一、一些前置知识
1、JS 和 HTML 和 CSS 之间的关系

- ** HTML: 网页的结构(骨)**
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)
HTML写出来的代码,就相当于是页面的框架,相当于是“骨”。
CSS 就是在 HTML 的基础上,进行装饰,相当于套了一层“皮”,使其页面变得好看。
但是 此时的页面,仍是一个静态的!
当我们加入了JS之后,我们就相当于给网页赋予了灵魂。
所谓的灵魂,就是指的交互性。其目的,就是让网页不再是一个 纯粹静态的、干巴巴的、不动的一个东西了。
而是会和程序员进行一些交互。
就是我们在页面中进行操作,页面也给予我们一定的反馈。
所以,这个时候,彼此之间就会出现一个动态变换的过程
2、JS 的书写形式
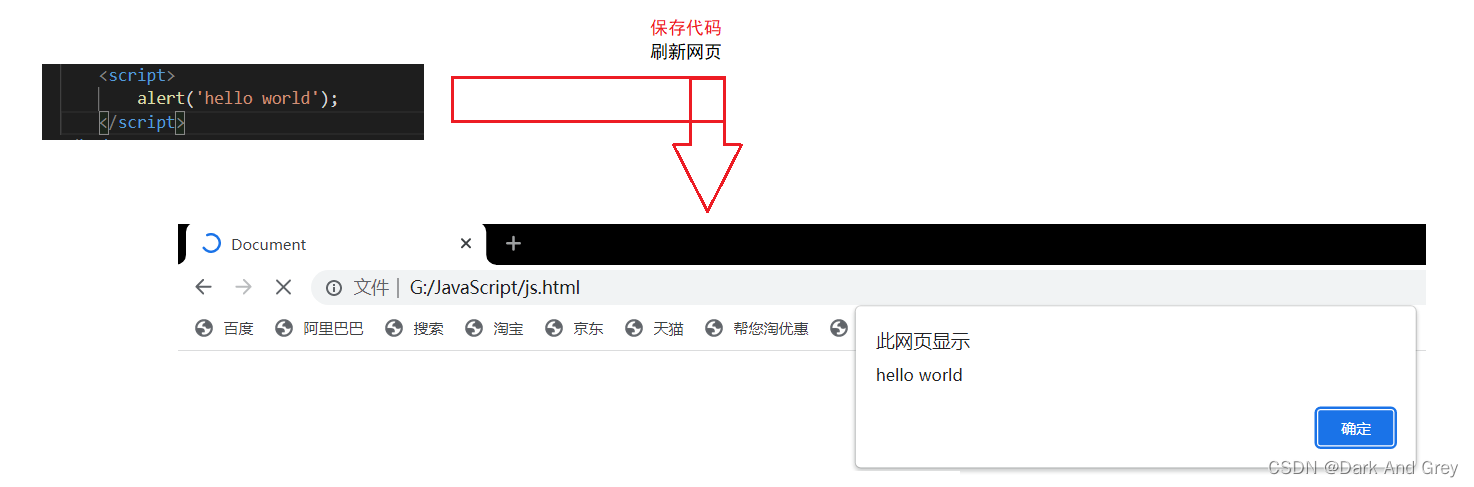
🍑内嵌式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- // 内嵌型js,主要用于课堂代码演示, js输出:alert弹出对话框(模态对话框,如果用户不点掉对话框,就无法操作页面其他内容|| --> <!-- console.log("") --> <!-- console是浏览器给JS提供的对象,就像java库提供System.out.println的打印功能 --> <script> console.log("这是一个console输出,输出在控制台,给程序员看,调试js代码的重要手段"); alert("一个弹窗"); </script> </body> </html>
