selenium介绍
selenium是web中基于UI的自动化测试框架,支持多语言,多版本。
现在说起selenium,一般指selenium2,它由selenium IDE,webDriver,selenium Grid组成
selenium IDE是selenium的集成开发环境,可以录制浏览器操作,编辑、调试测试脚本等
使用selenium RC在浏览器中运行JS脚本,会存在沙箱问题(不允许跨越访问),webDriver可以跳出JS的沙箱,针对不同浏览器创建更加健壮的测试脚本。提供方法绑定、操作web界面的元素
selenium Grid是一个服务器,提供对浏览器实例访问的服务器列表,管理各个结点的信息。可以实现同一时间不同浏览器上执行不同的脚本
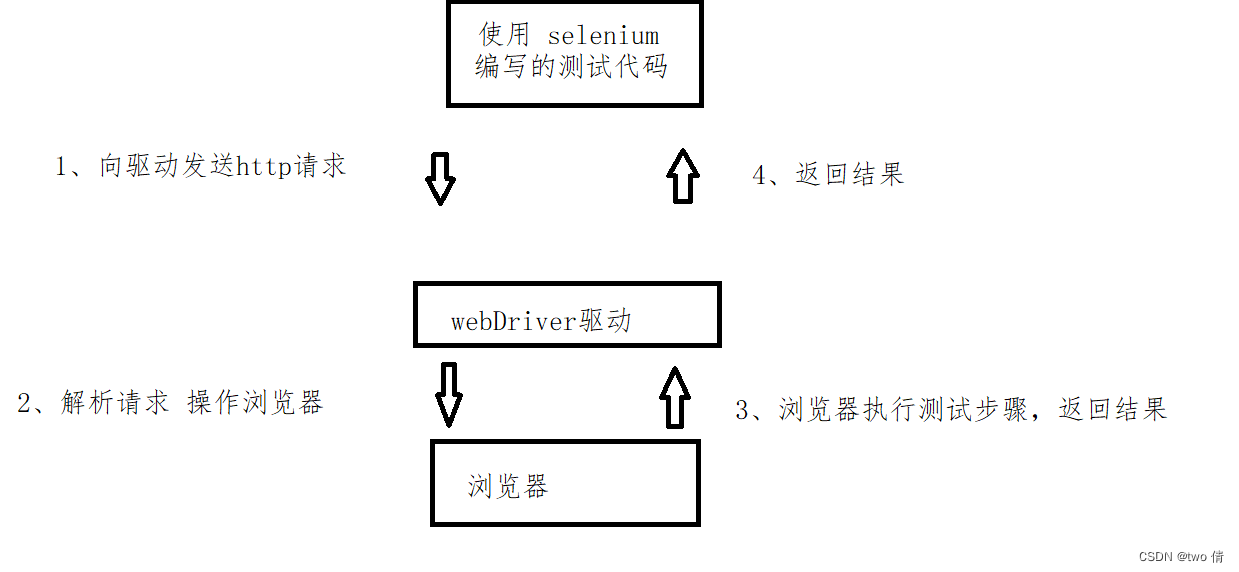
selenium运行原理

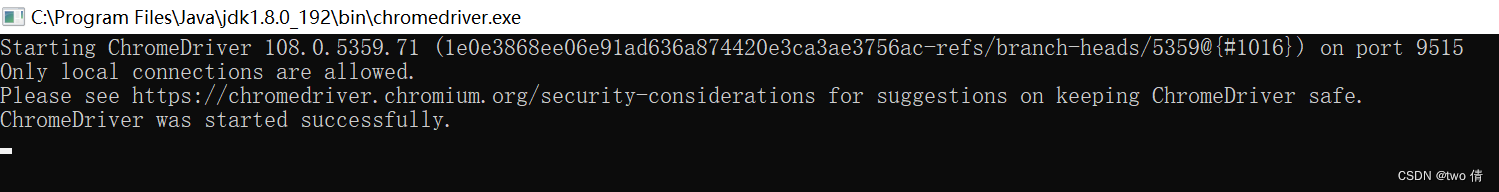
webDriver可以解析请求,起到了一个服务器的角色,运行chrome浏览器驱动,可以发现它的端口是9515,由于本地运行,ip就是localhost

谷歌浏览器配置
- 1、配置环境
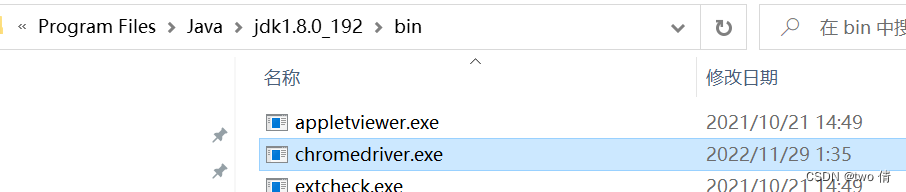
安装谷歌浏览器和谷歌浏览器驱动,将下载好的安装包解压入jdk的bin目录下
安装要求:jdk版本在jdk8以上,谷歌浏览器驱动和谷歌浏览器版本要对应

