一、webgl打包
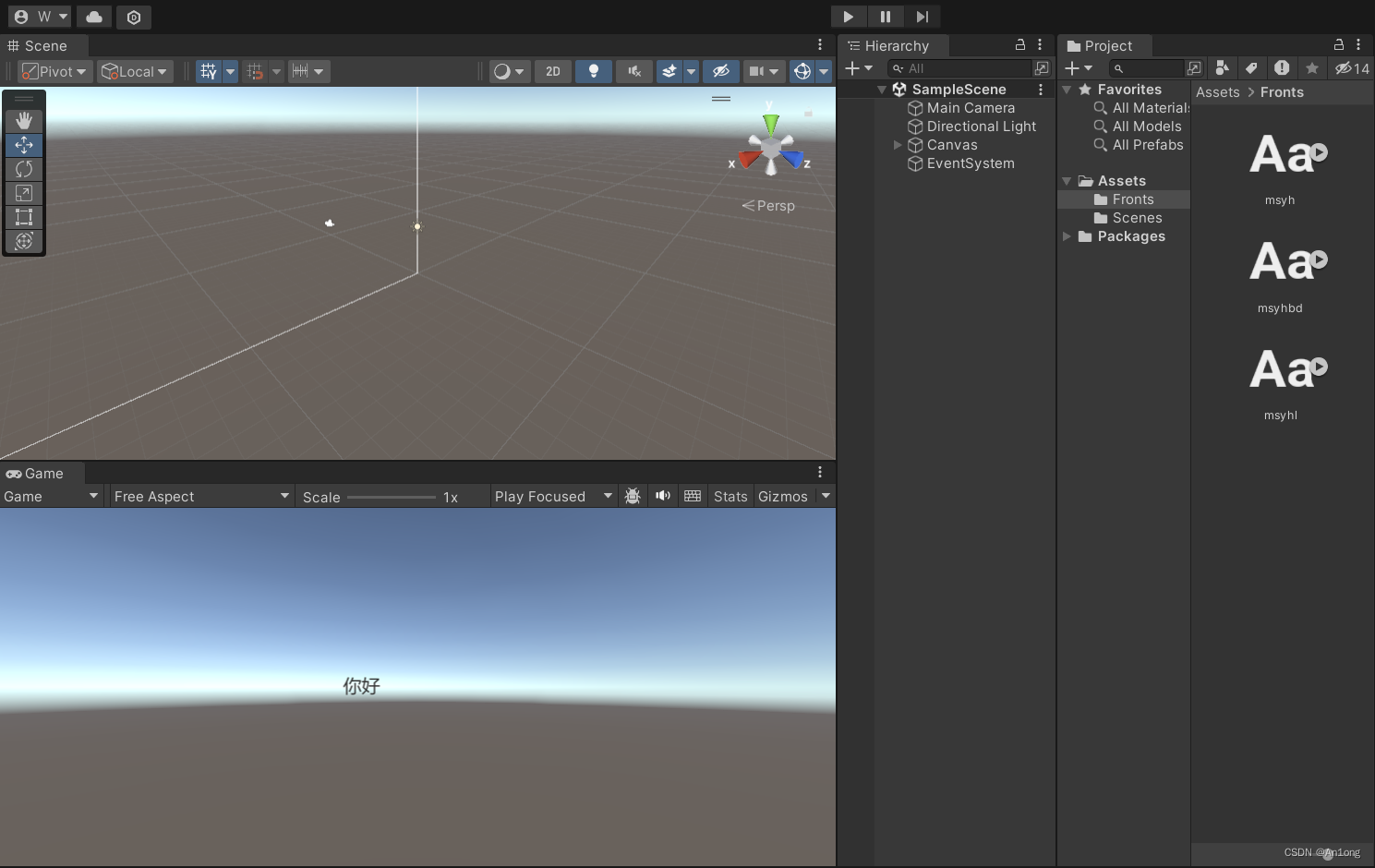
创建一个空项目(或者直接使用现成的项目都可以)这里以该空项目为例子

