使用flexible.js+rem实现字体自适应
①flexible.js用于根据屏幕尺寸变化动态调整根元素的字体大小:
(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (16 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
function setRemUnit() {
var rem = docEl.clientWidth / 24
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
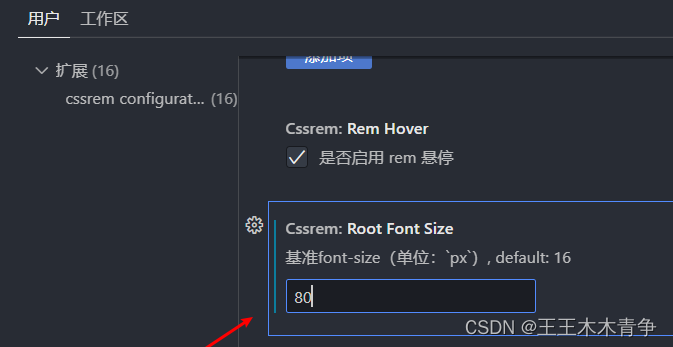
②rem是相对于根元素的字体大小单位:使用VSCode插件并设置基准值(1920设置80);


③main.js中引入:
import './utils/flexible';
ECharts
①echarts封装:
<template>
<div :id="id" :style="style"></div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'MyEcharts',
data() {
return {
chart: ''
}
},
props: {
id: {
type: String
},
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '100%'
},
option: {
type: Object,
default() {
return {
}
}
}
},
computed: {
style() {
return {
width: this.width,
height: this.height
}
}
},
watch: {
option: {
handler(newVal, oldVal) {
if (this.chart) {
this.chart.setOption(newVal)
} else {
this.init();
}
},
deep: true
}
},
methods: {
init() {
this.chart = echarts.init(document.getElementById(this.id))
this.chart.setOption(this.option)
window.addEventListener("resize", this.chart.resize);
}
},
mounted() {
this.init()
},
}
</script>
②echarts中的px转换成rem:
export function fontSizeRem(size) {
const clientWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
if (!clientWidth) return;
let fontSize = clientWidth / 1920;//尺寸大小
return size * fontSize;
}
③使用:
<template>
<div class="partOne">
<div class="center">
<MyEcharts id="pieECharts1" :style="{ width: '3.6875rem', height: '3.25rem' }" :option='pieDataOneOption' />
</div>
<!--<div style="font-size: 0.225rem; color: red;">1111</div> -->
</div>
</template>
<script>
import MyEcharts from './MyEcharts.vue'
import { fontSizeRem } from '../utils/rem.js'
export default {
name: 'partOne',
components: {
MyEcharts,
},
data() {
return {
pieDataOne: [
{ name: "空闲", value: 37, color: "#20E6A4" },
{ name: "占用", value: 63, color: "#F52F5F" }
],
pieDataOneOption: {
tooltip: {
show: false,
}, //提示框
legend: {
top: "bottom",
left: "center",
// width: 200,
// height: 27,
itemGap: fontSizeRem(20), //每个图例之间的间隙
itemWidth: fontSizeRem(8),
itemHeight: fontSizeRem(8),
selectedMode: false, //图例的选择模式,用图例改变显示状态
icon: "rect",
textStyle: {
fontSize: fontSizeRem(18),
lineHeight: fontSizeRem(21),
color: '#C6D1DB',
}
},
series: [
{
type: "pie", //饼图
hoverAnimation: false, //悬停动画
radius: ["55%", "60%"], //半径
center: ["50%", "48%"], //中心坐标
z: 10, //覆盖顺序
label: { //中心文本标签
position: "center",
formatter: () => {
return "实时xxxx\n利用率";
},
color: "#C6D1DB",
fontSize: fontSizeRem(18),
lineHeight: fontSizeRem(30),
},
data: [],
},
{
type: "pie",
hoverAnimation: false, //悬停动画
radius: ["50%", "65%"],
center: ["50%", "48%"],
label: { //图形上的文本标签
position: "outside",
color: "#F0F0F0",
fontSize: fontSizeRem(18),
// formatter: () => {
// return piedata.value;
// }
},
labelLine: { //标签的视觉引导线
show: true,
length: 0,
length2: fontSizeRem(16),
lineStyle: {
color: "#0783FA",
}
},
data: [],
},
],
},
}
},
mounted() {
this.pieDataOneOption.series[0].data = [
{
name: this.pieDataOne[0].name,
value: this.pieDataOne[0].value,
itemStyle: {
color: this.pieDataOne[0].color,
},
},
{
name: this.pieDataOne[1].name,
value: this.pieDataOne[1].value,
itemStyle: {
color: this.pieDataOne[1].color,
},
}
]
this.pieDataOneOption.series[1].data = [
{
name: this.pieDataOne[0].name,
value: this.pieDataOne[0].value,
itemStyle: {
color: this.pieDataOne[0].color,
opacity: 0.4,
},
},
{
name: this.pieDataOne[1].name,
value: this.pieDataOne[1].value,
itemStyle: {
color: this.pieDataOne[1].color,
opacity: 0.4,
},
}
]
this.pieDataOneOption.series[1].label.formatter = (val) => `${val.percent}%`
},
}
</script>
<style scoped>
.partOne {
background-image: url(../assets/左背景.png);
}
.center {
width: 11.4375rem;
height: 3.4625rem;
display: flex;
justify-content: center;
align-items: center;
}
</style>
展示

参考:https://blog.csdn.net/qq_38210427/article/details/130345981
版权归原作者 wwwwwwwwwwlj 所有, 如有侵权,请联系我们删除。