图书管理系统的搭建
1.图书管理系统的搭建
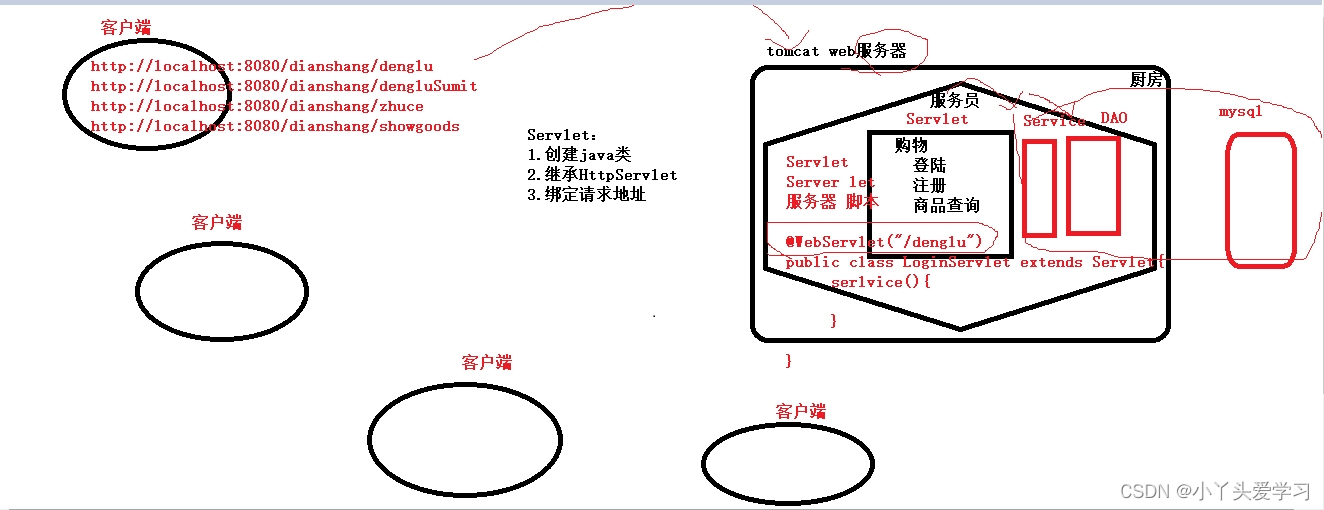
流程图

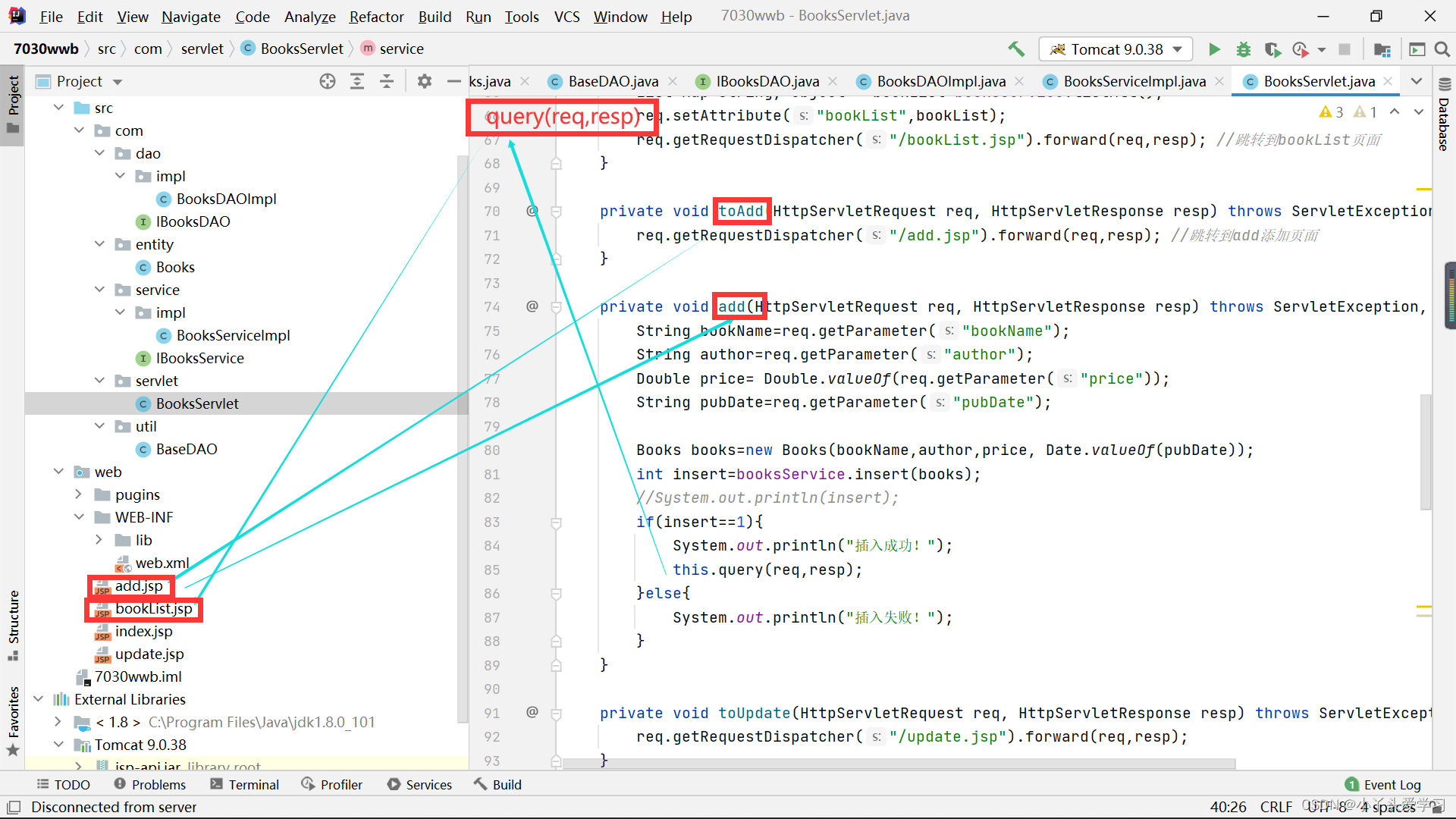
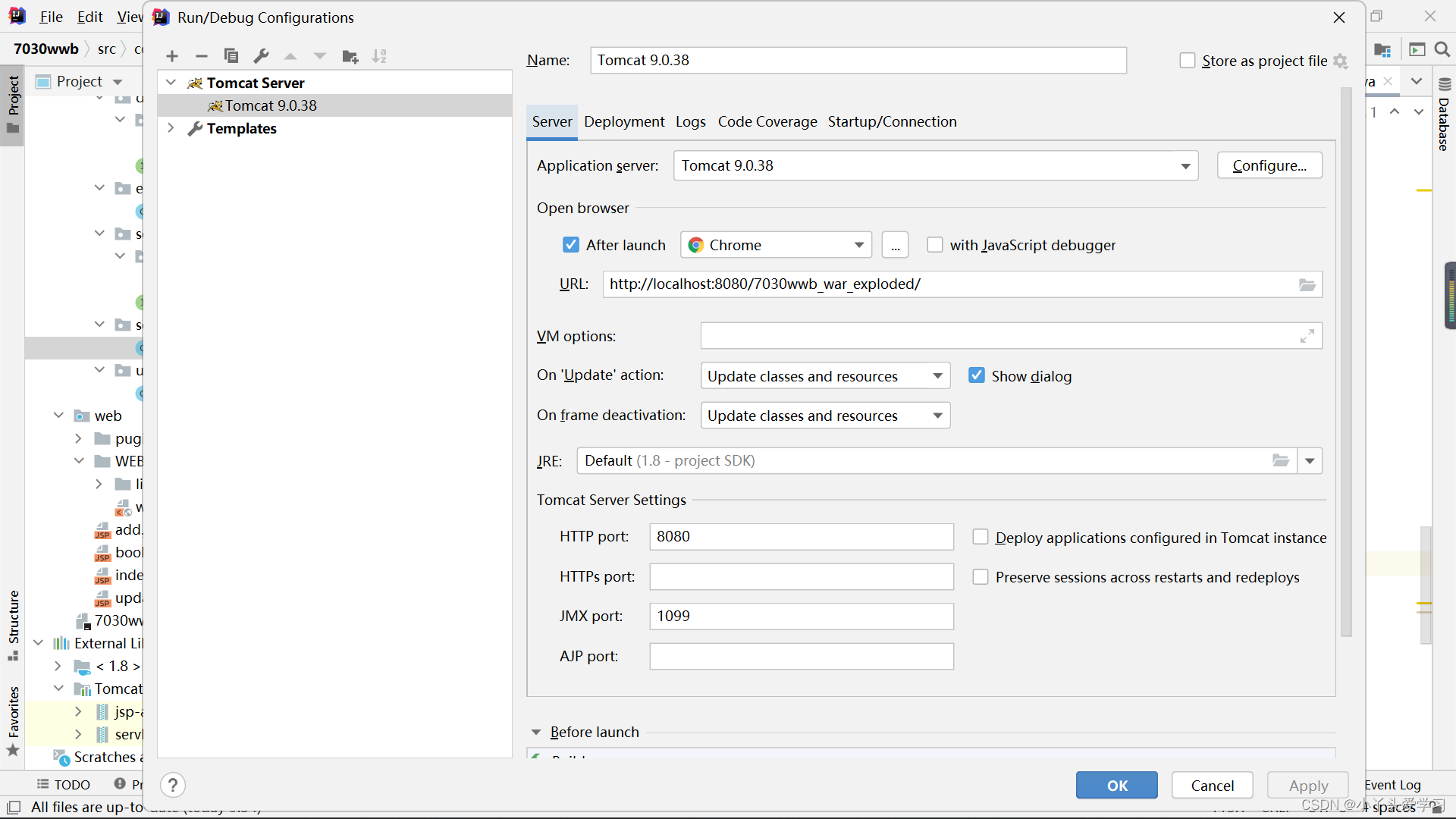
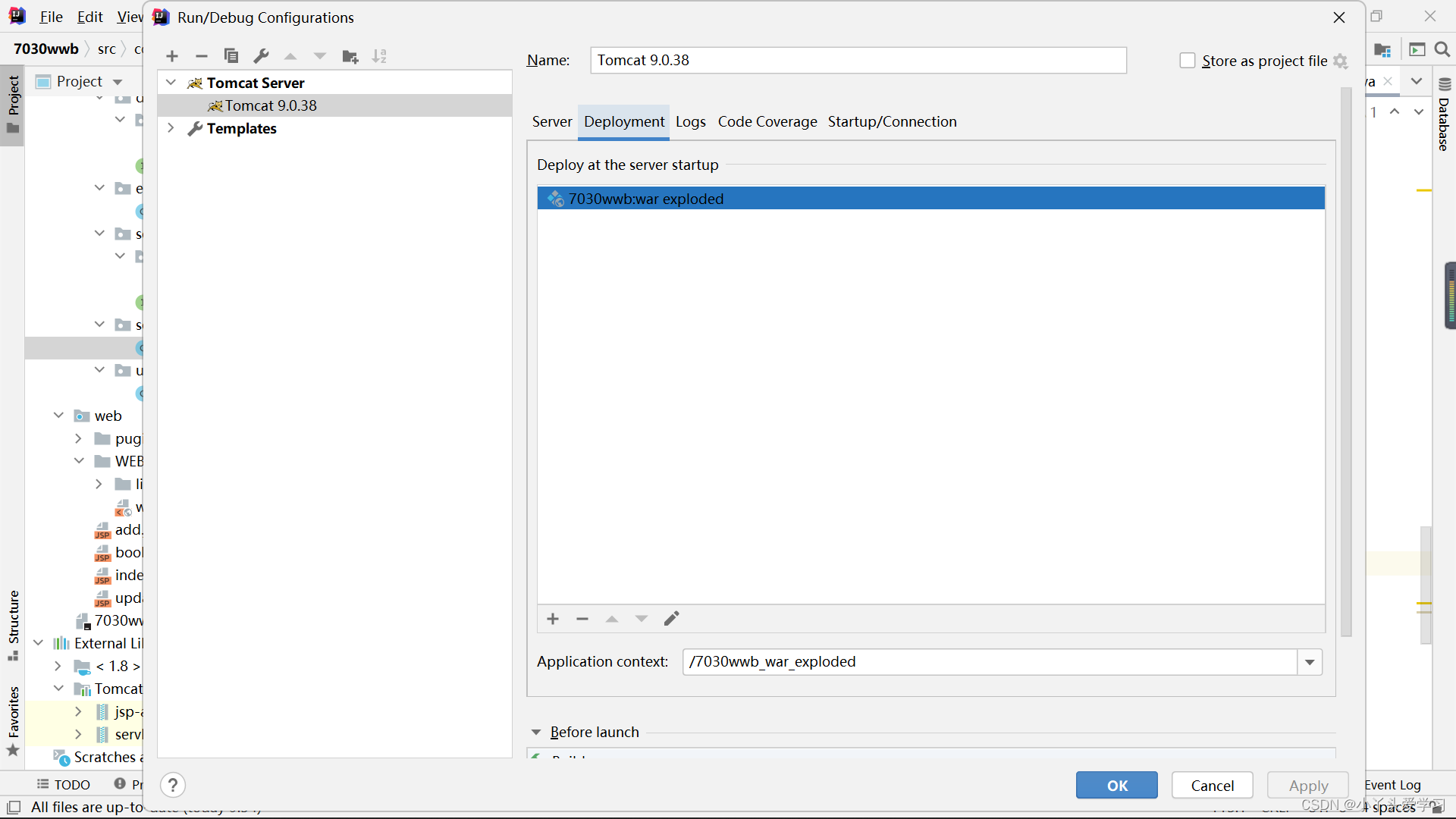
页面跳转:
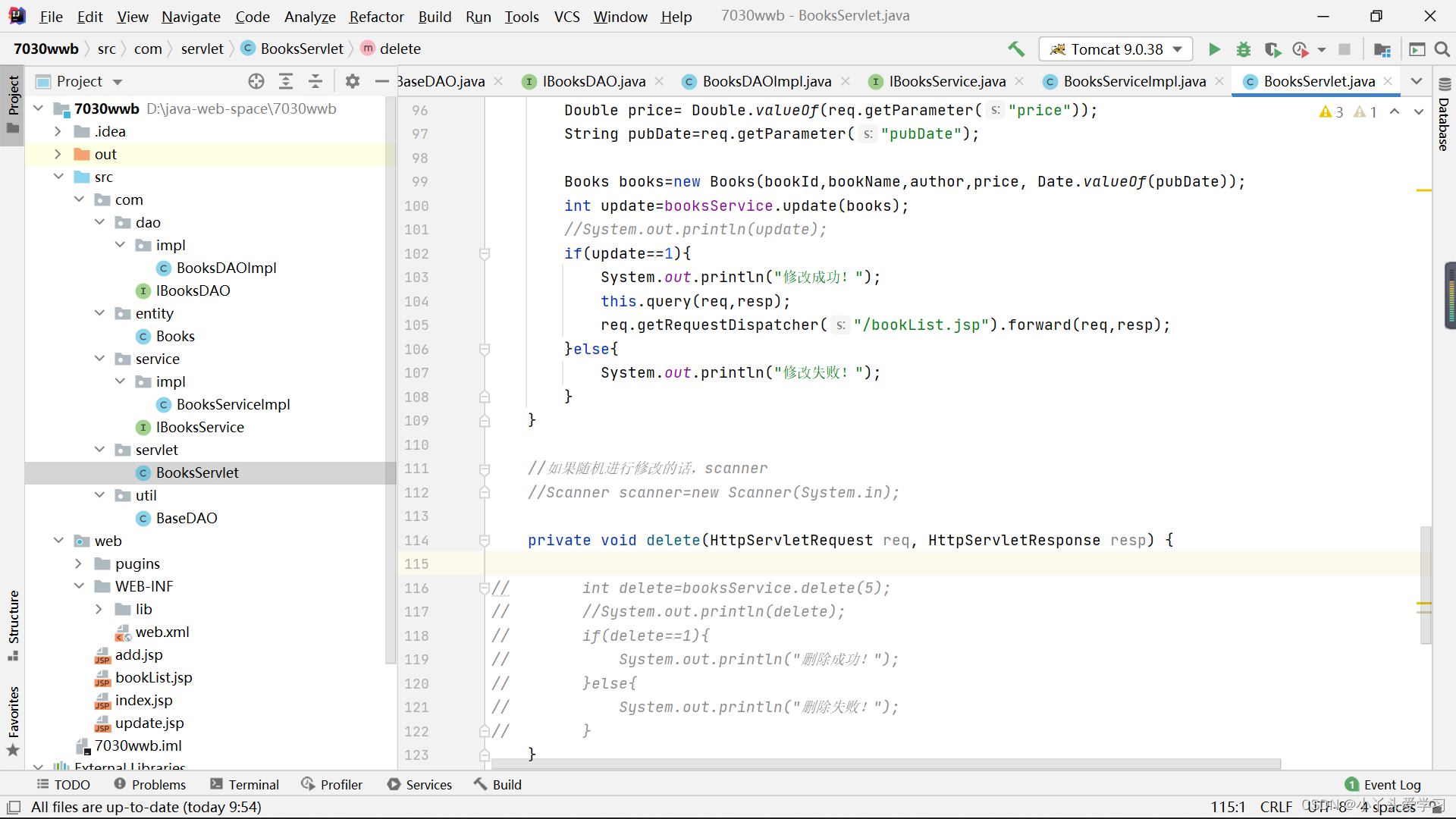
代码整体布局:

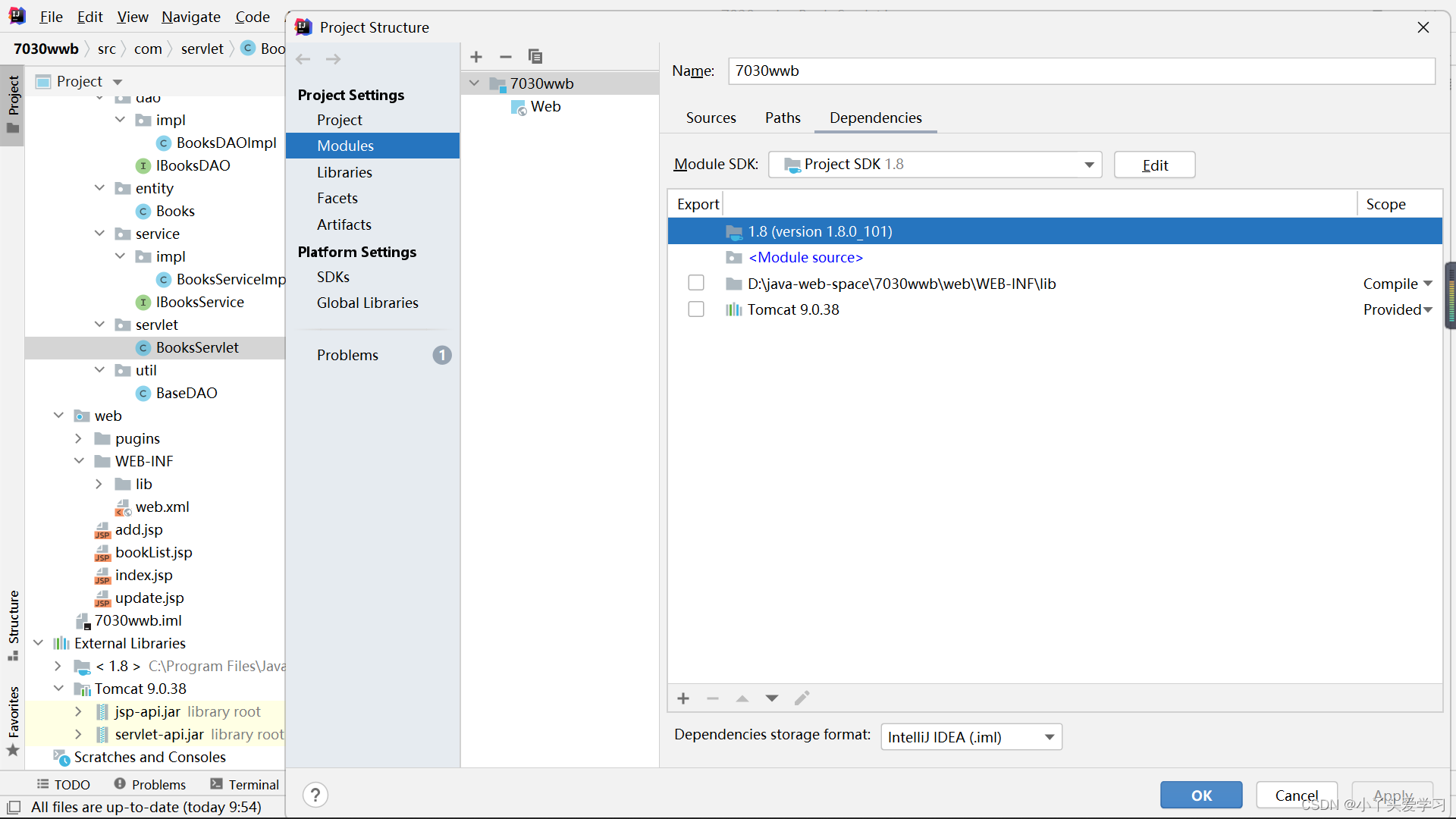
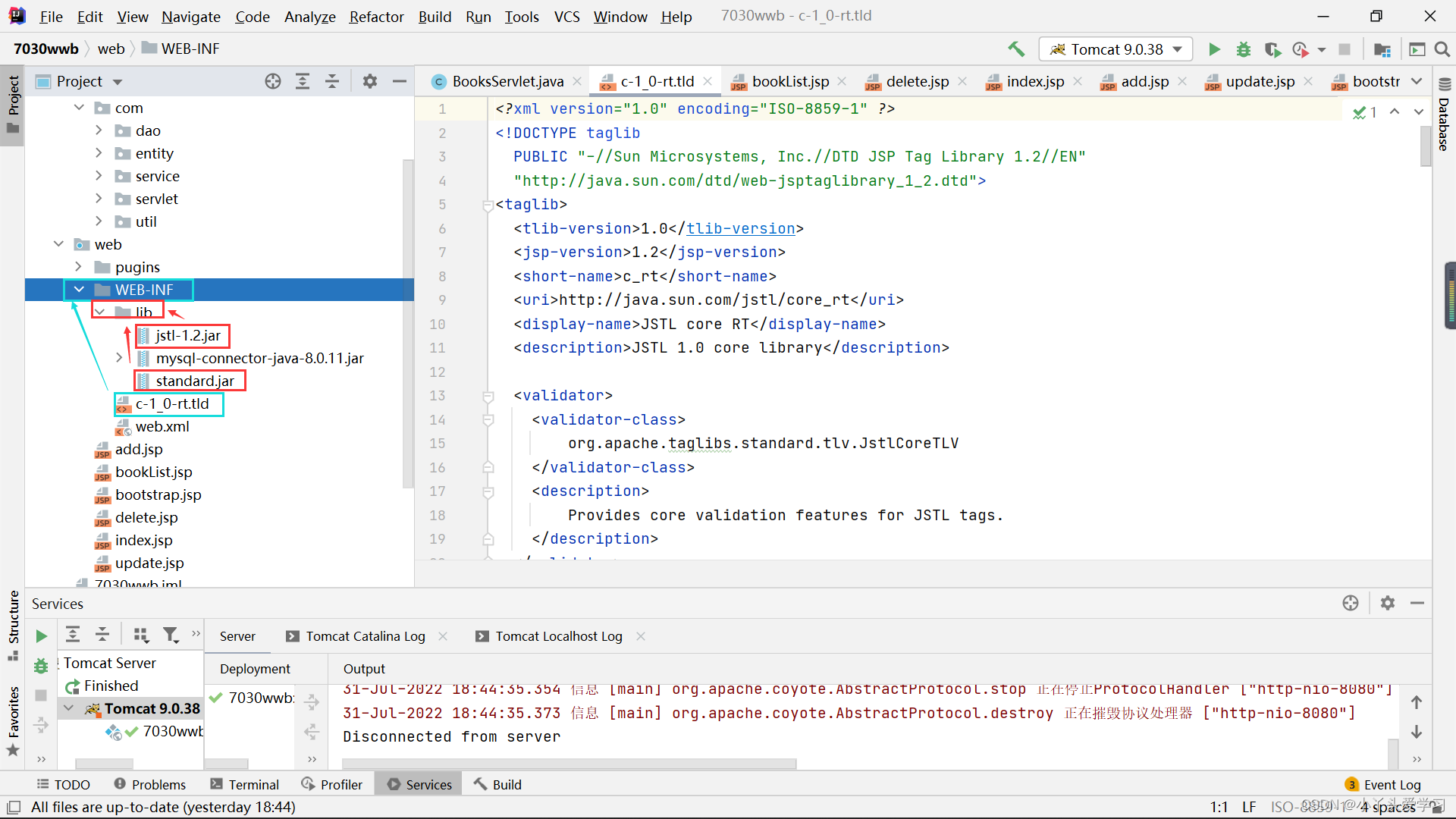
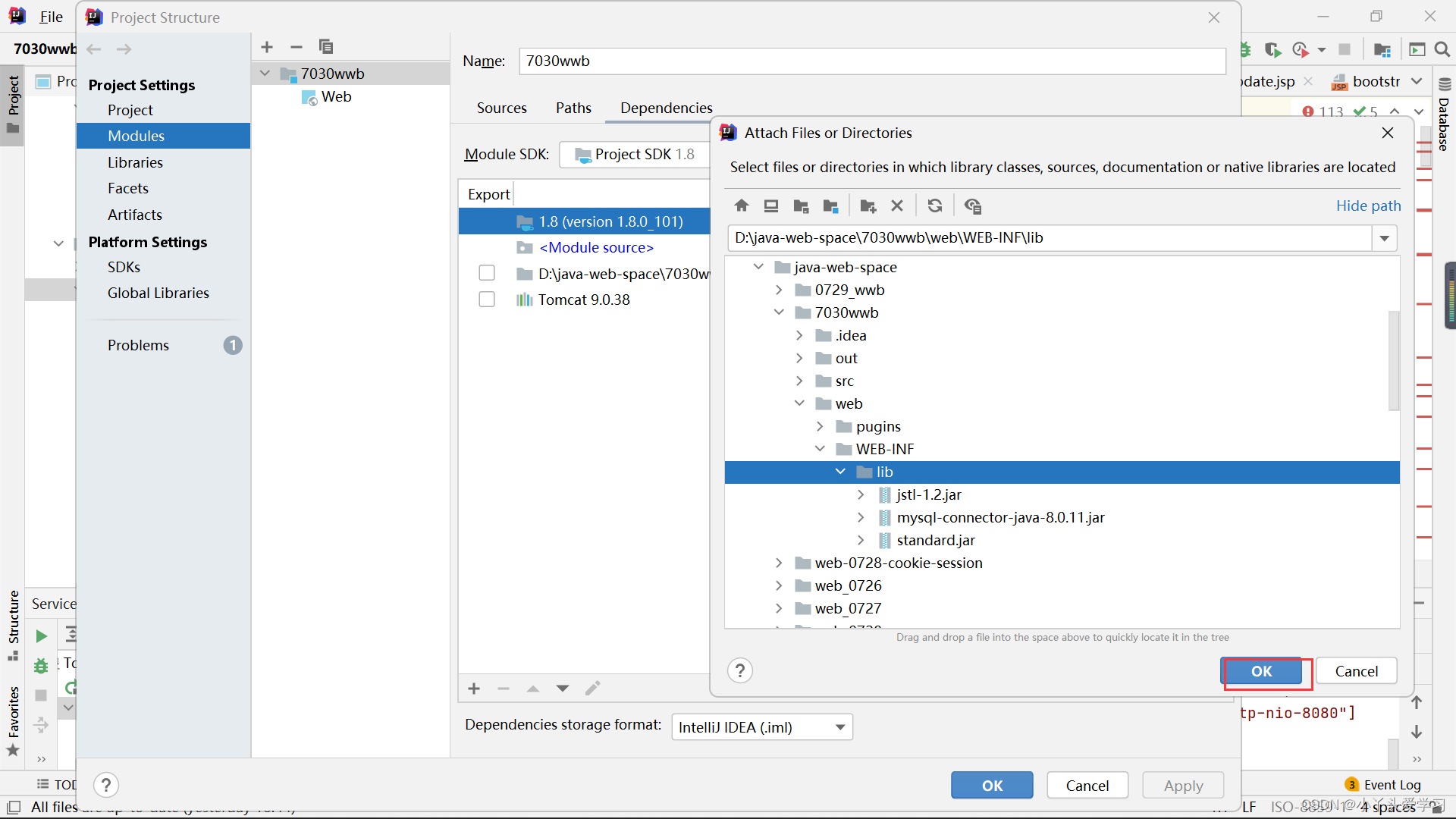
导入框架和包:



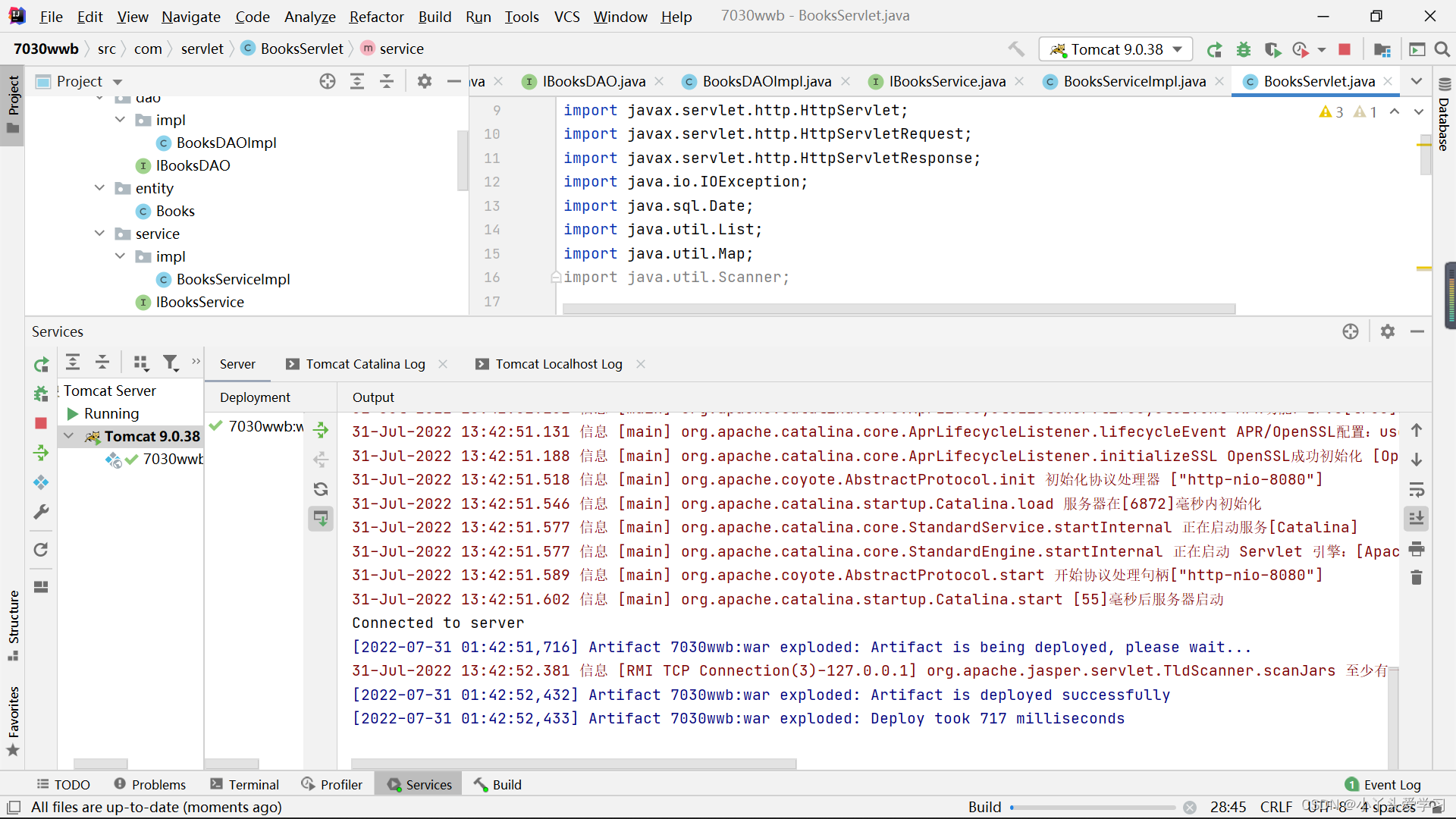
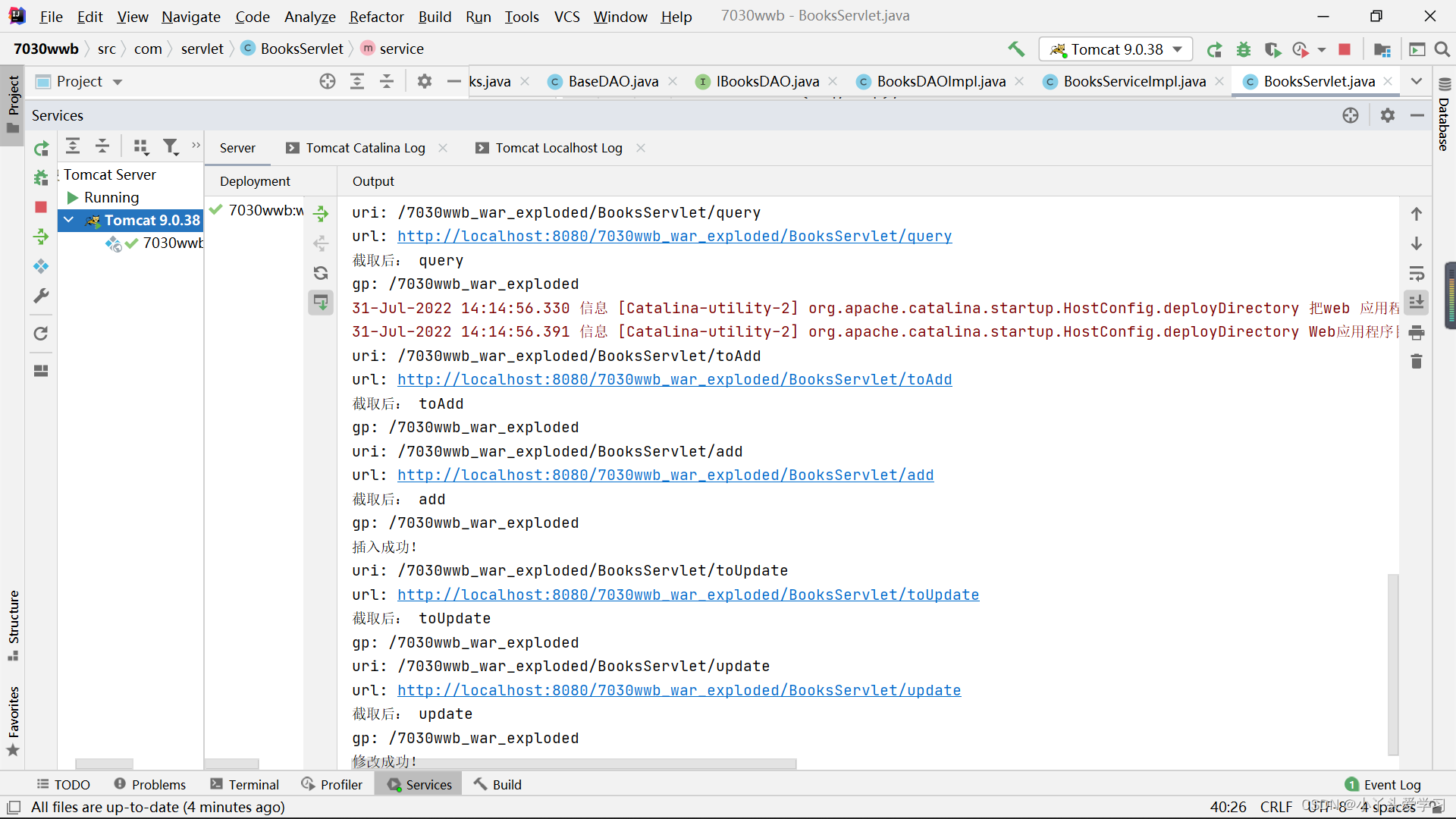
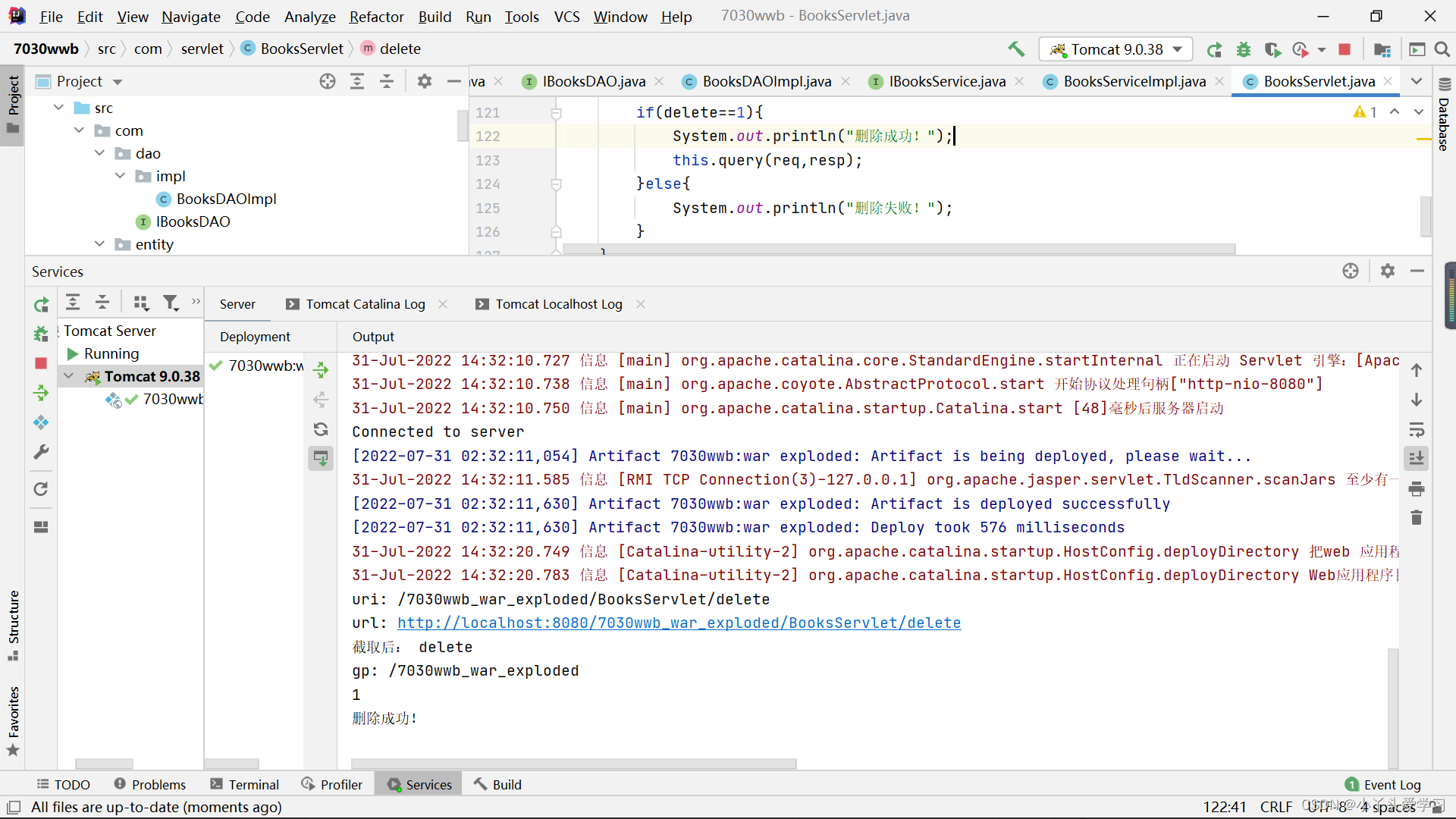
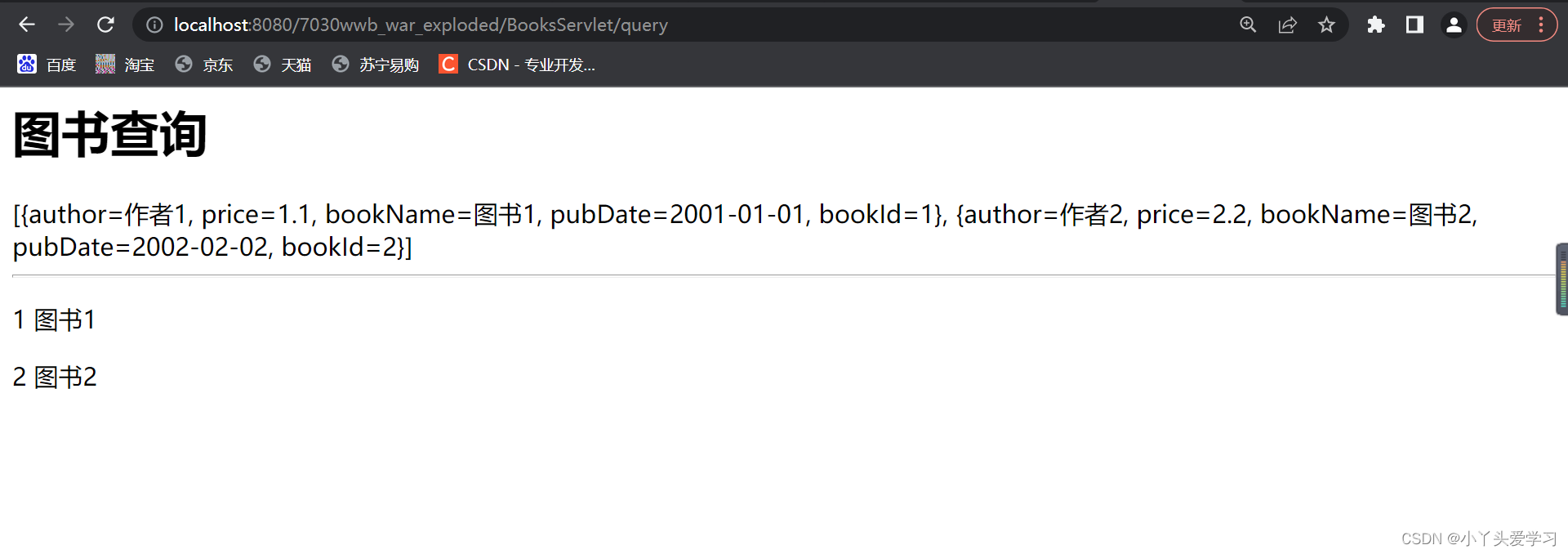
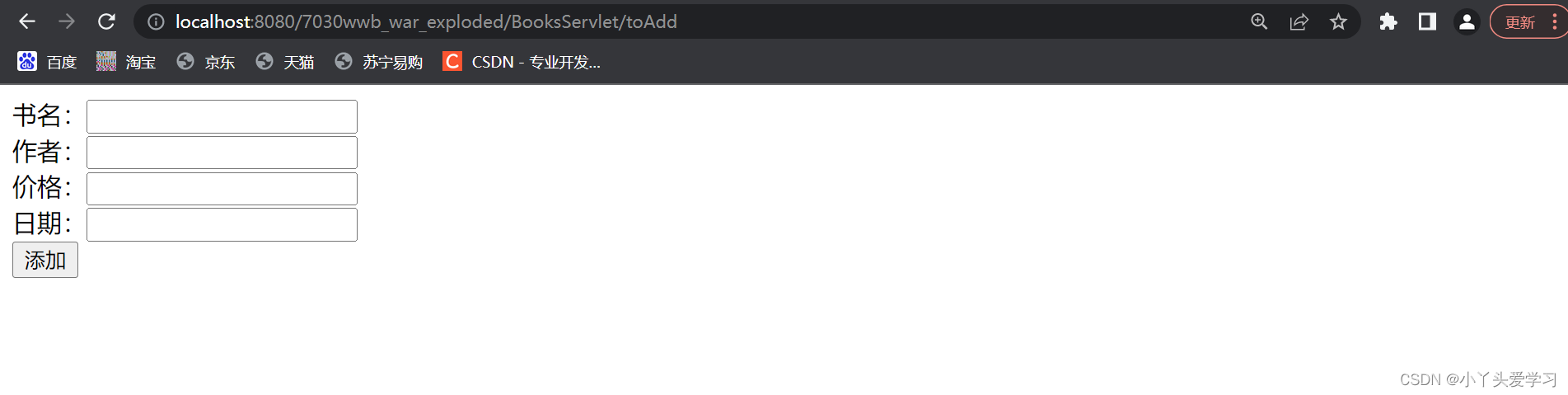
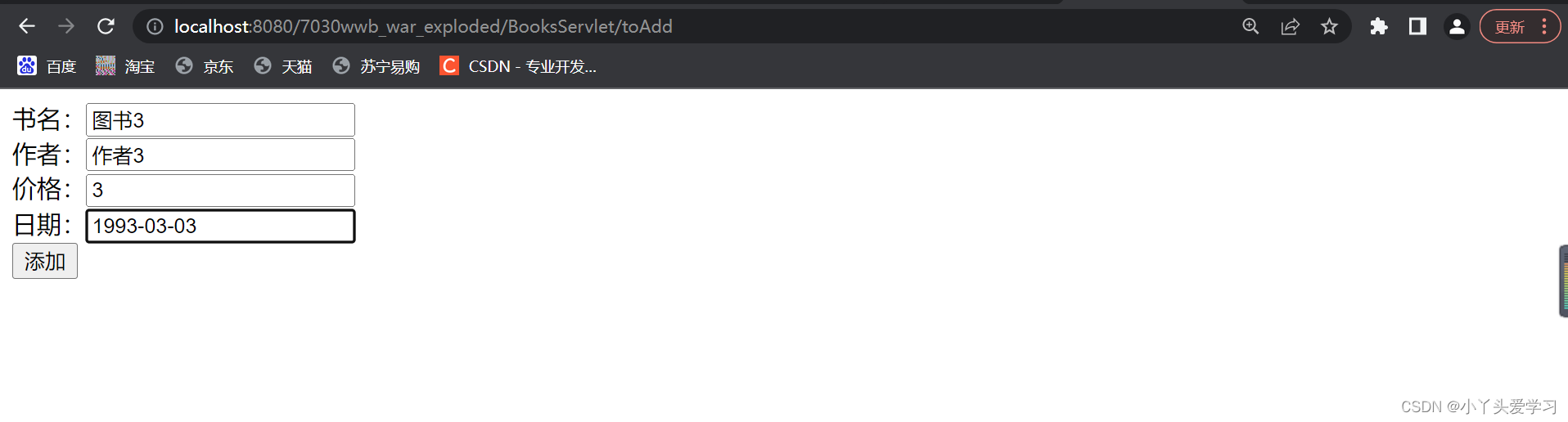
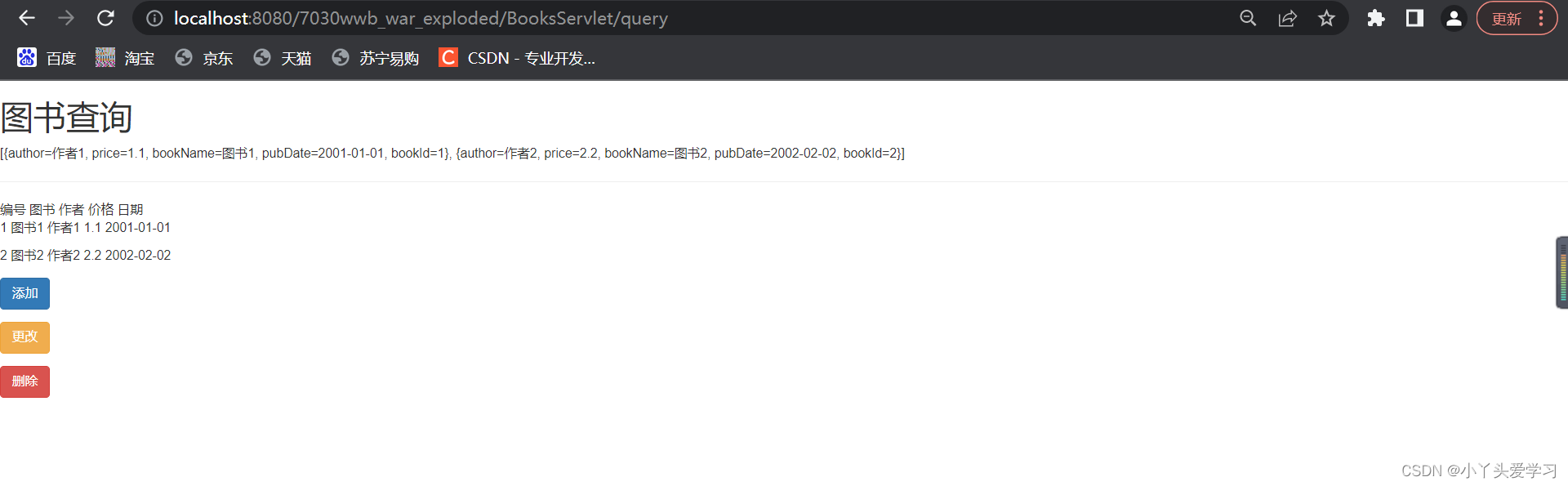
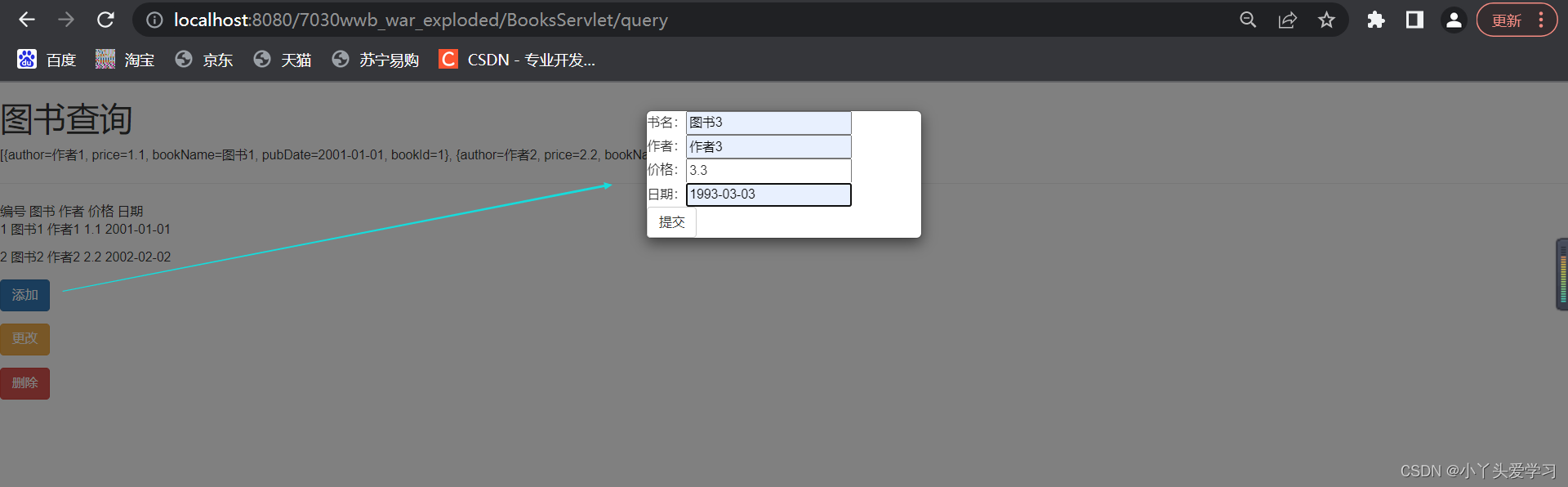
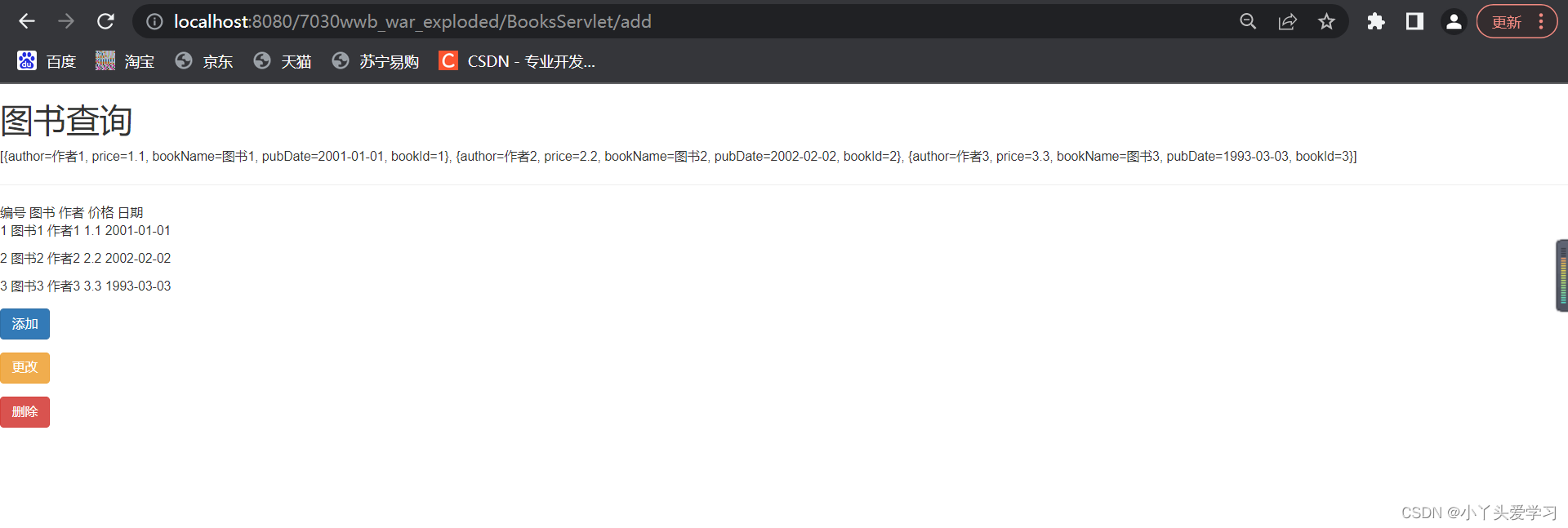
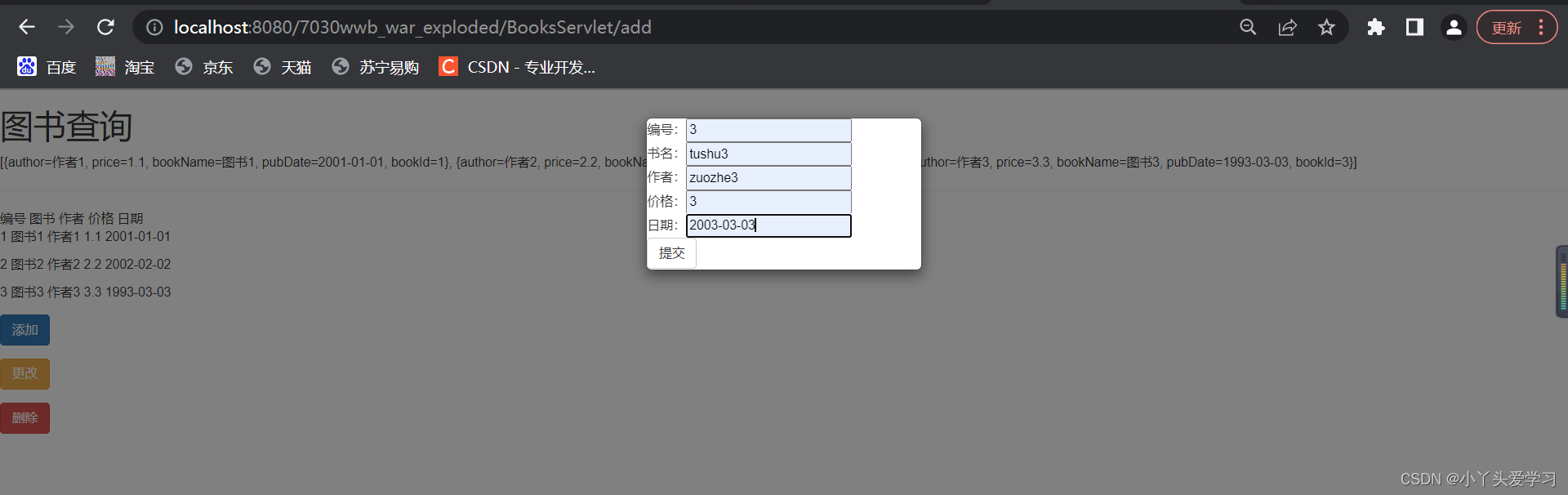
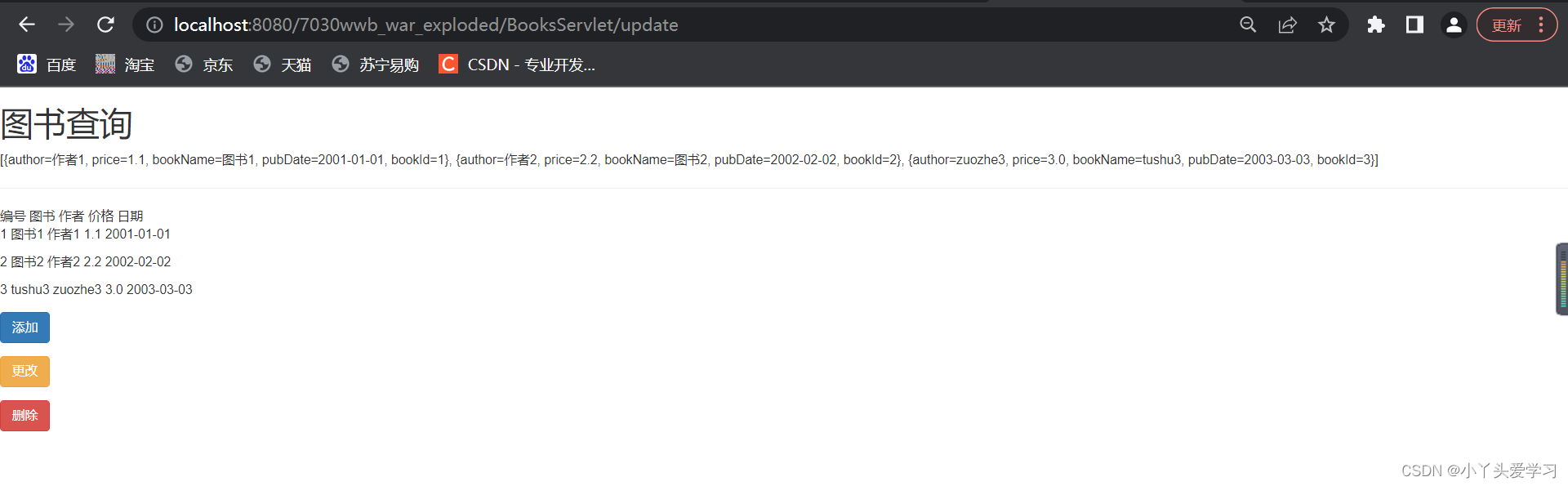
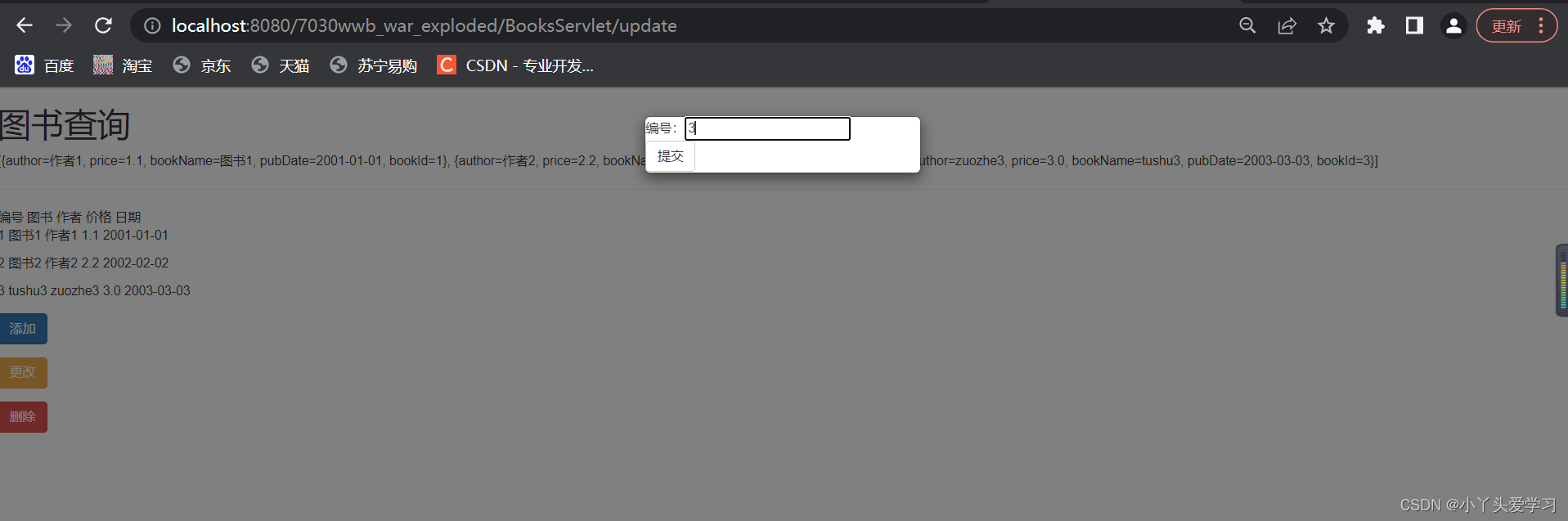
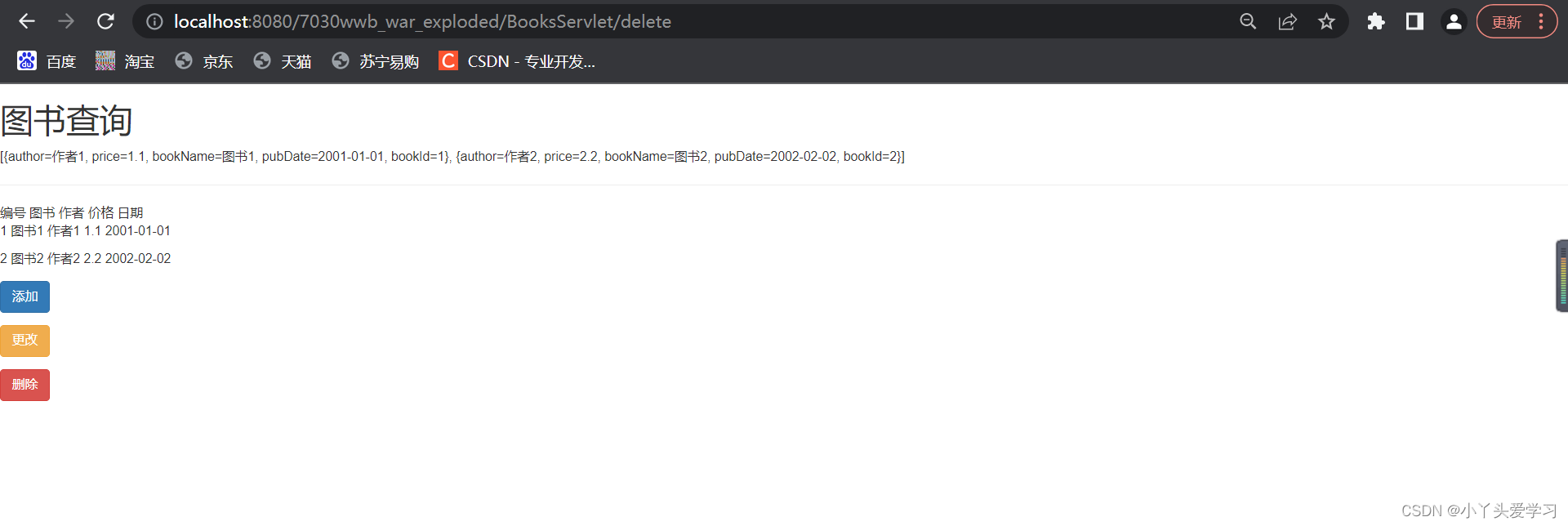
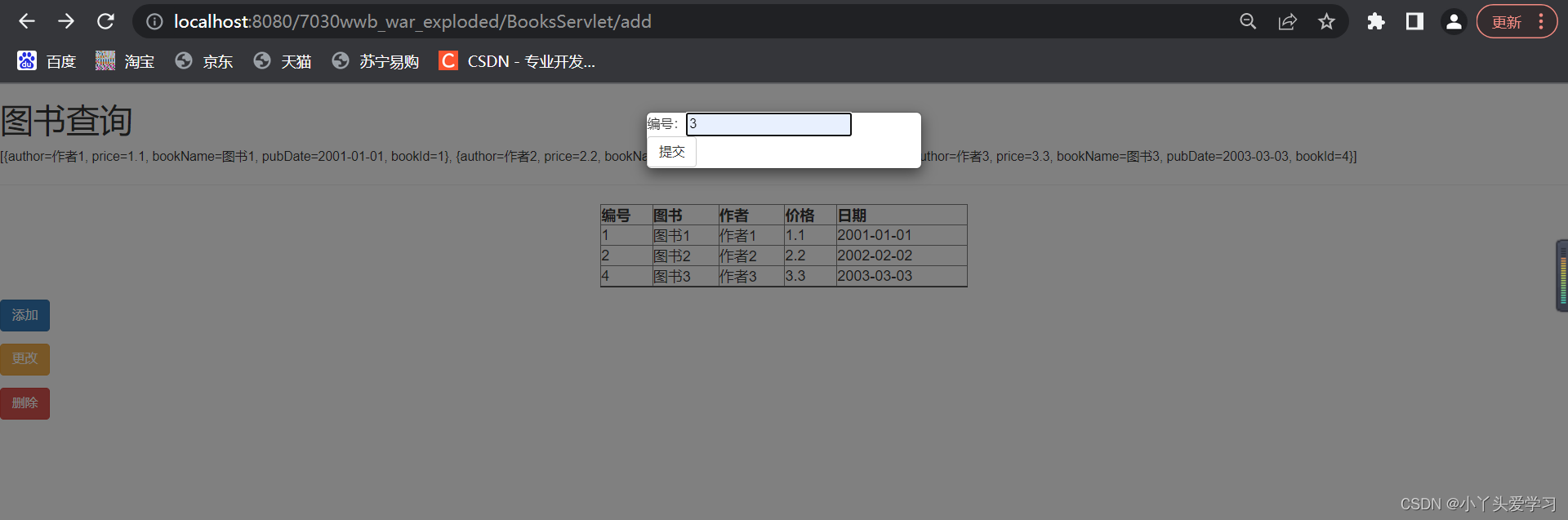
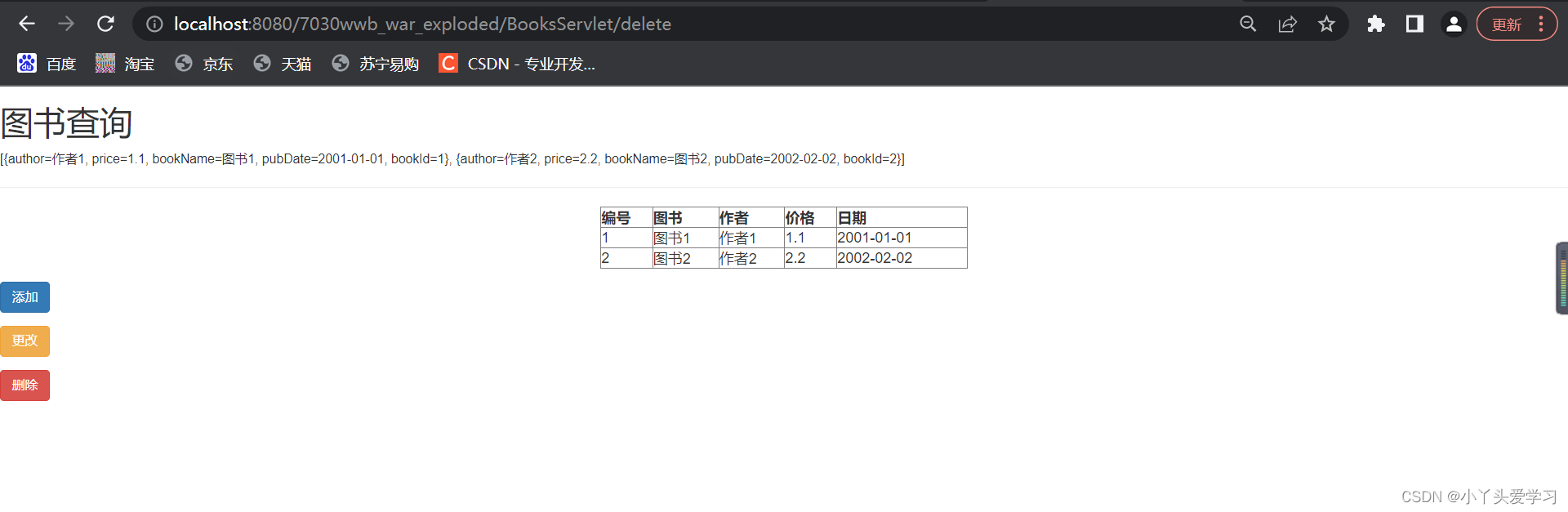
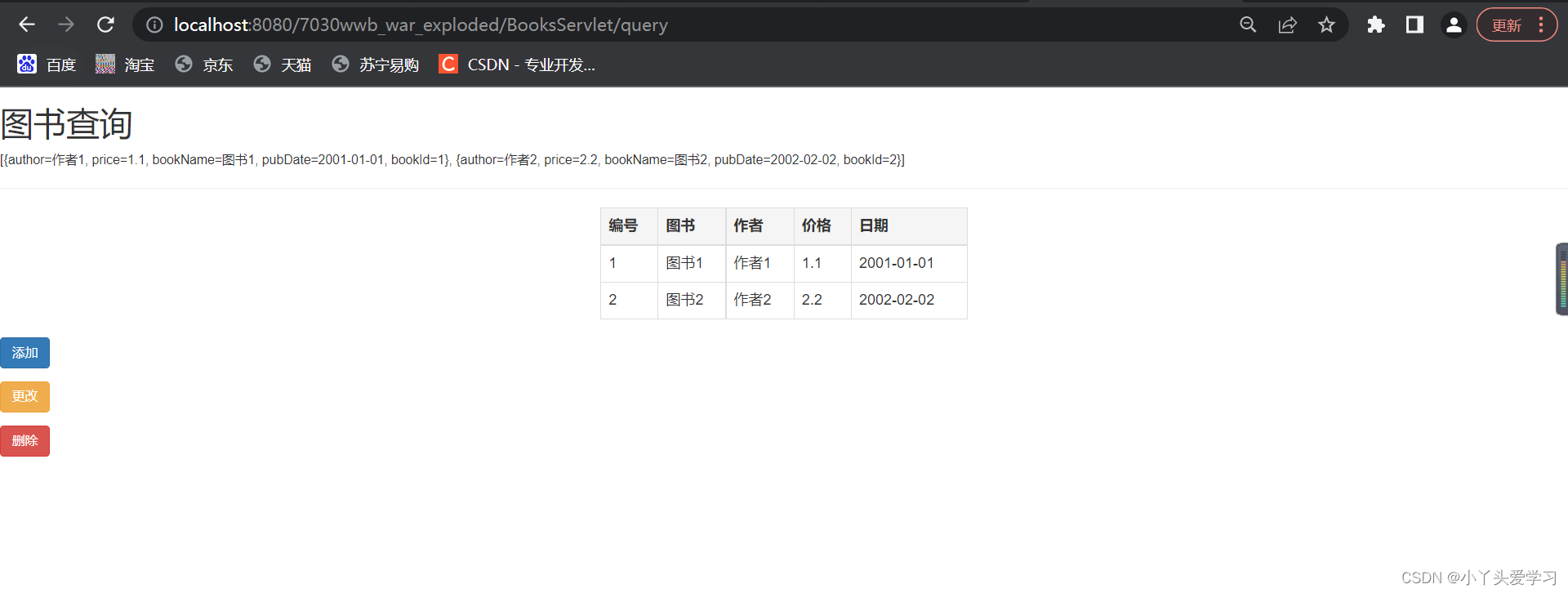
实现效果:






在innodb存储引擎下,会到自增断层,如下(pid=4):
不适用拼接,正常插入:





代码部分:
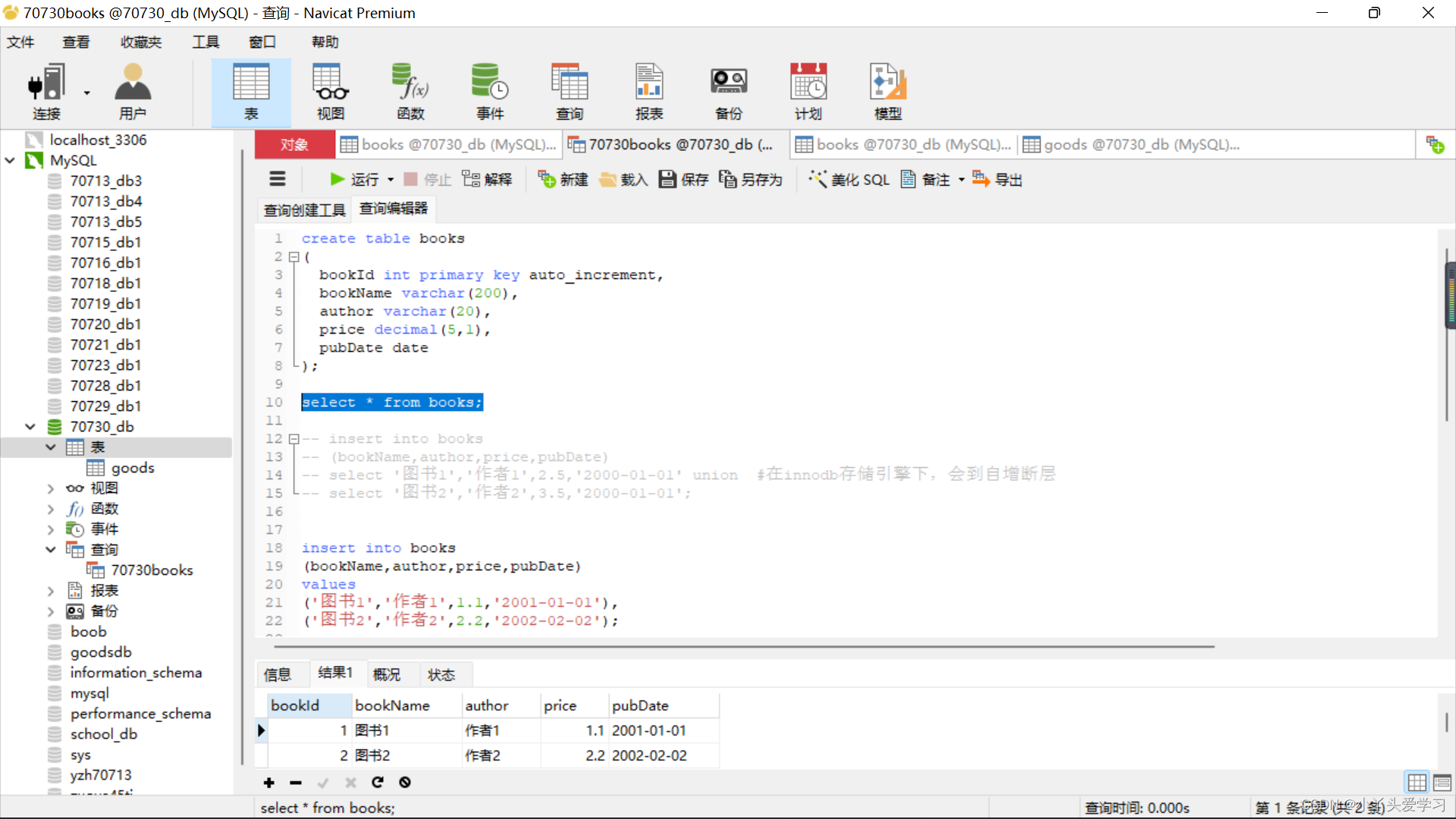
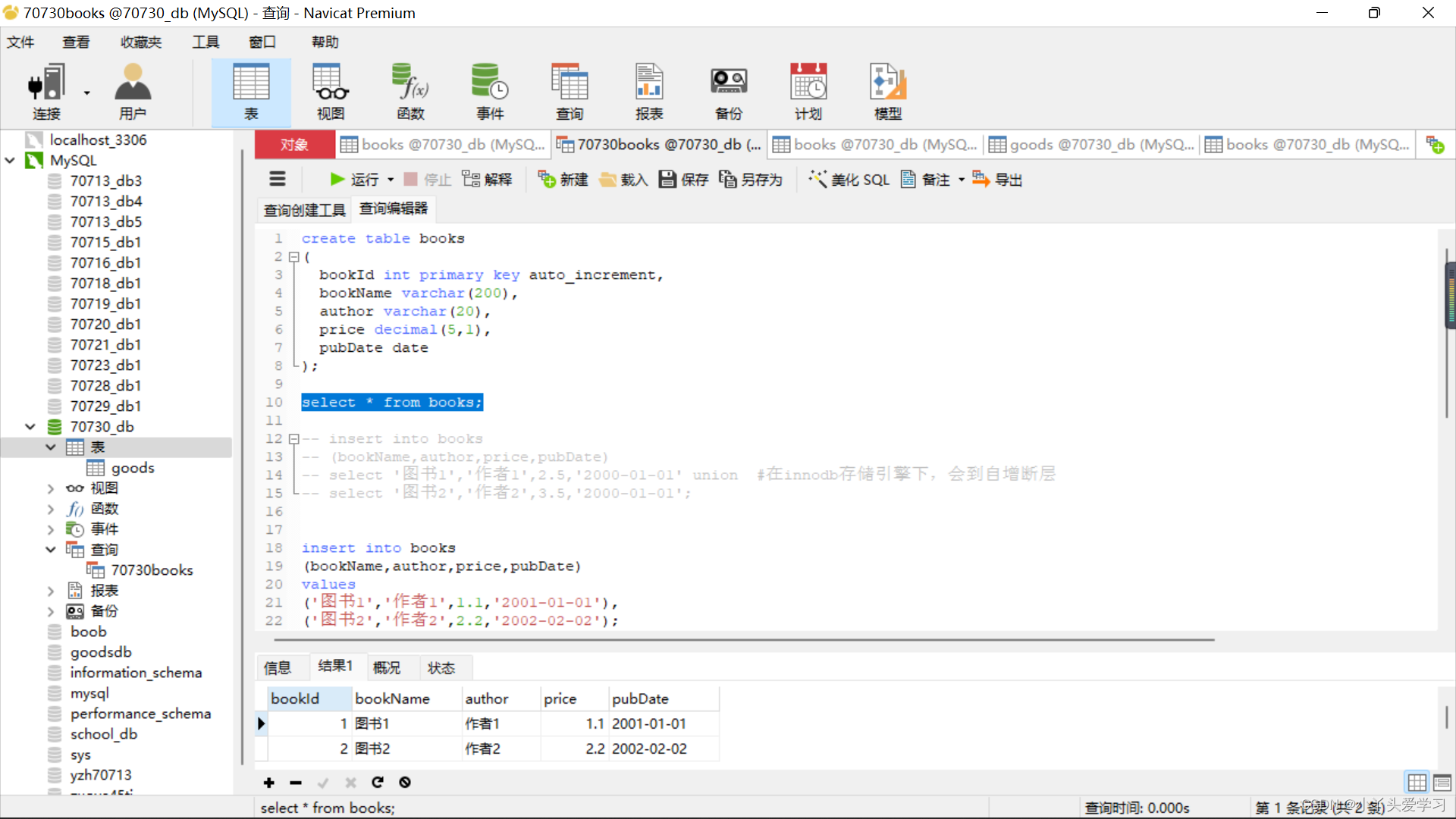
创建数据库:
#创建数据库
create database 70730_db
default character set utf8mb4 #设置字符集
default collate utf8mb4_general_ci #设置排序规则
创建表:
create table books
(
bookId int primary key auto_increment,
bookName varchar(200),
author varchar(20),
price decimal(5,1),
pubDate date
);
select * from books;
-- insert into books
-- (bookName,author,price,pubDate)
-- select '图书1','作者1',2.5,'2000-01-01' union #在innodb存储引擎下,会到自增断层
-- select '图书2','作者2',3.5,'2000-01-01';
insert into books
(bookName,author,price,pubDate)
values
('图书1','作者1',1.1,'2001-01-01'),
('图书2','作者2',2.2,'2002-02-02');
BaseDAO:
package com.util;
import java.sql.*;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class BaseDAO {
//四大金刚
//驱动类
private static final String DRIVER="com.mysql.cj.jdbc.Driver";
//连接地址
private static final String URL="jdbc:mysql://localhost:3306/70730_db?useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai";
//用户名
private static final String USER="root";
//密码
private static final String PASSWORD="123456";
//获取连接
public static Connection getConnection(){
Connection con = null;
try{
//加载驱动类
Class.forName(DRIVER);
//获取连接
con = DriverManager.getConnection(URL,USER,PASSWORD);
}catch(Exception ex){
ex.printStackTrace();
}
return con;
}
//关闭数据库对象
public static void closeAll(Connection con,Statement st,ResultSet rs){
