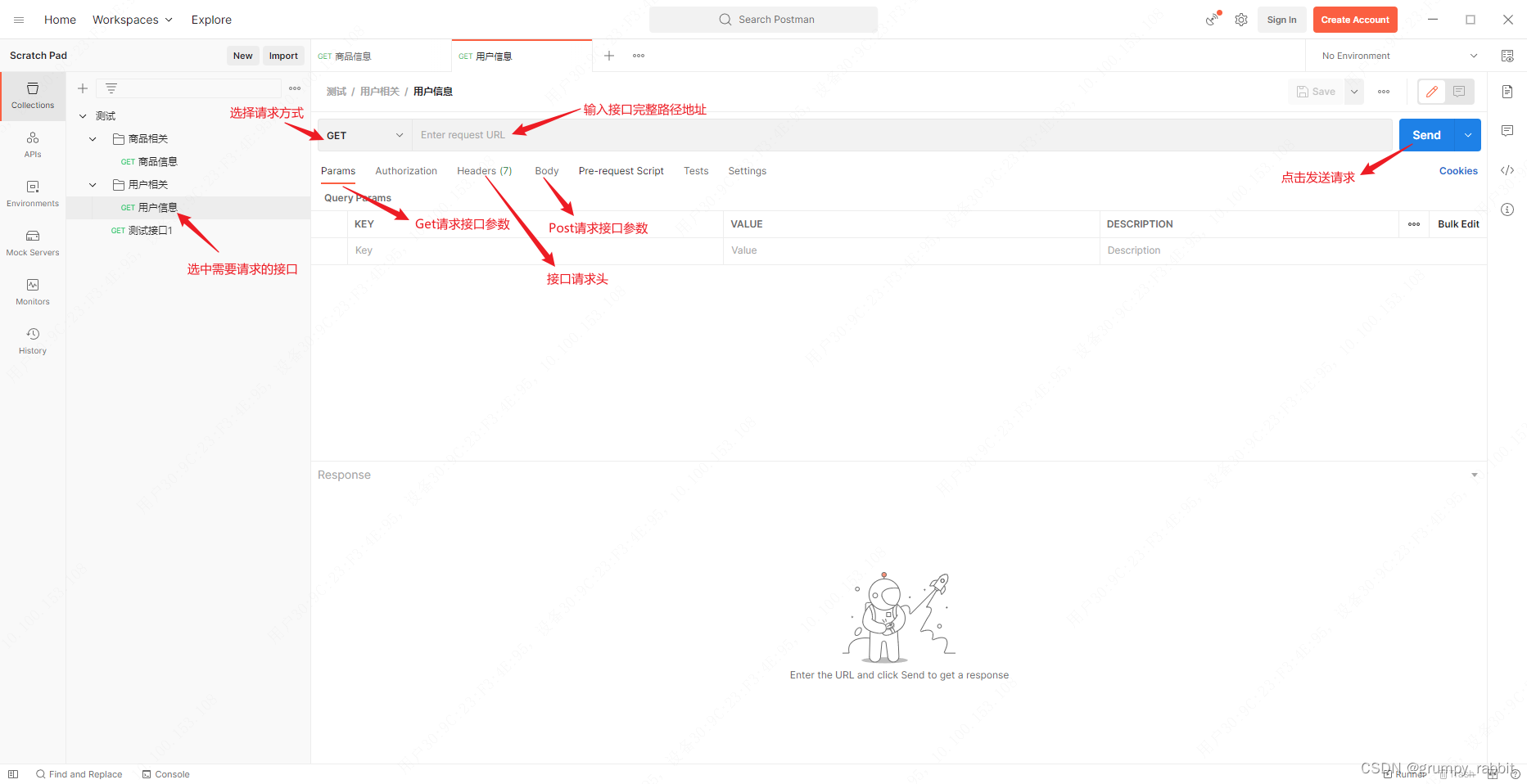
postman 是一个用于构建和使用 API 的 API 平台。Postman 简化了 API 生命周期的每个步骤并简化了协作,可以更快地创建更好的 API。

脚本
Postman
包含一个基于
Node.js
的强大的运行时,允许您向请求和分组添加动态行为,这允许您编写测试套件,构建可以包含动态参数的请求,在请求之间传递数据等等。
执行流程的2个脚本事件:
pre-request script:请求前脚本,在请求接口前执行test script:测试脚本,在请求接口并响应数据后执行
ps:可以添加JavaScript代码来执行流程中的这2个事件
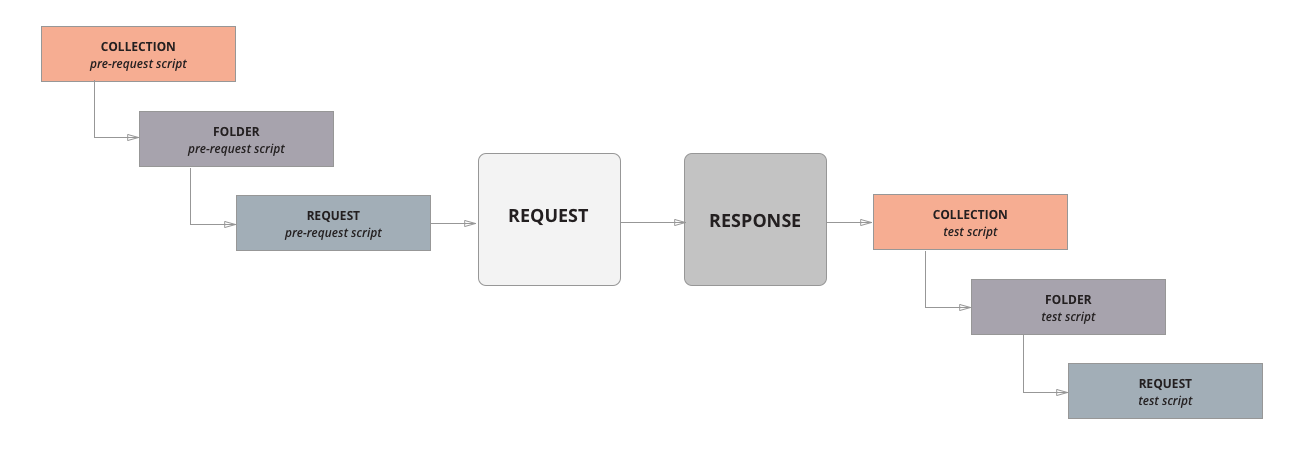
脚本的执行顺序:
每一个接口请求,脚本都会按照如上顺序执行。
为什么postman可以执行JavaScript代码?
因为
Postman Sandbox
(沙箱),是一个
JavaScript
执行环境,可以在为请求编写预请求和测试脚本时使用(在Postman和Newman都是如此),无论您在这些部分中编写什么代码,都将在这个沙箱中执行。
pre-request script
请求前脚本,可以在Postman请求接口之前使用
pre-request script
执行
JavaScript
。
即可以在分组、文件夹或请求接口的
pre-request script
选项卡中编写
JavaScript
代码,进行预处理。(譬如:设置变量值、参数、头和正文数据,还可以使用预请求脚本进行调试代码,如将输出记录到控制台)
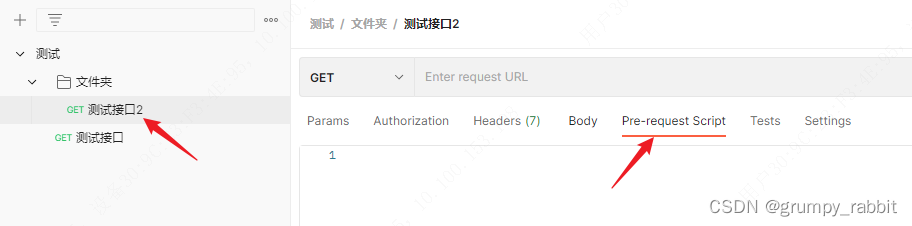
**
pre-request script
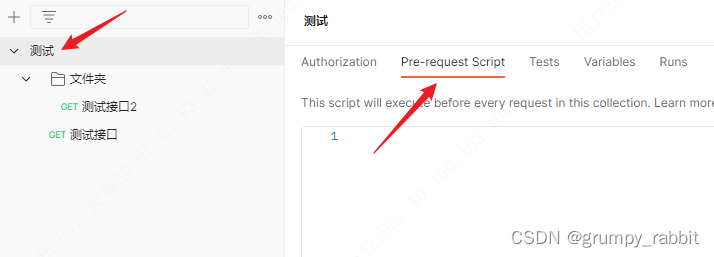
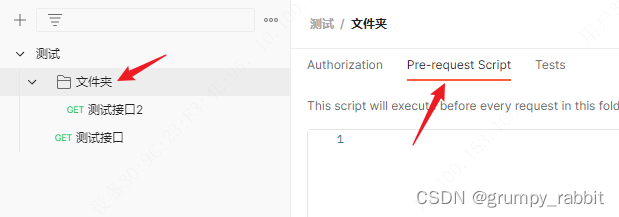
选项的位置**
collection的pre-request script选项
folder的pre-request script选项
request的pre-request script选项
test script
测试脚本,在