注意: 如果你的unity项目中有文字,不需要使用unity默认的字体,需要更改它的字体,否则在最后生成的页面中会显示不出来文字
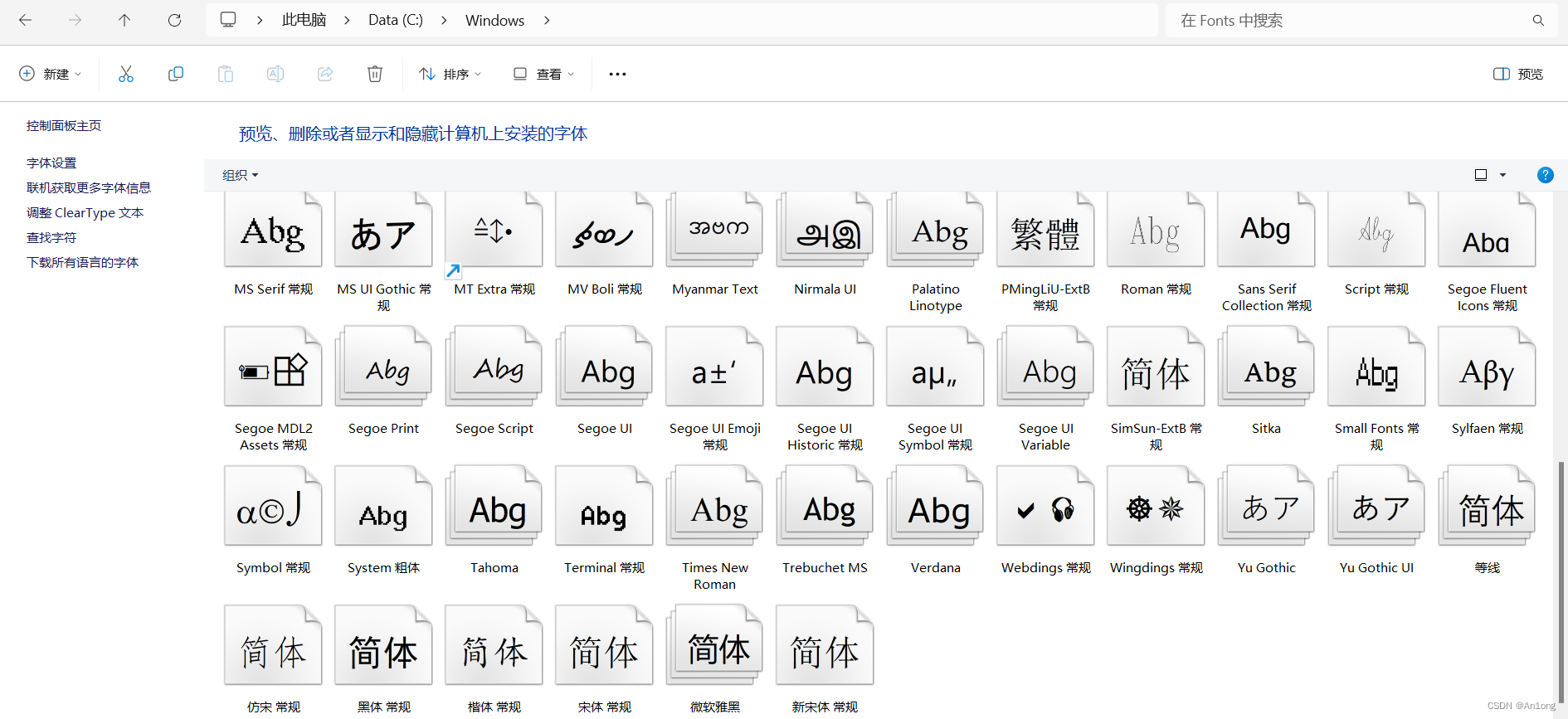
好在你的windows在C盘自带了字体,我这里使用的微软雅黑来进行了替换,别的字体我没有测试,可自行尝试。

