一、在本科期间有一次学习制作网页的机会,实训期间两周,任务是利用HTML语言做一个小网页。当时感觉老师讲的认真,就挺感兴趣的,就从头到尾把整个课程听完了。研究生专业是海上通信,最近是和女友的恋爱六周年纪念日,打算做一个有意义东西送给她,就琢磨把之前学习的HTML语言应用一下,做个网页送给她。
由于不是专业的,在编写代码过程参考了一些博主的实例,各位伙伴在阅读过程中发现有问题的地方,欢迎指正,大家共同进步~
二、言归正传,做这个网页的目的是为了能够直接在浏览器上输入网址,然后直接弹出我制作网页的主页,通过主页上的选项卡,连接各个网页。我了解到要实现这个目的,要首先解决的问题是前后端的问题,由于之前学习过Python,我最终选择了Flask作为开发网页的后端,Flask是一个使用 Python 编写的轻量级 Web 应用框架;利用HTML加上.css和.js脚本作为前段开发。
1、首先我设计的是一个登录的页面,如下图所示。首先,要登录自己的账号和密码,账号可以设计成字母或者数字什么的,当然是随意设置的,因为毕竟就是给她一个人的;密码我设置成了我们的周年纪念日,搞点小惊喜~

附上后端Python代码:
from flask import *
app = Flask(__name__)
name = ''
login = ''
@app.route('/<int:id>', methods=['GET', 'POST'])
@app.route('/', methods=('GET', 'POST'))
def index(id=None):
global name, login
if request.method == 'POST':
# 如果密码输入正确进入-主页面 main.html
if request.form.get('account') == 'zsz&wxf' and request.form.get('pwd') == '20160608':
login = 'success'
name = 'admin'
return render_template('Login_main_page.html')
else:
login = 'fail'
if id == 1:
return render_template('Login_main_page.html')
if id == 3:
return render_template('Our_Journey.html')
if id == 4:
return render_template('loving_heart.html')
if id == 5:
return render_template('fireworks.html')
if id == 6:
return render_template('working_process.html')
return render_template('account_information.html')
if __name__ == '__main__':
app.run()
附上登录页面(account_information)的HTML代码:
<!DOCTYPE html>
<html lang="en">
<meta charset="utf-8">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>欢迎来到我的世界</title>
<link href="../static/account_information_css/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="../static/account_information_js/vector.js"></script>
</head>
<!--------------------------------插入背景-------------------------------->
<style type="text/css">
body{
background-image:url("/static/1.images/account_information/风景.jpg");
background-size:cover;
}
</style>
<!------------------------------内容在这里修改----------------------------->
<body>
<div id="container">
<div id="output">
<div class="containerT">
<h1><font color='orange' ><p style="text-align:center"><i>Happy sixth anniversary</i></p></font></h1>
<form action="/" class="form" id="entry_form" method="post">
<h2><p style="text-align:center"><input type="text" placeholder="账号" name="account" style="height:30px"></p></h2><br>
<h3><p style="text-align:center"><input type="password" placeholder="密码" name="pwd" style="height:30px"></p></h3><br>
<center> <button> <h4> Click me ✧ </h4> </button> </center>
</form>
</div>
</div>
</div>
</body>
</html>
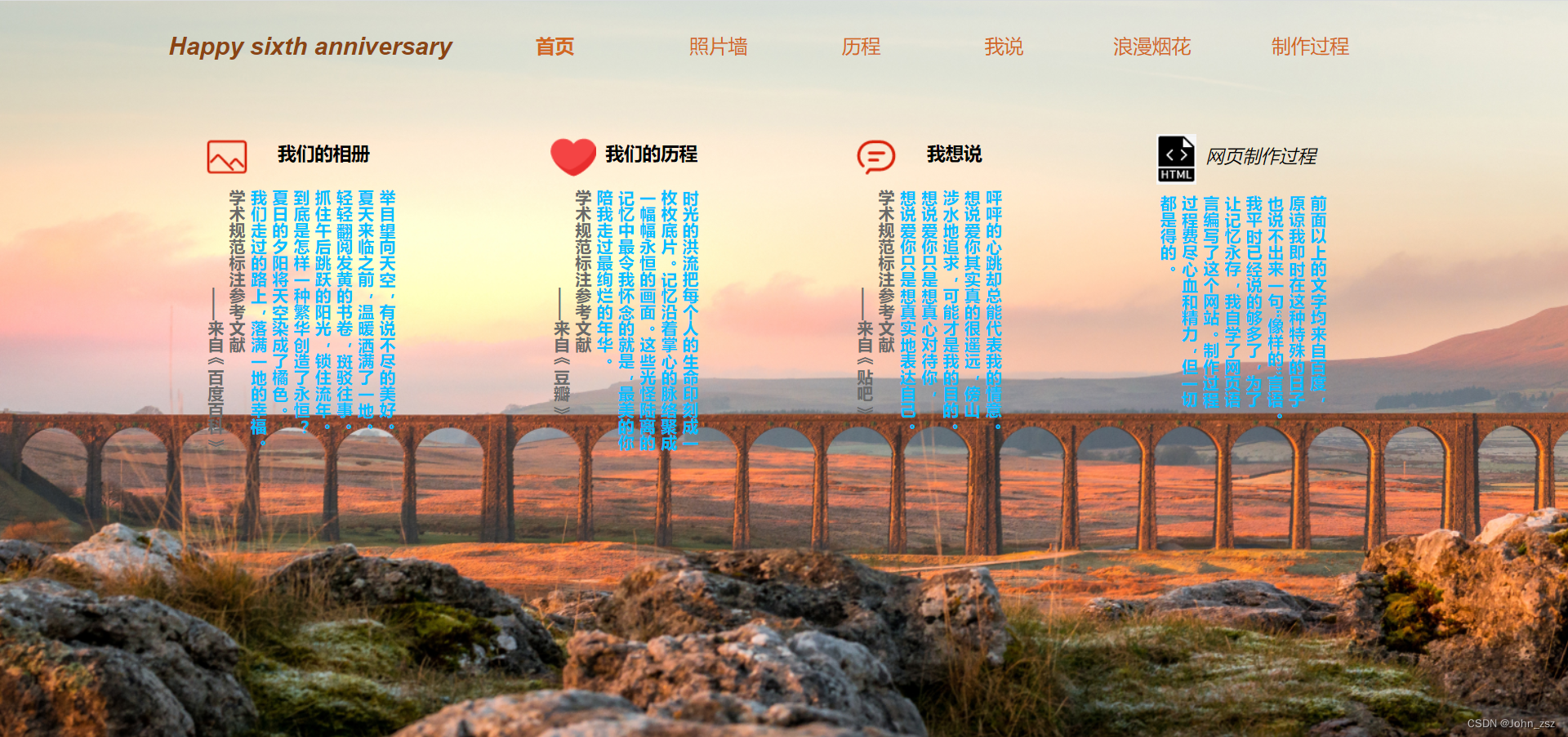
2、成功登录页面后,显示的是主页,如图所示。一共有照片墙、历程、我说、浪漫烟花和制作过程选项卡。

附上主页面(account_information)的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>故事小屋</title>
<link rel="icon" href="../static/1.images/login_main_page/爱心.png" type="image/x-icon"/>
<link href="../static/login_main_page_css/bootstrap.min.css" rel="stylesheet">
<script src="../static/login_main_page_js/jquery-3.3.1.min.js"></script>
<script src="../static/login_main_page_js/bootstrap.min.js"></script>
<script src="../static/login_main_page_js/shubiaoaixin.js"></script>
<link href= "../static/login_main_page_css/header.css" rel="stylesheet">
</head>
<style type="text/css">
.header_right
{
//margin-left:1px;
//margin-top: 1px;
}
.middle{
width: 35%;
margin-left:900px;
margin-top: 1px;
margin: 0 auto;
}
.container-fluid {
padding: 0;
}
.fenge{
text-align: center;
color: #DCA7A7;
font-size:16px;
margin-top: 20px;;
}
.maodian{
width:80%;
height: 200px;
margin: 0 auto;
background:#f5deb3;
font-size:20px;
color: #E7C3C3;
margin-top:10px;
margin-bottom: 10px;
}
#times{
text-align: center;
padding-top: 30px;
}
.wenzi_a{
float: left;
margin-left:200px;
margin-top: 0px;
}
.wenzi_b{
float: left;
margin-left:150px;
margin-top: 0px;
}
.wenzi_c{
float: left;
margin-left:150px;
margin-top: 0px;
}
.wenzi_d{
float: left;
margin-left:150px;
margin-top: 0px;
}
.wenzi_font{
color:#00bfff;
margin-left:0px;
margin-top: 10px;
writing-mode: tb-rl;
line-height:21px
}
</style>
<!------------------------照片背景------------------------>
<style type="text/css">
