文章目录
前言
提示:本人在生产部署服务时遇到一系列跨域问题和https配置问题,特此做以下记录:
前言一、什么是跨域?
跨域是指a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,或是a页面为ip地址,b页面为域名地址,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。
前言二、跨域产生的条件?
注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要。所以,当用java(或者其他语言)调用RESTful api,从来不会报什么跨域错误

跨域处理常用的两种办法
一、springboot如何处理跨域问题?
1.1 controller中单独配置
每个Controller控制器的类上都添加@CrossOrigin跨域注解
1.2 在@configation类中全局配置
@ConfigurationpublicclassCorsConfigimplementsWebMvcConfigurer{@OverridepublicvoidaddCorsMappings(CorsRegistry registry){
registry.addMapping("/**")// 匹配了所有的URL.allowedHeaders("*")// 允许跨域请求包含任意的头信息.allowedMethods("*")// 设置允许的方法.allowedOrigins("*")// 设置允许跨域请求的域名.allowCredentials(true);// 是否允许证书,默认false}}
1.3在过滤器中添加响应头
protectedvoiddoFilter(HttpServletRequest req,HttpServletResponse res,FilterChain chain)throwsIOException,ServletException{
res.addHeader("Access-Control-Allow-Origin", req.getHeader("Origin"));
res.addHeader("Access-Control-Allow-Methods","*");
res.addHeader("Access-Control-Allow-Headers","Accept,Authorization,DNT,Content-Type,Referer,User-Agent");
res.addHeader("Access-Control-Allow-Credentials","true");// 允许携带验证信息
chain.doFilter(req, res);}
二、nginx如何处理跨域问题?
2.1 给Nginx服务器配置响应的header参数
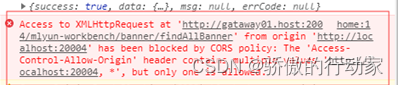
当出现403跨域错误的时候 No ‘Access-Control-Allow-Origin’ header is present on the requested resource,需要给Nginx服务器配置响应的header参数。
location /{
add_header Access-Control-Allow-Origin*;//允许所有请求访问
add_header Access-Control-Allow-Methods 'GET,POST,OPTIONS';//允许访问的请求类型
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';//预检请求需要用到if($request_method = 'OPTIONS'){return204;}}
2.2、各参数详细解读
- Access-Control-Allow-Origin
服务器默认是不被允许跨域的,给Nginx服务器配置`Access-Control-Allow-Origin *`后,表示服务器可以接受所有的请求源(Origin),即接受所有跨域的请求。
- Access-Control-Allow-Headers 是为了防止出现以下错误:
Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
这个错误表示当前请求Content-Type的值不被支持。其实是我们发起了"application/json"的类型请求导致的。这里涉及到一个概念:预检请求(preflight request),请看下面"预检请求"的介绍。
- Access-Control-Allow-Methods 是为了防止出现以下错误: Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
- 给OPTIONS 添加 204的返回,是为了处理在发送POST请求时Nginx依然拒绝访问的错误
发送"预检请求"时,需要用到方法 OPTIONS ,所以服务器需要允许该方法。
Nginx配置域名跨域多个域名
方法一:使用nginx内置变量(常用)
server {set$cors'';if($http_origin ~* "^http://deomain01:port$"){set$cors$http_origin;}if($http_origin ~* "^http://deomain02:port$"){set$cors$http_origin;}if($http_origin ~* "^http://deomain002:port$"){set$cors$http_origin;}
location /live{...
add_header 'Access-Control-Allow-Origin''$cors';
add_header 'Access-Control-Allow-Credentials''true';# 为预检请求加的header
add_header 'Access-Control-Allow-Methods''GET, POST, PUT, DELETE';#为预检请求加的header
add_header 'Access-Control-Allow-Headers''*';}
解释:$http_origin这个格式是nginx取请求中header的XXX的值的。
这里取的是origin,而一般跨域请求都会将请求的来源放在origin中(浏览器会往跨域请求的header上面加origin这个header)
$ cors 变量获取想要的跨域域名并赋值到 “add_header ‘Access-Control-Allow-Origin’ ‘$cors’”中。
方法二:使用map
map $http_origin$cors_list{
default http://aaa.cn;"~ http://bbb.cn" http://bbb.cn;}
server {
listen 8089;
server_name localhost;
location /live{...
