github+hexo个人博客搭建详细过程
个人博客梦由来已久
当我还是个孩子的时候,就看到网上有很多个人博客网站,就感觉好高大尚、好炫酷呀!很想自己也能拥有一个属于自己的个人技术博客,苦于没有前端知识,这个梦搁浅了。后来的后来,听说利用github+博客框架居然可以零代码搭建个人博客,于是乎,我也自学搞了一个。综合考虑之后,决定采用Github+Hexo搭建我的个人技术博客,以下内容记录了我是如何从0到1搭建个人博客的过程,相信你看完之后也能轻轻松松搭建属于自己的个人博客。
hexo博客中文官网
首先安装nodejs并配置环境变量
1.安装nodejs,此处参考网上教程:nodejs安装教程
2.安装完成之后:
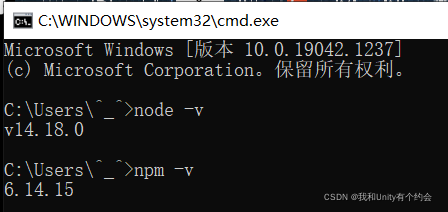
(1)安装完成后打开cmd,依次输入命令:node -v npm -v 检查nodejs和npm环境是否安装成功,输出为对应的版本号:
(2)配置环境,在nodejs安装文件夹下,创建两个文件夹:node_blobal,node_cache,分别是用来存放其他模块安装过程的缓存文件和模块的配置位置的。
(3)cmd输入命名将npm的全局模块目录和缓存目录配置到刚才创建的两个目录中:
npm config set prefix “D:\Program Files\nodejs\node_global”,
nmp config set cache “D:\Program Files\nodejs\node_cache”.
(双引号内容为对应文件的路径位置)
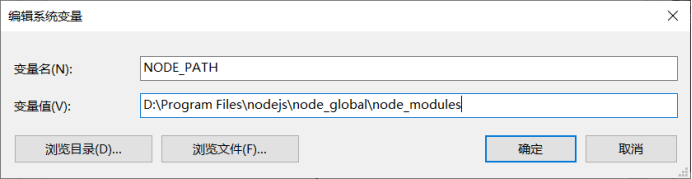
