写在前面的话
这段代码的作用是创建一个简单的图像信息展示应用程序,用户可以点击按钮查看特定文件夹中图像的文件名、大小,并通过查看按钮查看图像。请注意,文件夹路径需要根据实际情况进行修改。
代码讲解
这段代码是使用PyQt5库创建一个简单的图像信息展示应用程序。它包含一个主窗口类
MainWindow
和一个图像信息对话框类
ImageInfoDialog
。
首先,代码导入了必要的PyQt5模块和
os
模块。然后定义了
MainWindow
类,继承自
QMainWindow
,它是应用程序的主窗口。在
MainWindow
的构造函数中,设置了窗口的标题、大小和布局。创建了一个垂直布局,并将其设置为主窗口的中心部件。接着创建了一个按钮
QPushButton
,并将其添加到布局中。通过
clicked
信号连接到
show_image_info
槽函数。
show_image_info
函数是
MainWindow
类的一个方法,它在按钮被点击时调用。该方法创建了一个
ImageInfoDialog
实例,并显示出来。
ImageInfoDialog
类是一个继承自
QDialog
的自定义对话框类,用于显示图像的信息。在构造函数中,设置了对话框的标题、大小和布局,并创建了一个表格
QTableWidget
用于显示图像的文件名、大小和查看按钮。
通过
populate_table
方法,获取指定文件夹下的文件列表,并将文件信息填充到表格中。每一行的查看按钮与
show_image
槽函数连接,用于展示图像。
defpopulate_table(self):
folder_path =r'E:\DL\Spelling-Rectifier-Web-App\images'# 修改为实际的文件夹路径
files = os.listdir(folder_path)
self.table.setRowCount(len(files))for i, filename inenumerate(files):
file_path = os.path.join(folder_path, filename)
item = QTableWidgetItem(filename)
self.table.setItem(i,0, item)
size = os.path.getsize(file_path)
item = QTableWidgetItem(f'{size /1024:.2f} KB')
self.table.setItem(i,1, item)
button = QPushButton('View', self.table)
button.clicked.connect(lambda state, f=file_path: self.show_image(f))
self.table.setCellWidget(i,2, button)
self.table.resizeColumnsToContents()
show_image
函数根据文件路径加载图像,并在一个新的对话框中显示。它使用
QPixmap
和
QLabel
来展示图像。
defshow_image(self, file_path):
pixmap = QPixmap(file_path)ifnot pixmap.isNull():
self.dialog = QDialog()
self.dialog.setWindowTitle('View Image')
self.dialog.setGeometry(500,500, pixmap.width()+20, pixmap.height()+20)
self.dialog.setLayout(QVBoxLayout())
label = QLabel(self.dialog)
label.setPixmap(pixmap)
self.dialog.layout().addWidget(label)
self.dialog.exec_()
最后,在
__main__
块中创建了一个
QApplication
实例,实例化了
MainWindow
类并显示主窗口,最后通过调用
app.exec_()
启动应用程序的事件循环。
完整代码
from PyQt5.QtCore import*from PyQt5.QtGui import*from PyQt5.QtWidgets import*import os
classMainWindow(QMainWindow):def__init__(self):super().__init__()
self.setWindowTitle('MainWindow')
self.setGeometry(300,300,800,600)
self.central_widget = QWidget()
self.setCentralWidget(self.central_widget)