html,body
{
height: 100%;
color: #00FF00;
}
body
{
background-size: cover;
background-image:url("/static/1.images/login_main_page/高架桥.jpg")
}
</style>
<style type="text/css">
button
{
width:300px;
height:50px;
font-size:19px;
line_height:36px;
border:1px solid transparent;
color:#8b4513; /* 按钮文字颜色*/
background-color:transparent; /* 按钮背景颜色*/
//background-color:pink;
border-color: none; /* 按钮边框颜色*/
}
</style>
<body>
<!--<input type="submit" value="post请求" name="bow"/>-->
<audio autoplay="autoplay" loop="loop" preload="auto"
src="../static/2.music/Masque_Jupiter.mp3"></audio>
<!--1.四个选项卡 首页、照片墙、历程、我说 -->
<div class="header">
<!--0.Happy sixth anniversary-->
<div class="logo">
<form action="/1" method="post">
<button style="font-size:24px;">
<font color=#8b4513 >
<i><b>Happy sixth anniversary</b></i>
</font>
</button>
</form>
</div>
<!--1.首页-->
<div class="logo">
<form action="/1" method="post">
<button style="width:180px;">
<font color=#d2691e >
<b>首页</b>
</font>
</button>
</form>
</div>
<!--2.照片墙-->
<div class="logo">
<form action="/2" method="post">
<button style="width:140px;">
<a href="https://aimeike.tv/video/RZLLH" style="color: #d2691e;">照片墙</a>
</button>
</form>
</div>
<!--3.历程-->
<div class="logo">
<form action="/3" method="post">
<button style="width:140px;">
<font color=#d2691e >
历程
</font>
</button>
</form>
</div>
<!--4.我说-->
<div class="logo">
<form action="/4" method="post">
<button style="width:140px;">
<font color=#d2691e >
我说
</font>
</button>
</form>
</div>
<!--5.浪漫烟花-->
<div class="logo">
<form action="/5" method="post">
<button style="width:150px;">
<font color=#d2691e >
浪漫烟花
</font>
</button>
</form>
</div>
<!--6.制作过程-->
<div class="logo">
<form action="/6" method="post">
<button style="width:160px;">
<font color=#d2691e >
制作过程
</font>
</button>
</form>
</div>
</div>
<!-- 3.四个段文字 我们的相册、我们的历程、我想说、制作过程 -->
<div id="times"></div>
<div class="wenzi_a">
<img src="../static/1.images/login_main_page/相册.png" >
<span><font size="4" color=#000000><b>  我们的相册</b></font></span>
<div class="wenzi_font">
<font size="3"><b>
举目望向天空,有说不尽的美好。<br/>
夏天来临之前,温暖洒满了一地。<br/>
轻轻翻阅发黄的书卷,斑驳往事。<br/>
抓住午后跳跃的阳光,锁住流年。<br/>
到底是怎样一种繁华创造了永恒?<br/>
夏日的夕阳将天空染成了橘色。<br/>
我们走过的路上,落满一地的幸福。<br/>
</b></font>
<font size="3" color = #696969><b>学术规范标注参考文献<br/>
      ——来自《百度百科》</b></font>
</div>
</div>
</div>
<div class="wenzi_b">
<img src="../static/1.images/login_main_page/历程.png" >
<span><font size="4" color=#000000><b> 我们的历程</b></font></span>
<div class="wenzi_font">
<font size="3"><b>
时光的洪流把每个人的生命印刻成一<br/>
枚枚底片。记忆沿着掌心的脉络聚成<br/>
一幅幅永恒的画面。这些光怪陆离的<br/>
记忆中最令我怀念的就是,最美的你<br/>
陪我走过最绚烂的年华。<br/>
</b></font>
<font size="3" color = #696969><b>学术规范标注参考文献<br/>
      ——来自《豆瓣》</b></font>
</div>
</div>
<div class="wenzi_c">
<img src="../static/1.images/login_main_page/气泡.png" >
<span><font size="4" color=#000000><b>  我想说</b></font></span>
<div class="wenzi_font">
<font size="3"><b>
呯呯的心跳却总能代表我的情意。<br/>
想说爱你其实真的很遥远,傍山 <br/>
涉水地追求,可能才是我的目的。<br/>
想说爱你只是想真心对待你,<br/>
想说爱你只是想真实地表达自己。<br/>
</b></font>
<font size="3" color = #696969><b>学术规范标注参考文献<br/>
      ——来自《贴吧》</b></font>
</div>
</div>
<div class="wenzi_d">
<img src="../static/1.images/login_main_page/HTML.png" >
<span><font size="4" color=#000000><i> 网页制作过程</i></font></span>
<div class="wenzi_font">
<font size="3" color = #00bfff>
<b>
前面以上的文字均来自百度, <br/>
原谅我即时在这种特殊的日子 <br/>
也说不出来一句“像样的”言语。<br/>
我平时已经说的够多了,为了 <br/>
让记忆永存,我自学了网页语 <br/>
言编写了这个网站。制作过程 <br/>
过程费尽心血和精力,但一切 <br/>
都是得的。<br/>
</b>
</font>
</div>
</div>
</body>
</html>
3.第一个选项卡“照片墙”,连接的是我之前制作的一个相册,是在“爱美刻”做的,可以任意链接,例如说:百度、QQ空间...

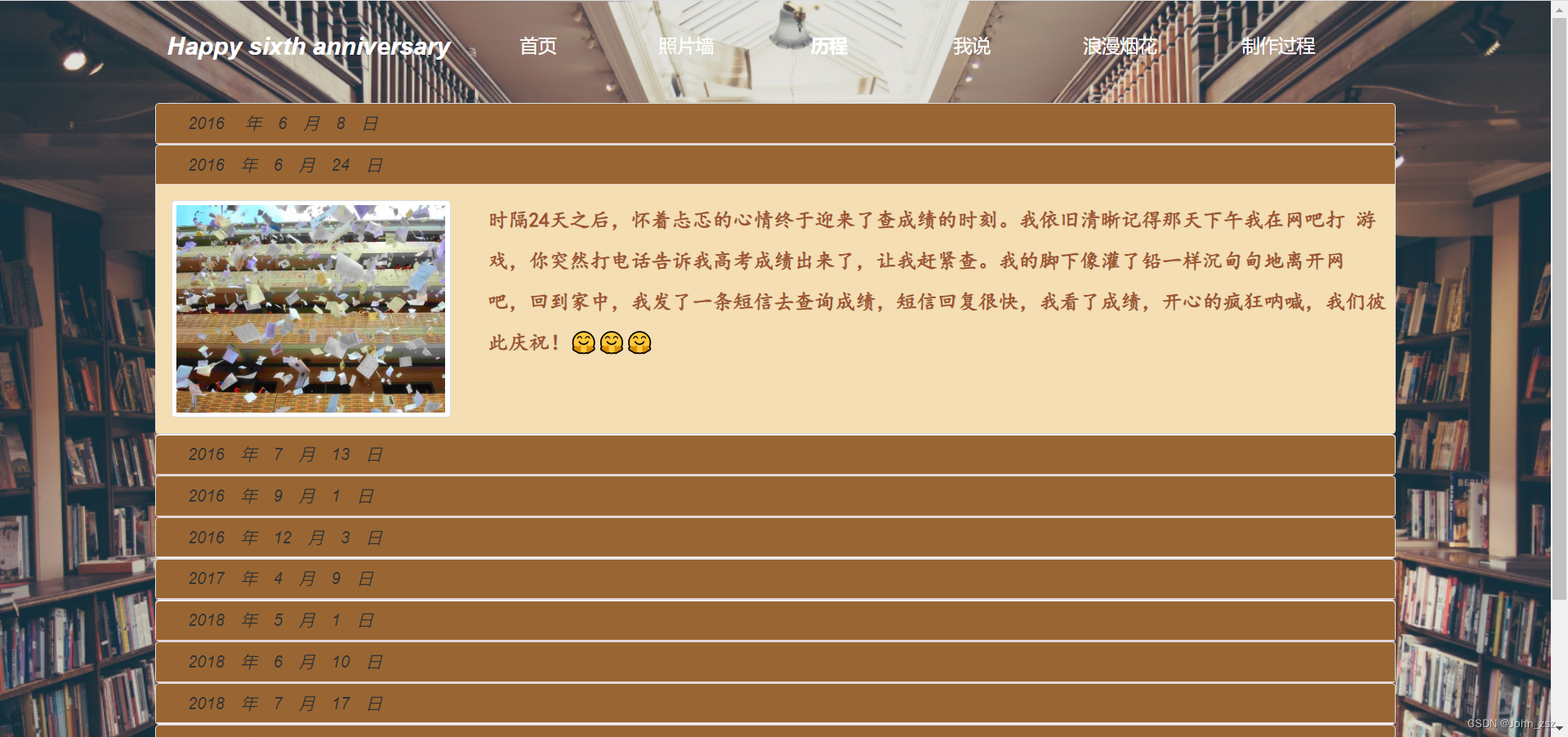
- 第二个选项卡是“历程”,里面写了一些我们六年的经历,小伙伴们也可以这么做,记录一下彼此的点滴,下图所示。

附上(our_journey)的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>历程小屋</title>
<link rel="icon" href="../static/1.images/login_main_page/爱心.png" type="image/x-icon"/>
<link href="../static/login_main_page_css/bootstrap.min.css" rel="stylesheet">
<script src="../static/login_main_page_js/jquery-3.3.1.min.js"></script>
<script src="../static/login_main_page_js/bootstrap.min.js"></script>
