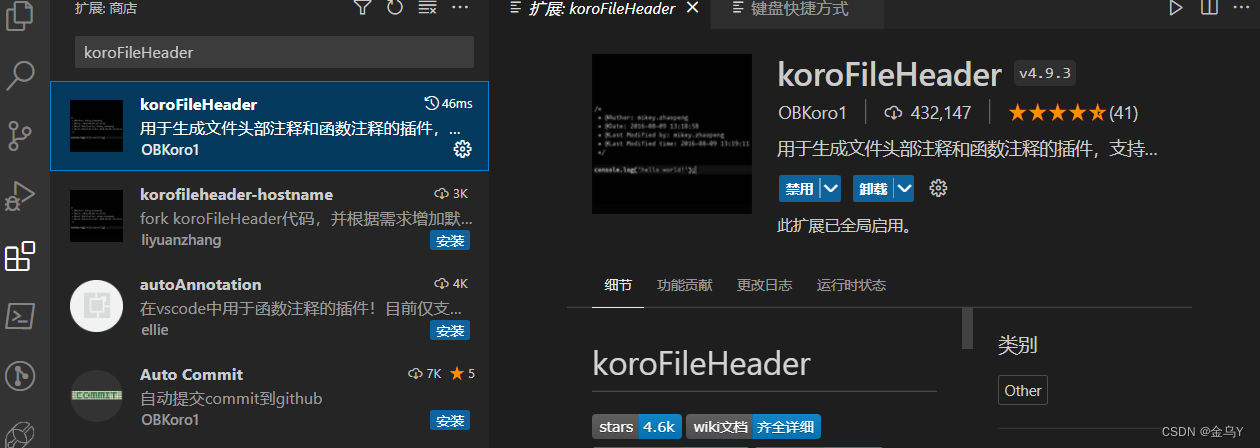
1、安装插件

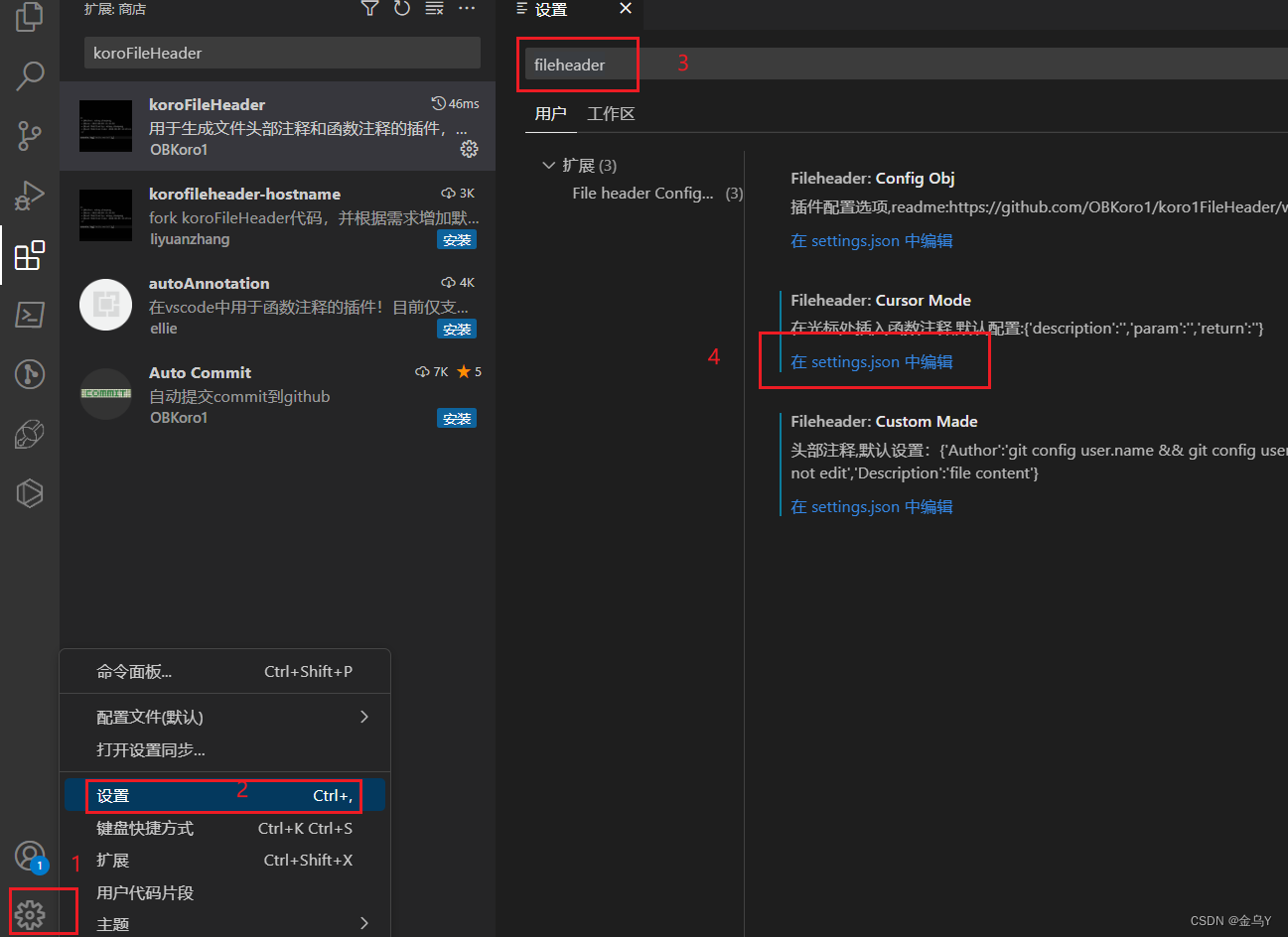
2、CTRL + , 打开设置,输入 fileheader ,进入 setting.json 配置相关信息

