1.this.$emit ,子传父
2.this.$children属性
this.$children返回的是数组
例子:
//获取子组件数据
console.log(this.$children[0].cdata);
//调用子组件方法
this.$children[0].cmethod()
3.通过this.$refs获取组件
//获取子组件数据
console.log(this.$refs.test.cdata);
//调用子组件方法
this.$refs.test.cmethod()
4.this.$parent获取父组件数据
this.$parent返回的是对象,this.$children返回的数组
例子:
console.log(this.$parent.pdata);
主页面 home
从页面 headView
需求
在 home.vue 中引用 headView.Vue
方案:
home.vue 代码:
只需要在home.vue 想要的地方添加 <headView></headView>
<script>
//聊天页面
import headView '@/view/headView.vue'
export default {
components: {
headView
},
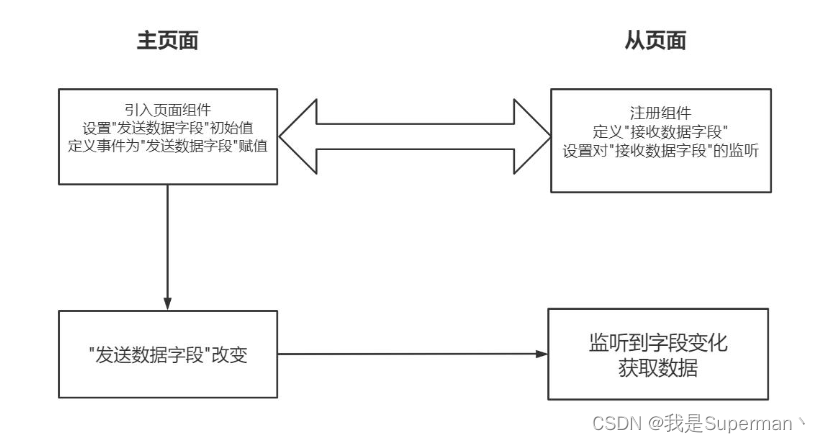
页面之间进行传参

从页面 headView
注册组件,定义字段
注意这里的lastData不用在data里面初始化
export default {
name: "detail",
props: {
lastData: {
type: Object,
required: false,
},
},
设置监听,获取数据
watch: {
lastData: {
handler(newName, oldName) {
console.log("监听");
console.log(this.lastData);
if (this.lastData != null) {
this.getList();
} else {
this.detailList = [];
this.isAdd = true;
}
},
deep: true,
}
主页面 home.vue
引入从页面headView
import headView '@/view/headView.vue'
export default {
components: {
headView //和上面引入名称保持一致
},
<div class="right">
//这里的lastData为"发送数据字段"
<headView :lastData="lastData"></headView>
</div>
定义发送字段初始值
data() {
return {
//要注意和从页面定义的类型保持一致
lastData: {}
}
根据事件发送数据
//获取单选框数据,赋值给"发送数据字段"
getCurrentRow(row) {
this.lastData = row;//这一步值变化的话,从页面headView.vue 会监听到,做出反应
},
这里采用引入页面的方式在同一个页面进行主从展示,只要在从页面定义好接收数据字段,在主页面定义好发送数据字段,就能在主页面发送数据,由从页面进行数据的监听,获取数据后进行进一步的处理,实现主从页面的数据传输。
从页面调用主页面的方法
为了演示
home.vue
data() {
return {
主页面this:{}
}
},
mounted() {
this.主页面this = this
},
methods: {
点击调用子页面(){
this.主页面this = this
},
主页面方法(){
alert('我是主页面方法')
}
}
<headView :主页面this="主页面this"></headView>
从页面headView正常接收这个参数进行监听
通过
this.主页面this.主页面方法() 调用主页面的方法
1.将主页面的this传给从页面(通过上一步的方法进行传递)
版权归原作者 我是Superman丶 所有, 如有侵权,请联系我们删除。