一、http概述
1、http的相关概念名词
- 互联网:是一个全球性的网络基础设施,由许多相互连接的计算机网络组成。这些网络使用一系列标准化协议来交换数据和信息,使得世界各地的计算机可以相互通信。互联网通过广域网、局域网、无线网络等技术实现连接,为人们提供了包括电子邮件、文件传输、远程登录、万维网等在内的各种服务
- 因特网:是指“互联网”的英文名称(Internet)的音译,也可用于指代全球范围内的计算机网络。因特网最初是由美国国防部开发,后来逐渐演变成为一个全球性的网络系统。它提供了无数的信息资源和服务,成为了当今世界上最大、最复杂的计算机网络
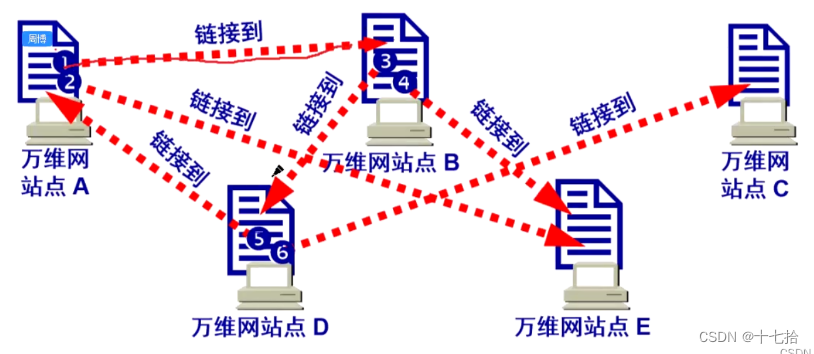
- 万维网:WWW(world wide web)万维网并非某种特殊的计算机网络,是一个大规模的、联机式的信息贮藏库,使用链接的方法能非常方便地从因特网上的一个站点访问另一个站点(超链技术),具有提供分布式服务的特点。万维网是一个分布式的超媒体系统,是超文本系统的扩充,基于B/S架构实现

- URL:万维网使用统一资源定位符(Uniform Resource Locator)来标志万维网上的各种文档,并使每个文档在整个因特网的范围内具有唯一的标识符URL。URL 描述了你需要资源的具体位置在哪里
- HTTP:为解决"用什么样的网络协议来实现整个因特网上的万维网文档”这一难题,就要使万维网客户程序(以浏览器为主,但不限于浏览器)与万维网服务器程序之间的交互遵守严格的协议,即超文本传送协议(HyperText Transfer Protocol)。HTTP是处于应用层的协议,使用TCP传输层协议进行可靠的传送。因此,需要特别提醒的是,万维网是基于因特网的一种广泛因特网应用系统,且万维网采用的是HTTP(80/TCP)和 HTTPS(443/TCP)的传输协议,但因特网还有其他的网络应用系统(如:FTP、SMTP等等)
- HTML:为了解决"怎样使不同作者创作的不同风格的万维网文档,都能在因特网上的各种主机上显示出来,同时使用户清楚地知道在什么地方存在着链接”这一问题,万维网使用超文本标记语言(HyperText Markup Language),使得万维网页面的设计者可以很方便地用链接从页面的某处链接到因特网的任何一个万维网页面,并且能够在自己的主机品目上将这些页面显示出来。HTML与txt一样,仅仅是是一种文档,不同之处在于,这种文档专供于浏览器上为浏览器用户提供统一的界面呈现的统一规约。且具备结构化的特征,这是txt所不具备的强制规定
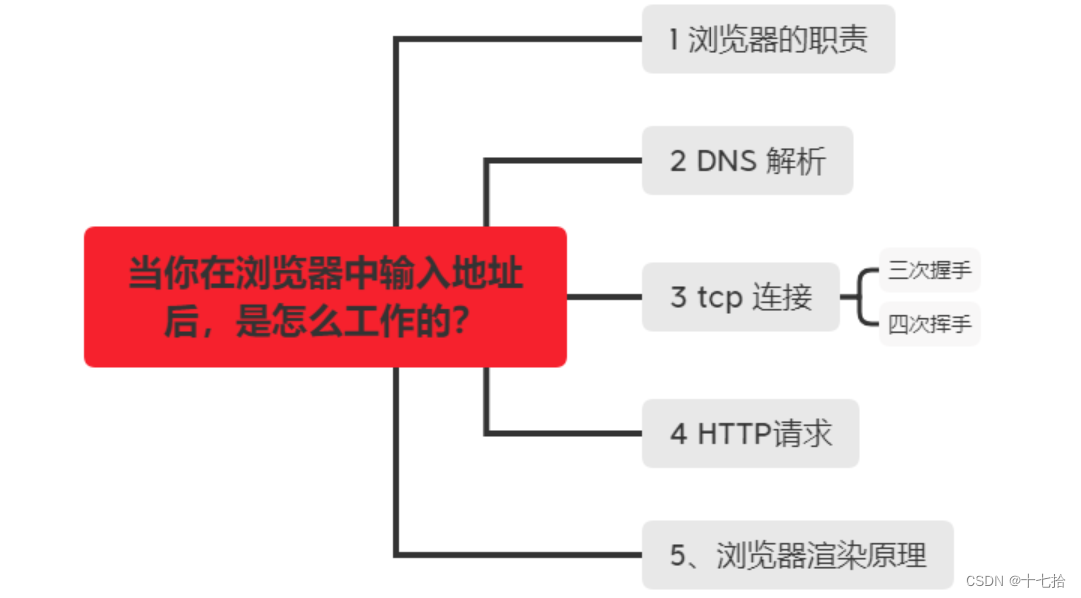
2、访问浏览器的过程

访问浏览器的过程涉及多个步骤,包括域名解析、建立连接、发送请求、接收响应和渲染页面等。以下是通常发生的典型过程:
- 输入 URL:用户在浏览器地址栏中输入网址(URL)
- 域名解析:浏览器向 DNS 服务器发送查询,以获取目标网站的 IP 地址。DNS 服务器将返回相应的 IP 地址,使得浏览器能够与目标服务器建立连接
- 建立连接:浏览器使用 HTTP 或 HTTPS 协议与目标服务器建立连接。对于 HTTPS 连接,还会进行 SSL/TLS 握手以确保安全通信
- 发送请求:一旦连接建立,浏览器会向服务器发送 HTTP 请求。这个请求中包含了需要获取的资源信息,如网页内容、图像、样式表等
- 服务器处理请求:服务器接收到请求后,会根据请求的内容进行处理,并生成相应的 HTTP 响应
- 接收响应:浏览器接收到来自服务器的 HTTP 响应,其中包括状态码、响应头和实际的响应内容
- 渲染页面:浏览器开始解析响应内容,构建文档对象模型(DOM)和渲染树,并最终将页面呈现给用户
