引言
虽然Leetcode自带的代码编辑器简洁,但无法进行Debug和享受Intelli编码方式。另一方面,各种ide中虽然有Intelli代码补全、集成化编译调试等功能,但却需要频繁复制粘贴。本文将为热衷刷题的读者提供一种优雅舒适的刷题方式——使用Intelli进行编码、本地调试、一键提交LeetCode、一键上传保管。
在本地IDE上编码LeetCode题目
LeetCode支持多种编程语言,如C/C++、Java、Python、C#、Javascript等。由于本文作者偏好使用Java语言编程,因此以Intelli IDEA(以下简称IDEA)为例。其他语言的IDE,如Pycharm、Clion甚至VSCode等,只要有插件功能都可以进行类似操作。
配置
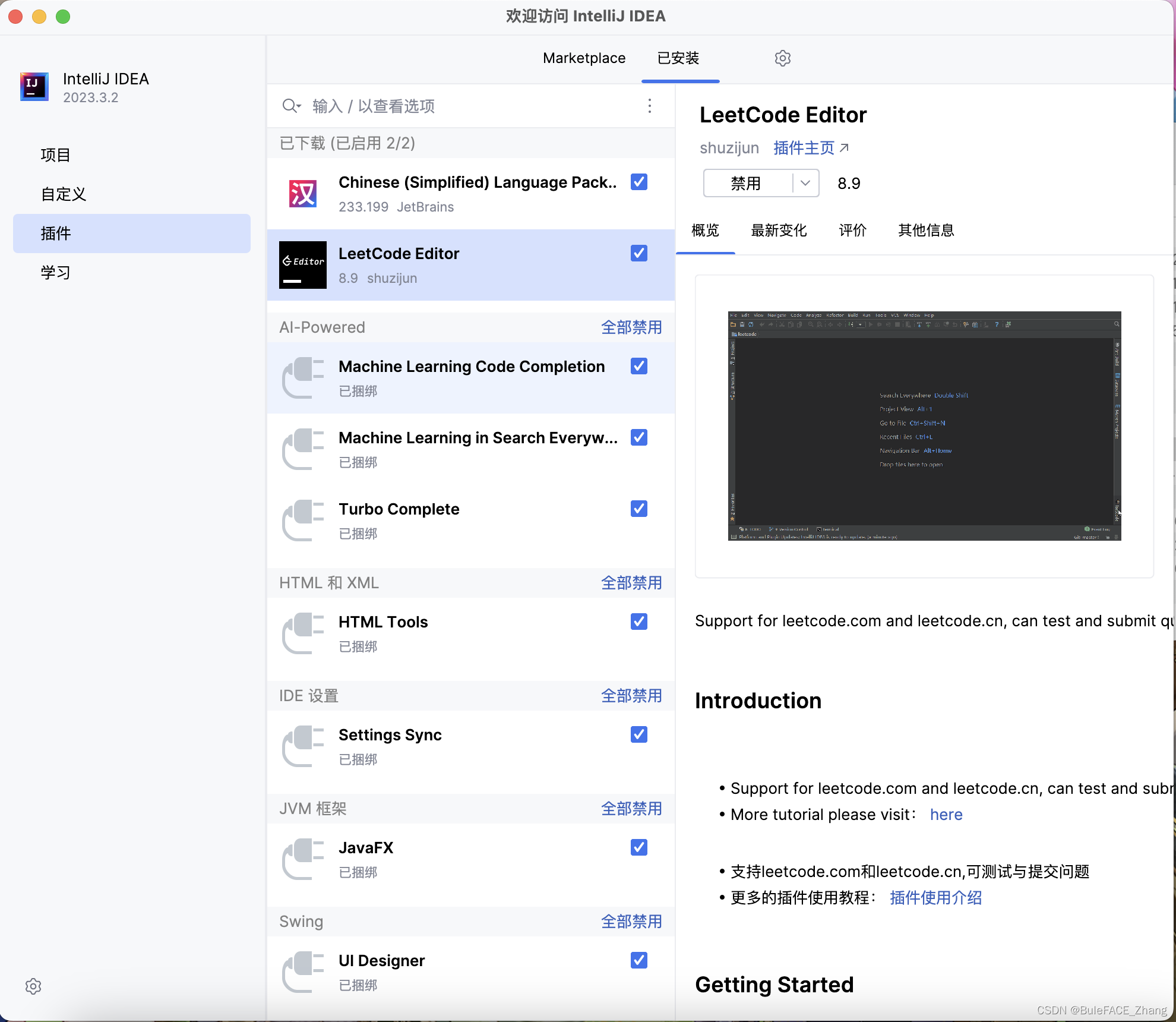
打开idea的插件市场,搜索"leetcode-editor"下载安装,作者是shuzijun

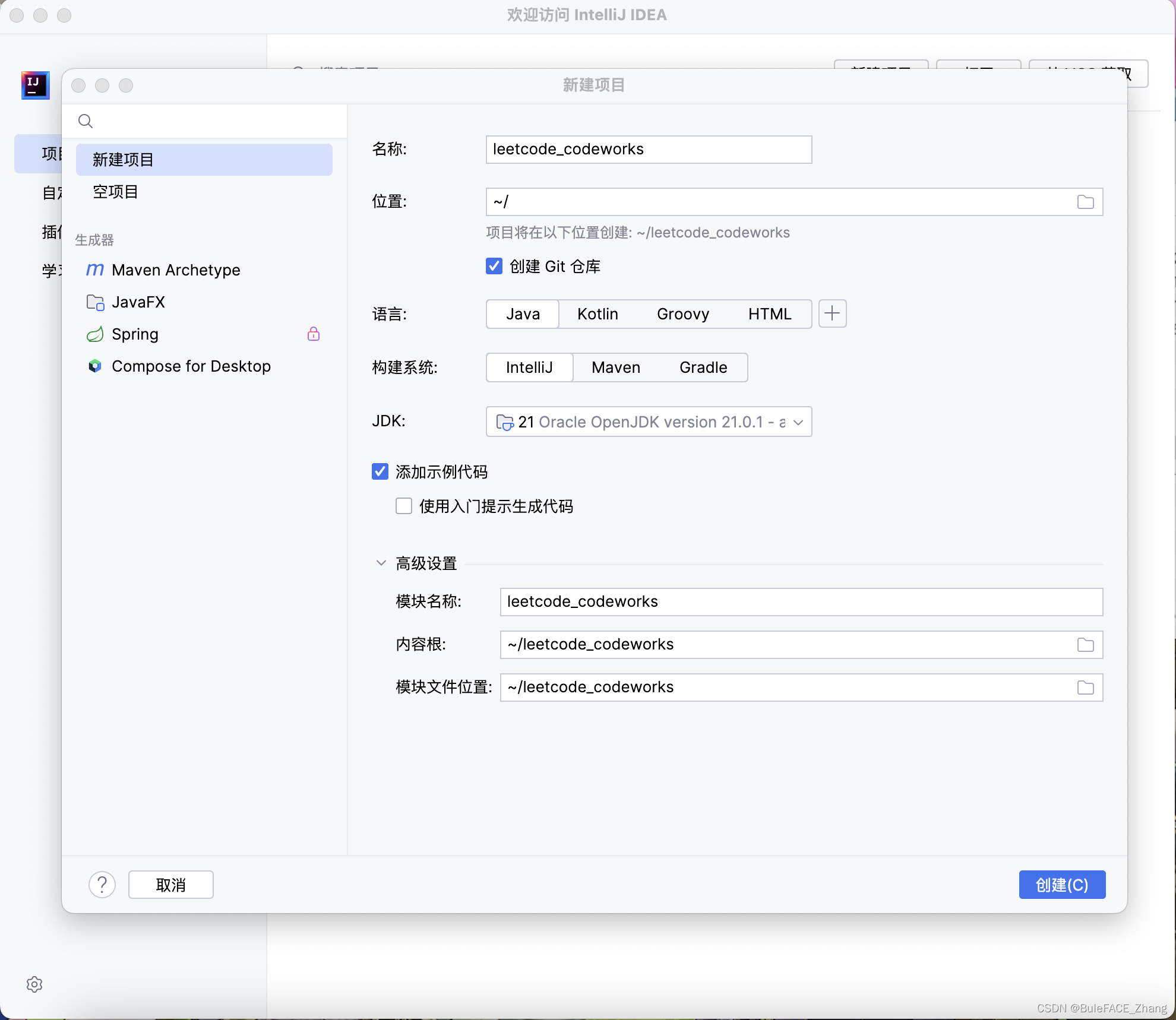
新建一个项目,这个项目将专门用于存放我们的leetcode算法题文件,这里项目的根目录为:
~/leetcode_codeworks
勾选上创建Git仓库(不希望远程保管代码请忽略)。
构建工具方面,对于算法学习项目来说,简单明了的IntelliJ即可。
点击创建。
打开项目之后可以看到,左边侧边栏处多了一个leetcode标志样式的按钮,但是初次使用我们需要一些设置,使其初始化。
