【写在前面】
其实之前我就写过一篇关于我的家乡的页面,也有不少网友和我私下反馈,让我多出一些关于页面制作的,于是乎我就今天晚上抽出点时间来整理一篇关于影视内容的web页面制作,希望能够得到大家的喜欢。
【涉及内容】
web网页制作,web页面开发demo,多页面网页开发实例,如何制作基础网页,网页制作demo实例
【效果展示】
别的不多说,我们先看效果哈,主要如下四个页面:
首页:
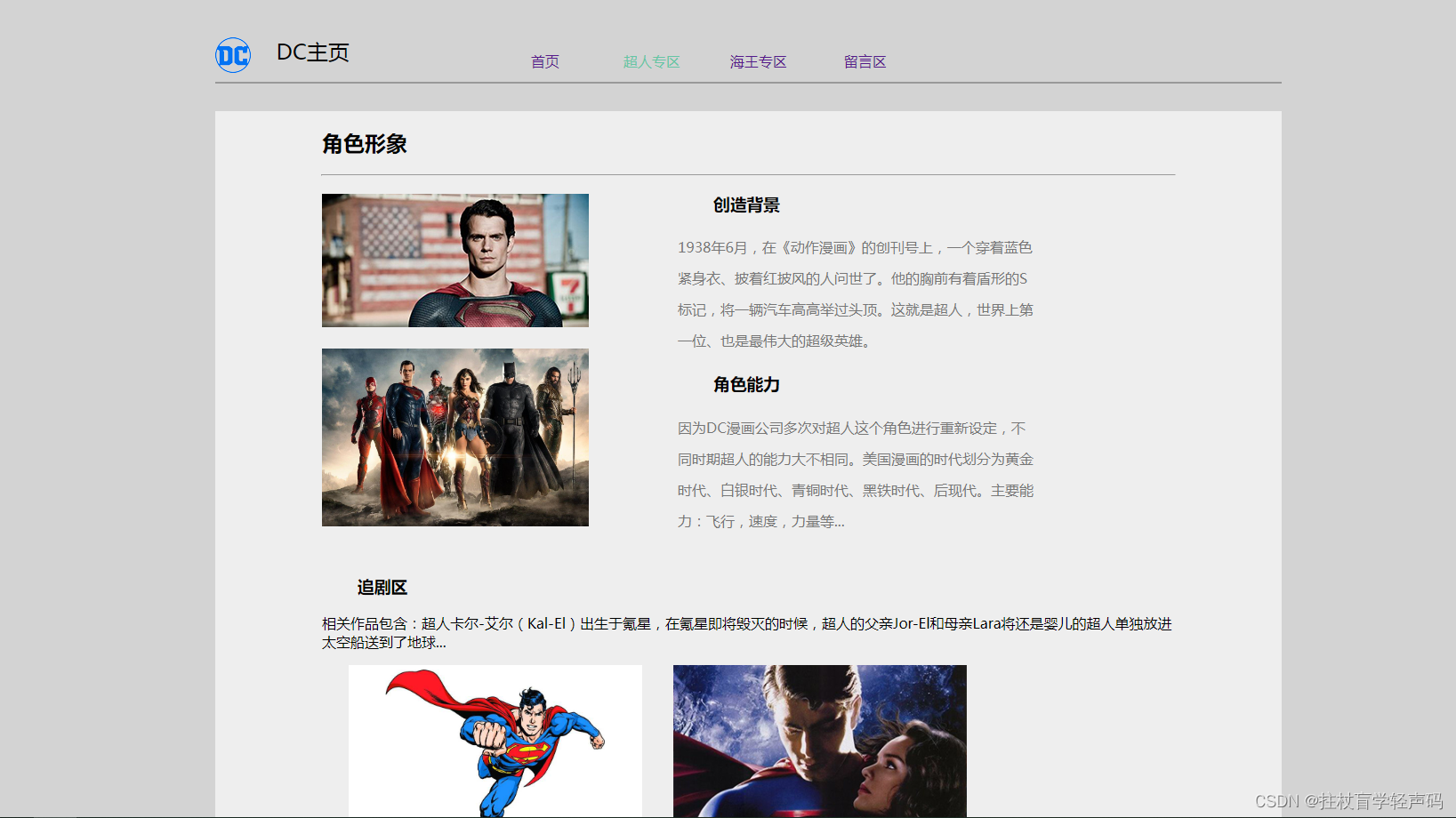
超人专区
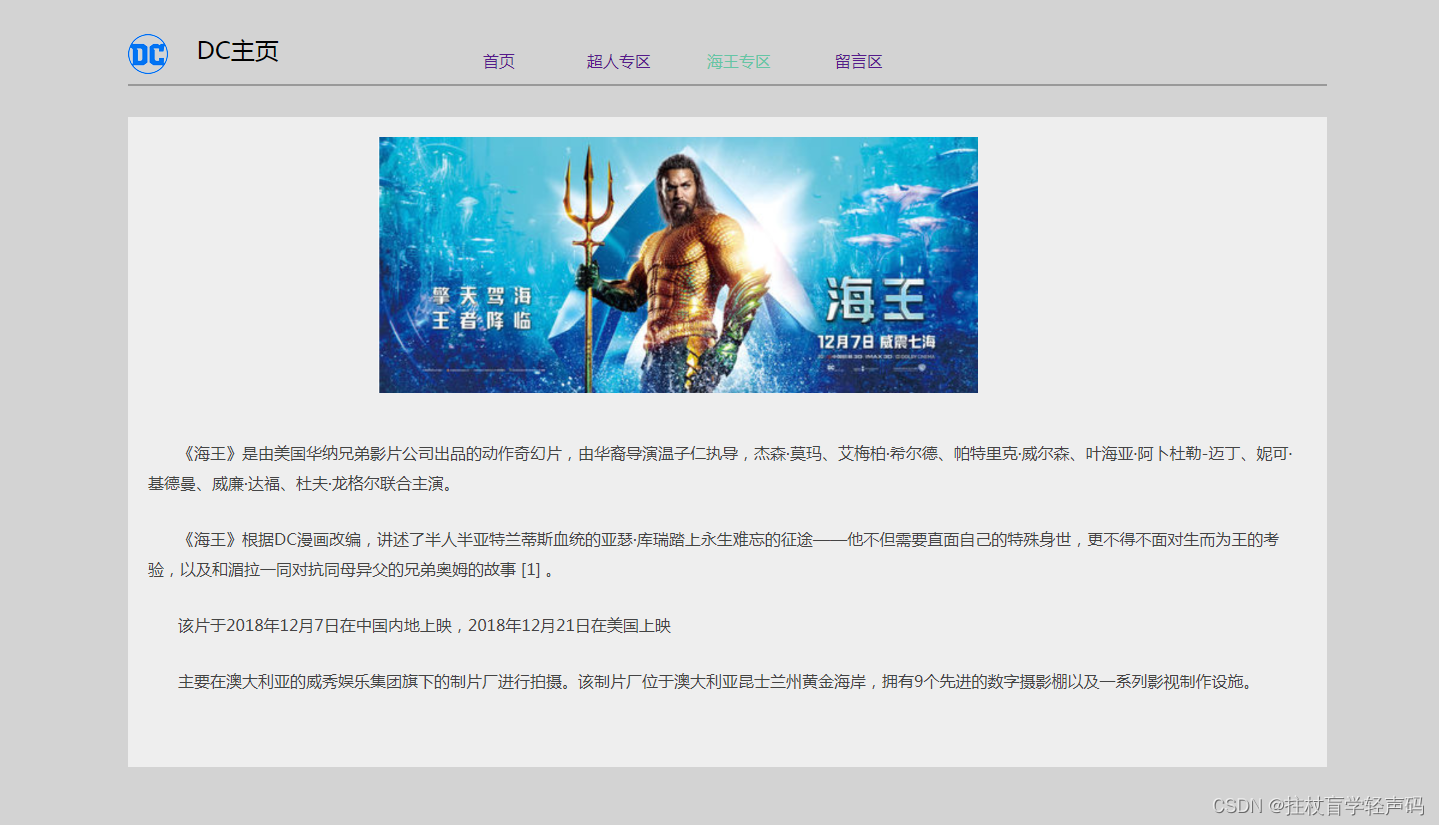
海王专区
留言区
其实一开始我们应该先去搭建框架的,尤其是关于菜单这块,我采用的是ul li标签,然后跳转的话我都使用的a标签,ul li主要采用的是浮动布局,也就是float:left的方式。
版权声明:原创于csdn博主**-拄杖盲学轻声码**,更多demo可以去主页查看
目录
下面我就直接分享每个页面的代码哈,简单粗暴些:
1、首页模块
Html代码
<divclass="main"><divclass="head"><divclass="menu"><imgsrc="images/logo.png"alt=""><divclass="h1"> DC主页 </div></div><ul><ahref="index.html"><liclass="active">首页</li></a><ahref="chaoren.html"><li>超人专区</li></a><ahref="haiwang.html"><li>海王专区</li></a><ahref="liuyan.html"><li>留言区</li></a></ul></div><divclass="self_intr"><h2>欢迎来到DC世界</h2><hr><divclass="img_text"><divclass="img_left"><imgwidth="333"height="333"src="images/myself.jpg"alt=""><divclass="aihao_li"><h2>其他作品</h2><ul><li>蝙蝠侠</li><li>正义联盟</li><li>海王</li><li>其他</li></ul></div></div><divclass="text_intr"><h3>代表作品</h3><hr><tablewidth="100%"><tr><tdclass="t_right"width="25%">作品名:</td><tdwidth="65%">超人</td></tr><tr><tdclass="t_right"width="25%">创刊号:</td><tdwidth="65%">1938年6月</td></tr><tr><tdclass="t_right"width="25%">所属团队:</td><tdwidth="65%">正义联盟、超级英雄军团</td></tr></table><h3>故事简介</h3><hr><divclass="intr"> 漫画史上第一位超级英雄。本名卡尔-艾尔(Kal-El),出生于氪星(Krypton)。在氪星面临毁灭之际,他的父母为其找到了浩瀚宇宙中的新家园——地球,用飞船送走了尚在襁褓中的爱子。飞船坠落在美国堪萨斯州的斯莫维尔(Smallville),卡尔被农场主肯特夫妇捡到,并以克拉克·肯特(Clark Kent)的地球名字抚养成人。</p><p>
长大后,克拉克成为大都会(Metropolis)《星球日报》 的一名新闻记者。他有着与生俱来的超能力和极强的正义感与同情心,每次在危机时刻,便穿上蓝色紧身衣,披上红色斗蓬,化身超人行侠仗义,拯救人类。
</div></div></div></div></div><divclass="footer"></div>
Css代码
body,