🍑行内式
把js写到HTML元素的内部
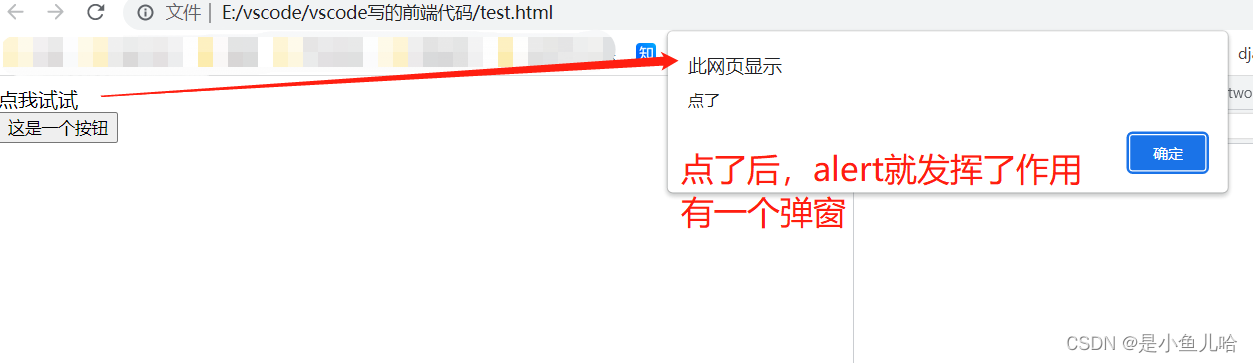
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- // onclick是点击后才会执行,用户点几次,就执行几次, // 行内js --> <div onclick="alert('点了')">点我试试</div> <button onclick="alert('这是你通过按钮点击的结果')">这是一个按钮</button> </body> </html>
🍑外部式
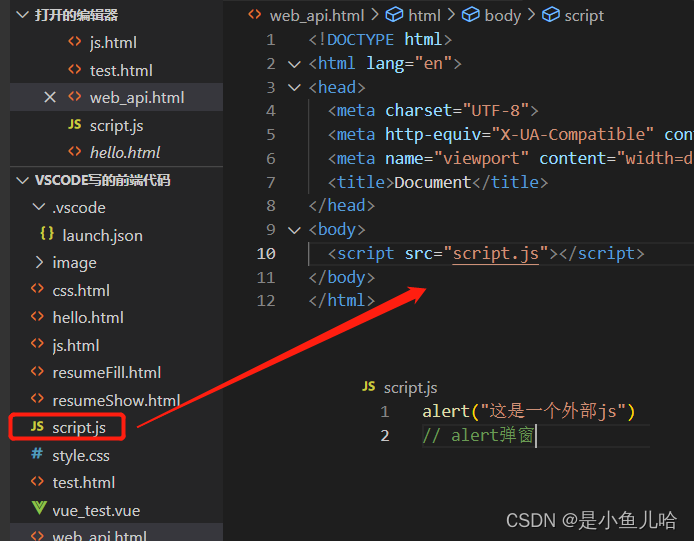
把js代码单独写到一个.js文件中,再通过script()标签来引入
🍑扩展
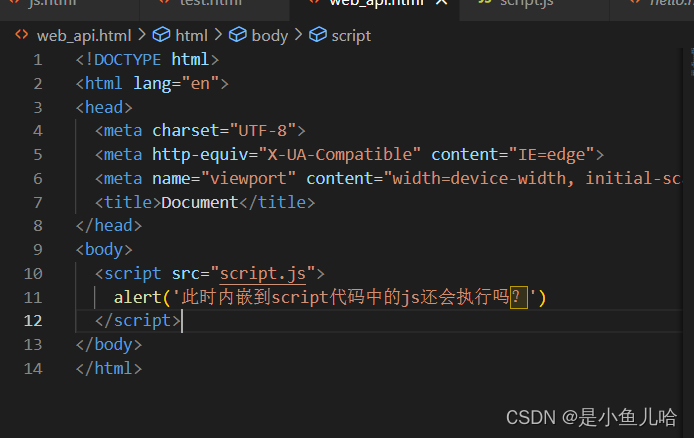
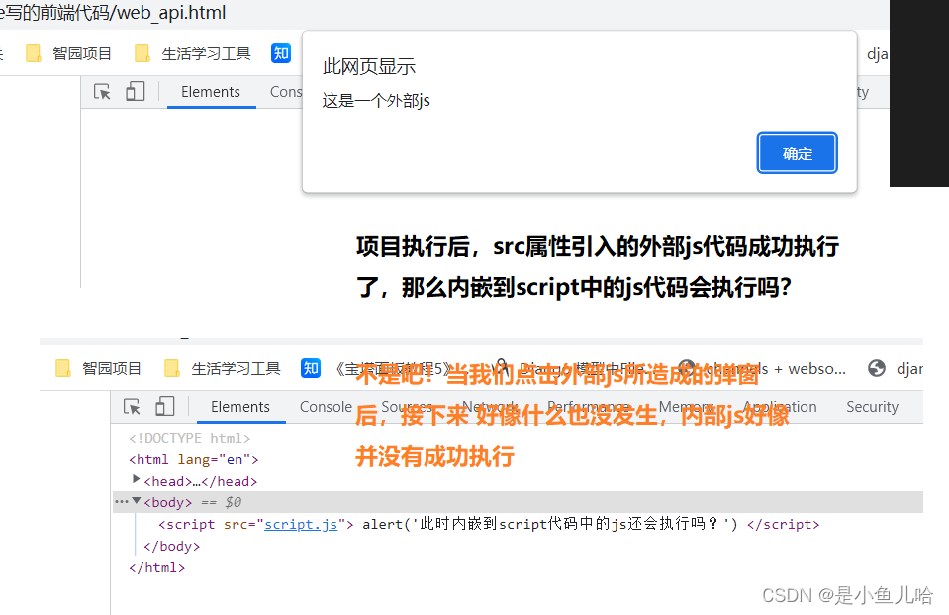
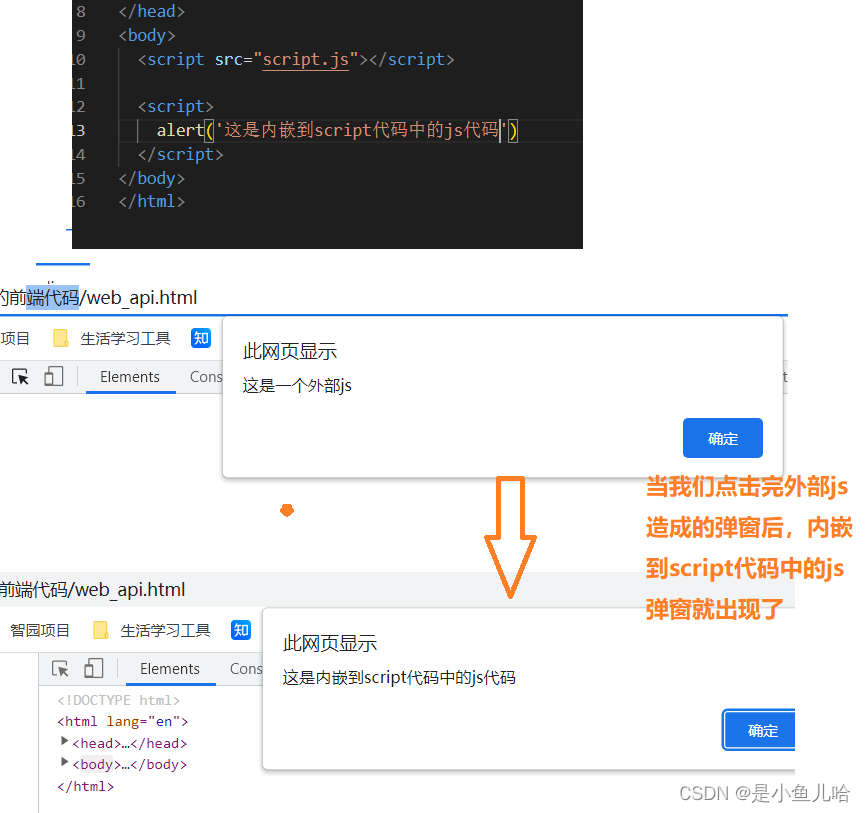
如果script标签中,既有src属性(外部连接js),内部又有js代码(内嵌式),执行时会发生什么呢?两个js代码都会执行吗?
那么就让我们执行下面的代码