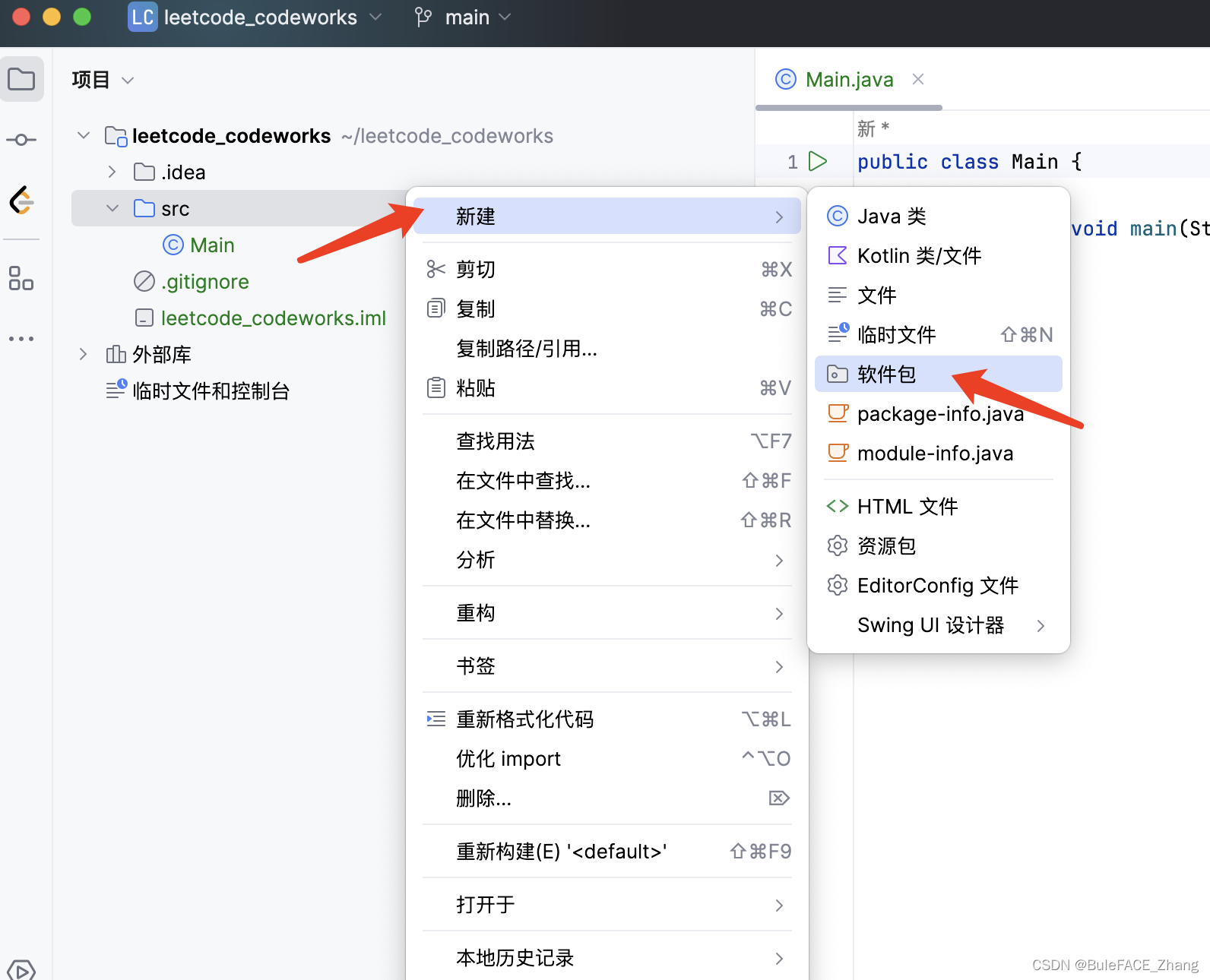
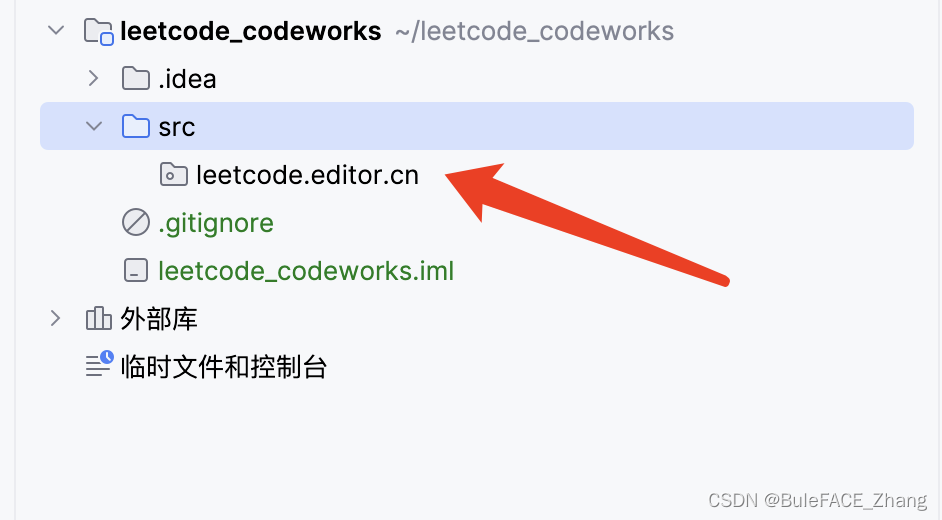
在src目录下新建一个软件包,取名为:
leetcode.editor.cn
,这个软件包的名字请不要变动。


Main.java
可以删除
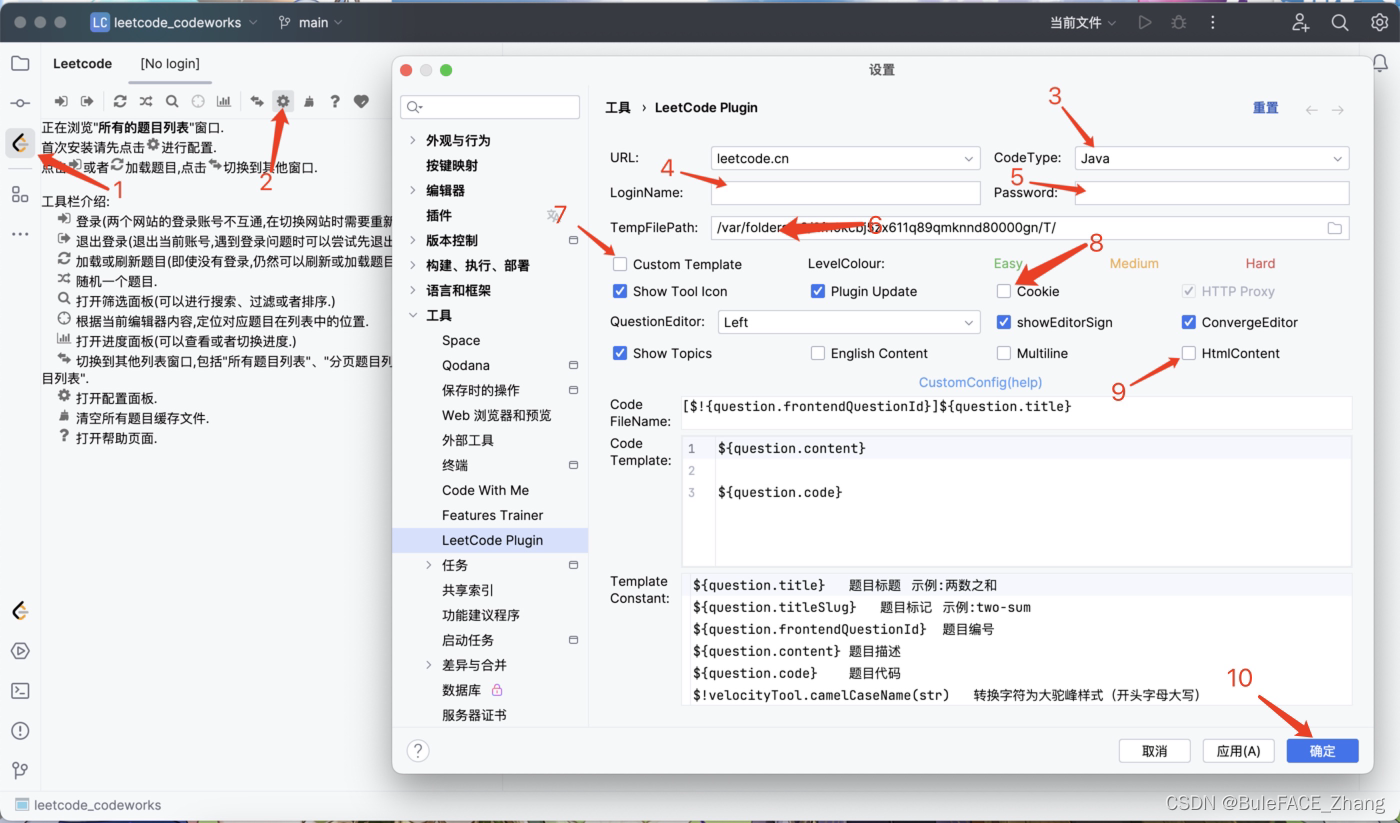
配置
leetcode_editor
插件的各项属性。

- 点击左侧边栏leetcode标志
- 点击打开leetcode-editor设置页面
- 选择CodeType为你的常用编程语言,这里选择Java