Postman
发送接口请求响应时执行,可以为每个请求添加所需的任何测试。
当向分组(collection)中添加测试时,测试将在分组中的每个请求响应后执行。
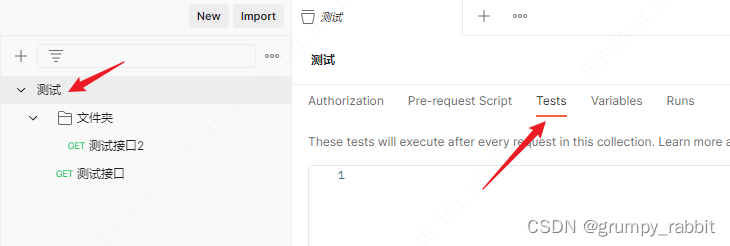
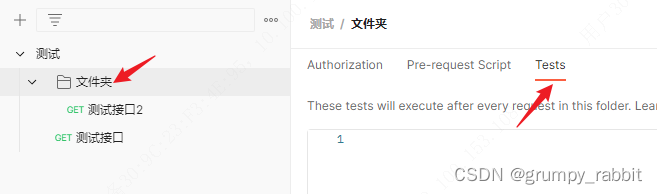
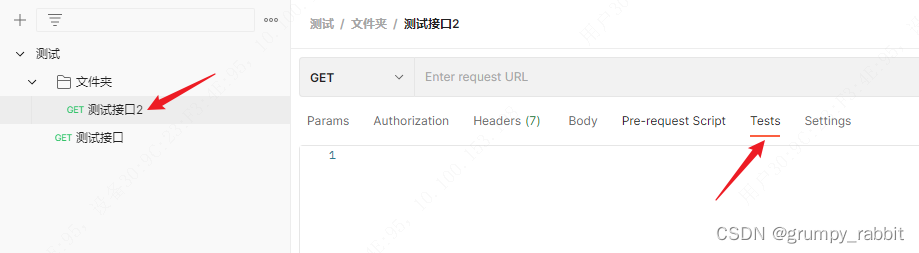
**
test script
选项的位置**
collection的test script选项
folder的test script选项
request的test script选项
断言测试
测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等,只有测试符合自定义的要求后才能通过。
测试状态码
pm.test("Status code is 200",function(){
pm.response.to.have.status(200);});
pm.test("Status code is 200",function(){
pm.expect(pm.response.code).to.eql(200);});
测试响应时间,是否在指定范围内
pm.test("Response time is less than 200ms",()=>{
pm.expect(pm.response.responseTime).to.be.below(200);});
测试脚本也可以包含多个断言作为单个测试的一部分,你可以将相关断言组合在一起。如果包含的任一个断言失败,整个测试将失败,所有断言都必须成功,测试才能通过
pm.test("The response has all properties",()=>{const responseJson = pm.response.json();//将响应体body转换成JSON格式
pm.expect(responseJson.type).to.eql('vip');// type等于vip
pm.expect(responseJson.name).to.be.a('string');// name值的类型为string类型