html{width: 100%;height: 100%;margin: 0;padding: 0;background-color: #D3D3D3;}.main{width: 63%;height: 700px;margin: 60px auto;}.head{width: 100%;height: 50px;border-bottom: 2px solid #999;}.menu{float: left;}.self_intr{width: 100%;margin: 30px 0;height: 650px;float: left;background-color: #EEEEEE;}hr{width: 80%;margin: 0 auto;}h2{width: 80%;margin-left: 10%;}.img_text{width: 80%;margin-left: 10%;}.img_left{float: left;width: 350px;height: 600px;margin: 30px 20px;}.img_left img{margin-bottom: 20px;}.aihao_li{width: 250px;height: 300px;margin-top: 20px;}.aihao_li ul li{height: 30px;list-style: none;color: blue;}.text_intr{width: 500px;height: 340px;float: left;margin-top: 30px;}table{width: 80%;background-color: #ddd;height: 100px;margin: 0 auto;}.t_right{text-align: right;}tr td{height: 25px;line-height: 20px;}h3{margin-left: 40px;}.intr{margin: 10px 40px;line-height: 35px;color: #666;font-size: 13px;}.menu img{float: left;}.h1{float: left;font-size: 24px;}.head ul{list-style: none;float: left;margin-left: 120px;}.head ul li{float: left;width: 120px;text-align: center;}.active{color:rgb(101, 197, 165);}ul a{float: left;}
2、超人专区
Html代码
<divclass="main"><divclass="head"><divclass="menu"><imgsrc="images/logo.png"alt=""><divclass="h1"> DC主页 </div></div><ul><ahref="index.html"><li>首页</li></a><ahref="chaoren.html"><liclass="active">超人专区</li></a><ahref="haiwang.html"><li>海王专区</li></a><ahref="liuyan.html"><li>留言区</li></a></ul></div><divclass="self_intr"><h2>角色形象</h2><hr><divclass="img_text"><divclass="right"><divclass="r_img"><imgwidth="300"height="150"src="images/xq_1.jpg"alt=""><imgwidth="300"height="200"src="images/xq_2.jpg"alt=""></div><divclass="r_text"><h3>创造背景</h3><p>1938年6月,在《动作漫画》的创刊号上,一个穿着蓝色紧身衣、披着红披风的人问世了。他的胸前有着盾形的S标记,将一辆汽车高高举过头顶。这就是超人,世界上第一位、也是最伟大的超级英雄。</p><h3>角色能力</h3><p>因为DC漫画公司多次对超人这个角色进行重新设定,不同时期超人的能力大不相同。美国漫画的时代划分为黄金时代、白银时代、青铜时代、黑铁时代、后现代。主要能力:飞行,速度,力量等...