<script src="../static/login_main_page_js/shubiaoaixin.js"></script>
<link href="../static/login_main_page_css/header.css" rel="stylesheet">
</head>
<style type="text/css">
.header_right
{
margin-left:1px;
margin-top: 1px;
}
.thumbnail{
margin-bottom: 0px;
}
.words{
font-size: 20px;
font-weight: 1000;
font-family: "楷体";
color: #a0522d;
line-height:40px;
max-width: 1150px;
}
.panel-default{
width: 80%;
margin: 0 auto;
}
.panel-body
{
background: wheat;
}
.panel-default>.panel-heading {
//color:#996633;
background-color:#996633;
border-color: #ebccd1;
}
</style>
<style type="text/css">
html,body
{
height: 100%;
color: #00FF00;
}
body
{
background-size: cover;
background-image:url("/static/1.images/our_journey/图书博物馆.jpg")
}
</style>
<style type="text/css">
button
{
width:300px;
height:50px;
font-size:18px;
line_height:36px;
border:1px solid transparent;
color:#ffffff; /* 按钮文字颜色*/
background-color:transparent; /* 按钮背景颜色*/
//background-color:pink;
border-color: none; /* 按钮边框颜色*/
}
</style>
<body>
<form action="/2" method="post">
<audio autoplay="autoplay" loop="loop" preload="auto" src="../static/2.music/晚风.mp3"></audio>
<!--1.四个选项卡 首页、照片墙、历程、我说 -->
<div class="header">
<!--0.Happy sixth anniversary-->
<div class="logo">
<form action="/1" method="post">
<button style="font-size:24px;">
<font color = white >
<i><b>Happy sixth anniversary</b></i>
</font>
</button>
</form>
</div>
<!--1.首页-->
<div class="logo">
<form action="/1" method="post">
<button style="width:150px;">
<font color = white >
首页
</font>
</button>
</form>
</div>
<!--2.照片墙-->
<div class="logo">
<form action="/2" method="post">
<button style="width:140px;" >
<a href="https://aimeike.tv/video/RZLLH" style="color: white;">照片墙</a>
</button>
</form>
</div>
<!--3.历程-->
<div class="logo">
<form action="/3" method="post">
<button style="width:140px;">
<font color = white >
<b>
历程
</b>
</font>
</button>
</form>
</div>
<!--4.我说-->
<div class="logo">
<form action="/4" method="post">
<button style="width:140px;">
<font color = white >
我说
</font>
</button>
</form>
</div>
<!--5.浪漫烟花-->
<div class="logo">
<form action="/5" method="post">
<button style="width:150px;">
<font color = white >
浪漫烟花
</font>
</button>
</form>
</div>
<!--6.制作过程-->
<div class="logo">
<form action="/6" method="post">
<button style="width:160px;">
<font color = white>
制作过程
</font>
</button>
</form>
</div>
</div>
<!----------历程选项卡---------->
<!--<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">-->
<!----------选项卡 1---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<i> 2016  年 6 月 8 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片1.png">
<img src="../static/1.images/our_journey/照片2.png">
</p>
</div>
<div class="words">
<br/>
<br/>
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 2---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo">
<i> 2016 年 6 月 24 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片5.jpg">
</p>
</div>
<div class="words" style="margin-left:325px;">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 3---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="true" aria-controls="collapseThree">
<i> 2016 年 7 月 13 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片6.jpg">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 4---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingFour">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseFour" aria-expanded="true" aria-controls="collapseFour">
<i> 2016 年 9 月 1 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingFour ">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片7.jpg">
<img src="../static/1.images/our_journey/照片8.jpg">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 5---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingFive">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseFive" aria-expanded="true" aria-controls="collapseFive">
<i> 2016 年 12 月 3 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseFive" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingFive">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<!--<img src="../static/1.images/our_journey/照片9.jpg">-->