pm.expect(responseJson.id).to.have.lengthof(1);// id的长度为1}
解析响应体
为了在响应中执行断言,首先需要将数据解析为断言可以使用的JavaScript对象。
- 解析JSON
const responseJson = pm.response.json();
- 解析xml
const responseXml =xml2Json(pm.response.text());
- 解析csv
const parse =require('csv-parse/lib/sync');const responseCsv =parse(pm.response.text());
- 解析HTML
const $ = cheerio.load(pm.response.text());
console.log($.html());
如果不解析成JavaScript对象是不是就不可以断言?当然不是,也可以不解析响应体断言。
// 测试响应体是否包含某个字符串
pm.test("Body contains string",()=>{
pm.expect(pm.response.text()).to.include("customer_id");}
控制台调试
当你在测试脚本中遇到错误或意外行为时,postman控制台可以帮助你识别,通过将console.log调试语句与你的测试断言相结合,你可以检查http请求和响应的内容,以及变量之类的postman数据项。
通常可以使用控制台日志来标记代码执行,有时也称为“跟踪语句”。
if(pm.response.json().id){
console.log("id was found!");}else{
console.log("no id ...");}
也可以异步进行测试
pm.sendRequest("https://postman-echo.com/get",function(err, response){
console.log(response.json());});
设置cookie
// create a cookie jarconst cookieJar = pm.cookies.jar();
