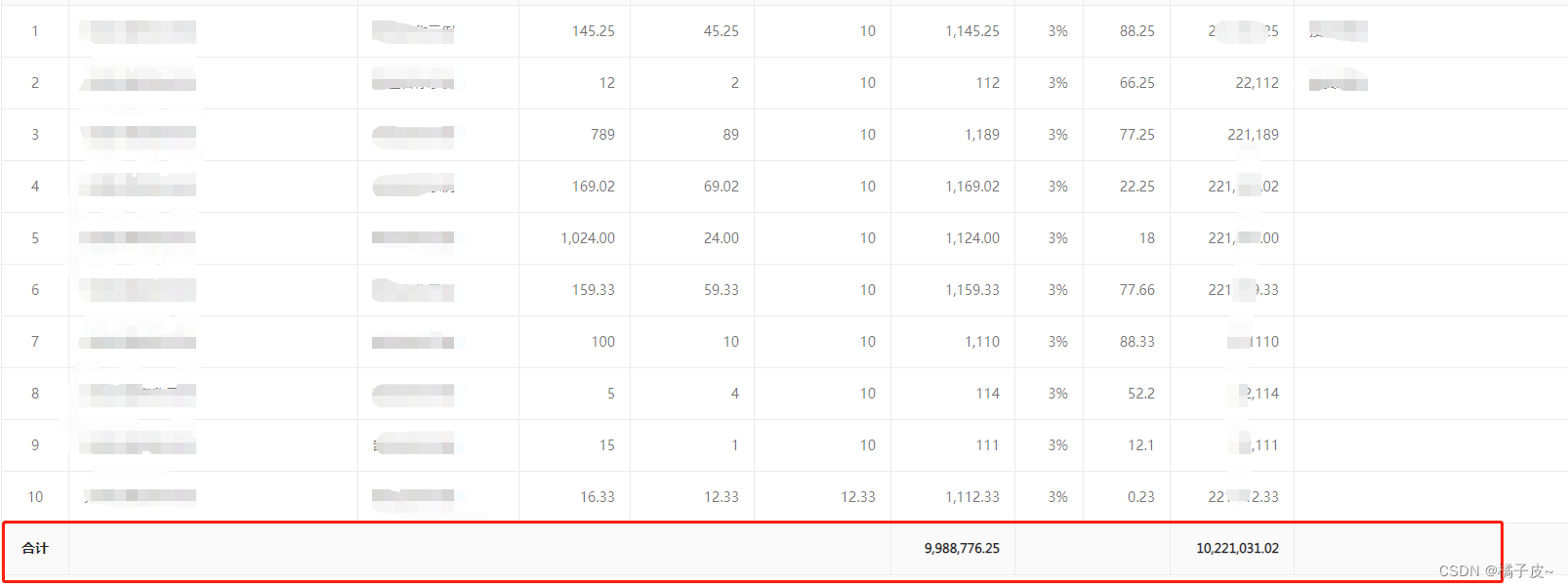
- 场景说明: 1、列合并:需要在表格最后一列进行合并,如图:
 思路:相当于是第二列的最后一栏(colSpan )占比5列,第2列后面的4列最后一行(colSpan )占比0。
思路:相当于是第二列的最后一栏(colSpan )占比5列,第2列后面的4列最后一行(colSpan )占比0。 - 代码示例
<----html部分----><a-table
ref="table"
size="middle"bordered:rowKey="(record, index) => index":columns="columnsPart":dataSource="dataSourcePart":pagination="false":loading="loading":scroll="{ y: 'calc(100vh - 430px)' }"></a-table>columnsPart:[{title:"序号",dataIndex:"rowIndex",width:60,align:"center",customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index,"rowIndex");}},{title:"第二列",align:"center",dataIndex:"structureName",ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index,"structureName");}},{title:"第三列",align:"center",dataIndex:"jobnoName",ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index);}},{title:"第四列",align:"center",dataIndex:"afterTaxPrice",scopedSlots:{customRender:"afterTaxPrice"},ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index);}},{title:"第五列",align:"center",dataIndex:"preTaxPrice",ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index);}},{title:"第六列",align:"center",dataIndex:"imgNum",ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index);}},{title:"第七列",align:"center",dataIndex:"preTaxAmount",ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index,"preTaxAmount");}},{title:"第八列",align:"center",dataIndex:"taxRate",ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index,"taxRate");}},{title:"第九列",align:"center",dataIndex:"taxAmount",ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index);}},{title:"第十列",align:"center",dataIndex:"afterTaxAmount",ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index,"afterTaxAmount");}},{title:"备注",align:"center",dataIndex:"remark",scopedSlots:{customRender:"remark"},ellipsis:true,customRender:(text, r, index)=>{returnthis.changeCellFunc(text, index,"remark");}}]// 合并列changeCellFunc(text, index, type){let temIndex =parseInt(index)+1;const obj ={children: text,attrs:{}};if(type =="rowIndex"){return temIndex <this.dataSourcePart.length ? temIndex :"合计";}if(temIndex ==this.dataSourcePart.length){if(type =="taxRate") obj.attrs.colSpan =2;if(type =="structureName") obj.attrs.colSpan =5;}if(!type && temIndex ==this.dataSourcePart.length){
