最近一直在学习WPF,就试着用WPF做了一个小Demo,其中涉及到了很多东西;
- WPF如何添加VisionPro的控件;
- VisionPro二次开发中如何加载程序;
- VisionPro二次开发如何加载图片;
- VisionPro二次开发如何实时的更改参数;
- VisionPro二次开发如何获取结果,图片结果;
- VisionPro二次开发如何在图像上增加图形;
正题开始:
新建WPF程序应该是中间这个,不是下面那个,下面的使用不了;
项目属性做更改,取消32位首选
一、WPF中如何添加VisionPro的控件呢?
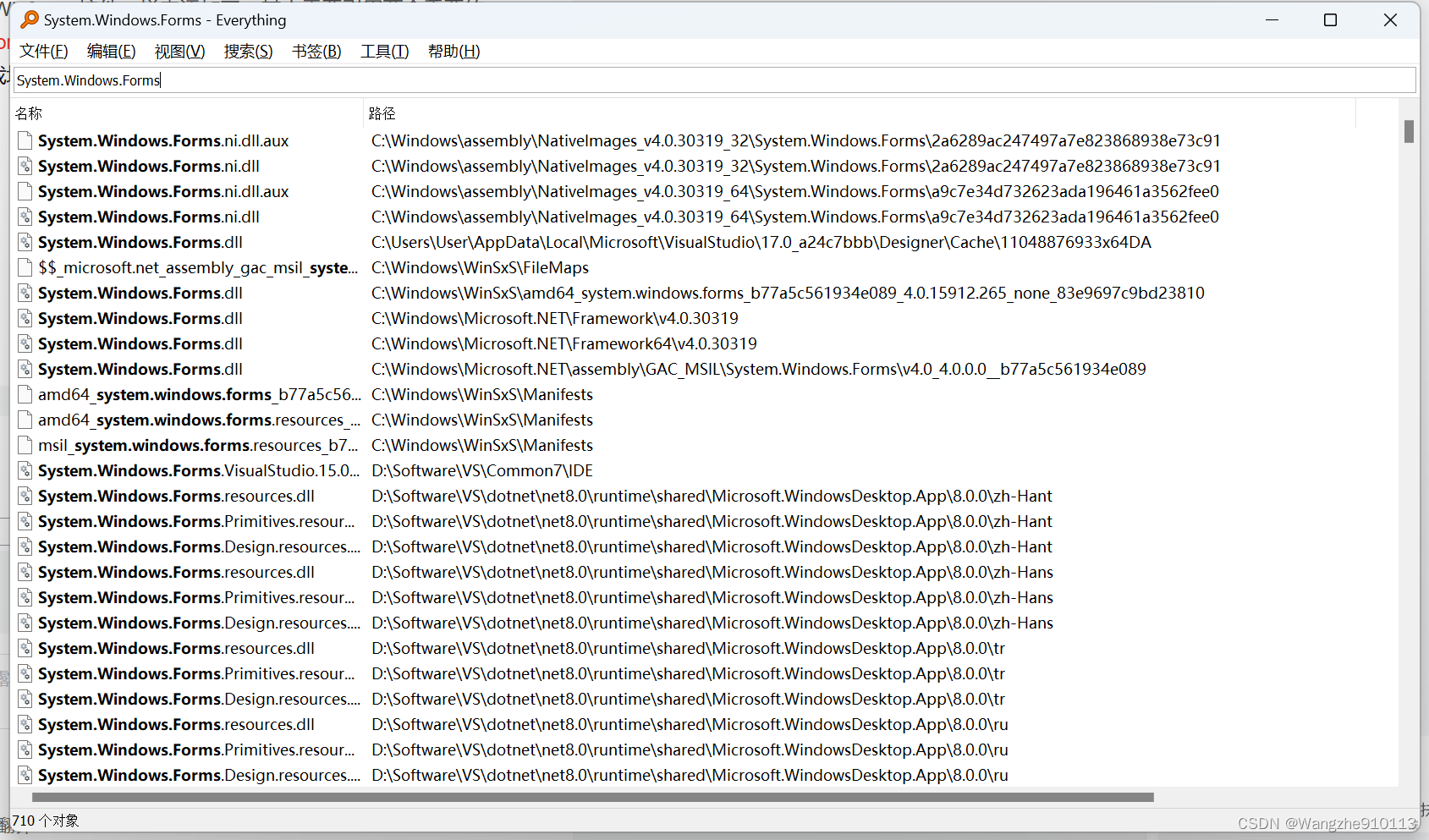
VisionPro中并没有WPF控件,只能像添加Winforms控件一样来添加了,其中需要引用两个重要的Dll,System.Windows.Forms与WindowsFormsIntegration 有可能找不到,没关系可以下载Everyting软件进行搜索,方便有快捷,下载地址如下:下载 - voidtools 超级好用的小工具,搜索那是相当的快,推荐!

