Excel 作为办公软件中使用最频繁的产品之一,是我们办公活动中必不可缺的一环。如果我们的系统中能够集成 Excel,相比会是我们一大亮点。
今天就给大家推荐一款强大的、完全开源的类 Excel 在线表格:Luckysheet。

特性
Luckysheet 功能强大、配置简单、完全开源,下面给大家介绍其中一部分特性。

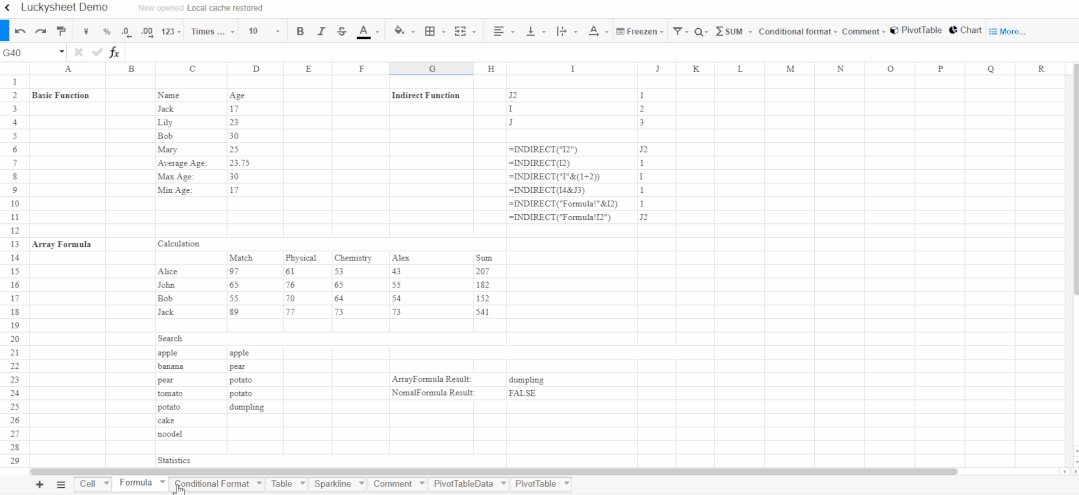
🛠️格式设置
- 样式 (修改字体样式,字号,颜色或者其他通用的样式)
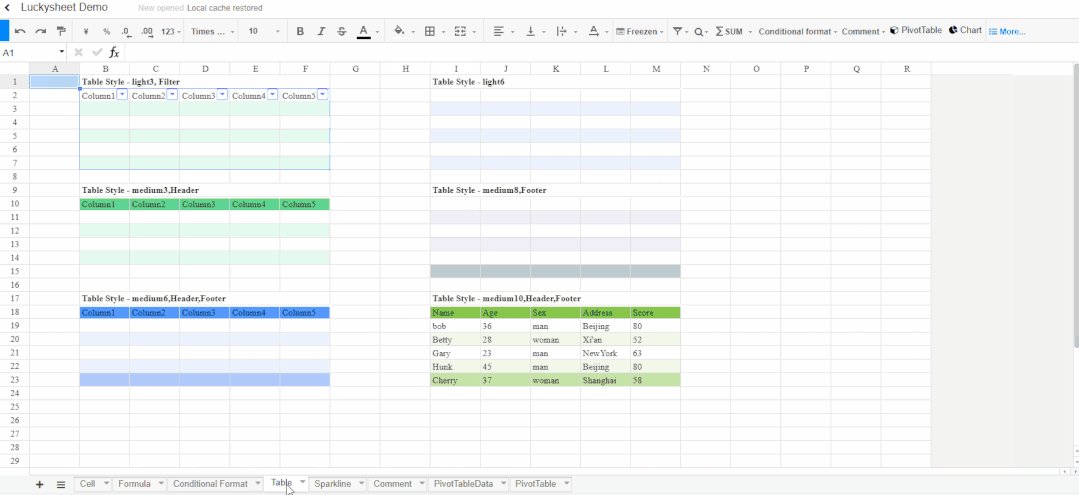
- 条件格式 (突出显示所关注的单元格或单元格区域;强调异常值;使用数据栏、色阶和图标集(与数据中的特定变体对应)直观地显示数据)
- 文本对齐及旋转
- 支持文本的截断、溢出、自动换行
- 数据类型- 货币, 百分比, 数字, 日期
- 单元格内多样式 (Alt+Enter单元格内换行、上标、下标、单元格内可定义每个文字的不同样式)
🔨操作体验
- 撤销/重做
- 复制/粘贴/剪切操作 (支持 Luckysheet 到 Excel 和 Excel 到 Luckysheet 带格式的互相拷贝)
- 快捷键支持 (快捷键操作保持与 Excel 一致,如果有不同或者缺失请反馈给我们)
- 格式刷 (与 Google Sheet 类似)
- 任意选区拖拽 (选择单元格,输入公式,插入图表,会与选区相关,可以通过任意拖动和放大缩小选区来改变与之关联的参数)
⚡Luckysheet专有
- 矩阵计算 (通过右键菜单进行支持:对选区内的数据进行转置、旋转、数值计算)
- 截图 (把选区的内容进行截图展示)
- 复制到其他格式 (右键菜单的"复制为", 支持复制为 json、array、对角线数据、去重等)
- EXCEL导入及导出 (专为 Luckysheet 打造的导入导出插件,支持密码、水印、公式等的本地导入导出,导出正在开发)
⏱️未来开发计划
- 打印及设置 (像 Excel 一样进行打印设置,并导出为图片或者PDF)
- 树形菜单 (类似 Excel 中的分级显示(分组))
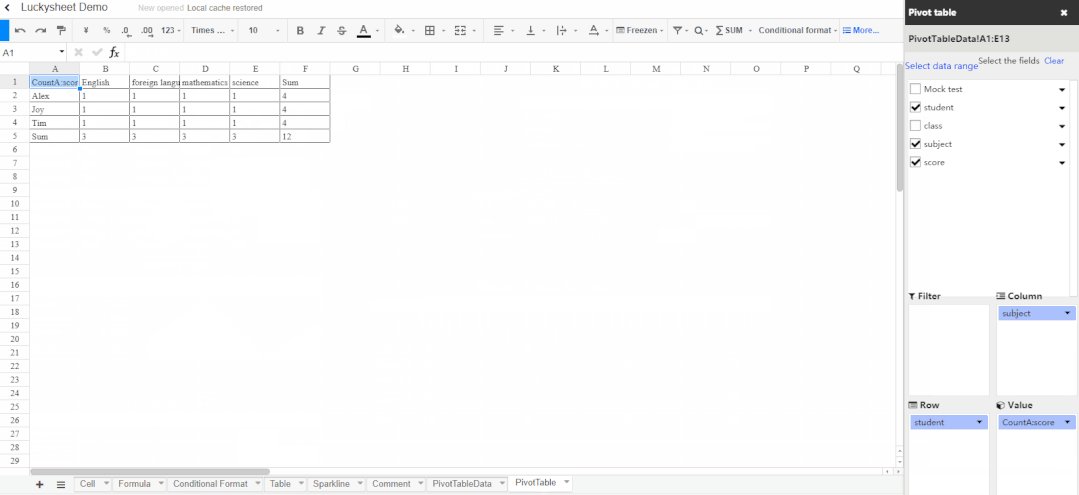
- 表格新功能 (类似 Excel 中表格的筛选器和切片器)
- CSV,TXT导入及导出 (专为 Luckysheet 打造的导入导出插件,支持密码、水印、公式等的本地导入导出)