if(rs!=null){
try{
rs.close();
}catch(Exception ex){
ex.printStackTrace();
}
}
if(st!=null){
try{
st.close();
}catch(Exception ex){
ex.printStackTrace();
}
}
if(con!=null){
try{
con.close();
}catch(Exception ex){
ex.printStackTrace();
}
}
}
//通用设置参数方法
public static void setParams(PreparedStatement pst,Object[] params){
if(params==null){
return;
}
for(int i=0;i<params.length;i++){
try{
pst.setObject(i+1,params[i]);
}catch(Exception ex){
ex.printStackTrace();
}
}
}
//通用增删改
public static int executeUpdate(String sql,Object[] params){
Connection con = null;
PreparedStatement pst = null;
int res = -1;
try{
//获取连接
con = getConnection();
//创建预编译命令执行对象
pst = con.prepareStatement(sql);
//设置参数
setParams(pst,params);
//执行
res = pst.executeUpdate();
}catch(Exception ex){
ex.printStackTrace();
}finally{
closeAll(con,pst,null);
}
return res;
}
//通用查询
public static List<Map<String,Object>> executeQuery(String sql,Object[] params) {
List<Map<String,Object>> rows = new ArrayList<>();
Connection con = null;
PreparedStatement pst = null;
ResultSet rs = null;
try{
//获取连接
con = getConnection();
//获取命令对象
pst = con.prepareStatement(sql);
//设置参数
setParams(pst,params);
//执行查询
rs = pst.executeQuery();
//通过rs获取结果集的结构信息
ResultSetMetaData rsmd = rs.getMetaData();
//获取结果集的列数
int colCount = rsmd.getColumnCount();
//遍历查询结果,并封装到List<Map>中
while(rs.next()){
//用Map存储当前行的各个列数据
Map<String,Object> map = new HashMap<>();
//循环获取每一列的信息
for(int i=1;i<=colCount;i++){
//获取列名(使用rsmd)
String colName = rsmd.getColumnLabel(i);
//获取列值(使用rs)
Object colVal = rs.getObject(i);
//将当前列存储到map中
map.put(colName,colVal);
}
//将遍历的当前行的数据存储到List中
rows.add(map);
}
}catch(Exception ex){
ex.printStackTrace();
}finally{
closeAll(con,pst,rs);
}
return rows;
}
}
Books:
package com.entity;
import java.util.Date;
public class Books {
private Integer bookId;
private String bookName;
private String author;
private Double price;
private Date pubDate;
public Books() {
}
public Books(Integer bookId, String bookName, String author, Double price, Date pubDate) {
this.bookId = bookId;
this.bookName = bookName;
this.author = author;
this.price = price;
this.pubDate = pubDate;
}
public Books(String bookName, String author, Double price, Date pubDate) {
this.bookName = bookName;
this.author = author;
this.price = price;
this.pubDate = pubDate;
}
public Integer getBookId() {
return bookId;
}
public void setBookId(Integer bookId) {
this.bookId = bookId;
}
public String getBookName() {