<img src="../static/1.images/our_journey/照片10.jpg">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 6---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingSix">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseSix" aria-expanded="true" aria-controls="collapseSix">
<i> 2017 年 4 月 9 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseSix" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingSix">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片11.png">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 7---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingSeven">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseSeven" aria-expanded="true" aria-controls="collapseSeven">
<i> 2018 年 5 月 1 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseSeven" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingSeven">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片12.png">
<br/>
<img src="../static/1.images/our_journey/照片13.png">
</p>
</div>
<div class="words">
<br/>
<br/>
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 8---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingEight">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseEight" aria-expanded="true" aria-controls="collapseEight">
<i> 2018 年 6 月 10 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseEight" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingEight">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片14.png">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 9---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingNinth">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseNinth" aria-expanded="true" aria-controls="collapseNinth">
<i> 2018 年 7 月 17 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseNinth" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingNinth">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片15.png">
<img src="../static/1.images/our_journey/照片16.png">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 10---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTen">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTen" aria-expanded="true" aria-controls="collapseTen">
<i> 2019 年 12 月 26 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseTen" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTen">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片17.jpg">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 11---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingEleven">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseEleven" aria-expanded="true" aria-controls="collapseEleven">
<i> 2020 年 7 月 18 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseEleven" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingEleven">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片18.jpg">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 12---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThirteen">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThirteen" aria-expanded="true" aria-controls="collapseThirteen">
<i> 2021 年 3 月 1 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseThirteen" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThirteen">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片19.png">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
<!----------选项卡 13---------->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwelve">
<h4 class="panel-title">
<span role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwelve" aria-expanded="true" aria-controls="collapseTwelve">
<i> 2022 年 5 月 18 日</i><span style="margin-left: 800px;"> </span>
</span>
</h4>
</div>
<div id="collapseTwelve" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwelve">
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-md-3">
<p class="thumbnail">
<img src="../static/1.images/our_journey/照片20.jpg">
</p>
</div>
<div class="words">
在这里写上你想说的话.........
