一、基础介绍
VSCode 采用了 Electron,在语言上,VSCode 使用了自家的 TypeScript 语言开发。Electron是基于 Chromium 和 Node.js,使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用,它兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。
从实现上来看,Electron = Node.js + Chromium + Native API
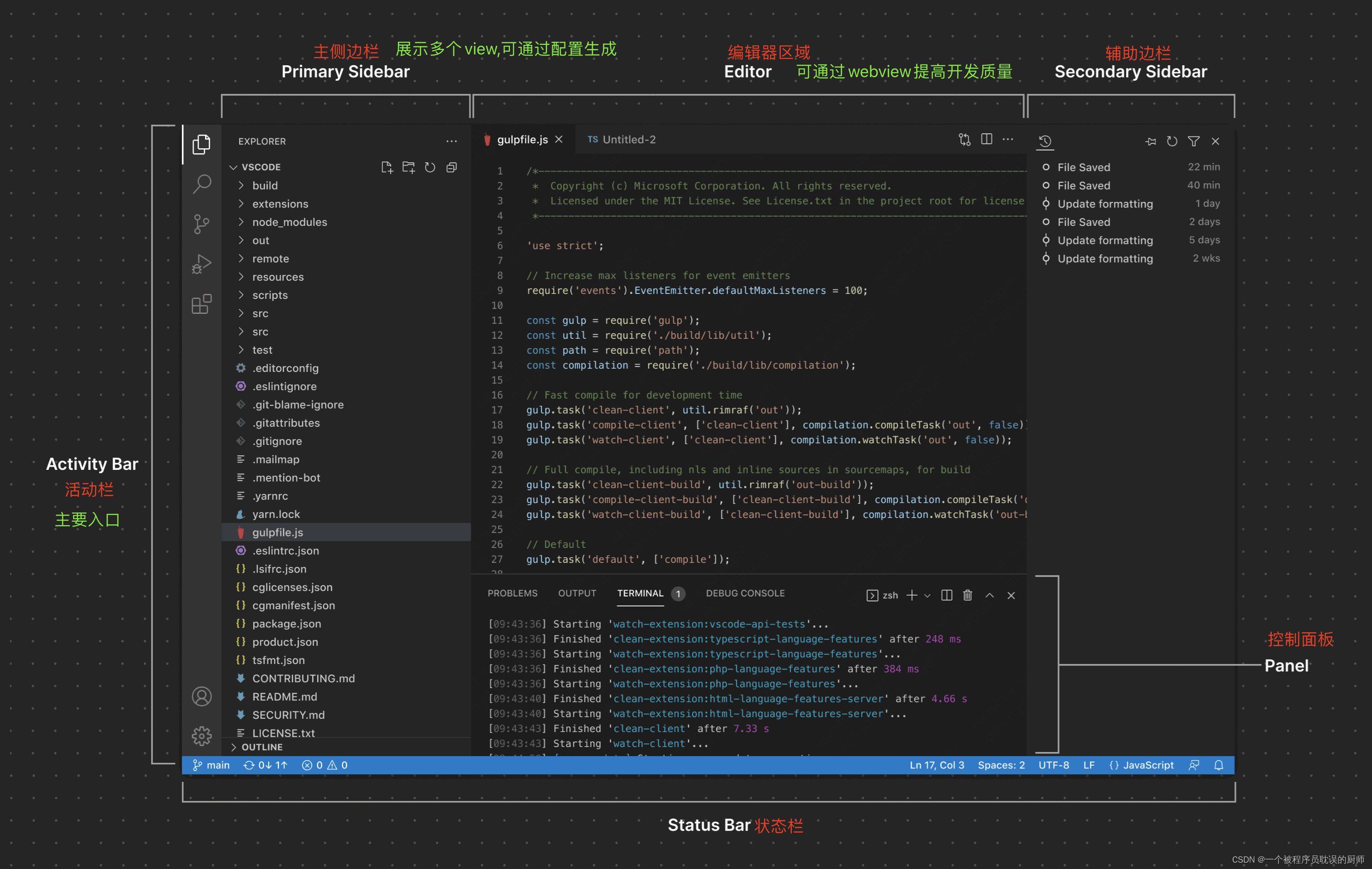
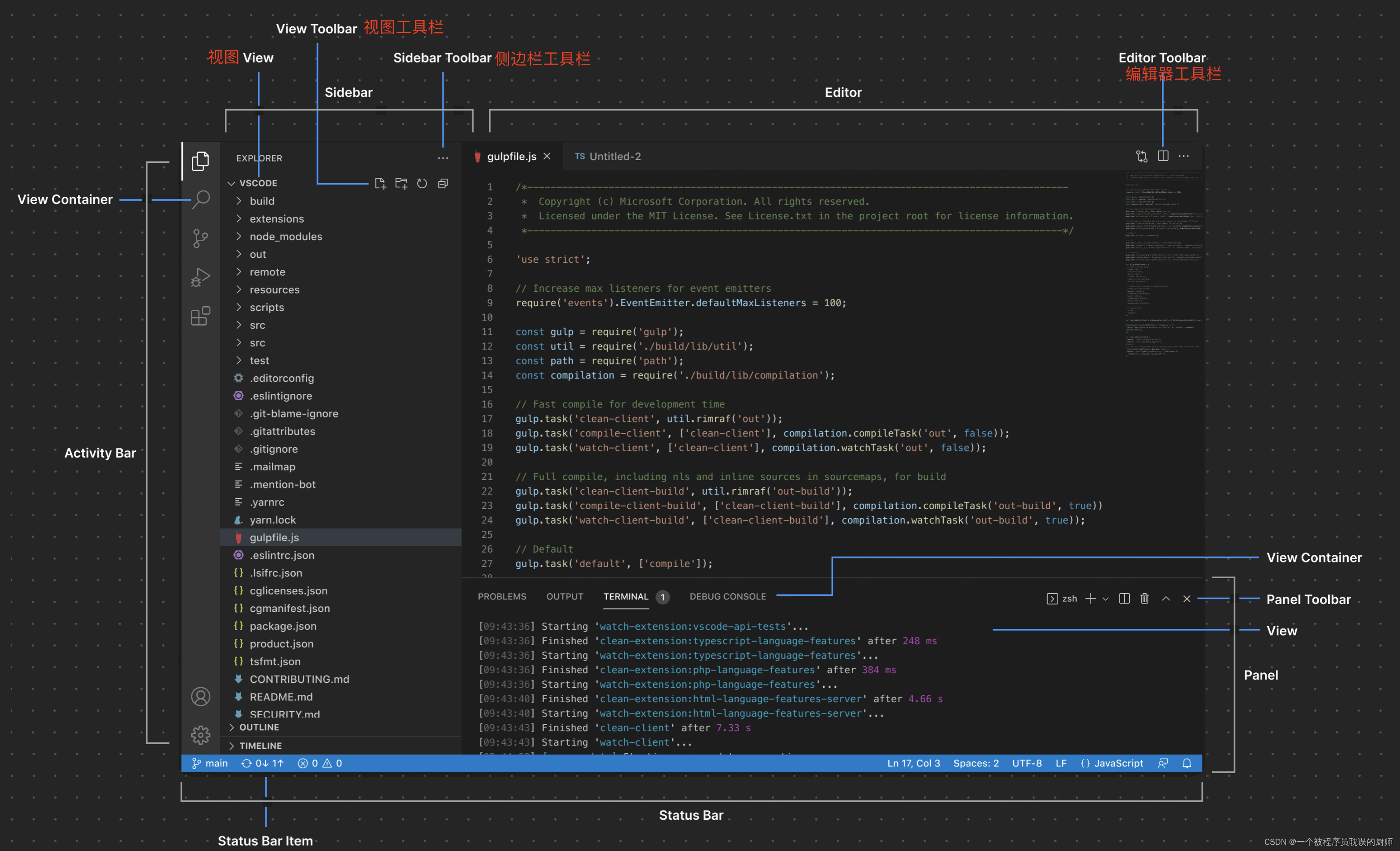
接下来看下VS Code布局

二、插件开发
IDE介绍
Visual Studio Code(简称 VSCode)凭借其占用内存小、文件加载快、稳定性好、插件丰富等等特点,从众多 IDE 中脱颖而出,受到了广大开发人员的青睐。
VSCode 提供以下扩展能力:代码自动补全、自定义命令/菜单/快捷键、悬浮提示、自定义跳转、主题定制、自定义 WebView 等等。
接下来主要介绍如何在VS Code中开发一个插件。
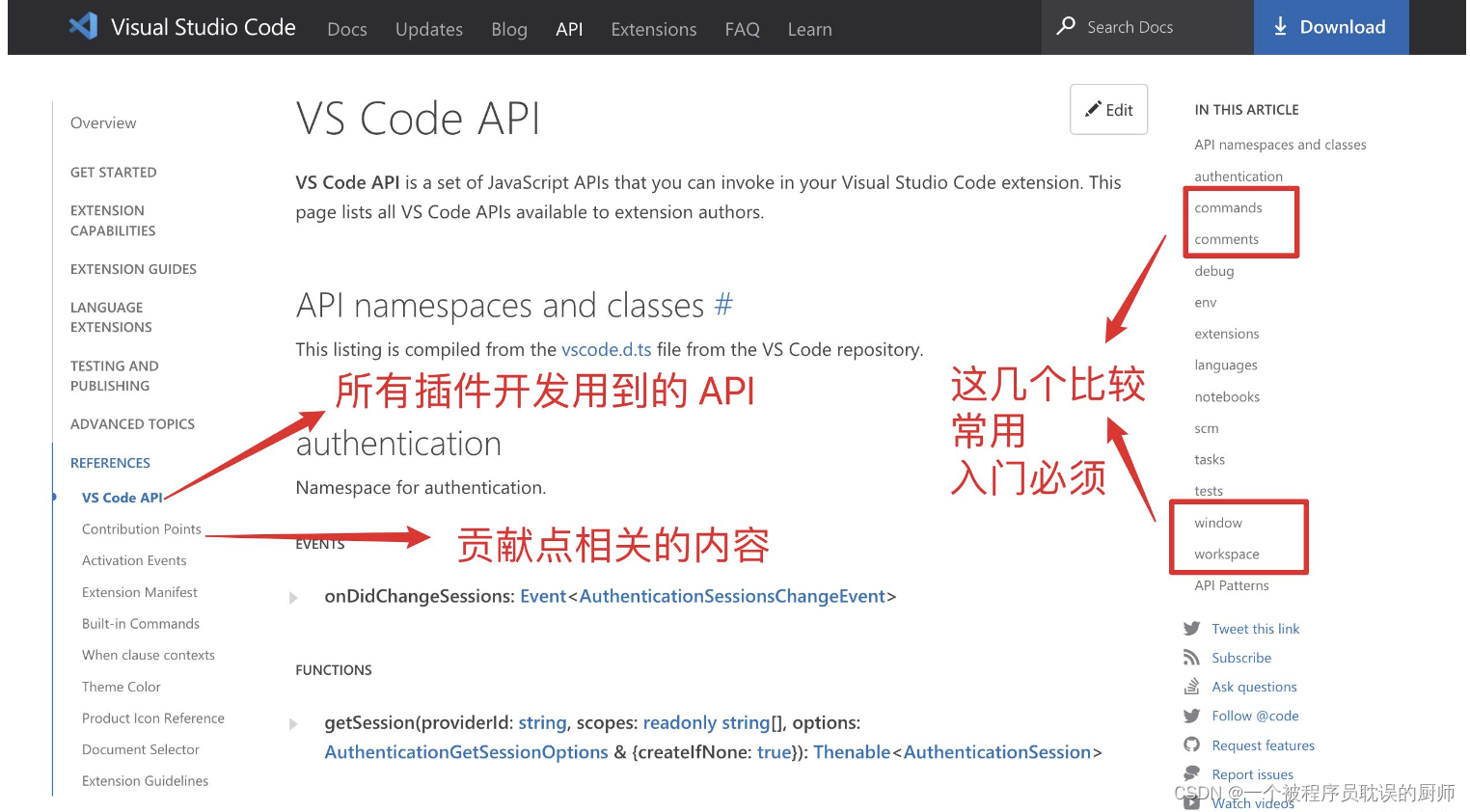
官方文档地址:https://code.visualstudio.com/api/references/vscode-api
2、开发环境准备
- 安装最新版本的 VSCode
- Nodejs,建议使用 LTS 版本
- 官方推荐使用的脚手架工具 Yeoman 和 Generator-code
- 插件打包和发布工具 vsce