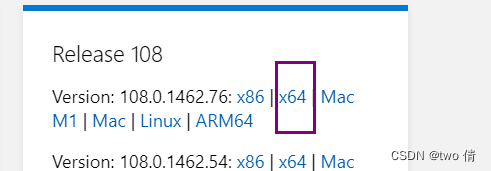
https://chromedriver.storage.googleapis.com/index.html谷歌浏览器驱动安装地址

为了和谷歌浏览器的版本对应,webDriver的大版本选中108,将驱动解压到jdk的bin目录之下

- 2、创建maven项目,导入Selenium 配置文件
<dependency><groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.7.2</version>
</dependency>
执行百度搜索案例
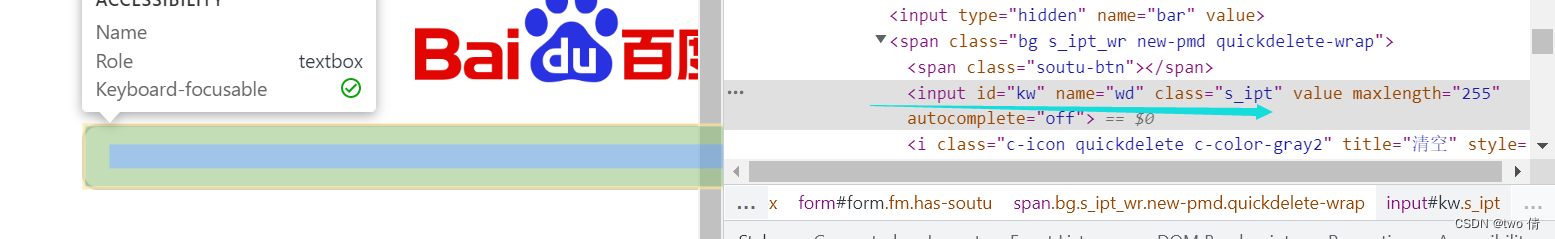
1、在前端界面找到输入框

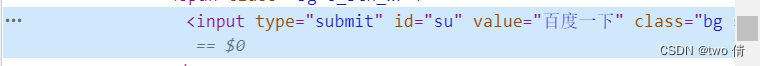
2、在前端界面找到搜索按钮

3、编写代码
public static void main(String[] args) throws InterruptedException {
//1、获取chrome浏览器驱动对象
ChromeDriver chromeDriver=new ChromeDriver();
//2、操作浏览器 打开百度页面
chromeDriver.get("https://www.baidu.com");
Thread.sleep(3000);
//3、操作浏览器 打开百度搜索框 并输入狗狗
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("狗狗");
Thread.sleep(3000);
//4、操作浏览器 点击百度一下按钮 进行搜索
chromeDriver.findElement(By.cssSelector("#su")).click();
Thread.sleep(3000);
//5、退出
chromeDriver.quit();
}
程序运行之后,会打开谷歌浏览器,打开百度界面,搜索 狗狗 并点击搜索,来到结果页面
selenium的基本使用
元素
web页面是由一个一个Dom树的元素组成的,UI自动化就是对这些元素的定位和操作
1、web元素定位

根据百度页面的搜索框进行测试
- 根据id选择
chromeDriver.findElement(By.id("kw")).sendKeys("狗狗");
- 根据name选择
chromeDriver.findElement(By.name("wd")).sendKeys("狗狗");
- 根据class选择
chromeDriver.findElement(By.className("s_ipt")).sendKeys("狗狗");
- 根据css属性选择
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("狗狗");
chromeDriver.findElement(By.cssSelector(".s_ipt")).sendKeys("狗狗");
- 根据xpath选择
chromeDriver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("狗狗");
2、Web元素交互
仅有五种基本命令可用于元素的操作:
点击 (适用于任何元素)
发送键位 (仅适用于文本字段和内容可编辑元素)
清除 (仅适用于文本字段和内容可编辑元素)
提交 (仅适用于表单元素)
选择
输入框输入和清空
public static void main(String[] args) throws InterruptedException {
//1、获取chrome浏览器驱动对象
ChromeDriver chromeDriver=new ChromeDriver();
//2、操作浏览器 打开百度页面
chromeDriver.get("https://www.baidu.com");
Thread.sleep(1000);
//3、操作浏览器 打开百度搜索框 并输入狗狗
chromeDriver.findElement(By.id("kw")).sendKeys("狗狗");
Thread.sleep(1000);
//4、操作浏览器 点击百度一下按钮 进行搜索
chromeDriver.findElement(By.cssSelector("#su")).submit();
Thread.sleep(1000);
//5、清空输入框
chromeDriver.findElement(By.cssSelector("#kw")).clear();
Thread.sleep(1000);
chromeDriver.quit();
}
选择框
- 单选框
这是标准的下拉单选对象,其只能选定一个选项.
<div>
<select>
<option value="title">选择年份</option>
<option value="value2023">2023</option>
<option value="value2022">2022</option>
<option value="value2021" disabled="disabled">2021</option>
<option value="value2020">2020</option>
<option value="value2019">2019</option>
</select>
</div>
对于选择框的操作
1、 首先定位一个 <select> 元素, 然后借助其初始化一个Select 对象. 请注意, 从 Selenium 4.5 开始, 您无法针对禁用的 <select> 元素构建 Select 对象.
2、获取选择框的所有选择项目 getOptions()方法 得到的是WebElement元素构成的集合,不是选择框内容
3、获取选择框已经被选择的项目getAllSelectedOptions()方法 得到的是WebElement元素构成的集合,不是选择框内容,对于只可以选择一个的选择框,元素就只有一个
4、选择选择框的一个选择项 :
根据其可见文本选择选项 selectByVisibleText()
根据序列选择 selectByIndex()从第一个 option开始,下标从0计数
根据选择项的value属性选择 selectByValue()
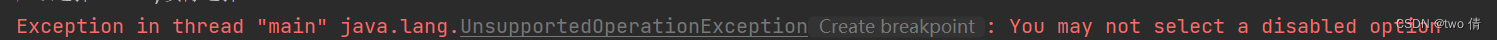
5、如果选择项设置了不可选择(也就是设置了disabled属性)是无法被选择的 否则提示错误

