selenium 是 web 应用中基于 UI 的自动化测试框架,支持多平台、多浏览器、多语言。
提到 UI 自动化就先了解什么是自动化测试?
1. 自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转换为机器执行的过程。自动化测试包括 UI 自动化,接口自动化,单元测试自动化。
自动化测试过程:

2. UI 自动化
今天学习的就是 UI 自动化测试,UI自动化测试就是对系统的界面元素进行操作,用脚本实现模拟用户的使用,完成功能的正常和异常测试。
2.1 UI 自动化的特点
- 用例维护量大;
- 页面相关性强,必须后期项目页面开发完成后介入;
- UI 测试适合界面变动较小的项目。
2.2 UI 自动化测试的优缺点
优点:
- 降低系统由于变更或者多期开发引起的大量的回归测试的人力投入,减少重复测试的时间,实现快速回归测试;
- 创建可靠的测试过程,减少人为错误;
- 可以运行更多更繁琐的测试;
- 可以更好的利用资源,减少人力资源;
- 可以执行一下手工测试无法完成的测试。
缺点:
- 自动化测试是工具执行,无法进行主观判断,对一些人眼容易发现的错误无法判断,比如对界面色彩、布局等;
- 自动化测试工具本身就是一个产品,在不同的系统平台可能会受到影响,可能会影响测试的结果;
- 对于需求更改频繁的系统,不适合自动化测试,因为测试脚本的维护和设计比较困难;
- 自动化测试要编写脚本,设计场景,这些对测试人员的要求较高,测试的设计直接影响测试的结果。
2.3 UI 自动化测试的使用对象
实验自动化测试的前提条件:需求变动不频繁,项目周期足够长,自动化测试脚本可重复利用。
适合做自动化测试的项目:
- 产品型项目:产品型项目新版本是在旧版本上进行改进,功能变动不大的项目,但是项目的新老功能都必须进行回归测试。
- 机械并频繁的测试。每次都需要输入相同、大量的一些数据,并且在一个项目中运行的周期比较长。比如兼容性测试。