(4)在电脑系统属性里打开高级选项下的环境变量,在系统变量栏新建变量:
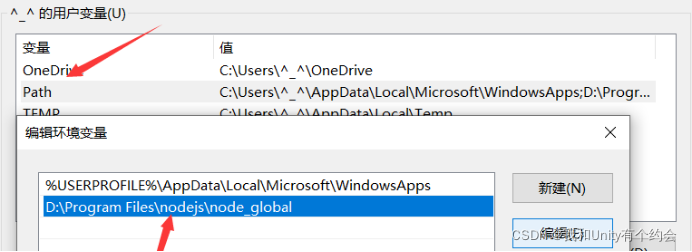
然后在用户变量栏下修改path变量为:
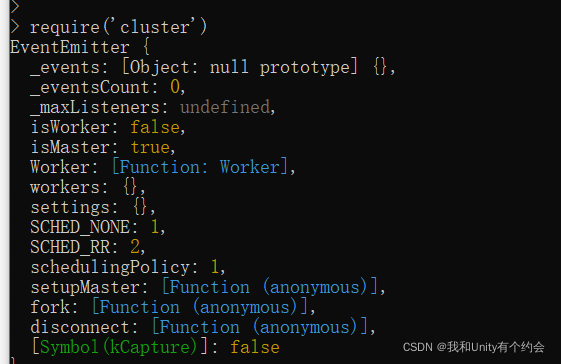
(5)修改完成测试,cmd输入命令:node 回车,在输入require(‘cluster’):
看到以上内容则为配置完成。
git环境安装
Git下载地址:下载git,git详细安装教程:
https://www.jianshu.com/p/bebba0d8038e。安装完成后在开始菜单看到以下三个图标:
Git GUI:是git的可视化操作工具
Git CMD:是用过cmd使用git
Git Bash:是git配套的一个控制台。
注册Github账号并创建代码仓库

安装国内替代npm源并检查是否安装成功
需管理员身份运行cmd:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v

显示上图内容极为安装成功。
SSH密钥配置
(1)输入命令:cd ~/.ssh# 检查本机是否存在ssh keys,不存在则进行创建
(2)配置git的用户信息:
git config --global user.name “zhouyingocean” //你注册的用户名
git config --global user.email “[email protected]” //你绑定的邮箱
(3)生成ssh密钥文件
输入命名:ssh-keygen -t rsa -C “1973144878@qq.com” 并 三次回车;
(4)将公钥id_rsa.pub添加到Github账户中