- 输入Leetcode登陆用户名
- 输入Leetcode登陆密码
- TempFilePath请输入
/你的项目根目录/src/,这里是~/leetcode_codeworks/src,这样能确保以后所有的代码文件都保存在我们创建好的软件包leetcode.editor.cn内,这是插件规定好的缓存目录。 - 勾选
Custom Template - 勾选
Cookie - 勾选
HtmlContent - 点击确定
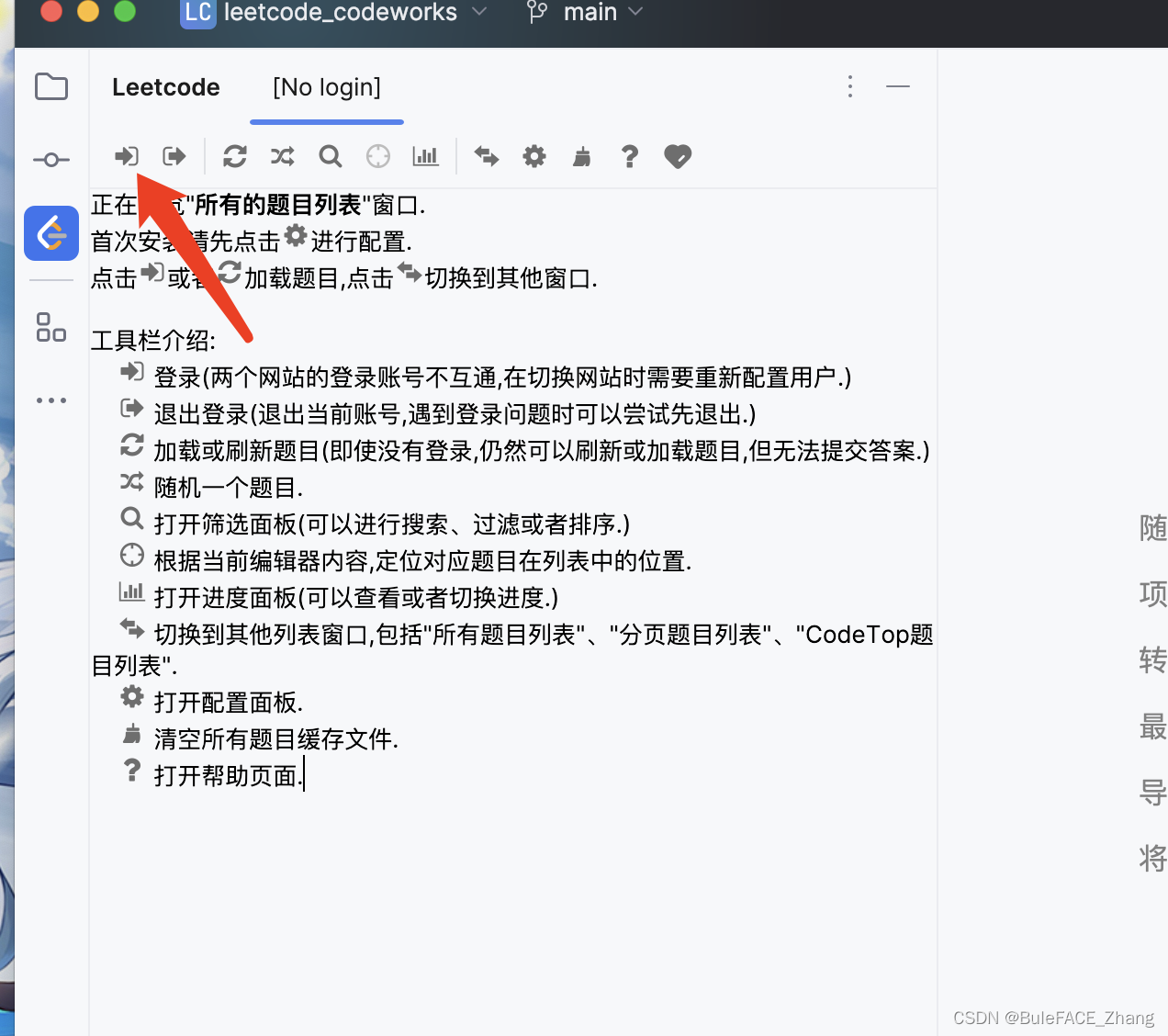
登陆Leetcode
点击下图登录按钮
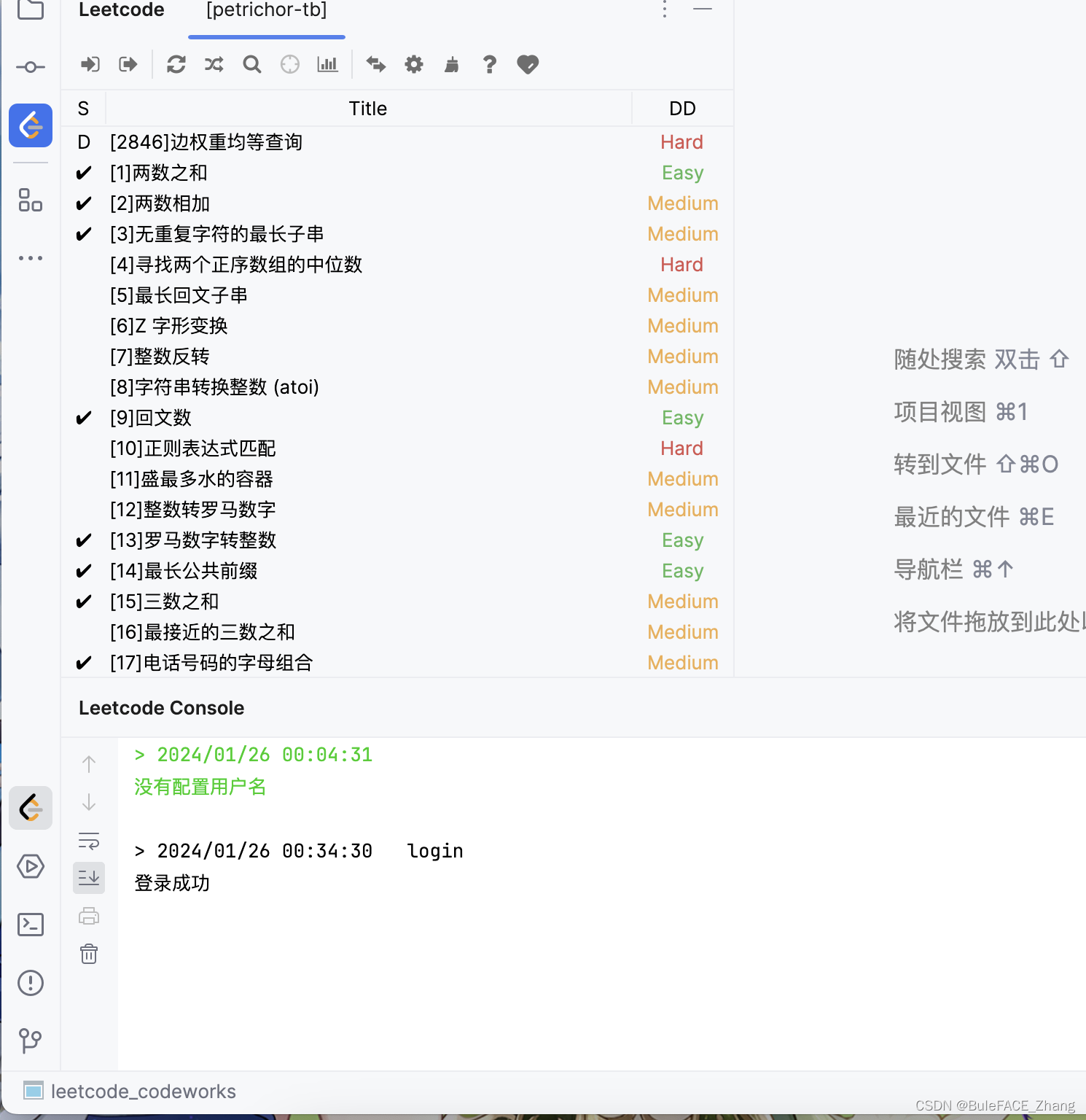