2.4 UI 自动化测试框架
比如 windows 客户端测试的 AutolT, web 测试的 selenium 以及 TestPlant eggPlant,Robot framework等。今天主要学习的就是 selenium。
3. selenium
selenium 的组成:
selenium 1.0:selenium IDE、selenium RC、selenium grid
selenium 2.0:selenium IDE、selenium RC、webdriver、selenium grid
selenium 3.0:selenium IDE、webdriver、selenium grid
3.1 selenium IDE
selenium IDE 是一个用于 selenium 测试的集成开发环境,可以直接在浏览器录制用户的操作,并且能回放,编辑和调试测试脚本。可以使用其录制一个基本的脚本,然后修改逻辑,采用关键字驱动的方式进行脚本开发的。
3.1.1 selenium IDE 的使用
方式一:下载 Firefox 浏览器,安装 selenium IDE 插件。
方式二:使用 Edge 中的 selenium IDE 插件。
Chrome 上也可以,但是大多数电脑都打不开 Chrome 应用商店。
因为本机上有 Edge 浏览器,所以直接使用 Edge 作为示范。
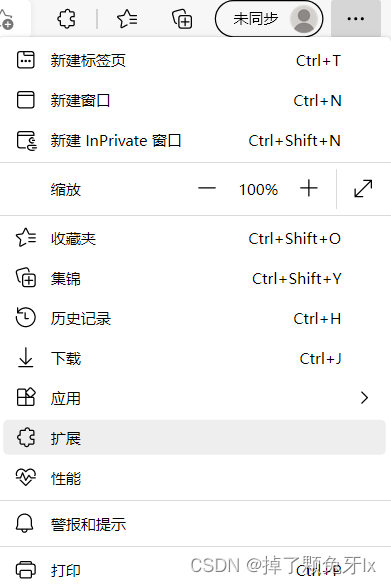
- 先找到浏览器中的扩展,下载插件selenium IDE。

- 下载完成后,点击菜单栏中的插件。找到 selenium IDE 插件点击。

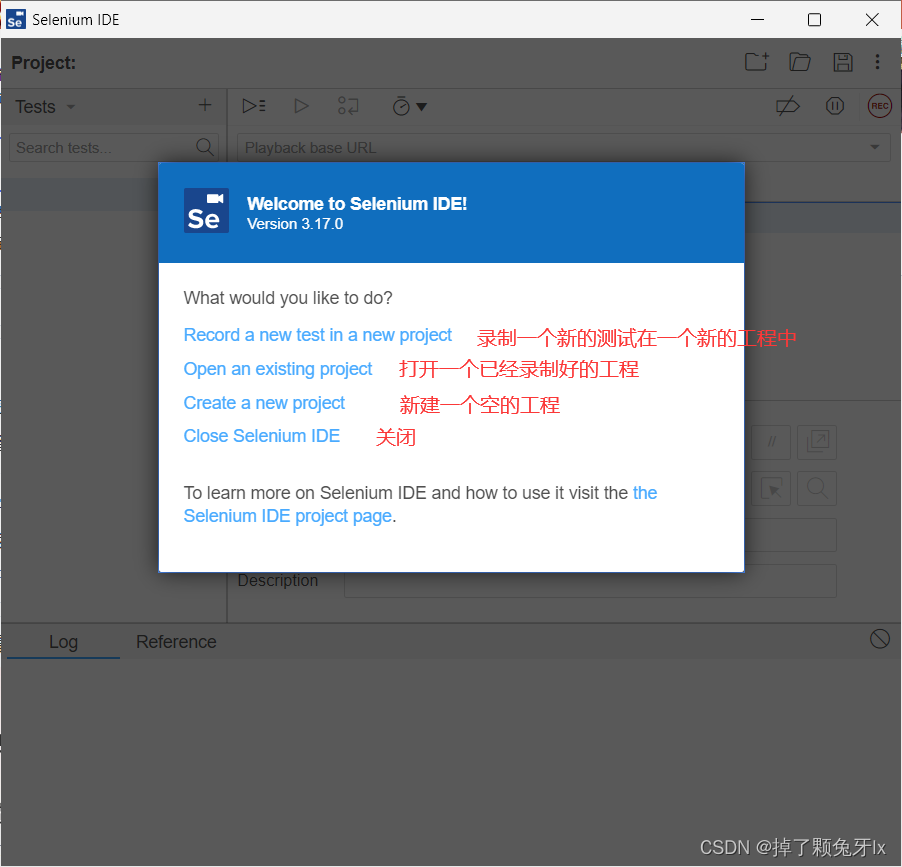
- 新建一个新测试在一个新工程中。

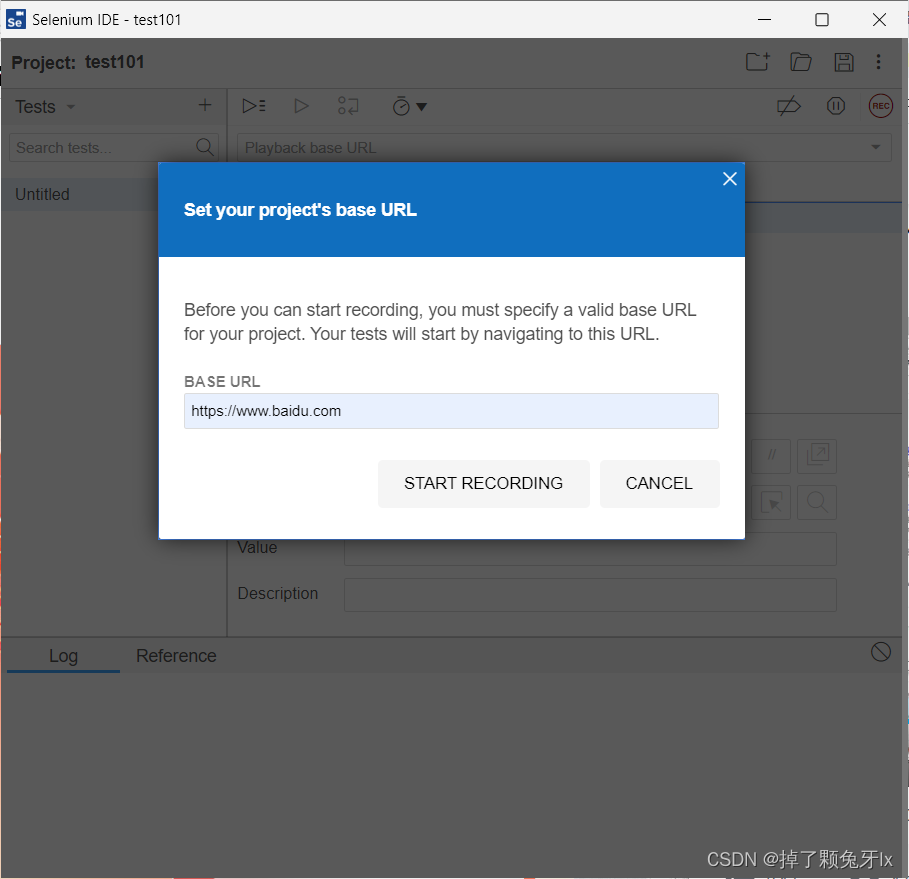
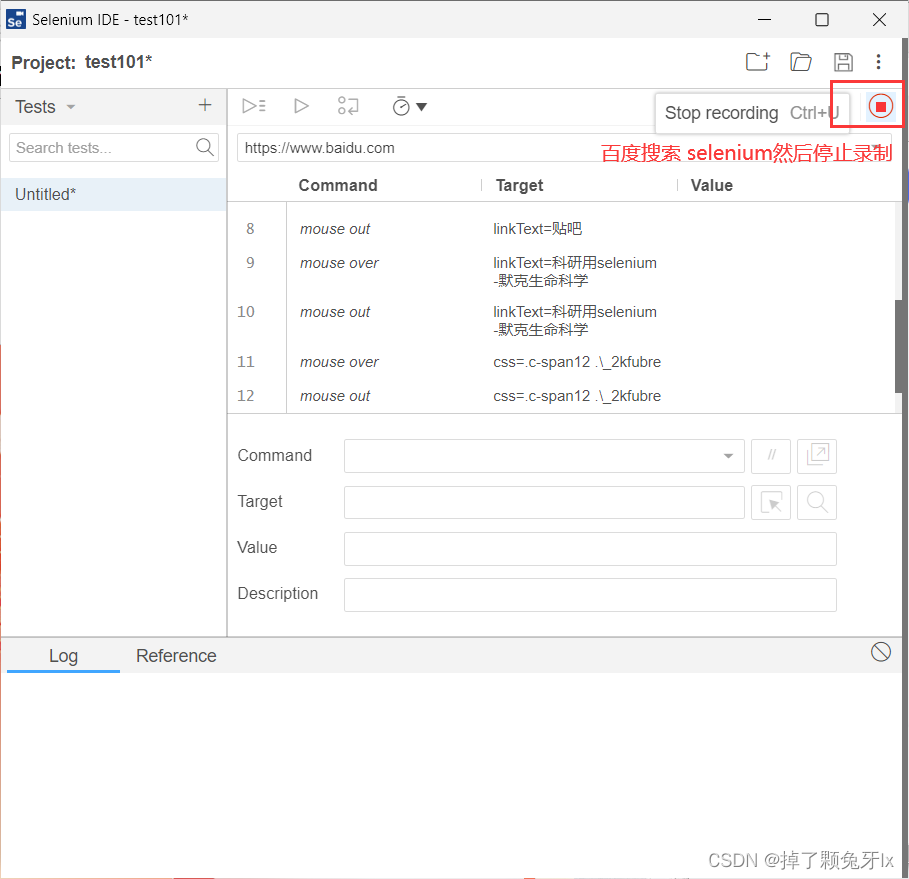
