
- 💌 所属专栏:【软件安装教程】
- 😀 作 者:我是夜阑的狗🐶
- 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
- 💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【软件安装教程】专栏的第篇文章;
专栏地址:【软件安装教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、HBuilderX 安装包下载
访问
HBuilderX
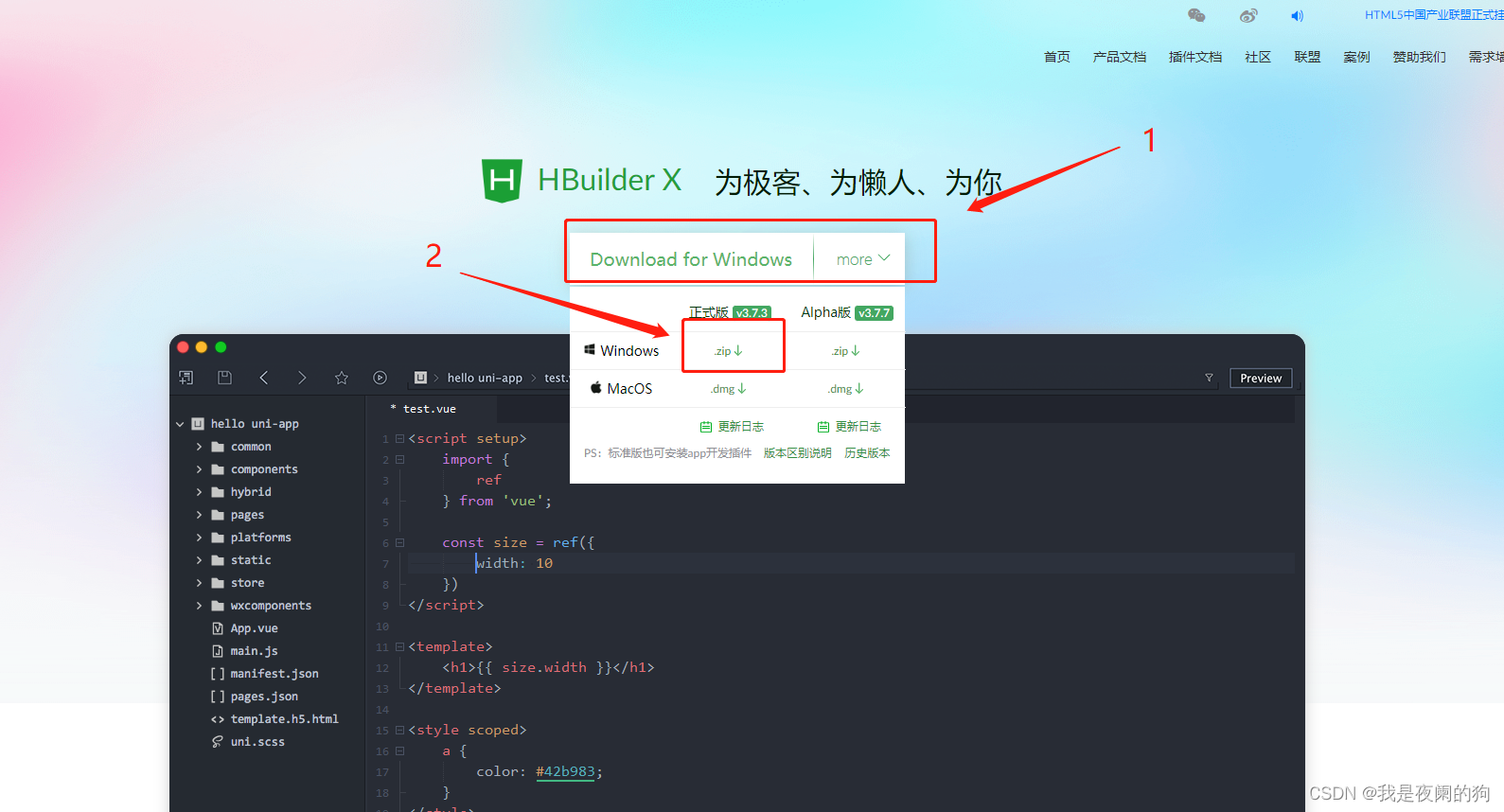
的官网首页 https://www.dcloud.io/hbuilderx.html 。进入官网后,我们可以看到HBuilder目前有两个版本,一个是windows版,一个是mac版。这里以 windows 版本安装为例,mac版本下载安装步骤同理。
- Step 1、点击
Download for Windows的下拉按钮,点击下载Windows 正式版压缩包,注意:在最新的官网中,已经没有app开发版的下载;了,所以会有一些文章是推荐下载 app开发版;