看到以下信息就成功了,同时题目列表也会刷新
如果初次登陆,可能会弹出一个窗口要求输入Cookie
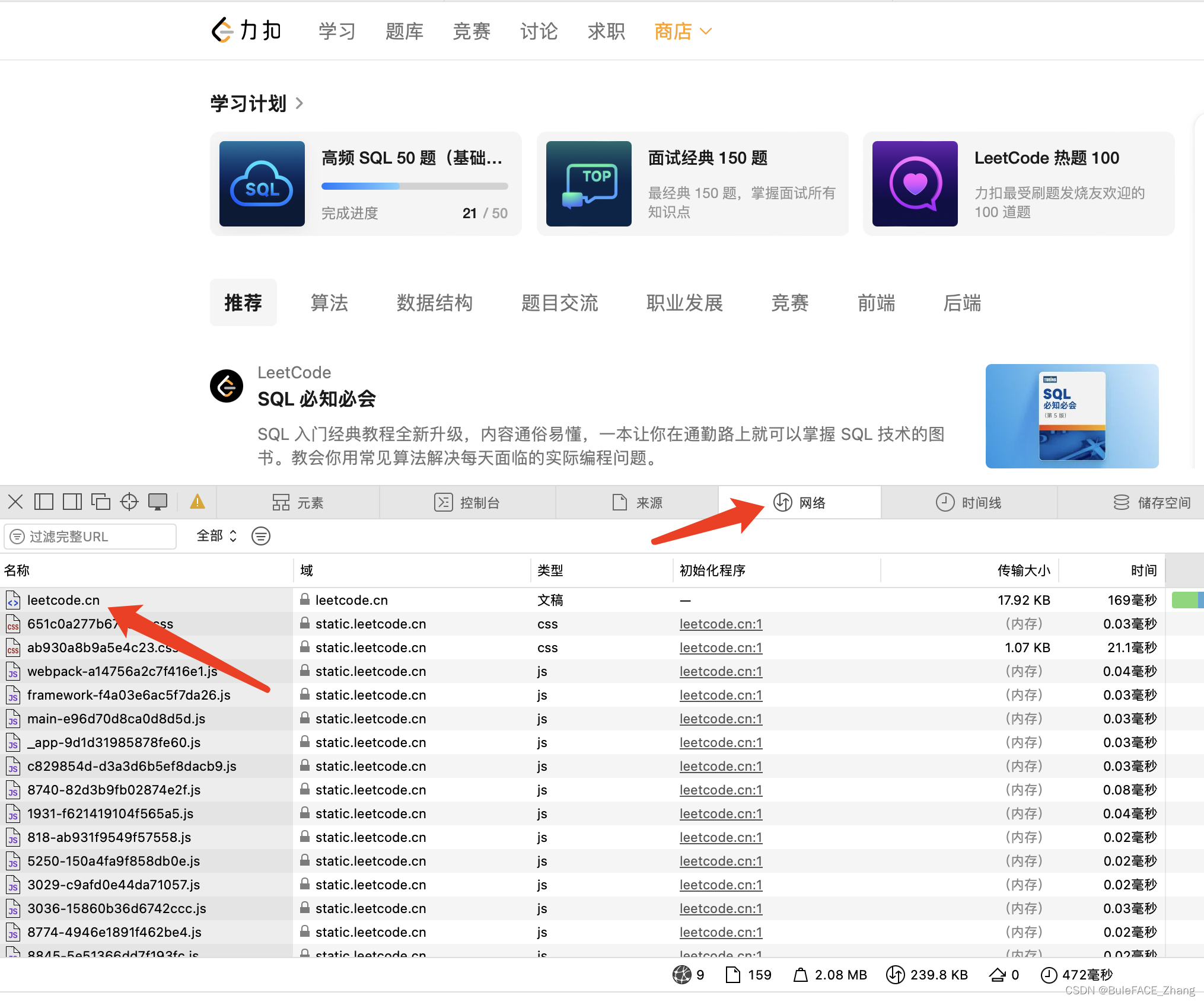
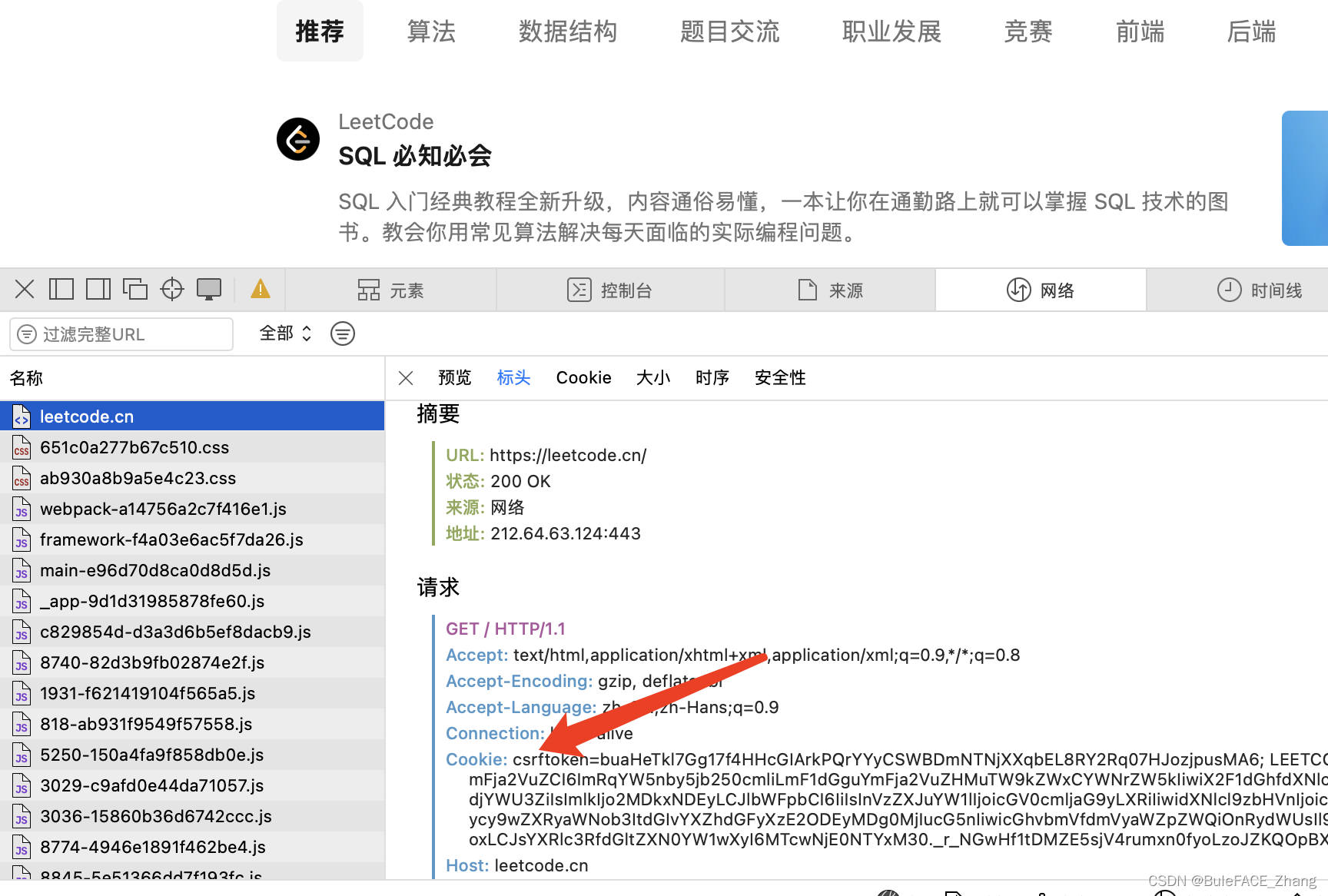
请用浏览器打开Leetcode网站进行登陆,登陆成功之后请打开浏览器的开发者工具。
点击网络,然后刷新网页,选择列表中第一个
leetcode.cn
。
一份有登陆信息的Cookie就在这里,请全部复制,粘贴到刚才弹出的窗口中。
使用
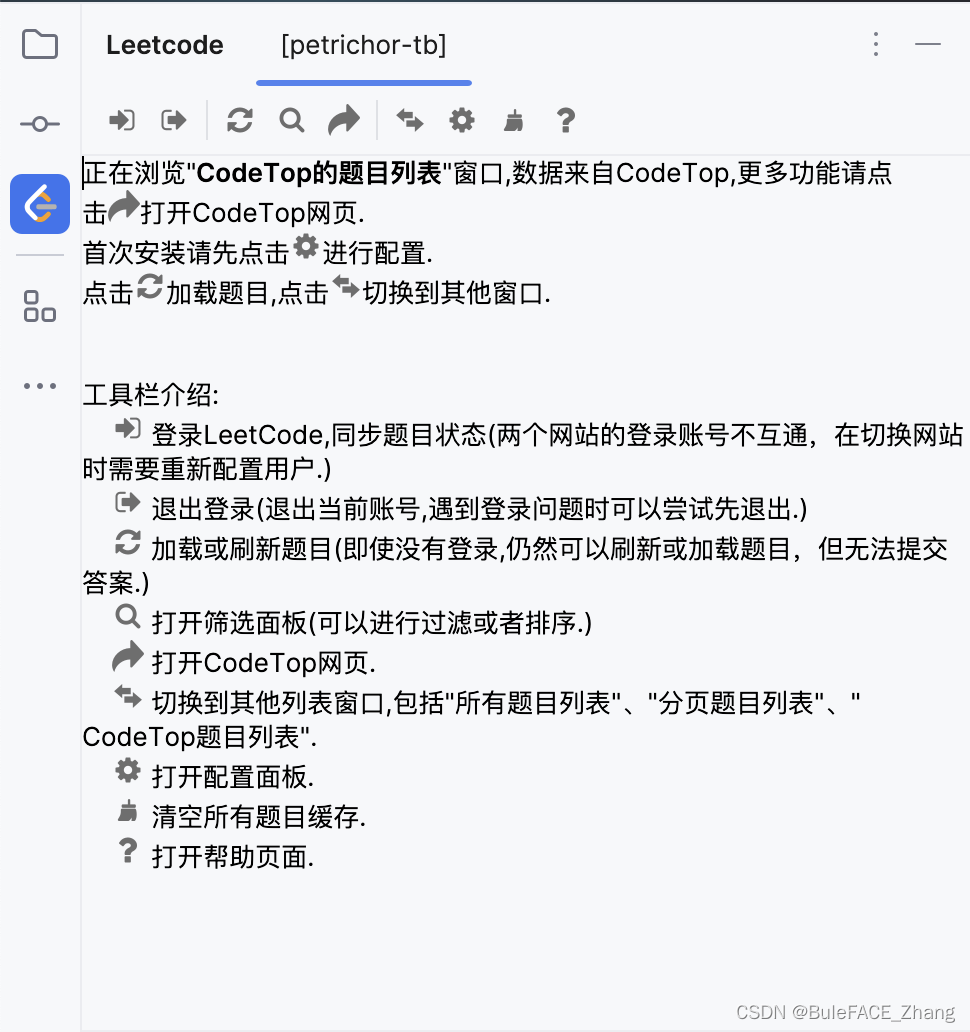
可以看到它有很详细的使用说明
这里就不过多讲解了。
怎么做题?
