文章目录
一、安装与环境配置
1.1 外部库下载
首先对于PyQt5的开发,大多数人使用PyCharm来进行。因为PyCharm很好地集成了一些拓展功能,大大降低了开发难度。
我们在PyCharm中利用conda快速创建好虚拟环境
pyqt5
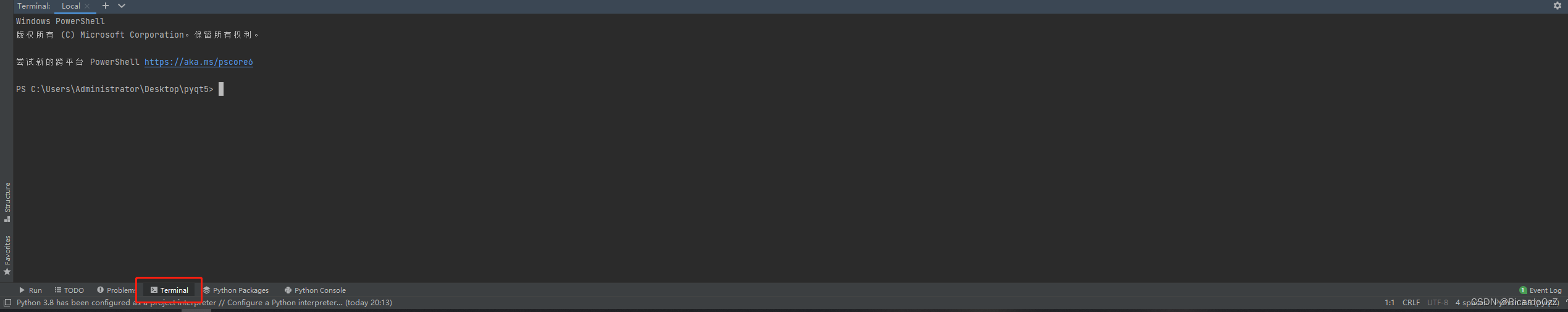
后,打开软件下方的Terminal,进入虚拟环境下的命令行界面。

依次输入:
pip install pyqt5 -i https://pypi.tuna.tsinghua.edu.cn/simple #推荐使用清华源~
pip install PyQt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple
安装成功即可。
1.2 Pycharm 配置
1.2.1 Qt Designer
这里我们配置Pycharm,使我们可以在Pycharm中很方便地开打QtDesigner。
建议先下载一个everything,用来搜索电脑的文件。
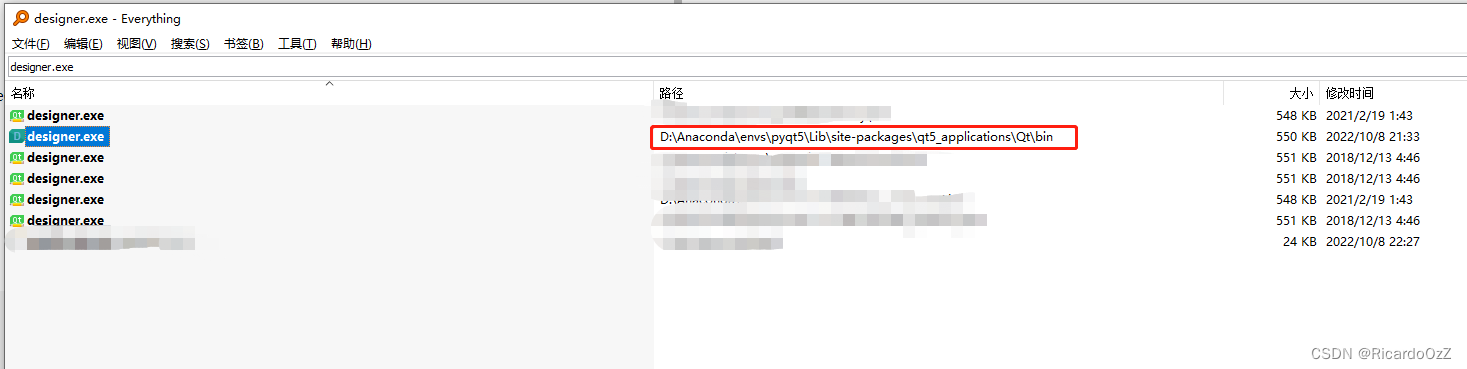
打开everything,搜索
designer.exe
,找到虚拟环境
pyqt5
中的文件,复制其路径。
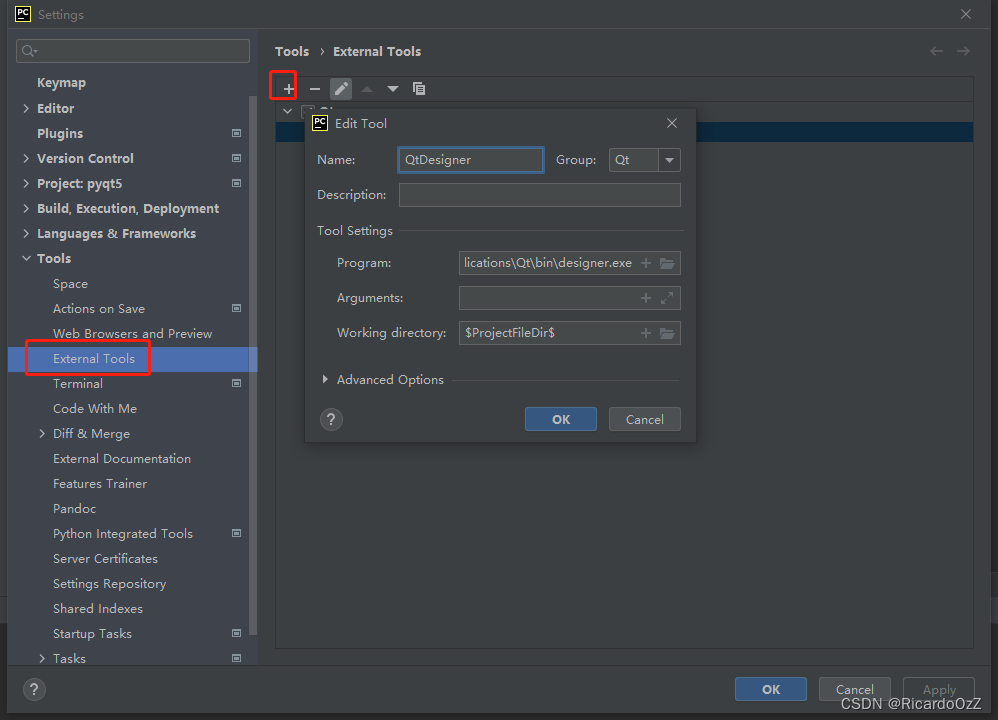
在Pycharm中,打开设置-工具-外部工具,添加如下:
Name: QtDesigner
Group: Qt
Program: 刚刚找到的designer.exe的完整路径
Working directory: $ProjectFileDir$

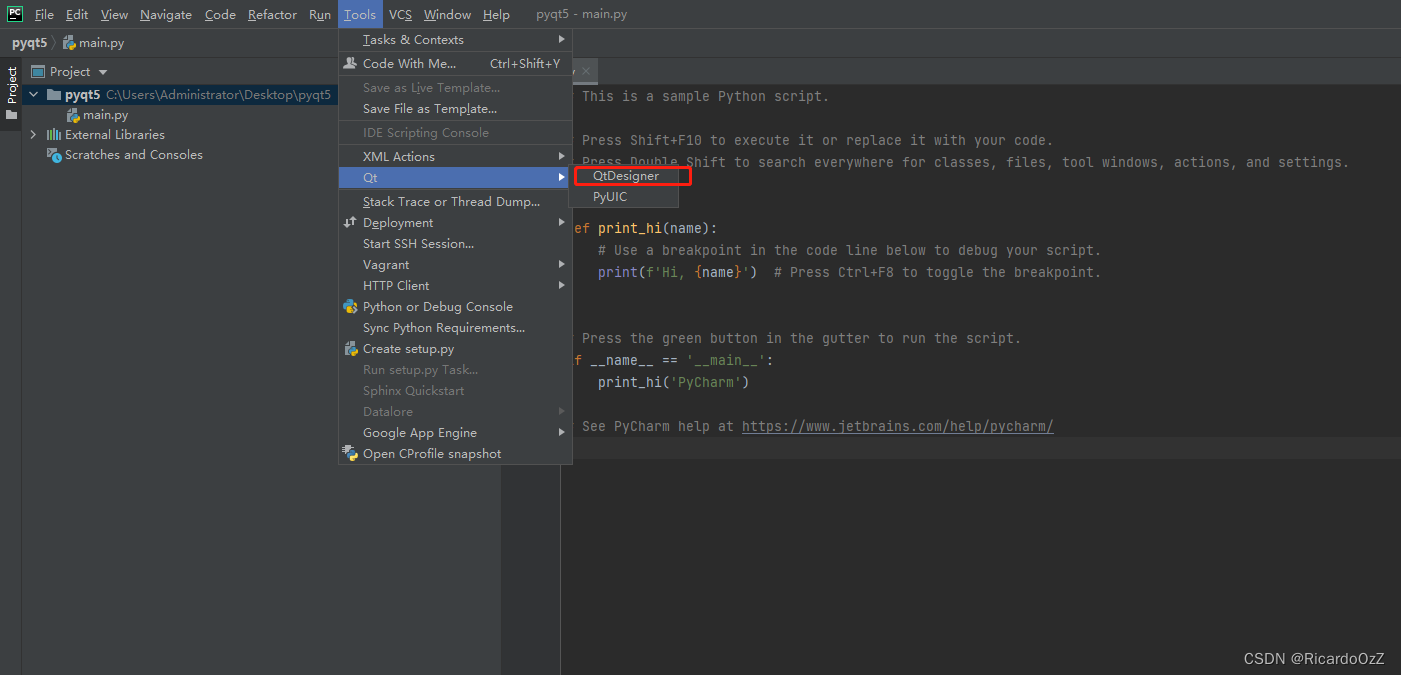
之后,就可以很方便的打开Qt Designer了:
1.2.2 PyUIC
除了要配置QtDesigner外,还需要配置一个用来将Qt Designer生成的.ui文件换成.py文件的转换器:PyUIC。
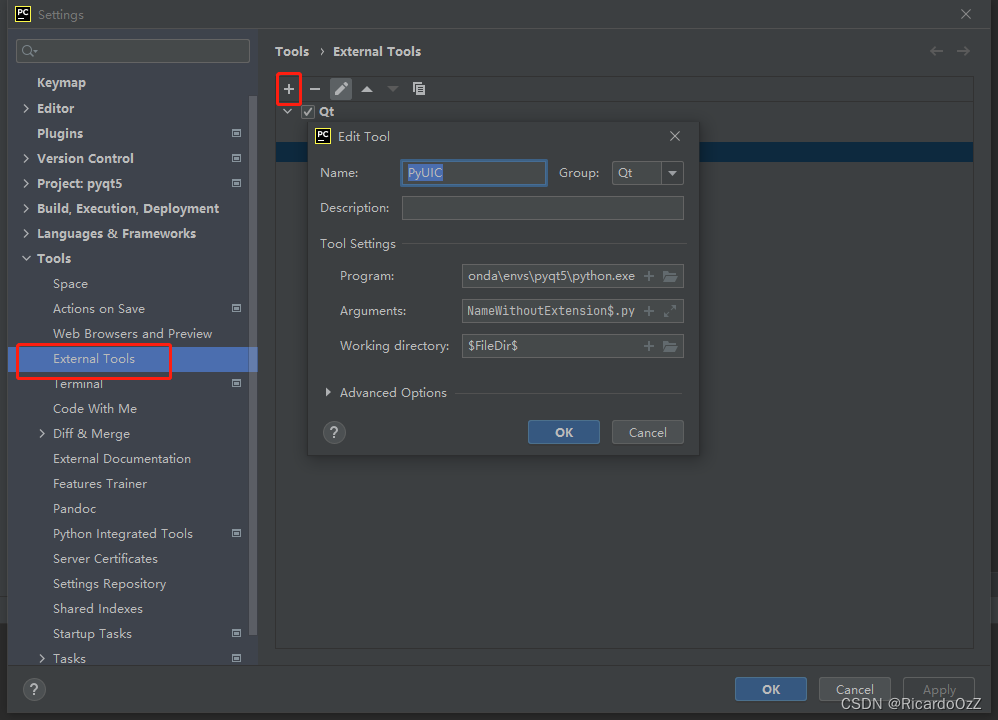
依然在刚刚的外部文件配置路径 File - Settings - Tools - External Tools,点击 + Create Tool,配置如下:
Name: PyUIC
Group: Qt
