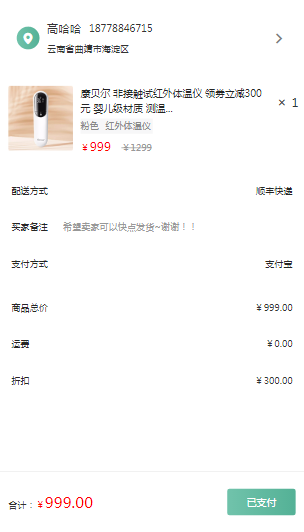
这是我完成的第一个小项目,根着b站黑马前端进阶课程做的。话不多说,先上效果图:

目前只用到html+css,其实都是一些基础操作,主要是熟悉flex布局。
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>确认订单</title>
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
<link rel="stylesheet" href="/xiaotuxian/css/practice.css">
<link rel="stylesheet" href="/xiaotuxian/css/base.css">
</head>
<body>
<!--主体内容-->
<div class="main">
<!--用户信息-->
<div class="pannel user_msg">
<div class="location">
<i class="iconfont icon-location"></i>
</div>
<div class="user">
<div class="top"><h6>高哈哈</h6>
<p>18778846715</p>
</div>
<div class="bottom">云南省曲靖市海淀区</div>
</div>
<div class="more">
<i class="iconfont icon-more"></i>
</div>
</div>
</div>
<!--商品信息-->
<div class="pannel goods">
<div class="pic">
<a href="#"><img src="/xiaotuxian/uploads/pic.png" alt=""> </a>
</div>
<div class="info">
<h5>康贝尔 非接触试红外体温仪
领劵立减300元 婴儿级材质 测温...</h5>
<p><span>粉色</span> <span>红外体温仪</span> </p>
<div class="price">
<span class="red">¥<i>999</i></span>
<span>¥1299</span>
</div>
</div>
<div class="count">
<i class="iconfont icon-x"></i>
<span>1</span>
</div>
</div>
<!--配送方式-->
<section class="pannel rest">
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
<div>
<h5>买家备注</h5>
<p>希望卖家可以快点发货~谢谢!!</p>
</div>
<div>
<h5>支付方式</h5>
<p>支付宝</p>
</div>
</section>
<!--商品总价-->
<section class="pannel rest2">
<div>
<h5>商品总价</h5>
<p>¥999.00</p>
</div>
<div>
<h5>运费</h5>
<p>¥0.00</p>
</div>
<div>
<h5>折扣</h5>
<p>¥300.00</p>
</div>
</section>
<!--底部支付-->
<div class="pay">
<div class="left">
合计:<span class="red">¥<i>999.00
</i></span>
</div>
<div class="right">
<a href="#">已支付</a>
</div>
</div>
</body>
</html>
css样式设计
/*公共样式*/
body{
background-color: #f7f7f8;
}
.red{
color: red;
}
.pannel{
margin-bottom: 10px;
background-color: #fff;
border-radius: 5px;
}
/*主体内容*/
.main{
padding: 12px 11px 5px;/*上 左右 下*/
}
.user_msg{
display: flex;
align-items: center;
padding: 15px 0 15px 11px;
}
.user_msg .location{
width: 30px;
height: 30px;
margin-right: 10px;
background-image: linear-gradient(90deg,
#6fc2aa 5%,#54b196 100%);
border-radius: 50%;
text-align: center;
line-height: 30px;
color: #fff;
}
.user_msg .user{
flex:1;
}
.user_msg .user .top{
display: flex;
}
.user_msg .user .top h6{
width: 55px;
font-size: 15px;
font-weight: 400;
}
.user_msg .user .top p{
font-size: 13px;
}
.user_msg .user .bottom{
margin-top: 5px;
font-size: 12px;
}
.user_msg .more{
width: 44px;
height: 44px;
/* background-color:#54b196; */
text-align: center;
line-height: 44px;
color: #808080;
}
/*底部左支付*/
.pay{
position: fixed;
left: 0;
bottom: 0;
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 80px;
padding: 0 11px;
/* background-color: white; */
border-top: 1px solid #ededed;
}
.pay .left{
font-size: 12px ;
}
.pay .left i{
font-style: normal;
font-size: 20px;
}
.pay .right a{
display: block;
width: 90px;
height: 35px;
background-image: linear-gradient(90deg,
#6fc2aa 5%,
#54b196 100%);
border-radius: 3px ;
text-align: center;
line-height: 35px;
font-size: 13px;
color: #fff;
}
/*goods*/
.goods{
display: flex;
padding: 11px 0 11px 11px;
}
.goods .pic{
width: 85px;
height: 85px;
margin-right: 10px;
}
.goods .info{
flex: 1;
}
.goods .info h5{
font-size: 13px;
color: #262626;
font-weight: 400;
}
.goods .info p{
width: 95px;
height: 20px;
margin: 5px 0;
background-color: #f7f7f8;
font-size: 12px;
color: #888;
}
.goods .info span:first-child{
margin-right: 5px;
}
.goods .info .price{
font-size: 12px;
}
.goods .info .price i{
font-size: 16px;
}
.goods .info .price span:last-child{
margin-left: 5px;
color: #999;
text-decoration: line-through;
}
.goods .count{
width: 44px;
height: 44px;
text-align: center;
line-height: 44px;
}
.rest{
padding: 15px ;
}
.rest div{
display: flex;
margin-bottom: 30px;
}
.rest div:last-child{
margin-bottom: 0;
}
.rest div:nth-child(2n+1){
justify-content: space-between;
}
.rest div:nth-child(2) p{
margin-left: 20px;
font-size: 12px;
color: #989898;
}
.rest h5 ,.rest p{
font-size: 12px;
color: #262626;
font-weight: 400;
}
.rest2{
padding: 15px ;
}
.rest2 div{
display: flex;
margin-bottom: 30px;
}
.rest2 div{
justify-content: space-between;
font-size: 12px;
}
.rest2 h5 ,.rest p{
font-size: 12px;
color: #262626;
font-weight: 400;
}
本文转载自: https://blog.csdn.net/qq_64595930/article/details/128500612
版权归原作者 Ο好呵 所有, 如有侵权,请联系我们删除。
版权归原作者 Ο好呵 所有, 如有侵权,请联系我们删除。