执行结果

所有我们只能把他拆分为两个script标签,来分别执行。

🍑js的输入输出
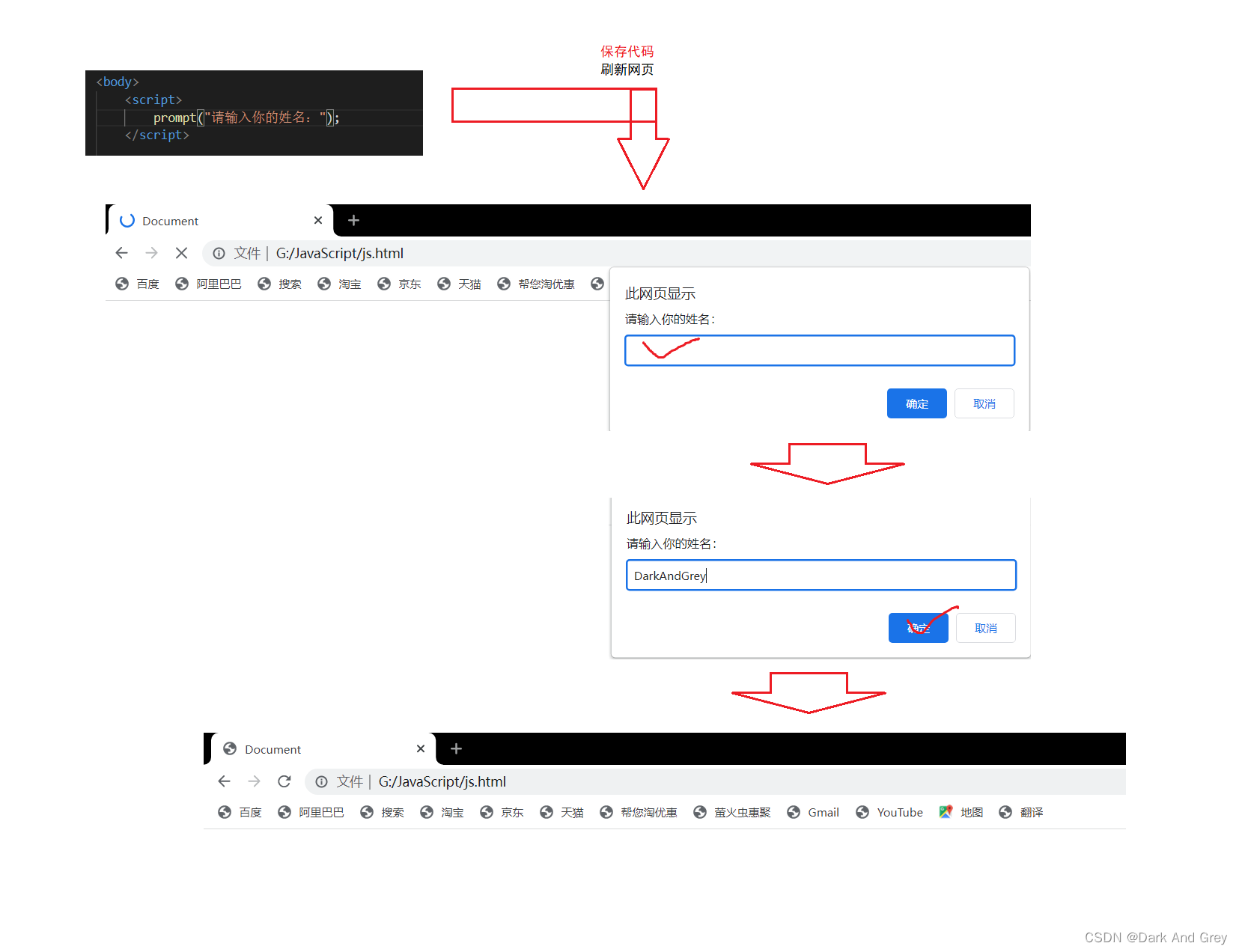
输入:prompt——弹出一个输入框
因为我们可以接着input标签来进行输入(借助用户点击按钮来进行输入)
所以我们在实际开发中很少会用到他
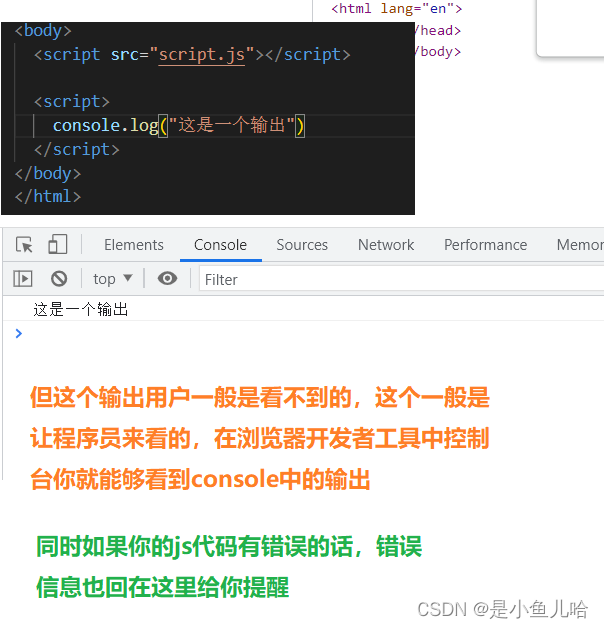
输出:alert和console.log
alert(输出弹窗,我们刚才用的就是他)

console.log(我们开发中,最常用的一种输出方式(方便调试)

