1.内置对象
JavaScript中的对象分为3种:自定义对象,内置对象,浏览器对象。
前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于我们JS独有的,我们JSAPI讲解 内置对象就是指JS语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能 (属性和方法)
内置对象最大的优点就是帮助我们快速开发 JavaScript提供了多个内置对象: Math、Date 、Array、 string等
2.什么是MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN或者W3C 来查询。
Moilla开发者网络( MDN )提供了有关开放网络技术( OpenWeb )的信息,包括HTML、CSS和万维网及 HTML5应用的API。
3.如何使用对象中的方法
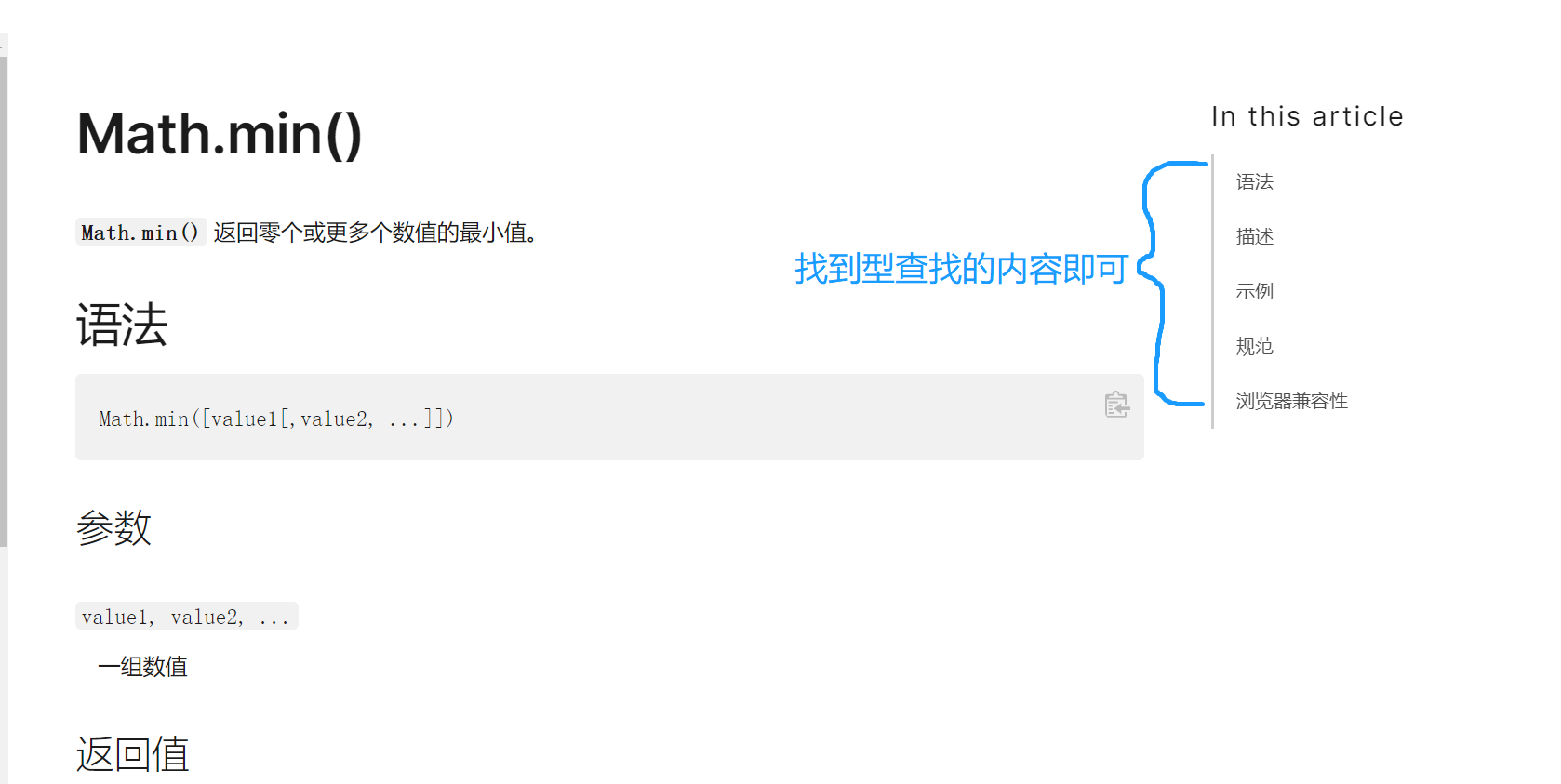
1.查阅该方法的功能
2.查看里面参数的意义和类型 ,返回值的意义和类型
3.通过demo进行测试
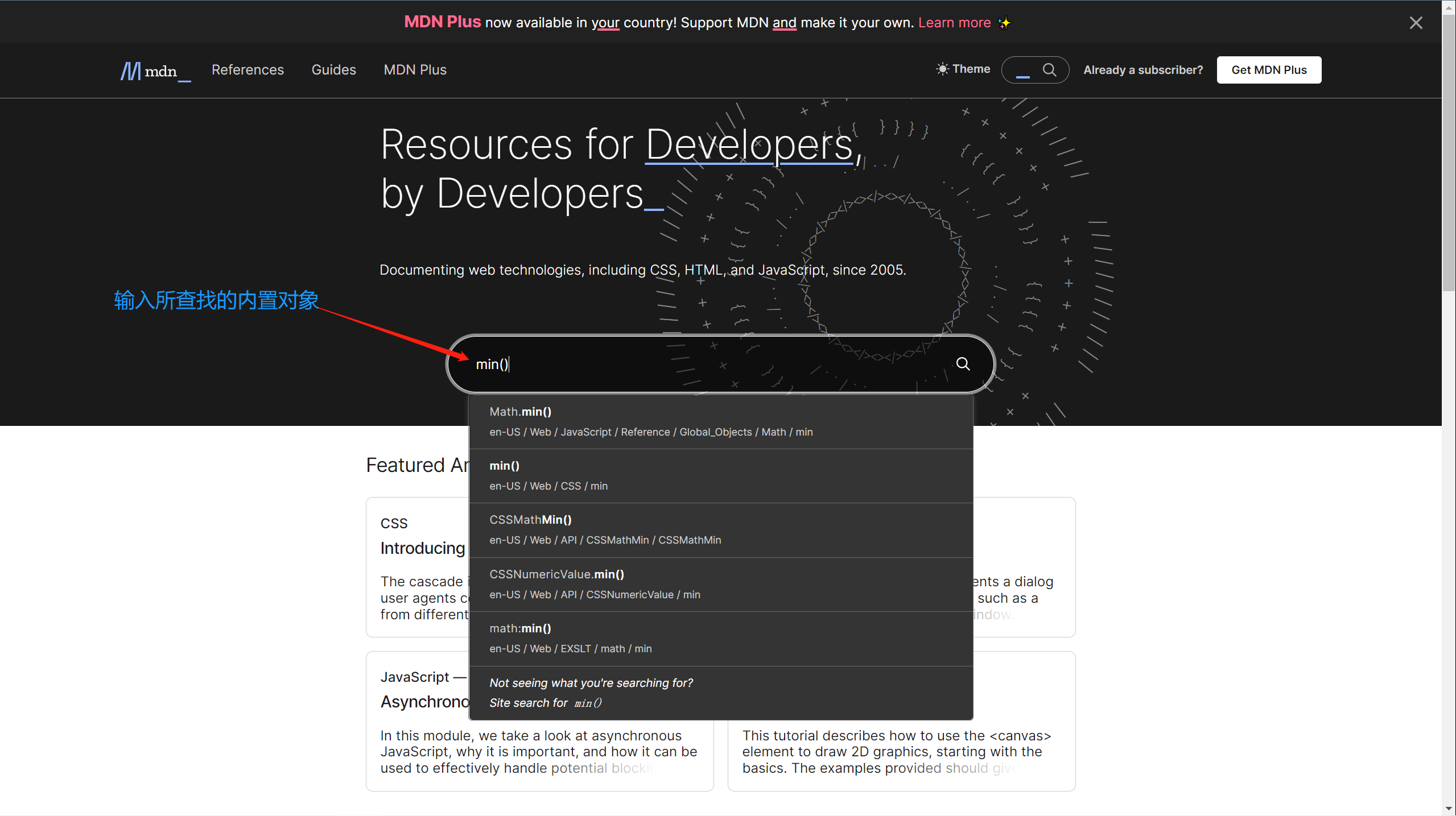
1,输入想要搜索的内容

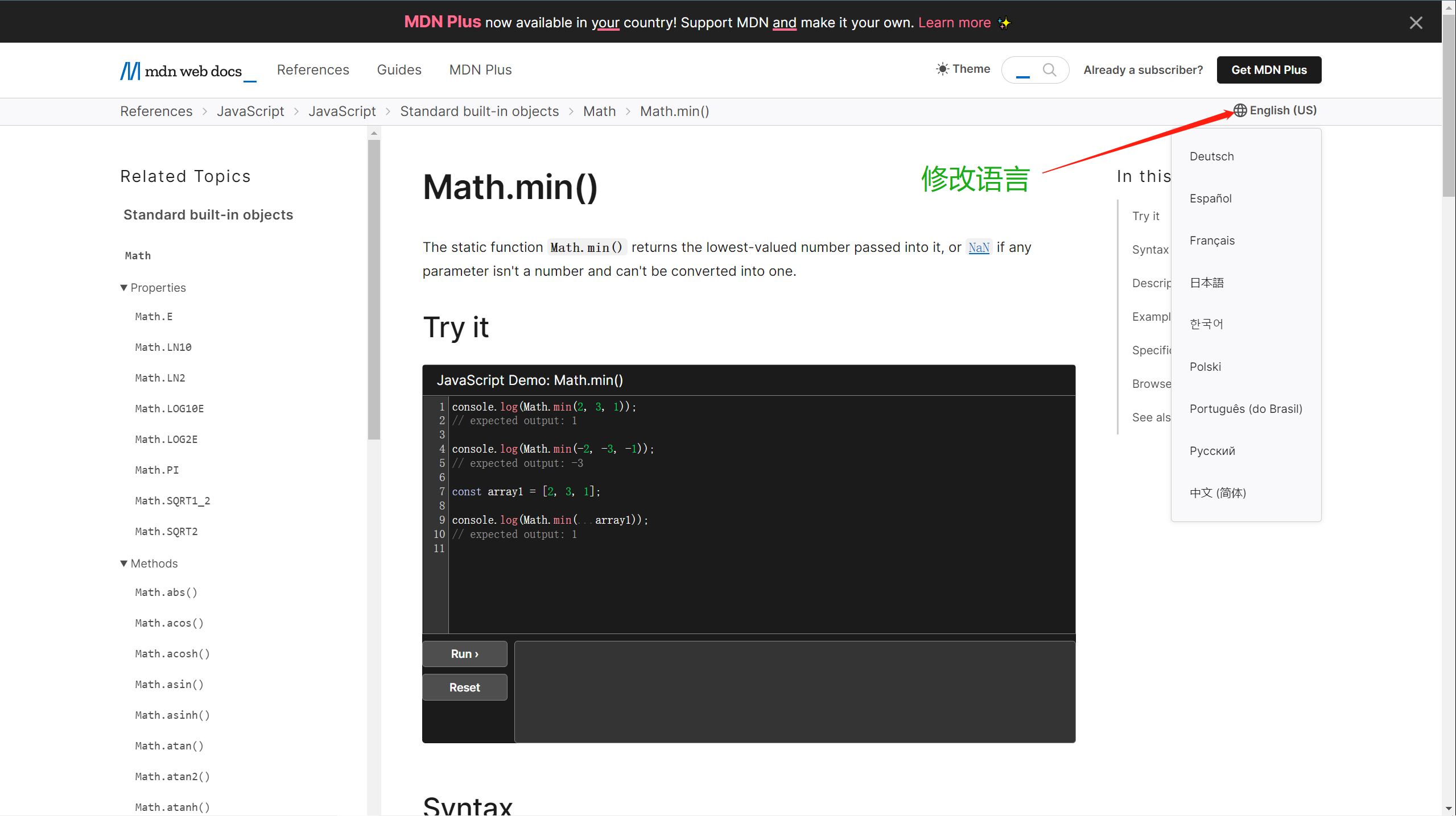
** 2,点击这里可以换成中文的**


4.Math是啥?
Math数学对象不是一个构造函数,所以不需要new来调用而是直接使用里面的属性和方法即可

5.封装对象
<script>
var myMath = {
PI: 3.14159265358979,
max: function() {
var max = arguments[0];
for(var i = 1; i < arguments.length; i++){
if(arguments[i] > max){