Program : C:\Python38\python.exe # 当前Python目录,请根据实际修改
Arguments: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory: $FileDir$

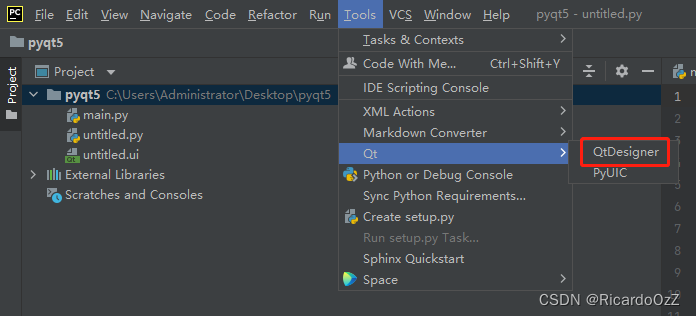
若我们在Tools - Qt中正常打开QtDesigner,说明安装成功。
1.2.2 Pyrcc
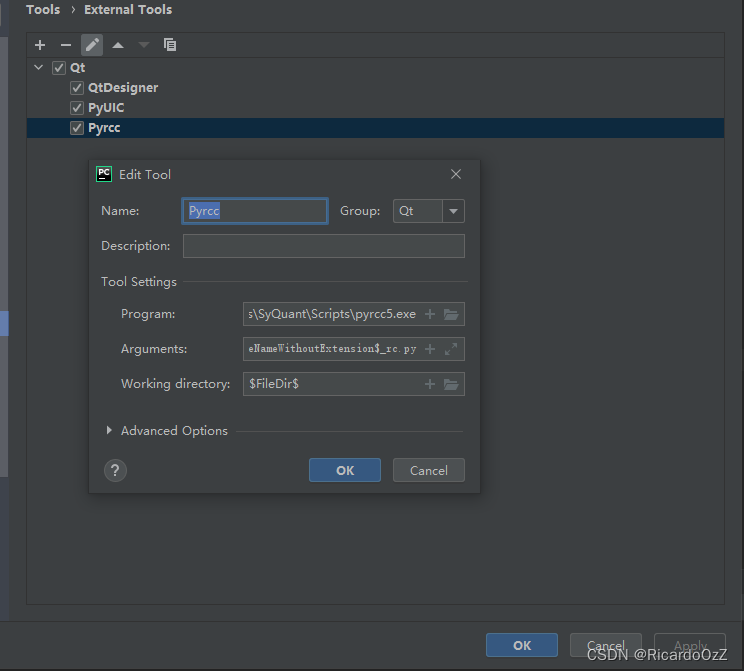
Pyrcc 是用来管理外部资源(如图片)的工具。类似PyUIC的做法:
Name: Pyrcc
Group: Qt
Program : ...\pyrcc5.exe # 当前虚拟环境中pyrcc5.exe目录,请根据实际修改
Arguments: $FileName$ -o $FileNameWithoutExtension$_rc.py
Working directory: $FileDir$

1.2.3 pyhton 程序打包
安装pipinstaller,用于文件打包:
pip install pyinstaller -i https://pypi.tuna.tsinghua.edu.cn/simple
生成
main.py
文件,内容如下:
defprint_hi(name):# Use a breakpoint in the code line below to debug your script.print(f'Hi, {name}')# Press Ctrl+F8 to toggle the breakpoint.# Press the green button in the gutter to run the script.if __name__ =='__main__':
print_hi('PyCharm')
在上面提到的 Terminal 命令行界面中输入:
pyinstaller -F main.py
常用可选项及说明:
-F:打包后只生成单个exe格式文件;
-D:默认选项,创建一个目录,包含exe文件以及大量依赖文件;
-c:默认选项,使用控制台(就是类似cmd的黑框);
-w:不使用控制台;
-p:添加搜索路径,让其找到对应的库;
-i:改变生成程序的icon图标。
即可对main.py文件进行打包,exe文件生成在dist文件夹中。