- 显示页面:最终,浏览器将渲染好的页面展示给用户,用户可以与页面交互并浏览其内容。
这些步骤描述了用户在浏览器中输入网址后所发生的典型过程,从域名解析到页面渲染
3、http 协议通信过程
HTTP 协议通信过程通常包括客户端发送请求和服务器返回响应的步骤。以下是 HTTP 通信的基本过程:
- 建立连接:客户端(例如浏览器)向服务器发起连接,通过 TCP 建立连接。对于 HTTPS 连接,还需要进行 SSL/TLS 握手来确保安全通信
- 发送请求:客户端构建一个 HTTP 请求报文,其中包括请求行、请求头和请求体。请求行包含请求方法(GET、POST 等)、URL 和协议版本;请求头包含关于客户端、所需资源等的信息;请求体通常用于 POST 请求,包含要发送给服务器的数据
- 处理请求:服务器接收到请求后,根据请求中的信息进行处理,查找所需的资源或执行相应的操作
- 返回响应:服务器构建一个 HTTP 响应报文,其中包括状态行、响应头和响应体。状态行包含状态码和状态消息;响应头包含有关响应的元信息;响应体包含实际的响应数据,如网页内容、图像等
- 传输数据:服务器将构建好的响应报文通过之前建立的连接发送回客户端
- 关闭连接:在非持久连接情况下,一旦响应传输完成,连接就会被关闭。在持久连接情况下,连接可能会保持开放以便后续请求使用
这些步骤描述了 HTTP 通信的基本过程,涵盖了客户端发送请求和服务器返回响应的流程
4、扩展网络通信
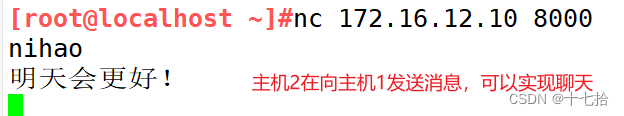
实现两台主机之间通信
#安装nc程序
[root@localhost ~]#yum install -y nc
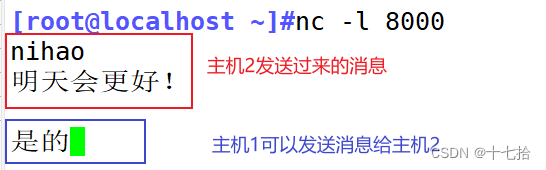
#主机1 在监听8000端口
[root@localhost ~]#nc -l 8000
#主机2去访问主机1(服务端)的8000端口,两个主机就可以聊天了
[root@node2 ~]#nc 172.16.12.10 8000



二、http相关技术
1、web开发语言
Web 开发涉及多种编程语言和技术,其中一些主要的编程语言包括:
- HTML(HyperText Markup Language):用于构建网页结构和内容的标记语言,描述了页面的各个部分以及它们之间的关系
- CSS(Cascading Style Sheets):用于定义网页的样式和布局,控制页面元素的外观和排版
- JavaScript:一种用于实现交互性和动态效果的脚本语言,可以操作网页上的元素、响应用户操作以及与服务器进行通信
- Python:作为一种通用编程语言,Python 在 Web 开发中广泛应用,特别是在后端开发和数据处理方面
- PHP:一种服务器端脚本语言,主要用于动态网页开发。它能够嵌入到 HTML 中,并通过服务器执行,生成动态网页内容
- Java:在企业级 Web 应用程序中广泛使用,尤其是在大型系统和后端服务方面
2、URL 和 URN
这三个概念都是关于标识资源的统一资源标识符(URI)的不同方面
- URI(Uniform Resource Identifier):URI 是用来唯一标识互联网上的资源的字符串的集合。它是一个抽象的概念,可以用来标识任何东西,包括但不限于网络资源。URL 和 URN 都属于 URI 的子集
- URL(Uniform Resource Locator):URL 是 URI 的一种特定形式,用于指定资源的位置以及访问该资源所需的方式。它包括了资源的协议类型(如 http://、https://)、服务器名称和路径等信息。简而言之,URL 不仅标识了资源,还提供了获取资源所需的位置和访问方式