3、安装工具
全局安装 Generator-code
jianshuangpeng@ZBMac-C02F2R9QM npm install -g yo generator-code
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
npm WARN deprecated [email protected]: This functionality has been moved to @npmcli/fs
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
added 128 packages, removed 450 packages, and changed 730 packages in 47
全局安装 vsce
jianshuangpeng@ZBMac-C02F2R9QM ~ npm install -g vsce
changed 106 packages in 7s
4、脚手架使用
选择一个文件目录下执行命令:
yo code
选择 New Extension 类型,然后依次填写插件名称、描述、包管理工具等基础信息。
jianshuangpeng@ZBMac-C02F2R9QM ~/Documents/project yo code
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Visual │
|--(o)--| │ Studio Code Extension │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of extension do you want to create? New Extension (TypeScript)
? What's the name of your extension? vscode-plugin-todo
? What's the identifier of your extension? vscode-plugin-todo
? What's the description of your extension? 测试插件
? Initialize a git repository? Yes
? Bundle the source code with webpack? Yes
? Which package manager to use? n
安装各种依赖后生成一个文件,目录如下, 更详细文档请查看
jianshuangpeng@ZBMac-C02F2R9QM tree -L 2 -a
.
├── .vscode
│ ├── extensions.json
│ ├── launch.json //插件加载和调试的配置
│ ├── settings.json
│ └── tasks.json // // 配置TypeScript编译任务
├── .vscodeignore
├── CHANGELOG.md //变更记录
├── README.md
├── node_modules
├── package-lock.json
├── package.json // TypeScript配置
├── src
│ ├── extension.ts // 插件源代码
│ └── test
├── tsconfig.json // ts配置文件
├── vsc-extension-quickstart.md