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
- 第三个选项卡是“我说”(loving_heart),这里加入了配乐效果...
送给女友的网站(选项卡-我说)
附上代码:
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Loving_heart</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
@font-face {
font-family: digit;
src: url('digital-7_mono.ttf') format("truetype");
}
</style >
<meta name="keywords" content="" />
<meta name="description" content="" /> <link href="../static/loving_heart_css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="../static/loving_heart_js/jquery.js"></script>
<script type="text/javascript" src="../static/loving_heart_js/garden.js"></script>
<script type="text/javascript" src="../static/loving_heart_js/functions.js"></script>
<script type="text/javascript" src="../static/loving_heart_js/jq.snow.js"></script>
</head>
<!------------------------插入背景------------------------>
<style type="text/css">
html,body
{
height: 100%;
color: #00FF00;
}
body
{
//background: url(https://s1.ax1x.com/2020/07/30/ansR4x.jpg)center center;
background: #E9C2A6;
//background: #696969
background-size: cover;
}
</style>
<body>
<form action="/3" method="post"> </form>
<!--下面是调用方法和参数说明-->
<audio autoplay="autoplay" loop="loop" preload="auto"
src="../static/2.music/The_Way_I_Still_Love_You.mp3"></audio>
<script>
$(function(){
$.fn.snow({
minSize: 5, //雪花的最小尺寸
maxSize: 50, //雪花的最大尺寸
newOn: 150 //雪花出现的频率 这个数值越小雪花越多
});
});
</script>
<div id="mainDiv">
<div id="content">
<div id="code">
<span class="comments"><font size = '2' >/*</font></span><br/>
<span class="space"/><span class="comments" ><font size = '2' color='#ff69b9' >
* Smart girl:今天是2022年6月8日。 </font> </span><br/>
<span class="space"/><span class="comments"><font size = '2' color='#ff69b9' >
* 我写这个网站来庆祝这个特殊的日子。 </font> </span><br/>
<span class="space"/><span class="comments"><font size = '2' color='#ff69b9' >
* 虽然,我不是一个很擅长表达言语的人。 </font> </span><br/>
<span class="space"/><span class="comments"><font size = '2' color='#ff69b9' >
* 但我希望我们能记住我们在一起的每一刻。 </font> </span><br/>
<span class="space"/><span class="comments"><font size = '2'>
*/</font> </span><br/>
<font size = '2'>Girl u =</font>
<span class="keyword"><font size = '2'>new</font></span>
<font size = '2'>Girl(</font>
<span class="string"><font size = '2'>"Baby"</font></span>
<font size = '2'>);</font>
<br/>
<font size = '2'>Boy i =</font>
<span class="keyword"><font size = '2'>new</font></span>
<font size = '2'>Boy(</font>
<span class="string"><font size = '2'>"Zhang"</font></span>
<font size = '2'>);</font>
<br/>
<span class="comments"><font size = '2' color='#ff69b9' >
// 今天是6月8日,2016年的今天是高考最后一天,也是我们恋爱的第一天。 </font></span><br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 我把恋爱日期定在今天,是因为我们因高考相遇。 </font></span><br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 我把你的美丽记录在日记里,让文字把你的青春铭记。</font></span><br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 我把你的笑容粘贴在日记里,让图片把你的活泼记忆。</font></span><br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 我把我的照片夹进日记里,让爱情把你的幸福牢系。 </font></span><br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 对我来说是个重要的时刻,我发现我已经深深爱上了你!</font></span><br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 当我凝视你的眼,当我听到你的声音。 </font> </span><br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 当我闻到你秀发上淡淡的清香。 </font></span><br />
<span class="comments"><font size = '2' color='#ff69b9' >// </font></span><br />
我爱你;<br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 当我感受到我剧烈的心跳,我明白了:</font></span><br />
我想你;<br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 你在我心中最美。 </font></span><br />
我想照顾你 <br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 你是我今生的唯一!</font></span><br />
<span class="comments"><font size = '2' color='#ff69b9' >
// 所以我继续等待,我有信心,你会。</font></span><br />
<span class="keyword">我会</span> 永远 <span class="keyword">爱你</span>;<br />
<span class="keyword">一直</span> 爱你 <br />
<span class="placeholder"/>我有一颗永远不变的心<br />
<span class="placeholder"/><span class="comments"><font size = '2' color='#ff69b9' >
// 我认为这是一个重要的决定。</font></span><br />
