下载安装
1.npm
npm install vue-seamless-scroll --save
2.yarn
yarn add vue-seamless-scroll
使用
1、全局注册
import Vue from 'vue'
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)
//或者
//Vue.use(scroll,{componentName: 'scroll-seamless'})
2、局部注册
import vueSeamless from 'vue-seamless-scroll'
export default {
components: {
vueSeamless
}
}
3、简单使用
<vue-seamless-scroll></vue-seamless-scroll>
4、配置项
keydescriptiondefaultval
step
数值越大速度滚动越快
1
Number
limitMoveNum
开启无缝滚动的数据量
5
Number
hoverStop
是否启用鼠标hover控制
true
Boolean
direction
方向 0 往下 1 往上 2向左 3向右
1
Number
openTouch
移动端开启touch滑动
true
Boolean
singleHeight
单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
0
Number
singleWidth
单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
0
Number
waitTime
单步停止等待时间(默认值1000ms)
1000
Number
switchOffset
左右切换按钮距离左右边界的边距(px)
30
Number
autoPlay
1.1.17版本前手动切换时候需要置为false
true
Boolean
switchSingleStep
手动单步切换step值(px)
134
Number
switchDelay
单步切换的动画时间(ms)
400
Number
switchDisabledClass
不可以点击状态的switch按钮父元素的类名
disabled
String
isSingleRemUnit
singleHeight and singleWidth是否开启rem度量
false
Boolean
navigation
左右方向的滚动是否显示控制器按钮,true的时候autoPlay自动变为false
false
Boolean
5、回调事件
namedescriptioncalback params
ScrollEnd
一次滚动完成的回调事件
null
6、实例

7、整体代码(一定要给最容器高度,以及隐藏!)
先看实例:

<template> <div> <vue-seamless-scroll :data="listData" :class-option="seamlessScrollOption" style=" border: 1px solid white; height: 200px; overflow: hidden; width: 200px; color: white; font-size: 18px; text-align: center; " > <ul> <li v-for="(item, index) in listData" :key="index" style="padding: 10px; margin: 5px" > <span class="title">{{ item.title }}:</span ><span class="date">{{ item.time }}</span> </li> </ul> </vue-seamless-scroll> </div> </template> <script> export default { props: {}, data() { return { listData: [ { title: "张三", time: "2021-08-09", }, { title: "李四", time: "2021-08-09", }, { title: "王五", time: "2021-08-09", }, { title: "赵六", time: "2021-08-09", }, { title: "前七", time: "2021-08-09", }, { title: "孙八", time: "2021-08-09", }, ], }; }, computed: { seamlessScrollOption() { return { step: 0.2, // 数值越大速度滚动越快 limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length hoverStop: true, // 是否开启鼠标悬停stop direction: 1, // 0向下 1向上 2向左 3向右 openWatch: true, // 开启数据实时监控刷新dom singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1 singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3 waitTime: 1000, // 单步运动停止的时间(默认值1000ms) }; }, }, }; </script>
8、解决滚动出现空白问题:
当滚动第二轮时,在第一轮和第二轮的衔接处出现了空白,稍后第二轮从空白处跳出显示。而不是从底部出来,解决办法:
方法一:检查一下css样式,可能是布局出了问题,
我的是因为在子div中加了display:flex
方法二:清空下浏览器缓存试试
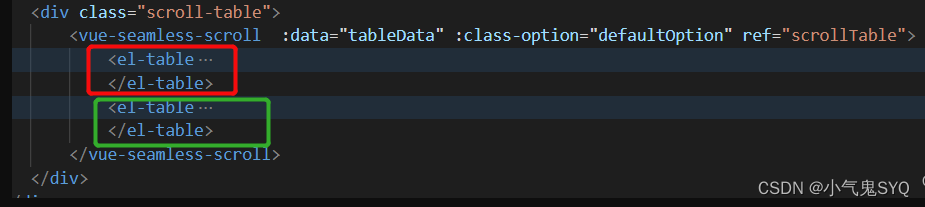
方法三:在vue-seamless-scroll中再复制一次滚动列表

方法四:*清除边距
{
padding: 0;
margin: 0;
}
在此感谢文章出处:
https://www.cnblogs.com/Plume-blogs/p/15562814.html
vue-seamless-scroll无缝滚动组件使用方法详解 - 路饭网
版权归原作者 从未转生的史莱姆 所有, 如有侵权,请联系我们删除。