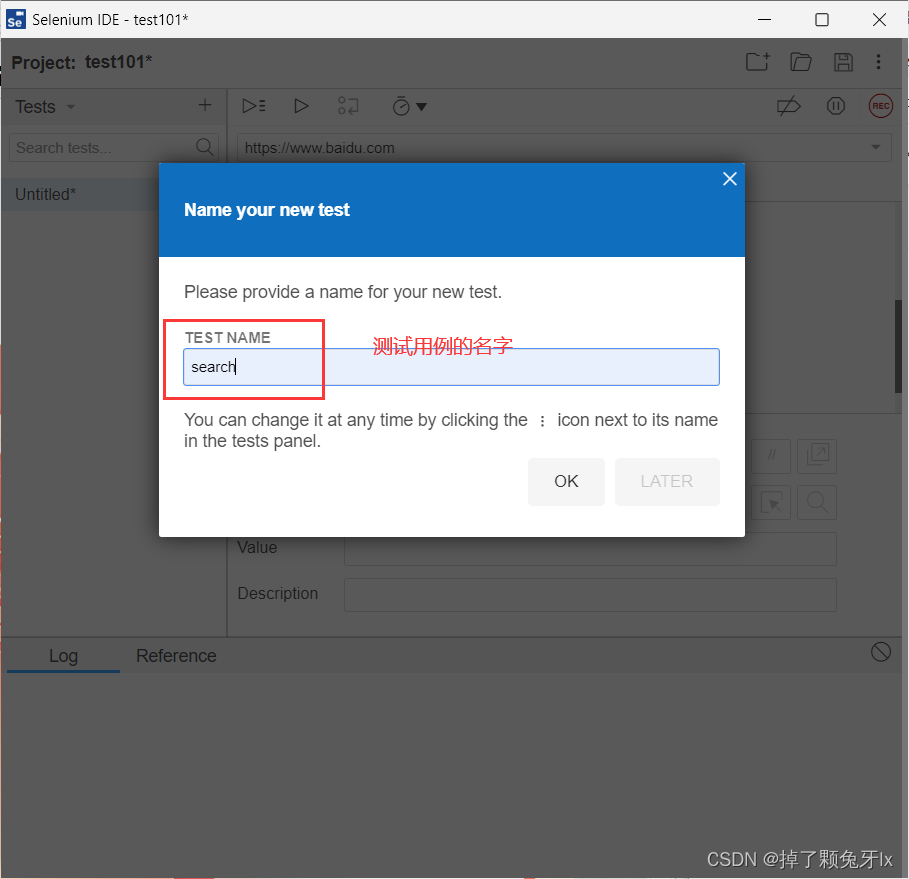
4.在新工程中添加测试用例,创建工程名,添加 url 进行录制脚本。




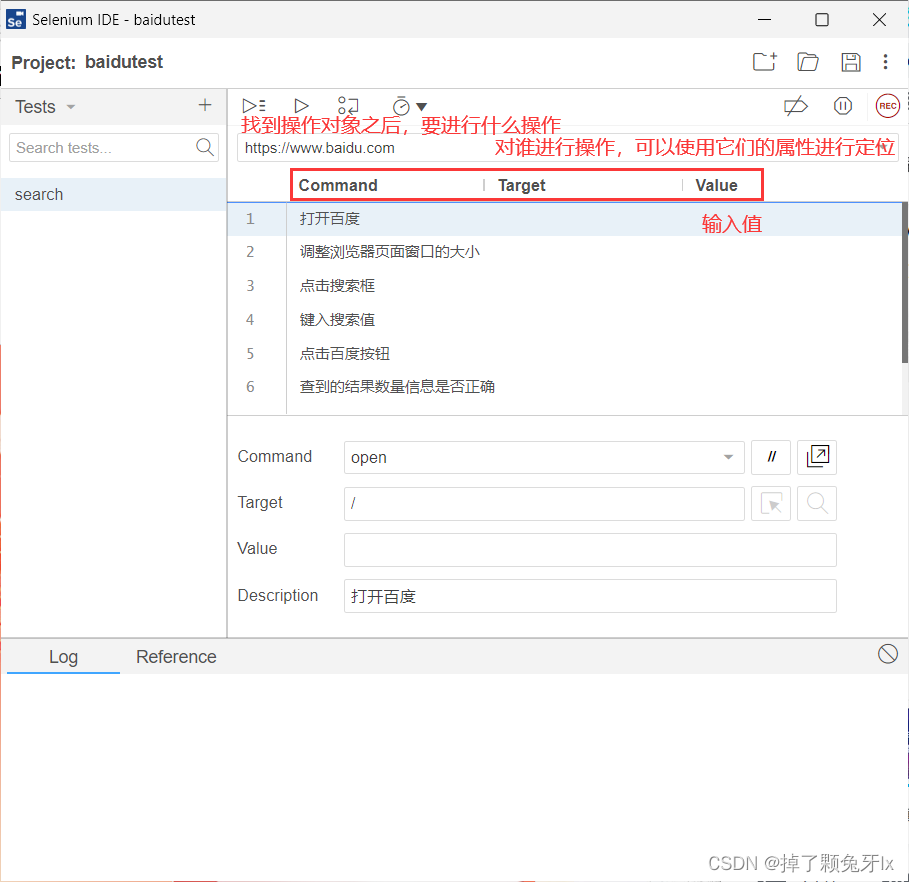
5.根据关键字进行驱动生成的代码。


target:使用右键检查页面就可以查看页面组建的id。

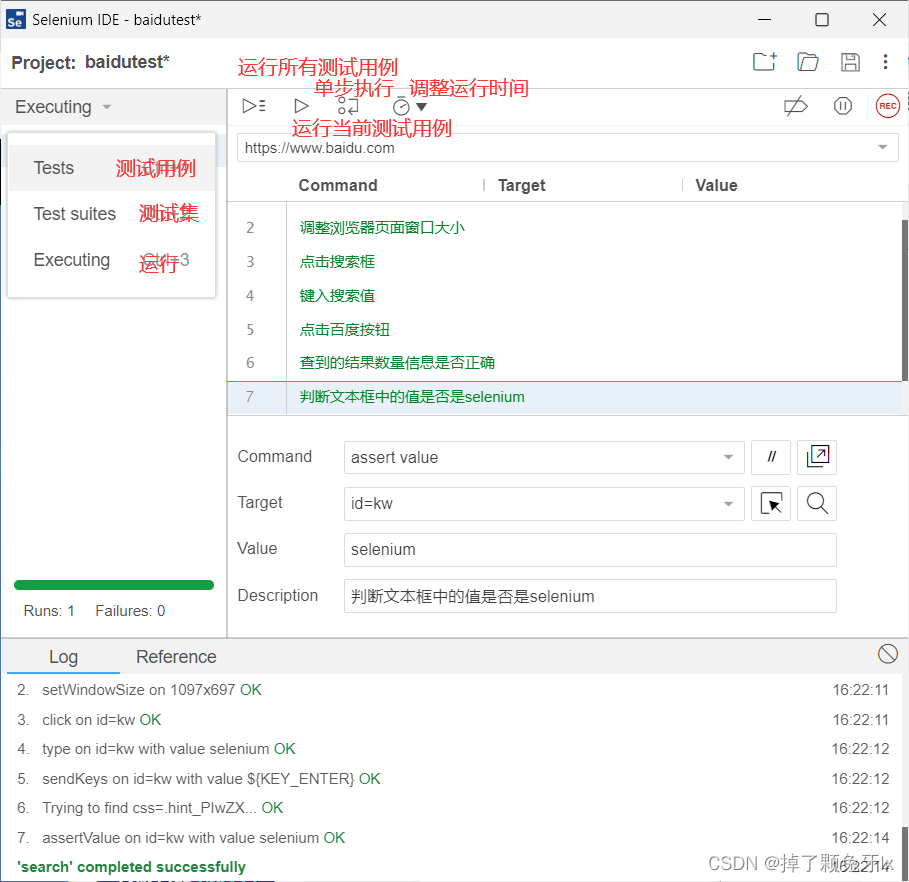
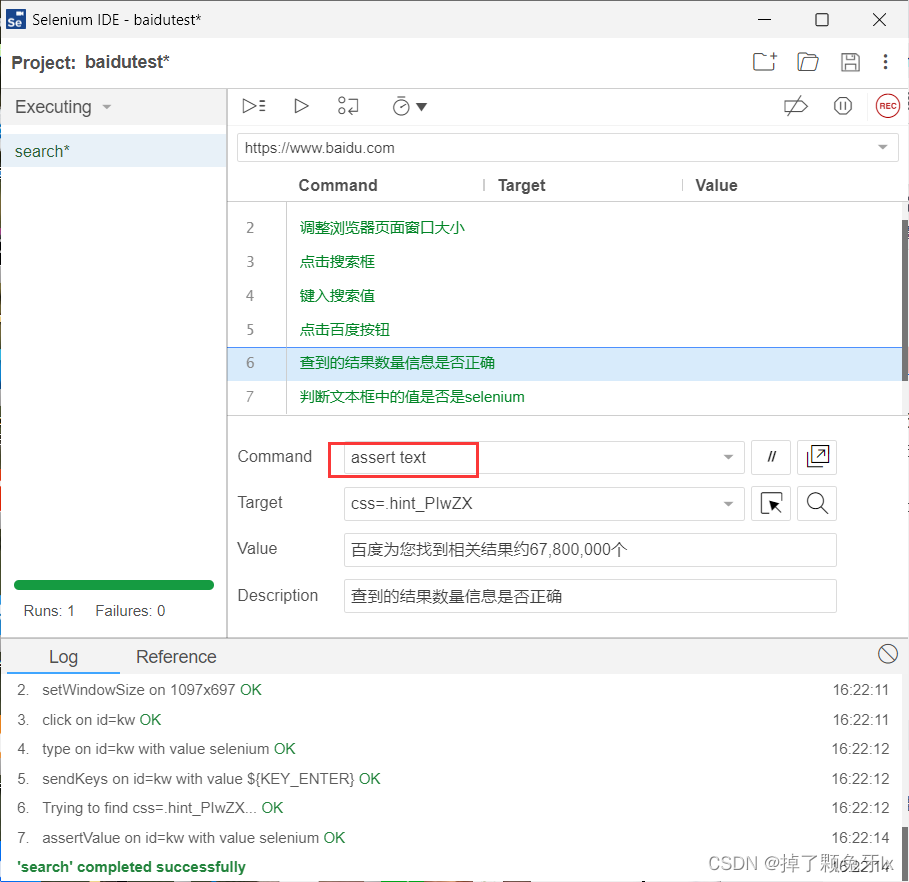
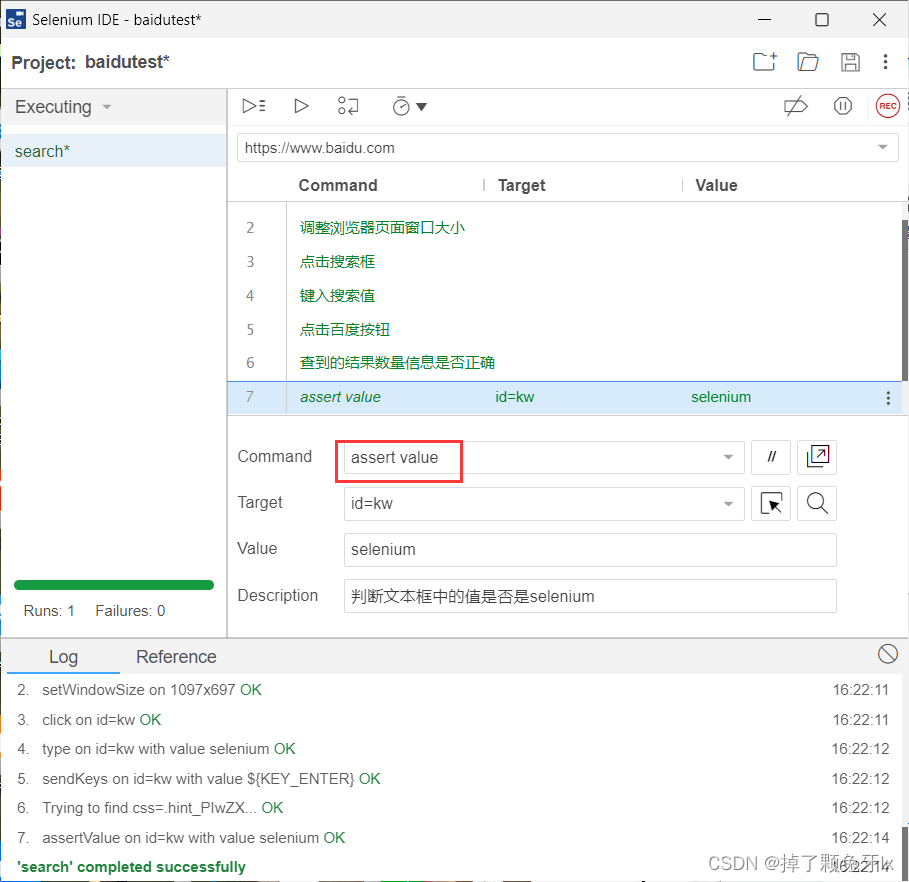
6.一个完整的自动化测试用例不仅包括 command、target、vaule,还有 assert 断言。通过断言就可以自动对比实际结果和预期结果是否一致。
比如断言文本,断言值等。


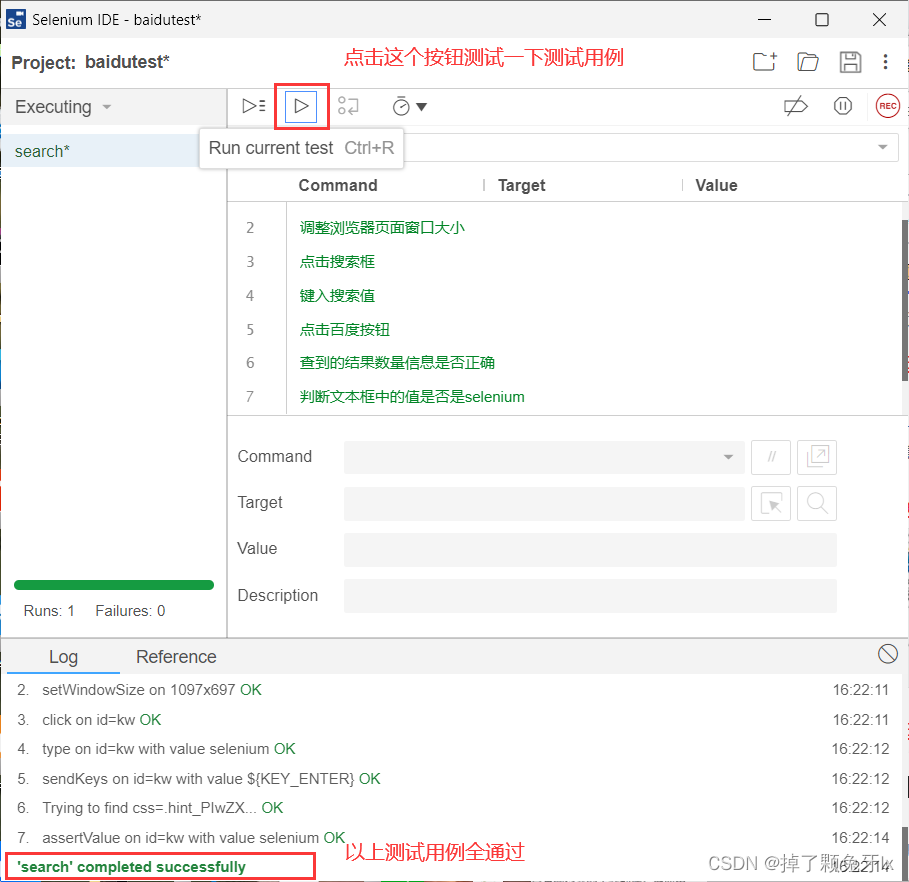