- URN(Uniform Resource Name):URN 是 URI 的另一种特定形式,用于通过持久的、独特的名称来标识资源。与 URL 不同,URN 并不提供资源的位置或访问方式。URN 的设计初衷是为了解决资源移动或更改位置时仍能够保持标识的唯一性
因此,总结起来:
- URI 是一个更广泛的术语,用于唯一标识各种资源,包括但不限于 URL 和 URN
- URL 是一种 URI,用于标识并定位资源,同时提供了获取资源所需的位置和访问方式
- URN 也是一种 URI,用于通过持久的、独特的名称来标识资源,但不提供资源的位置或访问方式
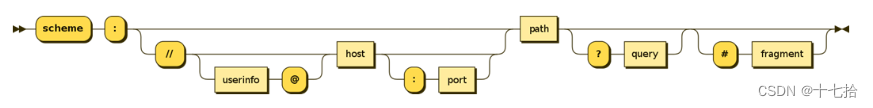
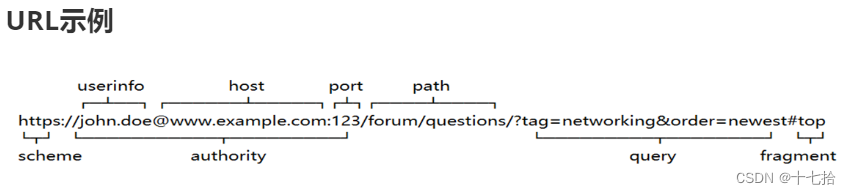
3、URL的组成

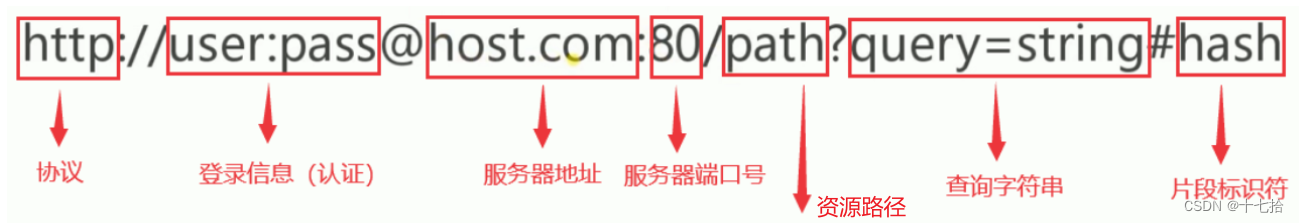
<scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>

部分说明scheme方案,访问服务器以获取资源时要使用哪种协议user用户 (虚拟用户),某些方案访问资源时需要的用户名password密码,用户对应的密码,中间用:分隔Host主机,资源宿主服务器的主机名或IP地址port端口,资源宿主服务器正在监听的端口号,很多方案有默认端口号path路径,服务器资源的本地名,由一个/将其与前面的URL组件分隔params参数,指定输入的参数,参数为名/值对,多个参数,用;分隔query查询,传递参数给程序,如数据库,用?分隔,多个查询用&分隔frag片段,一小片或一部分资源的名字,此组件在客户端使用,用#分隔
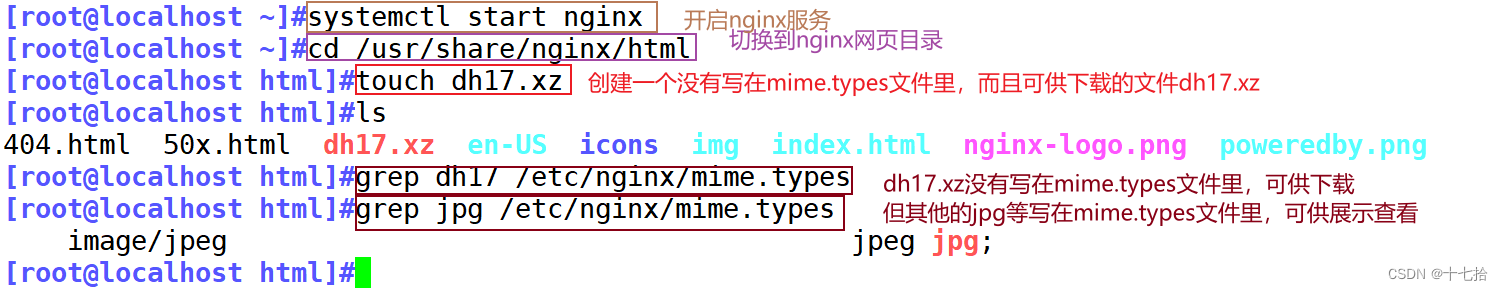
4、MIME
MIME : Multipurpose Internet Mail Extensions 多用途互联网邮件扩展
文件:**/etc/mime.types** ,来自于mailcap包
如果该文件在mime.types里就能显示查看,如果不在就下
#MIME格式
type/subtype 主要类型/次要类型
#示例
text/plain
text/html
text/css
image/jpeg jpg jpeg
image/png
video/mp4
application/javascript
[root@localhost ~]#systemctl start nginx
[root@localhost ~]#cd /usr/share/nginx/html
[root@localhost html]#touch dh17.xz
[root@localhost html]#grep dh17 /etc/nginx/mime.types
[root@localhost html]#grep jpg /etc/nginx/mime.types


5、网站访问量
- **P(独立IP)**:即Internet Protocol,指独立IP数。一天内来自相同客户机IP 地址只计算一次,记录远程客户机IP地址的计算机访问网站的次数,是衡量网站流量的重要指标
- **PV(访问量)**: 即Page View, 页面浏览量或点击量,用户每次刷新即被计算一次,PV反映的是浏览某网站的页面数,PV与来访者的数量成正比,PV并不是页面的来访者数量,而是网站被访问的页面数量
- **UV(独立访客)**:即Unique Visitor,访问网站的一台电脑为一个访客。一天内相同的客户端只被计算一次。可以理解成访问某网站的电脑的数量。网站判断来访电脑的身份是通过cookies实现的。如果更换了IP后但不清除cookies,再访问相同网站,该网站的统计中UV数是不变的