二、JS的基础语法
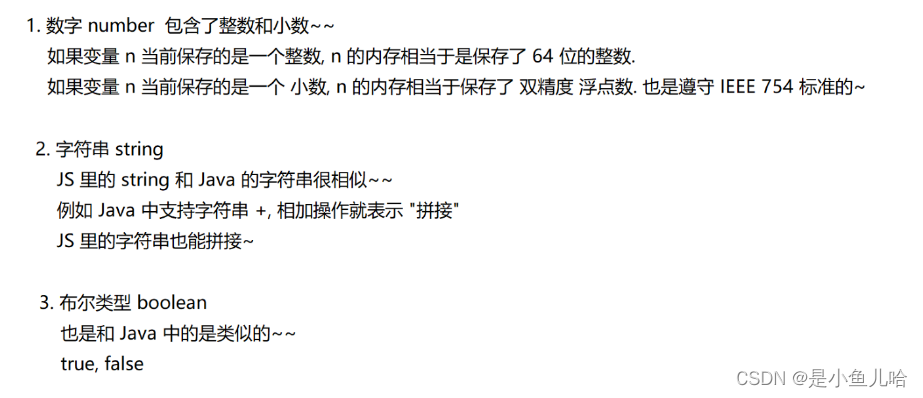
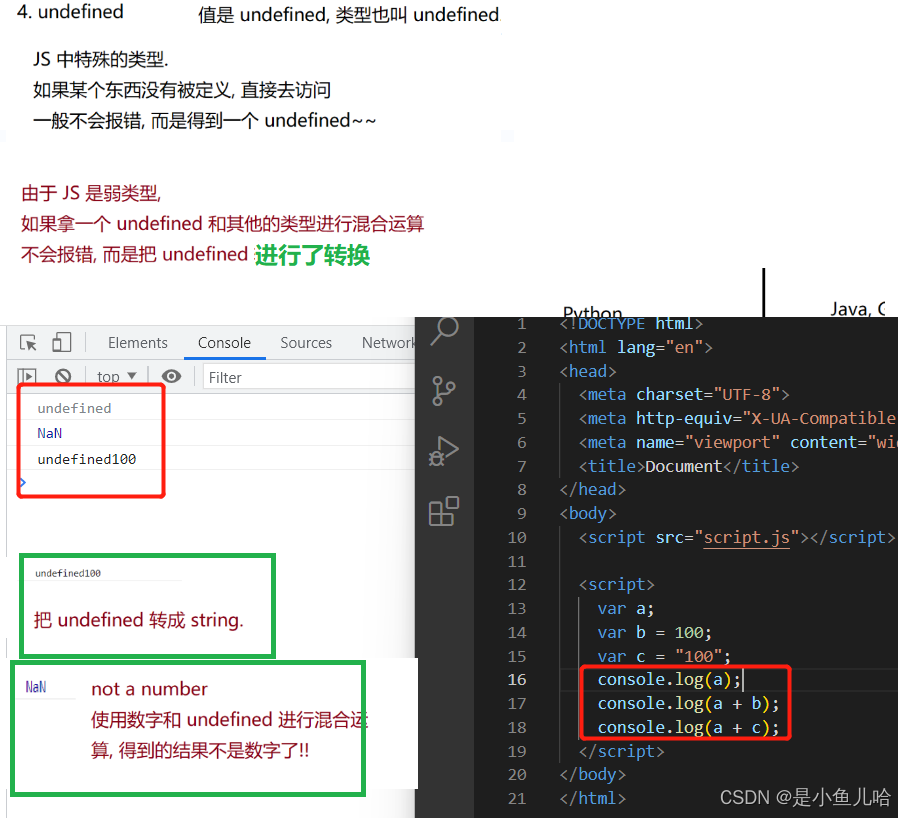
🍑数据类型



** 那么接下来我们重点看,这些数据类型和java有什么不同**
不同点1

那么这样就引入了我们动态和静态的概念

不同点二

** 通过这,就引入了强弱类型的概念**

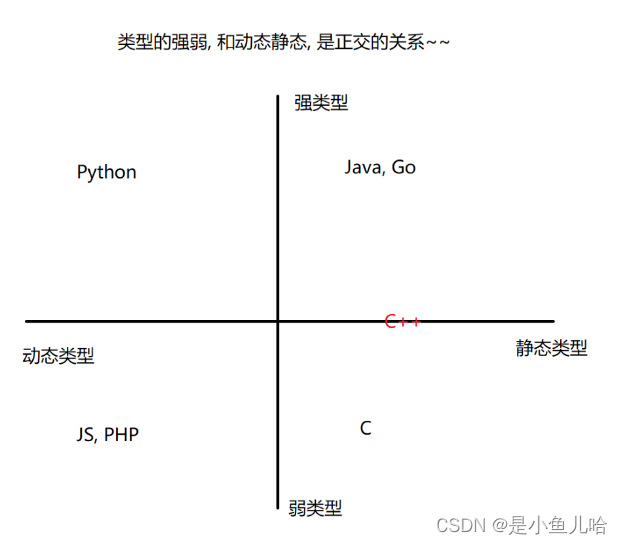
那么通过对强弱和静态动态的区分,就有这样一张图

下面我们来举例说明
- python 强类型+动态类型,不太支持隐式类型转换,但运行过程中类型可以发生改变,根据赋值的类型不同,变量就成了不同的类型。比如说,a本来是一个整数类型,但之后还可以把一个字符串赋值给a, a就变成了字符串类型
- c是弱类型,静态类型——支持隐式类型转换,运行中类型不改变
- java是强类型,静态类型——不支持隐式类型转换,类型不会发生改变
那么说到了强弱、静态和动态,那么到达哪种类型好呢?
- 业内共识是强类型比较好——检查的越严格也好,避免出粗,
- 静态类型——编译器可以做更严格的检查,代码更严谨,更容易发现问题
- 动态类型——表达能力更强,可以快速开发,但如果代码规模大了,开发团队规模也大了,就难以维护了
不同点三

**一点补充 **
随着时间推移,关于 JS 变量的类型,出现了一个新的类型 let。
而且,现在更倾向于 使用 let 来 代替 var。
下面,我们就来看一下 let 的效果。
从效果上来看,var 和 let 的效果是一样的。
但是我们更倾向于使用 let ,为什么呢?
这是因为 var 是 旧版本(早期的设计),有很多的地方,其实是违背直觉的!
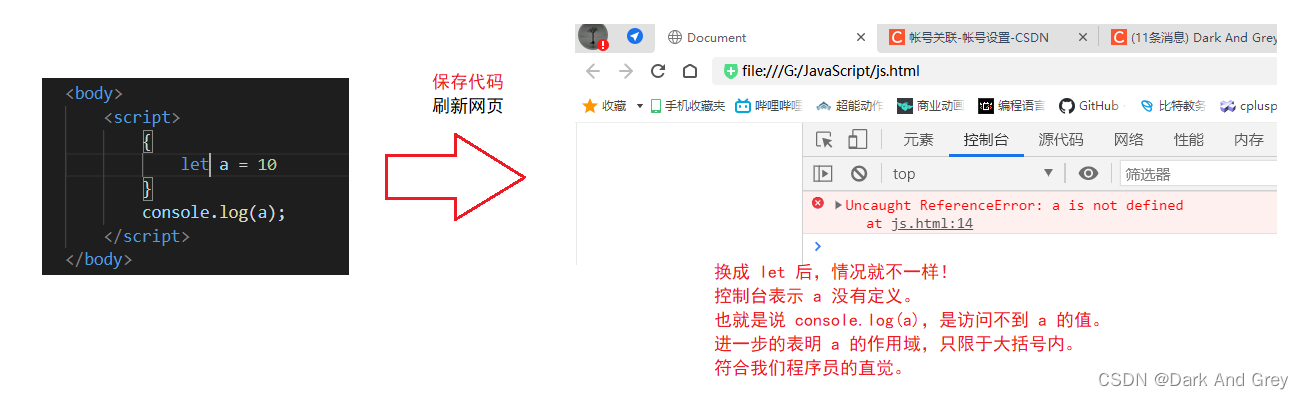
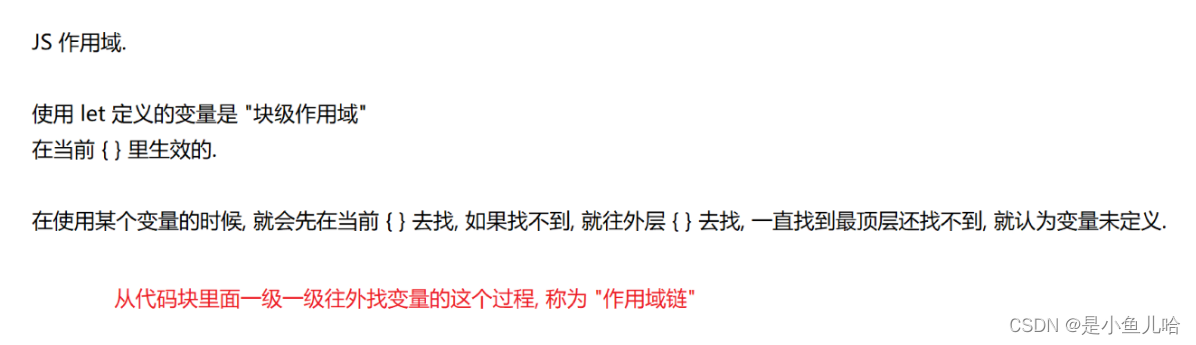
比如,下面的这个例子
得出结论: var定义的变量,并不会收到大括号的限制。【作用域不会被限制】
我们再来看下面 let 定义的变量 的表现。