<span class="placeholder"/><span class="comments"><font size = '2' color='#ff69b9' >
// 你可以在任何时候决定。 </font></span><br />
<span class="placeholder"/>爱你 = 想你<br /><br />
我非常高兴能认识你<br />
</div>
<div id="loveHeart">
<canvas id="garden"></canvas>
<div id="words">
<div id="messages">
Smart girl, we've fallen in love:
<div id="elapseClock"></div>
</div>
<div id="loveu">
<div class="signature">--Zhang</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="bg1">
<div class="main">
<footer style="line-height:20px">
<div id="copyright">
<a href='' target="_blank"></a>
<a href="" target="_blank"></a>
<a href="" target="_blank"></a>
</object>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2016, 6, 8);
together.setHours(00);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
startHeartAnimation();
}, 5000);
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
adjustCodePosition();
$("#code").typewriter();
}
</script>
<embed src="../music/The_Way_I_Still_Love_You.mp3" autostart="true" loop="true" hidden="true"></embed>
</body>
</html>
- 第四个选项卡是“浪漫烟花”(fireworks),代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Surprise</title>
<style>
html,body{
margin:0px;
width:100%;
height:100%;
overflow:hidden;
background:#000;
}
</style>
</head>
<body>
<form action="/4" method="post"> </form>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="../static/2.music/所念皆星河.mp3"></audio>
<canvas id="canvas" style="position:absolute;width:100%;height:100%;z-index:8888"></canvas>
<canvas style="position:absolute;width:100%;height:100%;z-index:9999" class="canvas" ></canvas>
<div class="overlay">
<div class="tabs">
<div class="tabs-labels"><span class="tabs-label">Commands</span><span class="tabs-label">Info</span><span class="tabs-label">Share</span></div>
<div class="tabs-panels">
<ul class="tabs-panel commands">
</ul>
</div>
</div>
</div>
<script>
function initVars(){
pi=Math.PI;
ctx=canvas.getContext("2d");
canvas.width=canvas.clientWidth;
canvas.height=canvas.clientHeight;
cx=canvas.width/2;
cy=canvas.height/2;
playerZ=-25;
playerX=playerY=playerVX=playerVY=playerVZ=pitch=yaw=pitchV=yawV=0;
scale=600;
seedTimer=0;seedInterval=5,seedLife=100;gravity=.02;
seeds=new Array();
sparkPics=new Array();
s="https://cantelope.org/NYE/";
for(i=1;i<=10;++i){
sparkPic=new Image();
sparkPic.src=s+"spark"+i+".png";
sparkPics.push(sparkPic);
}
sparks=new Array();
pow1=new Audio(s+"pow1.ogg");
pow2=new Audio(s+"pow2.ogg");
pow3=new Audio(s+"pow3.ogg");
pow4=new Audio(s+"pow4.ogg");
frames = 0;
}
function rasterizePoint(x,y,z){
var p,d;
x-=playerX;
y-=playerY;
z-=playerZ;
p=Math.atan2(x,z);
d=Math.sqrt(x*x+z*z);
x=Math.sin(p-yaw)*d;
z=Math.cos(p-yaw)*d;
p=Math.atan2(y,z);
d=Math.sqrt(y*y+z*z);
y=Math.sin(p-pitch)*d;
z=Math.cos(p-pitch)*d;
var rx1=-1000,ry1=1,rx2=1000,ry2=1,rx3=0,ry3=0,rx4=x,ry4=z,uc=(ry4-ry3)*(rx2-rx1)-(rx4-rx3)*(ry2-ry1);
if(!uc) return {x:0,y:0,d:-1};
var ua=((rx4-rx3)*(ry1-ry3)-(ry4-ry3)*(rx1-rx3))/uc;
var ub=((rx2-rx1)*(ry1-ry3)-(ry2-ry1)*(rx1-rx3))/uc;
if(!z)z=.000000001;
if(ua>0&&ua<1&&ub>0&&ub<1){
return {
x:cx+(rx1+ua*(rx2-rx1))*scale,
y:cy+y/z*scale,
d:Math.sqrt(x*x+y*y+z*z)
};
}else{
return {
x:cx+(rx1+ua*(rx2-rx1))*scale,
y:cy+y/z*scale,
d:-1
};
}
}
function spawnSeed(){
seed=new Object();
seed.x=-50+Math.random()*100;
seed.y=25;
seed.z=-50+Math.random()*100;
seed.vx=.1-Math.random()*.2;
seed.vy=-1.5;//*(1+Math.random()/2);
seed.vz=.1-Math.random()*.2;
seed.born=frames;
seeds.push(seed);
}
function splode(x,y,z){
t=5+parseInt(Math.random()*150);
sparkV=1+Math.random()*2.5;
type=parseInt(Math.random()*3);
switch(type){
case 0:
pic1=parseInt(Math.random()*10);
break;
case 1:
pic1=parseInt(Math.random()*10);
do{ pic2=parseInt(Math.random()*10); }while(pic2==pic1);
break;
case 2:
pic1=parseInt(Math.random()*10);
do{ pic2=parseInt(Math.random()*10); }while(pic2==pic1);
do{ pic3=parseInt(Math.random()*10); }while(pic3==pic1 || pic3==pic2);
break;
}
for(m=1;m<t;++m){
spark=new Object();
spark.x=x; spark.y=y; spark.z=z;
p1=pi*2*Math.random();
p2=pi*Math.random();
v=sparkV*(1+Math.random()/6)
spark.vx=Math.sin(p1)*Math.sin(p2)*v;
spark.vz=Math.cos(p1)*Math.sin(p2)*v;