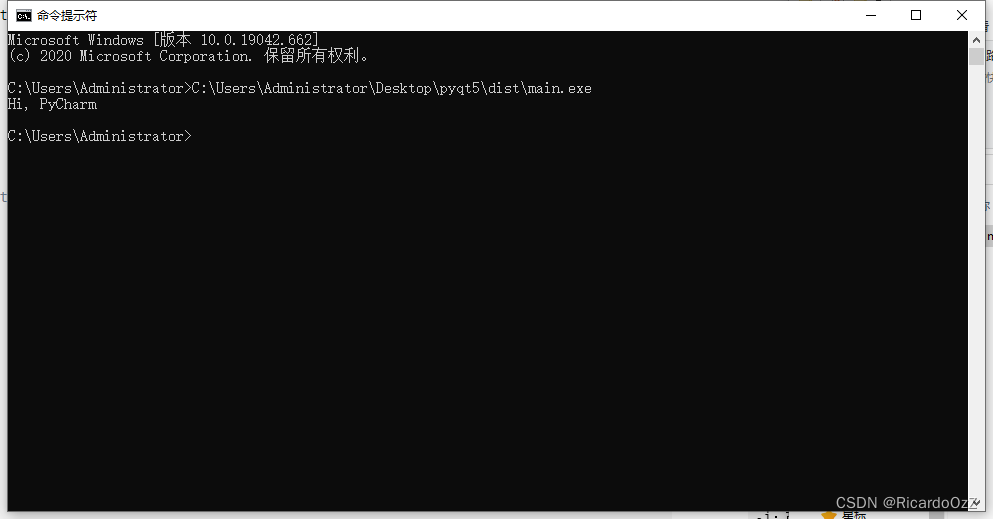
此时,由于我们打包的文件没有UI界面,双击exe后会快速闪退,我们需要在cmd中打开文件,看到输出如下:
注意,若需要使用虚拟环境中的其他库,以及项目内import的相关py文件,则需要使用以下命令:
pyinstaller -F -w pyqt5_test.py -p C:\Users\Administrator\anaconda3\envs\SyQuant\Lib\site-packages --hidden-import C:\Users\Administrator\Desktop\pyqt5
其中,前一个路径为虚拟环境的包路径,后一个路径为项目文件路径。
二、快速入门
2.1 整体流程
这里,我们通过一个实例快速上手 QtDesigner 以及 Python程序的打包(exe文件)操作。
首先,在 Tools-Qt 中打开 QtDesigner;
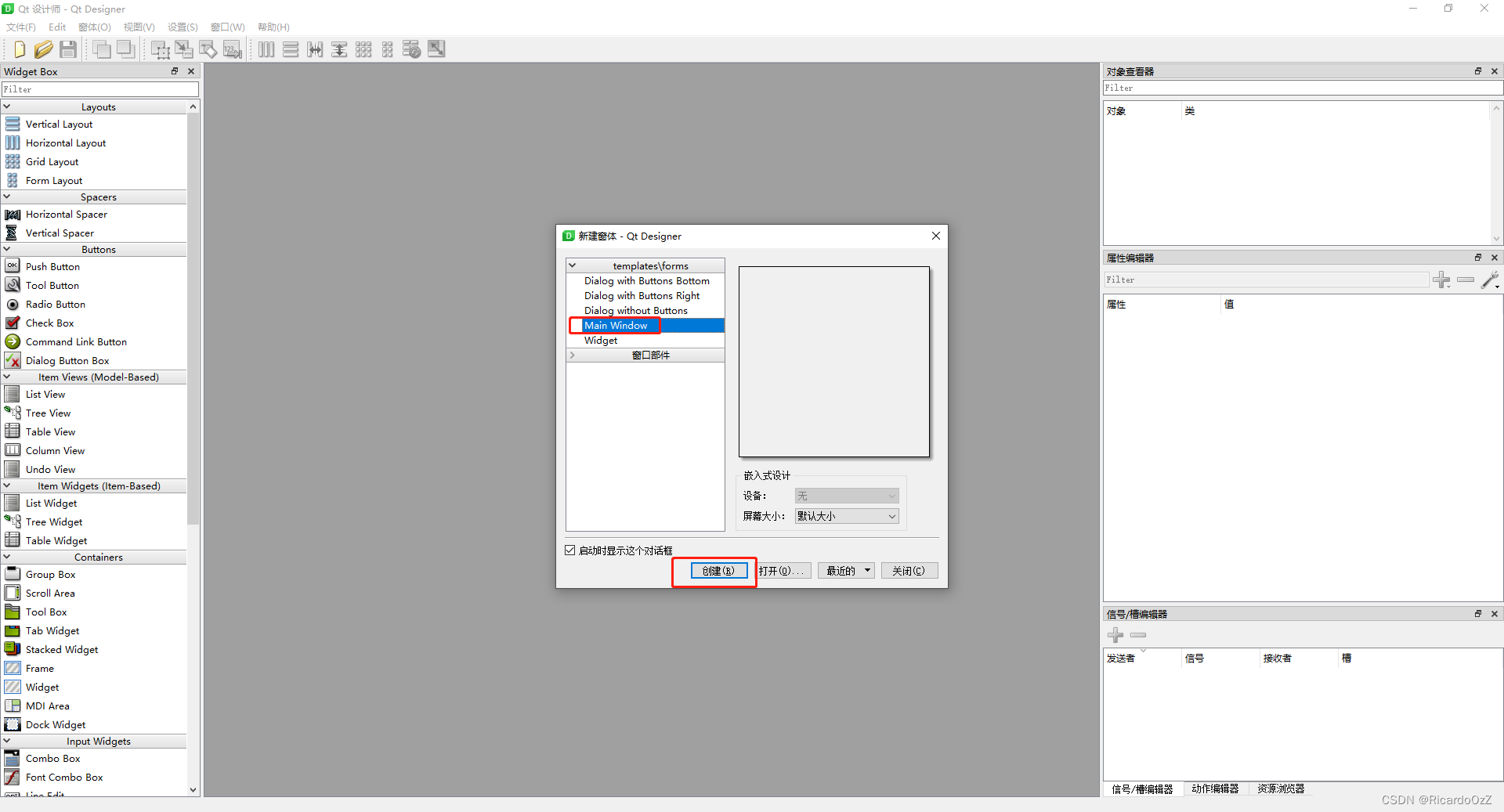
创建Main Window
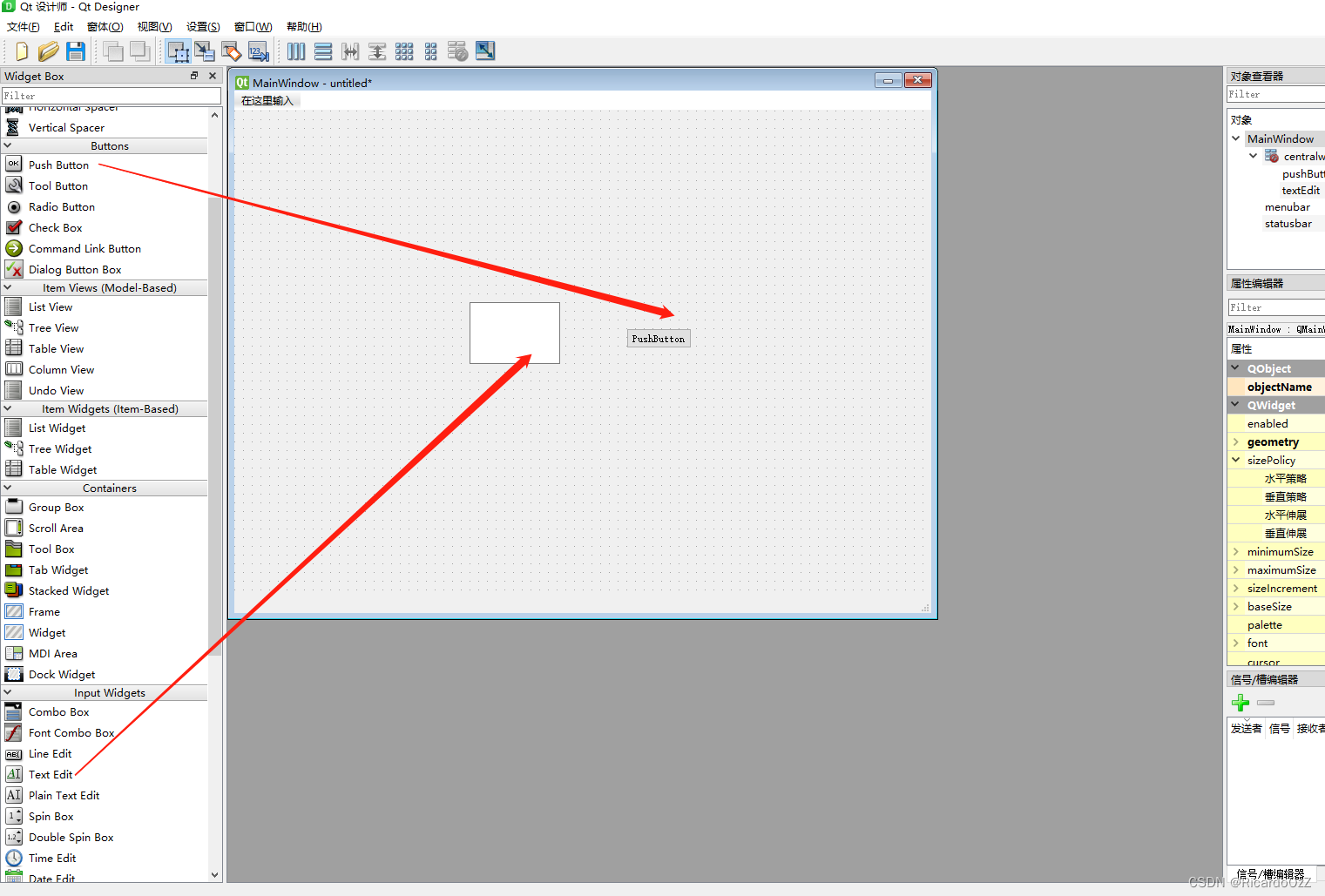
在左边Widget Box中,随便拖拽两个组件。
按下ctrl + R 可进行预览。
然后点击保存,文件默认的保存路径即是当前项目文件的路径。
保存后关闭QtDesigner,返回pycharm。
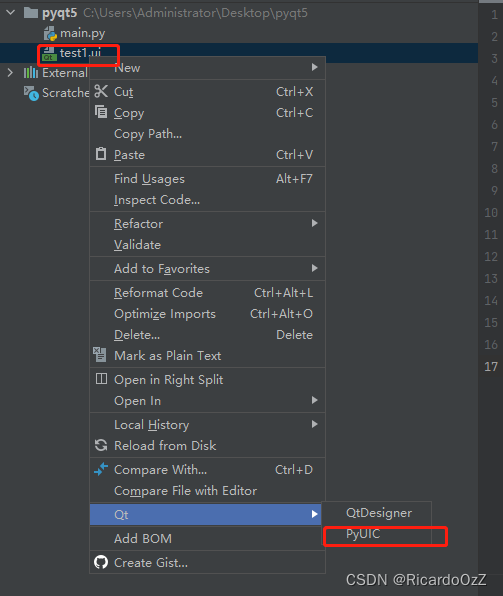
右键刚刚保存的ui文件,在下栏中点击PyUIC,将文件转为py文件格式。
可以看到test1已经自动编译成了py文件。
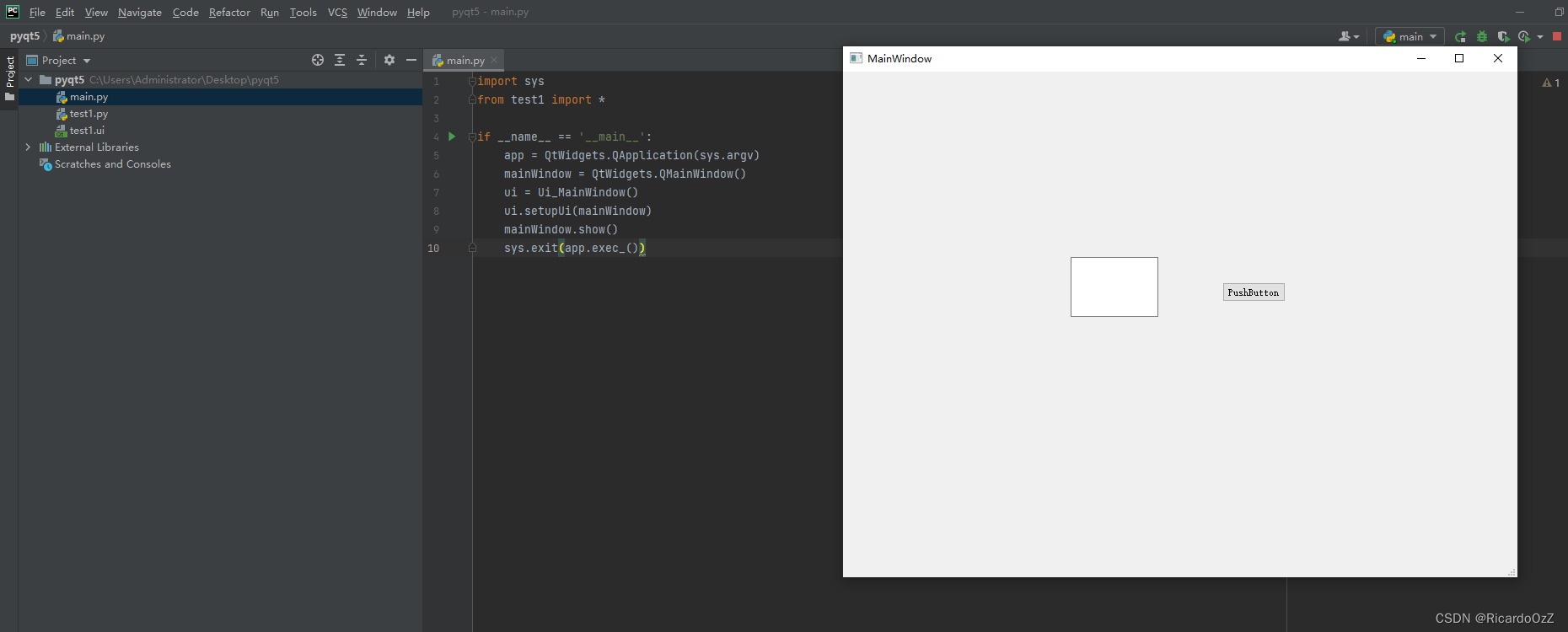
此后,我们在main.py文件内输入如下代码:
import sys
from test1 import*if __name__ =='__main__':
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
运行,即可出现ui界面。
最后,在下面Terminal命令行终端中,运行如下:
pyinstaller -F -w main.py -p 你的虚拟环境地址\Lib\site-packages --hidden-import 你的项目文件地址\pyqt5