</p></div></div><divclass="bottom"><h3>追剧区</h3><p>相关作品包含:超人卡尔-艾尔(Kal-El)出生于氪星,在氪星即将毁灭的时候,超人的父亲Jor-El和母亲Lara将还是婴儿的超人单独放进太空船送到了地球...</p><imgwidth="330"height="200"src="images/xq_3.jpg"alt=""><imgwidth="330"height="200"src="images/xq_4.jpg"alt=""></div></div></div></div><divclass="footer"></div>
Css代码
body,
html{width: 100%;height: 100%;margin: 0;padding: 0;background-color: #D3D3D3;}.main{width: 63%;height: 700px;margin: 60px auto;}.head{width: 100%;height: 50px;border-bottom: 2px solid #999;}.menu{float: left;}.self_intr{width: 100%;margin: 30px 0;height: 830px;float: left;background-color: #EEEEEE;}hr{width: 80%;margin: 0 auto;}h2{width: 80%;margin-left: 10%;}.img_text{width: 80%;margin-left: 10%;}.img_left{float: left;width: 350px;height: 600px;margin: 30px 20px;}.img_left img{margin-bottom: 20px;}.aihao_li{width: 250px;height: 300px;margin-top: 20px;}.aihao_li ul li{height: 30px;list-style: none;color: blue;}.text_intr{width: 800px;height: 340px;float: left;margin-top: 30px;}h3{margin-left: 40px;}.h1{float: left;font-size: 24px;}.menu img{float: left;}.right{width: 800px;height: 430px;}.head ul{list-style: none;float: left;margin-left: 120px;}.head ul li{float: left;width: 120px;text-align: center;}.active{color:rgb(101, 197, 165);}.r_img,
.r_text{float: left;width: 400px;height: 430px;}.r_img img{margin-top: 20px;}.r_text p{line-height: 35px;color: #777;}.bottom img{margin-left: 30px;}ul a{float: left;}
