文章目录
前言
暑假老师需要我们做一个NLP集成系统,需要用django进行开发,但是如何管理和集成代码呢?老师跟我们说用git来管理代码,开始还不太懂,后来就懂了,就比如说一个团队有很多成员,得各自开发各自的模块,开发完了可以通过git上传到GitHub的仓库中,从而方便地集成系统。
这篇博客是看b站视频学的Vscode+Git基础教程(vscode入门配置,Git版本管理软件配置)
b站大学,名不虚传
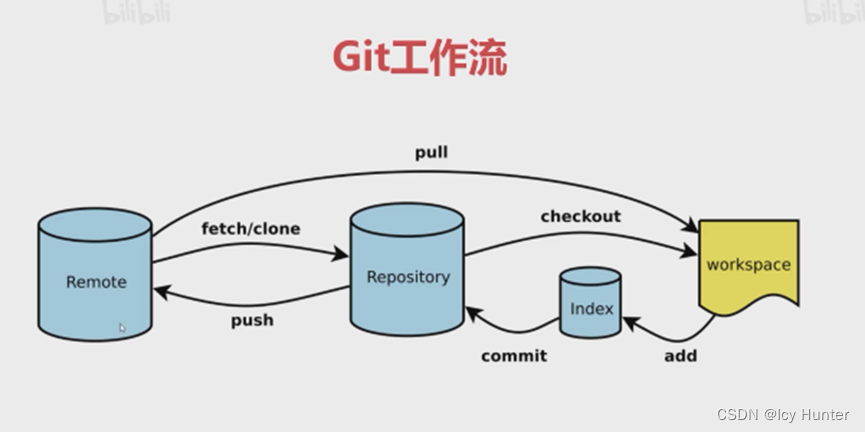
Git是什么
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从小到非常大地项目版本管理。
Git安装
https://git-scm.com/download/win
下载git,然后安装,安装一直默认过去即可。
新建GitHub仓库
首先需要再GitHub上注册账号。
然后登录
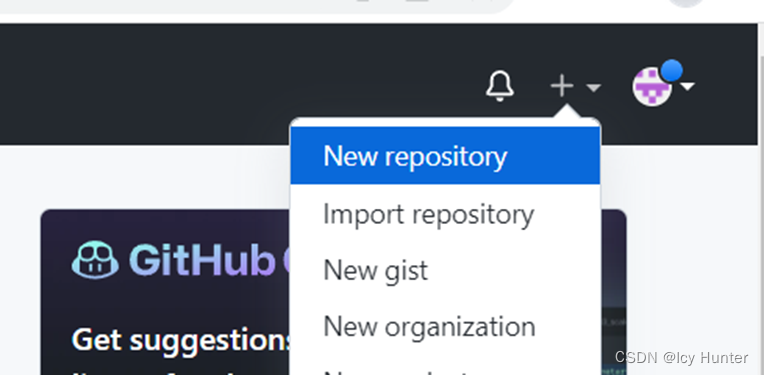
然后创建仓库
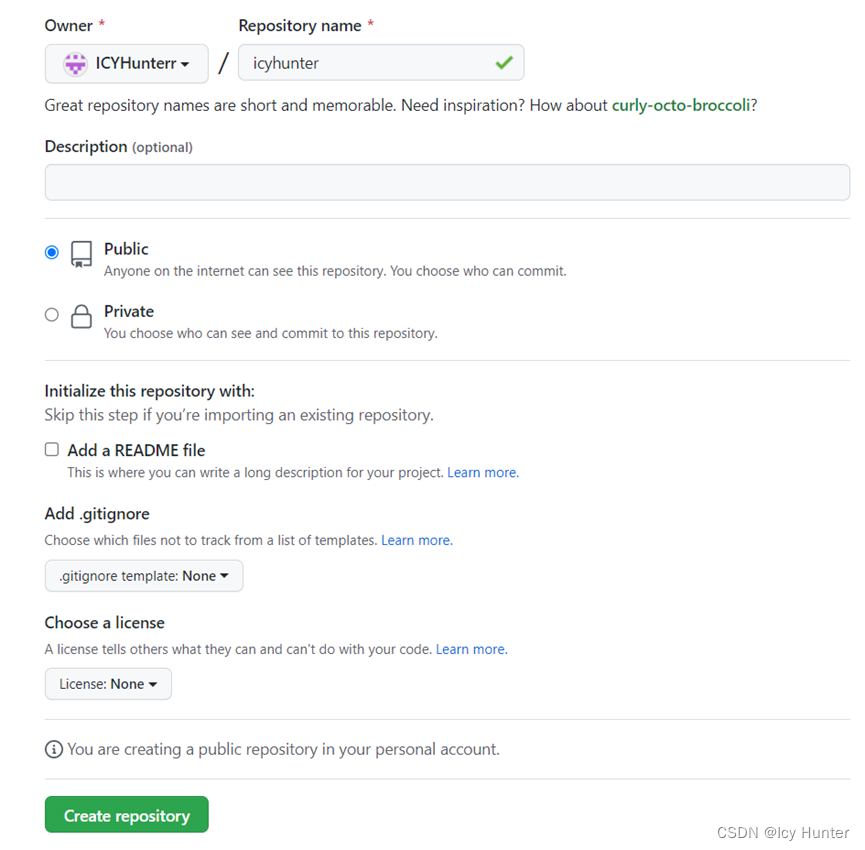
仓库自己取个名字即可点击创建