spark.vy=Math.cos(p2)*v;
switch(type){
case 0: spark.img=sparkPics[pic1]; break;
case 1:
spark.img=sparkPics[parseInt(Math.random()*2)?pic1:pic2];
break;
case 2:
switch(parseInt(Math.random()*3)){
case 0: spark.img=sparkPics[pic1]; break;
case 1: spark.img=sparkPics[pic2]; break;
case 2: spark.img=sparkPics[pic3]; break;
}
break;
}
spark.radius=25+Math.random()*50;
spark.alpha=1;
spark.trail=new Array();
sparks.push(spark);
}
switch(parseInt(Math.random()*4)){
case 0: pow=new Audio(s+"pow1.ogg"); break;
case 1: pow=new Audio(s+"pow2.ogg"); break;
case 2: pow=new Audio(s+"pow3.ogg"); break;
case 3: pow=new Audio(s+"pow4.ogg"); break;
}
d=Math.sqrt((x-playerX)*(x-playerX)+(y-playerY)*(y-playerY)+(z-playerZ)*(z-playerZ));
pow.volume=1.5/(1+d/10);
pow.play();
}
function doLogic(){
if(seedTimer<frames){
seedTimer=frames+seedInterval*Math.random()*10;
spawnSeed();
}
for(i=0;i<seeds.length;++i){
seeds[i].vy+=gravity;
seeds[i].x+=seeds[i].vx;
seeds[i].y+=seeds[i].vy;
seeds[i].z+=seeds[i].vz;
if(frames-seeds[i].born>seedLife){
splode(seeds[i].x,seeds[i].y,seeds[i].z);
seeds.splice(i,1);
}
}
for(i=0;i<sparks.length;++i){
if(sparks[i].alpha>0 && sparks[i].radius>5){
sparks[i].alpha-=.01;
sparks[i].radius/=1.02;
sparks[i].vy+=gravity;
point=new Object();
point.x=sparks[i].x;
point.y=sparks[i].y;
point.z=sparks[i].z;
if(sparks[i].trail.length){
x=sparks[i].trail[sparks[i].trail.length-1].x;
y=sparks[i].trail[sparks[i].trail.length-1].y;
z=sparks[i].trail[sparks[i].trail.length-1].z;
d=((point.x-x)*(point.x-x)+(point.y-y)*(point.y-y)+(point.z-z)*(point.z-z));
if(d>9){
sparks[i].trail.push(point);
}
}else{
sparks[i].trail.push(point);
}
if(sparks[i].trail.length>5)sparks[i].trail.splice(0,1);
sparks[i].x+=sparks[i].vx;
sparks[i].y+=sparks[i].vy;
sparks[i].z+=sparks[i].vz;
sparks[i].vx/=1.075;
sparks[i].vy/=1.075;
sparks[i].vz/=1.075;
}else{
sparks.splice(i,1);
}
}
p=Math.atan2(playerX,playerZ);
d=Math.sqrt(playerX*playerX+playerZ*playerZ);
d+=Math.sin(frames/80)/1.25;
t=Math.sin(frames/200)/40;
playerX=Math.sin(p+t)*d;
playerZ=Math.cos(p+t)*d;
yaw=pi+p+t;
}
function rgb(col){
var r = parseInt((.5+Math.sin(col)*.5)*16);
var g = parseInt((.5+Math.cos(col)*.5)*16);
var b = parseInt((.5-Math.sin(col)*.5)*16);
return "#"+r.toString(16)+g.toString(16)+b.toString(16);
}
function draw(){
ctx.clearRect(0,0,cx*2,cy*2);
ctx.fillStyle="#ff8";
for(i=-100;i<100;i+=3){
for(j=-100;j<100;j+=4){
x=i;z=j;y=25;
point=rasterizePoint(x,y,z);
if(point.d!=-1){
size=250/(1+point.d);
d = Math.sqrt(x * x + z * z);
a = 0.75 - Math.pow(d / 100, 6) * 0.75;
if(a>0){
ctx.globalAlpha = a;
ctx.fillRect(point.x-size/2,point.y-size/2,size,size);
}
}
}
}
ctx.globalAlpha=1;
for(i=0;i<seeds.length;++i){
point=rasterizePoint(seeds[i].x,seeds[i].y,seeds[i].z);
if(point.d!=-1){
size=200/(1+point.d);
ctx.fillRect(point.x-size/2,point.y-size/2,size,size);
}
}
point1=new Object();
for(i=0;i<sparks.length;++i){
point=rasterizePoint(sparks[i].x,sparks[i].y,sparks[i].z);
if(point.d!=-1){
size=sparks[i].radius*200/(1+point.d);
if(sparks[i].alpha<0)sparks[i].alpha=0;
if(sparks[i].trail.length){
point1.x=point.x;
point1.y=point.y;
switch(sparks[i].img){
case sparkPics[0]:ctx.strokeStyle="#f84";break;
case sparkPics[1]:ctx.strokeStyle="#84f";break;
case sparkPics[2]:ctx.strokeStyle="#8ff";break;
case sparkPics[3]:ctx.strokeStyle="#fff";break;
case sparkPics[4]:ctx.strokeStyle="#4f8";break;
case sparkPics[5]:ctx.strokeStyle="#f44";break;
case sparkPics[6]:ctx.strokeStyle="#f84";break;
case sparkPics[7]:ctx.strokeStyle="#84f";break;
case sparkPics[8]:ctx.strokeStyle="#fff";break;
case sparkPics[9]:ctx.strokeStyle="#44f";break;
}
for(j=sparks[i].trail.length-1;j>=0;--j){
point2=rasterizePoint(sparks[i].trail[j].x,sparks[i].trail[j].y,sparks[i].trail[j].z);
if(point2.d!=-1){
ctx.globalAlpha=j/sparks[i].trail.length*sparks[i].alpha/2;
ctx.beginPath();
ctx.moveTo(point1.x,point1.y);
ctx.lineWidth=1+sparks[i].radius*10/(sparks[i].trail.length-j)/(1+point2.d);
ctx.lineTo(point2.x,point2.y);
ctx.stroke();
point1.x=point2.x;
point1.y=point2.y;
}
}
}
ctx.globalAlpha=sparks[i].alpha;