版权声明:原创于csdn博主**-拄杖盲学轻声码**,更多demo可以去主页查看
3、海王专区
Html代码
<divclass="main"><divclass="head"><divclass="menu"><imgsrc="images/logo.png"alt=""><divclass="h1"> DC主页 </div></div><ul><ahref="index.html"><li>首页</li></a><ahref="chaoren.html"><li>超人专区</li></a><ahref="haiwang.html"><liclass="active">海王专区</li></a><ahref="liuyan.html"><li>留言区</li></a></ul></div><divclass="self_intr"><imgwidth="600"src="images/hw.png"alt=""><p>《海王》是由美国华纳兄弟影片公司出品的动作奇幻片,由华裔导演温子仁执导,杰森·莫玛、艾梅柏·希尔德、帕特里克·威尔森、叶海亚·阿卜杜勒-迈丁、妮可·基德曼、威廉·达福、杜夫·龙格尔联合主演。</p><p> 《海王》根据DC漫画改编,讲述了半人半亚特兰蒂斯血统的亚瑟·库瑞踏上永生难忘的征途——他不但需要直面自己的特殊身世,更不得不面对生而为王的考验,以及和湄拉一同对抗同母异父的兄弟奥姆的故事 [1] 。</p><p> 该片于2018年12月7日在中国内地上映,2018年12月21日在美国上映</p><p>主要在澳大利亚的威秀娱乐集团旗下的制片厂进行拍摄。该制片厂位于澳大利亚昆士兰州黄金海岸,拥有9个先进的数字摄影棚以及一系列影视制作设施。</p></div></div><divclass="footer"></div>
Css代码
body,
html{width: 100%;height: 100%;margin: 0;padding: 0;background-color: #D3D3D3;}.main{width: 63%;height: 700px;margin: 60px auto;}.head{width: 100%;height: 50px;border-bottom: 2px solid #999;}.menu{float: left;}.self_intr{width: 100%;margin: 30px 0;height: 650px;float: left;background-color: #EEEEEE;}hr{width: 80%;margin: 0 auto;}h2{width: 80%;margin-left: 10%;}.menu img{float: left;}.h1{float: left;font-size: 24px;}.head ul{list-style: none;float: left;margin-left: 120px;}.head ul li{float: left;width: 120px;text-align: center;}.active{color:rgb(101, 197, 165);}ul a{float: left;}.self_intr img{padding: 20px 250px;}.self_intr p{padding: 5px 20px;text-indent: 30px;line-height: 30px;color: #444;}
4、留言区
Html代码
