Python + Vue + Pywebview + Pyinstaller 或许是更好的选择,原生web项目不需要过多的调整,即可打包成桌面应用程序, 这里以Fastapi+Vue来一步步创建项目。
创建前端
# 创建前端项目
npm create vite@latest
...
# 进入目录
cd front
# 启动项目
npm run dev
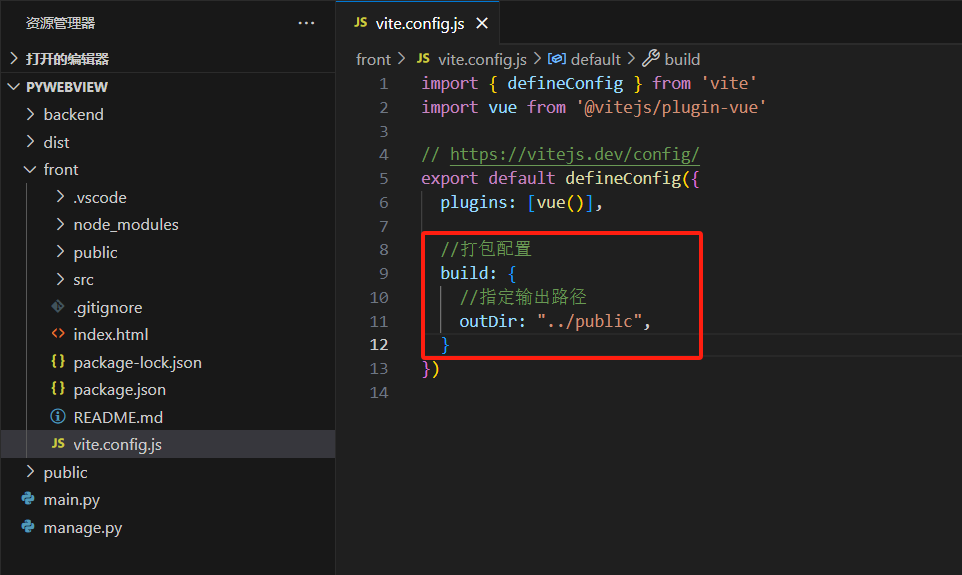
# 修改 vite.config.js 指定打包输出目录到上一级,打包时需要把此文件夹打包进程序。
npm run build

创建后端
安装依赖, 最好是创建一个虚拟环境来操作
pip install fastapi uvicorn pywebview pyinstaller
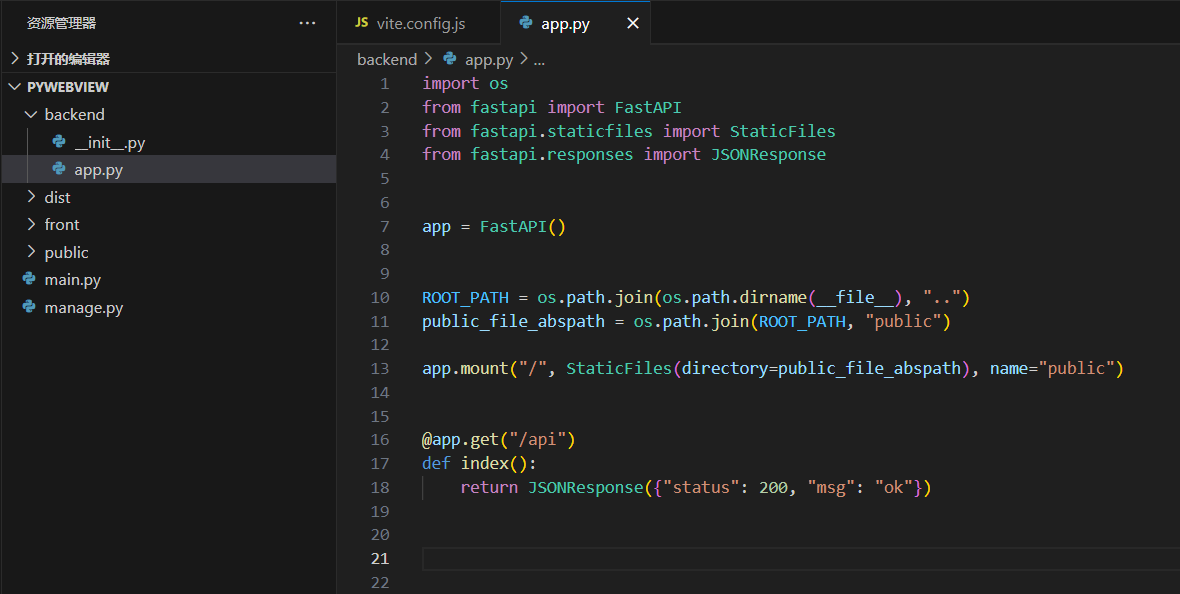
在项目中指定刚才前端打包的目录静态访问

配置主文件
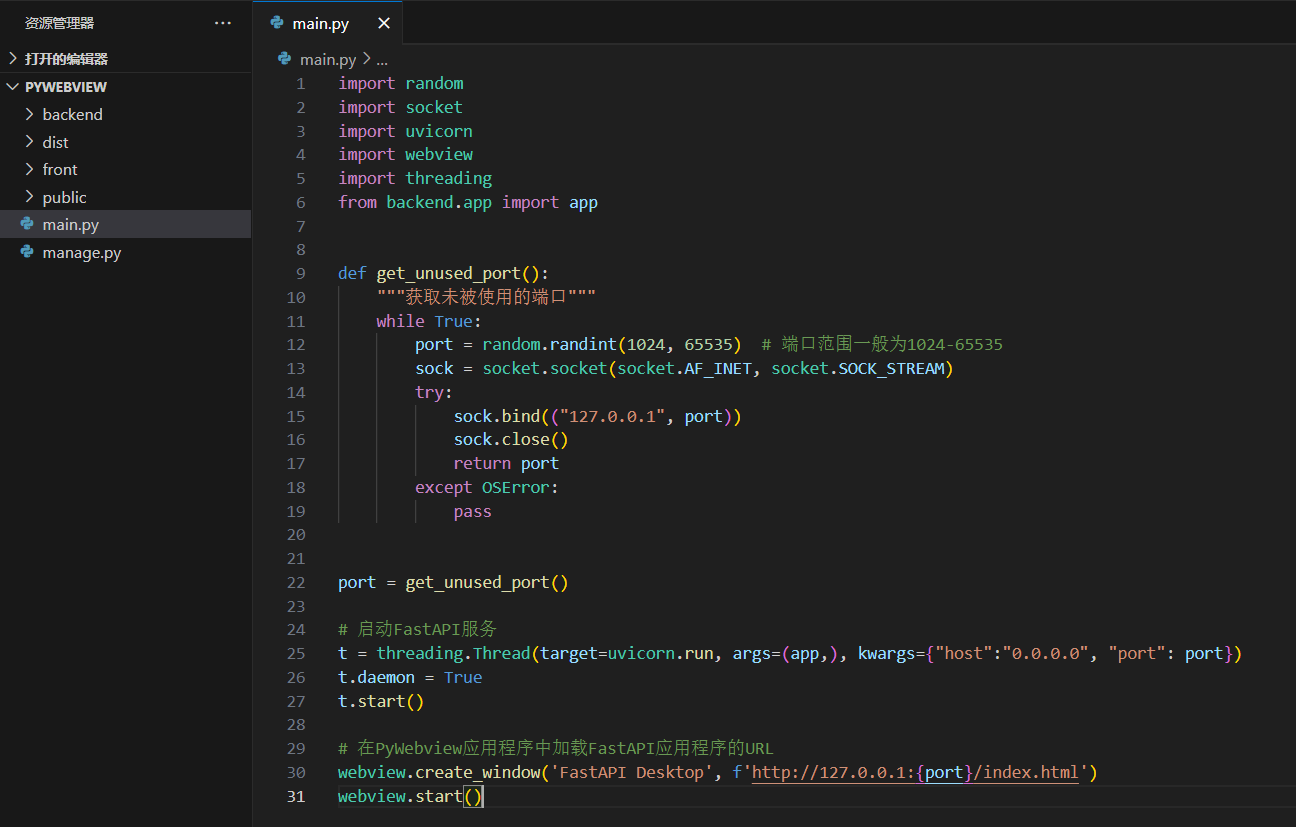
需要避免端口被占用,所以弄个随机未使用的端口

配置启动文件
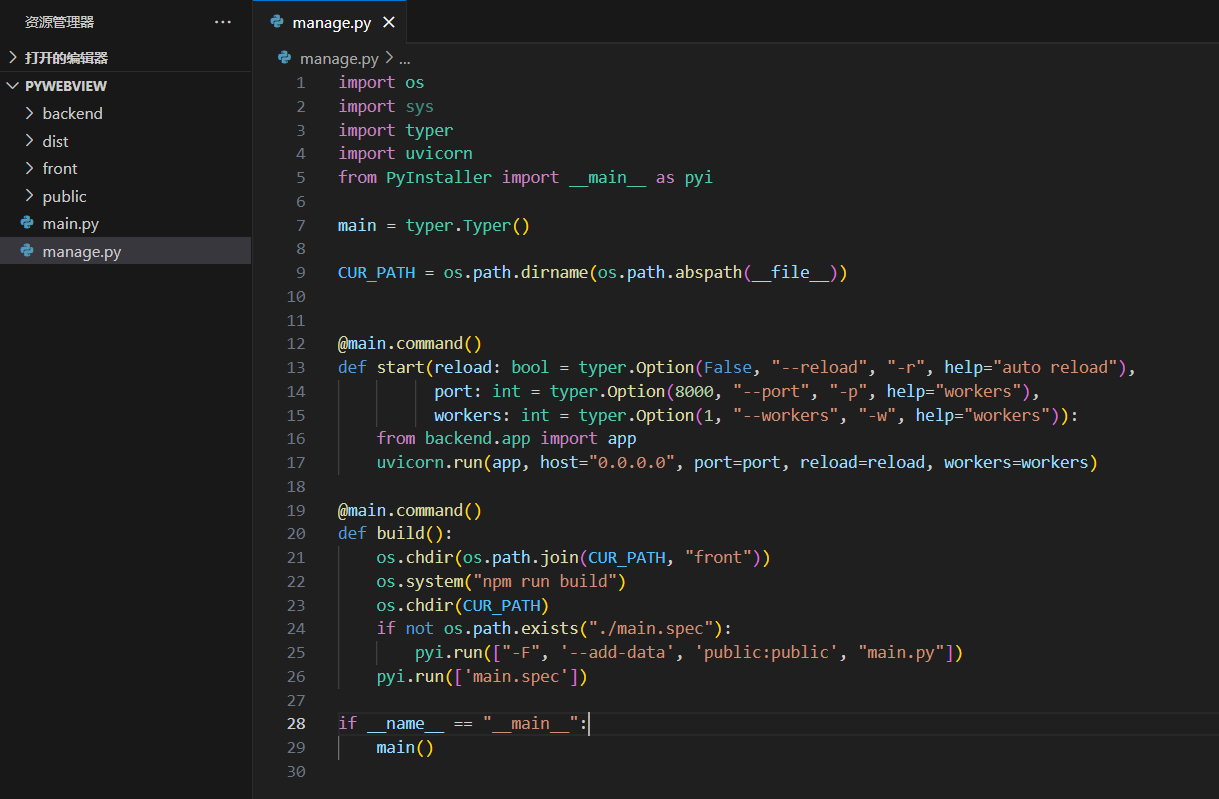
创建两个启动命令
# 后端开发环境启动
python manage.py start
# 整体打包
python manage.py build
