文章目录
前期准备
本机安装VSCode, 与git(git我之前大杂烩全都装过了,git、gitdesk).
基本逻辑
这里我之前困扰了很久,重点重点!!
背景知识
仓库分为本地仓库与远程仓库。
本地仓库好像就是有
.git
文件夹的那个大文件夹。
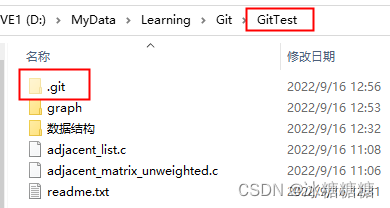
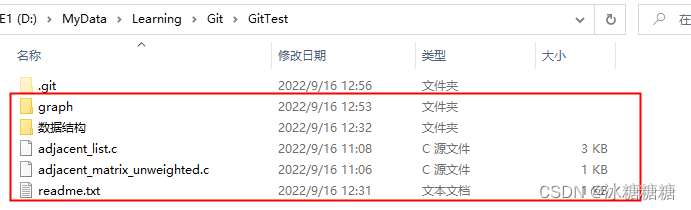
例如这里,
GitTest
就是本地仓库。(我也不确定,只是提供一种成功从本地向远程提交代码的方法,原理我不了解)
远程仓库就是在登录
giuhub
帐号之后,建立的仓库。远程传输时,本地仓库必须与远程仓库同名。
逻辑阐述
想提交代码到
Github
一共需要两步:
- 提交到本地仓库
- 从本地仓库再提交到远程仓库
具体操作
1:提交到本地仓库
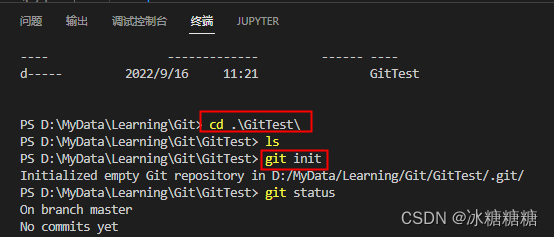
首先,创建一个本地仓库。建立一个空文件夹,在
VSCode
终端打开,输入
git init
进行本地仓库初始化,之后这个空文件夹里会出现一个
.git
文件夹。

如图所示就创建成功了。
之后,向这个文件夹里添加一些用来测试的文件。
现在来进行提交的操作。
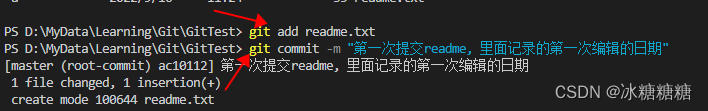
提交单个文件:
git add readme.txt
git commit -m "第一次提交readme, 里面记录的第一次编辑的日期"

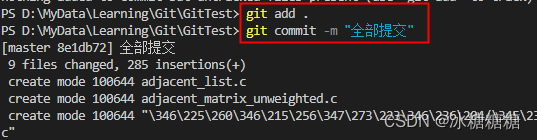
提交全部文件:
git add .
git commit -m "全部提交"

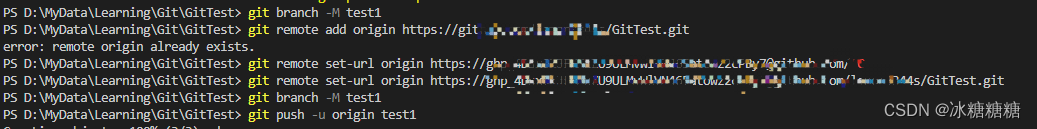
2:提交到远程仓库
git remote add origin https://github.com/lem***4s/GitTest.git
git remote set-url origin https://ghp_********[email protected]/le****4s/GitTest.git
git branch -M test1
git push -u origin test1

set-url那一句是自己的token,
token生成方法:
[settings–>Develop settings–>personal access token–>generate new token–>输入密码–>对当前token的生命周期和权限设定进行设定好后,点击下面的generate进行生成,要保留下当前生成的token,一旦刷新界面,将不在显示出来。
————————————————
版权声明:本文为CSDN博主「倔强的加瓦」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_56184347/article/details/124304029
这样就在
GitTest
远程仓库新建了一个
test1
分支,并且把本地
GitTest
中的文件全都推到
GitTest
仓库中的
test1
分支中了。
常用GIT指令
git branch//查看当前所处分支
git checkout -b test//在当前仓库中新建一个test分支,并从=切换到这个分支。
git branch -M test//新建一个test分支
git checkout test//切换到test分支
版权归原作者 冰糖糖糖 所有, 如有侵权,请联系我们删除。