6、设置取消选择项的选择 deselectByValue()方法 ,根据value属性传参 只有复选类型的选择列表才能取消选择选项
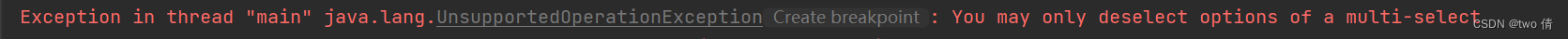
对单选框执行此操作,代码错误

选择已经选择的项,或者取消一个没有被选中的项,都不会抛出异常,程序正常执行
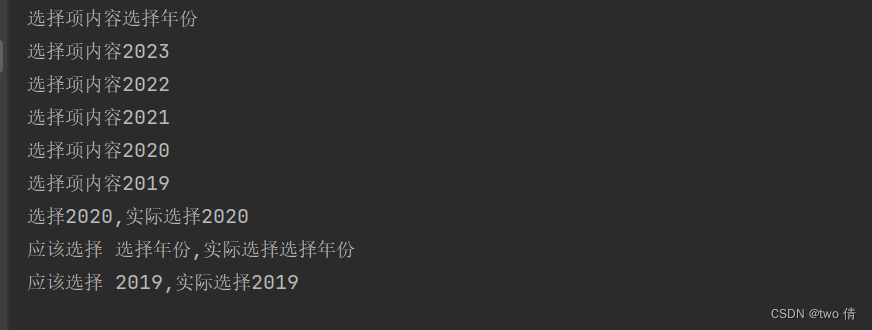
public static void main(String[] args) throws InterruptedException {
//1、获取chrome浏览器驱动对象
ChromeDriver chromeDriver=new ChromeDriver();
//2、操作浏览器 打开静态页面
chromeDriver.get("C:\\HTML前端\\测试.html");
Thread.sleep(1000);
//3、操作浏览器 选择下拉框
WebElement webElement=chromeDriver.findElement(By.cssSelector("body > div > select"));
Select select=new Select(webElement);
//4、获取所有的选择项
List<WebElement> list=select.getOptions();
for (int i = 0; i <list.size() ; i++) {
System.out.println("选择项内容"+list.get(i).getText());//得到元素的文本内容
}
//5、根据文本值 选择
select.selectByVisibleText("2020");
Thread.sleep(2000);
list=select.getAllSelectedOptions(); //获取被选中的选择项元素
System.out.println("选择2020,实际选择"+list.get(0).getText());
//6、根据序列值 选择
select.selectByIndex(0);
Thread.sleep(2000);
list=select.getAllSelectedOptions(); //获取被选中的选择项元素
System.out.println("应该选择 选择年份,实际选择"+list.get(0).getText());
//7、根据value属性选择
select.selectByValue("value2019");
Thread.sleep(2000);
list=select.getAllSelectedOptions(); //获取被选中的选择项元素
System.out.println("应该选择 2019,实际选择"+list.get(0).getText());
chromeDriver.quit();
}

