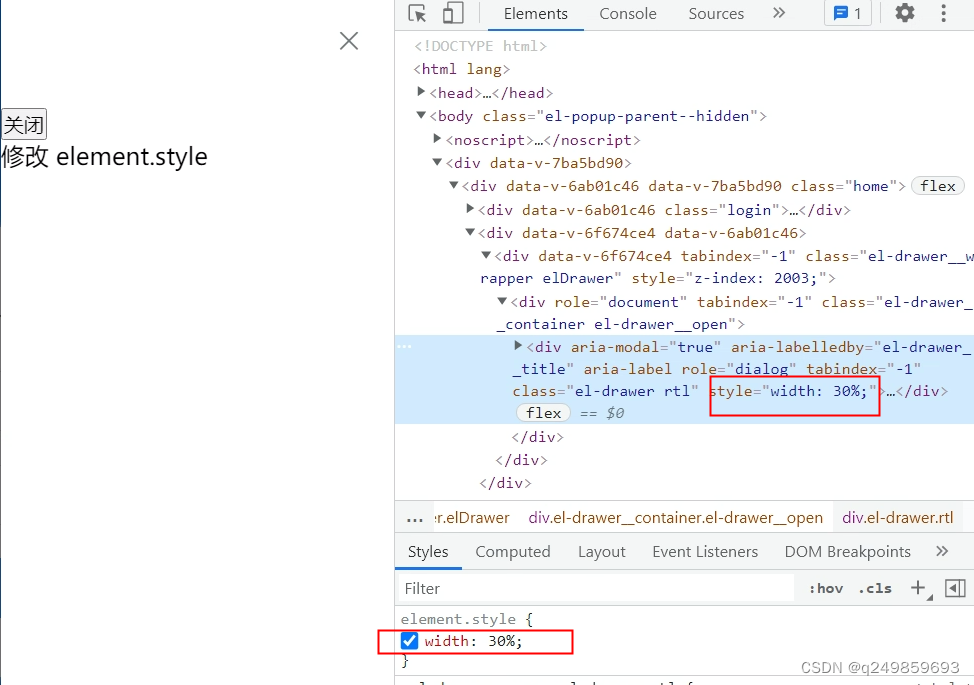
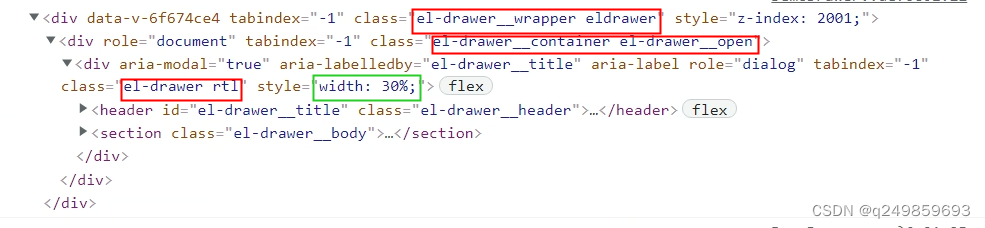
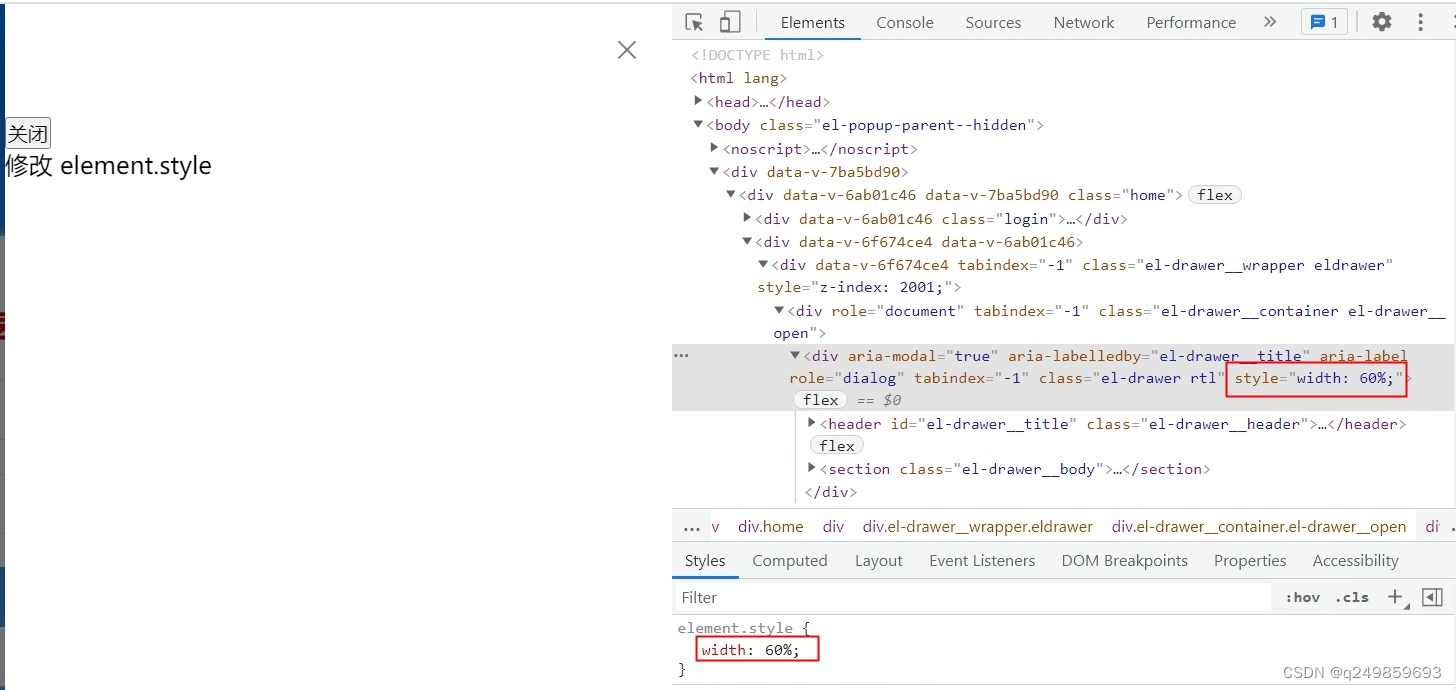
比如抽屉(el-drawer)的element.style的width

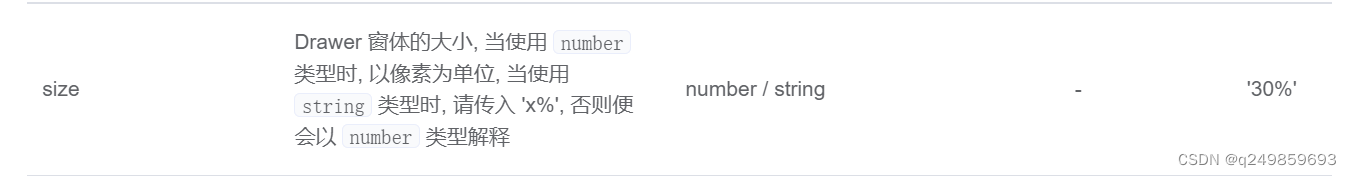
方法1:修改element组件自带的属性

<el-drawer size="60%">
如果没有该属性则用方法2或方法3
方法2:CSS修改
先在el-drawer外面建一个盒子eldrawer,防止影响其他组件样式
使用!important
