文章目录
VS Code运行HTML文件
提示:这里可以添加本文要记录的大概内容:
但是我在使用VS Code和Hbuilder的不同是:
Hbuilder我记得是可以在菜单栏的“文件”→“新建”→“HTML5+项目”,填写项目名称、路径等信息后点击“完成”即可创建一个新项目
一、安装VS Code 配置插件
如何使用VS Code安装插件及VS Code上的常用插件点我查看
以前写HTML用的是Hbuilder,最近突然发现VS Code也不错,只需要安装open in browser插件即可

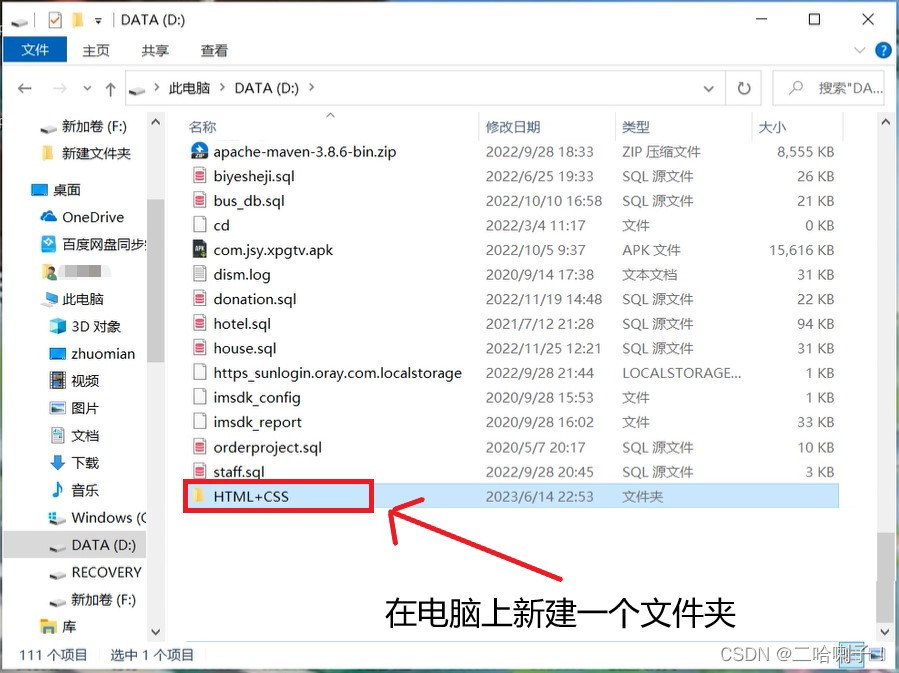
二、在电脑上新建文件夹