2、复选框:
可以选择多个选择项
此选择列表允许同时选定和取消选择多个选项. 这仅适用于具有 multiple 属性的 <select>元素
<div>
<select multiple="multiple" style="height:300px ; width: 500px;">
<option value="title">选择年份</option>
<option value="value2023">2023</option>
<option value="value2022">2022</option>
<option value="value2021">2021</option>
<option value="value2020">2020</option>
<option value="value2019">2019</option>
</select>
</div>
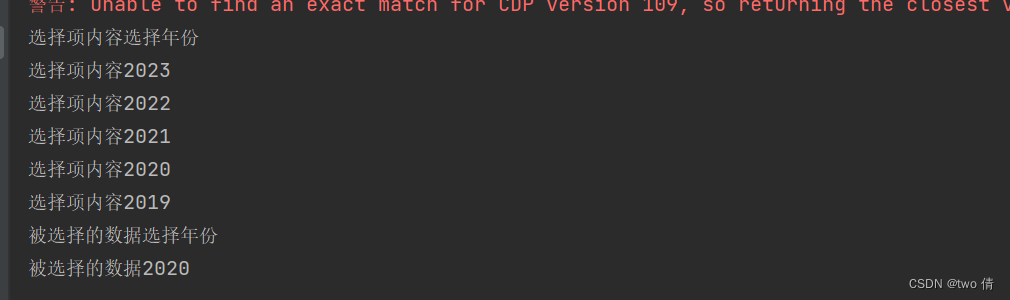
public static void main(String[] args) throws InterruptedException {
//1、获取chrome浏览器驱动对象
ChromeDriver chromeDriver=new ChromeDriver();
//2、操作浏览器 打开静态页面
chromeDriver.get("C:\\HTML前端\\测试.html");
Thread.sleep(1000);
//3、操作浏览器 选择下拉框
WebElement webElement=chromeDriver.findElement(By.cssSelector("body > div > select"));
Select select=new Select(webElement);
//4、获取所有的选择项
List<WebElement> list=select.getOptions();
for (int i = 0; i <list.size() ; i++) {
System.out.println("选择项内容"+list.get(i).getText());//得到元素的文本内容
}
//5、根据文本值 选择
select.selectByVisibleText("2020");
Thread.sleep(2000);
//6、根据序列值 选择
select.selectByIndex(0);
Thread.sleep(2000);
//7、根据value属性选择
select.selectByValue("value2019");
Thread.sleep(2000);
//8、取消选择
select.deselectByValue("value2019");
Thread.sleep(2000);
list=select.getAllSelectedOptions(); //获取被选中的选择项元素
for (int i = 0; i < list.size(); i++) {
System.out.println("被选择的数据"+list.get(i).getText());
}
chromeDriver.quit();
}

文件上传
在文件上传时,会弹出一个文件选择框,这个框是没有办法被定位的,但是我们可以定位文件上传按钮,使用sendkeys方法,指定选择某一个文件
public static void main(String[] args) throws InterruptedException {
//1、ChromeDriver驱动
ChromeDriver chromeDriver = new ChromeDriver();
//2、控制浏览器打开某一个页面
chromeDriver.get("C:\\HTML前端\\测试.html");
//3、定位选择文件 按钮
WebElement webElement = chromeDriver.findElement(By.cssSelector("body > div > input[type=file]"));
//4、指定选择某一个文件
webElement.sendKeys("C:\\Users\\30283\\Pictures\\七七.jpg");
Thread.sleep(3000);
//appium的driver提供了一个getPageSource方法 此方法可以在当前页面可以得到一个文本字符串,也可以理解为当前页面的html
chromeDriver.quit();
}
3、等待
后端代码的运行速度很快,前端界面要经过渲染才可以展现,两者速度不匹配,如果不等待,就可能会导致后端代码获取时,前端界面没有加载完成,导致无法定位某一个元素,就会出现错误:

我们就要给后台设置等待时间,让前端由足够的时间渲染页面
强制等待
程序会强制等待,只会在经历了等待时间之后,程序才可以继续执行
Thread.sleep()
public static void main(String[] args) throws InterruptedException {
SimpleDateFormat simpleDateFormat=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
//1、获取chrome浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、操作浏览器 打开页面
chromeDriver.get("https:www.baidu.com");
System.out.println(simpleDateFormat.format(System.currentTimeMillis()));
Thread.sleep(2000);
//3、获取页面元素
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("七七");
chromeDriver.findElement(By.cssSelector("#su")).submit();
System.out.println(simpleDateFormat.format(System.currentTimeMillis()));
chromeDriver.quit();
}

强制让代码等待了两秒钟
隐式等待
强制等待的问题是,自动化测试案例是非常多的,强制等待使用的过于频繁,会导致自动化测试时耗费大量时间
隐式等待:在一定时间内轮询查询元素是否存在,如果存在,程序继续执行 (可以减少等待时长),如果超出时间之后还没有找到元素,抛出错误
隐式等待在每一个元素查找时都会轮询查找元素是否存在,作用于webDriver的每一个元素定位,也就是作用于webDriver的整个生命周期
chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(秒时间));
public static void main(String[] args) throws InterruptedException {
SimpleDateFormat simpleDateFormat=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
//1、获取chrome浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、操作浏览器 打开页面
chromeDriver.get("https:www.baidu.com");
System.out.println(simpleDateFormat.format(System.currentTimeMillis()));
chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
//3、获取页面元素
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("七七");
chromeDriver.findElement(By.cssSelector("#su")).submit();
System.out.println(simpleDateFormat.format(System.currentTimeMillis()));
chromeDriver.quit();
}
警告: 不要混合使用隐式和强制等待。这样做会导致不可预测的等待时间。例如,将隐式等待设置为10秒,将强制等待设置为15秒,可能会导致在20秒后发生超时。
显示等待
显示等待 是Selenium客户可以使用的命令式过程语言。它们允许您的代码暂停程序执行或冻结线程,直到满足通过的条件 。这个条件会以一定的频率一直被调用,直到等待超时。
隐式等待作用于webDriver的整个生命周期,也就是说 要求所有元素显示完成之后,才可以继续执行代码,而显示等待是针对一个元素的等待
public static void main(String[] args) throws InterruptedException {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
//1、获取chrome浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、操作浏览器 打开页面
chromeDriver.get("https:www.baidu.com");
System.out.println(simpleDateFormat.format(System.currentTimeMillis()));
//3、获取页面元素
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("七七");
chromeDriver.findElement(By.cssSelector("#su")).submit();
WebDriverWait webDriverWait = new WebDriverWait(chromeDriver, Duration.ofSeconds(10));
webDriverWait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#\\31 > div > div > h3 > a")));
//ExpectedConditions类 用于显示等待 presenceOfElementLocated方法,判定元素是否存在
System.out.println(simpleDateFormat.format(System.currentTimeMillis()));
chromeDriver.quit();
}
创建了WebDriverWait对象,until方法内监听结果页的一个元素,也就说在目标元素出现之前,会一直轮询查找这个元素是否出现,这个查找时间在创建WebDriverWait对象时指定的时间之内,直到目标元素定位成功,程序才会继续执行
4、获取元素信息
是否显示
isDisplayed()方法用于检查连接的元素是否正确显示在网页上. 返回一个 Boolean 值, 如果连接的元素显示在当前的浏览器上下文中,则为True,否则返回false
是否启用
isEnabled()方法用于检查所连接的元素在网页上是启用还是禁用状态。 返回一个布尔值,如果在当前浏览上下文中是 启用 状态,则返回 true,否则返回 false。
是否被选定
isSelected()方法确认相关的元素是否 已选定,常用于复选框、单选框、输入框和选择元素中
获取元素标签名
getTagName()方法用于获取在当前浏览上下文中具有焦点的被引用元素的TagName
文本内容
getText()方法获取特定元素渲染后的文本内容。
获取页面标题
getTitle()方法用于获取页面标题
获取页面url
getCurrentUrl()方法获取页面url
获取特性或属性
getAttribute()方法获取与 DOM 属性关联的运行时的值。 它返回与该元素的 DOM 特性或属性关联的数据。