7.运行脚本。

8.除了可以通过 selenium 录制脚本,也可以进行手动添加脚本,同样是通过关键字,command、target、vaule 以及 assert。
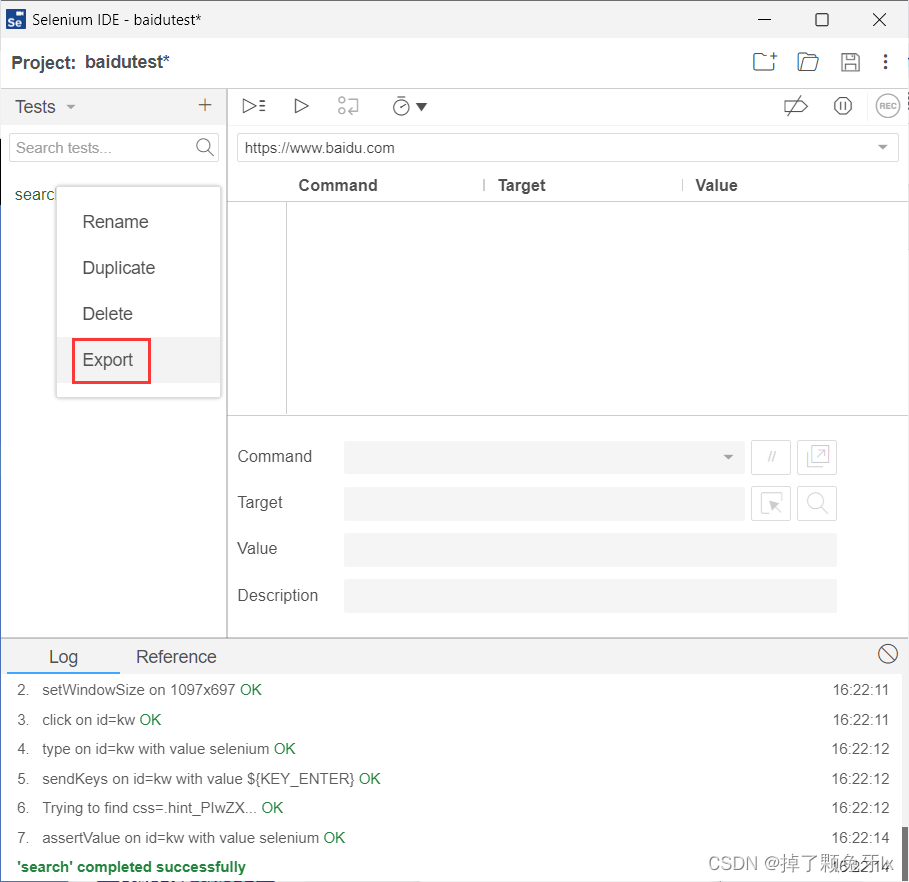
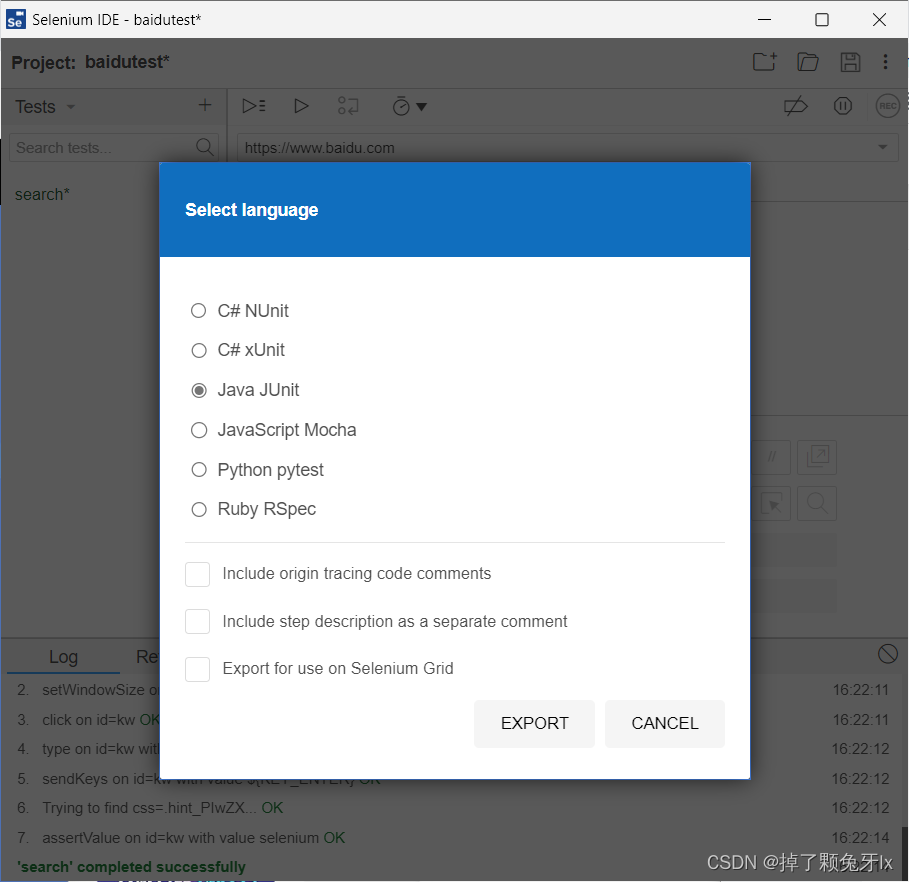
9.导出脚本。

可以有多种语言,多种框架选择。
ps:如果想要导出 python unittest 框架脚本,可以使用 Katalon 插件。
3.1.2 selenium IDE 的特点
- 容易在页面上进行录制;
- 能自动通过 id,name 和 xpath 来定位页面元素;
- 自动执行 selenium 命令;
- 能够进行调试和设置断点;
- 录制生成的脚本能够转化成各种语言;
- 可以加入断言,用来判断预期和实际结果是否一致。
3.2 webdriver
