1.书写方法
1.1内嵌式
即写到script内部


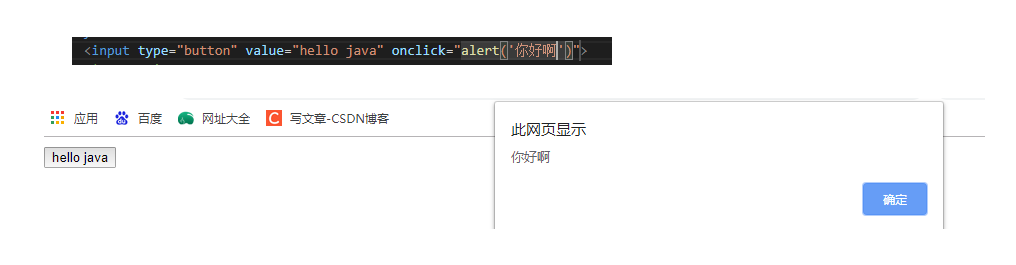
1.2行内式
即把js写到了html元素的内部

2.JavaScript基本语法
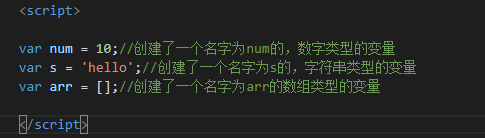
2.1定义变量
var 变量名 = 初始值

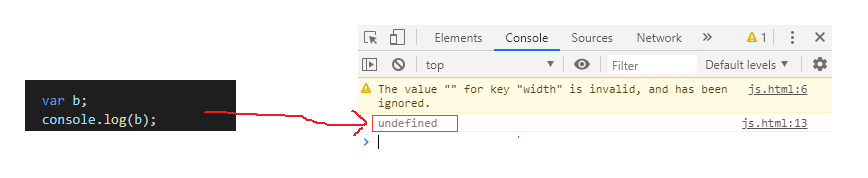
这里的数字类型的变量,在JavaScript中, 不区分整形和浮点型。当然我们也可以不初始化,但是不初始化的时候他就是一个特殊的值:undefined,类型也是undefined类型。

变量的修改方面,JavaScript中可以随时修改变量的值


2.2js中的数据类型

还有一个是NaN表示当前的结果不是数字

这里如果把-号换成+号,结果就和java的结果一样,是字符串拼接的结果。
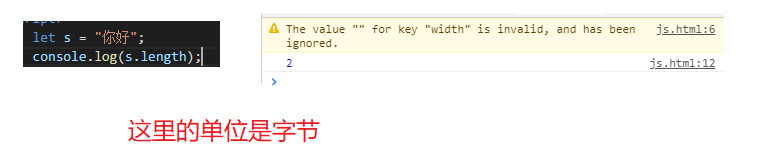
求数组的长度:

js中的布尔类型会被当成0和1来处理

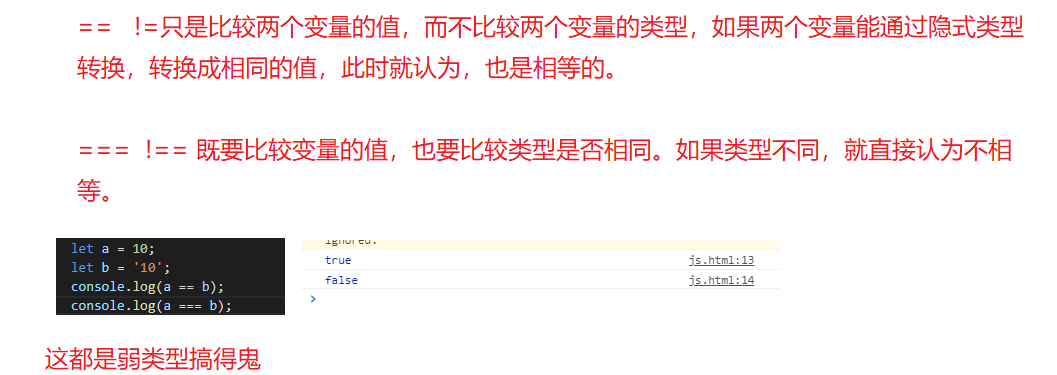
2.3js中的比较相等

2.4 && 和 ||的用法
js中的&&和 ||返回的是其中的一个表达式

2.5js中整数和小数
在js中是不区分整数和小数的
 js中数组的创建
js中数组的创建


如果打印数组内容,超出下标会怎么样呢?