可以打开用户目录找到.ssh\id_rsa.pub文件,打开并复制里面的内容,也可以直接在cmd输入命令:
clip < ~/.ssh/id_rsa.pub
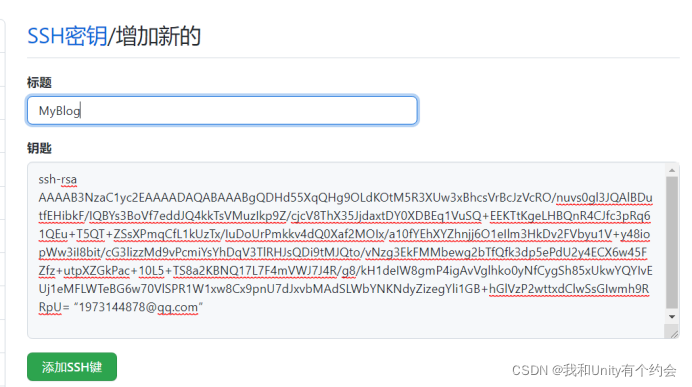
,将公钥内容复制到系统粘贴板,打开github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:
点击添加,提示输入密码。
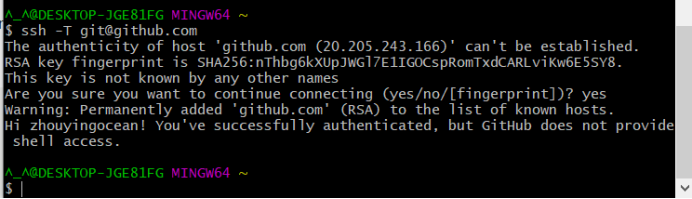
(5)测试是否能通过ssh连接到github
终端输入命令:
ssh -T [email protected]
, 按提示输入yes显示以下内容则证明ssh配置成功!
安装Hexo本地环境并验证是否安装成功
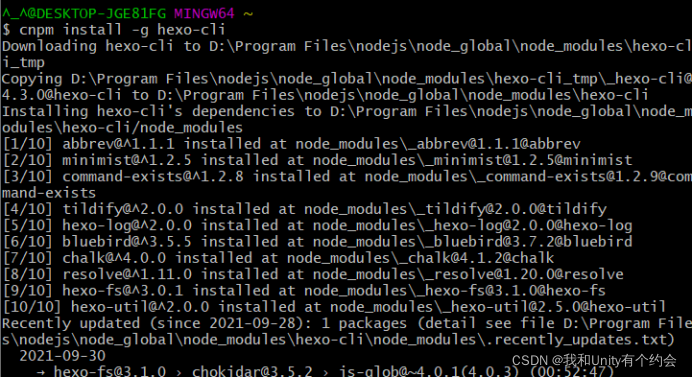
(1)执行命令:
cnpm install -g hexo-cli hexo -v


看到显示上图信息即为安装成功。
(2)初始化hexo博客
在E盘新建文件夹MyBlog,右键空白处点击git bash here或者终端
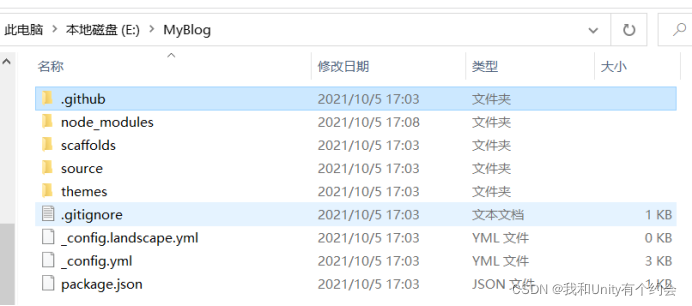
输入:cd /e/MyBlog/ 进入该文件夹,再输入命令:hexo init,并安装cnpm依赖:cnpm install,完成后可在myblog文件夹查看生产的文件:
(3)开启本地预览服务
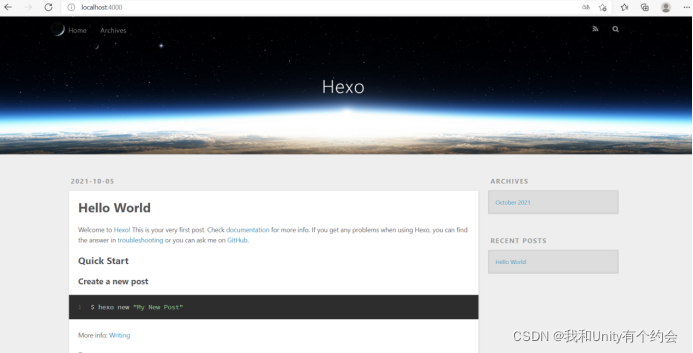
终端执行:hexo s
可以看到这是hexo默认的静态网页,说明网页本地服务启动成功。
