该博客针对代码小白写的,想看用法的可直接移步致末段小结
常用且全能的几种定位方式
xpath定位(全能型):
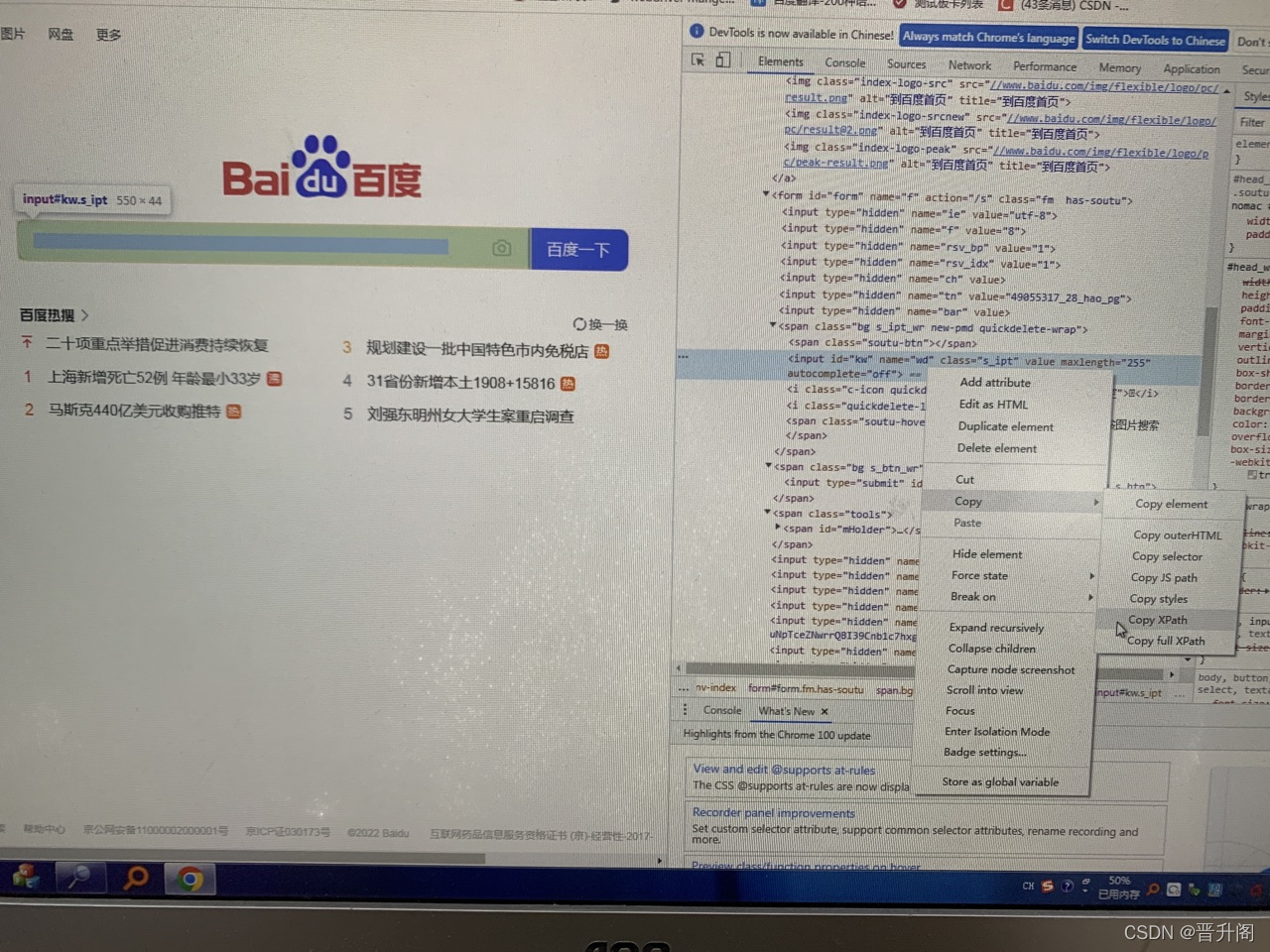
我们以百度为例,打开百度,按“F12”(或者右键检查),右边会弹出开发者工具。
使用快捷键ctrl+shift+c+左键点击可以快速定位点击区域的文本
右边会实时出现带颜色的背景块,代表所在的位置信息。如图:

此时右击颜色块选择‘copy’==>‘copy XPath’即可复制该文本的xpath位置信息。如图:

把复制的xpath路径粘贴到引号内即可完成定位(你的代码就知道它的具体位置了)
driver.find_element_by_xpath("")
恭喜你!通用方法你已经学会了,就这么简单。你可以通过这个方法来定位到任何一个元素
ID定位:

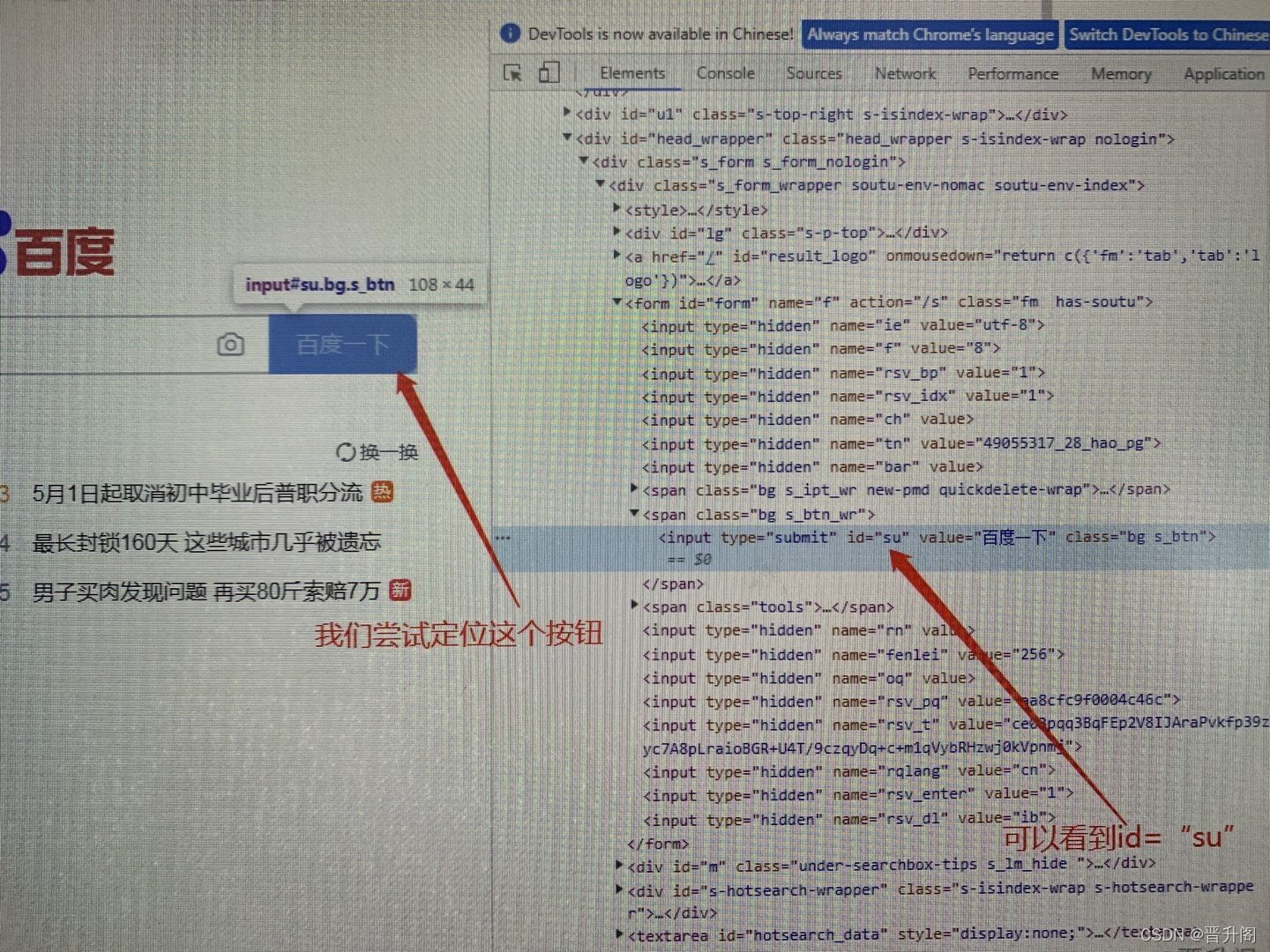
我们定位这个“百度一下”的按钮可以看到id=“su”,直接吧‘su’填入引号内,那么通过id来定位也完成了
driver.find_element_by_id("")
name定位:

同理找“name”这个属性。例如我要定位到输入框,我们可以通过name=“wd”来定位,将“wd”填到引号内即可完成通过name元素来定位了
driver.find_element_by_name("")
当然也可以通过id=“wd”来定位,更可以复制xpath来定位,这个比较简单就不一一赘述了
class的属性定位:
如上行是一段网站源代码,我们看到了像这种的说明“s_form_wrapper”、“soutu-env-nomac”、“soutu-env-index”均可用来定位,在引号填入三个之一即可
driver.find_element_by_class_name("")但通常不是唯一定位的,只能定位到一大块,比如整个新闻块。对于新手来说我是不建议这样定位的。这是一种进阶的结合的用法,后续我会更新进阶的定位法,感兴趣的可以关注博主哦~
末段小结:
driver.find_element_by_xpath("")#把复制的xpath路径粘贴到引号内即可完成定位(你的代码就知道它的具体位置了) driver.find_element_by_id("")#将ID属性的值填入引号内即可完成定位 driver.find_element_by_name("")#将name属性的值填入引号内即可完成定位 driver.find_element_by_class_name("")#将class的属性之一填入引号内即可完成定位好,入门级通用常用定位方法就讲到这里,后续我会更新进阶用法,可以关注我的博客哦,如果对你有帮助麻烦一键三连哈~
版权归原作者 晋升阁 所有, 如有侵权,请联系我们删除。