public static void main(String[] args) throws InterruptedException {
//1、ChromeDriver驱动
ChromeDriver chromeDriver = new ChromeDriver();
//2、控制浏览器打开某一个页面
chromeDriver.get("https://baike.baidu.com/link?url=8wMmF9O9F1YxDNncxXTrqnVNN-78Re9Z1tKy9xsW0MR-gc43nIJhDYlihAi5mTqrOt4xiOQqXM4gO9iPUO3evYx_GcK-_ObGg0nXL2HY4CxjGFwqze-P75X0gEfBebvSiA8C4RwnVBNSJ_zb0ErTCmlkUihGgryYjdI6fdjJi23");
chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(1)); //隐式等待
//3、获取页面的url
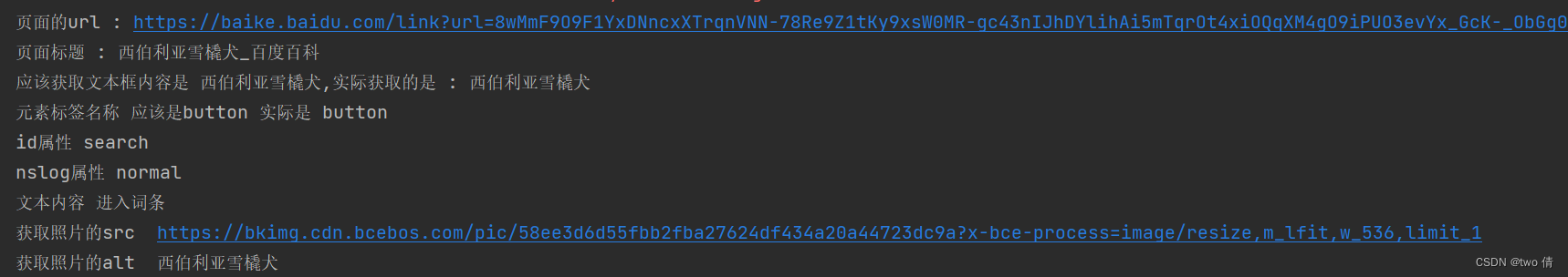
System.out.println("页面的url : " + chromeDriver.getCurrentUrl());
//4、获取页面标题
System.out.println("页面标题 : " + chromeDriver.getTitle());
//5、获取输入框内容
//前端此元素构成 <input id="query" nslog="normal" nslog-type="10080011" name="word" type="text" autocomplete="off" autocorrect="off" data-type="search-bar" data-value="西伯利亚雪橇犬">
//因为 西伯利亚雪橇犬 这个文本,不是在文本内容,而是在data-value 这个属性之中的 所有,不可以使用getText()方法获取
String text=chromeDriver.findElement(By.id("query")).getAttribute("data-value");
System.out.println("应该获取文本框内容是 西伯利亚雪橇犬,实际获取的是 : " + text);
//6、定位进入词条按钮 这个按钮的html如下
// <button id="search" nslog="normal" nslog-type="10080008" type="button" data-type="search-inlemma">进入词条</button>
WebElement webElement = chromeDriver.findElement(By.cssSelector("#search"));
//7、获取这个按钮的各种属性
System.out.println("元素标签名称 应该是button 实际是 "+webElement.getTagName());
System.out.println("id属性 " + webElement.getAttribute("id"));
System.out.println("nslog属性 " + webElement.getAttribute("nslog"));
System.out.println("文本内容 "+webElement.getText());
//8、定位一个照片 <img src="https://bkimg.cdn.bcebos.com/pic/58ee3d6d55fbb2fba27624df434a20a44723dc9a?x-bce-process=image/resize,m_lfit,w_536,limit_1" alt="西伯利亚雪橇犬">
webElement=chromeDriver.findElement(By.cssSelector("body > div.body-wrapper > div.content-wrapper > div > div.side-content > div.summary-pic > a > img"));
System.out.println("获取照片的src "+webElement.getAttribute( "src"));
System.out.println("获取照片的alt "+webElement.getAttribute("alt"));
chromeDriver.quit();
}