add_header 'Access-Control-Allow-Origin''$cors_list';
add_header 'Access-Control-Allow-Credentials''true';# 为预检请求加的header
add_header 'Access-Control-Allow-Methods''GET, POST, PUT, DELETE';#为预检请求加的header
add_header 'Access-Control-Allow-Headers''*';}
解释:
map指令是ngx_http_map_module模块提供的,默认情况下nginx有加载这个模块。
语法: map $var1$var2{…}
默认值: -
配置段: http
map为一个变量设置的映射表。映射表由两列组成,匹配模式和对应的值。
在map块里的参数指定了源变量值和结果值的对应关系。
default: 没有匹配结果将使用的默认值。如果没有设置default,将会用一个空的字符串作为默认的结果。
匹配模式可以是一个简单的字符串或者正则表达式,使用正则表达式要用(‘~’)。
方法三:正则匹配三级域名
location /{if($http_origin ~*(http?://.*\.aliuncle\.top$)){
add_header Access-Control-Allow-Origin $http_origin;}
index index.php;
try_files $uri $uri//index.php?$args;}
注意:在nginx.conf配置文件配置跨域时,记得清除客户端如浏览器缓存,否则会出现配置没生效的情况。
2.3、 nginx处理跨域过程这种遇到的各种报错处理
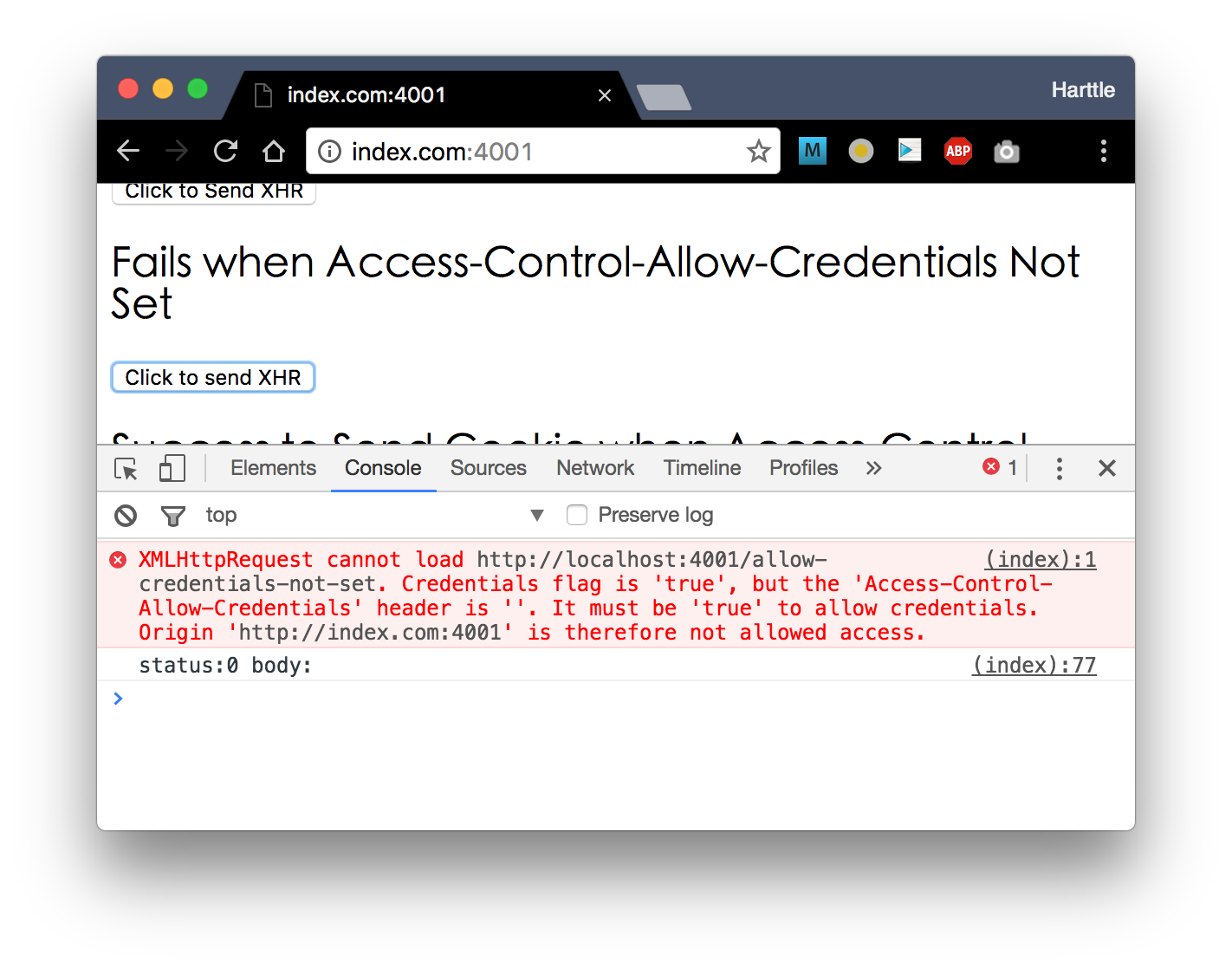
1、跨域请求无法携带身份凭证cookie报错()

问题描述:请求中无论如何都无法传递身份凭证cookie
解决:
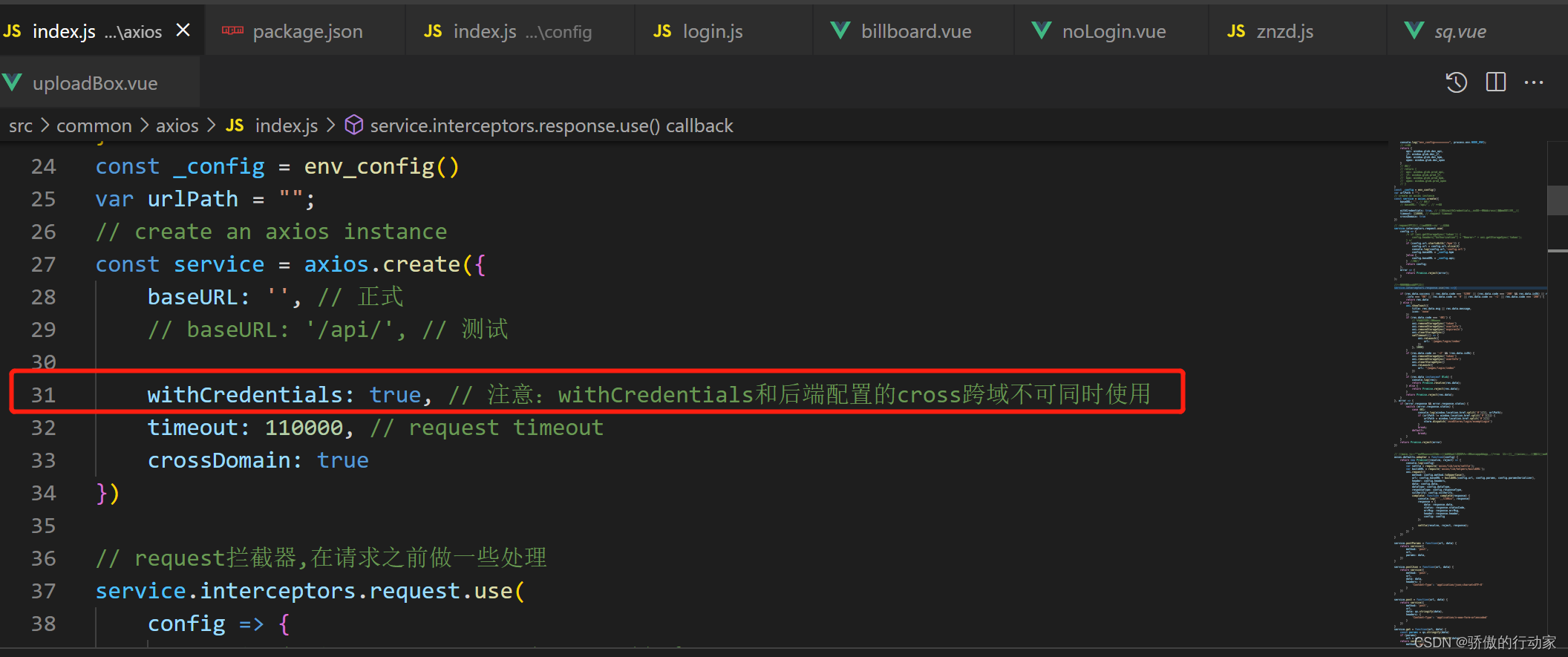
前端:
1、在前端请求的时候设置 request 对象的属性 withCredentials 为 true;