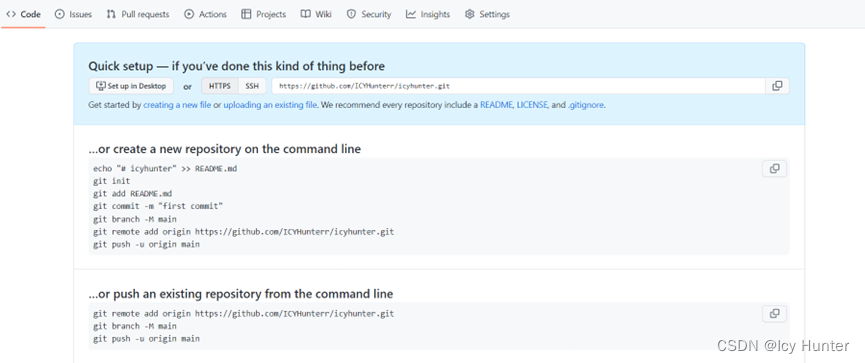
然后就创建成功了。但是因为刚创建,里面上面东西都没有。
我们需要记住我们仓库地网站,因为待会需要连接到仓库才能传东西。
https://github.com/ICYHunterr/icyhunter.git
至此GitHub仓库创建完成。
Clone远程仓库
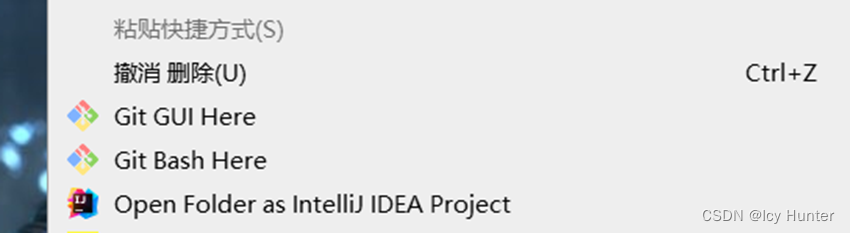
首先进入桌面右键
git安装好后,会多两个git的选项。
打开git bash
配置用户名
git config --global user.name '用户名'
回车之后没有任何提示信息说明配置成功
配置邮箱
git config --global user.email '邮箱'
回车之后没有任何提示信息说明配置成功
Git clone + 仓库地址
git clone 'https://github.com/ICYHunterr/icyhunter.git'
Clone成功不过仓库空的而已
同时可以看到桌面多了个文件夹
正是我们github上刚创建的那个仓库的文件。