return bookName;
}
public void setBookName(String bookName) {
this.bookName = bookName;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public Double getPrice() {
return price;
}
public void setPrice(Double price) {
this.price = price;
}
public Date getPubDate() {
return pubDate;
}
public void setPubDate(Date pubDate) {
this.pubDate = pubDate;
}
@Override
public String toString() {
return "Books{" +
"bookId=" + bookId +
", bookName='" + bookName + '\'' +
", author='" + author + '\'' +
", price=" + price +
", pubDate=" + pubDate +
'}';
}
}
IBooksDAO:
package com.dao;
import com.entity.Books;
import java.util.List;
import java.util.Map;
public interface IBooksDAO {
//查询所有
List<Map<String, Object>> listAll();
//插入
int insert(Books books);
//修改
int update(Books books);
//删除
int delete(Integer bookId);
}
BooksDAOImpl:
package com.dao.impl;
import com.dao.IBooksDAO;
import com.entity.Books;
import com.util.BaseDAO;
import java.util.List;
import java.util.Map;
public class BooksDAOImpl implements IBooksDAO {
@Override
public List<Map<String, Object>> listAll() {
String sql="select bookId,bookName,author,price,pubDate from books";
return BaseDAO.executeQuery(sql,null);
}
@Override
public int insert(Books books) {
String sql="insert into books"+
" (bookName,author,price,pubDate)"+
"values"+
" (?,?,?,?)";
Object[] params={
books.getBookName(),
books.getAuthor(),
books.getPrice(),
books.getPubDate()
};
return BaseDAO.executeUpdate(sql,params);
}
@Override
public int update(Books books) {
String sql="update books"+
" set bookName=?,author=?,price=?,pubDate=? "+
" where bookId=?";
Object[] params={
books.getBookName(),
books.getAuthor(),
books.getPrice(),
books.getPubDate(),
books.getBookId()
};
return BaseDAO.executeUpdate(sql,params);
}
@Override
public int delete(Integer bookId) {
String sql="delete from books"+
" where bookId=?";
Object[] params={
bookId
};
return BaseDAO.executeUpdate(sql,params);
}
}
IBooksService:
package com.service;
import com.entity.Books;
import java.util.List;
import java.util.Map;
public interface IBooksService {
List<Map<String, Object>> listAll();
//插入
int insert(Books books);
//修改
int update(Books books);
//删除
int delete(Integer bookId);
}
BooksServiceImpl:
package com.service.impl;
import com.dao.IBooksDAO;
import com.dao.impl.BooksDAOImpl;
import com.entity.Books;
import com.service.IBooksService;
import java.util.List;
import java.util.Map;
public class BooksServiceImpl implements IBooksService {
