第一点
首先啥是JQuery?
jQuery是一个
快速、简洁的JavaScript框架
,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。(百度百科的哈,不是自己说的)
下载安装JQuery
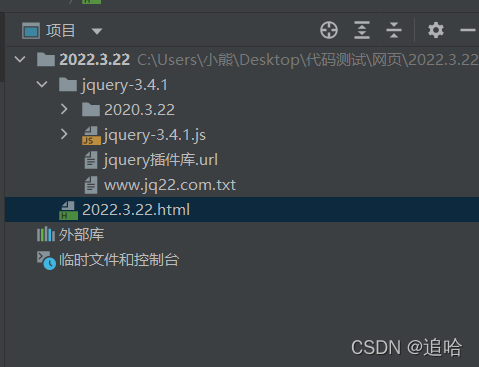
首先打开这个网页,jQuery的版本下载网址:我是链接,然后在,左侧下载版本,再把下载的解压,复制到你新建的项目里。


我们把它引入进来
<script type="text/javascript" src="../2022.3.22/jquery-3.4.1/2020.3.22/jquery-3.4.1/jquery-3.4.1.js"></script><script type="text/javascript">alert($);</script>
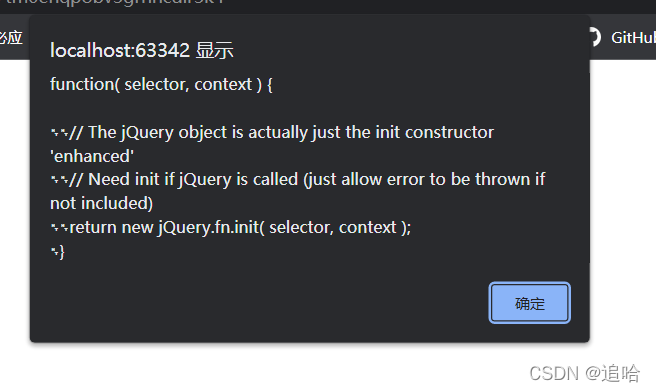
运行,如果看到这一串代码,那就ok了

第二点
来看看js的Dom对象
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>title</title><script type="text/javascript">
window.onload =function(){
var butbyid = document.getElementById("butid");alert(butbyid);}</script></head><body><button id="butid">我是按钮</button></body></html>
效果:
来点onclick
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百度一下,你就知道</title></head><body><button id="butid">我是按钮</button></body></html>
效果:

JQuery的代码是这样的
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百度一下,你就知道</title><script type="text/javascript" src="../2022.3.22/jquery-3.4.1/2020.3.22/jquery-3.4.1/jquery-3.4.1.js"></script><script type="text/javascript">// window.onload = function (){// var butbyid = document.getElementById("butid");// // alert(butbyid);// butbyid.onclick = function () {// alert("大哥,我被点了")// }// }
$(function(){
var $butbyid = $("#butid");
$butbyid.click(function(){alert("大哥,我又被点了")});});</script></head><body><button id="butid">我是按钮</button></body></html>
效果:

这里总结一下:
1、使用JQuery一定要引入JQuery。
2、JQuery的$是一个函数
3、为按钮添加一个响应函数:(1)使用JQuery查询到标签对象(2)使用标签对象.click{function(){}}
第三点
到这里了,可能就有人会问了,这个$到底是个啥呀?
1、传入参数为(函数)时:
表示页面加载完成之后,相当于 window。onload = function(){}
eg:
<script type="text/javascript">
$(function(){alert("大哥,我又又被点了")});</script>
效果:

2、 传入参数为(HTML的字符串是)时:
会为我们创建html的标签
eg:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百度一下,你就知道</title><script type="text/javascript" src="../2022.3.22/jquery-3.4.1/2020.3.22/jquery-3.4.1/jquery-3.4.1.js"></script><script type="text/javascript">
$(function(){
$("<div> <p>2022.3.22</p> <p>2022.3.22</p> </div>").appendTo("body");});</script></head><body><div><p>2022.3.22</p><p>2022.3.22</p></div></body></html>
效果:

3、 传入参数为(选择器字符串)时:
$("#id属性") id选择器,根据id查询对象
$(“标签名”) 标签名选择器,根据标签名查询对象
$(".class属性") 类选择器,根据类查询对象
这里就不一一列举了,可以查看上面的第二点的“大哥,我被点了”那坨代码
$(function(){
var $butbyid = $("#butid");
$butbyid.click(function(){alert("大哥,我又被点了")});});
4、 传入参数为(DOM对象)时:
会把DOM转成JQuery对象
DOM很明显的特征是可以直接看到标签信息
eg:
这样

<script type="text/javascript">
$(function(){
var btnid = document.getElementById("b1");alert(btnid)});</script>
但是如果这样,它就会变成这样的对象
<script type="text/javascript">
$(function(){
var btnid = document.getElementById("b1");alert($(btnid));});</script>

那么到了这里如何区分DOM与JQuery对象呢?
第四点
DOM对象
1、通过getElementByid()查询标签对象
2、通过getElementByName()查询标签对象
3、通过getElementByTagName()查询标签对象
4、通过createElement()查询标签对象
eg:[object HTMLButtonElement]
JQuery对象
1、通过JQuery提供的api创建的对象
2、通过JQuery包装的DOM对象
3、通过JQuery提供的api查询到的对象
eg:[object Object]
第五点
DOM与JQuery的区别?
先看代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百度一下,你就知道</title><script type="text/javascript" src="../2022.3.22/jquery-3.4.1/2020.3.22/jquery-3.4.1/jquery-3.4.1.js"></script><script type="text/javascript">
$(function(){// var btnid = document.getElementById("b1");// alert(btnid);
document.getElementById("textdiv").innerText ="我滴任务完成了";// $("#textdiv").innerText = "我滴任务完成了";});</script></head><body><div id="textdiv">
哈哈哈,鸡汤来咯
</div></body></html>


一个引用会改变值,二另一类相反。
同样的通过function调用click,JQuery可以,但DOM不可以只能用onclick.
即:DOM不能用JQuery的对象与方法,JQuery也不能用DOM的对象与方法。
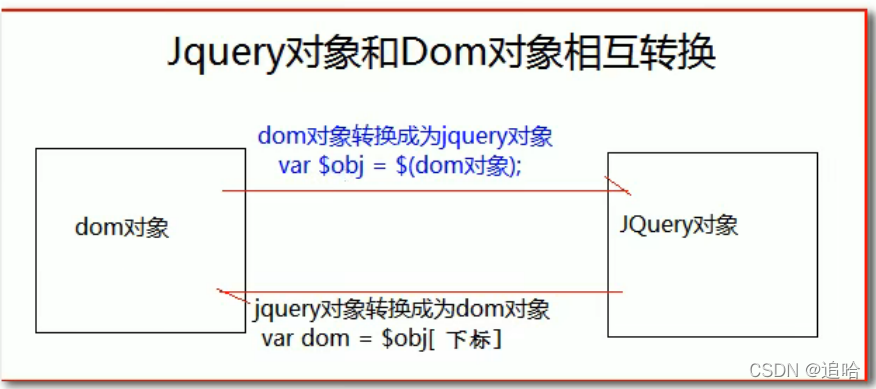
DOM与JQuery对象互相转换
1、DOM对象转JQuery对象
(1)、先有DOM对象
(2)、$(DOM对象)就可以转成为JQuery对象
2、JQuery对象转DOM对象
(1)、先有JQuery对象
(2)、JQuery对象 [下标] 就可以取出相应的DOM对象
如图:

(求关注,持续更新中……)
我变秃了,也变强了……
版权归原作者 追哈 所有, 如有侵权,请联系我们删除。