6、http协议版本及区别
HTTP 协议经历了多个版本的演进,每个版本都带来了不同的特性和改进。以下是一些主要的 HTTP 协议版本及其区别:
- http/0.9
1991年,原型版本,功能简陋,只有一个命令GET。GET /index.html ,服务器只能回应HTML格式字符串,不能回应别的格式
- http/1.0
1996年5月,支持cache, MIME, method
每个TCP连接只能发送一个请求,发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接引入了POST命令和HEAD命令头信息是 ASCII 码,后面数据可为任何格式。服务器回应时会告诉客户端,数据是什么格式,即Content-Type字段的作用。这些数据类型总称为MIME 多用途互联网邮件扩展,每个值包括一级类型和二级类型,预定义的类型,也可自定义类型, 常见Content-Type值:text/xml image/jpeg audio/mp3
- http/1.1
1997年1月,引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。对于同一个域名,大多数浏览器允许同时建立6个持久连接引入了管道机制,即在同一个TCP连接里,客户端可以同时发送多个请求,进一步改进了HTTP协议的效率新增方法:PUT、PATCH、OPTIONS、DELETE同一个TCP连接里,所有的数据通信是按次序进行的。服务器只能顺序处理回应,前面的回应慢,会有许多请求排队,造成"队头堵塞"(Head-of-line blocking)为避免上述问题,两种方法:一是减少请求数,二是同时多开持久连接。网页优化技巧,如合并脚本和样式表、将图片嵌入CSS代码、域名分片(domain sharding)等HTTP 协议不带有状态,每次请求都必须附上所有信息。请求的很多字段都是重复的,浪费带宽,影响速度
总结:
0.9版本:只有下载(get),没有上传(put)
1.0版本:没有长连接,可以下载(get)和上传 (put)
1.1版本:支持长连接,可以下载(get)和上传 (put)
- http/2.0
①2015年,HTTP2.0是SPDY的升级版
②头信息和数据体都是二进制,称为头信息帧和数据帧
③复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,且不用按顺序一一对应,避免了"队头堵塞",此双向的实时通信称为多工(Multiplexing)
④引入头信息压缩机制(header compression),头信息使用gzip或compress压缩后再发送;客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,不发送同样字段,只发送索引号,提高速度
⑤HTTP/2 允许服务器未经请求,主动向客户端发送资源,即服务器推送(server push)
7、http请求访问的七大过程

** 总过程:**
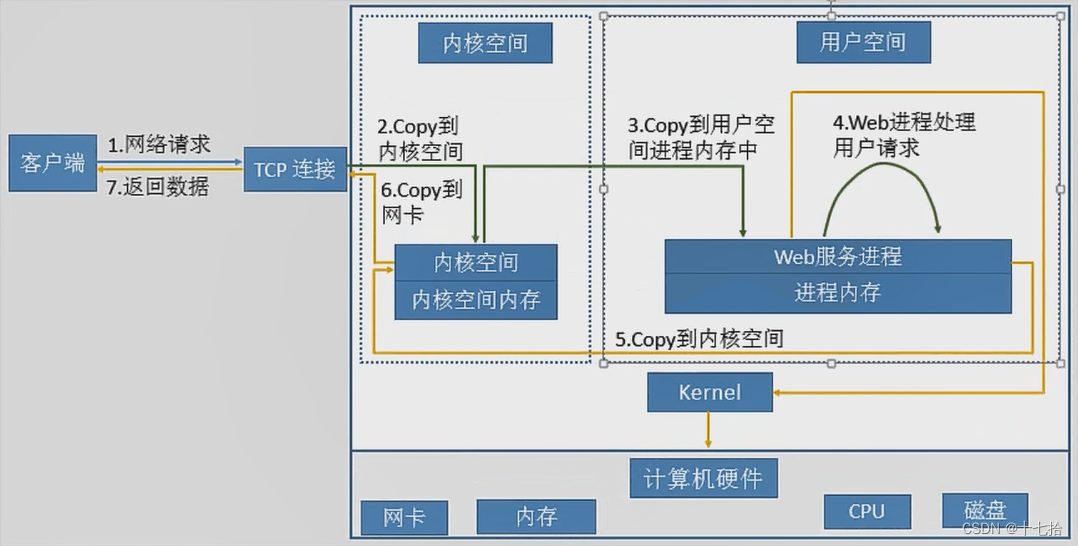
- 客户端请求与服务器端建立连接,建立连接后,会发送请求报文服务端的网卡收到请求报文
- 会将该报文复制到内核空间,内核空间分析报文后交给对应的程序nginx分析该报文,将报文和自己的配置文件,一一比对,按照配置文件完成请求,分析后发现客户需要index.html由于 程序的权限问题,没有资格直接调用磁盘上的文件,程序会再将这个请求,再次转发给内核
- 内核得到后请求去磁盘上找文件,找到文件后复制给程序程序会构建响应报文,构建好后在交给内核空间内核空间得到响应报文后,再交给网卡发给客户
①建立连接