cookieJar.set(URL,{name: cookie name,value: cookie value,httpOnly:true},callback(error, cookie));
cookieJar.get(URL, cookie name,callback(error, cookie);// get the created cookies
cookieJar.getAll(URL,callback(error, cookies));// Delete the created cookie
cookieJar.unset(URL, cookie name,callback(error));// delete the set cookies
cookieJar.clear(URL,callback(error));
参数变量
我们可以把不固定的值进行变量化,方便管理和修改;变量可以在请求url、参数、请求头、授权和请求头预设中使用。当鼠标悬停在一个变量上时,可以看到该变量当前状态的概括,在请求中键入变量时,
postman
将提示你输入当前定义的任何变量;若变量未解析,则
postman
将用红色高亮显示该变量。
参数变量位置:
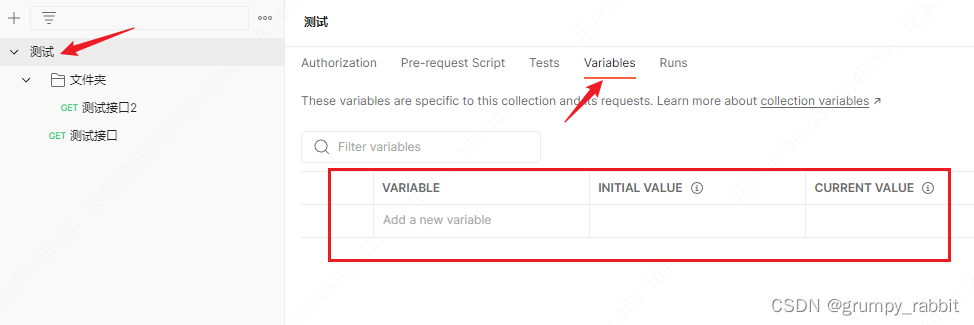
collection环境参数
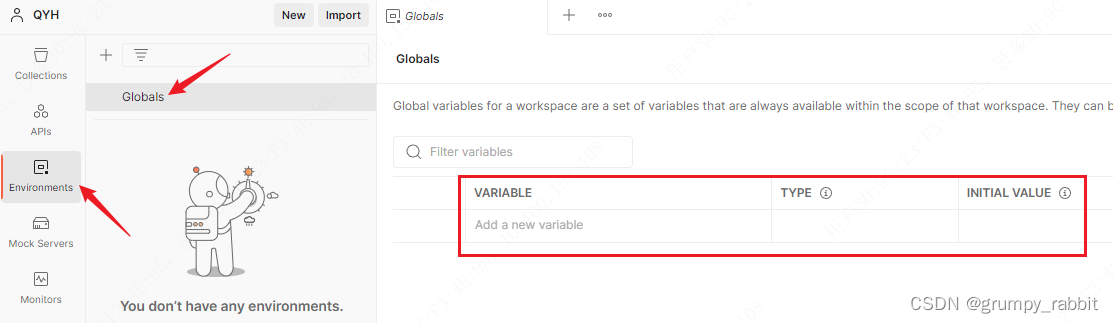
Global全局环境参数
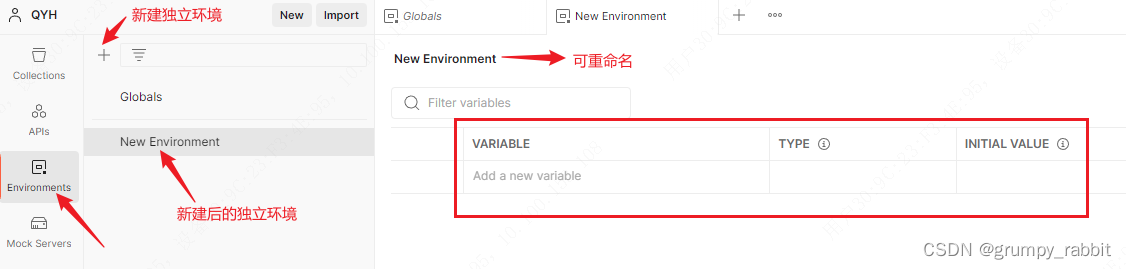
Environment独立环境参数
参数的使用:使用
{{}}
双花括号来引用变量
ps:新建的request请求需要保存到postman才能引用变量,对于分组环境中的变量需要保存到指定的分组中,否则是不可见的!!!
优先级: 不同环境下的同名参数,获取该参数时,会根据优先级获取!!!
environment(独立环境) -> collectionVariables(分组环境) -> globals(全局环境)
动态参数
官网文档:https://learning.postman.com/docs/writing-scripts/script-references/variables-list/
postman也内置动态参数(postman自带不需要进行任何设置)