将你的博客部署到github服务器上
(1)安装sublime text,
用sublime text打开myblog进行编辑,下载地址:
sublime text下载,默认安装即可。
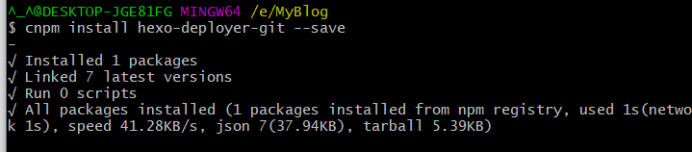
(2)安装hexo部署插件
命令:
cnpm install hexo-deployer-git --save

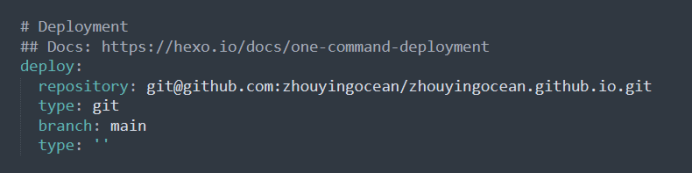
(3)修改MyBlog下的配置文件**_config.yml**
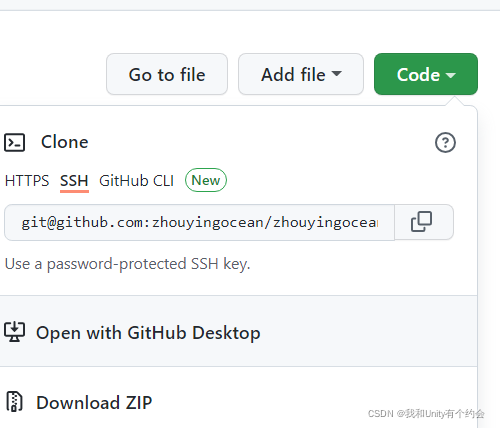
用sublime text打开,在在deploy下指定仓库路径和部署的协议,仓库路径在此处复制:
具体配置如下:

(4)重新编译 并部署到github,使用仓库地址访问
重新编译 hexo g
然后部署 hexo d
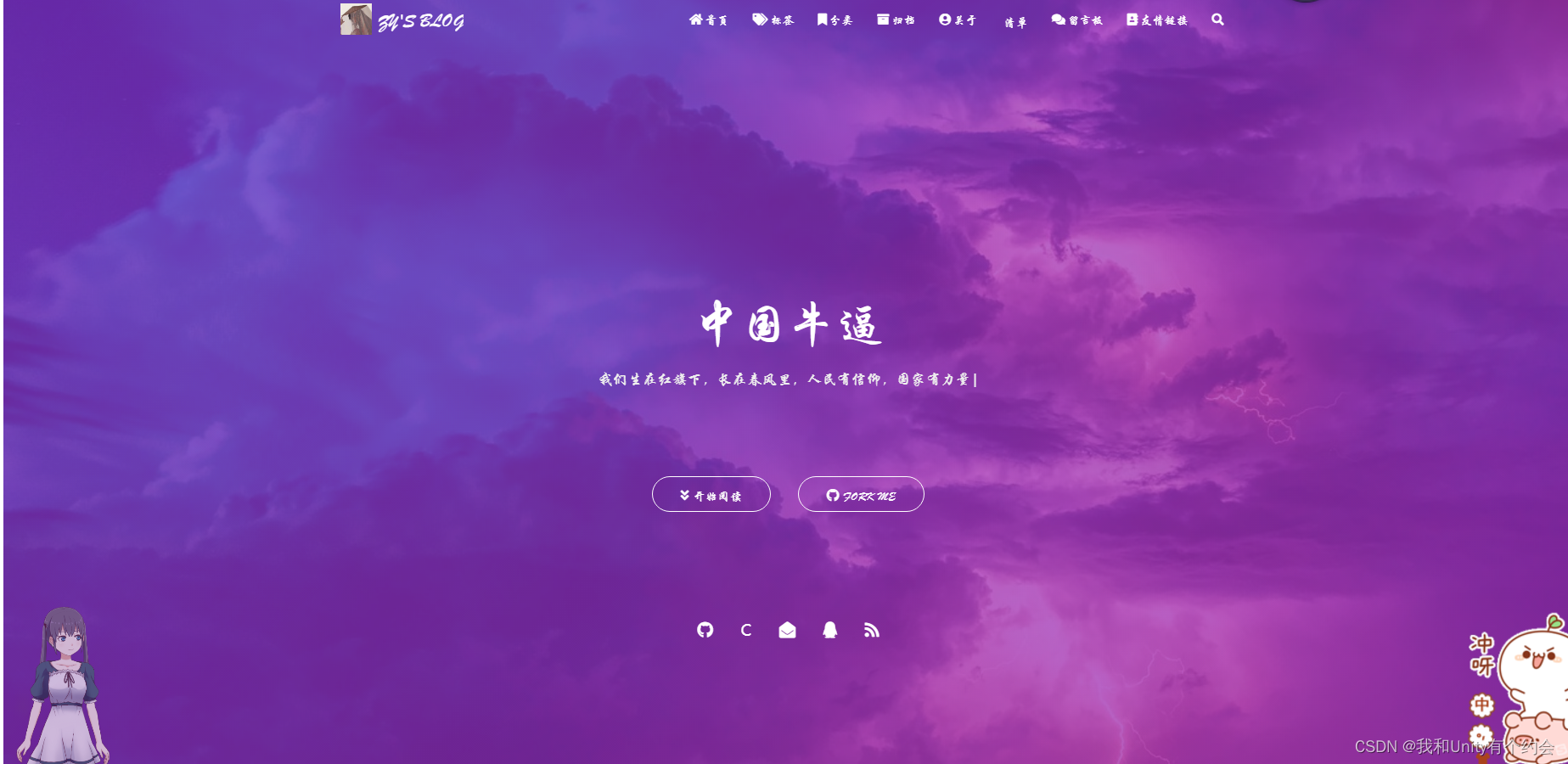
输入网址即可查看博客内容:
https://zhouyingocean.github.io/ //你的github静态页面
到此个人博客基本搭建过程就完成了,接下来就是美化博客,坚持写博客吧!
欢迎朋友们作客我的个人博客网站
虽然目前还没有很多内容,后期可能会考虑将技术博客放在此博客上。
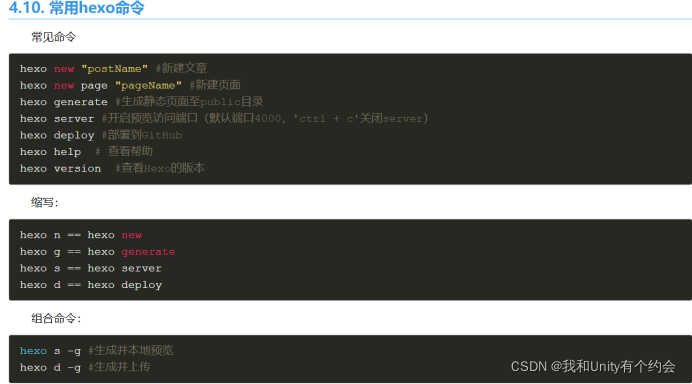
(5)hexo常用的命令

博客布局
1、新建xxx 页:hexo new page “xxx” ,如果没有该页面则 会在source目录下创建xxx/index.md文件。
2、
主题的使用