2.5.2删除数组中的元素

3.js中的函数(function)


 函数写法1:
函数写法1:

函数写法2:

函数写法3:

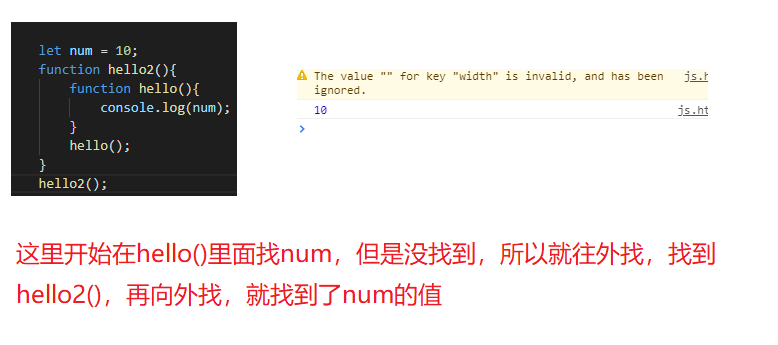
如果作用域链的不同节点上存在多个同名的变量,那就从里往外找,找到谁就是谁。
4.js中创建对象
在js中,直接使用{ }就可以创建对象

5.DOM API
在浏览器上运行的js来说,最重要的库就是DOM API,这个DOM API就是浏览器给JS提供的原生接口。基于这样的接口,就可以对页面上的元素进行操作了。
5.1获取元素
querySelector和querySelectorAll,这两个都是document这样的属性里面的属性和方法。我们通过这些属性和方法来操作页面上的内容。

5.2 事件
在我们的JS中,有很多代码是通过时间来触发的,事件就是浏览器对于用户的操作行为进行了一个统称,但也不是说事件一定是用户操作产生的,但大部分是的。
例如鼠标在页面上移动,就产生一个鼠标移动事件。
鼠标在一个页面点击,就产生一个页面点击事件。
而js干的工作就是在不同的事件中,进行不同的处理。
事件的三个要素:
1)事件源:即哪个HTML产生的事件
2)事件类型:鼠标移动,鼠标点击,键盘事件
3)事件的处理程序:当事件产生之后,执行啥样的代码
一半的点击代码的写法:

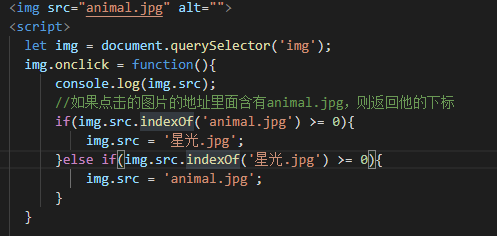
举个例子:图片的切换

这个点击图片就可以在两个图片之间来回切换。
5.3 innerText
读取结果不保留html源码中的 换行和空格.

5.4 innerHTML

5.5获取/修改表单元素属性

5.6计数:

5.7全选/取消全选按钮

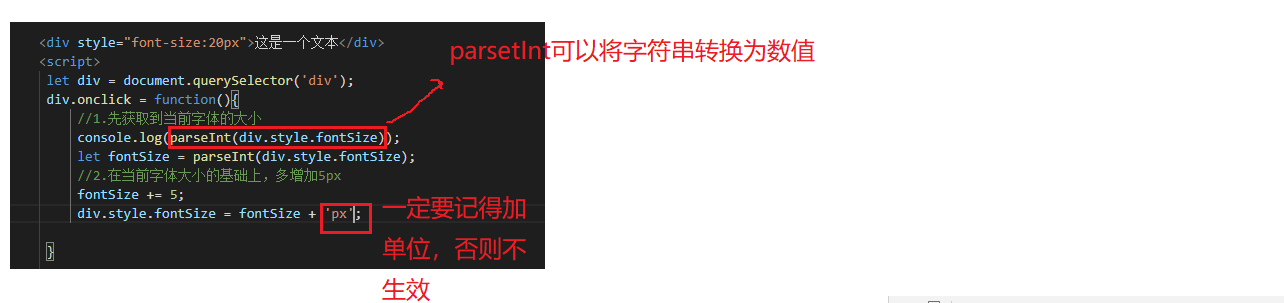
5.8修改样式属性
5.8.1修改字体大小:


5.8.2开灯关灯

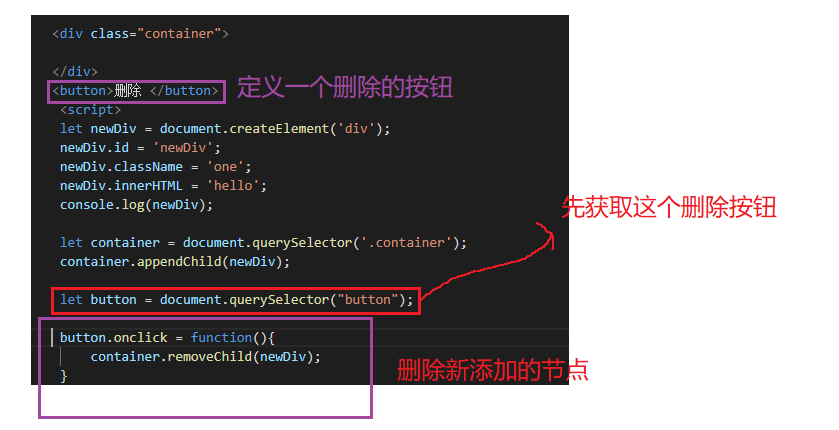
5.8.3新增节点和删除节点

删除节点:

版权归原作者 zhanghangqian 所有, 如有侵权,请联系我们删除。