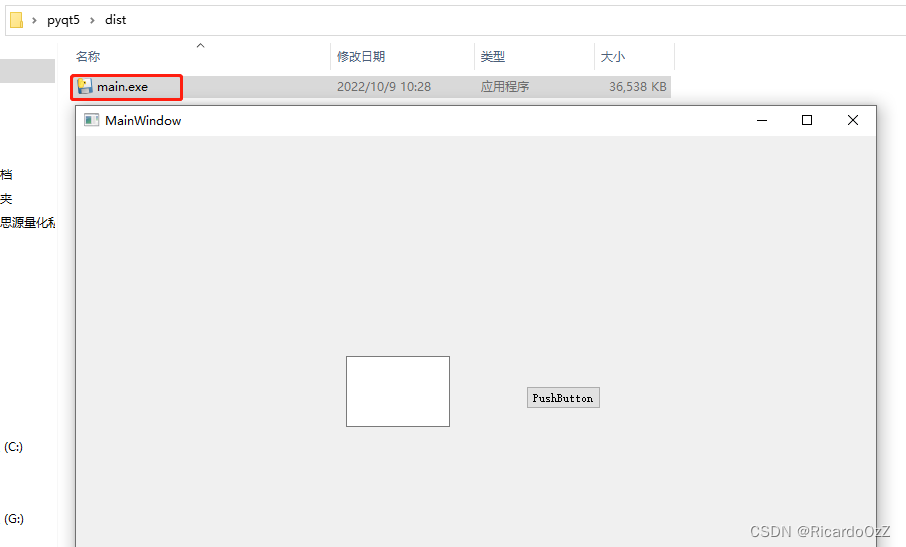
即可在项目文件的dist子文件夹内生成打包的exe文件。
双击该文件,即可打开UI界面。
至此,你的第一个基于PyQt5制作的软件完成啦~
当然,现在点击软件内的按钮不会有任何反应,这需要我们后面的学习,来深入了解界面的交互制作。
2.2 Qt Designer入门
上一节中,我们只是简单了解了Qt Designer的作用和文件制作流程,这里,我们使用Qt Designer生成一个简单但实际有用的UI窗口。
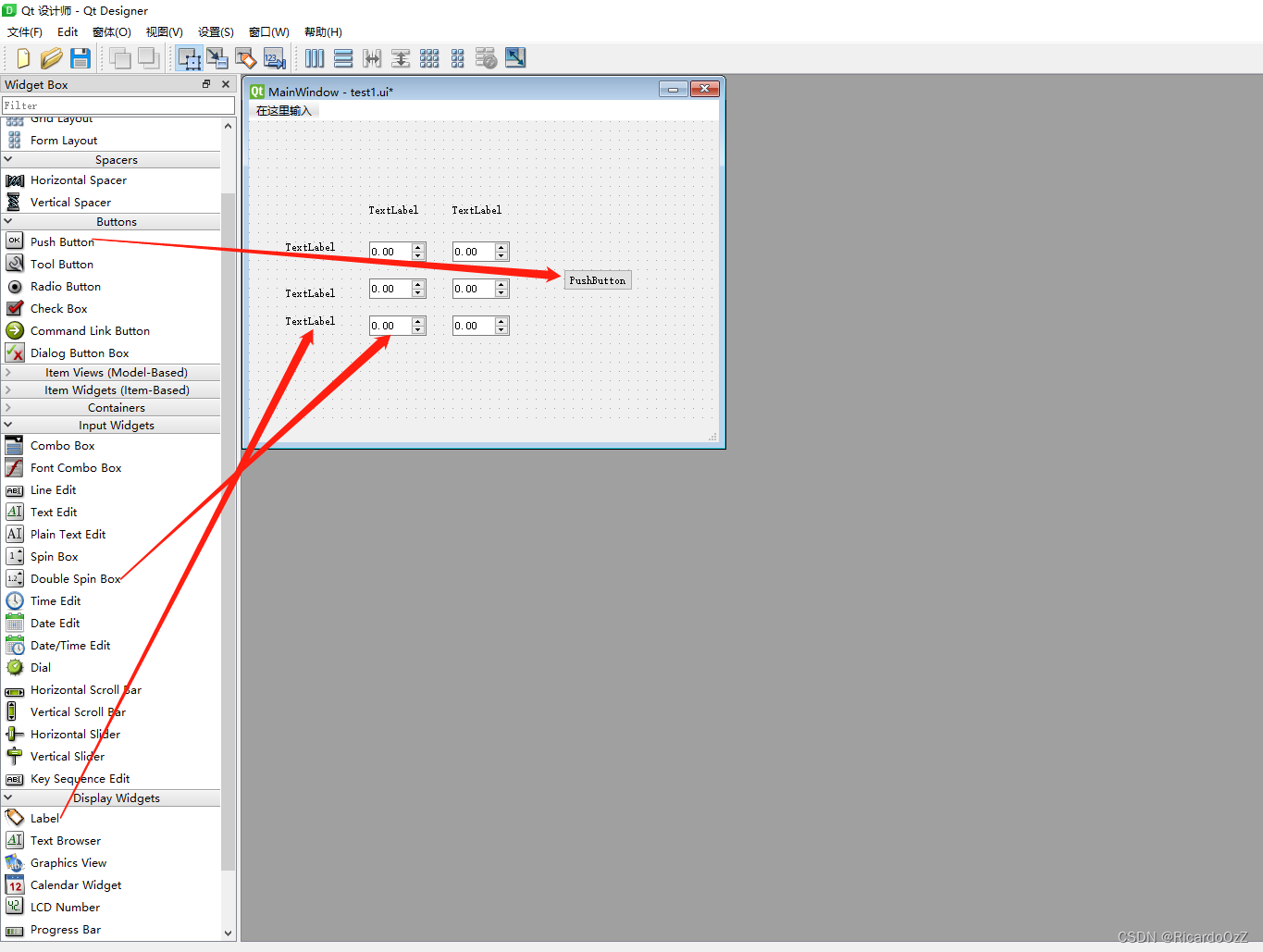
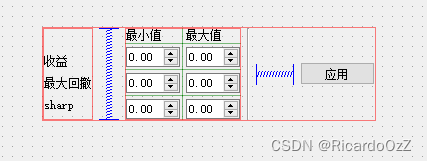
我们先将对应组件拖拽至MainWindow中
双击相应组件,修改其内容文本:
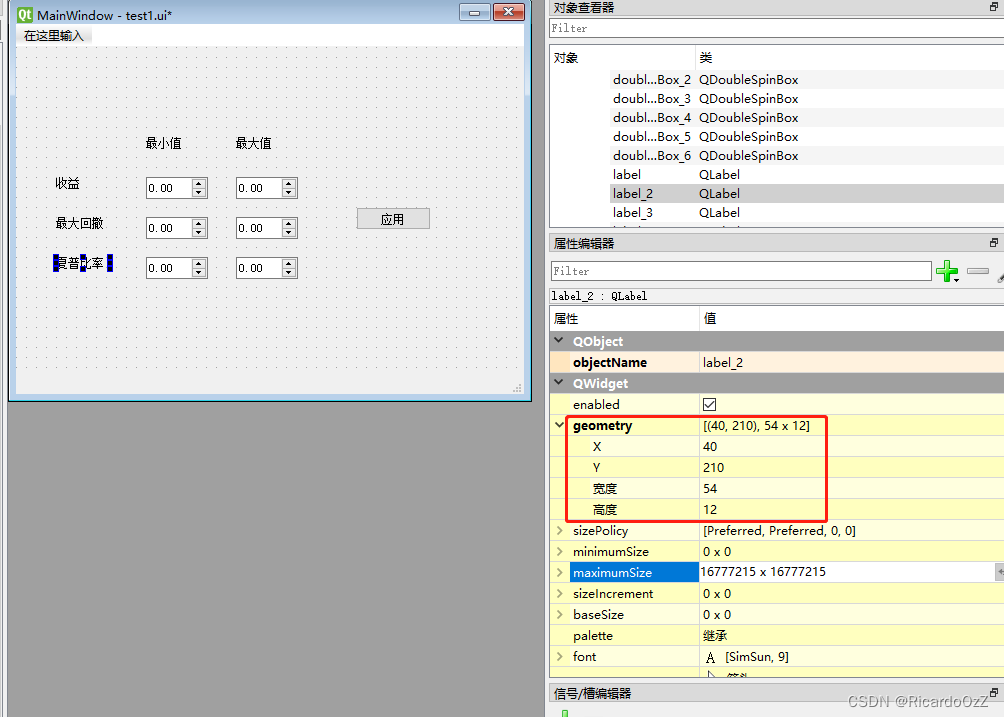
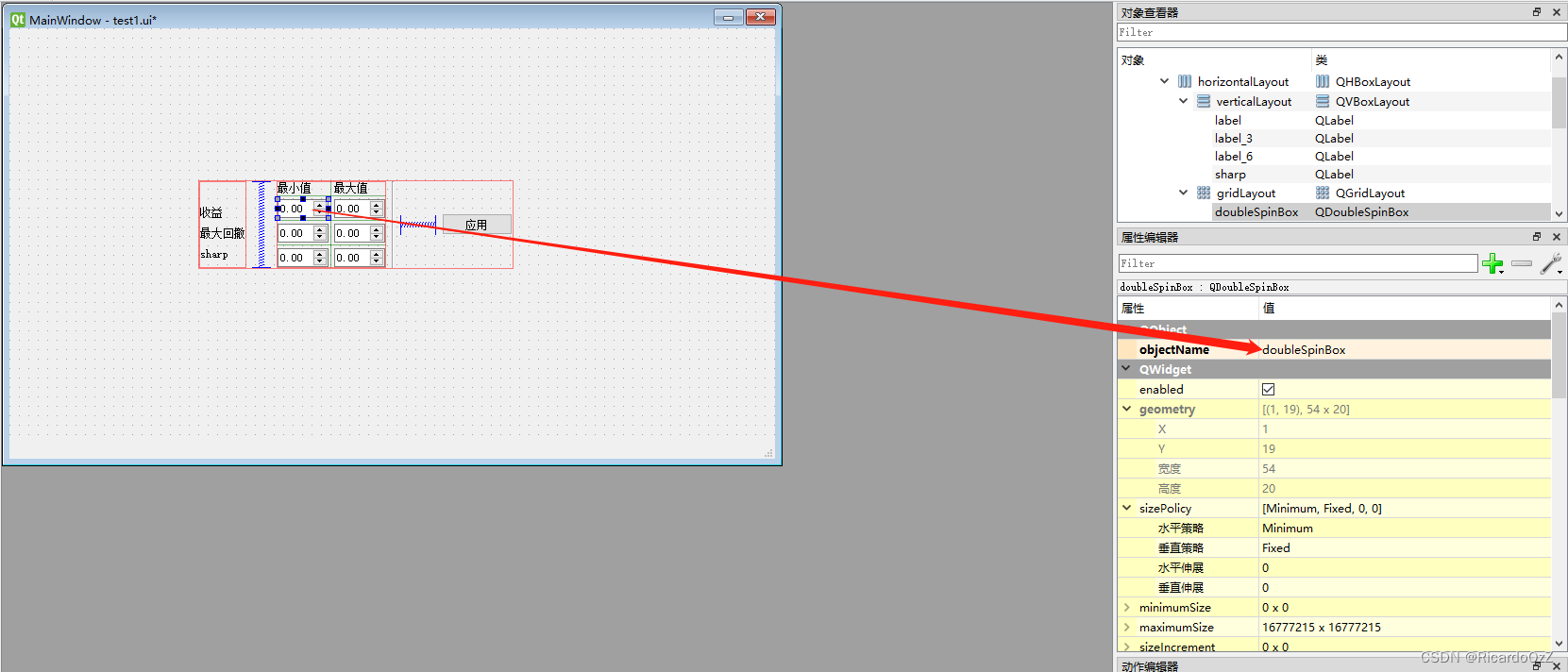
点击组件,我们可以在右侧属性栏中的geometry中,看到其X、Y坐标参数,以及组件的宽度高度参数,我们也可以手动修改参数(当然,一般不需要手动改)
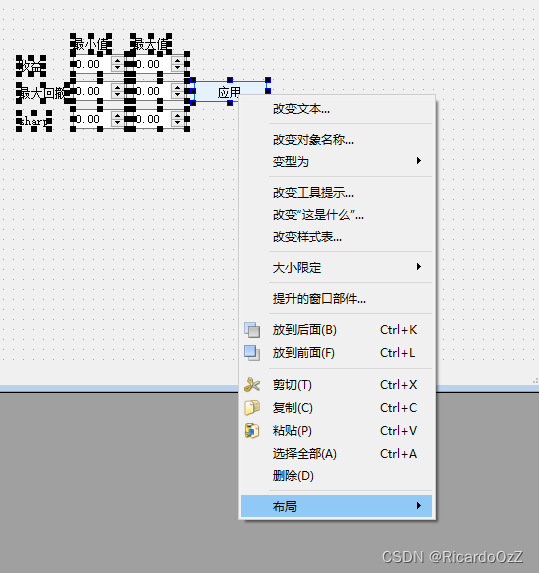
到这里我们首先会发现,组件没有自动对齐,手动拖拽会使界面很不美观。可以先用鼠标全选组件,再右键,在布局中找到栅格布局。
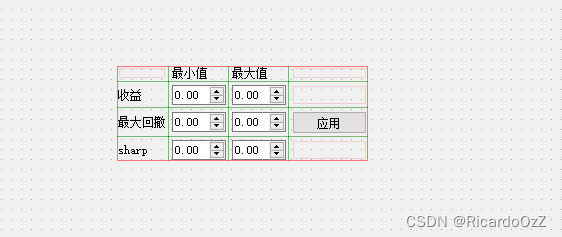
即可将他们自动对齐。
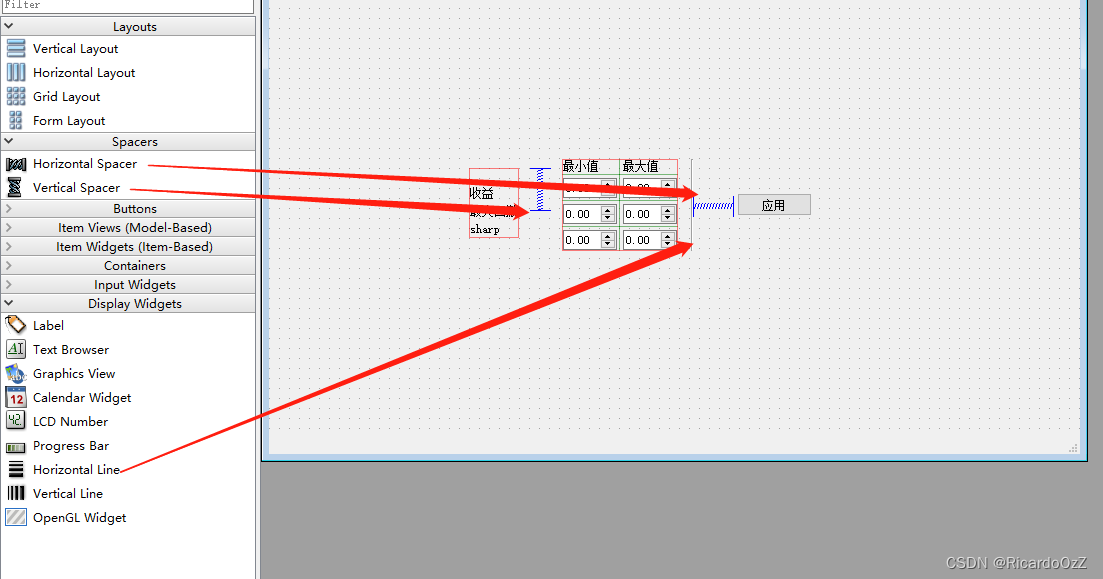
同时,若想在他们中间空出一些距离,可以先右键打破布局,再在不同组件之间插入Horizontal Spacer(用来控制组件之间的水平距离)和 Vertical Spacer(用来控制组件之间的垂直距离)。
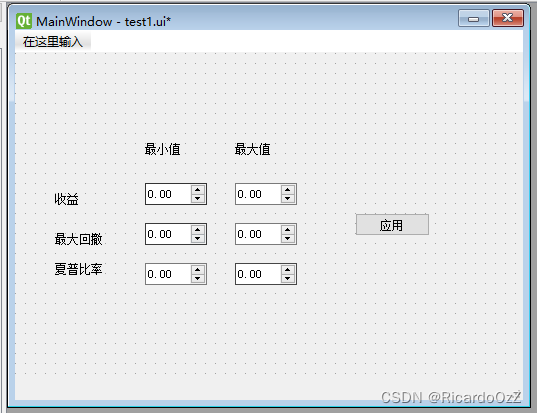
之后再全部选中,设置水平布局,即可得到比较理想的结果。
我们先记住 收益-最小值 那个数字框的objectName,然后可以保存退出。
按照之前的做法,将test1.ui文件变为test1.py文件。
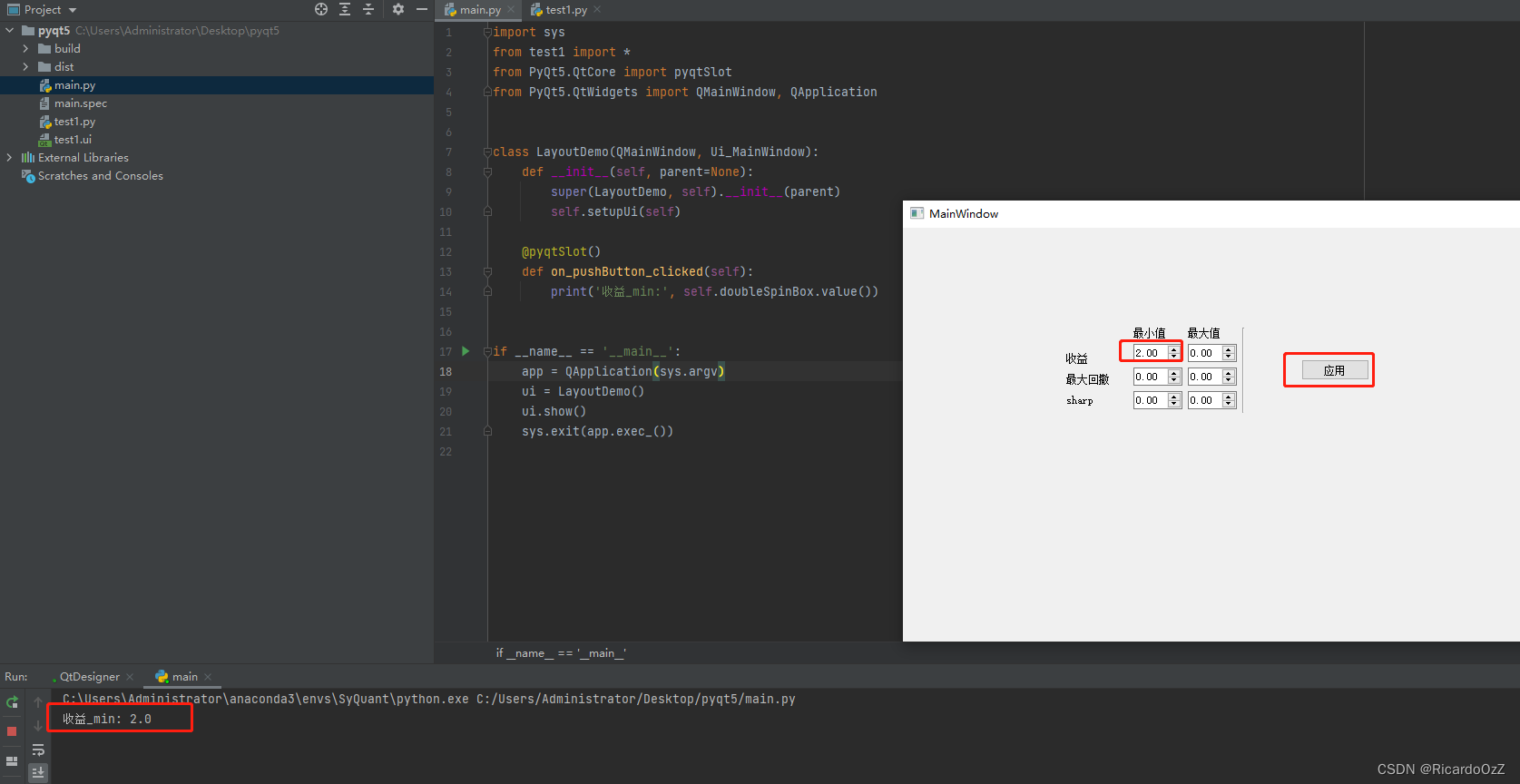
在main文件中,我们使用如下代码:
import sys
from test1 import*from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow, QApplication
classLayoutDemo(QMainWindow, Ui_MainWindow):def__init__(self, parent=None):super(LayoutDemo, self).__init__(parent)
self.setupUi(self)@pyqtSlot()defon_pushButton_clicked(self):print('收益_min:', self.doubleSpinBox.value())# 注意,这里的doubleSpinBox是刚刚记下的 收益-最小值 那个数字框的objectNameif __name__ =='__main__':
app = QApplication(sys.argv)
ui = LayoutDemo()
ui.show()
sys.exit(app.exec_())
运行程序,设置一个收益的最小值,点击应用,即可在控制台看到print的输出。
2.3 信号和槽入门
信号和槽是Qt的核心机制,也就是当我们点击一个按钮时,按钮会向后台发射一个信号,槽用于接收信号,系统根据事先设定好的槽函数返回响应结果。
我们先大概体验一下信号和槽机制。
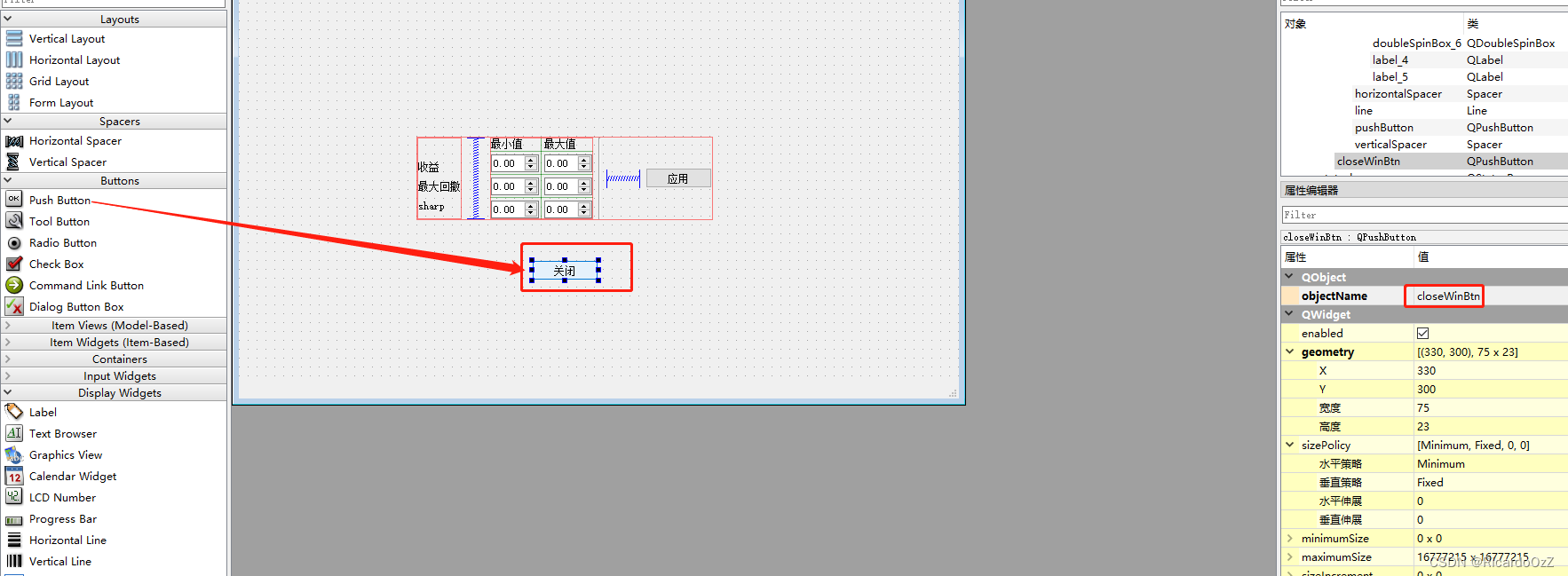
新拖入一个按钮,并设置好名称。
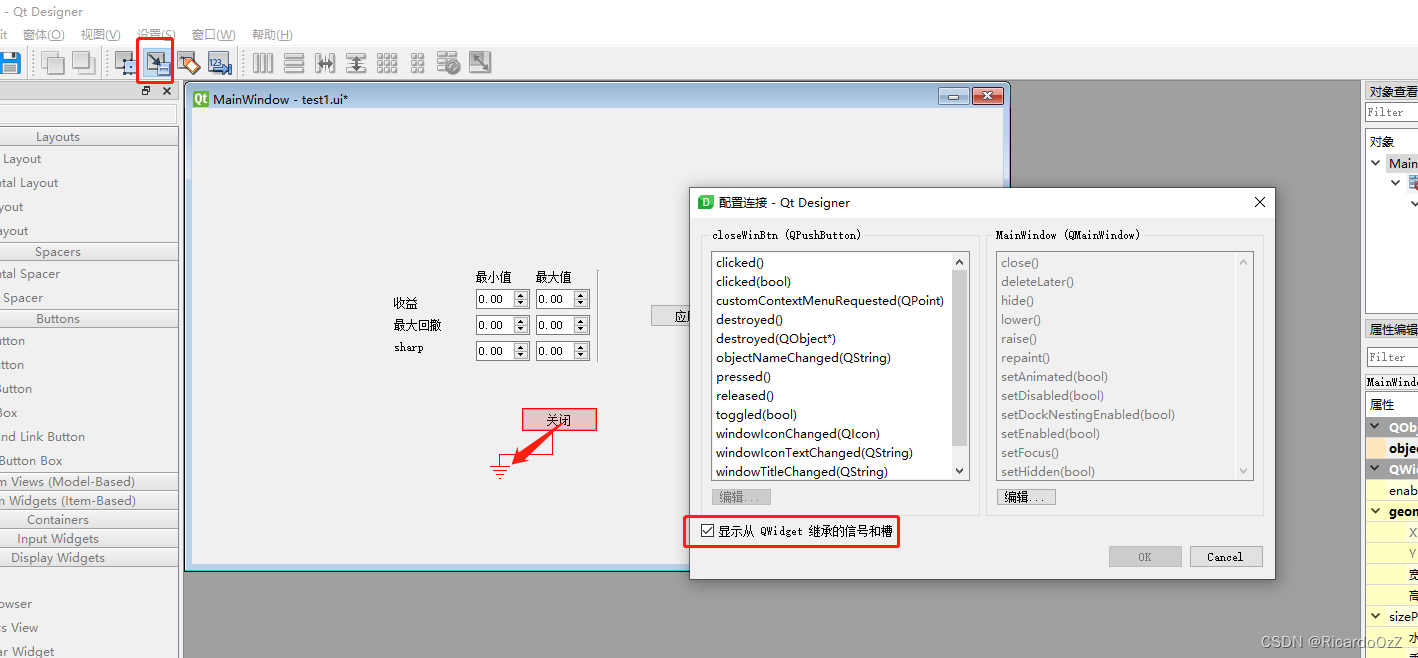
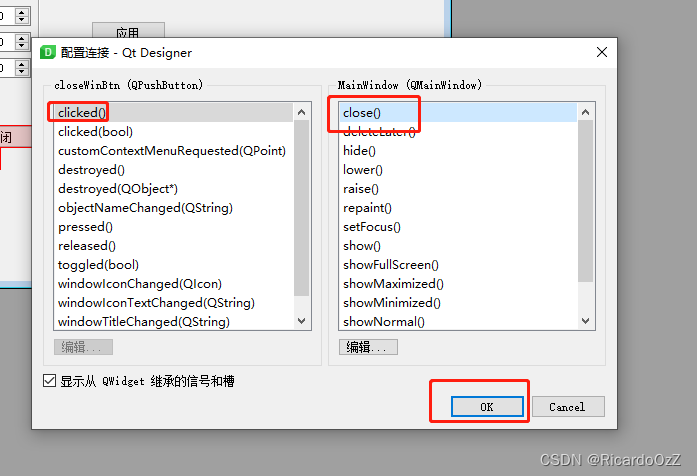
点击上方 编辑信号/槽 功能,再用鼠标随意拖动刚刚新建的“关闭”按钮,再跳出的配置链接中,勾选显示从QWidget 继承的信号和槽。之后选择 clicked() 操作,并选择 close() 作为响应。意思是当我们点击这个按钮,则关闭窗口。

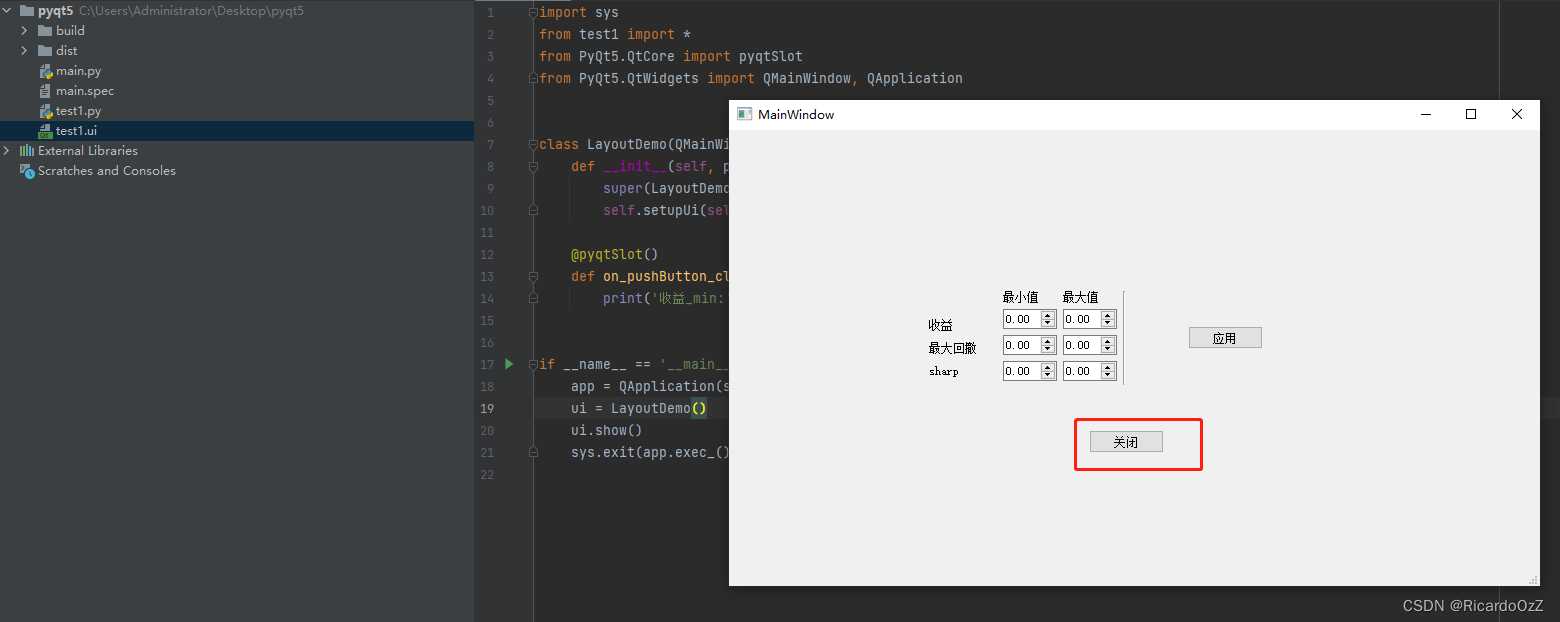
完成后保存文件,并把ui文件转为py文件,再次运行之前的主函数。
当我们点击关闭时,窗口自动关闭~~
2.4 快速进阶
这里,我们再快速学习一些深入但简单的功能。
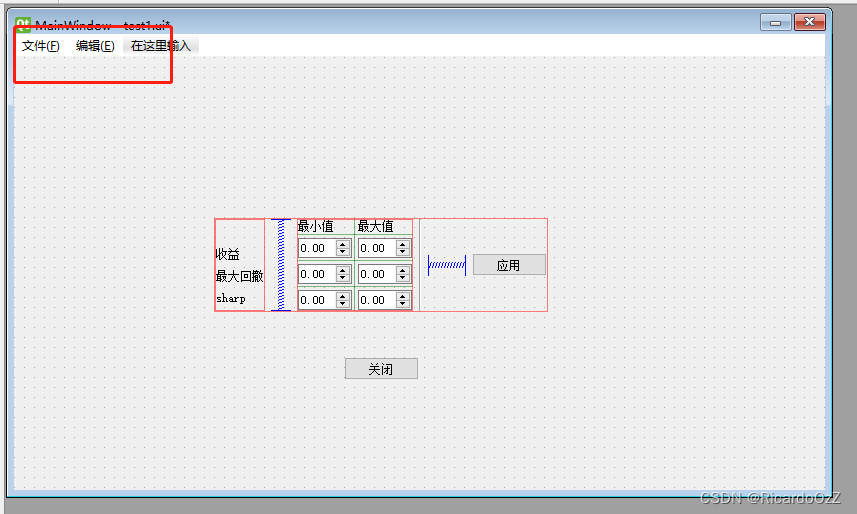