WPF中引用后如何添加VisionPro控件呢?代码来了
xmlns:Cog="clr-namespace:Cognex.VisionPro;assembly=Cognex.VisionPro.Controls"
********************************************************************
<WindowsFormsHost>
<Cog:CogRecordDisplay x:Name="cogdisplay"/>
</WindowsFormsHost>
上面需要引用对应库,下面添加控件,给他名称,后台代码用名称实现逻辑就可以了。
二、VisionPro二次开发中如何加载程序

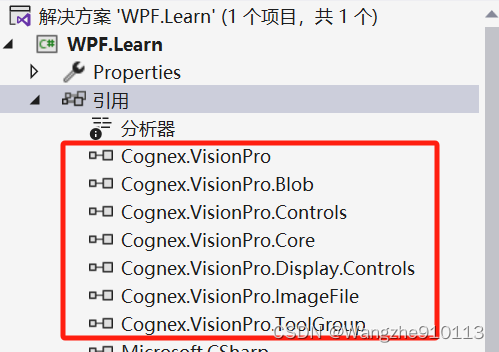
像Winforms一样先添加引用,再后台代码中添加对应的引用
using Cognex.VisionPro;
using Cognex.VisionPro.ToolBlock;
如我要使用Toolblock工具来进行加载对应的程序,就必须引用这两个库,
CogToolBlock toolBlock = (CogToolBlock)CogSerializer.LoadObjectFromFile(String Path)Path为绝对路径,需要对应的扩展名的;CogJobManager 也是同样的方法;
三、VisionPro二次开发如何加载图片
using Cognex.VisionPro.ImageFile;
CogImageFileTool imgCog = new CogImageFileTool();
imgCog.Operator.Open(string Path, CogImageFileModeConstants.Read);
后面的 CogImageFileModeConstants.Read是必须要带的,读取图片;
加载图片有什么用呢?如果我们的Toolblock需要不同的图片,给Toolblock一个输入图片,就可以切换图片来运行Toolblock了。

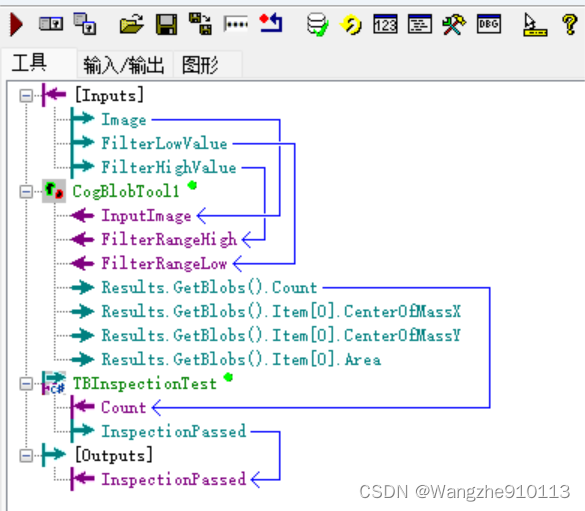
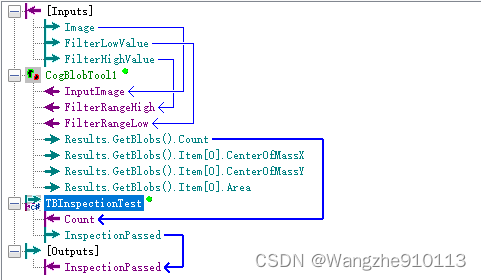
Image即为我们所需要输入的图片,同样的FilterLowValue、FilterHighValue就是我们需要输入的参数,那该如何将我们需要的参数,图片输入到我们的程序中去呢?