layout = QVBoxLayout(self.central_widget)
self.button = QPushButton('Show Images Info', self.central_widget)
layout.addWidget(self.button)
self.button.clicked.connect(self.show_image_info)defshow_image_info(self):
self.image_info_dialog = ImageInfoDialog()
self.image_info_dialog.show()classImageInfoDialog(QDialog):def__init__(self):super().__init__()
self.setWindowTitle('Image Information')
self.setGeometry(400,400,800,600)
self.setLayout(QVBoxLayout())
self.table = QTableWidget()
self.layout().addWidget(self.table)
self.table.setColumnCount(3)
self.table.setHorizontalHeaderLabels(['Filename','Size','View'])
self.table.horizontalHeader().setStretchLastSection(True)
self.table.verticalHeader().setVisible(False)
self.table.setEditTriggers(QAbstractItemView.NoEditTriggers)
self.table.setSelectionBehavior(QAbstractItemView.SelectRows)
self.table.setShowGrid(False)
self.populate_table()'''文件检索'''defpopulate_table(self):
folder_path =r'E:\DL\Spelling-Rectifier-Web-App\images'# 修改为实际的文件夹路径
files = os.listdir(folder_path)
self.table.setRowCount(len(files))for i, filename inenumerate(files):
file_path = os.path.join(folder_path, filename)
item = QTableWidgetItem(filename)
self.table.setItem(i,0, item)
size = os.path.getsize(file_path)
item = QTableWidgetItem(f'{size /1024:.2f} KB')
self.table.setItem(i,1, item)
button = QPushButton('View', self.table)
button.clicked.connect(lambda state, f=file_path: self.show_image(f))
self.table.setCellWidget(i,2, button)
self.table.resizeColumnsToContents()defshow_image(self, file_path):
pixmap = QPixmap(file_path)ifnot pixmap.isNull():
self.dialog = QDialog()
self.dialog.setWindowTitle('View Image')
self.dialog.setGeometry(500,500, pixmap.width()+20, pixmap.height()+20)
self.dialog.setLayout(QVBoxLayout())
label = QLabel(self.dialog)
label.setPixmap(pixmap)
self.dialog.layout().addWidget(label)
self.dialog.exec_()if __name__ =='__main__':
app = QApplication([])
window = MainWindow()
window.show()
app.exec_()
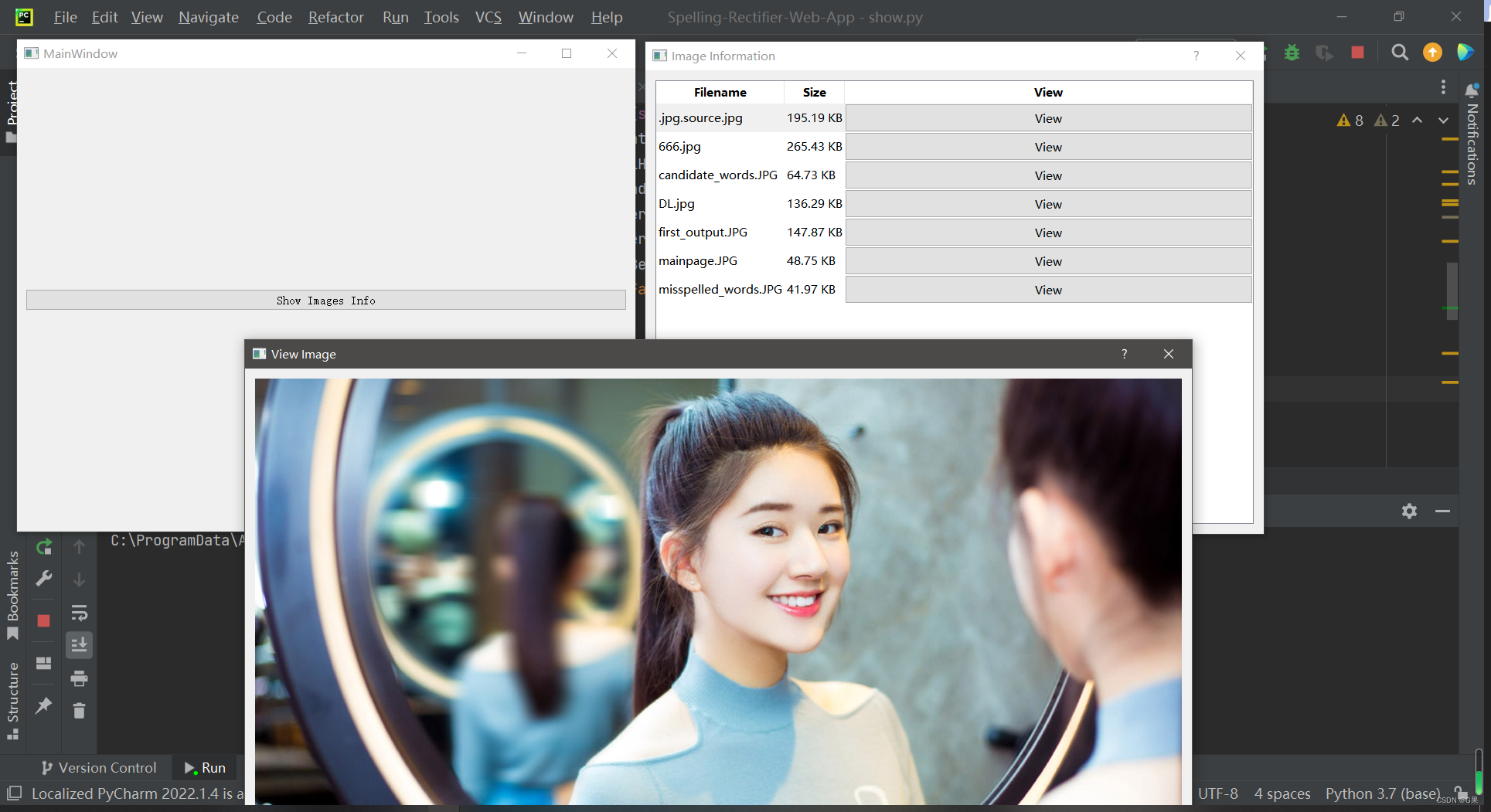
代码功能演示

注意事项
- 检索图像的文件路径要正确
- 图像显示大小不能调整
版权归原作者 G果 所有, 如有侵权,请联系我们删除。