VS Code使用是在本地打开一个文件夹
先在电脑上新建个文件夹
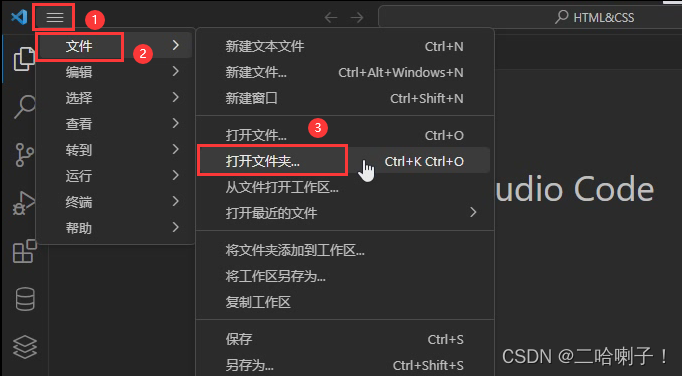
打开VS Code
然后选择【文件】→【打开文件夹】,找到刚才新建的文件夹
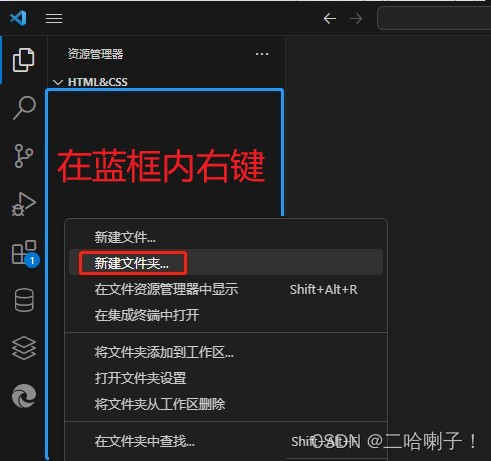
随后点开该文件夹,再次右键选择【新建文件夹】
目的:做好文件分类
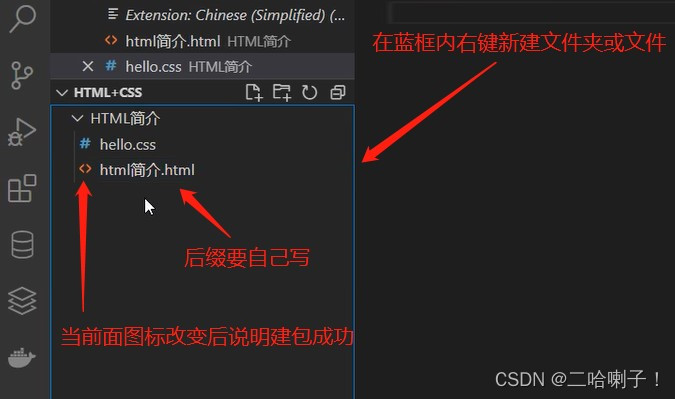
三、新建文件【名字.html】
然后要再右键新建文件【名字.html】使用
html文件图标会变成:
<>
css文件图标会变成:
#

四、运行.html文件
进入页面输入:
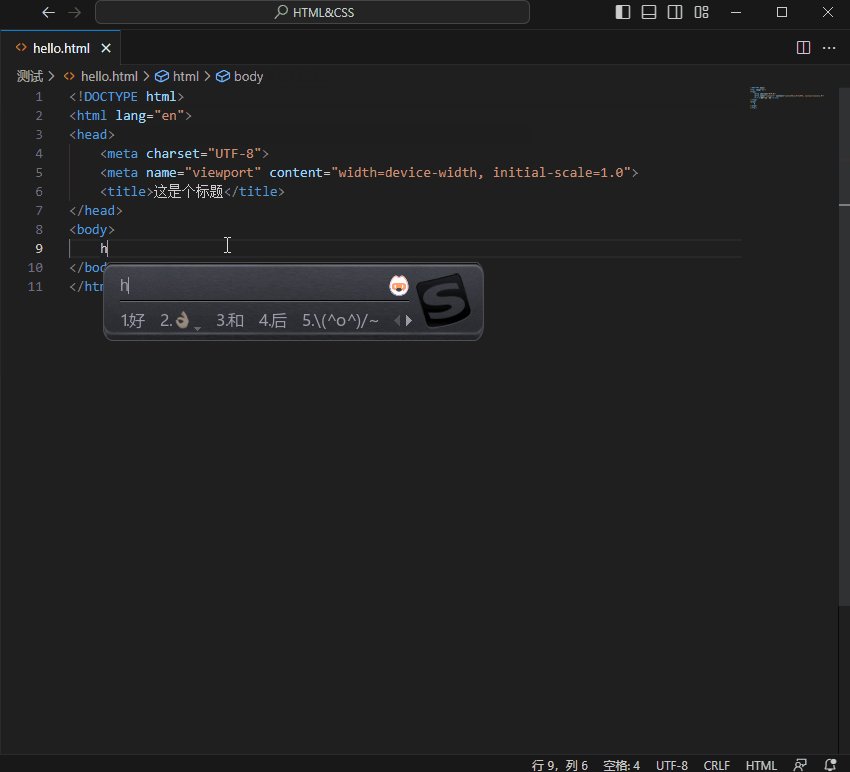
html:5
回车,我们大部分代码是写在
body
标签下的
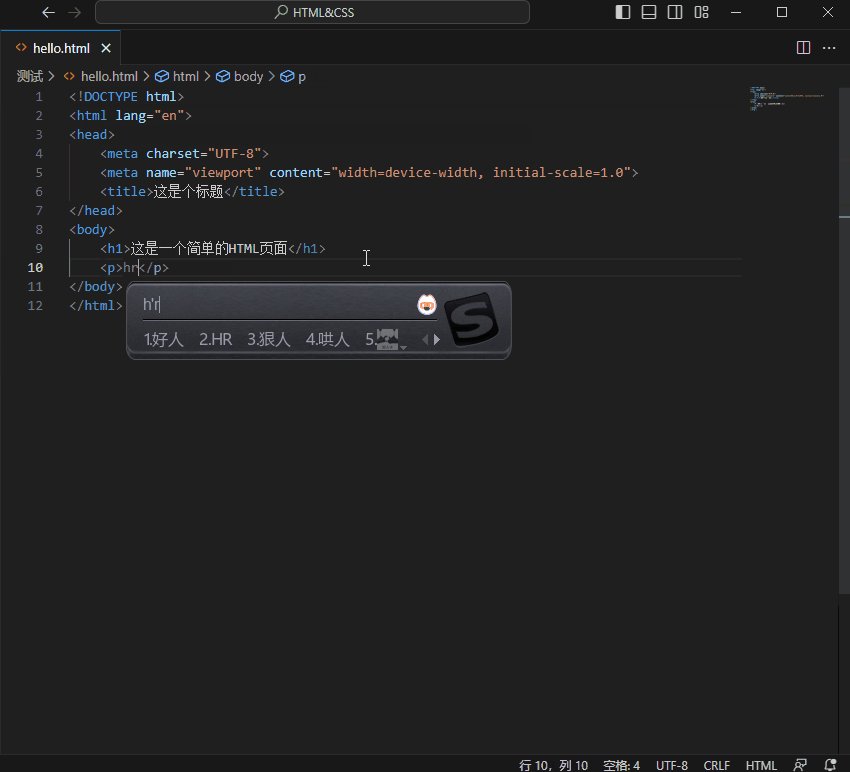
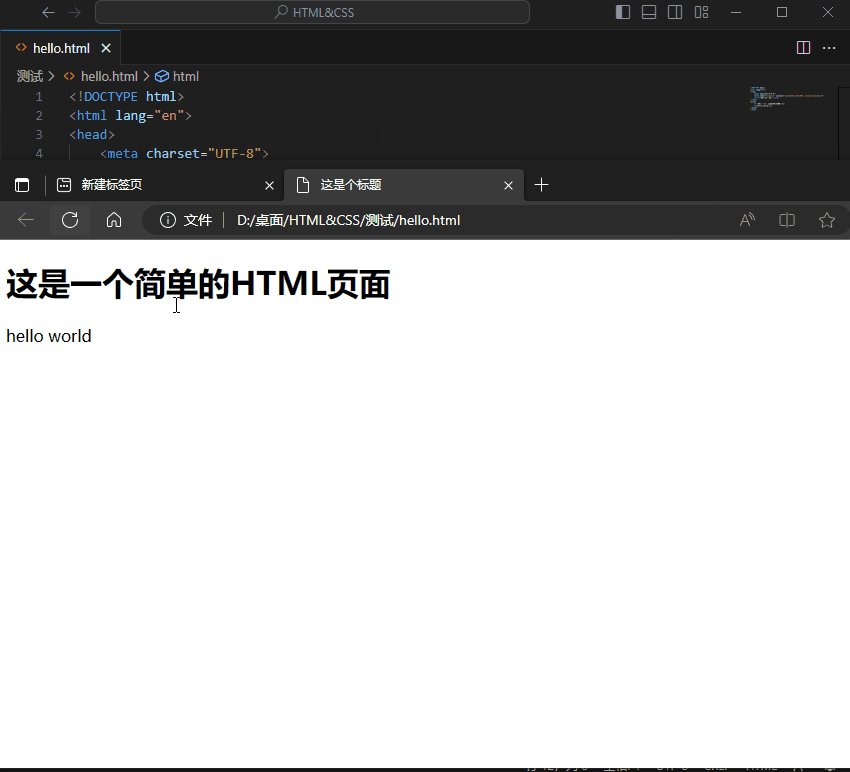
下面是个简单的HTML页面展示:
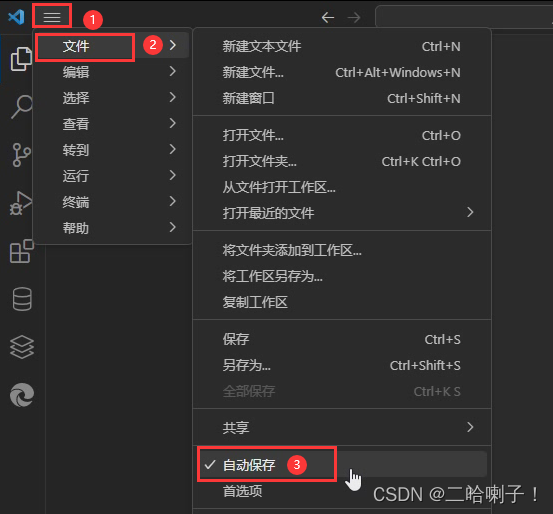
在文件里面还有个自动保存代码的功能
VS Code运行VUE代码
Vue-cli脚手架
版权归原作者 二哈喇子! 所有, 如有侵权,请联系我们删除。