var 和 let,还有很多的一些小细节。
这里就不一样列举了。
总得来 let 要比 var 更符合我们程序员的直觉。
🍑运算符
JS和运算符有很多是和java是相似,这里我们就不再一一列举,下面我们只说不同点
不同点1

不同点2
重点在于,比较 相等/不相等 的 符号。
JS中比较相等的符号,有两种:
== 和 ===
不相等的符号也有两种:
!= 和 !==== 和 != 是一组风格、
=== 和 !== 是一组风格。
————————————————**先说, == 和 != 这一组。
只是比较两个变量的值,不比较 两个变量的类型。
如果两个变量能够通过隐式类型转换,转换相同的值,
那么,此时就认为 两个变量 是相等的。再来看,=== 和 !== 这一组。
既要比较 两个变量的值,又要比较两个变量的类型。
如果类型不相同,就直接认为两个变量不相等。
比较的过程中,就不存在隐式类型转换的说法。**
**🌰栗子 **

注意哦!这里和 java的 equals 是不一样的!
在java中,重写后的equals 是 比较值。
重写前的equals和== 是比较身份——在内存中的储存位置
而且 equals 涉及到对象的比较。
谈到对象的比较,有三个维度的比较
1、比较身份(比较地址,看是不是同一个对象)【JS中没有比较身份的函数】
2、比较值(标对对象中存储的数据是否相同)
3、比较类型(两个对象的类型是否是同一个类型)
在Java中的 instanceOf 就是比较类型的。
————————————————
🍑数组
温馨提示,JS的数组与java、c中的传统数组相比,是有很大差异的——这可能会颠覆你以往对数组的认知
1、创建数组

此外我们的JS数组,还可以这么写
什么类型的元素,都可以往里面放。
这是 Java 普通数组所做不到的,需要借助数据结构才能实现。
但是 一般也不是这么用,都是会指定一个类型放入数组中。有的人可能会问:这是一个什么类型的数组?
我只能说兄弟们格局小了!
没有什么类型,这就是一个数组。
在 JS 中,只有一种数组,就叫做数组,里面的元素可以是不同类型的!
另外,JS 中数组,是不分类型的,并且无法强制要求数组只能放入一种类型的数据。
要想数组里存入的都是同一种类型的数据,就只能通过“人为”的方式去完成。
就是 你给这个数组的元素都是 同一种类型的。而且,还没完!
JS 中数组的元素,还可以是数组类型的元素
————————————————
🍑打印数组
这个没什么好说的,通过console.log来打印
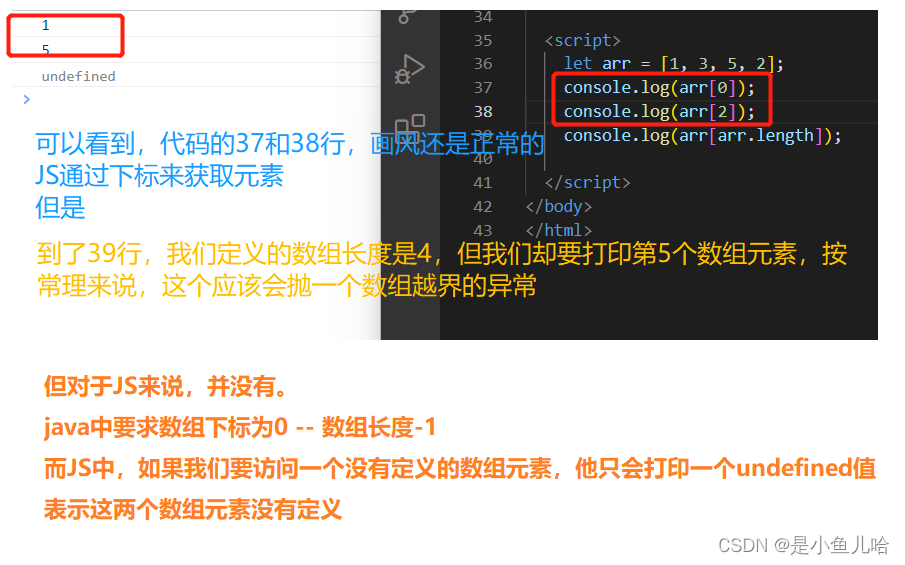
🍑获取数组元素