客户端使用 TCP 协议向服务器发起连接请求。在建立连接时,客户端和服务器需要协商使用的协议版本、加密方式等信息,以确保双方能够正确地进行通信
②接收请求
接收客户端请求报文中对某资源的一次请求的过程
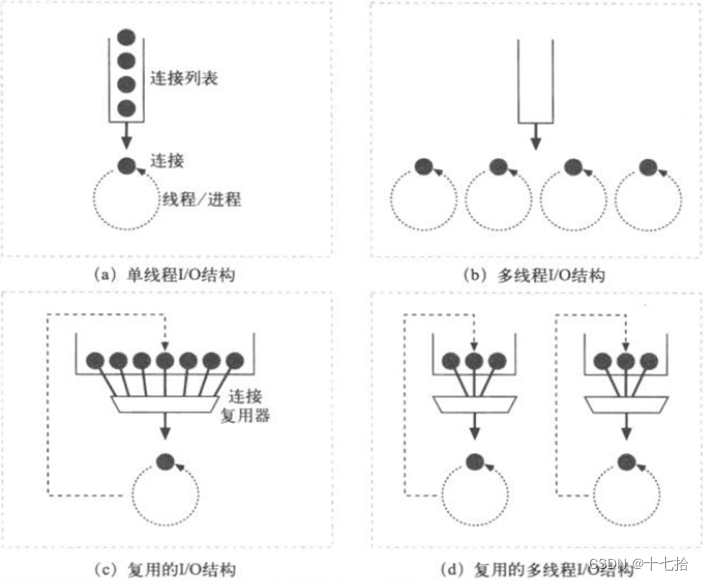
Web访问响应模型(Web I/O)

- 单进程I/O模型:启动一个进程处理用户请求,而且一次只处理一个,多个请求被串行响应
- 多进程I/O模型:并行启动多个进程,每个进程响应一个连接请求
- 复用I/O结构:启动一个进程,同时响应N个连接请求
- 复用的多进程I/O模型:启动M个进程,每个进程响应N个连接请求,同时接收M*N个请求
③处理请求
服务器对请求报文进行解析,并获取请求的资源及请求方法等相关信息,根据方法,资源,首部和可选的主体部分对请求进行处理
常用请求Method: GET、POST、HEAD、PUT、DELETE、TRACE、OPTIONS
④访问资源
服务器获取请求报文中请求的资源web服务器,即存放了web资源的服务器,负责向请求者提供对方请求的静态资源,或动态运行后生成的资源
⑤构建响应报文
一旦Web服务器识别除了资源,就执行请求方法中描述的动作,并返回响应报文。响应报文中 包含有响应状态码、响应首部,如果生成了响应主体的话,还包括响应主体
(1)响应实体:如果事务处理产生了响应主体,就将内容放在响应报文中回送过去。响应报文中通常包括:
- 描述了响应主体MIME类型的Content-Type首部
- 描述了响应主体长度的Content-Length
- 实际报文的主体内容
(2)URL重定向:web服务构建的响应并非客户端请求的资源,而是资源另外一个访问路径
(3)MIME类型: Web服务器要负责确定响应主体的MIME类型。多种配置服务器的方法可将MIME类型与资源管理起来
- 魔法分类:Apache web服务器可以扫描每个资源的内容,并将其与一个已知模式表(被称为魔法文件)进行匹配,以决定每个文件的MIME类型。这样做可能比较慢,但很方便,尤其是文件没有标准扩展名时
- 显式分类:可以对Web服务器进行配置,使其不考虑文件的扩展名或内容,强制特定文件或目录内容拥有某个MIME类型
- 类型协商: 有些Web服务器经过配置,可以以多种文档格式来存储资源。在这种情况下,可以配置Web服务器,使其可以通过与用户的协商来决定使用哪种格式(及相关的MIME类型)"最好"
⑥发送响应报文
Web服务器通过连接发送数据时也会面临与接收数据一样的问题。服务器可能有很多条到各个客户端的连接,有些是空闲的,有些在向服务器发送数据,还有一些在向客户端回送响应数据。服务器要记录连接的状态,还要特别注意对持久连接的处理。对非持久连接而言,服务器应该在发送了整条报文之后,关闭自己这一端的连接。对持久连接来说,连接可能仍保持打开状态,在这种情况下,服务器要正确地计算Content-Length首部,不然客户端就无法知道响应什么时候结束
⑦记录日志
最后,当事务结束时,Web服务器会在日志文件中添加一个条目,来描述已执行的事务
8、HTTP工作机制
8.1 一次http事务包括
- http请求:http request
- http响应:http response
8.2 Web资源类型
Web资源:web resource, 一个网页由多个资源(文件)构成,打开一个页面,通常会有多个资源展示出来,但是每个资源都要单独请求。因此,一个"Web 页面”通常并不是单个资源,而是一组资源的集合
- 静态文件:无需服务端做出额外处理,服务器端和客户端的文件内容相同
常见文件后缀:.html, .txt, .jpg, .js, .css, .mp3, .avi
- 动态文件:服务端执行程序,返回执行的结果,服务器端和客户端的文件内容不相同