四、VisionPro二次开发如何实时的更改参数
CogToolBlock toolBlock=new CogToolBlock();
//设置输入的参数,后面的数值也可以替换为Textbox的数值,进行int转换就可以了
toolBlock.Inputs["FilterLowValue"].Value = 5050;
toolBlock.Inputs["FilterHighValue"].Value = 8050;
只需要使用Inputs[名称].Value的值就可以了,后面的数值可以使用Textbox来进行输入;
五、 VisionPro二次开发如何获取结果,图片结果
程序都准备好了,我们该如何获取图片的结果呢?还有我们需要的结果呢?

这里是不是有三个截图图像,我们需要那一个就通过下面的代码取哪一张图,图像索引是通过0开始的,这里就是显示了第一张图;
//toolBlock中的工具组创建结果图像
ICogRecord cogRecord = toolBlock.CreateLastRunRecord();
//取出序号为0的图像
cogdisplay.Record = cogRecord.SubRecords[0];
//图像结果显示在控件上,并适应大小
cogdisplay.AutoFit = true;

同样的这里我获取了Blob工具个数,然后进行了二次判断,当Blob的个数大于零就为True,小于零就为Fail;
if ((bool)(toolBlock.Outputs["InspectionPassed"].Value) == true)
{//结果判断 Result.Text = "OK"; //改变字体颜色 Result.Foreground = new SolidColorBrush(Colors.Green); //改变字体样式 Result.FontWeight = FontWeights.Bold;}
else
{
Result.Text = "NG";
Result.Foreground = new SolidColorBrush(Colors.Red);
Result.FontWeight = FontWeights.Bold;}
这里通过了Outputs[对应名称].Value来进行判断;这就获取到了我们需要的数据。
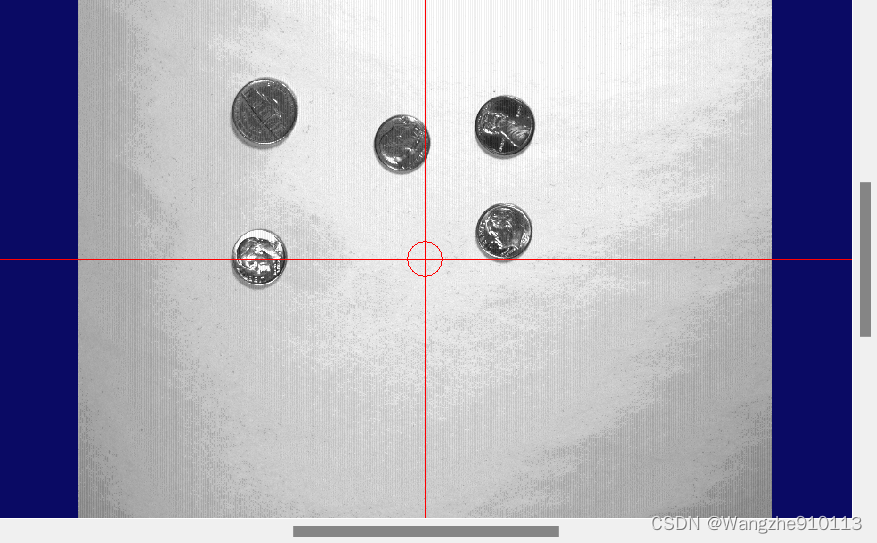
六、VisionPro二次开发如何在图像上增加图形

在图像上增加十字线,增加圆形,标签等,都可以直接添加,当然也可以在VisionPro程序中添加,那样比较麻烦,而且不容易修改。在实时图像中添加图像也可以让我们更好的做项目,这个大家后期可能会碰到,也是我现在做的时候需要的。嘻嘻
那该如何添加图像呢?
