1.HTML的文件结构
直接输入 ! + Tab键 可以快速生成文件结构
1.html 标签是整个 html 文件的根标签(最顶层标签)。
2.head 标签中写页面的属性。<head>......</head>
3.title 标签中写的是页面的标题.<title>标题</title>
4.body 标签中写的是页面上显示的内容。<body>....</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
</head>
<body>
内容
</body>
</html>
2.标签层次结构
父子关系、兄弟关系
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树,DOM 是 Document Object Mode (文档对象模型) 的缩写,如图1所示

图1 DOM树
3.常见标签
3.1标题标签
标题标签,有六个, 从 h1 - h6. 数字越大, 则字体越小。
<h?>标题文字</h?>
其中?是1-6的数字,自己确定,“标题文字”是 自己要写的标题内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<!-- h 表示标题 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h1>
<h6>六级标题</h6> --
</body>
</html>
展示效果如图2

图2 标题
3.2段落标签
形如 :
段落内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<p>第一段:我们都是热爱HTML的学生,立志用代码改善生活</p>
<p>第二段:CSDN是一个技术网站,在里面可以学到自己想要的技能</p>
<p>第三段:加入CSND吧,成为大家庭的一员,</p>
</body>
</html>
展示效果如图3

图3 段落展示
从效果图可以知道,段落不能首行缩进两字符,这需要我们添加 <style>....</style> 标签,在标签里对 p 标签进行设置。效果如图4
<style>
p {
text-indent: 2em;
}
</style>

图4 缩进字符
3.3换行标签、空格标签
br 是 break 的缩写. 表示换行.
br 换行标签,是单标签,即
br 标签不像 p 标签那样带有一个很大的空隙
效果展示如图5


图5 换行标签
文字中的空格需要转义字符,  。内容中的多个相连的空格会合成一个,需要多少空格就写多少个转义字符。
3.4格式化标签
1.加粗: strong 标签 和 b 标签。...... .....
2.倾斜: em 标签 和 i 标签. .... . ......
3.删除线: del 标签 和 s 标签.
.............4.下划线: ins 标签 和 u 标签. ....... .........
代码方式如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<!-- 格式化标签 -->
<strong>加粗</strong>
<b>加粗</b>
<em>斜体</em>
<i>斜体</i>
<del>删除线</del>
<s>删除线</s>
<ins>下除线</ins>
<u>下划线</u>
</body>
</html>
效果图6所示

图6 格式化标签展示
3.5 图片标签
img 标签必须带有 src 属性. 表示图片的路径。
其中路径可以是绝对路径,从盘到文件夹再到图片,如
相对路径
要想把照片在网页中展示出来,就必须把照片路径和html文件放在同一级目录,如图7

图7 同级目录
在img 标签中还可以添加其他属性,对照片进行调整
1.alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
2.title: 提示文本. 鼠标放到图片上, 就会有提示.
3.width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
4.border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<!-- title="" 是选中图片显示的标题. width=""是宽,height="" 是高 -->
<!-- 相对路径如下 -->
<img src="feng.jpg" alt="图" title="这是一张图" width="100px"><br>
<!-- 绝对路径如下 -->
<img src="D:\网页\HTML\feng.jpg" alt="风景" height="150px"><br>
</body>
</html>
效果如图8

图8 照片展示
3.6超链接标签
标签形如:
其中 href: 必须具备, 表示点击后会跳转到哪个页面. target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
1.外部链接: href 引用其他网站的地址
如 CSDN入口
2.内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
3.空链接: 使用 # 在 href 中占位. 空链接是为了测试功能,不能跳转
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
5.网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<img src="feng.jpg" alt="" width="50">
通过上述,进行代码使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<!-- 超链接 a+ tab键 . a 是行内元素-->
<a href="https://blog.csdn.net/">CSDN入口</a>
<br>
<a href="标签.html">html标签入口</a>
<br>
<a href="#">空链接</a>
<br>
<a href="test.zip">下载链接</a>
<br>
<a href="https://www.youth.cn/">
<img src="feng.jpg" alt="" width="50">
</a>
</body>
</html>
效果如图9

图9 超链接效果图
4.表格标签
基本使用
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域
table 包含 tr , tr 包含 td 或者 th.
表格代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<style>
td{
text-align: center;
}
</style>
<table border="2px" width="150px" height="100px" cellspacing="0">
<tr>
<th>姓名</th>
<th>身高</th>
</tr>
<tr>
<td>王思</td>
<td>122</td>
</tr>
<tr>
<td>李思</td>
<td>130</td>
</tr>
<tr>
<td>三思</td>
<td>140</td>
</tr>
</table>
</body>
</html>
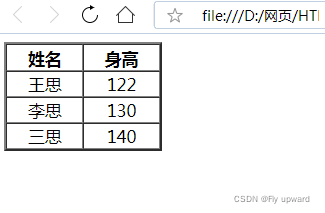
表格展示如图10

图10 表格展示
5.列表标签
无序列表
<ul> <li>.....</li> <li>......</li> <li>......</li> </ul>
有序列表
<li>......</li> <li>.......</li> <li>.......</li> </ol>
代码使用如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<h3>无序列表</h3>
<ul>
<li>司武安</li>
<li>因为过</li>
<li>趣味赛</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>考得起</li>
<li>实际温</li>
<li>及全身</li>
</ol>
</body>
</html>
效果如图11

图11 列表图
6.表单标签
表单域: 包含表单元素的区域. 重点是 form 标签
表单控件: 输入框, 提交按钮等. 重点是 input 标签.
要进行表单标签,需要把内容写入 form 标签中
<form action="test.html">... [form 的内容]
</form>
**input **标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
1.文本框
<input type="text">
2.密码框
<input type="password">
3.单选框
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意: 单选框之间必须具备相同的 name 属性, 才能实现 **多选一 **效果
4.复选框
<input type="checkbox"> 看书<input type="checkbox"> 学习 <input type="checkbox">
完游戏
4.按钮
<input type="button" value="网页提示" onclick="alert('空网页')">
使用如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<form action="">
<!-- 输入框 -->
<input type="text"><br>
<input type="password"><br>
<!-- 单选 -->
<input type="radio" name="gender" id="male">
<label for="male">男</label>
<input type="radio" name="gender" id="female">
<label for="female">女</label>
<br>
<!-- 多选 -->
<input type="checkbox"> 学习
<input type="checkbox"> 看书
<input type="checkbox"> 玩游戏
<input type="checkbox"> 跑步
<br>
<!-- 按钮 -->
<input type="button" value="网页提示" onclick="alert('空网页')">
</form>
</body>
</html>
效果展示如图12

图12 框展示
5.选择文件
<input type="file">
6.下拉菜单
<select ></select><option>请选择年份</option>
代码的使用如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<form action="">
<!-- 选择文件 -->
<input type="file">
<br>
<!-- 下拉菜单 -->
<select >
<option>请选择年份</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
</form>
</body>
</html>
效果展示如图13
图13 选择、下拉展示图
7.多行输入框
<textarea name="" id="" cols="30" rows="10"> </textarea>
版权归原作者 Fly upward 所有, 如有侵权,请联系我们删除。