└── webpack.config.js
针对生成文件目录重点说明,其中最重要的文件是package.json和extension.js,了解这两个文件基本上就可以入门开发一个vscode插件了。
1、package.json
该文件是vscode扩展的清单文件,里面有很多字段,官方对每个字段都进行了详细阐述,本次我们重点阐述以下初始化后期清单文件
// package.json
{
"name": "vscode-plugin-todo", // 一个插件的ID
"displayName": "vscode-plugin-todo",
"description": "测试插件",
"version": "0.0.1",
"engines": { // 描述了这个插件依赖的最低VS Code API版本
"vscode": "^1.73.0"
},
"categories": [
"Other"
],
"activationEvents": [ // 激活事件
"onCommand:vscode-plugin-todo.helloWorld"
],
"main": "./dist/extension.js", // 插件的主入口
"contributes": { // 发布内容配置
"commands": [
{
"command": "vscode-plugin-todo.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"vscode:prepublish": "npm run package",
"compile": "webpack",
"watch": "webpack --watch",
"package": "webpack --mode production --devtool hidden-source-map",
"compile-tests": "tsc -p . --outDir out",
"watch-tests": "tsc -p . -w --outDir out",
"pretest": "npm run compile-tests && npm run compile && npm run lint",
"lint": "eslint src --ext ts",
"test": "node ./out/test/runTest.js"
},
"devDependencies": {
"@types/vscode": "^1.73.0",
"@types/glob": "^8.0.0",
"@types/mocha": "^10.0.0",
"@types/node": "16.x",
"@typescript-eslint/eslint-plugin": "^5.42.0",
"@typescript-eslint/parser": "^5.42.0",
"eslint": "^8.26.0",
"glob": "^8.0.3",
"mocha": "^10.1.0",
"typescript": "^4.8.4",
"ts-loader": "^9.4.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"@vscode/test-electron": "^2.2.0"
}
}
重点关注的主要有三部分内容:activationEvents、main以及contributes。
main:指明了该插件的主入口在哪,只有找到主入口整个项目才能正常的运转