常见文件后缀:.php(一种语言), .jsp ,.asp
8.3 提高HTTP连接性能
并行连接:通过多条TCP连接发起并发的HTTP请求
持久连接:keep-alive,重用TCP连接,以消除连接和关闭的时延,以事务个数和时间来决定是否关闭连接
管道化连接:通过共享TCP连接,发起并发的HTTP请求
复用的连接:交替传送请求和响应报文
9、http协议及报文头部结构
9.1 http请求报文
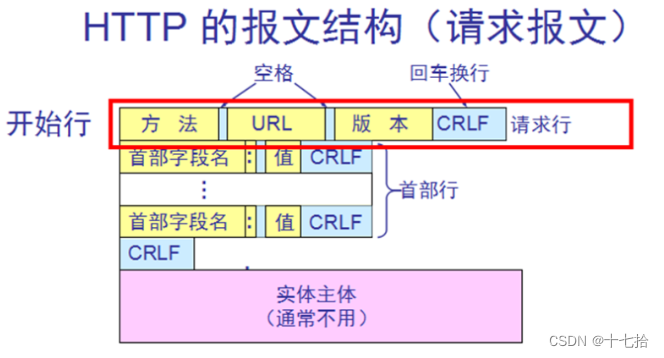
报文由三个部分组成,即开始行、首部行和实体主体在请求报文中,开始行就是请求行

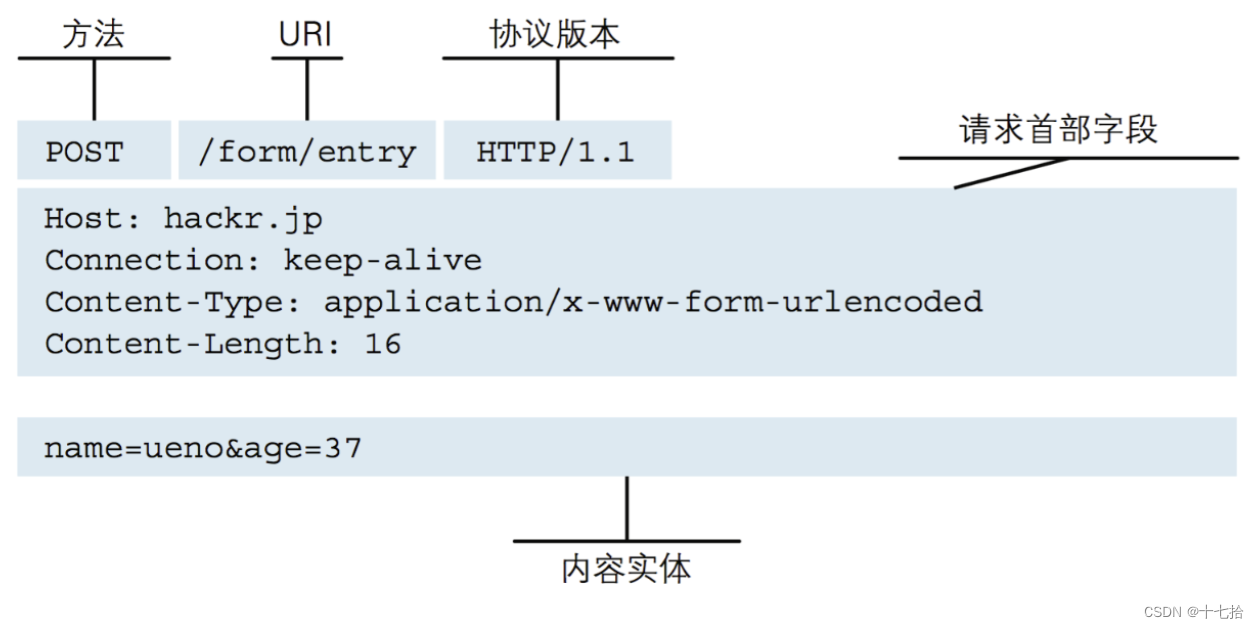
#request报文格式
<method> <request-URL> <version>
<headers>
<entity-body>

**①方法 **
方法说明GET获取资源 当前网络请求中,绝大部分使用的是 GET 方HEAD获取报文首部,主要用于确认 URL 的有效性以及资源更新的日期时间等POST传输实体主体 (比如传输 用户名密码)PUT上传文件(比如写博客)PATCH对资源进行部分修改DELETE删除文件OPTIONS查询支持的方法(查看服务端可以支持哪些方法)CONNECT要求在与代理服务器通信时建立隧道(类似加密)TRACE追踪路径
②url:指明资源的具体位置
<scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>

③scheme
- http 超文本传输协议
- https 安全的http协议
- ftp 文件传输协议- user:帐号- password:密码- host:主机名 或 域名 或 ip地址- port: 服务器端口号- path:访问资源的路径,相当于组件路径- params:参数,但是这个不常用,指定一些参数,譬如指定传输方式- qurey:查询参数- frag:html资源片段,譬如html文档过大的时候,frag定位到html的一部分
- 首部字段:使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容,HTTP 首部字段是由首部字段名和字段值构成的,中间用冒号“:” 分隔首部的分类:- 通用首部:请求报文和响应报文两方都会使用的首部- Date: 报文的创建时间- Connection:连接状态,如keep-alive, close- Via:显示报文经过的中间节点(代理,网关)- Cache-Control:控制缓存,如缓存时长- MIME-Version:发送端使用的MIME版本- Warning:错误通知- 请求首部:从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、请求内容相关优先级等信息- Accept:通知服务器自己可接受的媒体类型- Accept-Charset: 客户端可接受的字符集- Accept-Encoding:客户端可接受编码格式,如gzip- Accept-Language:客户端可接受的语言- Client-IP: 请求的客户端IP- Host: 请求的服务器名称和端口号- Referer:跳转至当前URI的前一个URL- User-Agent:客户端代理,浏览器版本- Expect:允许客户端列出某请求所要求的服务器行为(条件式请求首部)- If-Modified-Since:自从指定的时间之后,请求的资源是否发生过修改(条件式请求首部)- If-Unmodified-Since:与上面相反(条件式请求首部)- If-None-Match:本地缓存中存储的文档的ETag标签是否与服务器文档的Etag不匹配(条件式请求首部)- If-Match:与上面相反 (条件式请求首部)- Authorization:向服务器发送认证信息,如账号和密码(安全请求首部)- Cookie: 客户端向服务器发送cookie- Proxy-Authorization: 向代理服务器认证 ( 代理请求首部)- 响应首部:从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息- 协商首部:某资源有多种表示方法时使用- Accept-Ranges:服务器可接受的请求范围类型- Vary:服务器查看的其它首部列表- 安全响应首部:- Set-Cookie:向客户端设置cookie- WWW-Authenticate:来自服务器对客户端的质询列表- 信息性:- Age:从最初创建开始,响应持续时长- Server:服务器程序软件名称和版本- 实体首部:针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的的信息- 缓存相关:- ETag:实体的扩展标签- Expires:实体的过期时间- Last-Modified:最后一次修改的时间- Allow: 列出对此资源实体可使用的请求方法- Location:告诉客户端真正的实体位于何处- Content-Encoding:对主体执行的编码- Content-Language:理解主体时最适合的语言- Content-Location: 实体真正所处位置- Content-Type:主体的对象类型,如text- 扩展首部
- 实体:请求时附加的数据或响应时附加的数据,例如:登录网站时的用户名和密码,博客的上传文章,论坛上的发言等
9.2 响应报文
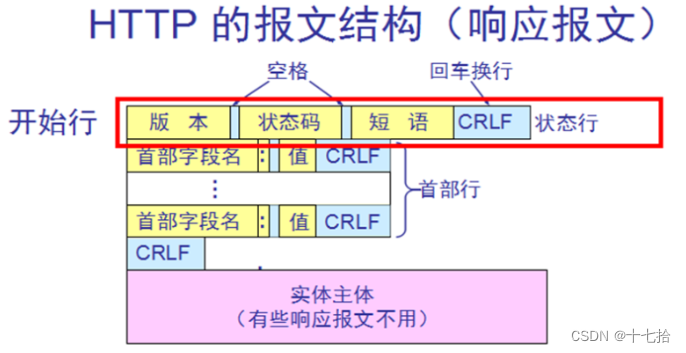
响应报文的开始行是状态行
状态行包括三项内容,即 HTTP 的版本,状态码以及解释状态码的简单短语

#response报文格式
<version> <status> <reason-phrase>
<headers>
<entity-body>
9.3 状态码
HTTP 协议的状态码是服务器对客户端请求的响应的一部分,它提供了关于请求处理结果的信息。状态码由三位数字组成,第一个数字定义了响应的类型,后两位数字没有分类的作用
http协议状态码分类:
类别原因短语
1xx
信息性状态码接收的请求正在处理2xx成功状态码请求正常处理完毕3xx重定向状态码需要进行附加操作以完成请求4xx客户端错误状态码服务器无法处理请求5xx服务器错误状态码服务器处理请求出错
http协议常用的状态码:
200: 成功,请求数据通过响应报文的entity-body部分发送;OK
301: 请求的URL指向的资源已经被删除;但在响应报文中通过首部Location指明了资源现 在所处的新位置;Moved Permanently
302: 响应报文Location指明资源临时新位置 Moved Temporarily
304: 客户端发出了条件式请求,但服务器上的资源未曾发生改变,则通过响应此响应状态码通知客户端;Not Modified
307: 浏览器内部重定向
401: 需要输入账号和密码认证方能访问资源;Unauthorized
403: 请求被禁止;Forbidden
404: 服务器无法找到客户端请求的资源;Not Found
500: 服务器内部错误;Internal Server Error,比如:cgi程序没有执行权限
502: 代理服务器从后端服务器收到了一条伪响应,如无法连接到网关;Bad Gateway
503: 服务不可用,临时服务器维护或过载,服务器无法处理请求,比如:php服务停止,无法处理php程序