然后我们可以用vscode直接打开这个文件然后在里面新建一个hello.ipynb的文件:
print("hello world")
仓库添加文件
接着上部分git命令行继续输入
首先进入文件夹
cd icyhunter
添加文件
git add 'hello.ipynb(文件名)'
提交文件
git commit -m '自己写提交信息'
推送到远程仓库
git push
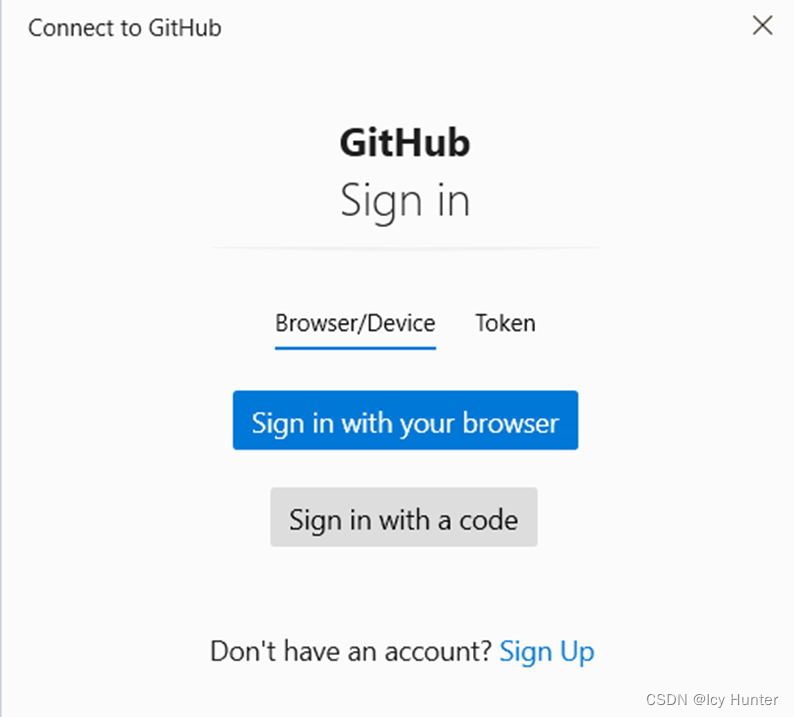
然后会需要我们登录才能建立连接。
我是用Sign in with a code
到那个页面输入连接码建立连接就行了
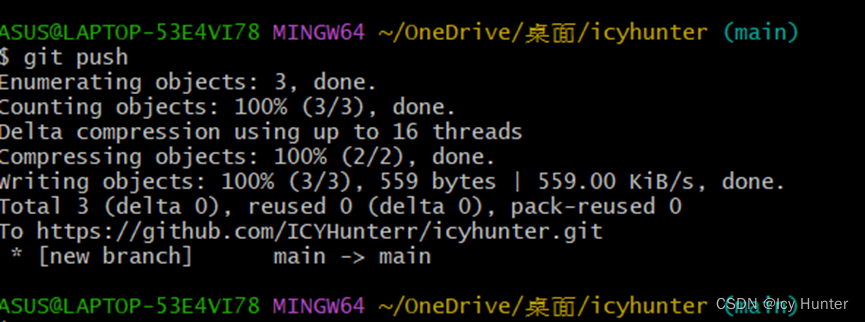
成功连接后
就能够看到传输成功了
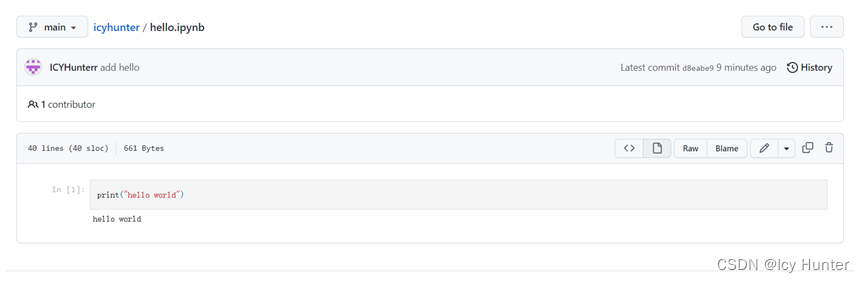
然后去GitHub仓库能够看到对应的文件了
git checkout
如果本地误删文件,能够用git checkout ‘文件名’来恢复
VScode配置和使用git
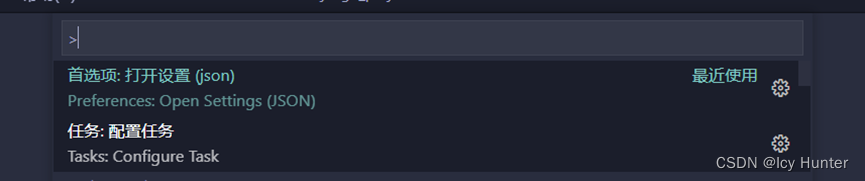
Crtl+shift+p打开配置文件setting.json
