SpringBoot
1、Spring Boot 简介
简化Spring应用开发的一个框架; 整个Spring技术栈的一个大整合; J2EE开发的一站式解决方案;
SpringBoot优点:
- 快速创建独立运行的Spring项目以及与主流框架集成
- 使用嵌入式的Servlet容器,应用无需打成WAR包
- starters自动依赖与版本控制
- 大量的自动配置,简化开发,也可修改默认值
- 无需配置XML,无代码生成,开箱即用
- 准生产环境的运行时应用监控
- 与云计算的天然集成
2、微服务
2014,martin fowler 微服务:每一个功能元素最终都是一个可独立替换和独立升级的软件单元。 架构风格(服务微化)
- 一个应用应该是一组小型服务; - 可以通过HTTP的方式进行互通;单体应用:ALL IN ONE 详细参照微服务文档
3、环境准备
1. 环境约束
- –jdk1.8:Spring Boot 推荐jdk1.7及以上;java version "1.8.0_112"
- –maven3.x:maven 3.3以上版本;Apache Maven 3.3.9
- –IntelliJIDEA2017:IntelliJ IDEA 2017.2.2 x64、STS
- –SpringBoot 1.5.9.RELEASE:1.5.9;
2. MAVEN设置
给maven 的settings.xml配置文件的profiles标签添加:
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
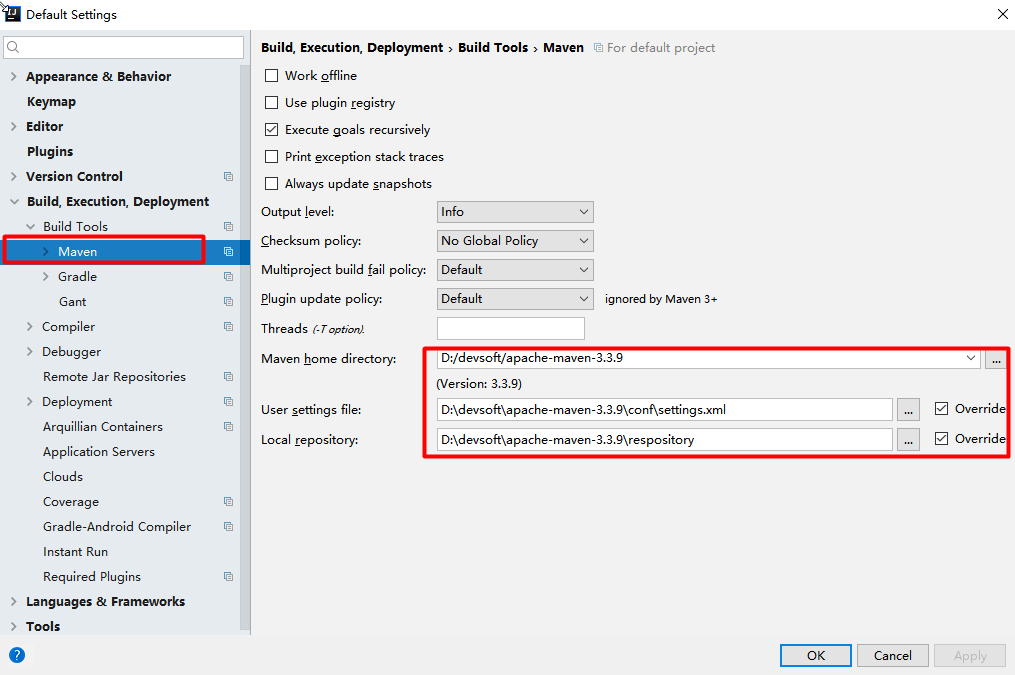
3. IDEA设置
IDEA整合maven:

4、Spring Boot HelloWorld
一个功能:浏览器发送hello请求,服务器接受请求并处理,响应Hello World字符串。
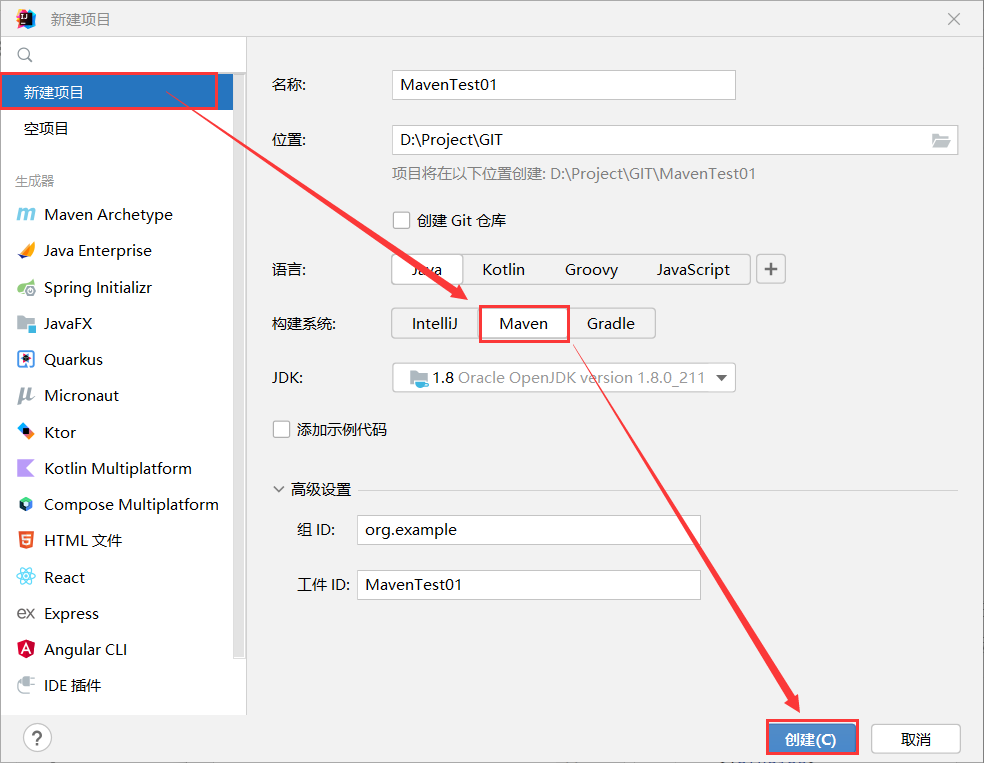
1、创建一个maven工程;(jar)

