定义和用法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
语法
这个方法可以接收两个参数:
- 要执行的函数,要执行的函数中也可以传入参数,如下- prev:上次调用函数的返回值- cur:当前元素- index:当前元素索引- arr:被遍历的数组
- 函数迭代的初始值
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
reduce应用
不传入函数迭代的初始值
const arrNumber = [1, 2, 3, 4];
const arrSum = arrNumber.reduce((prev, cur, index) => {
console.log(prev, cur, index);
return prev + cur;
});
console.log(arrSum, 'arrSum');
控制台打印:

打印结果可以看到, reduce 就是对 arrNumber 从左到右进行累加求和, 如果没有传入函数迭代的初始值, 初始值默认是数组第一位 , prev 就是计算结束后的返回值。
传入函数迭代的初始值
const arrNumber = [1, 2, 3, 4];
const arrTotal = arrNumber.reduce((prev, cur, index) => {
console.log(prev, cur, index);
return prev + cur;
}, 5);
console.log(arrTotal, 'arrTotal');
控制台打印:

打印结果可以看到,我们传入函数迭代的初始值之后,也就是让 prev 从5开始累加,然后接着迭代累加 prev 。
除了平时我们可以用它去求一个数组的和,又或者是乘积,我们还可以拿他去做很多很多的事情,比如 计算数组中每个元素出现的次数,数组去重,对象进行分类,扁平数组等等。
计算数组中每个元素出现的次数
const arr = ['name', 'age', 'long', 'short', 'name', 'long', 'name'];
const arrResult = arr.reduce((prev, cur) => {
console.log(prev, cur);
if (cur in prev) {
prev[cur] += 1;
} else {
prev[cur] = 1;
}
return prev;
}, {});
console.log(arrResult, 'arrResult');
控制台打印:

由于传入函数迭代的初始值是空的object,prev的第一个值是空对象,cur 这时候是 name,然后接着往下进入判断,发现这个时候 object 里面没有 name 这个属性,所以就将 name 对应的属性值赋值为1,往后接着重复迭代,遇到重复的就会把该属性对应的属性值加1,没有重复的就把他赋值为1。
数组去重
const arr = ['name', 'age', 'long', 'short', 'name', 'long', 'name'];
const arrRepeat = arr.reduce((prev, cur) => {
if (!prev.includes(cur)) {
prev.push(cur);
}
return prev;
}, []);
console.log(arrRepeat, 'arrRepeat');
控制台打印:

这里传入函数迭代的初始值是空arr,prev第一个值就是空数组, 迭代开始去判断当前元素是不是已经存在这个数组中,如果没有就 push 到这个数组里面。
对象进行分类
const person = [
{ name: 'Alice', age: 1 },
{ name: 'Blice', age: 1 },
{ name: 'Ylice', age: 2 },
{ name: 'Max', age: 3 },
{ name: 'Min', age: 3 },
];
const arrResult = person.reduce((prev, cur) => {
if (!prev[cur.age]) {
prev[cur.age] = [];
}
prev[cur.age].push(cur);
return prev;
}, {});
console.log(arrResult, 'arrResult');
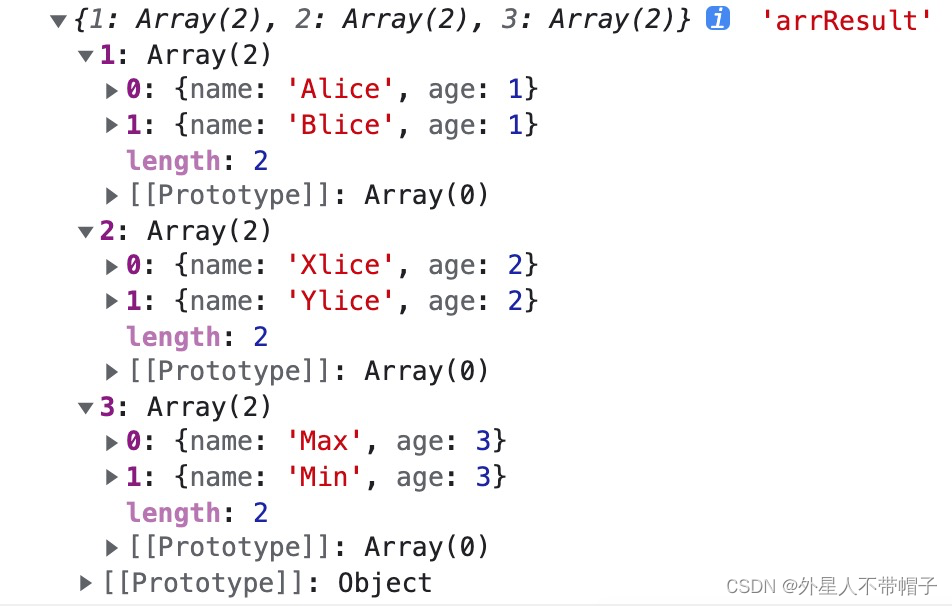
控制台打印:


这里传入函数迭代的初始值是空的 object,迭代开始进入判断 prev[cur.age] 第一次是 undefined ,prev 是空对象,cur 这时候是{ name: 'Alice', age: 1 },然后给 prev[cur.age] 赋值一个下标为1空数组,再把当前操作的 cur push 到 prev 里面下标为1的数组里面 后面接着重复以上操作。
扁平数组
将二维数组转化为一维
let arr = [[1, 2, 8], [3, 4, 9], [5, 6, 10]];
let arrResult = arr.reduce((pre, cur) => {
return pre.concat(cur)
},[]);
console.log(arrResult) //[1, 2, 8, 3, 4, 9, 5, 6, 10]
多维数组转化为一维
let arr = [[1, [2, 8]], [3, 4, 9], [5, [6, 10]]]
const arrResult = ( (res) => {
return res.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[])
})
console.log(arrResult(arr)); //[1, 2, 8, 3, 4, 9, 5, 6, 10]
除了上述这些还有很多很多应用,使用 reduce 重要的是去理解 prev 是怎么去迭代的,然后好好利用这个参数可以减少一些不必要的代码。
版权归原作者 外星人不带帽子 所有, 如有侵权,请联系我们删除。