IBooksDAO booksDAO=new BooksDAOImpl();
@Override
public List<Map<String, Object>> listAll() {
return booksDAO.listAll();
}
@Override
public int insert(Books books) {
return booksDAO.insert(books);
}
@Override
public int update(Books books) {
return booksDAO.update(books);
}
@Override
public int delete(Integer bookId) {
return booksDAO.delete(bookId);
}
}
package com.servlet;
import com.entity.Books;
import com.service.IBooksService;
import com.service.impl.BooksServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Date;
import java.util.List;
import java.util.Map;
import java.util.Scanner;
@WebServlet(urlPatterns = "/BooksServlet/*")
public class BooksServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String uri=req.getRequestURI();
System.out.println("uri: "+uri);
String url=req.getRequestURL().toString();
System.out.println("url: "+url);
String process=uri.substring(uri.lastIndexOf("/")+1);
System.out.println("截取后: "+process);
String gp=req.getContextPath();
System.out.println("gp: "+gp);
//设置请求数据的编码,避免获取数据乱码
req.setCharacterEncoding("utf-8");
switch (process){
case "query":
this.query(req,resp);
break;
case "toAdd":
this.toAdd(req,resp);
break;
case "add":
this.add(req,resp);
break;
case "toUpdate":
this.toUpdate(req,resp);
break;
case "update":
this.update(req,resp);
break;
case "delete":
this.delete(req,resp);
break;
}
}
IBooksService booksService=new BooksServiceImpl();
private void query(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Map<String, Object>> bookList=booksService.listAll();
req.setAttribute("bookList",bookList);
req.getRequestDispatcher("/bookList.jsp").forward(req,resp); //跳转到bookList页面
}
private void toAdd(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getRequestDispatcher("/add.jsp").forward(req,resp); //跳转到add添加页面
}
private void add(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String bookName=req.getParameter("bookName");
String author=req.getParameter("author");
Double price= Double.valueOf(req.getParameter("price"));
String pubDate=req.getParameter("pubDate");
Books books=new Books(bookName,author,price, Date.valueOf(pubDate));
int insert=booksService.insert(books);
//System.out.println(insert);
if(insert==1){
System.out.println("插入成功!");
this.query(req,resp);
}else{
System.out.println("插入失败!");
}
}
private void toUpdate(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getRequestDispatcher("/update.jsp").forward(req,resp);
}