2、导入spring boot相关的依赖
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
3、编写一个主程序;启动Spring Boot应用
/**
* @SpringBootApplication 来标注一个主程序类,说明这是一个Spring Boot应用
*/
@SpringBootApplication
public class HelloWorldMainApplication {
public static void main(String[] args) {
// Spring应用启动起来
SpringApplication.run(HelloWorldMainApplication.class,args);
}
}
4、编写相关的Controller、Service
@Controller
public class HelloController {
@ResponseBody
@RequestMapping("/hello")
public String hello(){
return "Hello World!";
}
}
5、运行主程序测试
6、简化部署
将这个应用打成jar包,直接使用java -jar的命令进行执行。
<!-- 这个插件,可以将应用打包成一个可执行的jar包;-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
7、SpringBoot连接数据库
- 引入依赖
<!-- 引入JDBC依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
<version>2.7.2</version>
</dependency>
<!--配置@Data需要的包-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--配置MySQL依赖-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.29</version>
</dependency>
<!--配置JDBC依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--配置mybatis-plus依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
- 添加数据库连接配置
#设置应用端口号 server.port = 8888 # 数据库jdbc的连接 spring.datasource.url=jdbc:mysql://localhost:3306/vue?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai spring.datasource.username=root spring.datasource.password=root spring.datasource.driver-class-name=com.mysql.jdbc.Driver #使程序可以加载到资源里的mapper mybatis.mapper-locations=classpath:mapper/*.xml
5、测试连接数据库代码
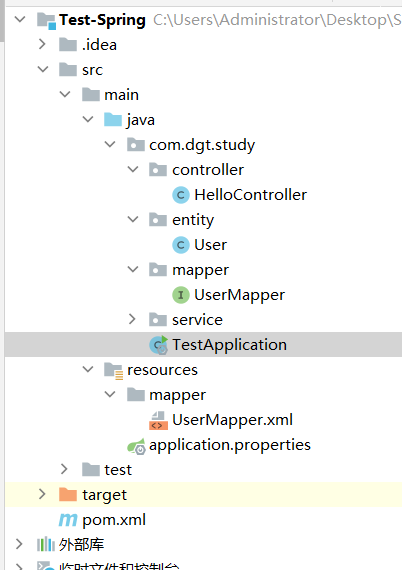
- 项目目录结构