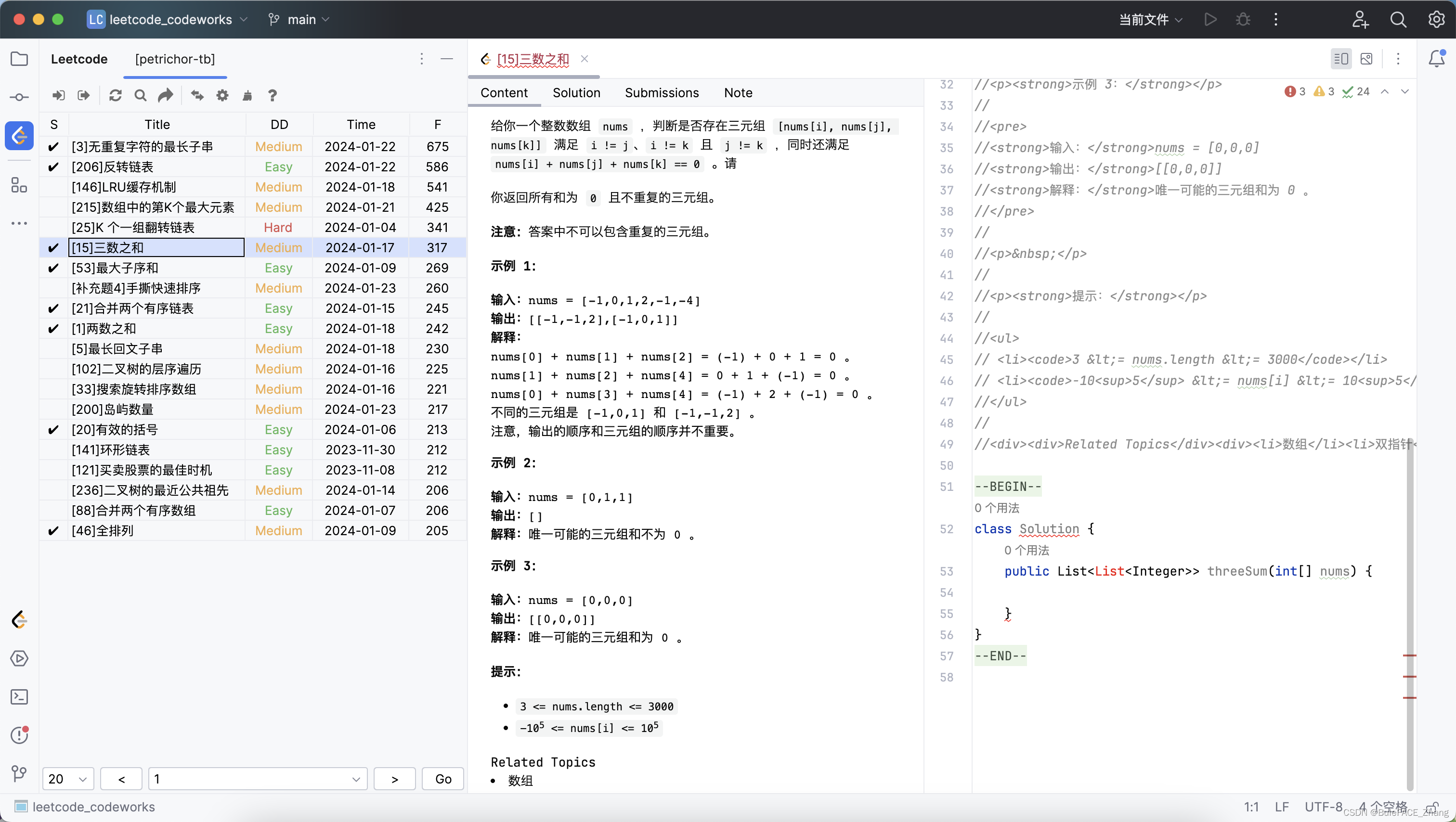
以下是随便打开一道题目的界面,左边仍然是题目列表,中间是题目描述,右边是我们的编码窗口,其中已经给出了题目描述和Solution类以及其成员方法。
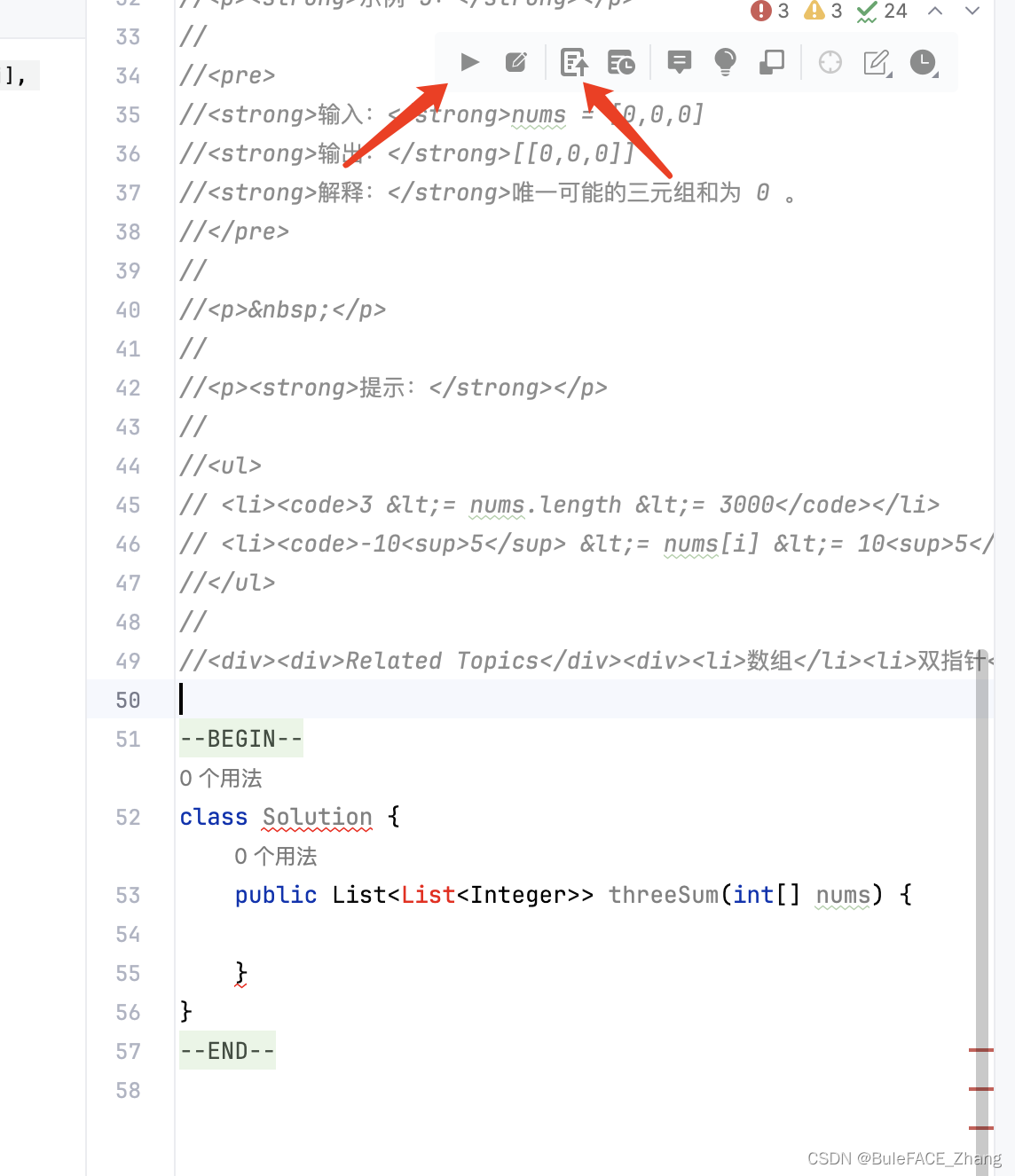
下图中,箭头所指示的分别是运行用例,以及保存提交。点击这两个按钮后,代码并不会在本地运行,而是会将
--BEGIN--
和
--END--
之间的代码提交到
leetcode.cn
,在线编译运行。
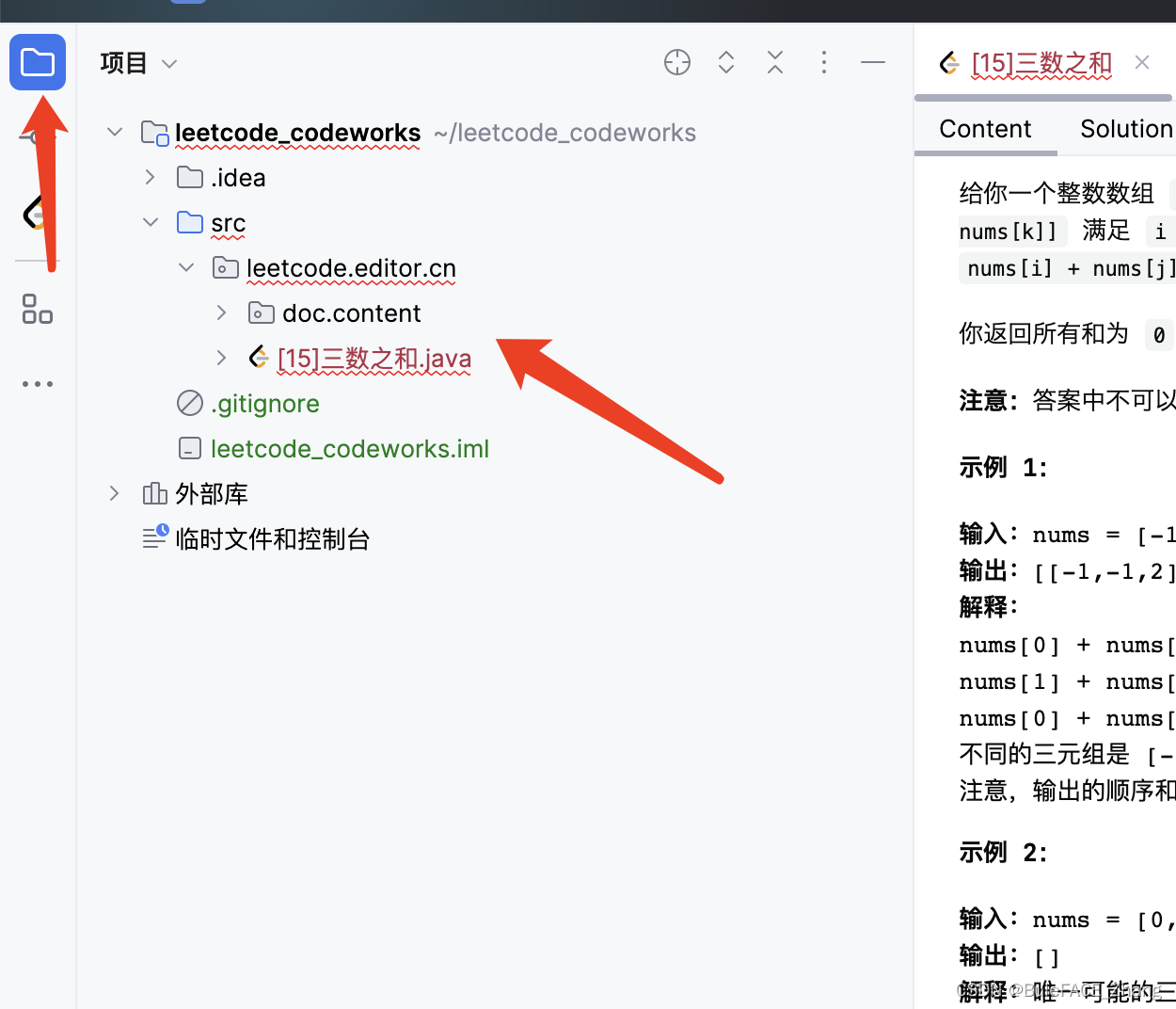
点击左边侧边栏的项目按钮,先前新建的
leetcode.editor.cn
软件包下已经创建了一个
doc
文件夹(存放题目信息、提交信息等文件),
***.java
这是代码编辑栏里的代码所保存的文件。

但这个样子,显然不是能正常调试的样子。
设置生成模板