webdriver 是对浏览器的 API,也就是对浏览器中元素或者浏览器的操作。webdriver 替代了 selenium RC,提高了对浏览器的调度效率。
3.2.1 搭建 selenium 测试环境
1.安装 python 环境
2.安装 selenium
3.安装驱动
具体细节可以百度搜索。
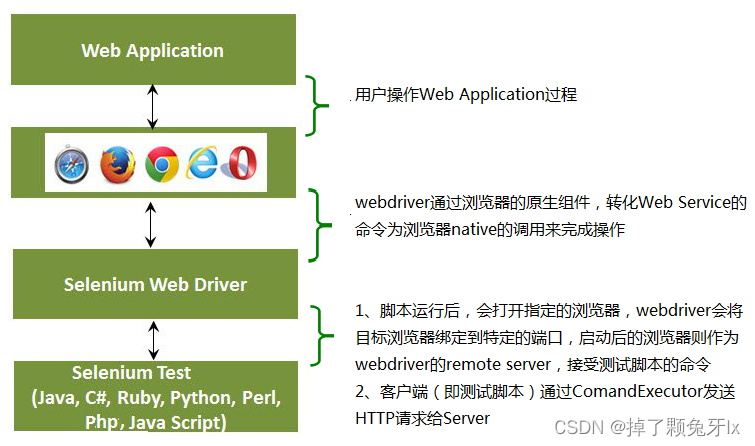
3.2.2 webdriver 的工作原理
webdriver 的实现,依据的是 C/S 模式。工作流程是:
- webdriver 启动浏览器后,将目标浏览器绑定到特定的端口,启动后的浏览器则作 webdriver 的 remote server。
- 客户端(也就是测试脚本),借助 ComandExecutor 发送HTTP请求给 Server 端。
- Server 端需要依赖原生的浏览器组件,转化 Web Service 的命令为浏览器 native 的调用来完成操作。
Server:就是 Remote Server 端,可以是任意的浏览器。
Client:就是我们的测试脚本。

3.2.3 编写一个简单的脚本
# coding = utf-8
# 防止乱码,可加可不加
# 导包
from selenium import webdriver
# 创建浏览器对象
driver = webdriver.Chrome()
# 打开百度首页
driver.get("https://www.baidu.com")
# 在百度的输入框中输入selenium,一个控件有若干属性id,name等,百度的输入框id叫 kw
driver.find_element_by_id("kw").send_keys("selenium")
# 点击百度按钮,搜索按钮的id叫 su
driver.find_element_by_id("su").click()
# 关闭浏览器
driver.quit()
版权归原作者 掉了颗兔牙lx 所有, 如有侵权,请联系我们删除。