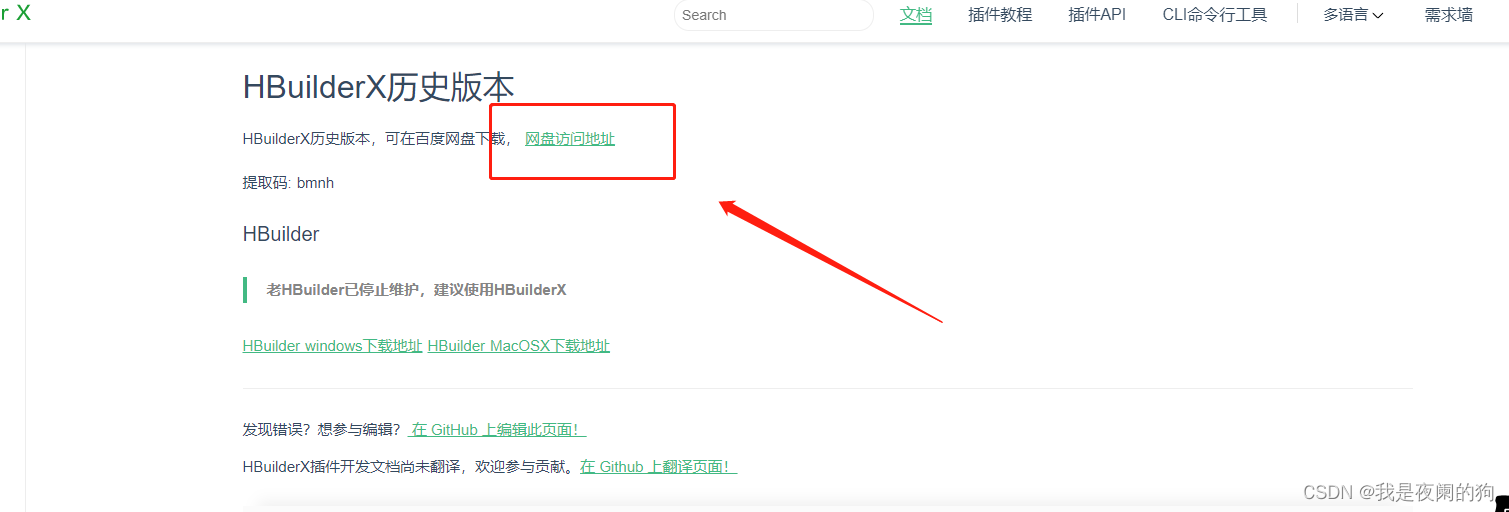
另外想下载历史版本的话,点击历史版本选择对应的版本即可。

二、安装 HBuilderX
下载好压缩包后,将下载的 zip包 进行解压缩,将解压之后的文件夹,存放到纯英文的目录中(且不能包含括号等特殊字符)。这里是直接解压在
K:\TOOL
路径下。

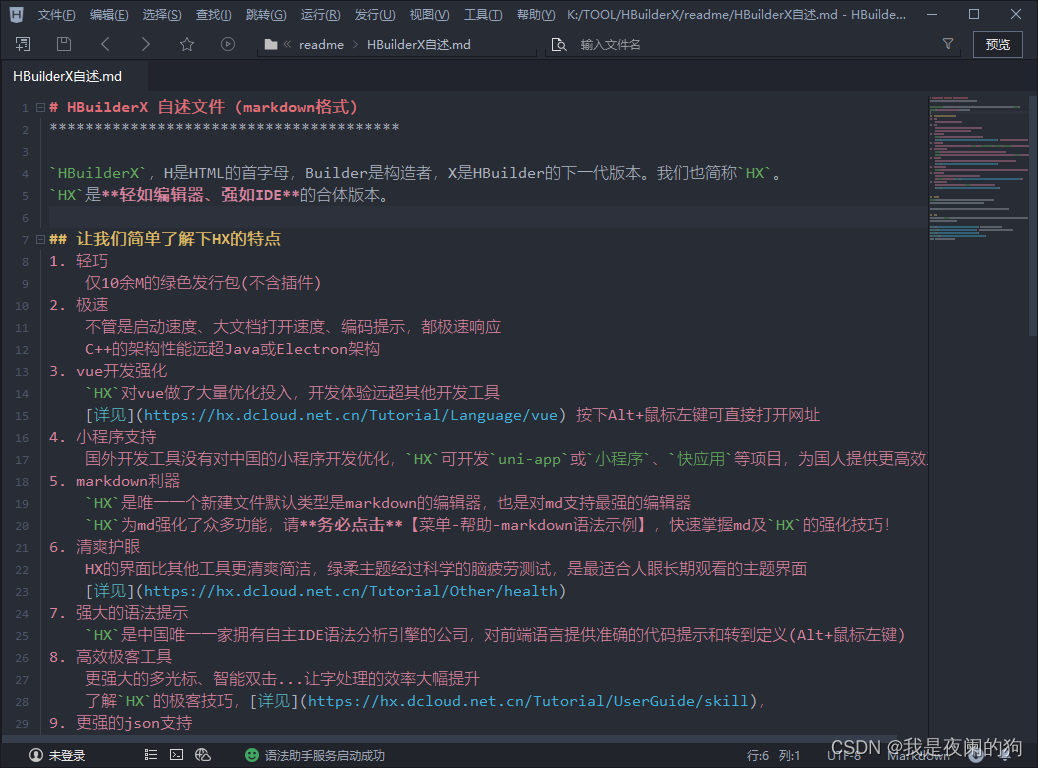
双击文件,进入HBuilder X开发编辑器,(注意,HBuilderX不需要安装,解压完成即可使用)
 )
)
首次启动之后,会弹出主题选择框和快捷方式选择,这里主题选择的是 雅蓝风格,快捷方式旋转 VSCode 方案。

如果桌面上没有HBuilderX的快捷键,点击退出的时候,会有弹窗提示是否创建快捷方式。

到这里 HBuilderX 的安装就完成,其过程还是比较简单的,现在就开始去编程吧。
总结
** 感谢观看,这里就是HBuilderX安装教程的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹**

** 也欢迎你,关注我。👍 👍 👍**
** 原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉**
**更多专栏订阅: **
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
版权归原作者 我是夜阑的狗 所有, 如有侵权,请联系我们删除。