3、 将下方代码,插入 setting.json,有不需要的字段,可以删掉
// 头部注释"fileheader.customMade": {// Author字段是文件的创建者 可以在specialOptions中更改特殊属性// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/// 自动提取当前git config中的: 用户名、邮箱"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱// "Author": "git config user.name", // 仅获取用户名// "Author": "git config user.email", // 仅获取邮箱// "Author": "OBKoro1", // 写死的固定值 不从git config中获取"Date": "Do not edit", // 文件创建时间(不变)// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat"LastEditTime": "Do not edit", // 文件最后编辑时间// 输出相对路径,类似: /文件夹名称/src/index.js"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改"Description": "", // 介绍文件的作用、文件的入参、出参。// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等"custom_string_obkoro1": "",// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by git config user.name , All Rights Reserved. "// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "},// 函数注释"fileheader.cursorMode": {"description": "", // 函数注释生成之后,光标移动到这里"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行"return": "",}
4、保存设置,重启vscode,就可以使用了
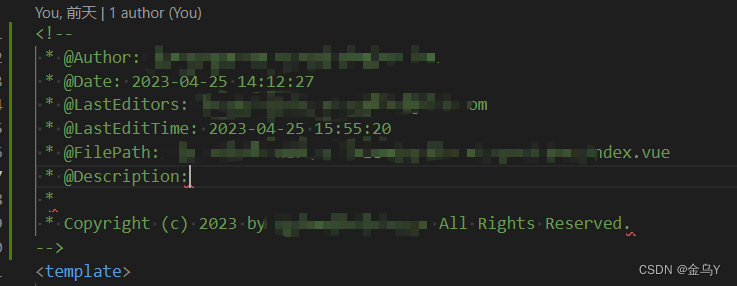
(1)文件头部注释: CTRL+Win+i (Ctrl + Alt + i) (Windows)、 CTRL+cmd+i (mac)

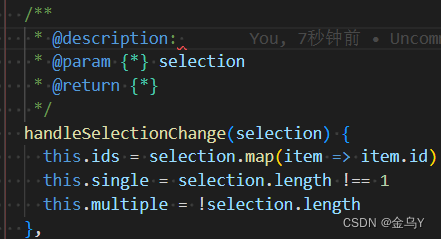
(2)函数注释: 将鼠标光标移到函数名那一行或其上方的空白行,按快捷键 CTRL+Win+t (Ctrl + Alt + t) (Windows)、 CTRL+alt+t (mac)

附: 若 快捷键冲突不起作用,可以自定义快捷键:
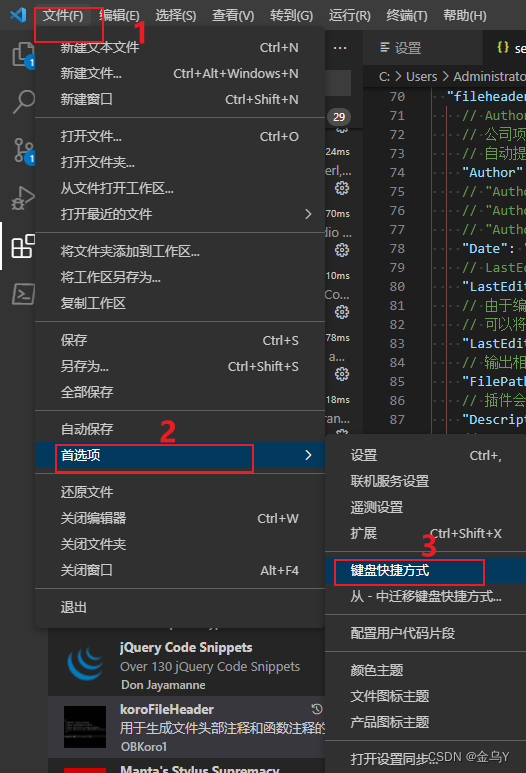
1)、打开键盘快捷方式

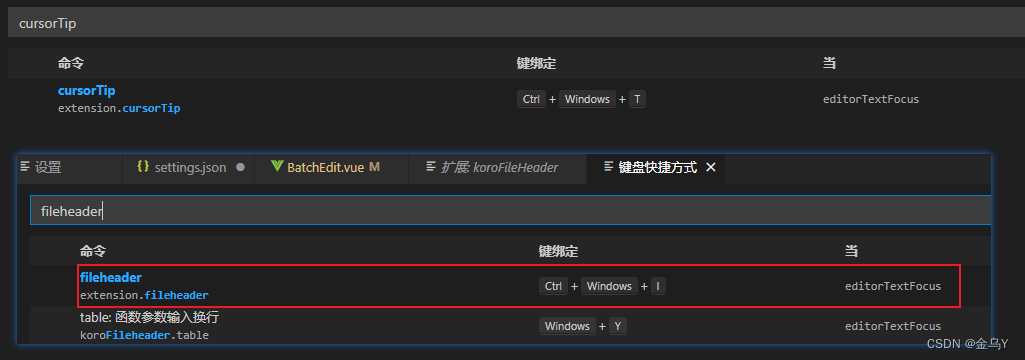
2)、依次搜索 fileheader 、cursorTip 进行修改

版权归原作者 金乌Y 所有, 如有侵权,请联系我们删除。