这是不是就已经很离谱了,但下面还要更离谱的
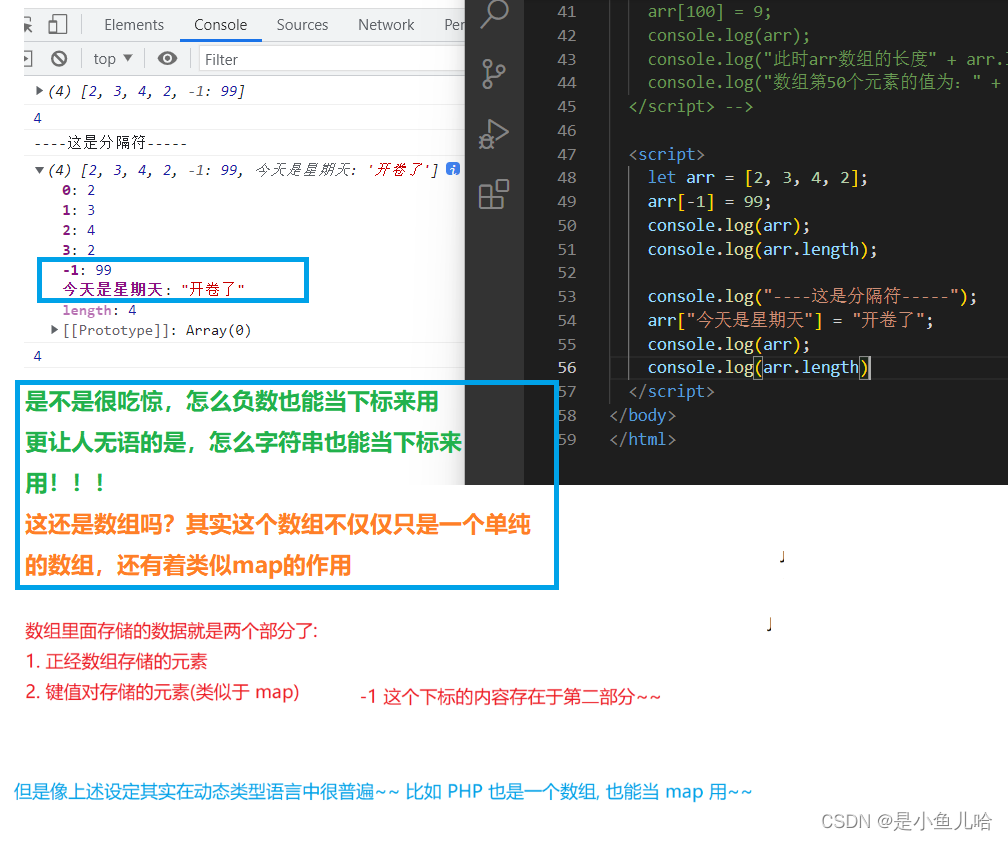
离谱+1

** 离谱+2**

相信大家也能猜到,这样写其实是有一定的风险的

🍑JS数组中的一些操作
获取数组长度
通过.length来获取,这个和Java的操作基本相同,我们刚才也一直在用
但要注意这里我们的数组长度length是可以随时更改的

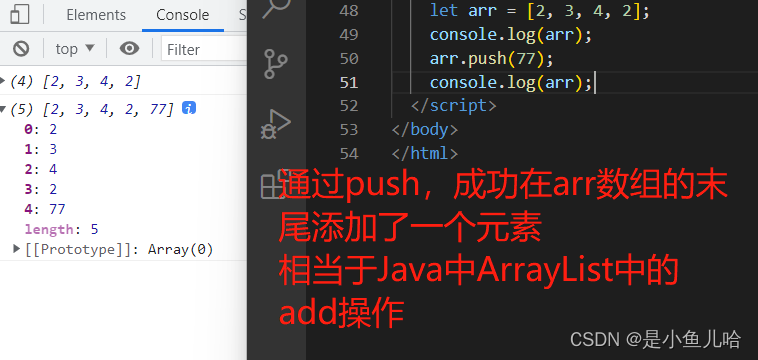
往数组中新增元素

删除+替换操作
JS中删除数组中的元素,所依赖的方法,非常厉害。
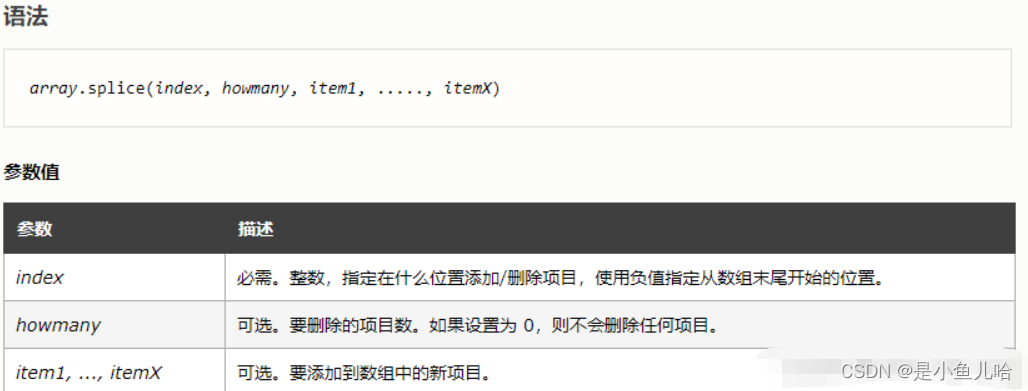
该方法叫做 splice,这个方法,准确的说是针对 数组中的某个片段,进行替换。
所以,这个方法既可以用来插入元素,又可以用来删除元素
**代码栗子 **
。
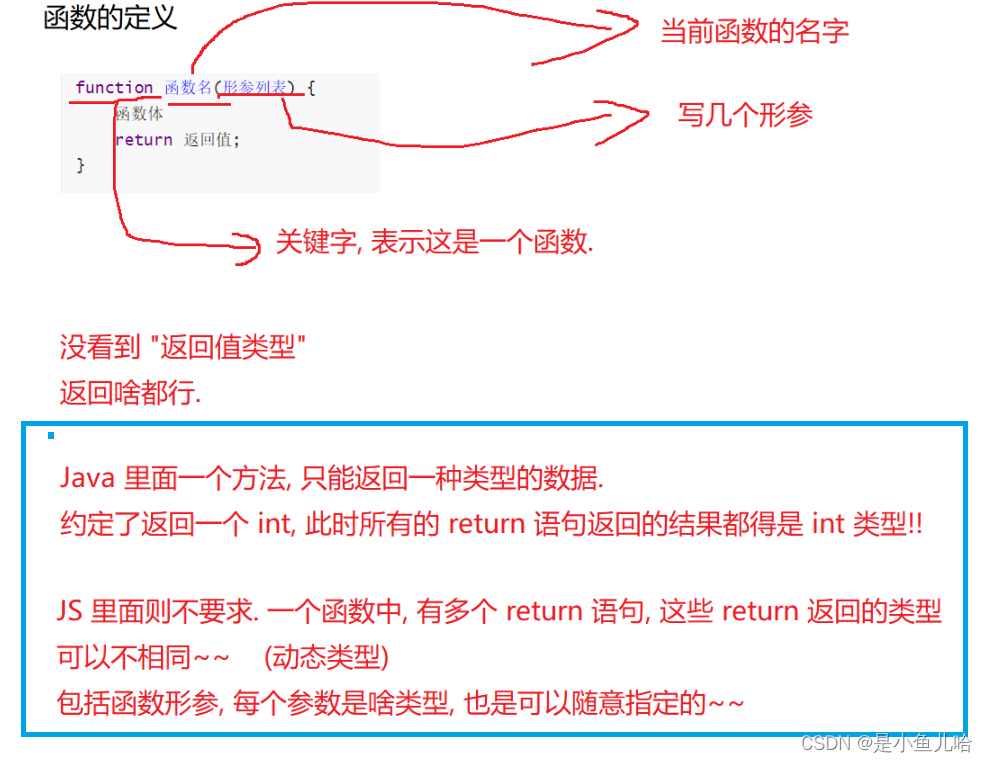
🍑函数
1、函数的简单使用
首先,大家要明白,JS中的函数(function),在 Java中 叫做 方法(Method)。
注意!函数就是方法,方法就是函数,两者就是同一个东西,只是叫法不同而已通常情况下,我们不需要考虑这两个概念的具体区别