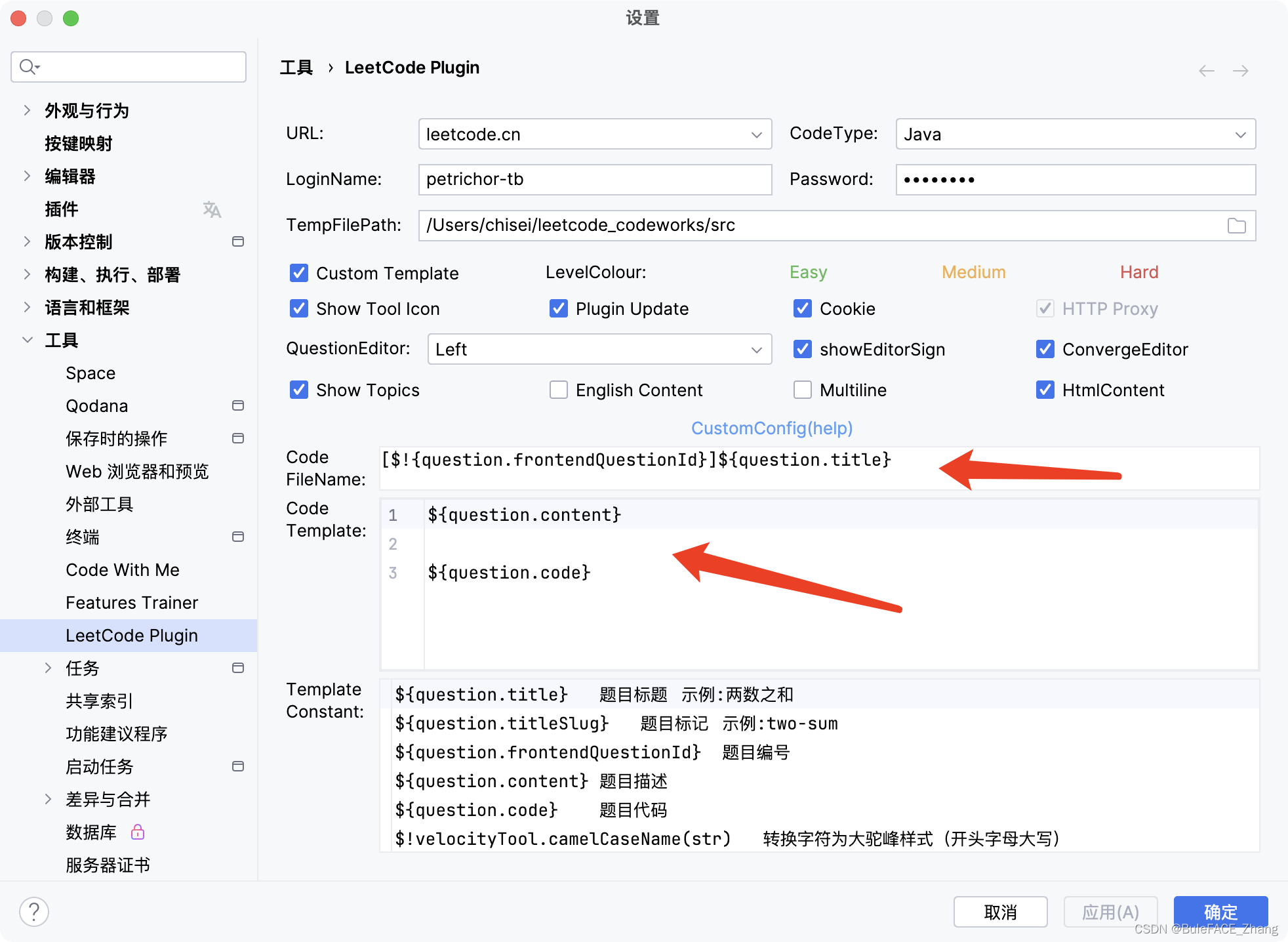
为了让插件能生成出我们能直接运行的文件的样子,我们需要自定义生成模板。请打开插件设置页面。需要设置的是
Code FileName
以及
Code Template
栏。
这里博主已经帮大家调好了,直接复制粘贴即可,大家也可以根据自己的偏好自行修改。
Code FileName:
ID${question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug})
Code Template:
packageleetcode.editor.cn;importjava.util.*;publicclassID${question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug}){publicstaticvoidmain(String[] args){Solution