第一次打包会创建main.spec配置文件,在打包时可能会遇到很多错误,后面就直接修改main.spec配置,再次打包就会使用main.spec配置文件。

打包配置文件
# -*- mode: python ; coding: utf-8 -*-
a = Analysis(
['main.py'],
pathex=[],
binaries=[],
datas=[('public', 'public')], # 这里需要添加你的静态文件路径
recurse=['fastapi', 'starlette'], # 这里需要添加你的包名
hiddenimports=['uvicorn.logging'], # 这里需要添加你的包名, 加入第三方包隐试调用的其它包
hookspath=[],
hooksconfig={},
runtime_hooks=[],
excludes=[],
noarchive=False,
)
pyz = PYZ(a.pure)
exe = EXE(
pyz,
a.scripts,
a.binaries,
a.datas,
[],
name='main', # 这里需要修改你的可执行文件名
debug=False,
bootloader_ignore_signals=False,
strip=False,
upx=True,
upx_exclude=[],
runtime_tmpdir=None,
console=False, # 是否显示控制台窗口
disable_windowed_traceback=False,
argv_emulation=False,
target_arch=None,
codesign_identity=None,
entitlements_file=None,
# icon='.\\public\\vite.svg', # 指定图标, 这里必须要ico格式
)
代码下载
公众号“字节航海家”,回复“pywebview”下载
github仓库: https://github.com/18566208560/pywebview
常见错误
1、隐式导包
ModuleNotFoundError: No module named 'xxx'
应用需要的包,但是没有被打包进来,这里的错误是最多的,因为一般是第三方包隐式调用其他包,然后打包出来的程序显示Fate Error不能运行。在hiddenimports中添加需要的包
2、程序打开黑屏
参考这里:https://pywebview.flowrl.com/guide/renderer.html#web-engine
可以尝试升级edge浏览器。
或通过
webview.start(gui="cef")
需要安装cefpython3这个包, 尝试了没有成功。
查看原文:智灵谷
版权归原作者 龙行天5 所有, 如有侵权,请联系我们删除。