//创建线工具
CogLine line1 = new CogLine();
//设置颜色
line1.Color = CogColorConstants.Red;
//线的坐标,这里只有一个坐标,不是两点一线吗?这里线visionPro是默认为水平线的,所以个点就确定了位置
line1.X = nwidth / 2 + Convert.ToDouble(StepX.Text); //需要double、int类型
line1.Y = nHeight / 2 - Convert.ToDouble(StepY.Text);
//绘制在我们的控件上面
cogdisplay.StaticGraphics.Add(line1, "line1");
CogLine line2 = new CogLine();
line2.Color = CogColorConstants.Red;
//取巧 第二个线进行了旋转
line2.SetXYRotation(line1.X, line1.Y, Math.PI / 2);
cogdisplay.StaticGraphics.Add(line2, "line2");
基本上就这么多了吧,下面是源码,有需要自取吧!
七、源代码
WPF前面UI 代码 做的比较丑,不要介意哈,O(∩_∩)O哈哈~
<Window x:Class="WPF.Learn.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Cog="clr-namespace:Cognex.VisionPro;assembly=Cognex.VisionPro.Controls"
xmlns:local="clr-namespace:WPF.Learn"
mc:Ignorable="d"
Title="MainWindow" Height="500" Width="600">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<WindowsFormsHost>
<Cog:CogRecordDisplay x:Name="cogdisplay"/>
</WindowsFormsHost>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button Content="加载程序" x:Name="LoadCogVpp" Margin="5" Click="LoadCogVpp_Click"/>
<Button Content="运行程序" x:Name="RunVPP" Margin="5" Click="RunVPP_Click"/>
<RadioButton Content="圆形" x:Name="Circle" VerticalAlignment="Center" Margin="5,0" IsChecked="True"/>
<RadioButton Content="矩形" x:Name="Rectangle" VerticalAlignment="Center" Margin="5,0"/>
<RadioButton Content="无图形" x:Name="Nothing" VerticalAlignment="Center" Margin="5,0"/>
</StackPanel>
<UniformGrid Grid.Row="2" Columns="4" Rows="3" Margin="5">
<TextBlock Text="矩形宽:" HorizontalAlignment="Right" VerticalAlignment="Center"/>
<TextBox Width="50" Height="15" HorizontalAlignment="Left" Margin="5,0" x:Name="RectWidth" Text="50"/>
<TextBlock Text="矩形高:" HorizontalAlignment="Right" VerticalAlignment="Center"/>
<TextBox Width="50" Height="15" HorizontalAlignment="Left" Margin="5,0" x:Name="RectHeight" Text="20"/>
<TextBlock Text="圆形半径:" HorizontalAlignment="Right" VerticalAlignment="Center"/>
<TextBox Width="50" Height="15" HorizontalAlignment="Left" Margin="5,0" x:Name="Radius" Text="100"/>
<TextBlock HorizontalAlignment="Right" VerticalAlignment="Center" >
<Run Text="结果"/>
<Run Text="" x:Name="Result" Foreground="Green" FontWeight="Bold"/>
</TextBlock>
<TextBlock Text=""/>
<TextBlock Text="偏移X:" HorizontalAlignment="Right" VerticalAlignment="Center"/>
<TextBox Width="50" Height="15" HorizontalAlignment="Left" Margin="5,0" x:Name="StepX" Text="0"/>
<TextBlock Text="偏移Y:" HorizontalAlignment="Right" VerticalAlignment="Center"/>
<TextBox Width="50" Height="15" HorizontalAlignment="Left" Margin="5,0" x:Name="StepY" Text="0"/>
</UniformGrid>
</Grid>
</Grid>
</Window>
后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Media.Media3D;
using System.Windows.Navigation;
using System.Windows.Shapes;
using static System.Net.Mime.MediaTypeNames;
using Cognex.VisionPro;
using Cognex.VisionPro.ToolBlock;
using System.Windows.Forms;
using Cognex.VisionPro.Blob;
using Cognex.VisionPro.ImageFile;
namespace WPF.Learn
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
CogToolBlock toolBlock;