private void update(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int bookId=Integer.parseInt(req.getParameter("bookId"));
String bookName=req.getParameter("bookName");
String author=req.getParameter("author");
Double price= Double.valueOf(req.getParameter("price"));
String pubDate=req.getParameter("pubDate");
Books books=new Books(bookId,bookName,author,price, Date.valueOf(pubDate));
int update=booksService.update(books);
//System.out.println(update);
if(update==1){
System.out.println("修改成功!");
this.query(req,resp);
//req.getRequestDispatcher("/bookList.jsp").forward(req,resp);
}else{
System.out.println("修改失败!");
}
}
//如果随机进行修改的话,scanner
//Scanner scanner=new Scanner(System.in);
private void delete(HttpServletRequest req, HttpServletResponse resp) {
// int delete=booksService.delete(5);
// //System.out.println(delete);
// if(delete==1){
// System.out.println("删除成功!");
// }else{
// System.out.println("删除失败!");
// }
}
}
bookList.jsp:
<%@ page import="java.util.Map" %>
<%@ page import="java.util.List" %><%--
Created by IntelliJ IDEA.
User: 33154
Date: 2022/7/30
Time: 8:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.*" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>图书查询</h1>
<%=request.getAttribute("bookList")%>
<hr/>
<%
List<Map<String, Object>> bookList=(List<Map<String, Object>>) request.getAttribute("bookList");
for(Map<String, Object> book:bookList){
out.print("<p>");
out.print(book.get("bookId")+" "+book.get("bookName"));
out.print("</p>");
}
%>
</body>
</html>
add.jsp:
<%--
Created by IntelliJ IDEA.
User: 33154
Date: 2022/7/30
Time: 18:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/BooksServlet/add" method="post">
书名:<input type="text" name="bookName"/> <br/>
作者:<input type="text" name="author"/><br/>
价格:<input type="text" name="price"/><br/>
日期:<input type="text" name="pubDate"/><br/>
<input type="submit" value="添加"/>
</form>
</body>
</html>
update.jsp:
<%--
Created by IntelliJ IDEA.
User: 33154
Date: 2022/7/30
Time: 20:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/BooksServlet/update" method="post">
编号:<input type="text" name="bookId"/><br/>
书名:<input type="text" name="bookName"/> <br/>
作者:<input type="text" name="author"/><br/>
价格:<input type="text" name="price"/><br/>
日期:<input type="text" name="pubDate"/><br/>
<input type="submit" value="修改"/>
</form>
</body>
</html>
2.Bootstrap中文网
Bootstraphttps://www.bootcss.com/
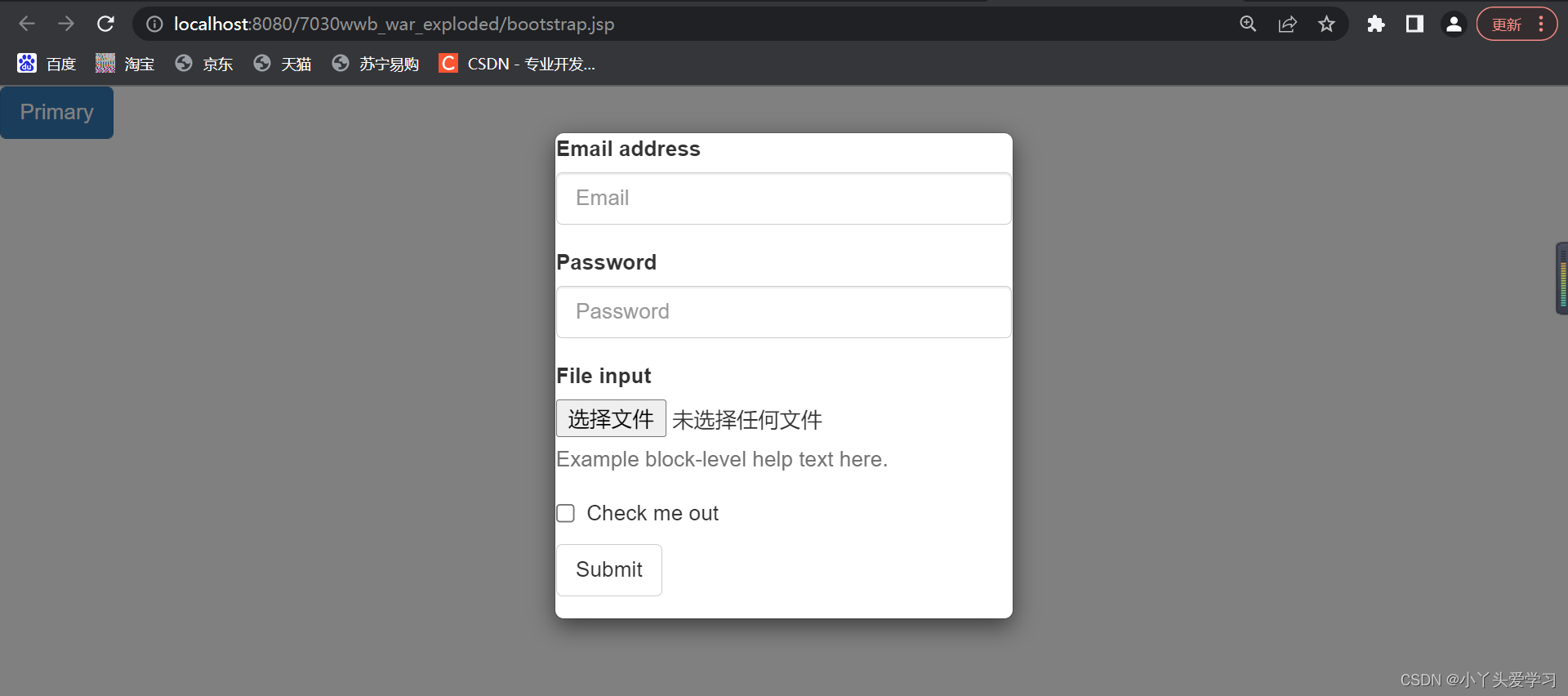
实现的效果:

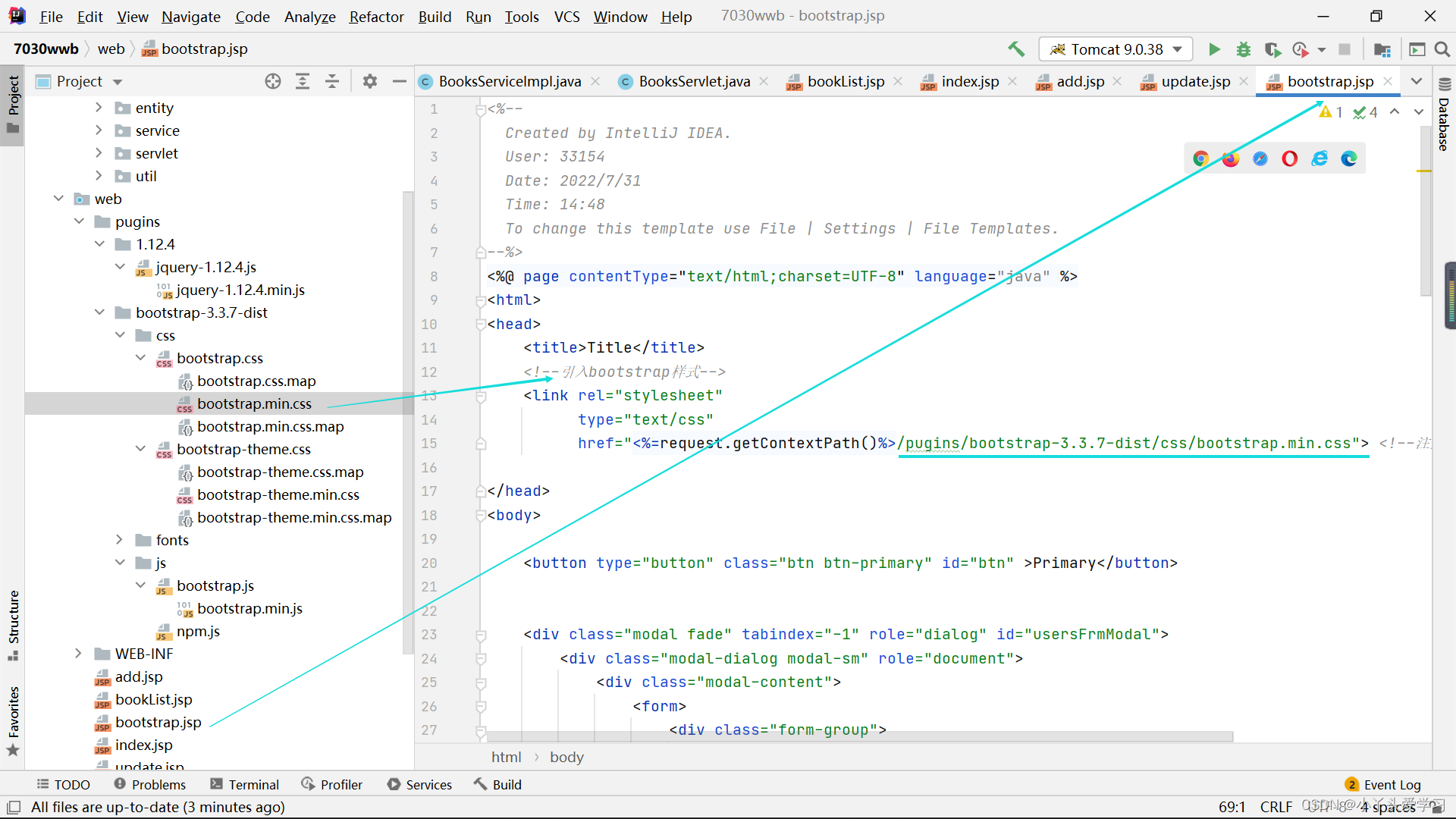
引入


代码:
<%--
Created by IntelliJ IDEA.