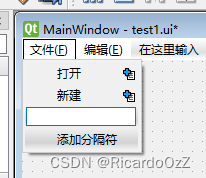
我们在MainWindow中右键,选择添加菜单栏,双击菜单栏上的在“这里输入”。我们依次输入“文件(&F)”、“编辑(&E)”,其中(&F)用来设置快捷键。完成后,如下图所示:
我们再在文件菜单中新建几个子菜单:
我们也可以在右下角的动作编辑器中设置快捷键。
接下来,我们在MainWindow中右键,选择添加工具栏。此时工具栏不像菜单栏一样,是不可编辑的。
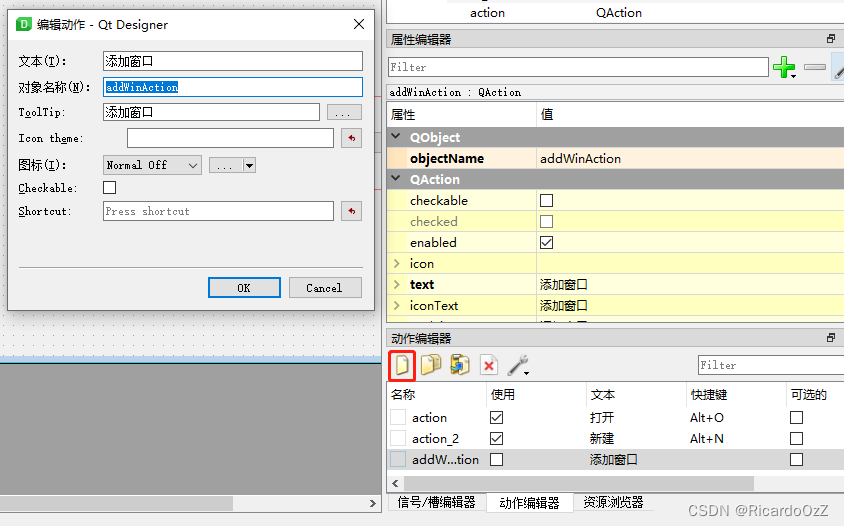
我们需要先在工作编辑器中新建一个动作:
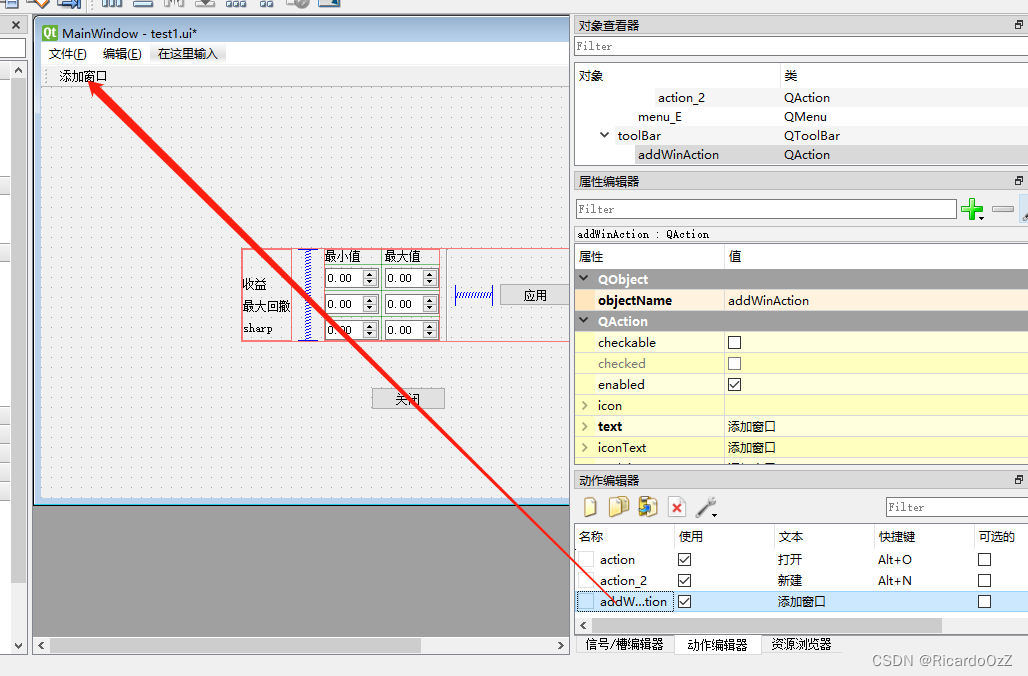
完成后,将新动作拖拽到工具栏中。
保存并转为py文件后,我们在main.py文件中输入如下代码并运行:
import sys
from test1 import*from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow, QApplication, QWidget, QFileDialog
classLayoutDemo(QMainWindow, Ui_MainWindow):def__init__(self, parent=None):super(LayoutDemo, self).__init__(parent)
self.setupUi(self)
self.action.triggered.connect(self.openMsg)#这里是action是上面菜单栏中 “打开” 动作的名称defopenMsg(self):file, ok = QFileDialog.getOpenFileNames(self,'打开','C:/','All Files (*);;Text Files (*.text)')
self.statusbar.showMessage(file)@pyqtSlot()defon_pushButton_clicked(self):print('收益_min:', self.doubleSpinBox.value())if __name__ =='__main__':
app = QApplication(sys.argv)
ui = LayoutDemo()
ui.show()