- 主程序入口
package com.dgt.study;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* @SpringBootApplication 来标注一个主程序类,说明这是一个Spring Boot应用
*/
@MapperScan("com.dgt.study.mapper")
@SpringBootApplication
public class TestApplication {
public static void main(String[] args) {
// Spring应用启动起来
SpringApplication.run(TestApplication.class,args);
}
}
实体类User
package com.dgt.study.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
import java.util.Date;
/**
* Description:User实体类
* User: HuaYan
* Date: 2022-08-04 8:42
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
@TableName("user")
public class User implements Serializable {
private static final long serialVersionUID = 1L;
/** ID */
@TableId(value = "id",type = IdType.ASSIGN_ID)
private String id;
/** 名称 */
@TableField(value = "name")
private String name;
/** 地址 */
@TableField(value = "address")
private String address;
/** 生日 */
@JsonFormat(pattern="yyyy-MM-dd")
@TableField(value = "date")
private Date date;
}
Controller类
package com.dgt.study.controller;
import com.dgt.study.entity.User;
import com.dgt.study.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@CrossOrigin//可以加在类上,也可以加到方法上
public class HelloController {
@Autowired
private IUserService userService;
@ResponseBody
@RequestMapping("/hello")
public String hello(){
return "Hello World!";
}
@ResponseBody
@RequestMapping("/users")
public List<User> users(){
return userService.getList();
}
}
Service
package com.dgt.study.service;
import com.dgt.study.entity.User;
import java.util.List;
/**
* Description:业务层接口
* User: HuaYan
* Date: 2022-08-04
*/
public interface IUserService {
/***
* 获取用户列表
* @return
*/
List<User> getList();
}
service实现类
package com.dgt.study.service.impl;
import com.dgt.study.entity.User;
import com.dgt.study.mapper.UserMapper;
import com.dgt.study.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* Description:业务层处理
* User: HuaYan
* Date: 2022-08-04
*/
@Service
public class UserServiceImpl implements IUserService {
@Autowired
private UserMapper userMapper;
@Override
public List<User> getList() {
return userMapper.selectUserList();
}
}
mapper类
package com.dgt.study.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.dgt.study.entity.User;
import org.springframework.stereotype.Repository;
import java.util.List;
/**
* Description:
* User: HuaYan
* Date: 2022-08-04
*/
@Repository
public interface UserMapper extends BaseMapper<User> {
List<User> selectUserList();
}
sql处理
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dgt.study.mapper.UserMapper">
<resultMap type="com.dgt.study.entity.User" id="UserResult">
<result property="id" column="id" />
<result property="name" column="name" />
<result property="date" column="date" />
<result property="address" column="address" />
</resultMap>
<sql id="selectPdmBomVo">
select id, name, date, address from user
</sql>
<select id="selectUserList" resultMap="UserResult">
<include refid="selectPdmBomVo"/>
</select>
</mapper>
二、Vue
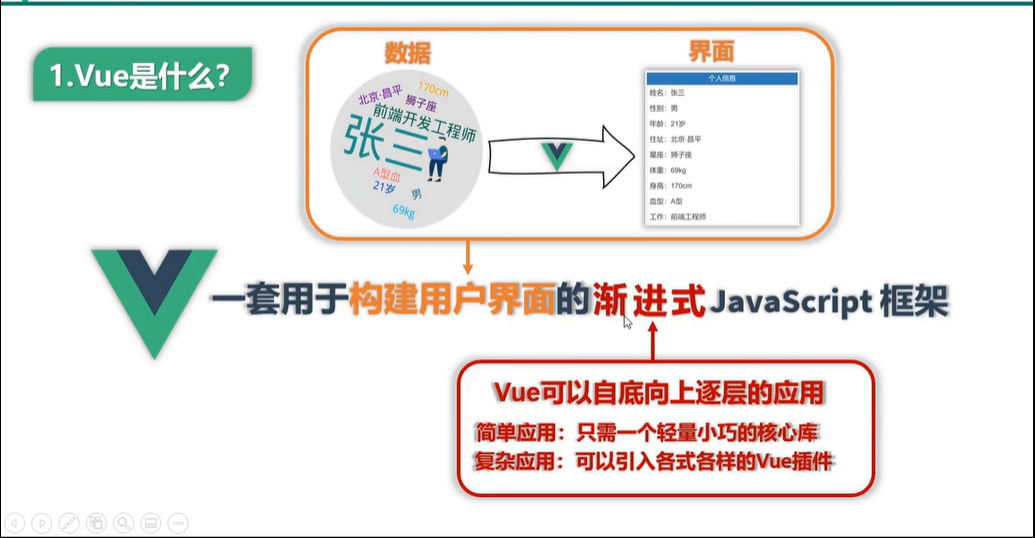
1、Vue简介

Vue的特点:
- 1、采用组件化模式,提高代码复用率、且让代码更好维护。- 在Vue里面,一个.vue文件就是一个组件;
- 2、声明式编码,让编码人员无需直接操作DOM,提高开发效率。
- 3、使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。- 虚拟DOM就是页面中的数据;

2、安装vue
官方API:介绍 | Vue CLI 脚手架安装:【Vue脚手架安装教程】-CSDN博客
npm -v #查看当前版本为5.0.1
npm view npm version #查看npm最新版本为6.0.1
npm install -g [email protected] #更新最新版本
npm vue init new-project #最后再重新安装vue项目
#nmp安装vue
#设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
#全局安装vue
npm install -g @vue/cli
#重启cmd
#创建vue项目
vue create test
#切到项目目录
cd test
#运行vue项目
npm run serve
#浏览器打开:http://localhost:8080/
3、vue连接后台接口
测试使用element-ui框架:Element - The world's most popular Vue UI framework
#安装element-ui
npm install element-ui --save
#若vue版本太高需安装element-plus
npm install element-plus --save
#运行vue项目
npm run serve
#浏览器打开:http://localhost:8080/
修改APP.vue
<template>
<HelloWorld/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
修改main.js
import {createApp} from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
createApp(App).use(ElementPlus).mount('#app')
修改HelloWorld组件
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
import axios from "axios";
export default {
name: 'HelloWorld',
methods: {
/** 查询属性列表 */
getList () {
axios.get("http://localhost:8888/users").then(res=>{
this.tableData =res.data
}).catch(err=>{
console.log(err)
})
},
},
props: {
msg: String
},
mounted() {
this.getList()
},
data () {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
版权归原作者 码小Y 所有, 如有侵权,请联系我们删除。