User: 33154
Date: 2022/7/31
Time: 14:48
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<!--引入bootstrap样式-->
<link rel="stylesheet"
type="text/css"
href="<%=request.getContextPath()%>/pugins/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <!--注意:路径不要copy错误-->
</head>
<body>
<button type="button" class="btn btn-primary" id="btn" >Primary</button>
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</div>
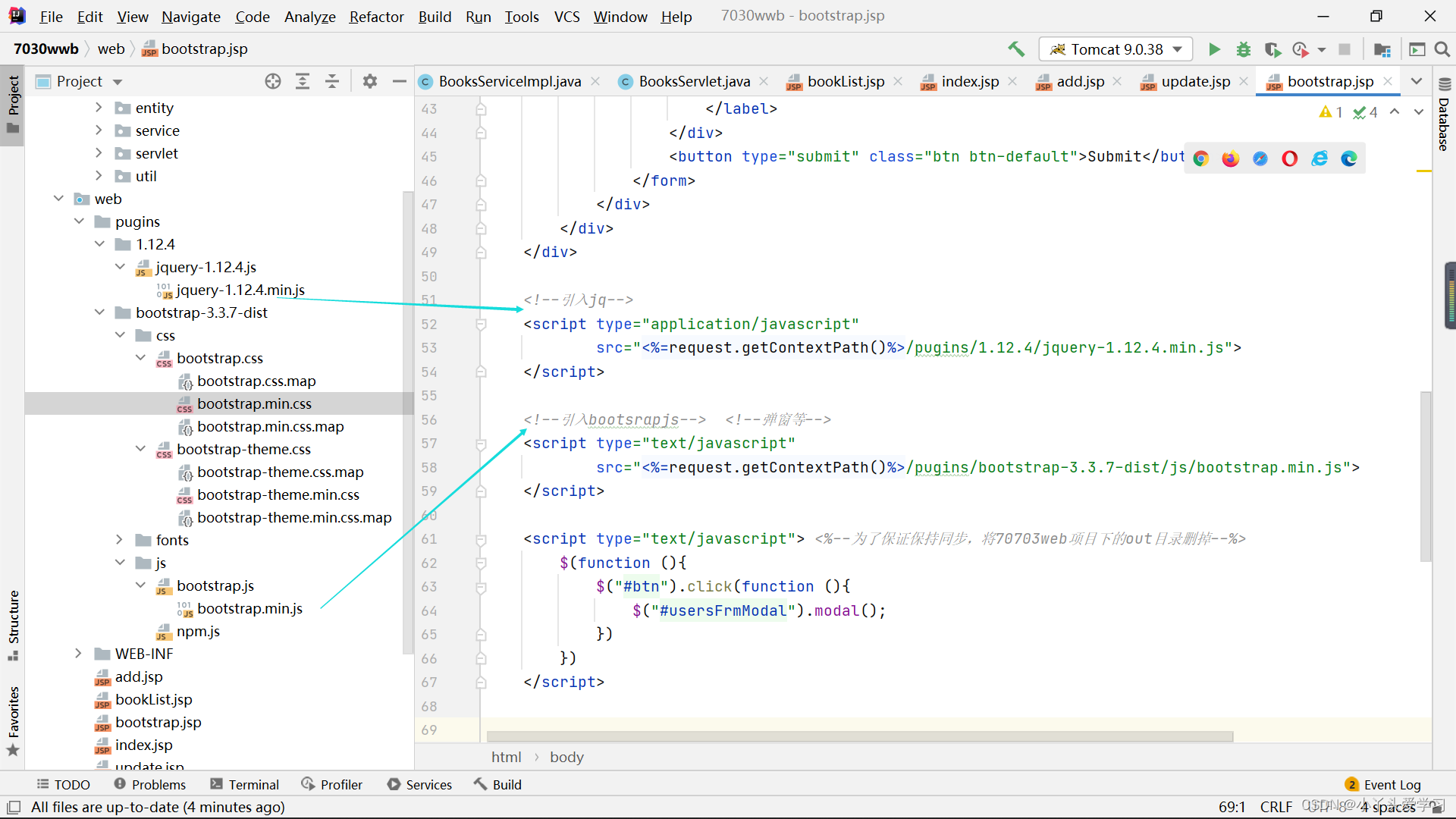
<!--引入jq-->
<script type="application/javascript"
src="<%=request.getContextPath()%>/pugins/1.12.4/jquery-1.12.4.min.js">
</script>
<!--引入bootsrapjs--> <!--弹窗等-->
<script type="text/javascript"
src="<%=request.getContextPath()%>/pugins/bootstrap-3.3.7-dist/js/bootstrap.min.js">
</script>
<script type="text/javascript"> <%--为了保证保持同步,将70703web项目下的out目录删掉--%>
$(function (){
$("#btn").click(function (){
$("#usersFrmModal").modal();
})
})
</script>
</body>
</html>
3.使用bootstrap搭建后台/课堂实例+录屏/test.html
目录:

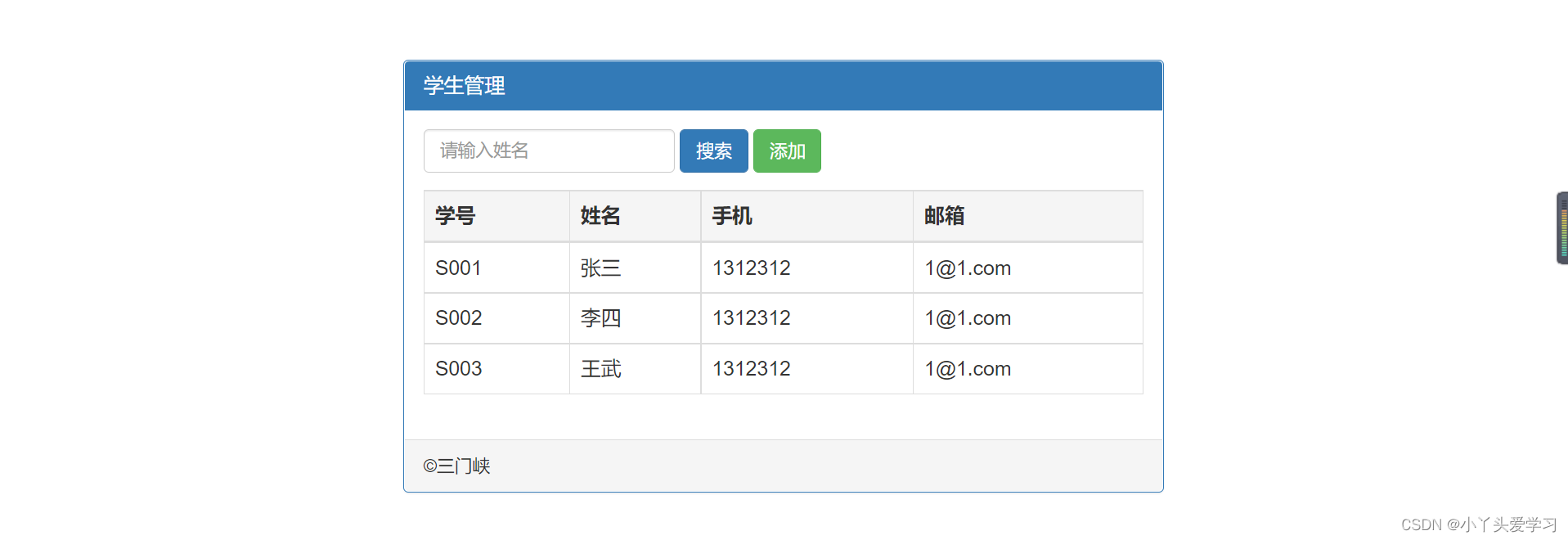
实现的效果:

代码部分:
<!DOCTYPE>
<html language="zh-cn">
<head>
<title> new document </title>
<!--1.引入bootstrap的css文件-->
<link rel="stylesheet"
type="text/css"
href="bootstrap-3.3.7-dist/css/bootstrap.min.css"/>
<!--2.引入jq文件-->
<script type="text/javascript" src="1.12.4/jquery-1.12.4.min.js">
</script>
<!--3.引入bootstrap js文件-->
<script type="text/javascript"
src="bootstrap-3.3.7-dist/js/bootstrap.min.js">
</script>
<style type="text/css">
#con
{
width:600px;
margin:50px auto;
}
</style>
<script type="text/javascript">
//定义学生数据
var stus=[
{no:"S001",name:"张三",phone:"1312312",email:"[email protected]"},
{no:"S002",name:"李四",phone:"1312312",email:"[email protected]"},
{no:"S003",name:"王武",phone:"1312312",email:"[email protected]"}
];
//显示学生数据
function showStu()
{
//清理之前tbody的数据
$("#tbd").empty();
//将数组中的数据,显示到表格中
for(var i=0;i<stus.length;i++)
{
//获取数组中的一个数据
var stu = stus[i];
//定义tr字符串
var tr;
tr="<tr>";
tr+="<td>"+stu.no+"</td>";
tr+="<td>"+stu.name+"</td>";
tr+="<td>"+stu.phone+"</td>";
tr+="<td>"+stu.email+"</td>";
tr+="</tr>";
//alert(tr);
//将tr字符串添加到tbody中
$("#tbd").append(tr);
}
}
//页面加载事件
$(function(){
//绑定添加按钮
$("#btnAdd").click(function(){
//显示模态框
$(".modal").modal();
})
$("#btnStuAdd").click(function(){
//获取文本框中的数据
var no = $("#stuNo").val();
var name = $("#stuName").val();
var phone = $("#stuPhone").val();
var email = $("#stuEmail").val();
//将学生数据构建为json对象
var stu = {};
stu.no=no;
stu.name=name;
stu.phone=phone;
stu.email=email;
//将学生添加到数组中
stus.push(stu);
//重新显示学生数据
showStu();
//让模态框隐藏
$(".modal").modal('hide');
})
//显示学生数据
showStu();
})
</script>
</head>
<body>
<div id="con">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">学生管理</h3>
</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<input type="text" class="form-control" id="exampleInputName2" placeholder="请输入姓名">
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--primary,info,warning,danger,success-->
<button type="button" class="btn btn-success" id="btnAdd">添加</button>
</form>
<!--表格数据-->
<table class="table table-bordered">
<thead>
<tr class="active">
<th>学号</th>
<th>姓名</th>
<th>手机</th>
<th>邮箱</th>
</tr>
</thead>
<tbody id="tbd">
<!--
<tr>
<td>S001</td>
<td>张三</td>
<td>131123123</td>
<td>[email protected]</td>
</tr>
-->
</tbody>
</table>
</div>
<div class="panel-footer">©三门峡</div>
</div>
</div>
<!---模态框---->
<div class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">添加学生</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="exampleInputEmail1">学号</label>
<input type="text" class="form-control" id="stuNo" placeholder="请输入学号">
</div>
<div class="form-group">
<label for="exampleInputPassword1">姓名</label>
<input type="text" class="form-control" id="stuName" placeholder="请输入姓名">
</div>
<div class="form-group">
<label for="exampleInputFile">手机</label>
<input type="text" class="form-control" id="stuPhone" placeholder="请输入手机">
</div>
<div class="form-group">
<label for="exampleInputFile">邮箱</label>
<input type="text" class="form-control" id="stuEmail" placeholder="请输入邮箱">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="btnStuAdd">添加</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</body>
</html>
4.图书管理系统的搭建(待完善)
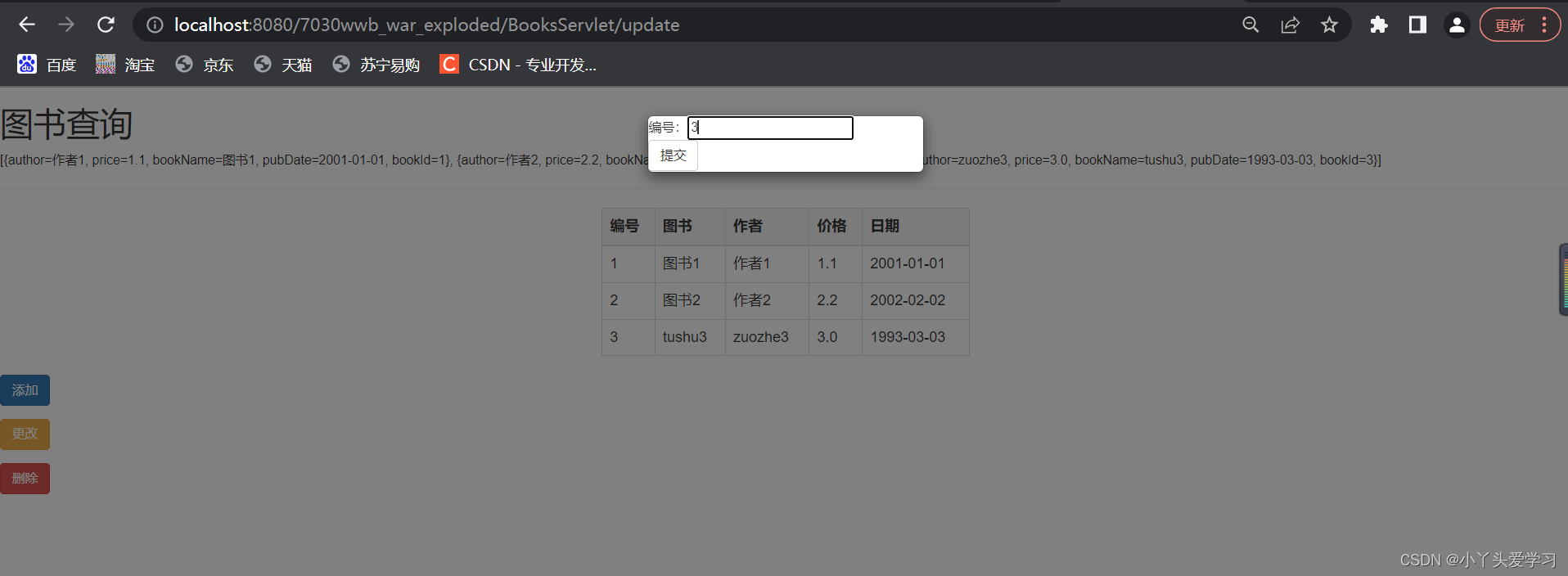
实现的效果:







代码修改部分:
在 BooksServlet中增加了toDelete():
package com.servlet;
import com.entity.Books;
import com.service.IBooksService;
import com.service.impl.BooksServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Date;
import java.util.List;
import java.util.Map;
import java.util.Scanner;
@WebServlet(urlPatterns = "/BooksServlet/*")
public class BooksServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String uri=req.getRequestURI();
System.out.println("uri: "+uri);
String url=req.getRequestURL().toString();
System.out.println("url: "+url);
String process=uri.substring(uri.lastIndexOf("/")+1);
System.out.println("截取后: "+process);
String gp=req.getContextPath();
System.out.println("gp: "+gp);
//设置请求数据的编码,避免获取数据乱码
req.setCharacterEncoding("utf-8");
switch (process){
case "query":
this.query(req,resp);
break;
case "toAdd":
this.toAdd(req,resp);
break;
case "add":
this.add(req,resp);
break;
case "toUpdate":
this.toUpdate(req,resp);
break;
case "update":
this.update(req,resp);
break;
case "toDelete":
this.toDelete(req,resp);
break;
case "delete":
this.delete(req,resp);
break;
}
}
IBooksService booksService=new BooksServiceImpl();
private void query(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Map<String, Object>> bookList=booksService.listAll();
req.setAttribute("bookList",bookList);
req.getRequestDispatcher("/bookList.jsp").forward(req,resp); //跳转到bookList页面
}
private void toAdd(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getRequestDispatcher("/add.jsp").forward(req,resp); //跳转到add添加页面
}
private void add(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String bookName=req.getParameter("bookName");
String author=req.getParameter("author");
Double price= Double.valueOf(req.getParameter("price"));
String pubDate=req.getParameter("pubDate");
Books books=new Books(bookName,author,price, Date.valueOf(pubDate));
int insert=booksService.insert(books);
//System.out.println(insert);
if(insert==1){
System.out.println("插入成功!");
this.query(req,resp);
}else{
System.out.println("插入失败!");
}
}
private void toUpdate(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getRequestDispatcher("/update.jsp").forward(req,resp);
}
private void update(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int bookId=Integer.parseInt(req.getParameter("bookId"));
String bookName=req.getParameter("bookName");
String author=req.getParameter("author");
Double price= Double.valueOf(req.getParameter("price"));
String pubDate=req.getParameter("pubDate");
Books books=new Books(bookId,bookName,author,price, Date.valueOf(pubDate));
int update=booksService.update(books);
//System.out.println(update);
if(update==1){
System.out.println("修改成功!");
this.query(req,resp);
//req.getRequestDispatcher("/bookList.jsp").forward(req,resp);
}else{
System.out.println("修改失败!");
}
}
private void toDelete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getRequestDispatcher("/delete.jsp").forward(req,resp);
}
private void delete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int bookId= Integer.parseInt(req.getParameter("bookId"));
int delete=booksService.delete(bookId);
//System.out.println(delete);
if(delete==1){
System.out.println("删除成功!");
this.query(req,resp);
}else{
System.out.println("删除失败!");
}
}
}
增加了delete.jsp:
<%--
Created by IntelliJ IDEA.
User: 33154
Date: 2022/7/31
Time: 16:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/BooksServlet/delete" method="post">
编号:<input type="text" name="bookId"/><br/>
<input type="submit" value="删除"/>
</form>
</body>
</html>
在原来及增加的基础上修改了bookList.jsp:
<%@ page import="java.util.Map" %>
<%@ page import="java.util.List" %><%--
Created by IntelliJ IDEA.