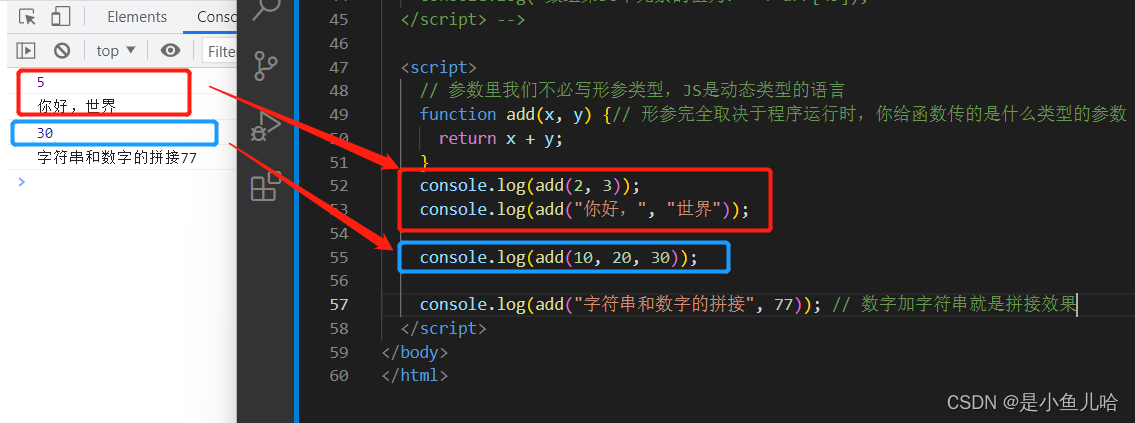
a demo

上述代码中,有两个点需要我们注意
首先,我们要知道,JS是动态类型的语言,所以我们并不关注参数的类型
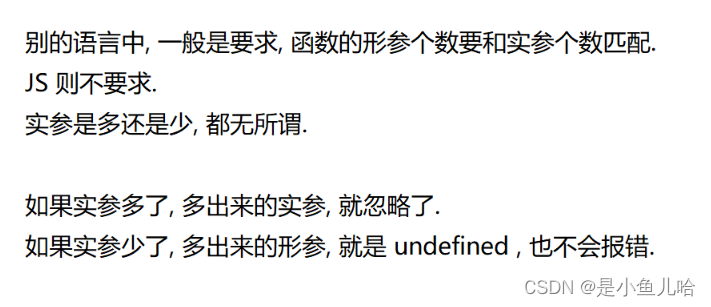
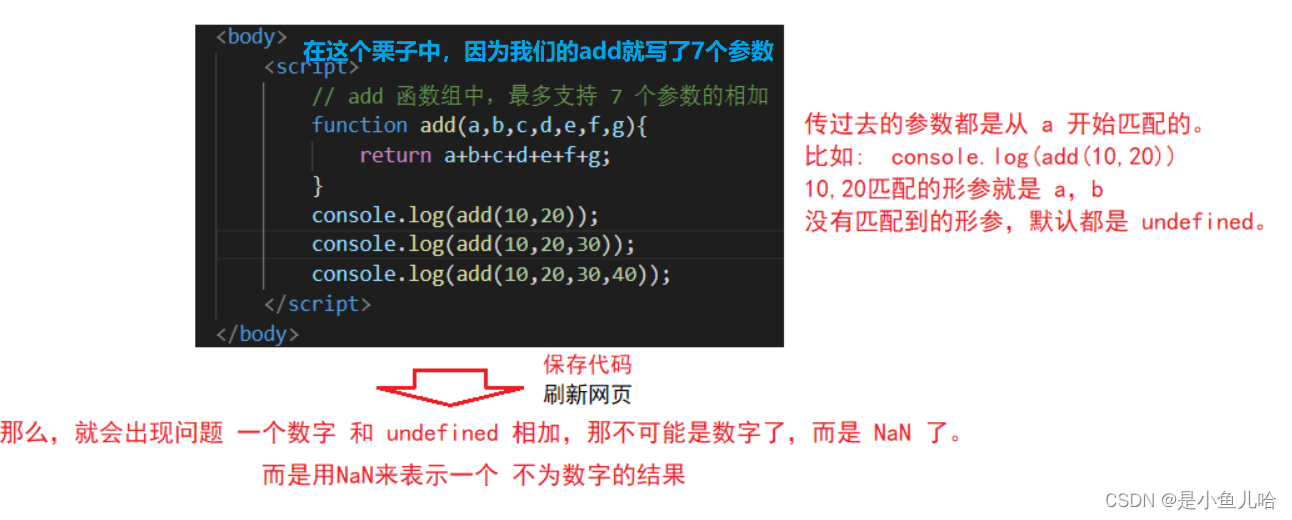
其次你会发现,好像在JS中,参数个数也没有要求
正因为如此,所以JS也不需要有泛型和重载这样的语法,但这种灵活性,往往并不是好事
有了这个特性,我们只用写一个add函数就能完成N个数相加的功能了

那么我们如何来解决这个问题呢?