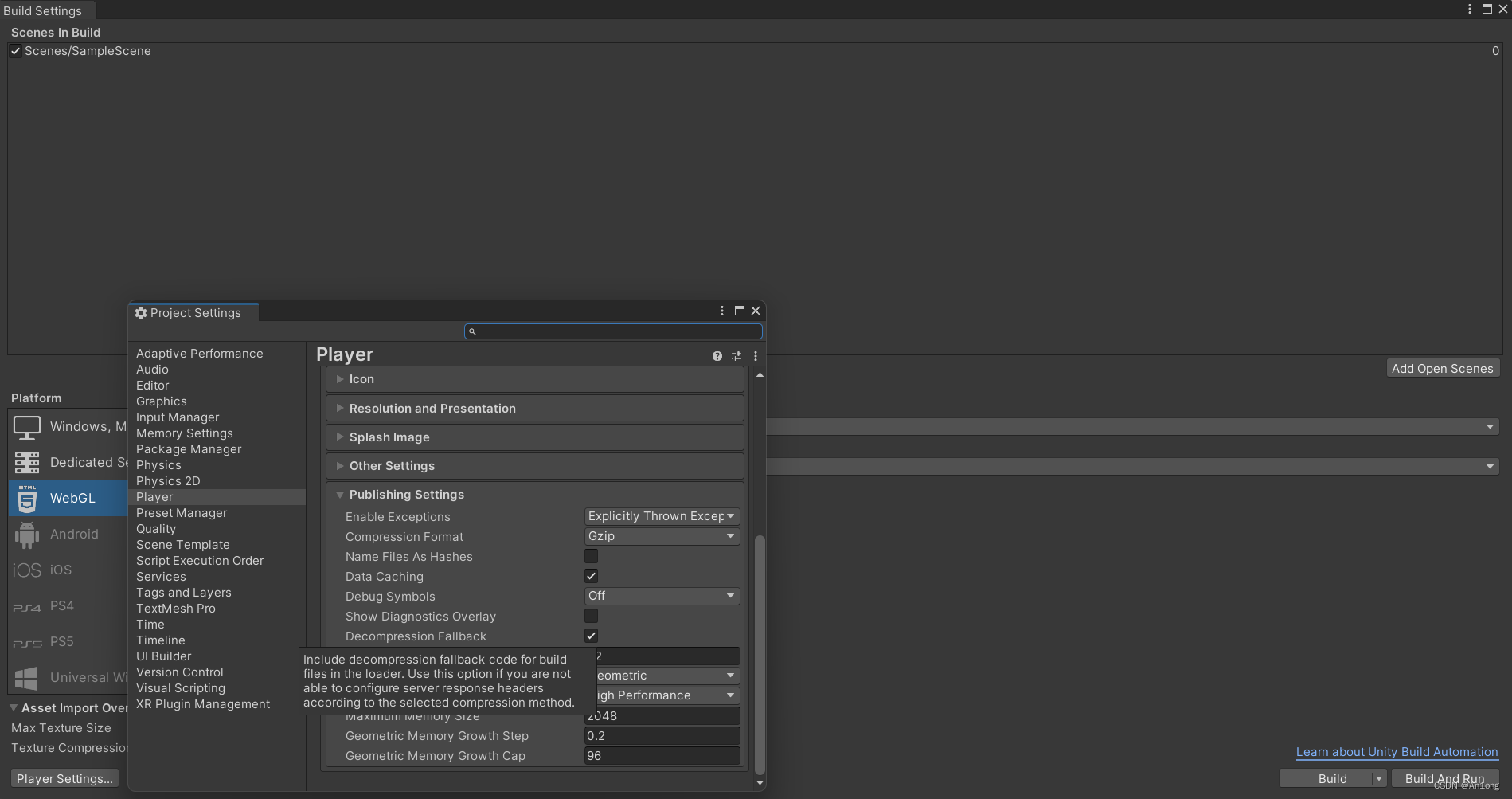
点击file ---》 Building Settings ---》 Player Settings ---》 Publishing Settings 勾选