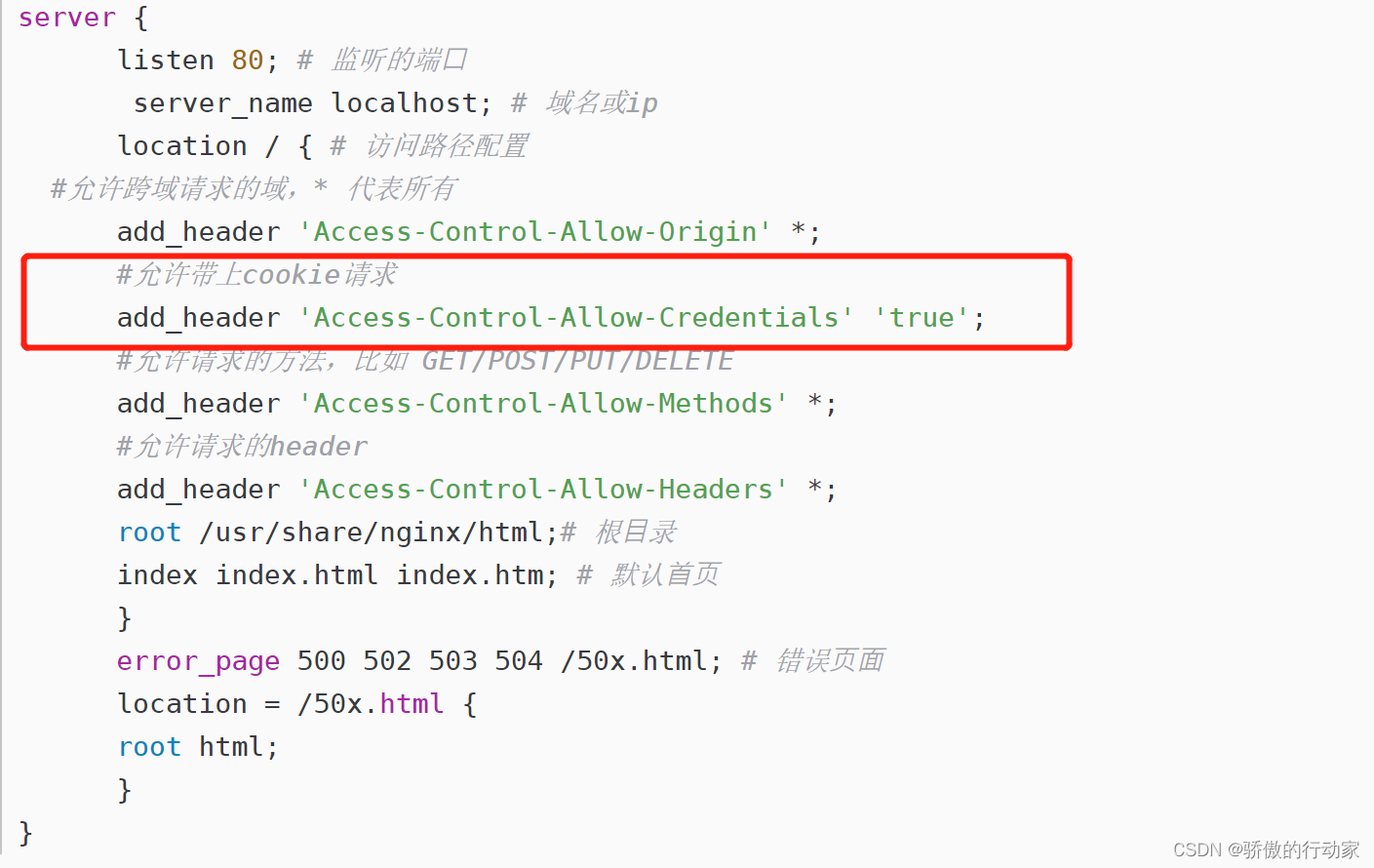
2、后端支持响应头Credentials 为 true
注意:除了 Access-Control-Allow-Credentials 之外,跨域发送 Cookie 还要求 Access-Control-Allow-Origin 不允许使用通配符。 事实上不仅不允许通配符,而且 只能指定单一域名:
否则会报一下cros错误
2.4、 预检请求(preflight request)报错
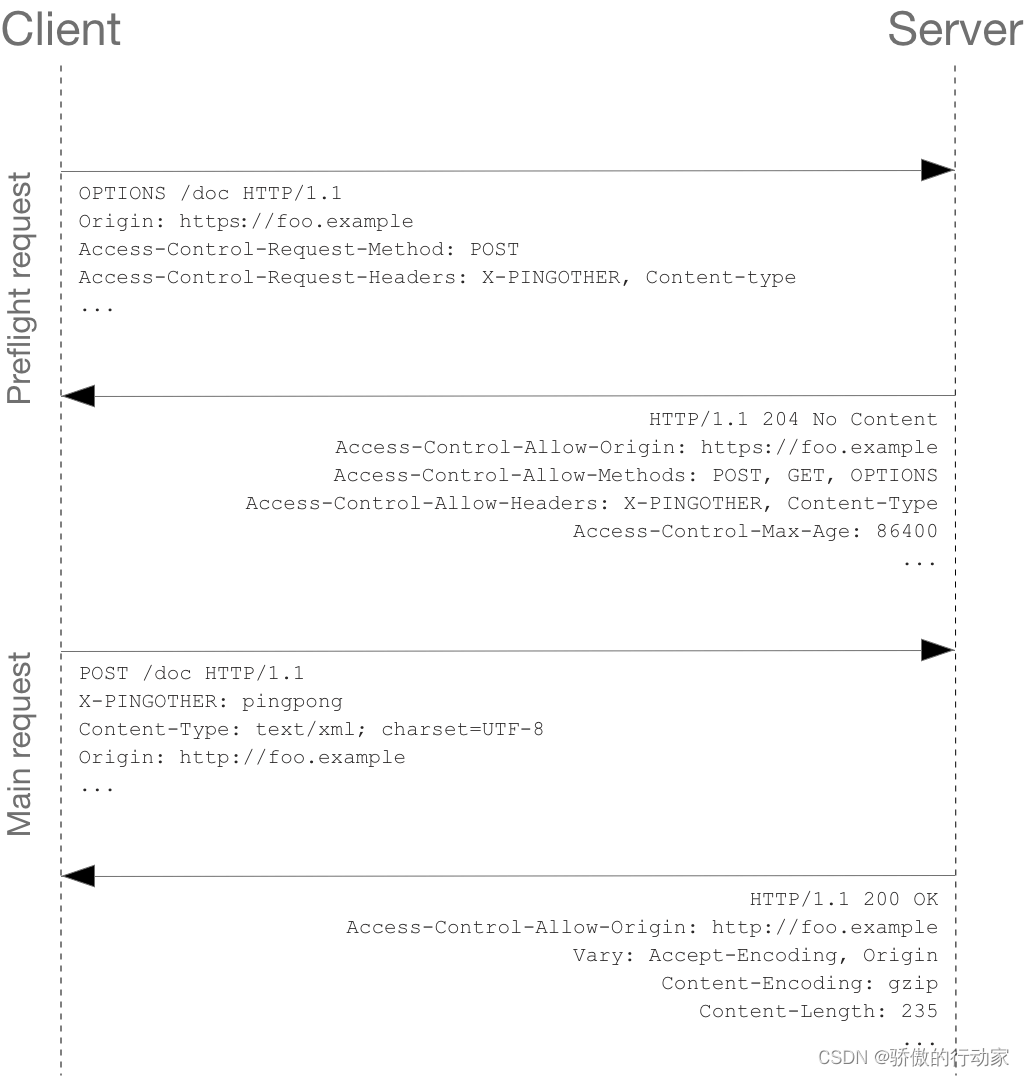
跨域资源共享(CORS)标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
其实Content-Type字段的类型为application/json的请求就是上面所说的搭配某些 MIME 类型的 POST 请求,CORS规定,Content-Type不属于以下MIME类型的,都属于预检请求:
application/x-www-form-urlencoded
multipart/form-data
text/plain
2.4.1、预期请求流程(先发送options请求/响应,再发送post请求)

2.4.2、预检请求报错
Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
解释:
application/json的请求 会在正式通信之前,增加一次"预检"请求,这次"预检"请求会带上头部信息,服务器回应时,返回的头部信息如果不包含Access-Control-Allow-Headers: Content-Type则表示不接受非默认的的Content-Type。即出现以上错误:
预检请求头信息
Access-Control-Request-Headers: Content-Type:
OPTIONS /api/test HTTP/1.1
Origin: http://foo.example
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Content-Type
2.4.3、预检请求报错如何解决?