ctx.drawImage(sparks[i].img,point.x-size/2,point.y-size/2,size,size);
}
}
}
function frame(){
if(frames>100000){
seedTimer=0;
frames=0;
}
frames++;
draw();
doLogic();
requestAnimationFrame(frame);
}
window.addEventListener("resize",()=>{
canvas.width=canvas.clientWidth;
canvas.height=canvas.clientHeight;
cx=canvas.width/2;
cy=canvas.height/2;
});
initVars();
frame();
</script>
<script src="js/index.js"></script>
</body>
</html>
- 第五个选项卡是“制作过程”(working_process),效果如下图,我做了近一个月,我把每天制作的过程用EV录屏,录了下来(每天就录五分钟左右),然后做完之后,把这些视频用剪辑视频的软件整合剪辑一下,并且加速,插入到网页里面,这样就能在线看到制作过程啦~

此模块代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>制作过程</title>
<link rel="icon" href="../static/1.images/login_main_page/爱心.png" type="image/x-icon"/>
<link href="../static/login_main_page_css/bootstrap.min.css" rel="stylesheet">
<script src="../static/login_main_page_js/jquery-3.3.1.min.js"></script>
<script src="../static/login_main_page_js/bootstrap.min.js"></script>
<script src="../static/login_main_page_js/shubiaoaixin.js"></script>
<link href="../static/login_main_page_css/header.css" rel="stylesheet">
<!------------------------照片背景------------------------>
<style type="text/css">
html,body
{
height: 100%;
color: #00FF00;
}
body
{
background-size: cover;
background-image:url("/static/1.images/working_process/复古照相机.jpg")
}
video
{
height: 60%;
margin-left:220px;
margin-top: 50px;
}
</style>
<style type="text/css">
.header_right
{
margin-left:1px;
margin-top: 1px;
}
</style>
<style type="text/css">
button
{
width:300px;
height:50px;
font-size:19px;
line_height:36px;
border:1px solid transparent;
color:#8b4513; /* 按钮文字颜色*/
background-color:transparent; /* 按钮背景颜色*/
//background-color:pink;
border-color: none; /* 按钮边框颜色*/
}
</style>
</head>
<body>
<form action="/5" method="post"> </form>
<!--1.四个选项卡 首页、照片墙、历程、我说 -->
<div class="header">
<!--0.Happy sixth anniversary-->
<div class="logo">
<form action="/1" method="post">
<button style="font-size:24px;">
<font color = white >
<i><b>Happy sixth anniversary</b></i>
</font>
</button>
</form>
</div>
<!--1.首页-->
<div class="logo">
<form action="/1" method="post">
<button style="width:150px;">
<font color = white >
首页
</font>
</button>
</form>
</div>
<!--2.照片墙-->
<div class="logo">
<form action="/2" method="post">
<button style="width:140px;">
<a href="https://aimeike.tv/video/RZLLH" style="color: white;">照片墙</a>
</button>
</form>
</div>
<!--3.历程-->
<div class="logo">
<form action="/3" method="post">
<button style="width:140px;">
<font color = white >
历程
</font>
</button>
</form>
</div>
<!--4.我说-->
<div class="logo">
<form action="/4" method="post">
<button style="width:140px;">
<font color = white >
我说
</font>
</button>
</form>
</div>
<!--5.浪漫烟花-->
<div class="logo">
<form action="/5" method="post">
<button style="width:150px;">
<font color = white >
浪漫烟花
</font>
</button>
</form>
</div>
<!--6.制作过程-->
<div class="logo">
<form action="/6" method="post">
<button style="width:160px;">
<font color = white>
<b>
制作过程
</b>
</font>
</button>
</form>
</div>
</div>
<video controls="controls">
<source src = "../static/3.video/六周年礼物制作过程_EV.mp4">
</source>
</video>
</body>
</html>
这就是整个前后端的代码,整个工程能够完整的在我电脑上运行起来了,但是下一个问题是如何把自己制作的网页发布到互联网上,别人直接输入网址就能查看呢?
三、我了解到,把自己制作的网页发布到互联网上,第一步需要确定自己的网页是动态网页还是静态网页,我请教了一些同学,说我的做的这个网页应该是动态网页,虽然没有数据库,但是因为涉及到了用户的账号和密码输入,如果伙伴们做的是静态网页,Github上应该就能发布,操作应该很简单。第二步,需要域名和服务器,这一部分我也是做了大量的工作,看了各种博客和论坛,域名和服务器都是要买的,.com的域名较贵.top的域名相对来说比较便宜。我做了,腾讯云,阿里云,还有三丰云等各种平台账号的注册并且尝试,最后都失败了,我不了解,好像这个方案Flask做后端,网上的教程很少,最后实在没办法了,我去淘宝找了一个专业做网页的店铺,向他说明了我的情况。
我问他,我的前后端都已经配置好了,都已经调试没问题了,我想达到在别人的电脑上输入网址就能访问我网页的效果,他说可以做,全部需要50元钱,包括域名,我滴天,这也太便宜了,我直接好家伙,果然是考技术吃饭的,对于专业的来说,可能连十分钟都用不上吧,我又抱着想学明白的态度问了他,我说能不能在你做的时候给我录一个视频,教教我怎么做,他说可以需要多加20元钱,我觉得很值,但是结果他只教了我,怎么把本地文件通过FlashFXP软件传输到FTP服务器上......wo emm 了....
由于不是这个专业的,我没有深入研究,各位伙伴如果有自己的制作心得和解决问题的方案,欢迎留言,欢迎指正~
最后,我把整个工程上传到了我的博客上,需要下载,赚点积分o(╥﹏╥)o~
参考博客:
- html爱心表白代码(最全)_皮小孩ls的博客-CSDN博客_html表白代码大全可复制
2.html,实现心动的表白代码_你喜欢就值得的博客-CSDN博客_html表白代码
3.表白代码,HTML_Faith-小浩浩的博客-CSDN博客_html表白代码大全可复制
4.使用jQuery+html表白代码_程 序 猿的博客-CSDN博客_html表白代码
版权归原作者 张尺 所有, 如有侵权,请联系我们删除。