5、浏览器导航
打开浏览器到某一个网页
driver.navigate().to(打开页面的URL);
后退
driver.navigate().back();
前进
driver.navigate().forward();
刷新
driver.navigate().refresh();
public static void main(String[] args) throws InterruptedException {
//1、ChromeDriver驱动
ChromeDriver chromeDriver = new ChromeDriver();
//2、控制浏览器打开某一个页面
chromeDriver.get("https://www.baidu.com");
Thread.sleep(3000);
//3、浏览器打开一个页面
chromeDriver.navigate().to("https://www.sogou.com");
Thread.sleep(3000);
//4、浏览器点击导航栏后退
chromeDriver.navigate().back();
Thread.sleep(3000);
System.out.println(chromeDriver.getCurrentUrl());
//5、浏览器点击导航栏前进
chromeDriver.navigate().forward();
Thread.sleep(3000);
System.out.println(chromeDriver.getCurrentUrl());
//6、刷新页面
chromeDriver.navigate().refresh();
Thread.sleep(3000);
chromeDriver.quit();
}
浏览器打开百度页面,然后打开搜狗页面(同一个窗口),后退回到百度页面,前进来到搜狗页面,然后对搜狗页面进行刷新
6、弹框
弹框有三种格式,弹出来的窗口都是无法直接定位到的,要使用WebDriver提供的API,这个API用于处理JavaScript提供的三种类型的原生弹窗消息
1、获取弹窗对象
alert = driver.switch_to.alert
2、获取弹框文本
alert.getText()
3、点击确认按钮
alert.accept()
4、点击取消按钮
alert.dismiss()
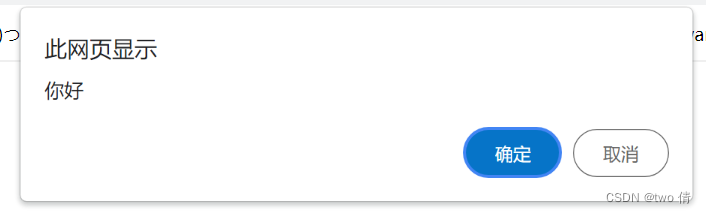
Alert警告框
只可以确定的弹窗
<button id="button"> 点击按钮 跳出弹窗</button>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
let but=document.querySelector("#button");
but.onclick=function(){
alert("你好")
}
</script>

public static void main(String[] args) throws InterruptedException {
//1、创建浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、浏览器打开此网页
chromeDriver.navigate().to("C:\\HTML前端\\测试.html");
//3、定位button按钮 点击按钮
chromeDriver.findElement(By.cssSelector("#button")).click();
WebDriverWait webDriverWait = new WebDriverWait(chromeDriver, Duration.ofSeconds(5));
webDriverWait.until(ExpectedConditions.alertIsPresent());//等到 弹出出现
Thread.sleep(1000);
//4、创建Alert对象
Alert alert = chromeDriver.switchTo().alert();
System.out.println("打印文本 " + alert.getText());
//5、点击确认按钮
alert.accept();
Thread.sleep(1000);
chromeDriver.quit();
}
Prompt提示框
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
<button id="button">弹出提示框 </button>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
let but=document.querySelector("#button");
but.onclick=function(){
//prompt("提示信息","默认值")
var meg=prompt("输入姓名","李四");
if(meg!=null){
document.write("欢迎",meg)
}else{
document.write("点击取消,姓名默认李四")
}
}
</script>
public static void main(String[] args) throws InterruptedException {
//1、创建浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、浏览器打开此网页
chromeDriver.navigate().to("C:\\HTML前端\\测试.html");
//3、定位button按钮 点击按钮
chromeDriver.findElement(By.cssSelector("#button")).click();
WebDriverWait webDriverWait = new WebDriverWait(chromeDriver, Duration.ofSeconds(5));
webDriverWait.until(ExpectedConditions.alertIsPresent());//等到 弹出出现
//4、创建Alert对象
Alert alert = chromeDriver.switchTo().alert();
System.out.println("文本内容 "+alert.getText());
alert.sendKeys("张三"); //这里默认是李四 我们输入张三
alert.accept();
Thread.sleep(3000);
chromeDriver.quit();
}

