Node.js教学 专栏 从头开始学习
模块化的基本概念
什么是模块化
现实中的模块化

小霸王游戏机就是模块化,游戏卡带 以及机器都是模块,模块化可以方便我们更换不同的游戏卡带,如果游戏机不是模块化的话,那么我们每次换游戏都需要重新购买游戏机了,模块化更能满足我们的需求。
编程领域中的模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
- 提高了代码的实用性
- 提高了代码的可维护性
- 可以实现按需加载
模块化规范
模块化规范就是对代码进行模块化的拆分与组合。需要遵守的哪些规则。
例如
- 使用什么样的语法格式来引用模块
- 在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处 :大家都遵守同样的模块化规范写代码。降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
Node.js中的模块化
** Node.js中模块的分类**
Node.js中根据模块来源的不同,将模块分为了三大类,分别是:
- 内置模块: 有官方提供的模块,如http,path等;
- 自定义模块:用户创建的每个js文件,都是自定义模块
- 第三方模块:并非官方提供的内置模块也不是自己定义的模块,而是第三方开发出来的模块,使用前需要下载
加载模块
使用强大的require()方法,可以加载需要的内置模块,用户自定义模块,第三方模块进行使用
//加载内置的fs模块
const fs = require('fs');
//加载自定义模块 写入路径导入自己写的js文件
const custom = require('路径');
//导入第三方模块
const moment = require('moment');
** 注意:使用require()方法加载对应模块时,会自动执行被加载模块中的代码。**
Node.js中的模块作用域
什么是模块作用域
和函数作用域类似,再自定义模块中定义的变量,方法等成员,只能在当前定义的模块内被访问,这种模块机别的访问限制,被叫做模块作用域,导入模块后 也不能使用模块内的函数等,
模块作用域好处
防止了全局变量污染的问题,这个问题 我再之前的es6文章 let const var定义函数中说过。
//再01.js中书写相关内容
const extend = '123456';
console.log('加载模块');
//引用并打印 我们可以看看都获取了什么内容
const custom = require('./草稿/01.js');
console.log(custom);

一个导入模块自动执行的显示语句,和打印模块获取的空对象。
向外共享模块作用域中的成员
module对象
在每个js自定义模块中都有一个module对象,他里面存储了和当前模块有关的信息。
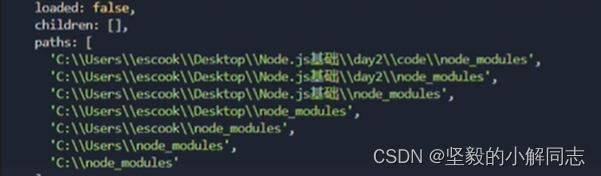
我们可以打印下module对象看看里面的内容

module.exports对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用,外界用require方法导入自定义模块时,得到的就是module.exports指向的对象。
//01.js
module.exports.extend = '123456';
//导入
const custom = require('./草稿/01.js');
console.log(custom);

共享成员的注意点
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准。
//曝光extend这个对象属性
//旧对象
module.exports.extend = '123456';
module.exports.say = function () {
}
//新对象
module.exports = {
abc: '123',
hel: function () {
}
}
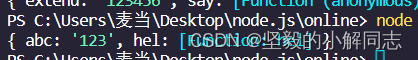
const custom = require('./草稿/01.js');
console.log(custom);