- 插入svg形状 (支持Pen tool (opens new window)的插入、修改和删除,并且随表格的变动而产生变化)
- 文档 (完善文档和API)
使用步骤
第一步 引入依赖
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>
第二步 指定一个表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
第三步 创建
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
</script>
总结
Luckysheet 是一个纯 Javascript 编写的在线 Excel 项目,能够嵌入到任何前端项目之中(如 Vue 和 Recat),功能强大、配置简单、完全开源,感兴趣的小伙伴赶快来试试吧!
GitHub - dream-num/Luckysheet: Luckysheet is an online spreadsheet like excel that is powerful, simple to configure, and completely open source.
写在最后(私活源码)
项目介绍
Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。
Jeepay使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
项目特点
· 支持多渠道对接,支付网关自动路由
· 已对接微信服务商和普通商户接口,支持V2和V3接口
· 已对接支付宝服务商和普通商户接口,支持RSA和RSA2签名
· 已对接云闪付服务商接口,可选择多家支付机构
· 提供http形式接口,提供各语言的sdk实现,方便对接
· 接口请求和响应数据采用签名机制,保证交易安全可靠
· 系统安全,支持分布式部署,高并发
· 管理端包括运营平台和商户系统
· 管理平台操作界面简洁、易用
· 支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达
· 支付渠道的接口参数配置界面自动化生成
· 使用spring security实现权限管理
· 前后端分离架构,方便二次开发
· 由原XxPay团队开发,有着多年支付系统开发经验
系统架构
Jeepay计全支付系统架构图