在运行过程中,点击确定按钮,发现确实接收到了输入的张三,但是过程中输入框并没有发生变化。
原因是Prompt是js的原生组件,我们只是可以使用webDriver改变输入内容,但是不会看到动态输入变化
Confirm确认框
确认框类似于警告框, 不同之处在于用户还可以选择取消消息
<button id="button">弹出确认框 </button>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
let but=document.querySelector("#button");
but.onclick=function(){
confirm("你好");
}
</script>

public static void main(String[] args) throws InterruptedException {
//1、创建浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、浏览器打开此网页
chromeDriver.navigate().to("C:\\HTML前端\\测试.html");
//3、定位button按钮 点击按钮
chromeDriver.findElement(By.cssSelector("#button")).click();
WebDriverWait webDriverWait = new WebDriverWait(chromeDriver, Duration.ofSeconds(5));
webDriverWait.until(ExpectedConditions.alertIsPresent());//等到 弹出出现
Thread.sleep(1000);
//4、创建Alert对象
Alert alert = chromeDriver.switchTo().alert();
System.out.println("弹窗文本 " + alert.getText());
// //5、点击确认按钮
// alert.accept();
// Thread.sleep(1000);
//5、点击取消按钮
alert.dismiss();
Thread.sleep(1000);
chromeDriver.quit();
}
7、cookies
添加cookie: chromeDriver.manage().addCookie(new Cookie(key,value));
根据名称获取cookie: chromeDriver.manage().getCookieNamed(key);
获取所有cookie:Set<Cookie> cookies = driver.manage().getCookies();
根据名称删除cookie:driver.manage().deleteCookieNamed(key);
删除所有cookie:driver.manage().deleteAllCookies();
public static void main(String[] args) throws InterruptedException {
//1、创建浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、浏览器打开此网页
chromeDriver.navigate().to("http://www.example.com");
//3、添加cookie
chromeDriver.manage().addCookie(new Cookie("name","张三"));
//4、获取cookie
Cookie cookie = chromeDriver.manage().getCookieNamed("name");
System.out.println(cookie.getValue());
chromeDriver.quit();
}
8、窗口
获取句柄
WebDriver 没有区分窗口和标签页。如果你的站点打开了一个新标签页或窗口,Selenium 将允许您使用窗口句柄来处理它。 每个窗口都有一个唯一的标识符,该标识符在单个会话中保持持久性
driver.getWindowHandle();//获取一个句柄
driver.getWindowHandles();//获取所有句柄
public static void main(String[] args) {
//1、创建浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、浏览器打开此网页
chromeDriver.navigate().to("https://www.baidu.com");
//3、获取页面句柄
System.out.println( chromeDriver.getWindowHandle());
chromeDriver.quit();
}
a标签切换窗口
点击a标签 进行页面跳转, 则屏幕会聚焦在新窗口或新标签页上,但 WebDriver 不知道操作系统认为哪个窗口是活动的。 要使用新窗口,您需要切换到它。 如果只有两个选项卡或窗口被打开,并且你知道从哪个窗口开始, 则你可以遍历 WebDriver, 通过排除法可以看到两个窗口或选项卡,然后切换到你需要的窗口或选项卡。
public static void main(String[] args) throws InterruptedException {
//1、创建浏览器驱动对象
ChromeDriver chromeDriver = new ChromeDriver();
//2、浏览器打开此网页
chromeDriver.navigate().to("C:\\HTML前端\\测试.html");
// 检查一下,我们还没有打开其他的窗口
assert chromeDriver.getWindowHandles().size() == 1;
//3、点击a标签 跳转到搜狗页面
chromeDriver.findElement(By.cssSelector("#click")).click();
Thread.sleep(3000);
// 4、打开一个新窗口并切换到新窗口
chromeDriver.switchTo().newWindow(WindowType.WINDOW);
Thread.sleep(3000);
//获取页面句柄
String value1 = chromeDriver.getWindowHandle();
System.out.println(value1);
Set<String> set = chromeDriver.getWindowHandles();
for (String value : set) {
System.out.println(value);
if (!value.equals(value1)) {
chromeDriver.switchTo().window(value);
Thread.sleep(3000);
break;
}
}
chromeDriver.quit();
}
创建新窗口(或)新标签页并且切换
创建一个新窗口 (或) 标签页,屏幕焦点将聚焦在新窗口或新标签上。您不需要切换到新窗口 (或) 标签页。注意: 该特性适用于 Selenium 4 及其后续版本。
// 打开新标签页并切换到新标签页
driver.switchTo().newWindow(WindowType.TAB);
// 打开一个新窗口并切换到新窗口
driver.switchTo().newWindow(WindowType.WINDOW);
关闭标签页或窗口
driver.close();
9、窗口管理
屏幕分辨率会影响 web 应用程序的呈现方式,因此 WebDriver 提供了移动和调整浏览器窗口大小的机制。
获取窗口大小
获取浏览器窗口的大小(以像素为单位)。
int width = driver.manage().window().getSize().getWidth();
int height = driver.manage().window().getSize().getHeight();
设置窗口大小
恢复窗口并设置窗口大小。
driver.manage().window().setSize(new Dimension(1024, 768));
得到窗口的位置
获取浏览器窗口左上角的坐标。
int x = driver.manage().window().getPosition().getX();
int y = driver.manage().window().getPosition().getY();
设置窗口位置
将窗口移动到主显示器的左上角
driver.manage().window().setPosition(new Point(0, 0));
窗口最大化
driver.manage().window().maximize();
窗口最小化
driver.manage().window().minimize();
窗口全屏
driver.manage().window().fullscreen();
public static void main(String[] args) throws InterruptedException {
ChromeDriver chromeDriver = new ChromeDriver();
chromeDriver.get("https://www.baidu.com");
//获取窗口大小
int height = chromeDriver.manage().window().getSize().height;
int width = chromeDriver.manage().window().getSize().width;
System.out.println("高度 " + height + "" + "宽度 " + width);
//设置窗口大小 宽1100px 高度 800px
chromeDriver.manage().window().setSize(new Dimension(1100,800));
Thread.sleep(3000);
//设置窗口最小化
chromeDriver.manage().window().minimize();
Thread.sleep(3000);
//设置窗口最大化
chromeDriver.manage().window().maximize();
Thread.sleep(3000);
//设置窗口全屏
chromeDriver.manage().window().fullscreen();
Thread.sleep(3000);
chromeDriver.quit();
}
屏幕截图
用于捕获当前浏览上下文的屏幕截图. WebDriver屏幕截图返回以Base64格式编码的屏幕截图
public static void main(String[] args) throws IOException {
ChromeDriver chromeDriver = new ChromeDriver();
chromeDriver.get("https://www.baidu.com");
File srcfile=chromeDriver.getScreenshotAs(OutputType.FILE);
File file=new File("C:\\Users\\30283\\Desktop\\novel\\photo\\image.jpg");
FileUtils.copyFile(srcfile,file);
chromeDriver.quit();
}
屏幕截图会保留在File路径下