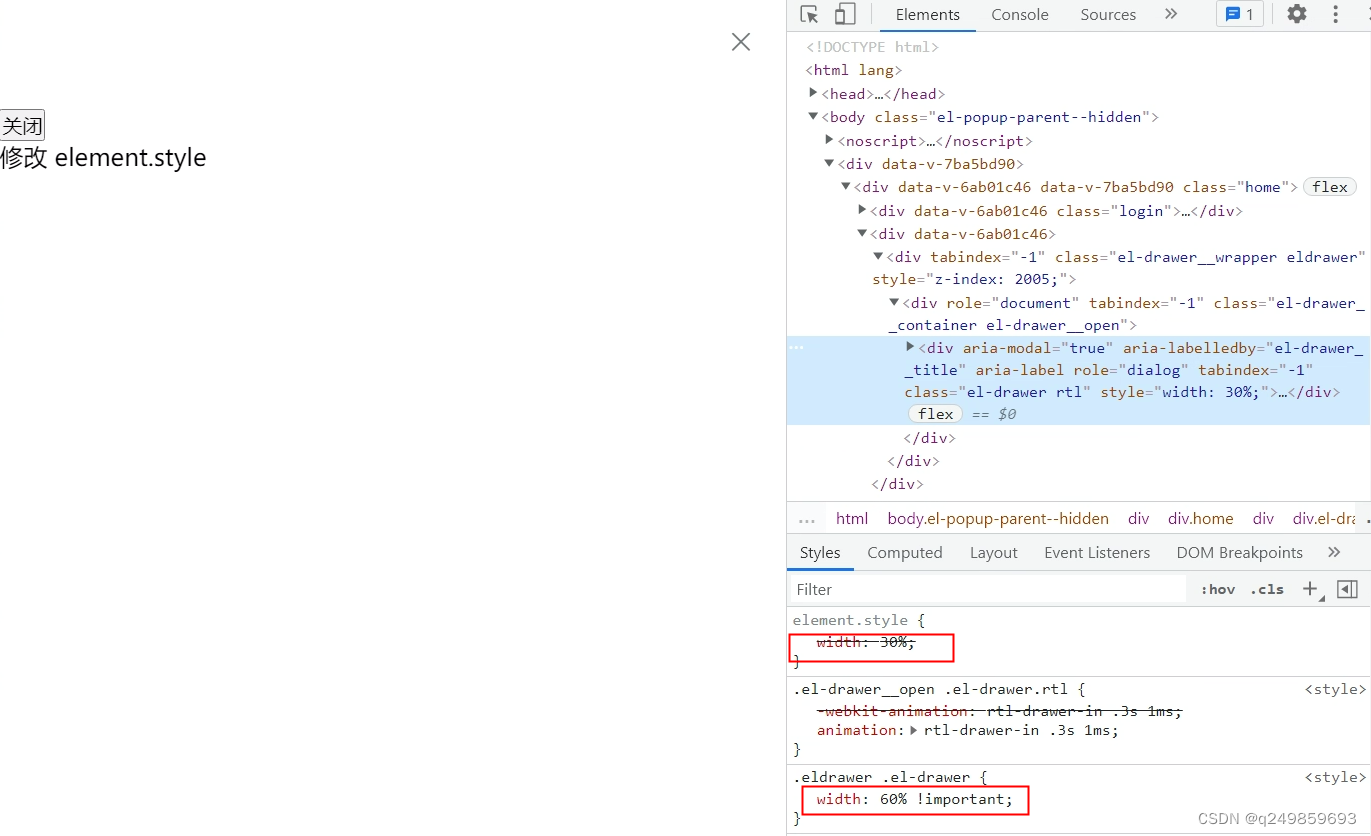
一 . style 不加scoped
<divclass="eldrawer"><el-drawer></el-drawer></div>
<style>.eldrawer .el-drawer{width: 60% !important;}</style>

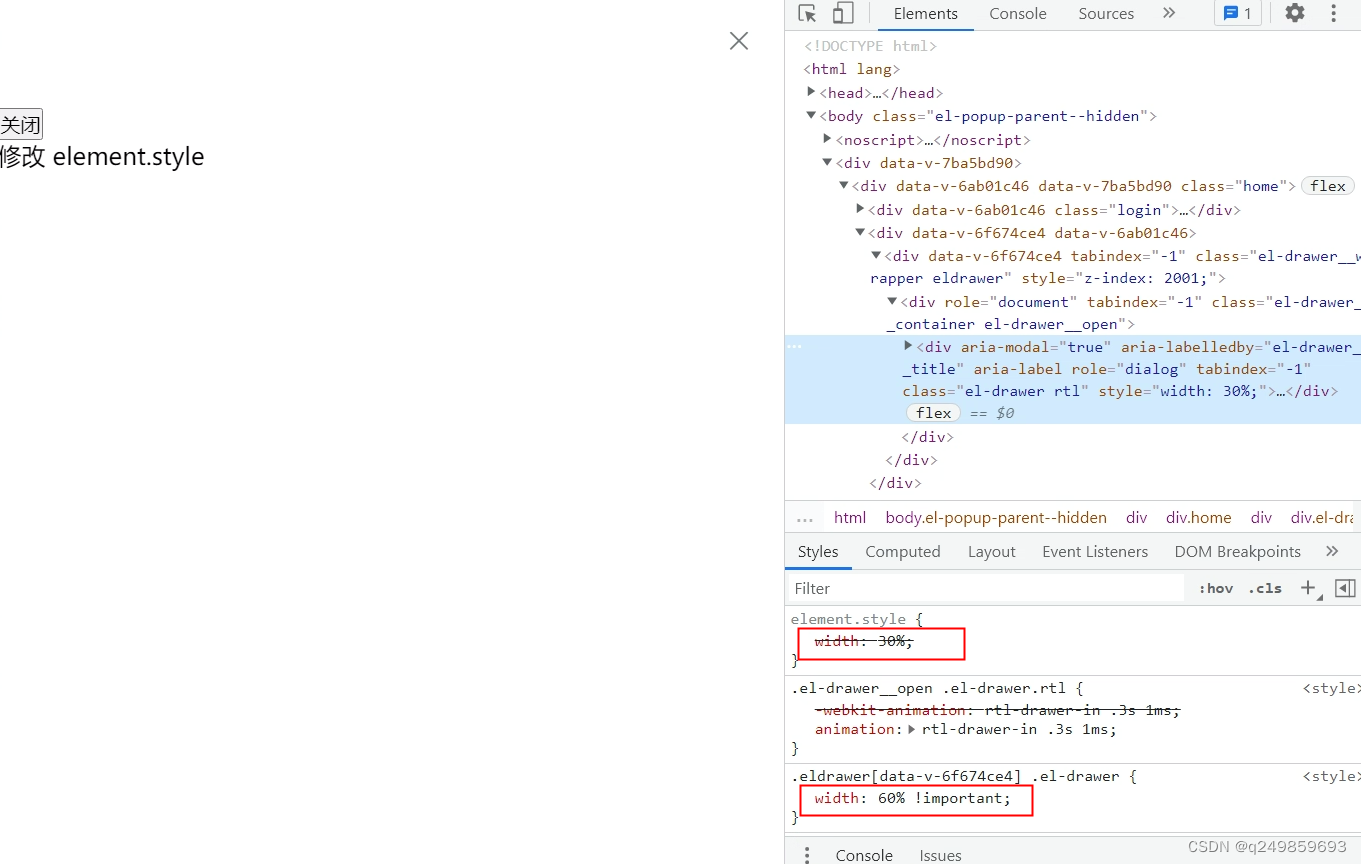
二 . style 加scoped
必须加::v-deep样式穿透
::v-deep和/deep/还有>>>写法不一样,作用相同
<divclass="eldrawer"><el-drawer></el-drawer></div>
<stylescoped>.eldrawer ::v-deep .el-drawer{width: 85% !important;}</style>

方法3: 用js修改dom元素样式
先要找到需要修改dom元素,在用js修改样式
怎么找到这个组件需要修改的dom呢?要一级级从父级向下查找。
mounted(){// 最好第一次查找自己定义的class(eldrawer)名,以免影响其他该组件var a = document.getElementsByClassName("eldrawer")[0]
console.log(a);var b = a.getElementsByClassName('el-drawer__container')[0]
console.log(b);var c = b.getElementsByClassName('el-drawer')[0]
console.log(c);
c.style.width =' 60%'//document.getElementsByClassName("el-drawer__wrapper")[0].getElementsByClassName('el-drawer__container')[0].getElementsByClassName('el-drawer')[0].style.width = ' 60%'}

版权归原作者 q249859693 所有, 如有侵权,请联系我们删除。