504: 网关超时
三、Cookie和session
会话管理: 管理浏览器客户端和服务器端之间会话过程中产生的会话数据。
为了会话管理,HTTP就需要传输大量重复信息内容的问题,造成大量的网络带宽消耗。于是 Cookie 和Session 技术闪亮登场了,它们可以为用户进行会话管理,实现保存状态。
1、Cookie
1.1 Cookie概念
Cookie 又称为"小甜饼”。类型为"小型文本文件”,指某些网站为了辨别用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。由网景公司的前雇员卢·蒙特利在1993年3月发明
因为HTTP协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。
Cookie就是用来绕开HTTP的无状态性的"额外手段”之一。服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
Cookie基于HTTP协议,也叫Web Cookie或浏览器Cookie,是服务器发送到用户浏览器并保存在客户端本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie使基于无状态的HTTP协议记录稳定的状态信息成为了可能。
1.2 Cookie的作用
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
1.3 Cookie的优缺点
- Cookie 优点:
实现简单,无需服务器端维护状态信息;可以跨越会话保持状态。
- Cookie 缺点:
存储在客户端,可能被恶意用户窃取和篡改;每次请求都会携带 Cookie,增加了网络流量
2、session
2.1 session的概念
Session 是服务器端使用的一种记录客户端状态的机制,它使用一个唯一的会话 ID 来标识每个用户的会话。会话 ID 通常存储在 Cookie 中,但也可以通过 URL 重写或表单隐藏字段传递
2.2 session的优缺点
- Session 优点:
安全性较高,状态信息存储在服务器端;可以存储更大量的数据。
- Session 缺点:
需要服务器端维护状态信息,增加了服务器的负担;如果会话 ID 泄露,可能被恶意用户冒充
3、Cookie和session的区别
- cookie通常是在服务器生成,但也可以在客户端生成,session是在服务器端生成的
- session 将数据信息保存在服务器端,可以是内存,文件,数据库等多种形式,cookie 将数据保存在客户端的内存或文件中
- 单个cookie保存的数据不能超过4K,每个站点cookie个数有限制,比如IE8为50个、Firefox为50个、Opera为30个;session存储在服务器,没有容量限制
- cookie存放在用户本地,可以被轻松访问和修改,安全性不高;session存储于服务器,比较安全
- cookie有会话cookie和持久cookie,生命周期为浏览器会话期的会话cookie保存在缓存,关闭浏览器窗口就消失,持久cookie被保存在硬盘,知道超过设定的过期时间;随着服务端session存储压力增大,会根据需要定期清理session数据
- session中有众多数据,只将sessionID这一项可以通过cookie发送至客户端进行保留,客户端下次访问时,在请求报文中的cookie会自动携带sessionID,从而和服务器上的的session进行关联
拓展:
如何保持会话连接?
Cookie + session
ip hash + url hash
版权归原作者 十七拾 所有, 如有侵权,请联系我们删除。