User: 33154
Date: 2022/7/30
Time: 8:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.*" %>
<html>
<head>
<title>Title</title>
<!--引入bootstrap样式-->
<link rel="stylesheet"
type="text/css"
href="<%=request.getContextPath()%>/pugins/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <!--注意:路径不要copy错误-->
<style>
#con
{
width: 400px;
/*height: 400px;*/
border: 2px solid red;
margin: 0px auto;
}
</style>
</head>
<body>
<h1>图书查询</h1>
<%=request.getAttribute("bookList")%>
<hr/>
<%-- <%– 图书数据–%>--%>
<%-- <div id="con">--%>
<%-- <table class="table table-bordered">--%>
<%-- <thead>--%>
<%-- <tr class="active">--%>
<%-- <th>编号</th>--%>
<%-- <th>图书</th>--%>
<%-- <th>作者</th>--%>
<%-- <th>价格</th>--%>
<%-- <th>日期</th>--%>
<%-- </tr>--%>
<%-- </thead>--%>
<%-- <tbody id="tbd">--%>
<%-- <tr>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- </tr>--%>
<%-- <tr>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- </tr>--%>
<%-- </tbody>--%>
<%-- </table>--%>
<%-- </div>--%>
<%
List<Map<String, Object>> bookList=(List<Map<String, Object>>) request.getAttribute("bookList");
out.print("编号"+" "+"图书"+" "+"作者"+" "+"价格"+" "+"日期");
for(Map<String, Object> book:bookList){
out.print("<p>");
out.print(book.get("bookId")+" "+book.get("bookName")+" "+book.get("author")+" "+book.get("price")+" "+book.get("pubDate"));
out.print("</p>");
}
// for(Map<String, Object> book:bookList){
// String books="";
// String tr;
// tr="<tr>";
// tr+="<td>"+book.get("bookId")+"</td>";
// tr+="<td>"+book.get("bookName")+"</td>";
// tr+="<td>"+book.get("author")+"</td>";
// tr+="<td>"+book.get("price")+"</td>";
// tr+="<td>"+book.get("pubDate")+"</td>";
// tr+="</tr>";
//
// books=tr;
%>
<%-- 跳转--%>
<%-- 使用模态框之后,《就不需要使用toadd来跳转到add添加页面的跳转过程了》,直接再booklist中实现添加跳转add()方法的操作--%>
<form action="<%=request.getContextPath()%>/BooksServlet/add" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
书名:<input type="text" name="bookName"/> <br/>
作者:<input type="text" name="author"/><br/>
价格:<input type="text" name="price"/><br/>
日期:<input type="text" name="pubDate"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-primary" id="btn" >添加</button>
</form>
<%-- 更新--%>
<form action="<%=request.getContextPath()%>/BooksServlet/update" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal2">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
编号:<input type="text" name="bookId"/><br/>
书名:<input type="text" name="bookName"/> <br/>
作者:<input type="text" name="author"/><br/>
价格:<input type="text" name="price"/><br/>
日期:<input type="text" name="pubDate"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-warning" id="btn2" >更改</button>
</form>
<%-- primary 蓝色 info 浅蓝色 warning 黄色 danger 红色 success 绿色--%>
<%-- 删除--%>
<form action="<%=request.getContextPath()%>/BooksServlet/delete" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal3">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
编号:<input type="text" name="bookId"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-danger" id="btn3" >删除</button>
</form>
<!--引入jq-->
<script type="application/javascript"
src="<%=request.getContextPath()%>/pugins/1.12.4/jquery-1.12.4.min.js">
</script>
<!--引入bootsrapjs--> <!--弹窗等-->
<script type="text/javascript"
src="<%=request.getContextPath()%>/pugins/bootstrap-3.3.7-dist/js/bootstrap.min.js">
</script>
<script type="text/javascript"> <%--为了保证保持同步,将70703web项目下的out目录删掉--%>
// $(function (){
// $("#btn").click(function (){
// $("#usersFrmModal").modal();
// })
// })
//
// $(function (){
// $("#btn2").click(function (){
// $("#usersFrmModal2").modal();
// })
// })
//页面加载事件
$(function (){
//绑定按钮事件
$("#btn").click(function (){
//显示模态事件
$("#usersFrmModal").modal();
})
$("#btn2").click(function (){
$("#usersFrmModal2").modal();
})
$("#btn3").click(function (){
$("#usersFrmModal3").modal();
})
//显示图书数据
// $("#tbd").append(books); //拼接暂时实现不了
})
</script>
</body>
</html>
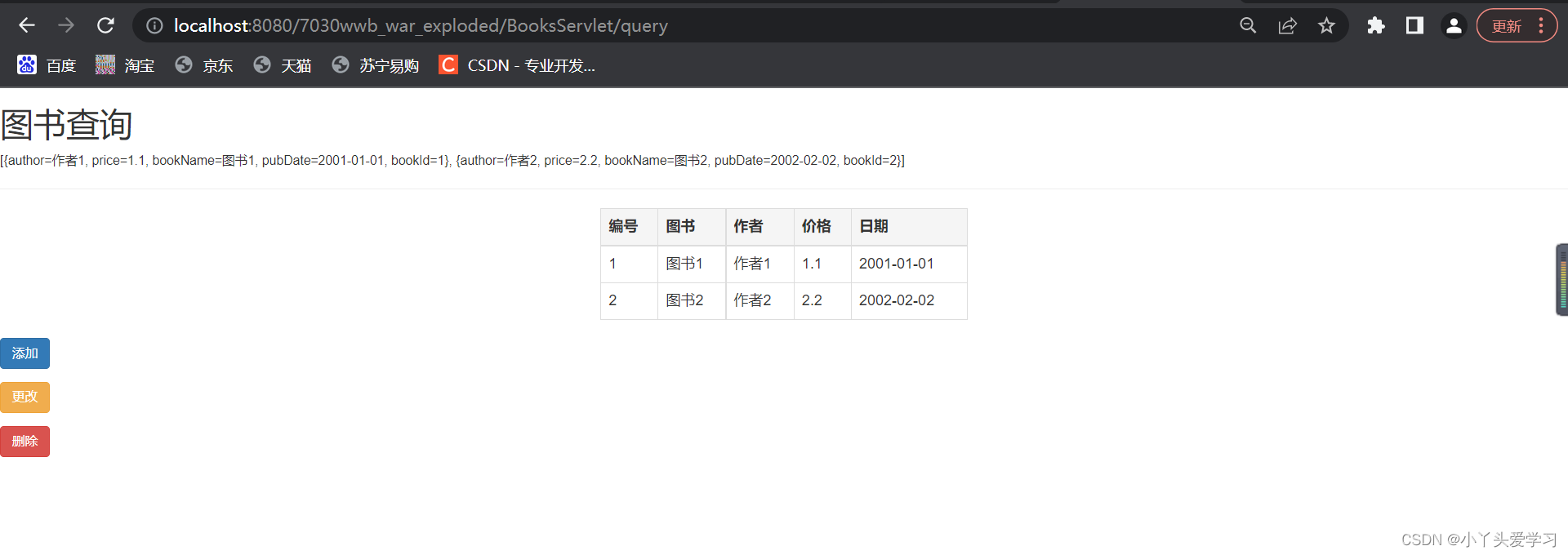
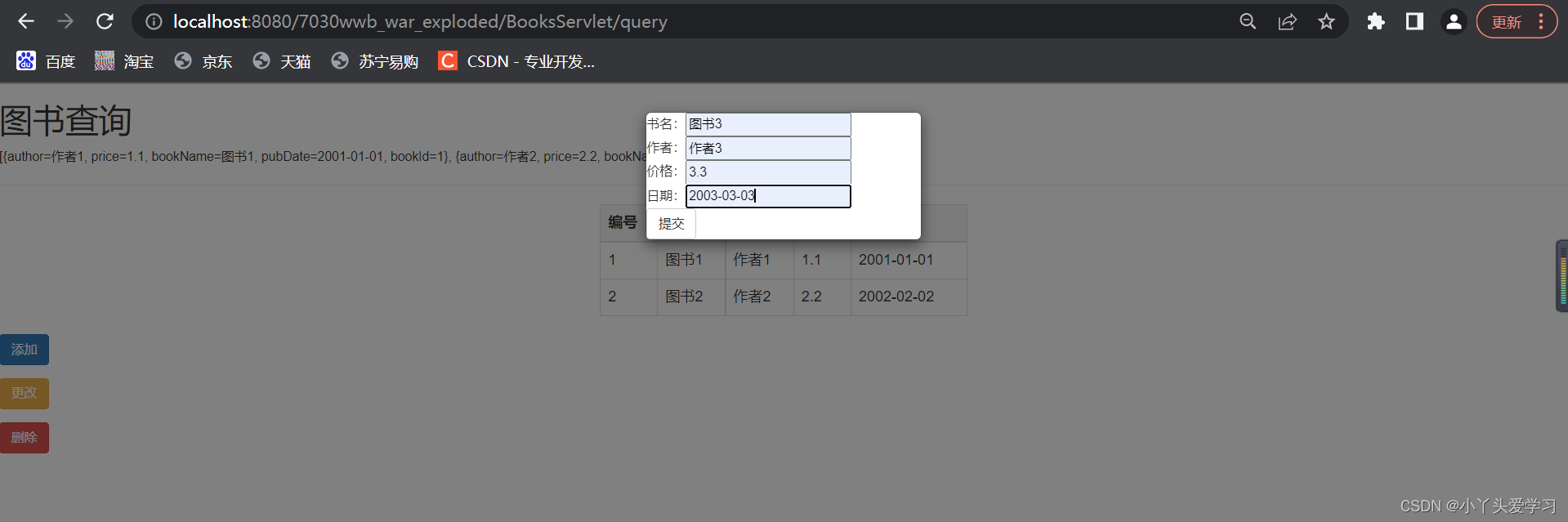
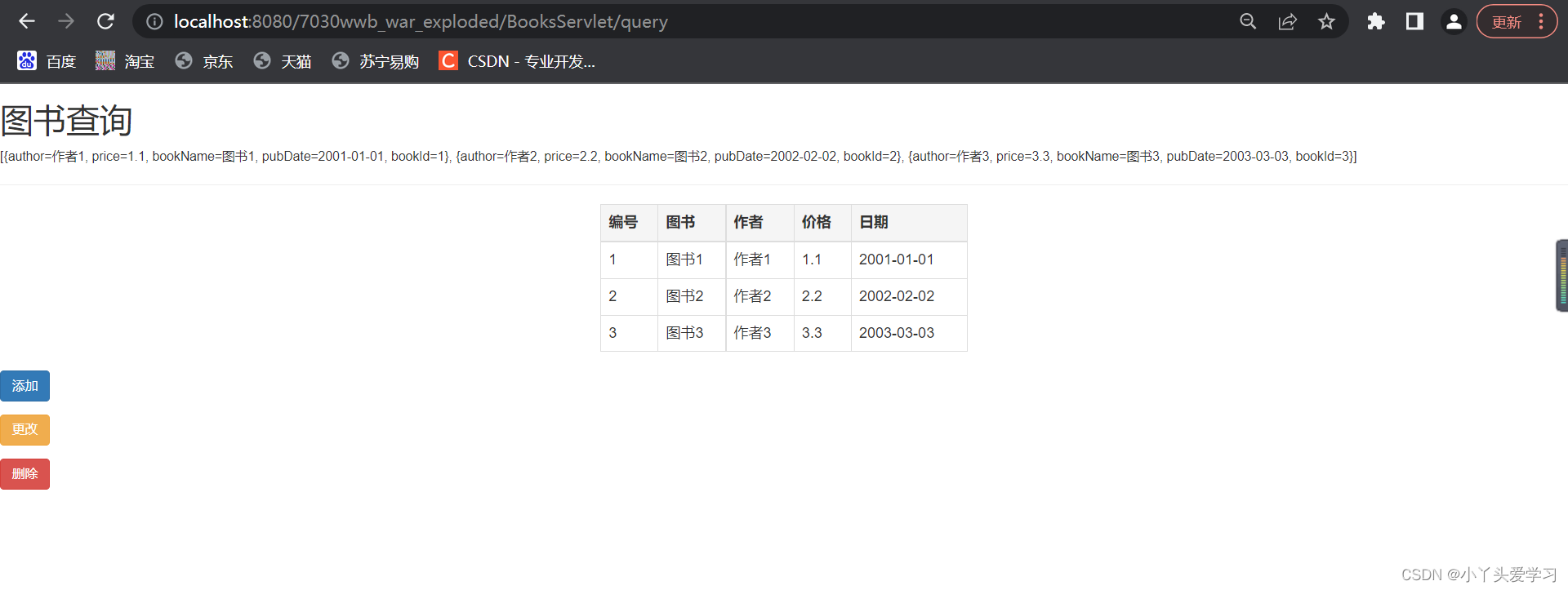
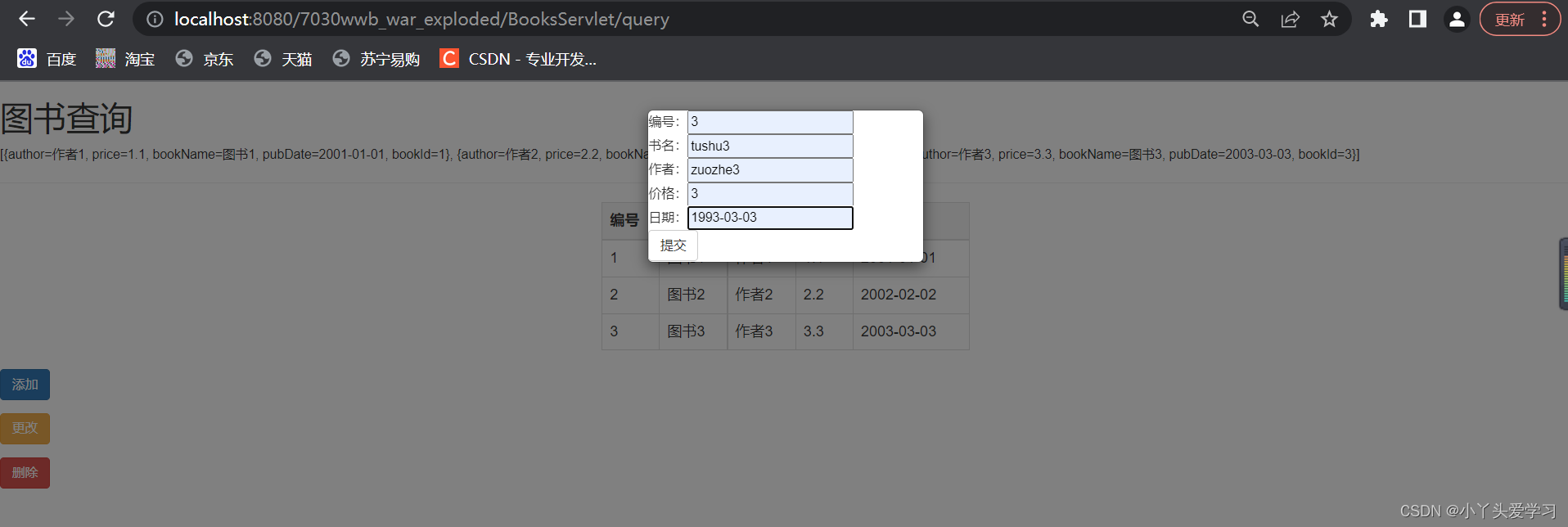
5.图书管理系统的搭建 ①方法一 jstl实现表格
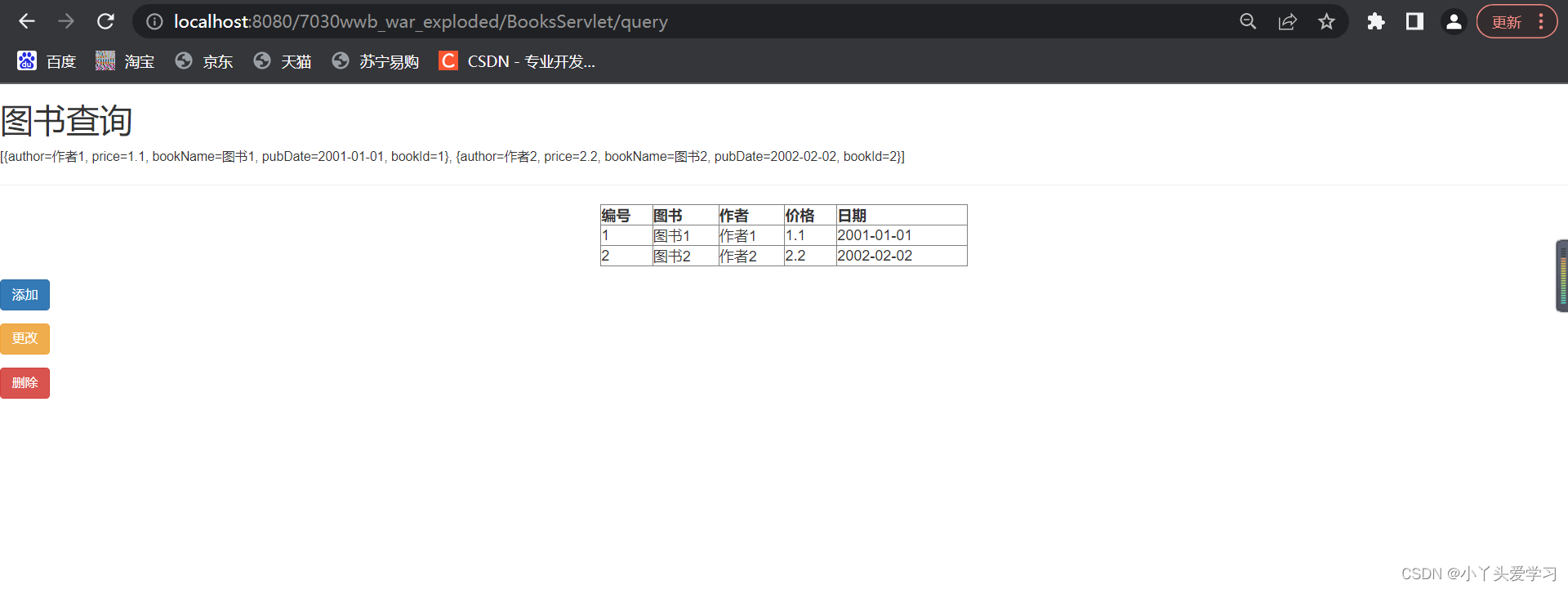
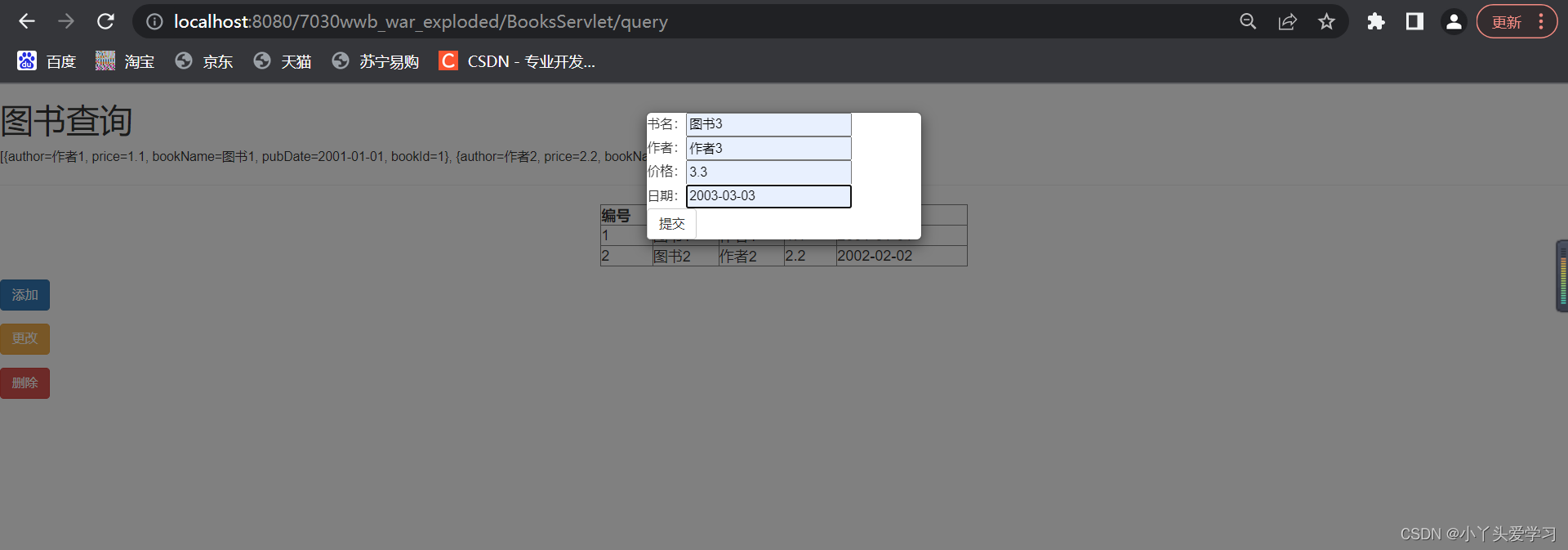
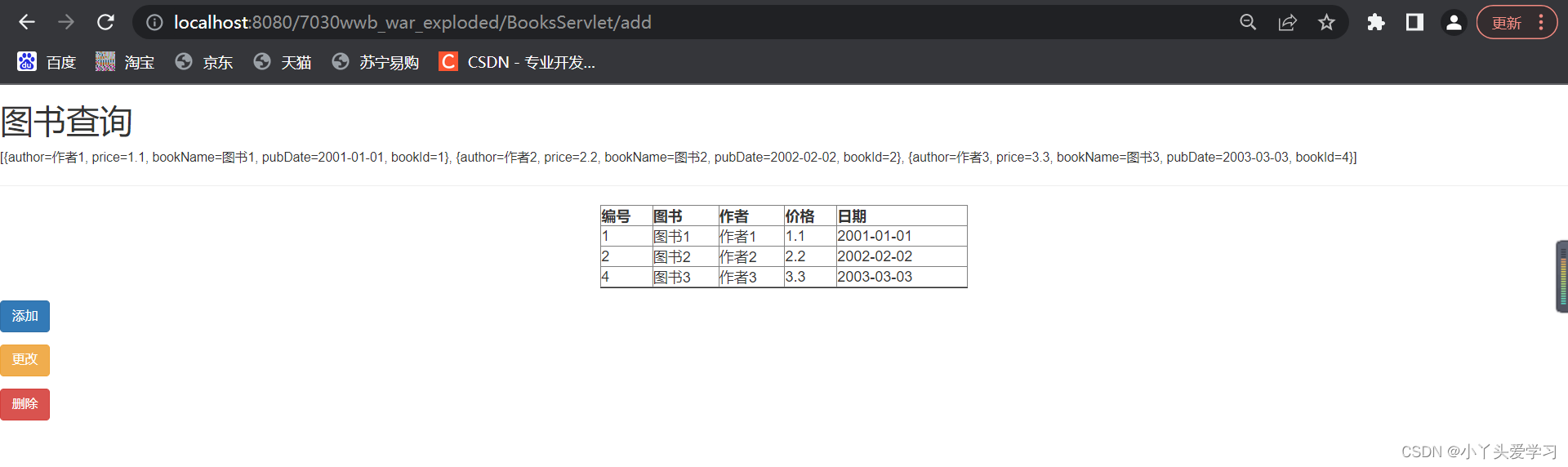
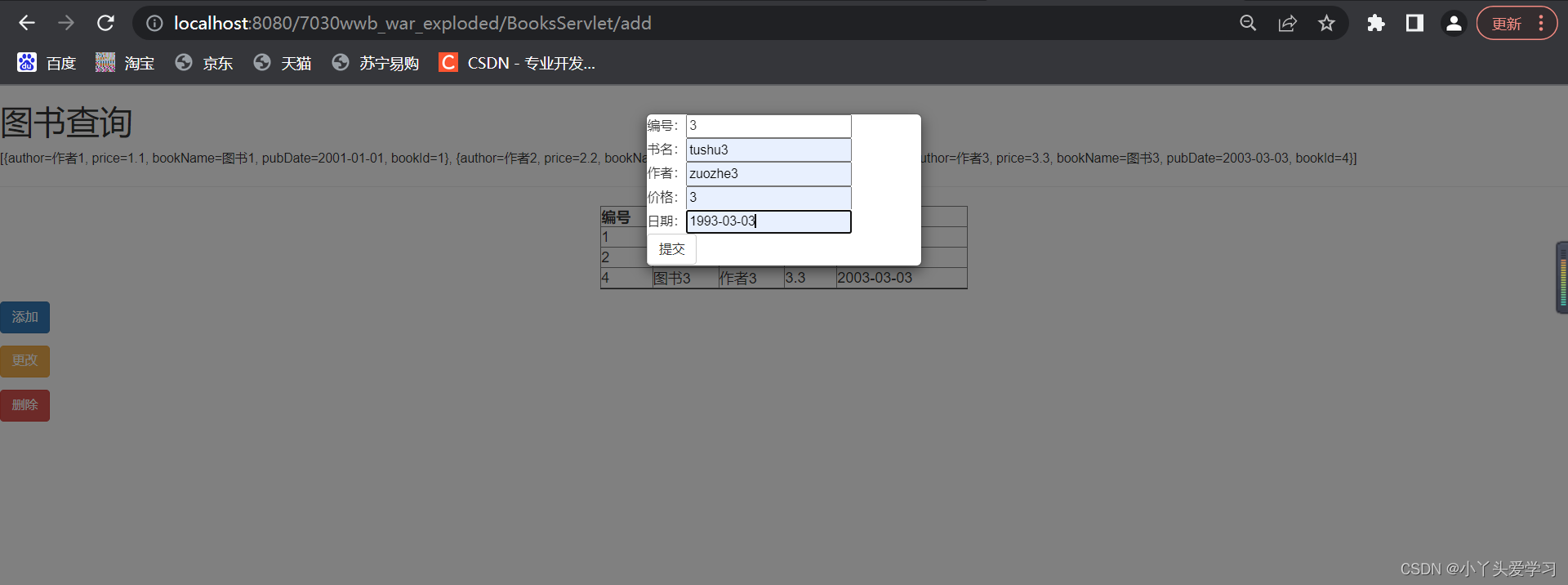
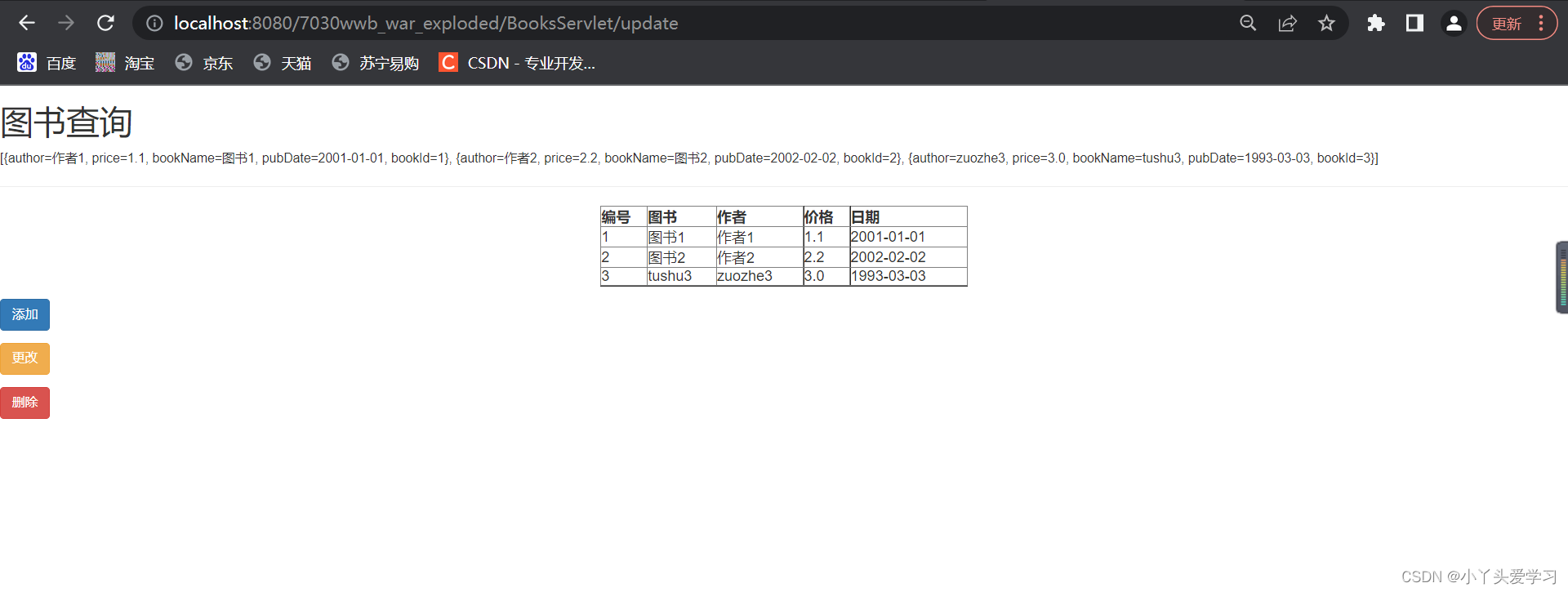
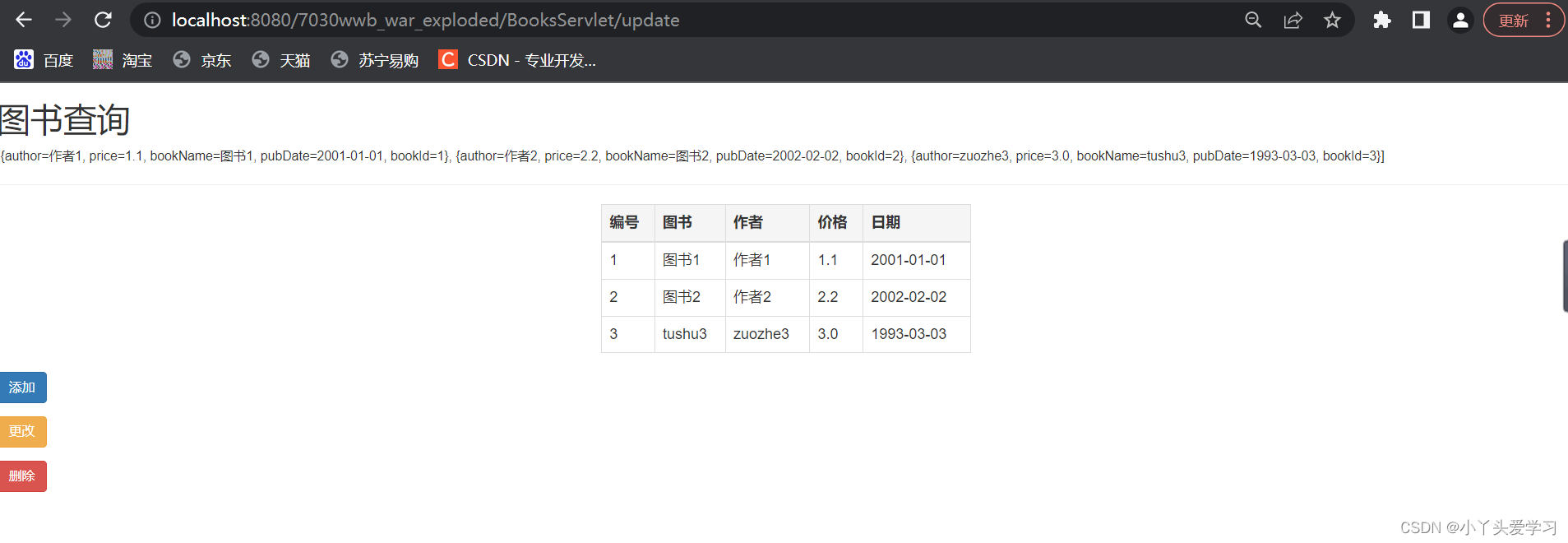
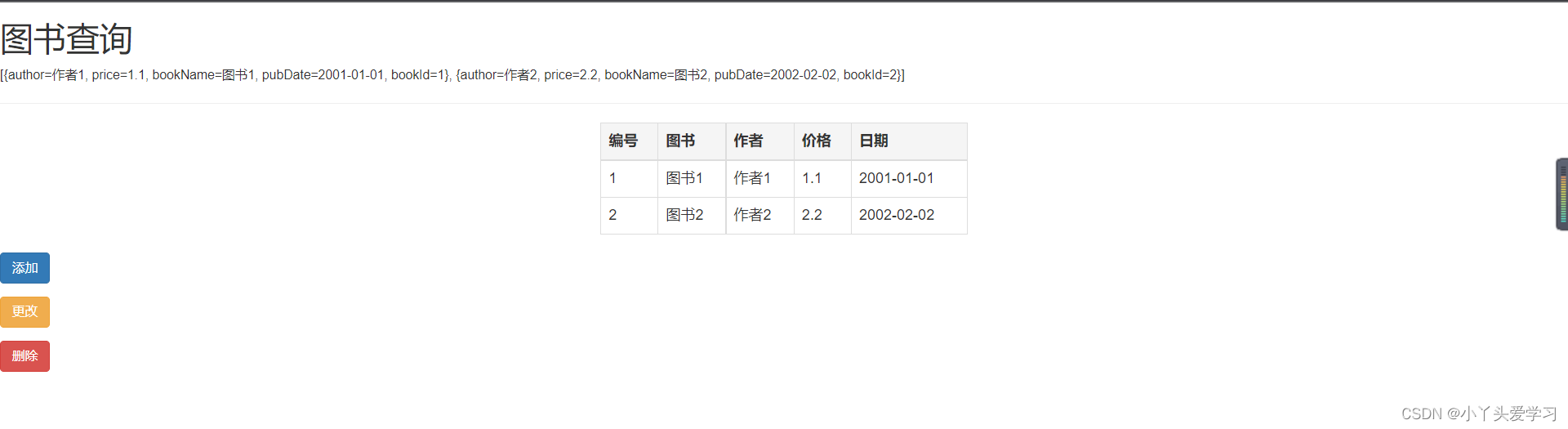
预期效果:

最终实现效果:







数据库/表:
添加的jar包/组件:
jar包配置一下
修改的bookList代码部分:
<%@ page import="java.util.Map" %>
<%@ page import="java.util.List" %><%--
Created by IntelliJ IDEA.
User: 33154
Date: 2022/7/30
Time: 8:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.*" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
<!--引入bootstrap样式-->
<link rel="stylesheet"
type="text/css"
href="<%=request.getContextPath()%>/pugins/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <!--注意:路径不要copy错误-->
<style>
#con
{
width: 400px;
/*height: 400px;*/
/*border: 2px solid red;*/
margin: 0px auto;
}
</style>
</head>
<body>
<h1>图书查询</h1>
<%=request.getAttribute("bookList")%>
<hr/>
<%-- <%– 图书数据–%>--%>
<%-- <div id="con">--%>
<%-- <table class="table table-bordered">--%>
<%-- <thead>--%>
<%-- <tr class="active">--%>
<%-- <th>编号</th>--%>
<%-- <th>图书</th>--%>
<%-- <th>作者</th>--%>
<%-- <th>价格</th>--%>
<%-- <th>日期</th>--%>
<%-- </tr>--%>
<%-- </thead>--%>
<%-- <tbody id="tbd">--%>
<%-- <tr>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- </tr>--%>
<%-- <tr>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- <td>1</td>--%>
<%-- </tr>--%>
<%-- </tbody>--%>
<%-- </table>--%>
<%-- </div>--%>
<%
List<Map<String, Object>> bookList=(List<Map<String, Object>>) request.getAttribute("bookList");
// out.print("编号"+" "+"图书"+" "+"作者"+" "+"价格"+" "+"日期");
// for(Map<String, Object> book:bookList){
// out.print("<p>");
// out.print(book.get("bookId")+" "+book.get("bookName")+" "+book.get("author")+" "+book.get("price")+" "+book.get("pubDate"));
// out.print("</p>");
// }
// for(Map<String, Object> book:bookList){ //(未实现部分代码)
// String books="";
// String tr;
// tr="<tr>";
// tr+="<td>"+book.get("bookId")+"</td>";
// tr+="<td>"+book.get("bookName")+"</td>";
// tr+="<td>"+book.get("author")+"</td>";
// tr+="<td>"+book.get("price")+"</td>";
// tr+="<td>"+book.get("pubDate")+"</td>";
// tr+="</tr>";
//
// books=tr;
request.setAttribute("books",bookList);
%>
<table border="1" id="con">
<tr>
<th>编号</th>
<th>图书</th>
<th>作者</th>
<th>价格</th>
<th>日期</th>
</tr>
<c:forEach items="${books}" var="book">
<tr>
<td>${book.bookId}</td>
<td>${book.bookName}</td>
<td>${book.author}</td>
<td>${book.price}</td>
<td>${book.pubDate}</td>
</tr>
</c:forEach>
</table>
<%-- 跳转--%>
<%-- 使用模态框之后,《就不需要使用toadd来跳转到add添加页面的跳转过程了》,直接再booklist中实现添加跳转add()方法的操作--%>
<form action="<%=request.getContextPath()%>/BooksServlet/add" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
书名:<input type="text" name="bookName"/> <br/>
作者:<input type="text" name="author"/><br/>
价格:<input type="text" name="price"/><br/>
日期:<input type="text" name="pubDate"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-primary" id="btn" >添加</button>
</form>
<%-- 更新--%>
