
刚开始学习Java。文件的命名,讲道理应该以英文为主,但是英语又不好,所以只好用拼音,最痛苦的应该算是那些英语又不好,又想秀一下的程序员,一半英语一半拼音,如mainFangFa~~~你说看了糟心不糟心。
前言:
大家好,我是拳击哥。今天给大家带来的是采用外部样式表制作一个简单的登录页面制作,主要讲解form表单的用法以及class属性用法。
1、form表单定义和用法
<form> 标签用于为用户输入创建HTML表单。表单能够包含<input>标签,表单还可以包含menus、textarea、fieldset、legend和label元素,本期主要讲解label的用法。
1.1input标签定义和用法
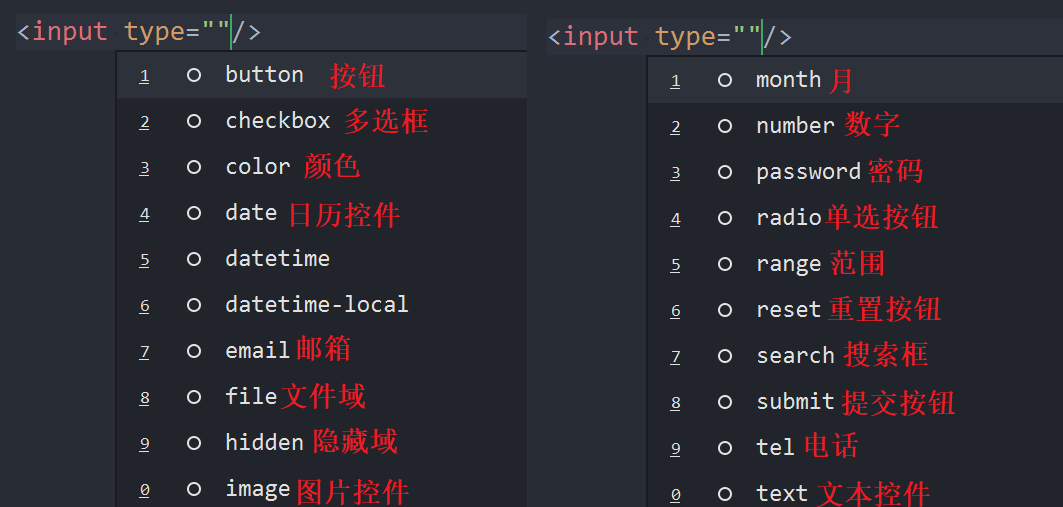
<input> 标签规定用户可输入数据的输入字段。根据不同的 type 属性,输入字段有多种形态。输入字段可以是text(文本)、password(密码)、radio(单选按钮)、checkbox(多选框)、button(按钮)等等。
<input>标签中type里面设置的就是属性,你想要输入的是文本就设置text属性,想要输入的是密码就设置password属性。