点击Build之后进行打包,最终在指定目录下生成三个文件,打包完成

直接点击index.html是无法直接运行的,会报错

这是因为它需要通过一个本地或远程服务器(例如通过 http:// 协议访问)并占用一个端口来运行。
这里我们除了可以直接使用vscode的 Open with Live Server之外,还可以使用IIS托管这个web服务器


二、IIS托管Web服务器
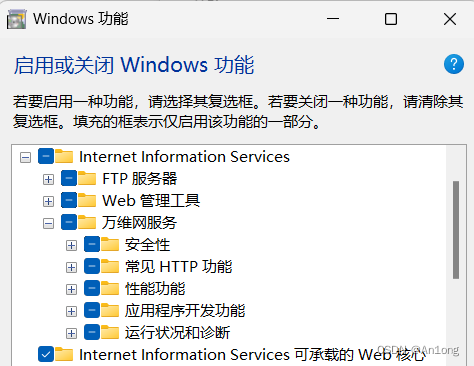
打开 控制面板 ---》 程序 ---》 启用或关闭Window功能
将IIS(Internnet Information Services)的全部选项打开

这样就可以在电脑上找到一个叫IIS管理器的东西

打开之后右键网站添加网站

然后再在webgl生成的文件中添加一个Web.config文件就行了,代码如下
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unityweb" mimeType="application/binary" />
<remove fileExtension=".mem" />
<mimeMap fileExtension=".mem" mimeType="application/octet-stream" />
<remove fileExtension=".data" />
<mimeMap fileExtension=".data" mimeType="application/octet-stream" />
<remove fileExtension=".memgz" />
<mimeMap fileExtension=".memgz" mimeType="application/octet-stream" />
<remove fileExtension=".datagz" />
<mimeMap fileExtension=".datagz" mimeType="application/octet-stream" />
<remove fileExtension=".unity3dgz" />
<mimeMap fileExtension=".unity3dgz" mimeType="application/octet-stream" />
<remove fileExtension=".jsgz" />
<mimeMap fileExtension=".jsgz" mimeType="application/x-javascript; charset=UTF-8" />
<remove fileExtension=".lua" />
<mimeMap fileExtension=".lua" mimeType="text/x-lua" />
<remove fileExtension=".assetbundle" />
<mimeMap fileExtension=".assetbundle" mimeType="application/octet‐stream" />
<remove fileExtension=".txt" />
<mimeMap fileExtension=".txt" mimeType="application/octet‐stream" />
<remove fileExtension=".manifest" />
<mimeMap fileExtension=".manifest" mimeType="application/octet‐stream" />
<remove fileExtension=". " />
<mimeMap fileExtension=". " mimeType="application/octet‐stream" />
<remove fileExtension=".*" />
<mimeMap fileExtension=".*" mimeType="application/octet‐stream" />
<remove fileExtension="." />
<mimeMap fileExtension="." mimeType="application/octet‐stream" />
</staticContent>
<directoryBrowse enabled="true" />
</system.webServer>
</configuration>
目录最后是这这样的

这样我们就可以在 http://localhost:8090 这个url中访问到我们的webgl网页了

三、部署至Vue
在你要展示的vue组件中,使用<iframe>容器来展示这个页面
<template>
<iframe src="http://127.0.0.1:8090/" width="1280" height="720" webkitallowfullscreen="true" mozallowfullscreen="true"
allowfullscreen="true" frameborder="0"></iframe>
</template>
<script setup>
</script>
<style></style>
其中属性的意思为

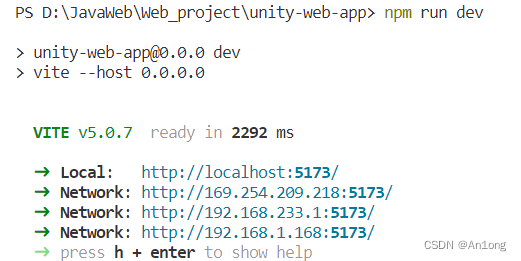
然后启动Vue项目 npm run dev 就可以在这个组件页面中看到这个webgl页面了


版权归原作者 An1ong 所有, 如有侵权,请联系我们删除。