CSDN话题挑战赛第2期
参赛话题:面试宝典

- 💂 个人主页:Aic山鱼****
- 个人社区:山鱼社区****
- 💬 如果文章对你有帮助
- 欢迎关注、点赞、收藏(一键三连)和订阅专栏
前言
什么是BOM
BOM ( Browser Object Model )即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心 对象是window,BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。 BOM缺乏标准, JavaScript 语法的标准化组织是ECMA , DOM的标准化组织是W3C , BOM最初是Netscape浏 览器标准的一部分。



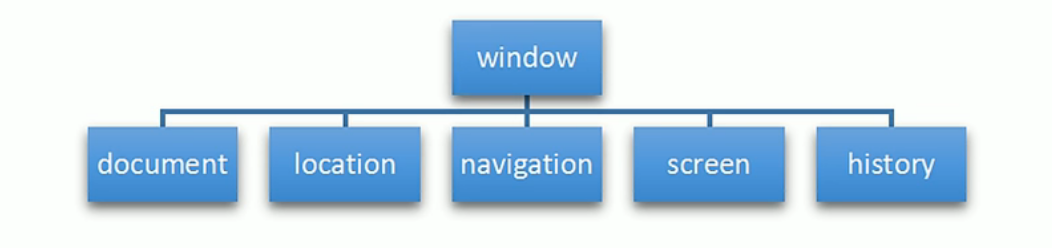
BOM包含DOM,BOM中window最大,window又包含着document
window对象是浏览器的顶级对象,它具有双重角色。
1.它是JS访问浏览器窗口的一个接口。
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。 在调用的时候可以省略window ,前面学习的对话框都属于window对象方法,如alert()、prompt()等。 注意: window下的一个特殊属性window.name
window常见事件
1.窗口加载事件
1.1window.onload
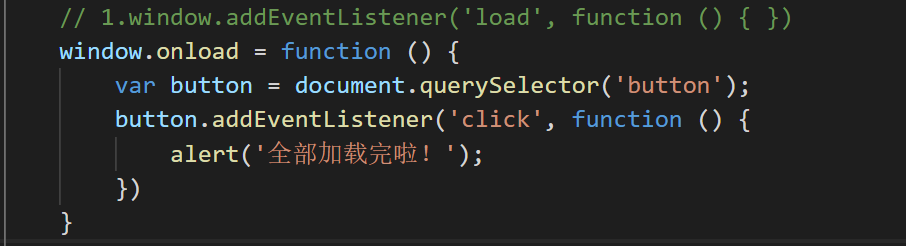
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等),就调用的处理函数。

注意:
- 有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完 再去执行处理函数。
- window.onload传统注册事件方式只能写一次,如果有多个,会以最后-个window.onload为准。
- 用监听的方法就不会出现这些问题
1.2DOMContentLoaded
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片, flash等等。 如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用 户的体验,此时用DOMContentl oaded事件比较合适。
2.调整窗口大小
window. onresize, window.addEventListener('resize', function () {}
只要窗口大小发生像素变化,就会触发这个事件。 我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
<script> window.addEventListener('load', function () { var div = document.querySelector('div'); window.addEventListener('resize', function () { if (window.innerWidth <= 800) { div.style.display = 'none'; } else { div.style.display = 'block'; } }) }) </script> <div></div>
3.定时器
3.1setTimeout
setTimeout0方法用于设置-个定时器,该定时器在定时器到期后执行调用函数。(类似于定时炸弹)
<script>
// 这个window在调用的时候可以省略
// 这个延时时间单位是毫秒但是可以省略,如果省略默认的是0
// 方法一
setTimeout(function () {
alert('pong!');
}, 3000)
// 方法二 这个调用函数可以直接写函数还可以写函数名
function callback() {
alert('爆炸啦!');
}
setTimeout(callback, 3000);
</script>
3.2 setInterval应用
<body>
<img src="./img/山鱼妹.jpg" alt="">
<script>
var img = document.querySelector('img');
setTimeout(function () {
img.style.display = 'none';
}, 2000)// 两秒后关闭广告
console.log(setTimeout.length);
</script>
3.3利用clearTimeout实现清楚定时器
<body>
<button class="start">开启计时器</button>
<button class="end">关闭计时器</button>
<script>
var buts = document.querySelector('.start');
var bute = document.querySelector('.end');
var timer = null;
buts.addEventListener('click', function () {
timer = setInterval(function () {
console.log('开启计时器');
}, 1000)
})
bute.addEventListener('click', function () {
clearInterval(timer);
})
</script>
</body>
3.4利用clearTimeout实现验证码操作
<body>
手机号码:<input type="text"> <button>点击发送</button>
<script>
var but = document.querySelector('button');
var timee = 2;
but.addEventListener('click', function () {
but.disabled = true;
var tim = setInterval(function () {
if (timee == 0) {
clearInterval(tim);
but.disabled = false;
but.innerHTML = '点击再次发送';
timee = 2;
} else {
but.innerHTML = timee;
timee--;
}
}, 1000)
})
</script>
写在最后
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:欢迎大家加 山鱼社区!
版权归原作者 Aic山鱼 所有, 如有侵权,请联系我们删除。