1.2label标签for属性
for属性可把label绑定到另外一个元素。for 属性的值设置为相关元素的 id 属性的值,就能与相关属性同步,所以for 属性规定label绑定到哪个表单元素。
1.3实例
制作一个账号密码的显示,我们用到text(文本)和password(密码)属性
<form>
<div>
<label for="username">账号</label>
<input type="text" name="username"/>
</div>
<div>
<label for="pass">密码</label>
<input type="password" name="pass"/>
</div>
</form>
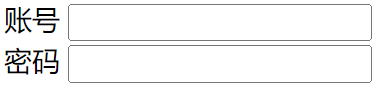
页面显示效果:
我们可以认为是拥有两个for分别带有两个input中相同标签的text、password的表单。
第一个div中账号for的""内容与第一个input中name相同,因此for属性规定了label绑定了text表单元素。
第二个div中密码for""内容与第二个input中name相同,因此for属性规定了label绑定了password表单元素。
2、HTML5class属性
在HTML5中,class属性可以定义元素的类名,常用于指向样式表的类(class选择器)。我们在css中通过**.号来引用类名。前提得用<link>标签定义文档与外部资源的关系。比如<link href="css/test.css" rel="stylesheet"/>**。
实例:我要通过css设置html里面一个段落
<p class="test"> 人活一生,值得爱的东西很多,不要因为一个不满意就灰心。<br />
出门在外不论别人给你热脸还是冷脸都别往心里去,外面的世界
尊重的是人的背景而非人本身。
</p>
.test {
font-size: 15px;
color: orange;
background: chocolate;
}
** 页面显示效果**:
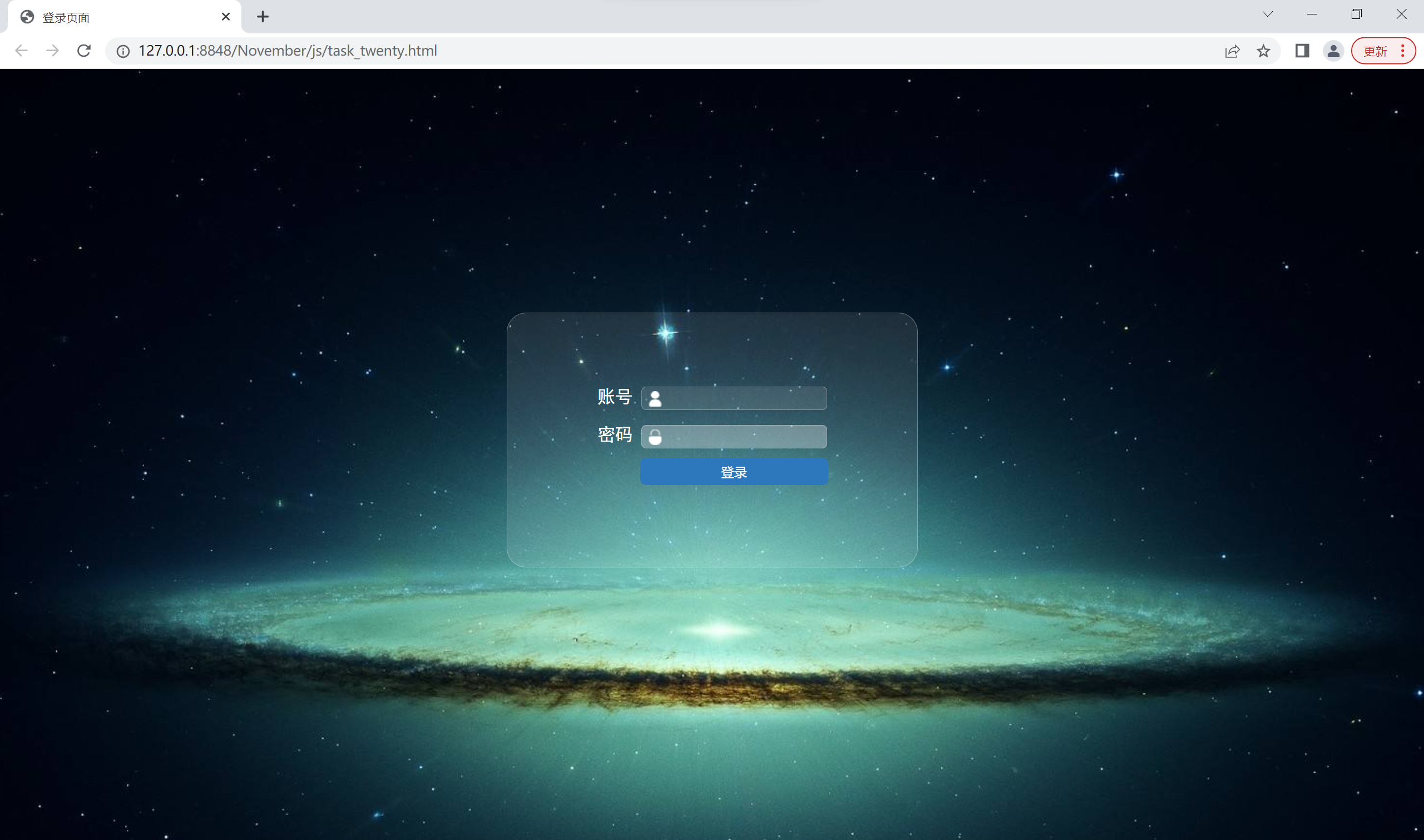
3、设计登录页面
3.1html源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页面</title>
<link type="text/css" href="../css/task_twenty.css" rel="stylesheet">
</head>
<body>
<form action="#" method="post">
<div class="form-control">
<label for="username">账号</label>
<input type="text" id="username" name="username" class="number" pattern="^[a-zA-Z][a-zA-Z0-9][]$" required />
</div>
<div class="form-control">
<label for="password">密码</label>
<input type="password" id="password" name="pas" class="pas" pattern="^[a-zA-Z]\w{5,17}$" required/>
<button class="loginbtn" >登录</button>
</form>
</body>
</html>
3.2css源码
* {
padding: 0;
margin: 0;
border: 0;
}
body {
font-size: 18px;
font-family: "黑体";
background: url(../img/timg.jpg) no-repeat top center;
color: #FFF;
}
form {
width: 420px;
height: 200px;
padding-top: 60px;
margin: 250px auto;
background: rgb(255,255,255,0.1);
border-radius: 20px;
border: 1px solid rgba(255,255,255,0.3);
}
.form-control {
margin-top: 15px;
text-align: center;
}
.number,.pas {
width: 165px;
height: 18px;
border: 1px solid rgba(255,255,255,0.3);
padding: 2px 2px 2px 22px;
border-radius: 5px;
color: #FFF;
}
.number {
background:url(../img/33.png) no-repeat 5px center rgb(255,255,255,0.1) ;
}
.pas {
background: url(../img/44.png) no-repeat 5px center rgba(255,255,255,0.3);
}
.loginbtn {
width: 193px;
height: 28px;
border-radius: 6px;
border: 10px solid #000;
margin-left: 45px;
background: #2d77bd;
color: #FFF;
border: none;
margin-top:10px;
}
3.3登录页面图

想要背景图片和账号密码图片可以私信我

** Never Give Up**
开头段子,网上找到,如有冒犯还请谅解
版权归原作者 程序猿爱打拳 所有, 如有侵权,请联系我们删除。