1、可以从github上下载喜欢的主题,解压缩后将主题文件夹赋值的博客目录themes文件夹下即可,或者可以使用git命令下载:但是记住请进入博客目录下的themes文件夹下Git clone,或者cd进入该文件夹,要不然下载下来的文件不在该文件夹。
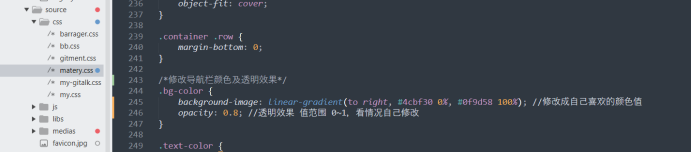
matery主题:
git clone https://github.com/blinkfox/hexo-theme-matery.git
修改配置文件**_config.yml,修改theme的名字为:theme: hexo-theme-matery**


2、添加看板娘live2d:
安装插件:cnpm install --save hexo-helper-live2d
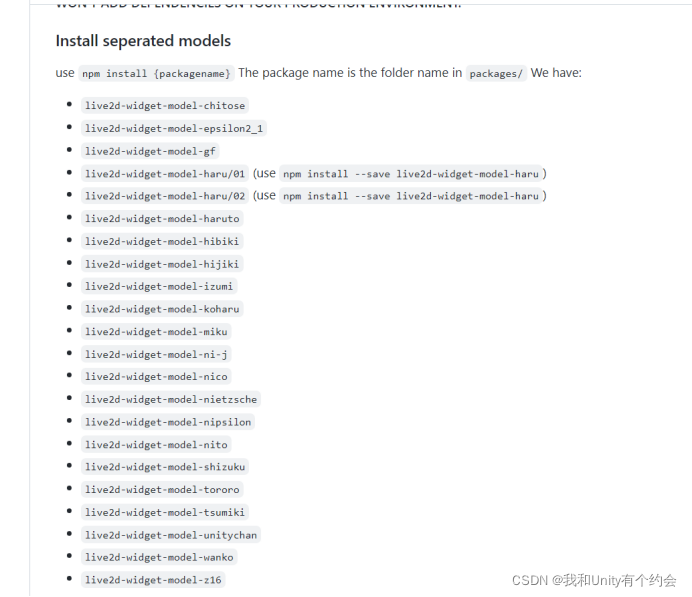
下载模型:cnpm install packagename
Packagename:
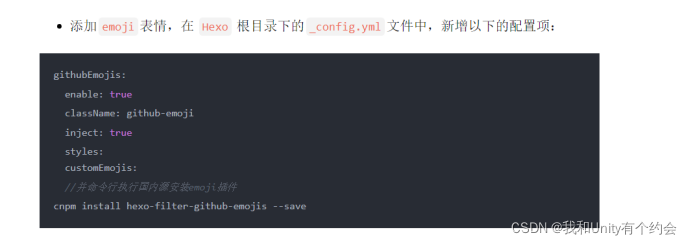
博客目录下配置文件添加:
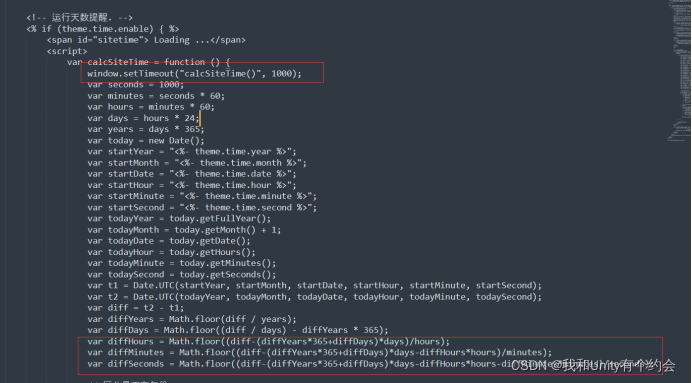
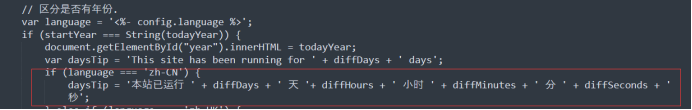
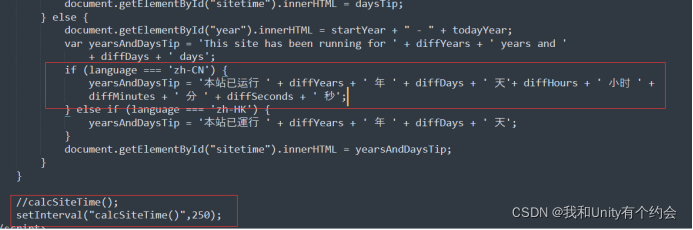
3、添加网站运行时间:
\themes\hexo-theme-matery\layout_partial\footer.ejs 文件下添加以下代码:



可以在网站底部看到:
版权归原作者 我和Unity有个约会 所有, 如有侵权,请联系我们删除。