max = arguments[i];
}
}return max;
},
min: function(){
var min = arguments[0];
for(var i = 1; i < arguments.length;i++){
if(arguments[i] < min){
min = arguments[i];
}
}return min;
}
}
console.log(myMath.PI);
console.log(myMath.max(1,2,3,3,6,90));
console.log(myMath.min(12,323,34,5,6));
</script>
6.Math绝对值和取整
<script>
// 1.取绝对值
console.log(Math.abs(100));// 100
console.log(Math.abs(-100));// 100
console.log(Math.abs('山鱼'));// NaN
console.log(Math.abs('-100'));// 进行隐式转换,最后的结果是100
// 2. 三个取整方法
// Math. floor () 向下取整
// Math. ceil () 向上取整
// Math. round () 四舍五入版就近取整注意-3.5结果是-3,但是 .5 特殊它会往大了取
console.log( Math. floor (2.1));// 2
console.log( Math. ceil (2.1));// 3
console.log( Math. round (3.4));// 4
console.log( Math. round (3.1));// 3
console.log( Math. round (-1.1));// -1
console.log( Math. round (-1.5));// -1
</script>
</head>
7.随机数
**
Math.random()
函数返回一个浮点数, 伪随机数在范围从0 到小于1**,也就是说,从 0(包括 0)往上,但是不包括 1(排除 1),换句话说就是取值区间为[0,1),然后您可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。
<script>
// console.log(Math.random());
// 取俩数之间的随机整数,并且包含这俩数
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
console.log(getRandomIntInclusive(10,20));
// 利用上面的函数进行随机抽人的一个小例子
var arr = ['刘德华','胡歌','周润发','山鱼','霍建华']
console.log(arr[getRandomIntInclusive(0,arr.length-1)]);
</script>
8.利用Math.random()来进行简单的猜数字
<script>
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
var myrandom = getRandomIntInclusive(1,100);
while(true){
var num = prompt('请输入你所猜的数字');
if(num < myrandom){
alert('数猜小了');
}else if(num > myrandom){
alert('数猜大了');
}else{
alert('恭喜你猜对了');
break;
}
}
</script>
写在最后
原创✨:还希望各位大佬支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!山鱼🦈的社区:欢迎大家-山鱼社区 !
版权归原作者 山鱼菌(互奶) 所有, 如有侵权,请联系我们删除。