** 2、函数表达式**
在 JS中,函数是 “一等公民”。
一等公民:一个“一等公民”的函数,函数可以像一个普通的变量一样,赋值给 其他的变量。同时,可以作为另一个函数的参数,还可以作为另一个函数的返回值。
简单来说:函数和普通的变量,并没有本质区别。
只不过函数这个变量,相对于普通变量来说,多了一个功能(可调用)。
————————————————
所谓的函数表达式,其实就是把一个函数赋值给一个变量了
3、作用域

**🍑JS对象 **
基本概念
对象,就是一些属性 和 方法的集合。**这个概念,与传统意义上的Java对象的概念是类似的。
但是有一个比较大的区别。
在 Java中,我们的对象是需要先有类,然后针对类进行实例化才能产生对象。
等于就是说,类就是一个模具,可以批量生产相同规格的产物。
****而在 JS 中,对象 是不依托于 类的。
就是说:在 JS 中,无需借助类,就能创建一个对象。另外,Java 中的类,可以视为是一种 自定义类型的类。
例如: Cat 类 和 Dog 类,是两个不同类型。
但是在 JS 中,所有的对象,都是一个类型【object类型】。
————————————————**
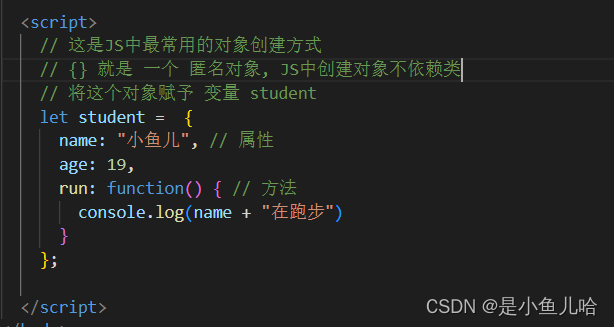
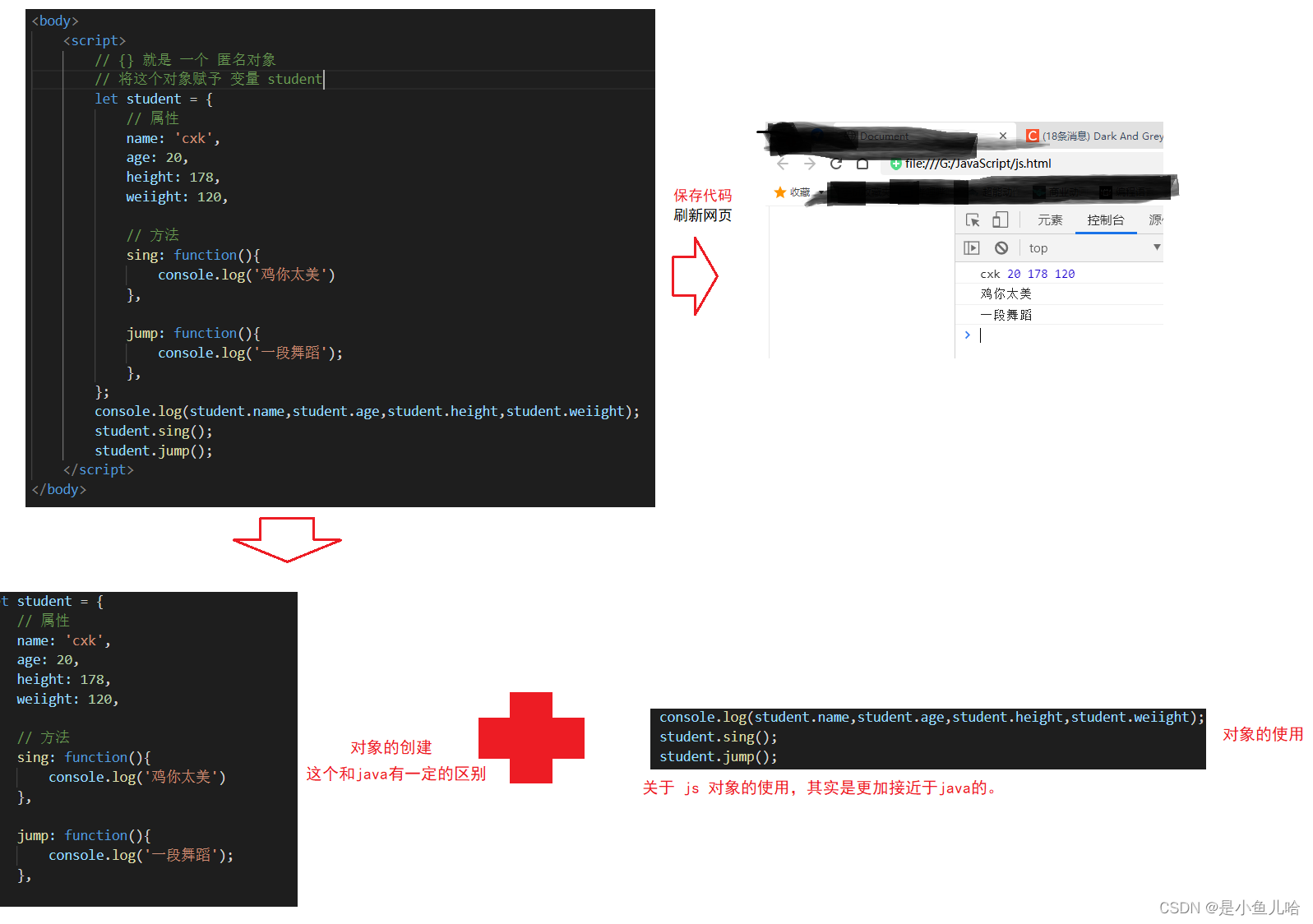
1、对象的创建和使用

在 js 对象中,我们可以很直观的看到 js的对象是有方法 和 变量。
js的对象,与其说是一个对象,不如说是一个 键值对 结构 更加合适。js对象中的每个属性和方法,其实都是通过“键值对” 这样的方式来表达的。
- {} 表示这是一个对象
- 键值对之间,采用 逗号 进行分割。
- 键和值之间,采用 冒号 进行分割。
定义出这样的一个对象之后,我们就可以采用 student.属性名 / 方法名 的方式 来进行访问了。

版权归原作者 是小鱼儿哈 所有, 如有侵权,请联系我们删除。