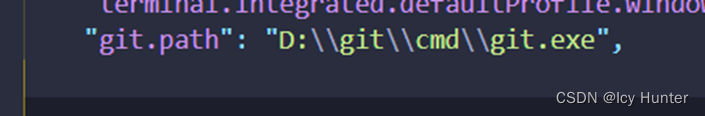
加入git的路径:
"git.path":"D:\\git\\cmd\\git.exe"# 自己git的路径


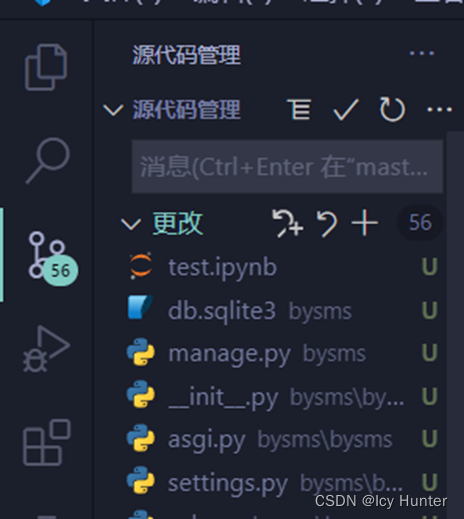
点击VScode的源代码管理选项,然后点击重新加载即可成功配置。
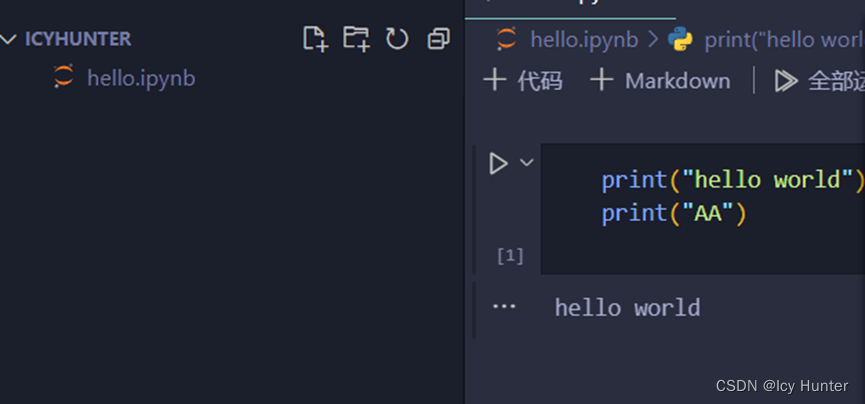
例如我当前文件内容如上
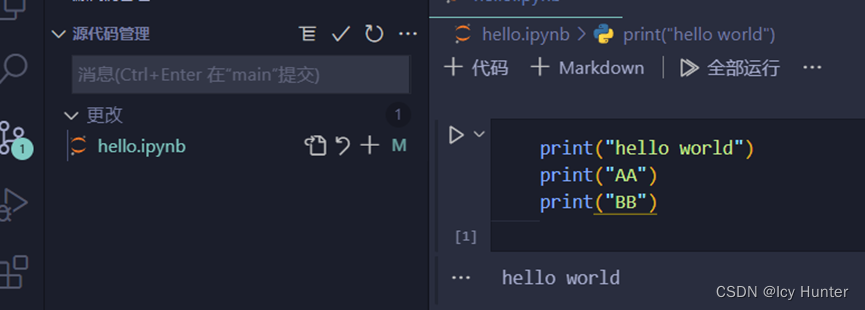
然后我稍作修改
源代码管理栏即会显现对应的修改过的提示
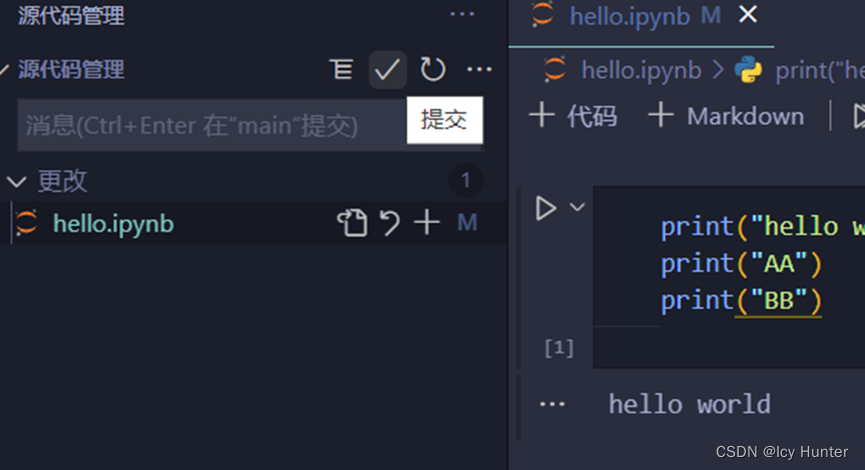
修改完毕即可提交
然后需要加上提交消息,例如说你改了说明,第几次修改,随便输入按回车即可提交。
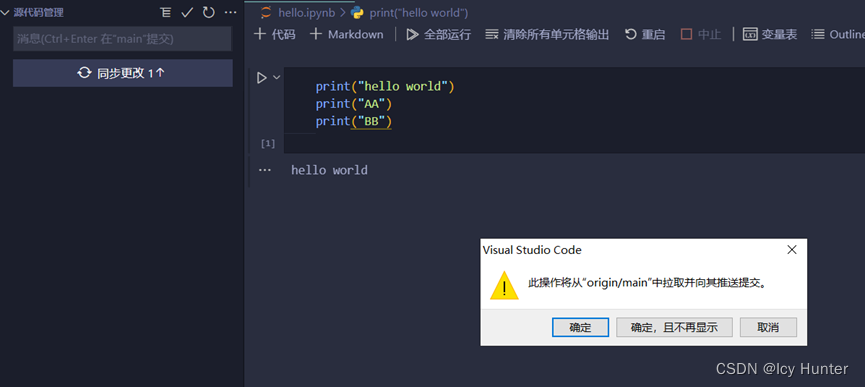
最后同步更改,就是将github仓库中的内容做出更新,点击确定即可。
进入github仓库可以发现内容被更新了。
版权归原作者 Icy Hunter 所有, 如有侵权,请联系我们删除。