obj.attrs.colSpan =0;}return obj;},
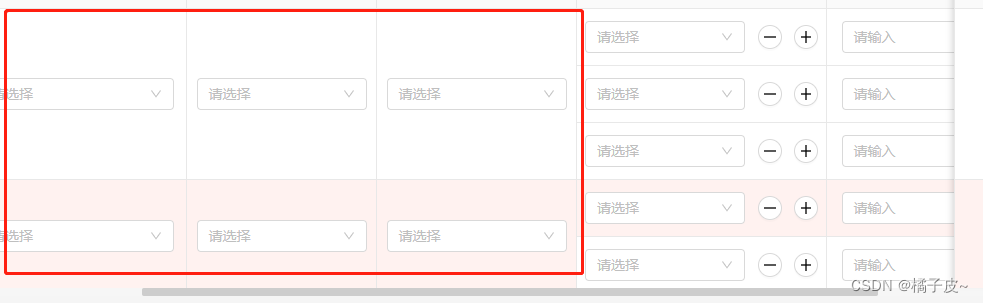
- 行合并需求如图:将指定列的多行合并成一行
 思路:和合并列差不多;第一列的第一行和第二行要合并成一行,需要将第一列的第一行的占比(rowSpan )调整成 2,将第一列的第二行的占比(rowSpan )调整成 0 ,如果不将第二行的占比调整成 0 的话,后面的列会按顺序往后排。举个例子,我们现在要将一些橘子放进箱子里,为了防止颠簸,需要用那种井字隔板将水果整齐隔开放置,可以放置9个,但是有一个橘子长得太胖了,一个格子放不下,要占两个格子,只能放8个,这时候如果硬要放9个,橘子们就会往后挤。(ps:例子举得不太好,请各位凑合着理解一下哈哈哈)
思路:和合并列差不多;第一列的第一行和第二行要合并成一行,需要将第一列的第一行的占比(rowSpan )调整成 2,将第一列的第二行的占比(rowSpan )调整成 0 ,如果不将第二行的占比调整成 0 的话,后面的列会按顺序往后排。举个例子,我们现在要将一些橘子放进箱子里,为了防止颠簸,需要用那种井字隔板将水果整齐隔开放置,可以放置9个,但是有一个橘子长得太胖了,一个格子放不下,要占两个格子,只能放8个,这时候如果硬要放9个,橘子们就会往后挤。(ps:例子举得不太好,请各位凑合着理解一下哈哈哈) - 代码
<a-table
:rowKey="(record, index) => index":bordered="true"
size="middle":columns="columns":pagination="false":data-source="tableData":scroll="{ x: 1500, y: 'calc(100vh - 650px)' }"><template slot="useReason" slot-scope="text, record">{{(dispatchReasonList[text]&& dispatchReasonList[text].title)||""}}</template></a-table>columns:[{title:"第一列",dataIndex:"zyProviderName",width:150,customCell:(record, rowIndex)=>{returnthis.mergeCellsSlot(record, rowIndex);}},{title:"第2列",dataIndex:"zrProviderName",width:150,customCell:(record, rowIndex)=>{returnthis.mergeCellsSlot(record, rowIndex);}},{title:"第3列",dataIndex:"contName",width:150,customCell:(record, rowIndex)=>{returnthis.mergeCellsSlot(record, rowIndex);}},{title:"第4列",dataIndex:"useReason",width:150,scopedSlots:{customRender:"useReason"},customCell:(record, rowIndex)=>{returnthis.mergeCellsSlot(record, rowIndex);}},{title:"第5列",dataIndex:"profName",width:220},{title:"第6列",dataIndex:"daysNum",width:150},{title:"第7列",dataIndex:"daysPrice",width:150},{title:"第8列",dataIndex:"amount",width:150}]// 合并单元格mergeCellsSlot(record, rowIndex){// 开始下标const index =this.tableData.findIndex((item)=> item.id == record.id);// 需要合并的单元格数let rowSpanNum =0;this.tableData.forEach((item)=>{if(item.id == record.id){
rowSpanNum++;}});// 结束下标let indexIdLength = index + rowSpanNum;return{style:{display: index < rowIndex && rowIndex < indexIdLength ?"none":undefined},attrs:{rowSpan: rowIndex === index ? rowSpanNum :1}};}
本文转载自: https://blog.csdn.net/weixin_43828487/article/details/128219417
版权归原作者 橘子皮~ 所有, 如有侵权,请联系我们删除。
版权归原作者 橘子皮~ 所有, 如有侵权,请联系我们删除。