(svg-sprite-loader以及vue2-svg-icon的使用)
第一种方式:
1、安装svg-sprite-loader
** **npm install svg-sprite-loader --save-dev
2、webpack 配置(build/webpack.base.conf.js)
** **
{
test: /\.svg$/,
loader: 'svg-sprite-loader',
include: [resolve('src/icons')],
options: {
symbolId: 'icon-[name]'//去掉svg这个图片加载不出来
}
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
//这个不处理svg图片,因为我们独立拆开让svg-sprite-loader来处理了
exclude: [resolve('src/icons')],
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
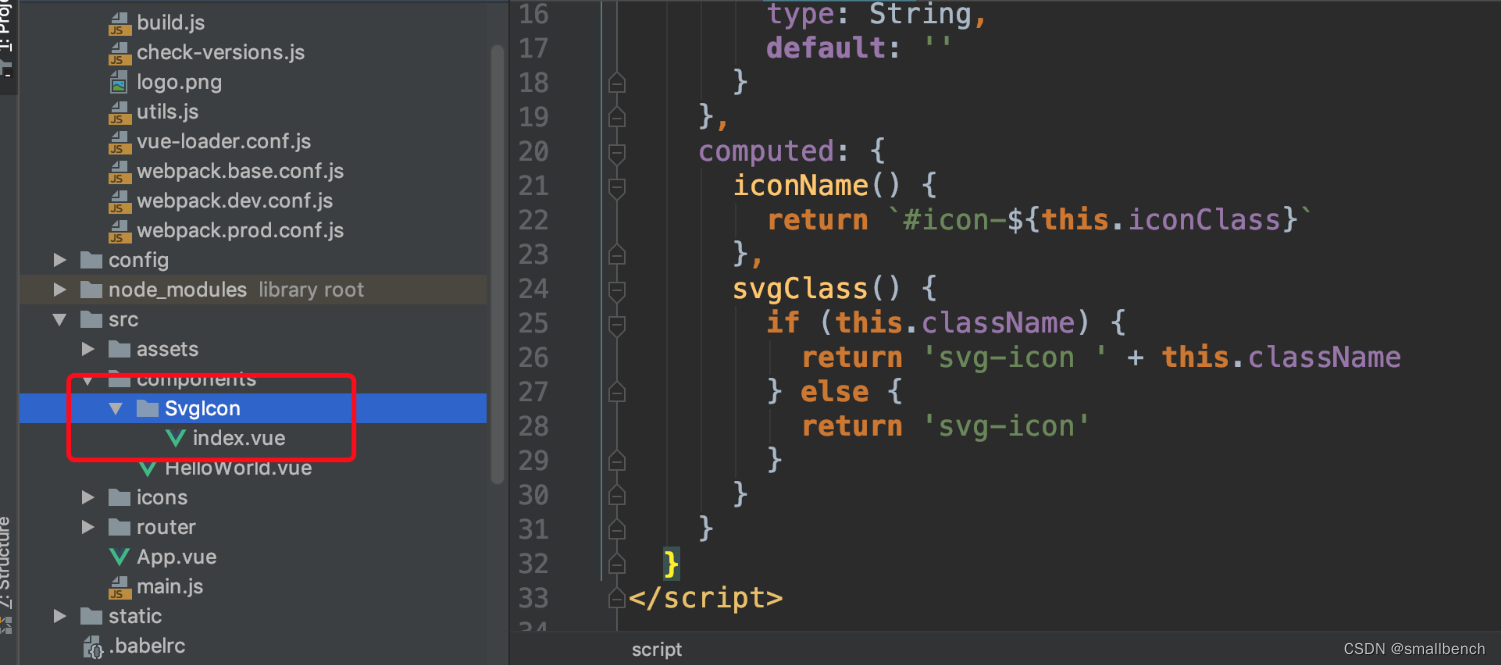
3、创建svg的组件
** **
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName"/>
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 10rem;
height: 10rem;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
4、创建文件夹存放svg的图标,同时注册svg组件到vue里面(index.js)

单个使用如下:
import './assets/svg/target.svg';
<svg><use xlink:href="#target" /></svg>
嗯,就这样短短一行。xlink:href 中传入 svg ID 就好了,由于在上面的配置文件中我们直接使用文件名作为 symbol 的 ID,所以这里传入的 ID 即为你想显示的图标的 svg 文件名,记得加上 #。
所有svg文件自动导入
index.js代码如下,自动导入 src/icons/svg/ 下的 svg 文件。
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
六、在main.js中引入
import Vue from 'vue'
import App from './App'
import router from './router'
//引入整个icons,
import './icons'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
5、在vue中使用
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<svg-icon icon-class="smile" size="10"></svg-icon>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
第二种方式:
1、安装vue2-svg-icon
** **npm install vue2-svg-icon --save-dev
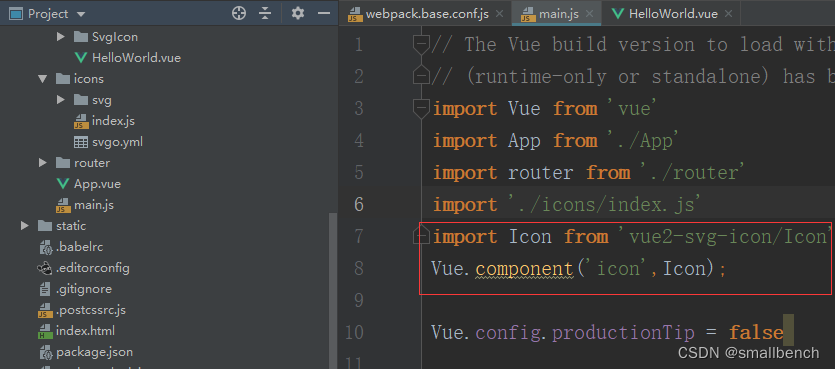
2、引入main.js并注册组件

// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//import './icons/index.js'
//引入vue2-svg-icon并且注册组件
import Icon from 'vue2-svg-icon/Icon'
Vue.component('icon',Icon);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3、新建存放svg图片的目录(这个包默认是从assets/svg下面找svg图片的,不要问我为什么

4、vue页面使用svg组件

版权归原作者 smallbench 所有, 如有侵权,请联系我们删除。