前面也提到了预检请求,我们只需要在nginx代理之前添加我们的判断就可以让nginx在遇到options请求时返回处理成功状态码
//预检请求需要用到if($request_method = 'OPTIONS'){return204;}
nginx状态码详解
http详解
2.4.4 Access-Control-Allow-Origin只能被设置一次,在后端配置后,就不能在nginx再次配置
报如下错误:
解释:服务器返回的 Access-Control-Allow-Origin 值不应该是一个列表,因为浏览器只会接受一个值,并且不能为空。
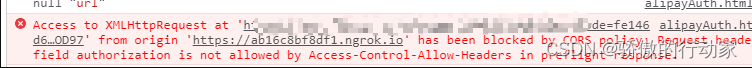
2.5、请求头额外携带了信息例如携带了Authorization

报错:(Request header field authorization is not allowed by Access-Control-Allow-Headers in preflight)
2.5.1 、解释
响应首部 Access-Control-Allow-Headers 用于 preflight request (预检请求)中,列出了将会在正式请求的 Access-Control-Request-Headers 字段中出现的首部信息。简单首部,如 simple headers、Accept、Accept-Language、Content-Language、Content-Type (只限于解析后的值为 application/x-www-form-urlencoded、multipart/form-data 或 text/plain 三种MIME类型(不包括参数)),它们始终是被支持的,不需要在这个首部特意列出。
像Authorization,x-token等额外的请求头信息就需要被允许,此报错通过请求预处理得知请求头Authorization不被允许,就报了跨域
2.5.2、解决
需要加入允许的头部Authorization,并且判断请求的方法是options的时候,返回ok(200)给客户端,这样才能继续发正式的post请求。
add_header 'Access-Control-Allow-Origin''*' always;
add_header 'Access-Control-Allow-Credentials''true';
add_header 'Access-Control-Allow-Methods''GET, POST, PATCH, DELETE, PUT, OPTIONS';
add_header 'Access-Control-Allow-Headers''DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, X-Custom-Header, Access-Control-Expose-Headers, Token, Authorization';
add_header 'Access-Control-Allow-Headers''*';
add_header 'Access-Control-Max-Age'1728000;
https 如何配置(nginx中配置ssl)
一、配置
总结下来几个步骤:申请ssl->ssl文件存储到服务器->nginx配置ssl
server {
listen 8002 ssl;
server_name temp.3zyun.com ; #公网ip 115.148.208.122
client_max_body_size 1024M;
ssl_certificate /usr/local/nginx/yjssl/7604469_temp.3zyun.com_nginx/7604469_temp.3zyun.com.pem;
ssl_certificate_key /usr/local/nginx/yjssl/7604469_temp.3zyun.com_nginx/7604469_temp.3zyun.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on ;
location /{
proxy_pass http://bpm-server/;
proxy_set_header Host $host:$server_port;}}
注意 :端口后面要加上ssl才可生效
ssl配置灵感来源于此文章
二、遇到的一系列问题
2.1、h5项目打包部署到生产
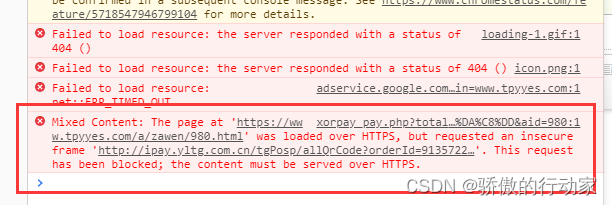
Mixed Content: The page at ‘xxx’ was loaded over HTTPS, but requested an insecure resource ‘xxx’. This request has been blocked; the content must be served over HTTPS问题解决
解释:当我们的浏览器出现类似“was loaded over HTTPS, but requested an insecure resource/frame”这种错误是,一般都是因为我们的网站是HTTPS的,而对方的链接是HTTP协议的,因此在Ajax或者javascript请求时,就会报如上这种错误,查在https中请求http接口或引入http资源都会被直接blocked(阻止),浏览器默认此行为不安全,会拦截。
解决办法:
(在index.html的head中加入以下代码)
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"/>
作用:加入该标签的原理是使用META标签强制将http请求转成https(SSL协议)请求。
总结
总是在不断踩坑后成长!!!
版权归原作者 骄傲的行动家 所有, 如有侵权,请联系我们删除。