];//这段代码就是设置了6个基本颜色,然后根据柱子的索引不同,设置不同颜色},//这部分让指标提示显示在上方label:{formatter:(val)=>{return val.data[2];},color:'#000',show:true,align:'left',padding:[0,0,0,20],position:'left',fontSize:16,}}}}
完成!!!
多多积累,多多收获。感谢大家的支持。
本文转载自: https://blog.csdn.net/yehaocheng520/article/details/128014963
版权归原作者 叶浩成520 所有, 如有侵权,请联系我们删除。
版权归原作者 叶浩成520 所有, 如有侵权,请联系我们删除。