打印出新对象
exports对象
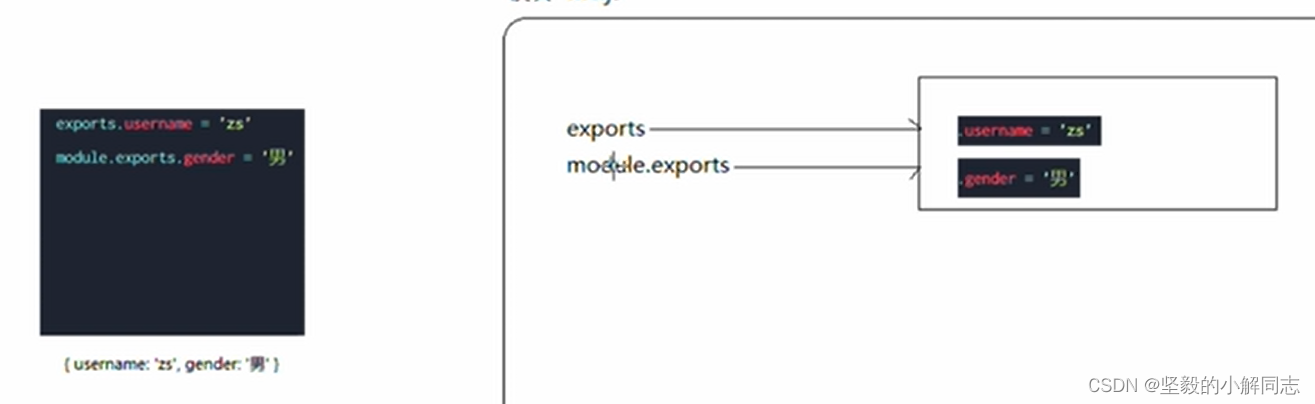
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象,默认情况下,exports和module.exports指向同一个对象,最终共享的结果,还是以module.exports指向的对象为准。
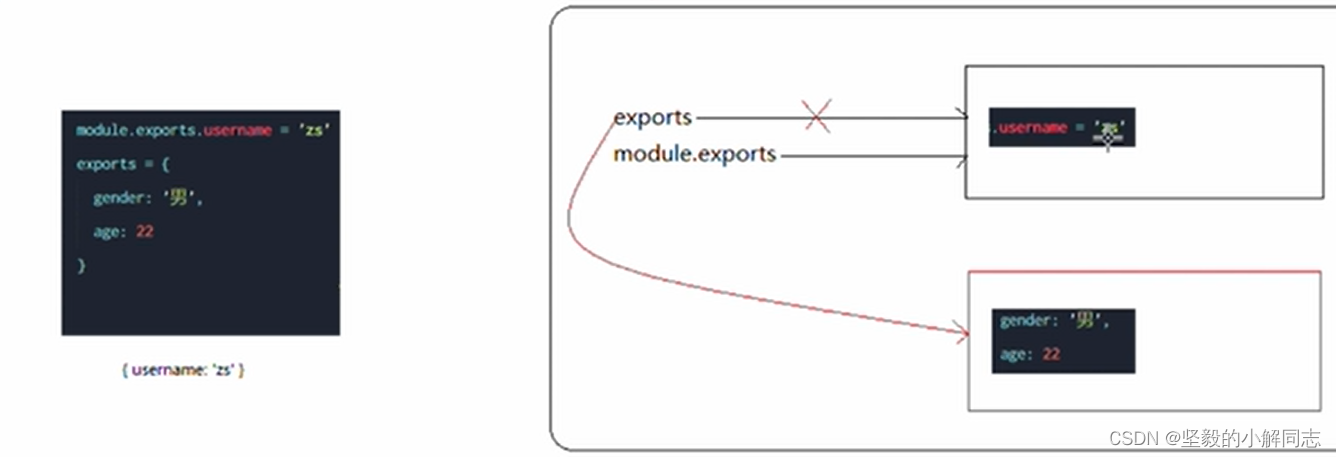
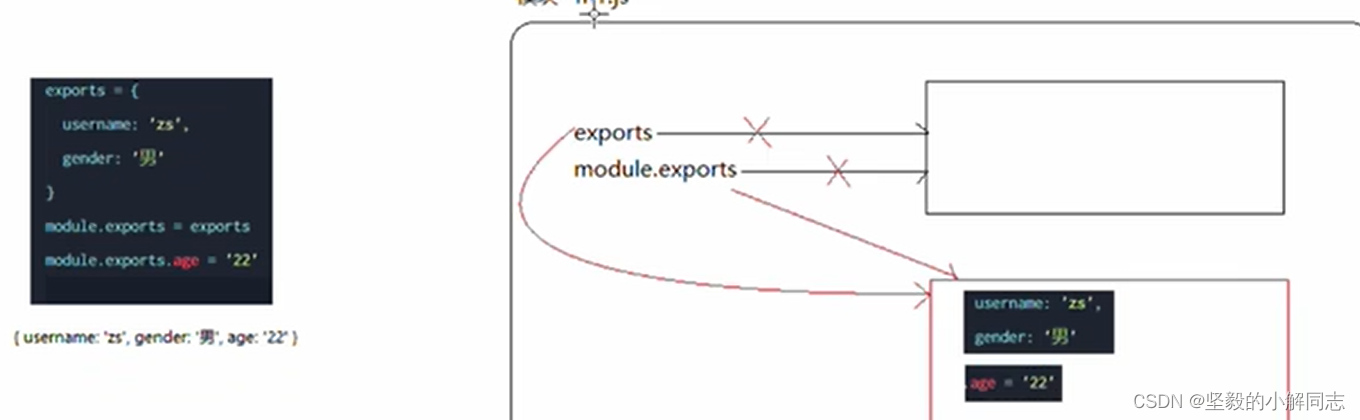
exports和module.exports的适用误区
例




** 注意:为了防止混乱,建议大家不要再同一个模块中同时使用exports和module.exports。**
Node.js中的模块化规范
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
- 每个模块内部,module变量代表当前模块。
- module变量是一个对象,它的exports属性是对外的借口。
- 加载某个模块,其实是加载该模块的module.exports属性。
版权归原作者 坚毅的小解同志 所有, 如有侵权,请联系我们删除。