React的生命周期可以分为三个阶段:挂载、渲染、卸载;
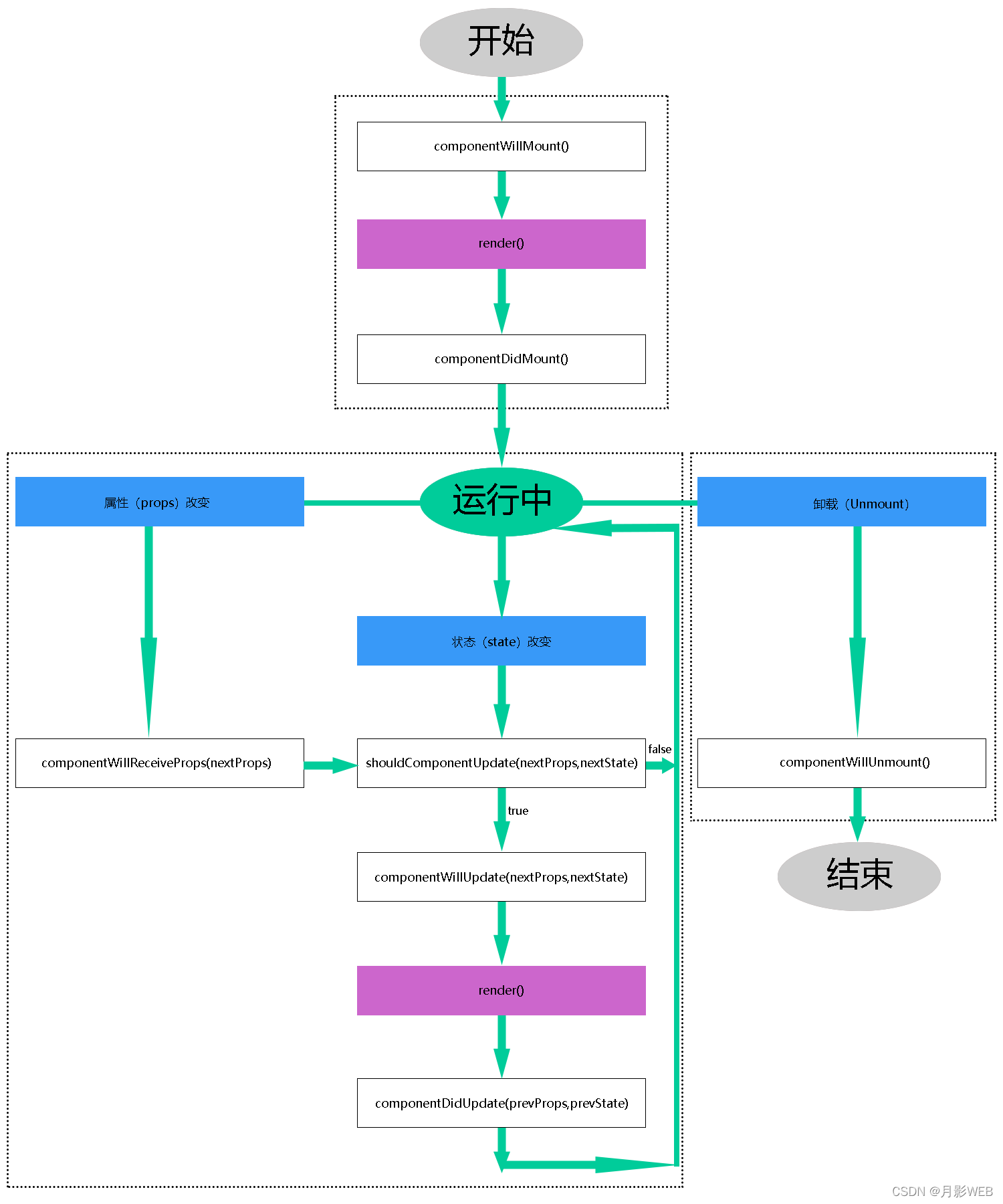
React的生命周期图:从下图可以一目了然的看懂React的生命周期
图1

从上图可以看到的是React被分为了三个阶段,分别是挂载过程、更新过程、卸载过程;
挂载过程:
1.constructor()
constructor()中完成了React数据的初始化,它接受两个参数:props和context,当想在函数内部使用这两个参数时,需使用super()传入这两个参数。
注意:只要使用了constructor()就必须写super(),否则会导致this指向错误,另外constructor()函数可写可不写;
2.componentWillMount()
componentWillMount()它更多的是在服务端渲染时使用。
它代表的过程是组件已经经历了constructor()初始化数据后,但是还未渲染DOM时。
注意:实际项目中用的比较少,并且在生命周期中只执行一次;
3.componentDidMount()
组件第一次通过render()渲染完成之后才会进入componentDidMount(),此时dom节点已经生成,页面已经可以看到UI了,可以在这里调用ajax请求;
当函数内有setState,组件会重新渲染,但是不会再次进入此生命周期函数了;
注意:实际项目中用的比较多,并且在生命周期中只执行一次,而且可以在它前面加async;
举例:
async componentDidMount() {
//函数体中可以使用await
//console.log("wei xin:【月影WEB】")
}
更新过程:
- componentWillReceiveProps (nextProps)
在接受父组件改变后的props需要重新渲染组件时用到的比较多;
注意:实际项目中用的较少;
2.shouldComponentUpdate(nextProps,nextState)
主要用于性能优化(部分更新),唯一用于控制组件重新渲染的生命周期;
由于在react中,当属性(props)或者状态(state)发生改变的时候,组件会进入重新渲染的流程,在这里return false可以阻止组件的更新,如果是return true,则继续进入生命周期中;
因为react父组件的重新渲染会导致其所有子组件的重新渲染,这个时候其实我们是不需要所有子组件都跟着重新渲染的,因此需要在子组件的该生命周期中做判断;
注意:根据实际项目需求来使用;
3.componentWillUpdate (nextProps,nextState)
只有当shouldComponentUpdate返回true以后,组件进入重新渲染的流程,进入componentWillUpdate,这里同样可以拿到nextProps和nextState;
注意:根据实际项目需求来使用;
4.componentDidUpdate(prevProps,prevState)
组件更新完毕后,react只会在第一次初始化成功会进入componentDidmount,之后每次重新渲染后都会进入这个生命周期,这里可以拿到prevProps和prevState,即更新前的props和state。
注意:它前面加async,因为每一次setState都会重新render()渲染一次,因此这个生命周期函数内不要setState,要不然会进入无限渲染;
举例:
async componentDidMount() {
//函数体中可以使用await
}
注意:根据实际项目需求来使用;
5.render()
render函数会插入jsx生成的dom结构,react会生成一份虚拟dom树,在每一次组件更新时,在此react会通过其diff算法比较更新前后的新旧DOM树,比较以后,找到最小的有差异的DOM节点,并重新渲染显示UI效果;
注意:一定会使用,react生命周期中关键环节,一般情况下一个react组件内部有且仅有一个render();
卸载过程:
1.componentWillUnmount ()
在此处完成组件的卸载和数据的销毁。
注意:根据实际项目需求来使用;
另外React还新增了两个生命周期:
- getDerivedStateFromProps(nextProps, prevState)
- getSnapshotBeforeUpdate(prevProps, prevState)
这个下回继续讲解。
版权归原作者 月影WEB 所有, 如有侵权,请联系我们删除。