sys.exit(app.exec_())
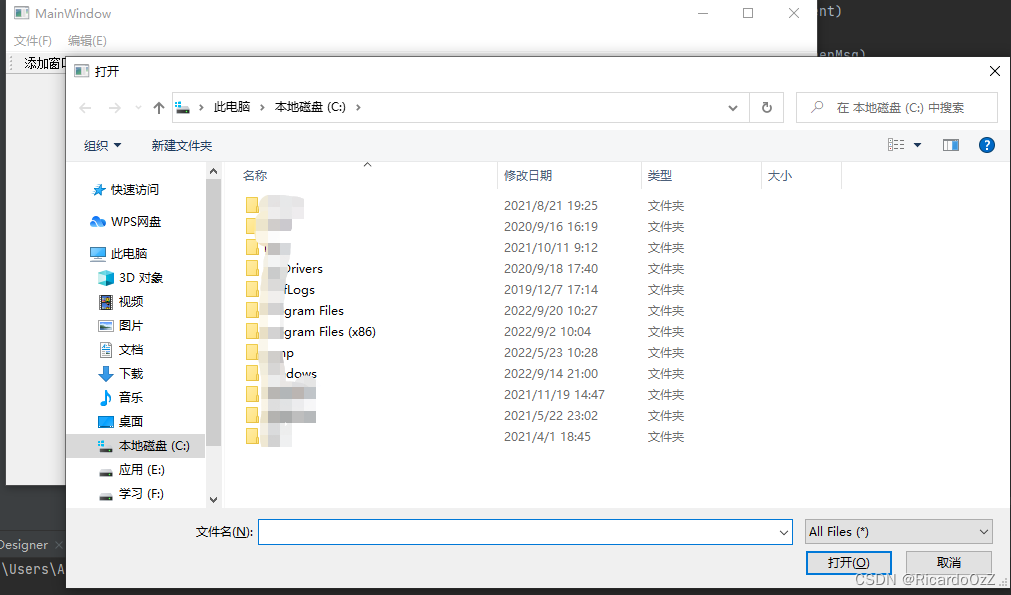
运行后,在程序中点击打开,即可显示文件打开窗口:
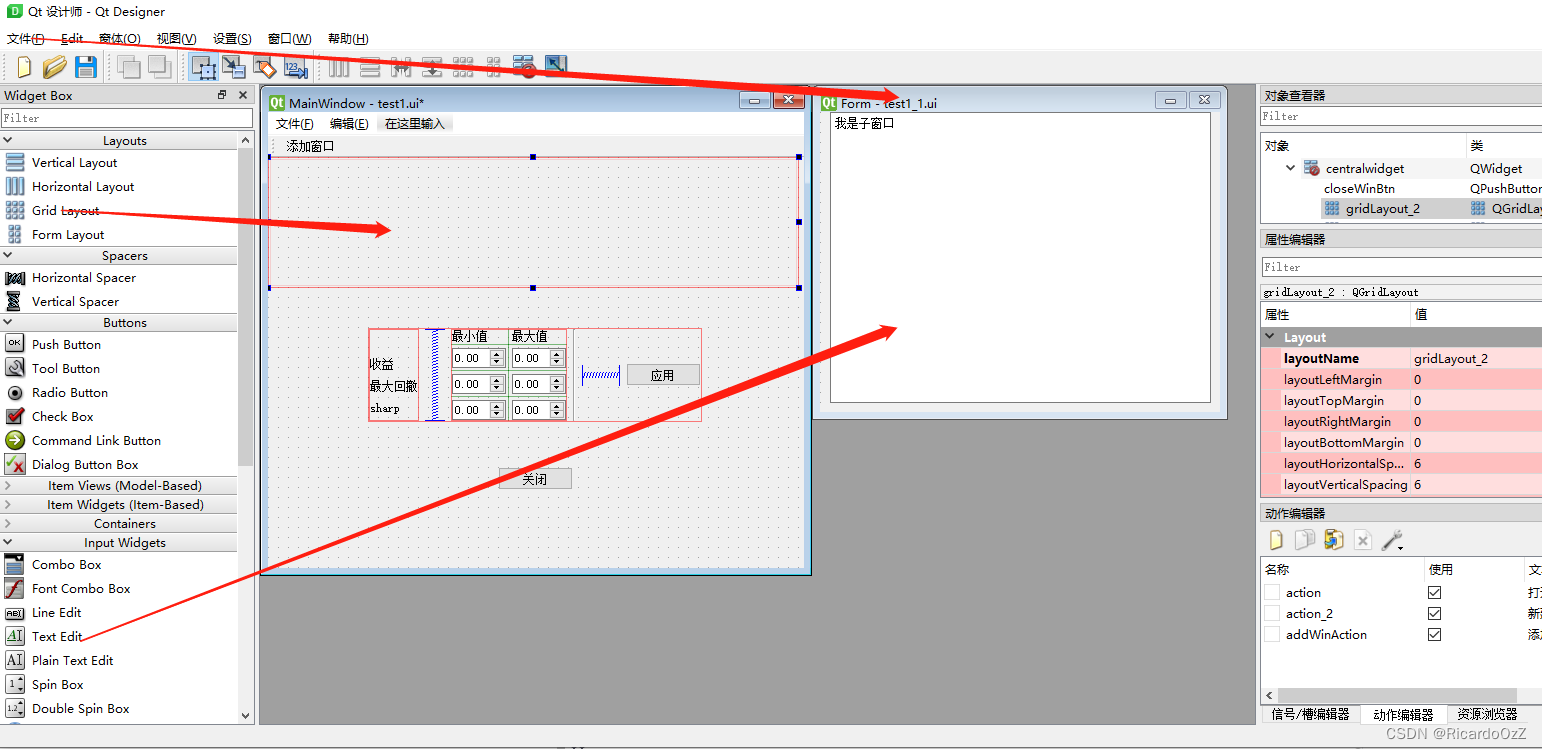
再深入一下,我们介绍一个在当前窗口中嵌入另一个窗口的方法。
我们在Qt designer中,不用关闭之前的设计文件,直接在左上角文件栏下,新建一个Widget窗口,添加一个text Edit组件,并保存为test1_1.ui。同时在MainWindow中添加一个Grid Layout(名称为 gridLayout_2):
将两个ui文件保存并转为py文件后,在main.py中输入如下代码,并运行:
import sys
from test1 import Ui_MainWindow
from test1_1 import Ui_Form
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow, QApplication, QWidget, QFileDialog
classChildrenForm(QWidget, Ui_Form):def__init__(self):super(ChildrenForm, self).__init__()
self.setupUi(self)classLayoutDemo(QMainWindow, Ui_MainWindow):def__init__(self, parent=None):super(LayoutDemo, self).__init__(parent)
self.setupUi(self)
self.action.triggered.connect(self.openMsg)
self.child = ChildrenForm()
self.addWinAction.triggered.connect(self.childShow)defchildShow(self):
self.gridLayout_2.addWidget(self.child)
self.child.show()defopenMsg(self):file, ok = QFileDialog.getOpenFileNames(self,'打开','C:/','All Files (*);;Text Files (*.text)')