activationEvents:指明该插件在何种情况下才会被激活,因为只有激活后插件才能被正常使用,官网已经指明了激活的时机,这样我们就可以按需设置对应时机。(具体每个时机用的时候详细查看即可)。
- onLanguage 打开解析为特定语言文件时被激活,例如"onLanguage:python"
- onCommand 在调用命令时被激活
- workspaceContains 每当打开文件夹并且该文件夹包含至少一个与 glob 模式匹配的文件时
- onView 每当在 VS Code 侧栏中展开指定 id 的视图
- onUri 每当打开该扩展的系统范围的 Uri 时
- onWebviewPanel
- onCustomEditor
contributes:通过扩展注册contributes用来扩展Visual Studio Code中的各项技能,其有多个配置,如下所示:
- commands 命令
- configuration 配置
- configurationDefaults 默认的特定于语言的编辑器配置
- keybindings 快捷键绑定
2、extension.ts
该文件时其入口文件,即package.json中main字段对应的文件(不一定叫extension.js这个名字),该文件中将导出两个方法:activate和deactivate,两个方法的执行时机如下所示:
- activate 这是插件被激活时执行的函数
- deactivate 这是插件被销毁时调用的方法,比如释放内存等。
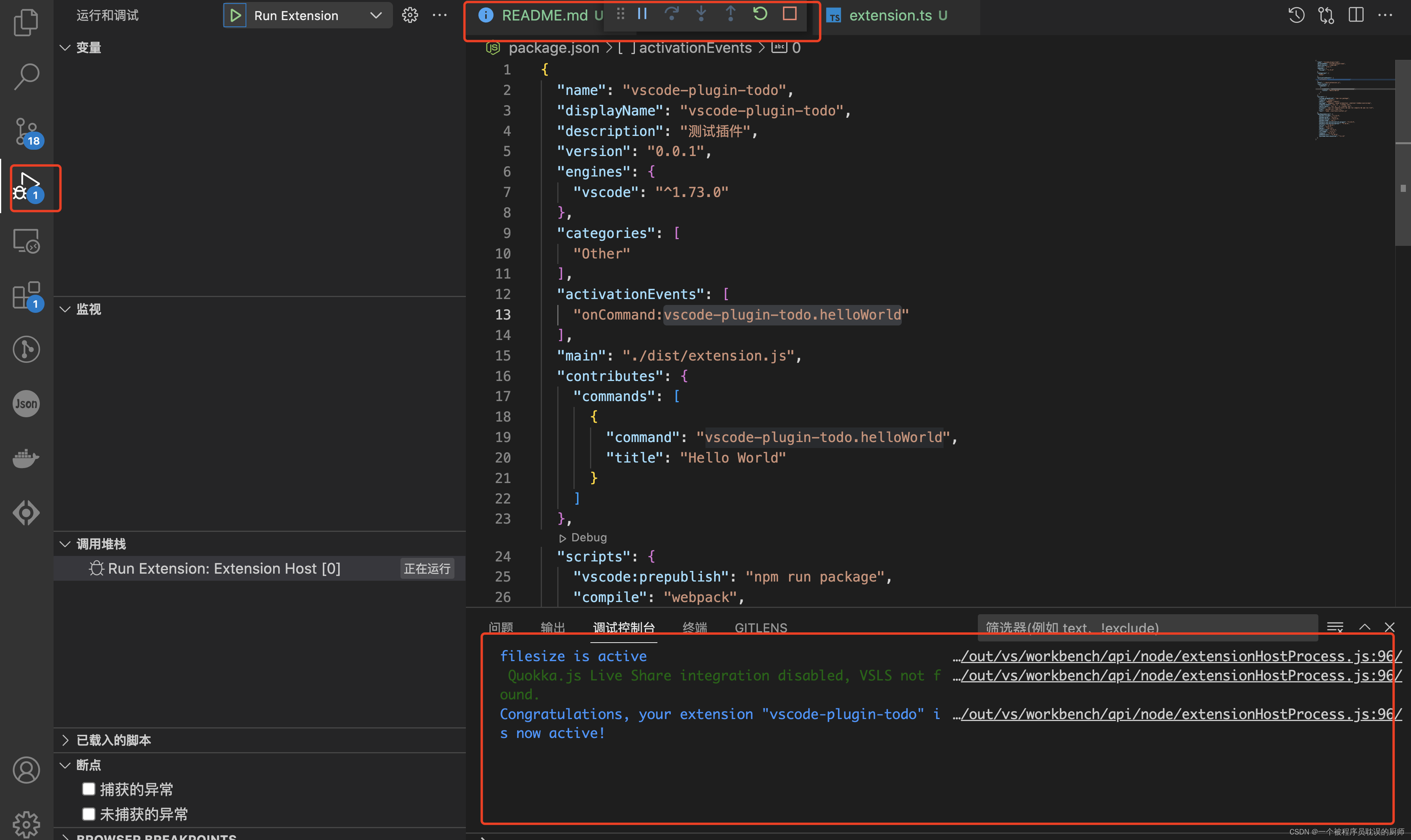
5、运行插件
默认已经很顺利的完成上面所有的操作,接下来我们尝试启动刚才的插件,使用vscode打开文件目录后,按F5刷新