<form action="<%=request.getContextPath()%>/BooksServlet/update" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal2">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
编号:<input type="text" name="bookId"/><br/>
书名:<input type="text" name="bookName"/> <br/>
作者:<input type="text" name="author"/><br/>
价格:<input type="text" name="price"/><br/>
日期:<input type="text" name="pubDate"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-warning" id="btn2" >更改</button>
</form>
<%-- primary 蓝色 info 浅蓝色 warning 黄色 danger 红色 success 绿色--%>
<%-- 删除--%>
<form action="<%=request.getContextPath()%>/BooksServlet/delete" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal3">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
编号:<input type="text" name="bookId"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-danger" id="btn3" >删除</button>
</form>
<!--引入jq-->
<script type="application/javascript"
src="<%=request.getContextPath()%>/pugins/1.12.4/jquery-1.12.4.min.js">
</script>
<!--引入bootsrapjs--> <!--弹窗等-->
<script type="text/javascript"
src="<%=request.getContextPath()%>/pugins/bootstrap-3.3.7-dist/js/bootstrap.min.js">
</script>
<script type="text/javascript"> <%--为了保证保持同步,将70703web项目下的out目录删掉--%>
// $(function (){
// $("#btn").click(function (){
// $("#usersFrmModal").modal();
// })
// })
//
// $(function (){
// $("#btn2").click(function (){
// $("#usersFrmModal2").modal();
// })
// })
//页面加载事件
$(function (){
//绑定按钮事件
$("#btn").click(function (){
//显示模态事件
$("#usersFrmModal").modal();
})
$("#btn2").click(function (){
$("#usersFrmModal2").modal();
})
$("#btn3").click(function (){
$("#usersFrmModal3").modal();
})
//显示图书数据
// $("#tbd").append(books); //拼接暂时实现不了
})
</script>
</body>
</html>
5.图书管理系统的搭建 ②方法二 bootstrap搭建后台









修改的bookList代码部分:
<%@ page import="java.util.Map" %>
<%@ page import="java.util.List" %><%--
Created by IntelliJ IDEA.
User: 33154
Date: 2022/7/30
Time: 8:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.*" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
<!--引入bootstrap样式-->
<link rel="stylesheet"
type="text/css"
href="<%=request.getContextPath()%>/pugins/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <!--注意:路径不要copy错误-->
<style>
#con
{
width: 400px;
/*height: 400px;*/
/*border: 2px solid red;*/
margin: 0px auto;
}
</style>
</head>
<body>
<h1>图书查询</h1>
<%=request.getAttribute("bookList")%>
<hr/>
<%-- 图书数据--%>
<div id="con">
<table class="table table-bordered">
<thead>
<tr class="active">
<th>编号</th>
<th>图书</th>
<th>作者</th>
<th>价格</th>
<th>日期</th>
</tr>
</thead>
<tbody id="tbd">
<%
List<Map<String, Object>> bookList=(List<Map<String, Object>>) request.getAttribute("bookList");
// out.print("编号"+" "+"图书"+" "+"作者"+" "+"价格"+" "+"日期");
// for(Map<String, Object> book:bookList){
// out.print("<p>");
// out.print(book.get("bookId")+" "+book.get("bookName")+" "+book.get("author")+" "+book.get("price")+" "+book.get("pubDate"));
// out.print("</p>");
// }
for(Map<String, Object> book:bookList) { //(未实现部分代码)
String books = "";
String tr;
tr = "<tr>";
tr += "<td>" + book.get("bookId") + "</td>";
tr += "<td>" + book.get("bookName") + "</td>";
tr += "<td>" + book.get("author") + "</td>";
tr += "<td>" + book.get("price") + "</td>";
tr += "<td>" + book.get("pubDate") + "</td>";
tr += "</tr>";
books = tr;
out.println(books);
}
// request.setAttribute("books",bookList);
%>
</tbody>
</table>
</div>
<%-- <%--%>
<%-- List<Map<String, Object>> bookList=(List<Map<String, Object>>) request.getAttribute("bookList");--%>
<%--// out.print("编号"+" "+"图书"+" "+"作者"+" "+"价格"+" "+"日期");--%>
<%--// for(Map<String, Object> book:bookList){--%>
<%--// out.print("<p>");--%>
<%--// out.print(book.get("bookId")+" "+book.get("bookName")+" "+book.get("author")+" "+book.get("price")+" "+book.get("pubDate"));--%>
<%--// out.print("</p>");--%>
<%--// }--%>
<%-- for(Map<String, Object> book:bookList) { //(未实现部分代码)--%>
<%-- String books = "";--%>
<%-- String tr;--%>
<%-- tr = "<tr>";--%>
<%-- tr += "<td>" + book.get("bookId") + "</td>";--%>
<%-- tr += "<td>" + book.get("bookName") + "</td>";--%>
<%-- tr += "<td>" + book.get("author") + "</td>";--%>
<%-- tr += "<td>" + book.get("price") + "</td>";--%>
<%-- tr += "<td>" + book.get("pubDate") + "</td>";--%>
<%-- tr += "</tr>";--%>
<%-- books = tr;--%>
<%-- out.println(books);--%>
<%-- }--%>
<%--// request.setAttribute("books",bookList);--%>
<%-- %>--%>
<%-- <table border="1" id="con">--%>
<%-- <tr>--%>
<%-- <th>编号</th>--%>
<%-- <th>图书</th>--%>
<%-- <th>作者</th>--%>
<%-- <th>价格</th>--%>
<%-- <th>日期</th>--%>
<%-- </tr>--%>
<%-- <c:forEach items="${books}" var="book">--%>
<%-- <tr>--%>
<%-- <td>${book.bookId}</td>--%>
<%-- <td>${book.bookName}</td>--%>
<%-- <td>${book.author}</td>--%>
<%-- <td>${book.price}</td>--%>
<%-- <td>${book.pubDate}</td>--%>
<%-- </tr>--%>
<%-- </c:forEach>--%>
<%-- </table>--%>
<%-- 跳转--%>
<%-- 使用模态框之后,《就不需要使用toadd来跳转到add添加页面的跳转过程了》,直接再booklist中实现添加跳转add()方法的操作--%>
<form action="<%=request.getContextPath()%>/BooksServlet/add" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
书名:<input type="text" name="bookName"/> <br/>
作者:<input type="text" name="author"/><br/>
价格:<input type="text" name="price"/><br/>
日期:<input type="text" name="pubDate"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-primary" id="btn" >添加</button>
</form>
<%-- 更新--%>
<form action="<%=request.getContextPath()%>/BooksServlet/update" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal2">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
编号:<input type="text" name="bookId"/><br/>
书名:<input type="text" name="bookName"/> <br/>
作者:<input type="text" name="author"/><br/>
价格:<input type="text" name="price"/><br/>
日期:<input type="text" name="pubDate"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-warning" id="btn2" >更改</button>
</form>
<%-- primary 蓝色 info 浅蓝色 warning 黄色 danger 红色 success 绿色--%>
<%-- 删除--%>
<form action="<%=request.getContextPath()%>/BooksServlet/delete" method="post">
<div class="modal fade" tabindex="-1" role="dialog" id="usersFrmModal3">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<form>
编号:<input type="text" name="bookId"/><br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
<button type="button" class="btn btn-danger" id="btn3" >删除</button>
</form>
<!--引入jq-->
<script type="application/javascript"
src="<%=request.getContextPath()%>/pugins/1.12.4/jquery-1.12.4.min.js">
</script>
<!--引入bootsrapjs--> <!--弹窗等-->
<script type="text/javascript"
src="<%=request.getContextPath()%>/pugins/bootstrap-3.3.7-dist/js/bootstrap.min.js">
</script>
<script type="text/javascript"> <%--为了保证保持同步,将70703web项目下的out目录删掉--%>
// $(function (){
// $("#btn").click(function (){
// $("#usersFrmModal").modal();
// })
// })
//
// $(function (){
// $("#btn2").click(function (){
// $("#usersFrmModal2").modal();
// })
// })
//页面加载事件
$(function (){
//绑定按钮事件
$("#btn").click(function (){
//显示模态事件
$("#usersFrmModal").modal();
})
$("#btn2").click(function (){
$("#usersFrmModal2").modal();
})
$("#btn3").click(function (){
$("#usersFrmModal3").modal();
})
//显示图书数据
// $("#tbd").append(books); //拼接暂时实现不了
})
</script>
</body>
</html>
版权归原作者 小丫头爱打盹 所有, 如有侵权,请联系我们删除。