CogBlobTool cogBlob;
CogImageFileTool imgCog;
public MainWindow()
{
InitializeComponent();
}
private void LoadCogVpp_Click(object sender, RoutedEventArgs e)
{
//加载Toolblock的文件,后面是绝对位置String类型
toolBlock = (CogToolBlock)CogSerializer.LoadObjectFromFile("D:\\Program Files\\VisionPro\\samples\\Programming\\ToolBlock\\ToolBlockLoad\\TB.vpp");
//加载Toolblock所需要的图片文件,同样的需要再Vpp程序里面增加输入的功能
imgCog = new CogImageFileTool();
imgCog.Operator.Open("D:\\Program Files\\VisionPro\\Images\\coins.idb", CogImageFileModeConstants.Read);
//获取Toolblock程序里面Blob工具,名称就是程序里面的名称,可以进行修改,建议英文
cogBlob = (CogBlobTool)toolBlock.Tools["CogBlobTool1"];
//设置输入的参数,后面的数值也可以替换为Textbox的数值,进行int转换就可以了
toolBlock.Inputs["FilterLowValue"].Value = 5050;
toolBlock.Inputs["FilterHighValue"].Value = 8050;
}
private void RunVPP_Click(object sender, RoutedEventArgs e)
{
//CogImageFileTool必须运行才可以取到对应的图
imgCog.Run();
//注意这里需要进行8位图的转换,将图片传入Toolblock程序
toolBlock.Inputs["Image"].Value = imgCog.OutputImage as CogImage8Grey;
//Toolblock工具进行运行
toolBlock.Run();
//toolBlock中的工具组创建结果图像
ICogRecord cogRecord = toolBlock.CreateLastRunRecord();
//取出序号为0的图像
cogdisplay.Record = cogRecord.SubRecords[0];
//图像结果显示在控件上,并适应大小
cogdisplay.AutoFit = true;
//结果显示出来
if ((bool)(toolBlock.Outputs["InspectionPassed"].Value) == true)
{
Result.Text = "OK";
Result.Foreground = new SolidColorBrush(Colors.Green);
Result.FontWeight = FontWeights.Bold;
}
else
{
Result.Text = "NG";
Result.Foreground = new SolidColorBrush(Colors.Red);
Result.FontWeight = FontWeights.Bold;
}
//图像上画图形
DrawGraphics();
}
private void DrawGraphics()
{
//这里取巧使用了Blob工具的输入图像,一般为Toolblock的输入图片
cogBlob.Run();
int nwidth = cogBlob.InputImage.Width;
int nHeight = cogBlob.InputImage.Height;
//创建线工具
CogLine line1 = new CogLine();
//设置颜色
line1.Color = CogColorConstants.Red;
//线的坐标,这里只有一个坐标,不是两点一线吗?这里线visionPro是默认为水平线的,所以个点就确定了位置
line1.X = nwidth / 2 + Convert.ToDouble(StepX.Text);
line1.Y = nHeight / 2 - Convert.ToDouble(StepY.Text);
//绘制在我们的控件上面
cogdisplay.StaticGraphics.Add(line1, "line1");
CogLine line2 = new CogLine();
line2.Color = CogColorConstants.Red;
//取巧 第二个线进行了旋转
line2.SetXYRotation(line1.X, line1.Y, Math.PI / 2);
cogdisplay.StaticGraphics.Add(line2, "line2");
if (Circle.IsChecked == true)
{
//创建圆 就不一一解释了
CogCircle drawCicle = new CogCircle();
drawCicle.CenterX = nwidth / 2 + Convert.ToDouble(StepX.Text);
drawCicle.CenterY = nHeight / 2 - Convert.ToDouble(StepY.Text);
drawCicle.Radius = Convert.ToDouble(Radius.Text);
drawCicle.Color = CogColorConstants.Red;
cogdisplay.StaticGraphics.Add(drawCicle, "drawCicle");
}
else if (Rectangle.IsChecked == true)
{
//创建矩形 就不一一解释了
CogRectangle rect = new CogRectangle();
rect.Width = Convert.ToDouble(RectWidth.Text);
rect.Height = Convert.ToDouble(RectHeight.Text);
rect.Color = CogColorConstants.Red;
rect.X = nwidth / 2 - rect.Width / 2 + Convert.ToDouble(StepX.Text);
rect.Y = nHeight / 2 - rect.Height / 2 - Convert.ToDouble(StepY.Text);
cogdisplay.StaticGraphics.Add(rect, "rect");
}
else
{
//清除所画的所有图形
cogdisplay.StaticGraphics.Clear();
}
}
}
}
版权归原作者 Wangzhe910113 所有, 如有侵权,请联系我们删除。