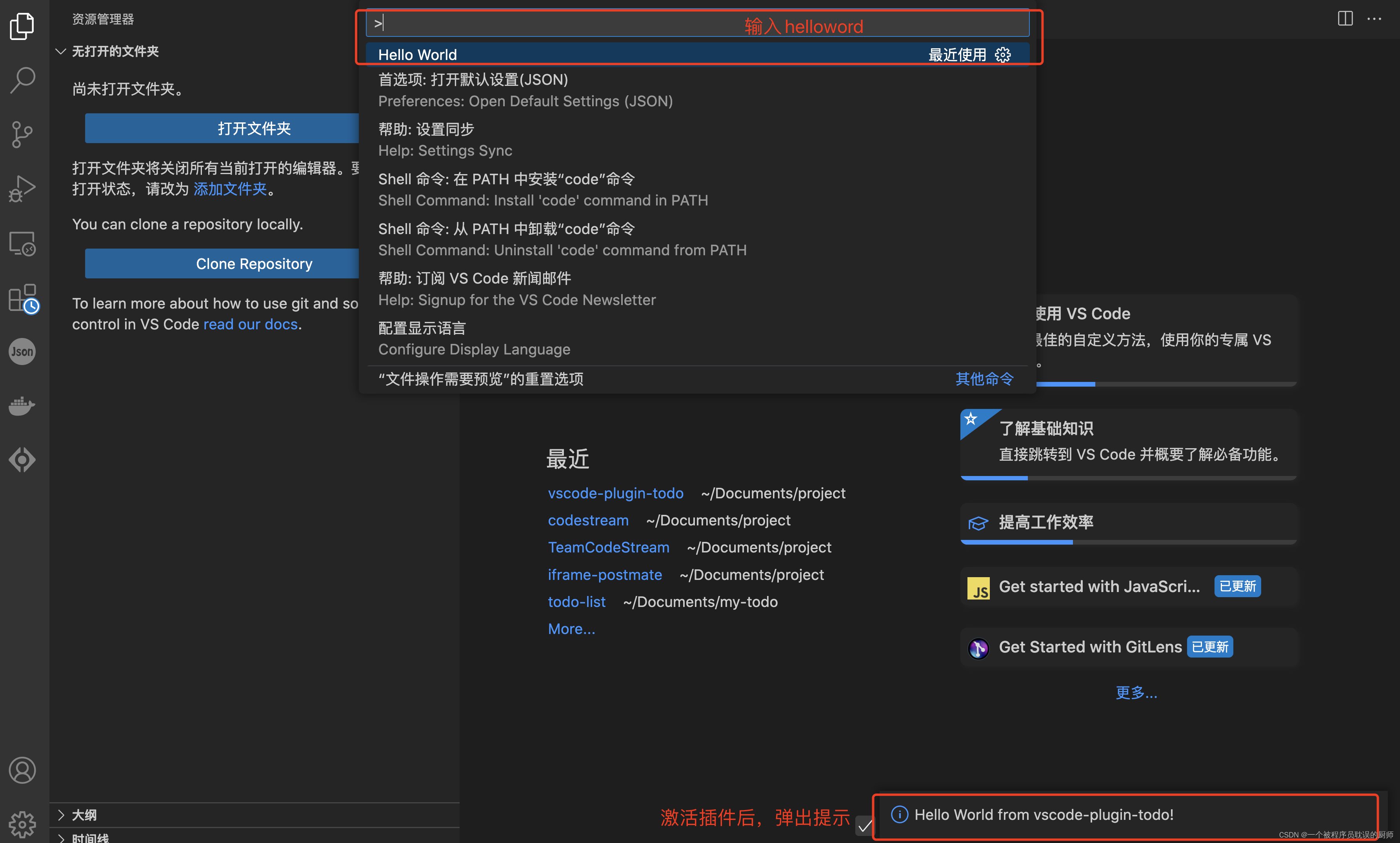
在新打开的页面中,按command+Shit+P进入「Command Palette」,输入「Hello World」执行这个项目
6、发布插件
发布插件的方式基本有三种:
1、直接共享源文件;
2、发布到插件市场;
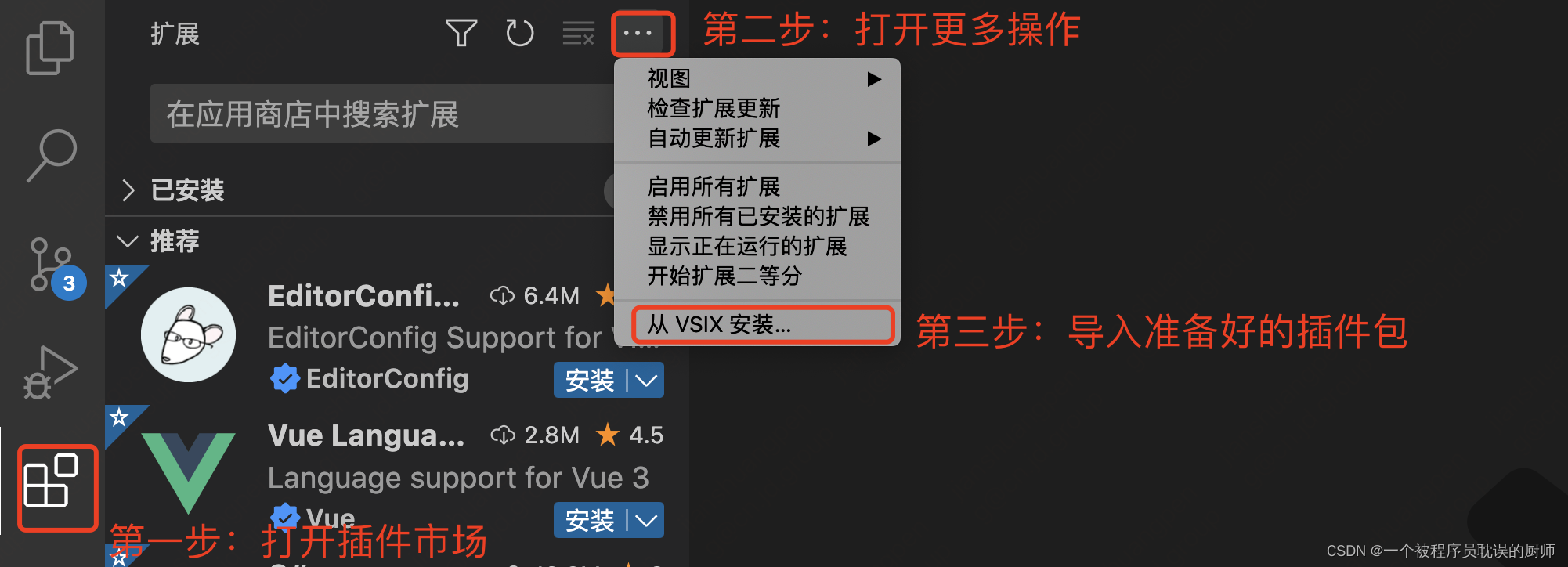
3、打包成vsix插件安装。这里只介绍下第三种方式。
前面我们已经全局安装了vsce。现在只需要在插件根目录下执行:vsce package即可生成插件
jianshuangpeng@ZBMac-C02F2R9QM vsce package
Executing prepublish script 'npm run vscode:prepublish'...
> [email protected] package
> webpack --mode production --devtool hidden-source-map
[webpack-cli] Compiler starting...
[webpack-cli] Compiler finished
Do you want to continue? [y/N] y
DONE Packaged: /Users/jianshuangpeng/Documents/project/vscode-plugin-todo/vscode-plugin-todo-0.0.1.vsix (6 files, 3.
7、安装插件
插件安装完成后左侧菜单中会自动添加插件
版权归原作者 一个被程序员耽误的厨师 所有, 如有侵权,请联系我们删除。