<divclass="main"><divclass="head"><divclass="menu"><imgsrc="images/logo.png"alt=""><divclass="h1"> DC主页 </div></div><ul><ahref="index.html"><li>首页</li></a><ahref="chaoren.html"><li>超人专区</li></a><ahref="haiwang.html"><li>海王专区</li></a><ahref="liuyan.html"><liclass="active">留言区</li></a></ul></div><divclass="self_intr"><h2>欢迎来到DC网站,留下脚印吧</h2><hr><divclass="part"><span>姓 名:</span><inputtype="text"placeholder="请输入个人姓名"></div><divclass="part"><span>手机号:</span><inputtype="text"placeholder="请输入手机号"></div><divclass="part"><span>邮 箱:</span><inputtype="text"placeholder="请输入邮箱"></div><divclass="part"><span>留 言:</span><inputtype="text"placeholder="请输入留言"></div><divclass="part"><button>提交留言</button></div></div></div><divclass="footer"></div>
Css代码
body,
html{width: 100%;height: 100%;margin: 0;padding: 0;background-color: #D3D3D3;}.main{width: 63%;height: 700px;margin: 60px auto;}.head{width: 100%;height: 50px;border-bottom: 2px solid #999;}.menu{float: left;}.self_intr{width: 100%;margin: 30px 0;height: 650px;float: left;background-color: #EEEEEE;}hr{width: 80%;margin: 0 auto;}h2{width: 80%;margin-left: 10%;}.part{width: 50%;height: 50px;padding-left: 30%;float: left;margin-top: 30px;}.part span{display: inline-block;width: 120px;height: 50px;float: left;line-height: 40px;font-size: 20px;text-align: left;}.part input{float: left;width: 300px;height: 35px;}button{width: 100px;background-color: #9F79EE;color: #fff;height: 40px;border: none;}.menu img{float: left;}.h1{float: left;font-size: 24px;}.head ul{list-style: none;float: left;margin-left: 120px;}.head ul li{float: left;width: 120px;text-align: center;}.active{color:rgb(101, 197, 165);}ul a{float: left;}.part{}
可能里面的一些图片没有显示,想要完整包的同学们可以留下您的邮箱哈,这边有时间第一时间给你们发哈。
版权声明:原创于csdn博主-拄杖盲学轻声码,更多demo可以去主页查看
5、片尾彩蛋
如果觉得这篇文章对您有帮助的话,想支持博主的可以上皇榜看看哟,皇榜点击此处进入
版权归原作者 IT黄大大 所有, 如有侵权,请联系我们删除。