核心技术栈
软件名称
描述
版本
Jdk
Java环境
1.8
Spring Boot
开发框架
2.4.5
Redis
分布式缓存
3.2.8 或 高版本
MySQL
数据库
5.7.X 或 8.0 高版本
MQ
消息中间件
ActiveMQ 或 RabbitMQ 或 RocketMQ
Ant Design Vue
Ant Design的Vue实现,前端开发使用
2.1.2
MyBatis-Plus
MyBatis增强工具
3.4.2
WxJava
微信开发Java SDK
4.1.0
Hutool
Java工具类库
5.6.6
开发部署
· 系统开发:https://docs.jeequan.com/docs/jeepay/dev_serv
· 通道对接:https://docs.jeequan.com/docs/jeepay/dev_channel
· 线上部署:https://docs.jeequan.com/docs/jeepay/deploy
· 接口文档:https://docs.jeequan.com/docs/jeepay/payment_api
功能模块
Jeepay运营平台功能

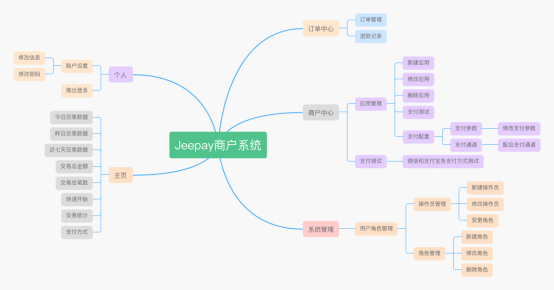
Jeepay商户系统功能

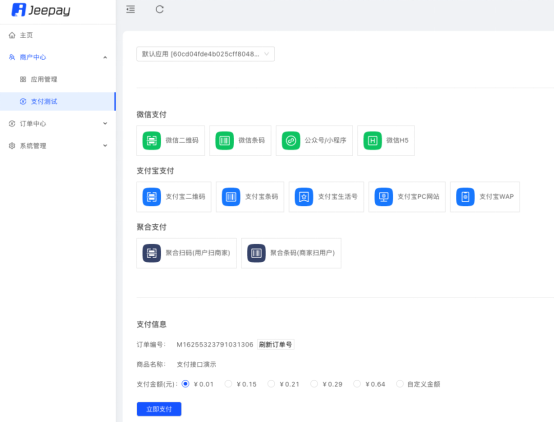
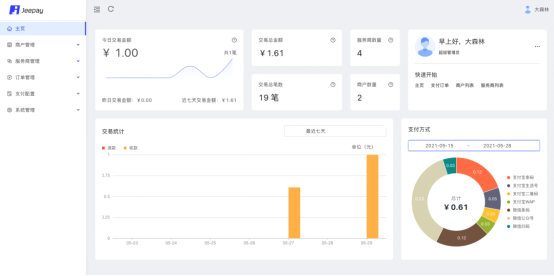
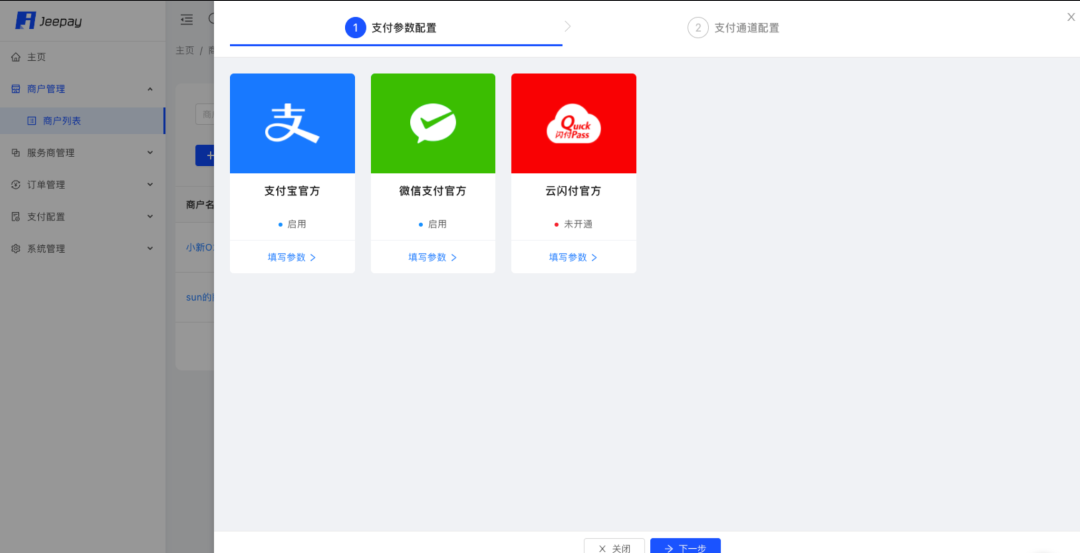
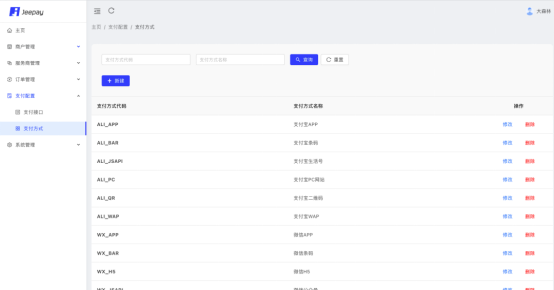
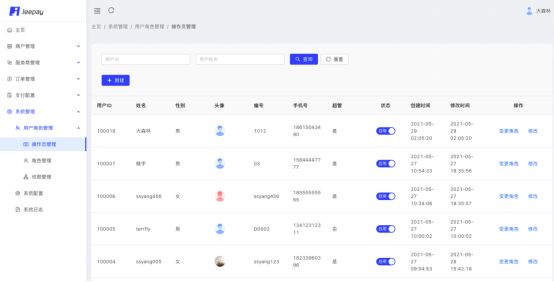
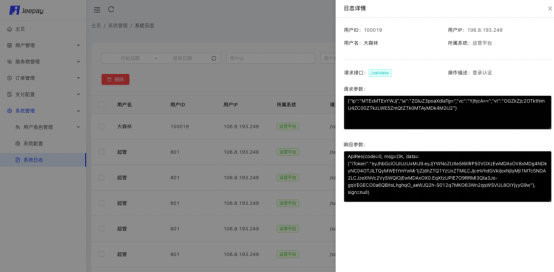
系统截图
以下截图是从实际已完成功能界面截取








开源地址
扫码关注本号,后台回复 支付

扫码关注本号,后台回复 支付
持续关注本号,分享更多项目源码
版权归原作者 程序员十一郎 所有, 如有侵权,请联系我们删除。