元素屏幕截图
用于捕获当前浏览上下文的元素的屏幕截图. WebDriver端点 屏幕截图 返回以Base64格式编码的屏幕截图
public static void main(String[] args) throws IOException {
ChromeDriver chromeDriver = new ChromeDriver();
chromeDriver.get("https://www.baidu.com");
WebElement webElement=chromeDriver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title"));
File srcfile=webElement.getScreenshotAs(OutputType.FILE);
File file=new File("C:\\Users\\30283\\Desktop\\novel\\photo\\demo.jpg");
FileUtils.copyFile(srcfile,file);
chromeDriver.quit();
}
定位一个元素,截图这个元素,照片保留在设置的路径

10、执行脚本
执行JavaScript代码片段
executeScript(script, *args)
说明:在当前窗口/框架中同步执行JavaScript。
参数:
script:被执行的js脚本
*args:被执行的js脚本中使用的参数
<button id="button">点击按钮</button>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
document.querySelector("#button").onclick=function(){
alert("点击成功")
}
</script>
public static void main(String[] args) throws IOException, InterruptedException {
ChromeDriver chromeDriver = new ChromeDriver();
chromeDriver.get("C:\\HTML前端\\测试.html");
WebElement webElement = chromeDriver.findElement(By.id("button"));
JavascriptExecutor js = (JavascriptExecutor) chromeDriver;
//点击按钮
js.executeScript("document.querySelector('#button').click();");
Thread.sleep(3000);
// //获取按钮文本
String ret = (String) js.executeScript("return arguments[0].innerHTML;", webElement);
System.out.println(ret);
//弹出窗口
js.executeScript("alert('hello world')");
Thread.sleep(3000);
chromeDriver.quit();
}
11、Actions接口
用于向 Web 浏览器提供虚拟化设备输入操作的低级接口
主要负责键盘,鼠标,滚轮等的输入
<style>
button:hover{
background-color: pink;
}
button:active{
background-color: blueviolet;
}
</style>
<button id="button">点击按钮</button>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
document.querySelector("#button").onclick=function(){
alert("点击成功")
}
</script>
public static void main(String[] args) throws IOException, InterruptedException {
ChromeDriver chromeDriver = new ChromeDriver();
chromeDriver.get("C:\\HTML前端\\测试.html");
WebElement webElement = chromeDriver.findElement(By.id("button"));
Actions actions=new Actions(chromeDriver);
//鼠标移动到指定元素并且保持
actions.clickAndHold(webElement).perform();
Thread.sleep(3000);
//鼠标移动到指定元素并且点击
actions.click(webElement).perform();
Thread.sleep(3000);
chromeDriver.quit();
}
Edge浏览器
Edge浏览器的webDriver:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/


得到msedgedriver.exe文件,放入jdk的bin目录之下
在pom.xml文件导入selenium的依赖:
public static void main(String[] args) throws InterruptedException {
//1、创建Edge浏览器 驱动框架
EdgeDriver driver=new EdgeDriver();
//2、输入百度网址 程序运行会自己进入百度页面
driver.get("https://www.baidu.com");
Thread.sleep(2000); //为了避免运行过快 让代码等待2s
//3、找到百度输入框 输入 狗狗
//在前端界面中,输入框组件 id名称为kw 找到这个输入框并填入数据
driver.findElement(By.cssSelector("#kw")).sendKeys("狗狗");
Thread.sleep(2000); //为了避免运行过快 让代码等待2s
//4、点击 搜索按钮
driver.findElement(By.cssSelector("#su")).click();
Thread.sleep(2000); //为了避免运行过快 让代码等待2s
//5、释放资源
driver.close();
}
版权归原作者 two 倩 所有, 如有侵权,请联系我们删除。