self.statusbar.showMessage(file)@pyqtSlot()defon_pushButton_clicked(self):print('收益_min:', self.doubleSpinBox.value())if __name__ =='__main__':
app = QApplication(sys.argv)
ui = LayoutDemo()
ui.show()
sys.exit(app.exec_())
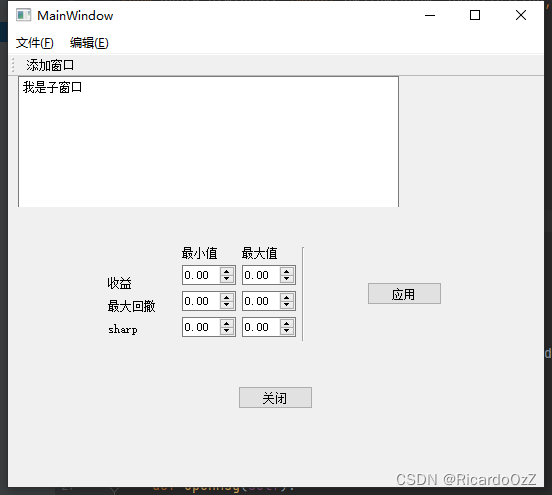
当我们我们点击添加窗口后,就会出现刚刚添加的子窗口。
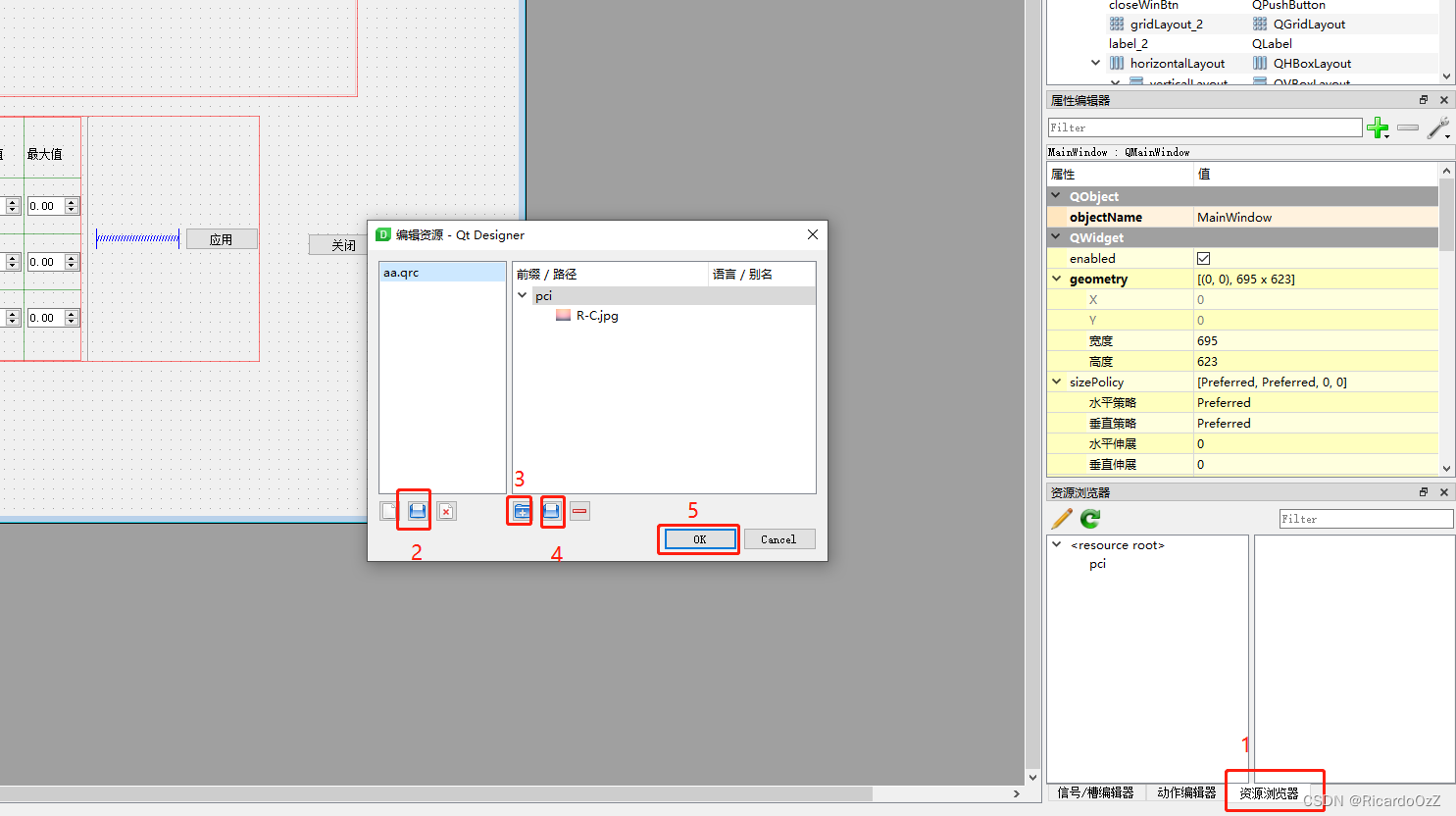
2.5 使用资源文件
最后,我们希望再给程序加入一个背景图片作为收尾。
我们先在项目目录中,新建一个文件 aa.qrc。然后在Qt Designer中依次进行如下操作。点击资源管理器,导入刚刚建立的资源管理文件,在文件中新建一个 “pic” 分组,在组内添加图片文件,在点击OK保存。
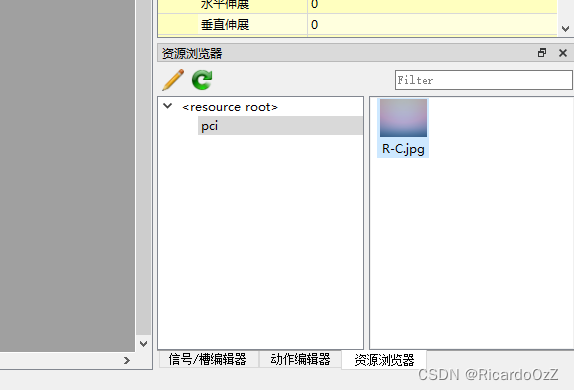
此后,我们可以在资源管理器中看到新添加的图片:
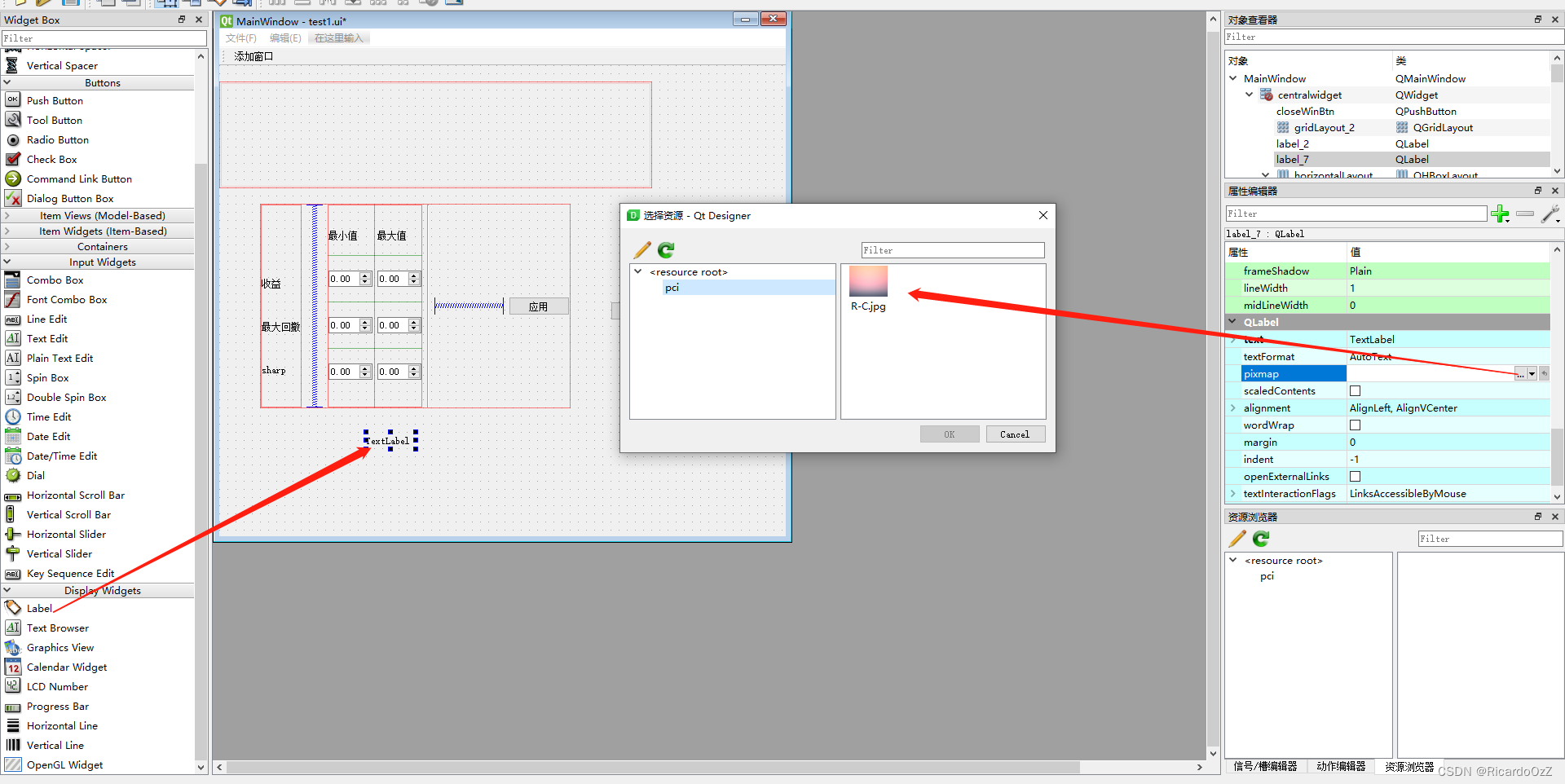
而次图片并不能直接使用,需要在label组件内插入。我们新拖拽一个label组件,在其pixmap属性中添加图片。
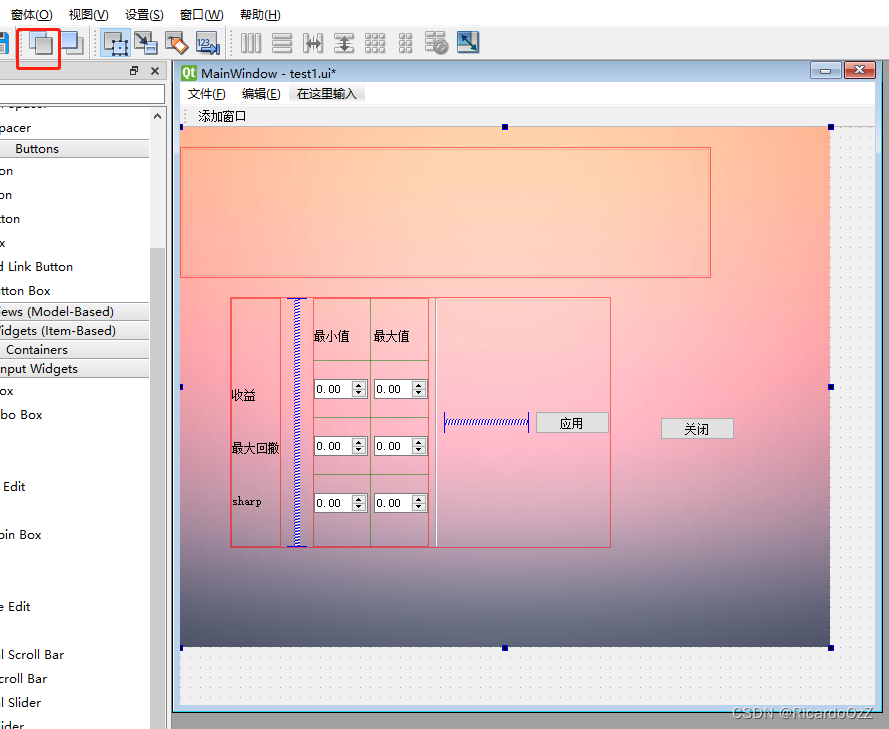
我们将label放大到完整的图片尺寸,并将其置于最底层,结果如下所示:
保存后,我们依然将ui文件转为py文件。
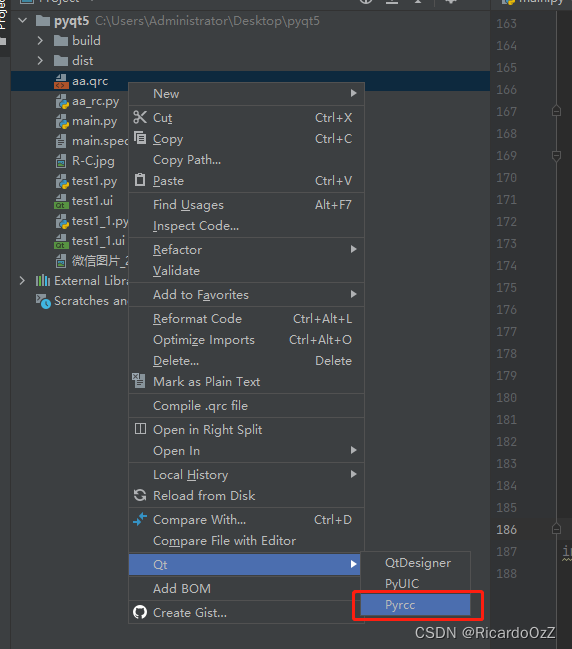
但此时,需要多一步,将qrc文件转为py文件。
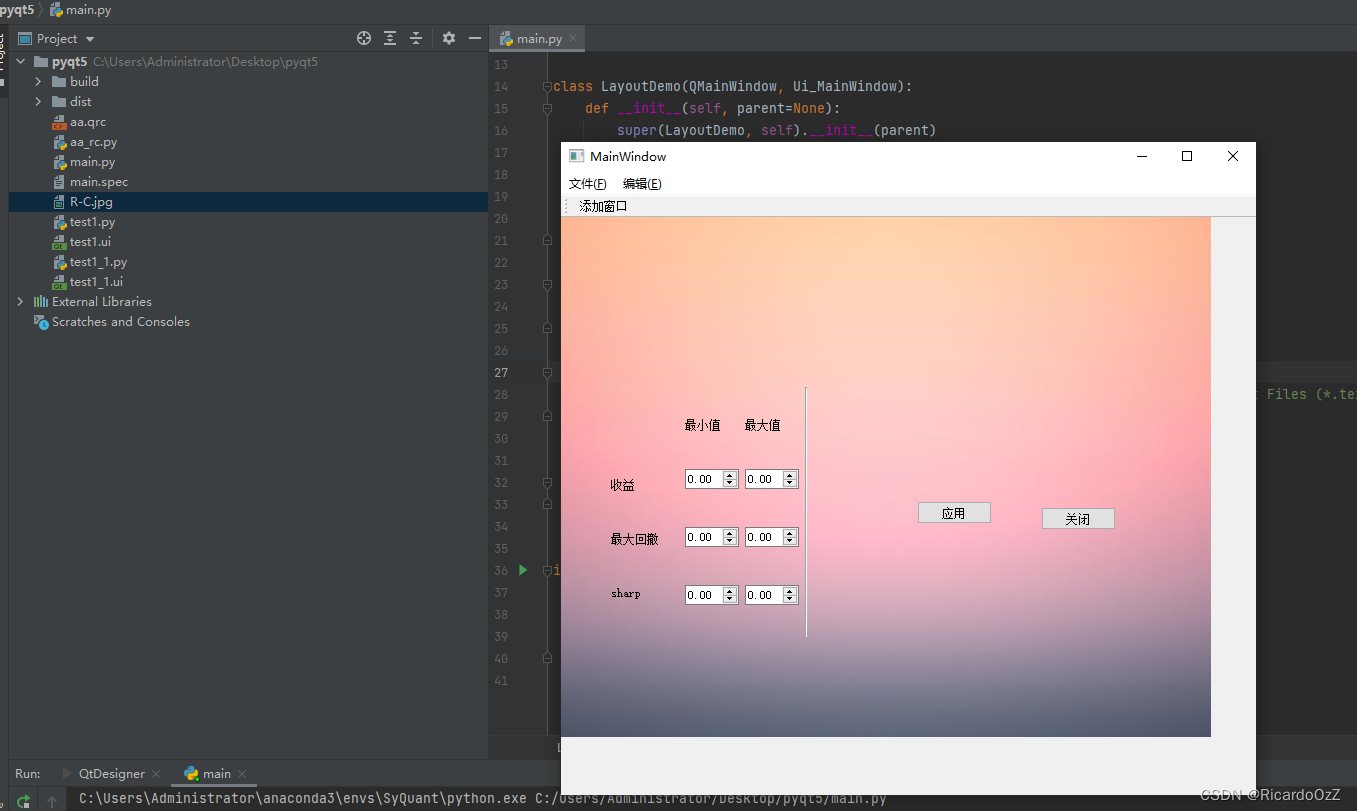
再运行主函数,就可以看到最终的结果啦!
至此,我们完成了快速入门的全部内容!接下来,大家一起深入学习不同的控件属性、信号操作以及其内在原理。
下一章节:PyQt5 教科书级完整教程(二)Qt Designer 详细教程
将开始深入讲解Qt Designer的详细功能
版权归原作者 RicardoOzZ 所有, 如有侵权,请联系我们删除。