- 时间戳:
{{$timestamp}} - 生成0-1000的随机整数:
{{$randomInt}} - 生成一个GUID的字符串:
{{$guid}} - 生成一个随机UUID:
{{$randomUUID}}
参数变量设置
- 设置分组环境参数
pm.collectionVariables.set("varibale_key","varibale_value");
- 设置全局环境参数
pm.globals.set("variable_key","variable_value");
- 设置独立环境参数
// 设置环境变量
pm.environment.set("variable_key","variable_value");// 删除环境变量
pm.environment.unset("variable_key");
只有当前环境有效,切换其他独立的环境是没有设置的,所有独立环境互不干扰!!!
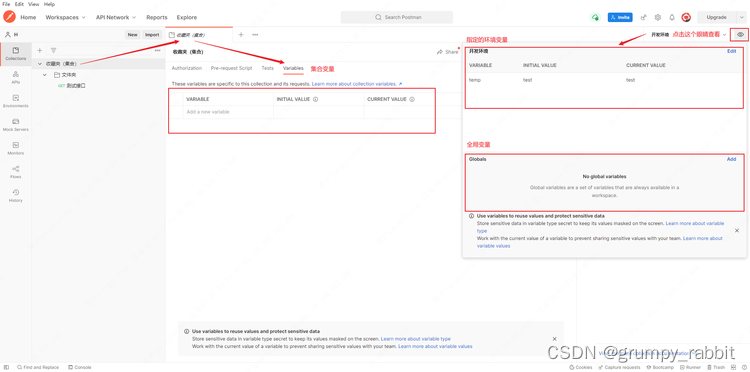
参数变量使用查看
使用示例:
例如:在请求认证设置中引用一个名为“username”的变量,你可以使用以下语法
{{username}}
当运行请求时,postman将解析该变量并将其替换为其当前值。
例如:在请求接口时携带参数
http://pricey-trilby.glitch.me/customer?id={{cust_id}}
当请求运行时,Postman 将发送当前为
cust_id
变量存储的任何值。
或者,也可以在一个请求体,通过双引号包装变量的引用来访问变量
{"customer_id":"{{cust_id}}"}
脚本获取变量:
pm.variables.get("variable_key");//获取变量(包括全局,集合、当前环境的变量),不能跨集合
pm.globals.get("variable_key");//获取全局环境的变量
pm.collectionVariables.get("variable_key");//获取集合(收藏夹)环境的变量
pm.environment.get("variable_key");//获取当前选中的环境的变量
查看参数变量:

版权归原作者 IQiuq 所有, 如有侵权,请联系我们删除。