solution =newID${question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug})().newSolution();StringBuilder sb =newStringBuilder();//执行测试System.out.println(sb);}
${question.code}}
保存后,再打开双击一道题,我们发现这已经是可以调试的样子了,可以打断点,也有intelli的自动补全等等功能。
有小伙伴会担心这会不会把上面那些不该提交的测试代码也上传到力扣了,从而导致编译失败。
不必担心,点击只会将
--BEGIN--
和
--END--
之间的代码提交到
leetcode.cn
,而在这之前可以点击绿色的播放按钮,在本地运行,只是这就需要在
main()
方法中自行写上测试用例了。
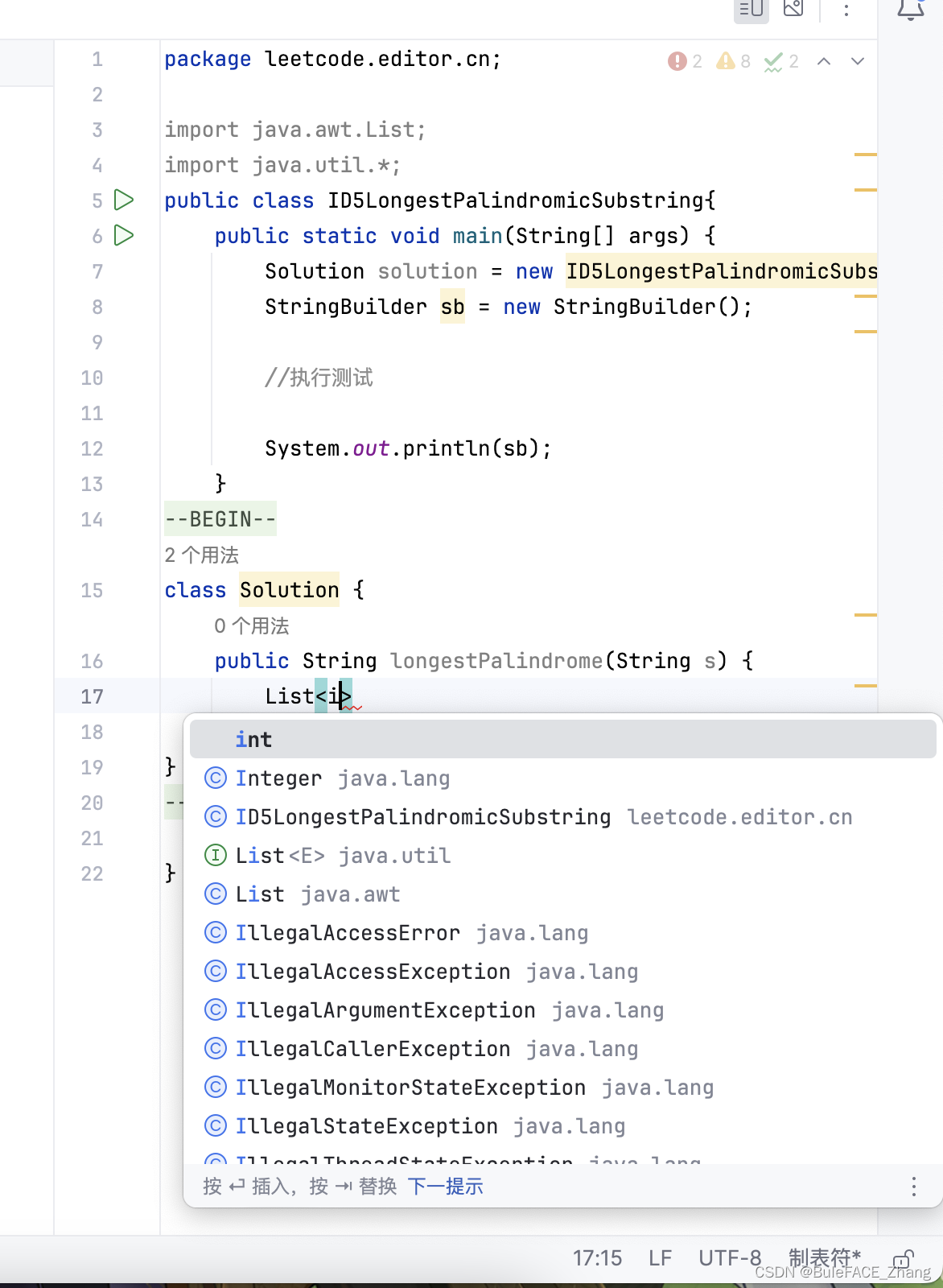
进阶
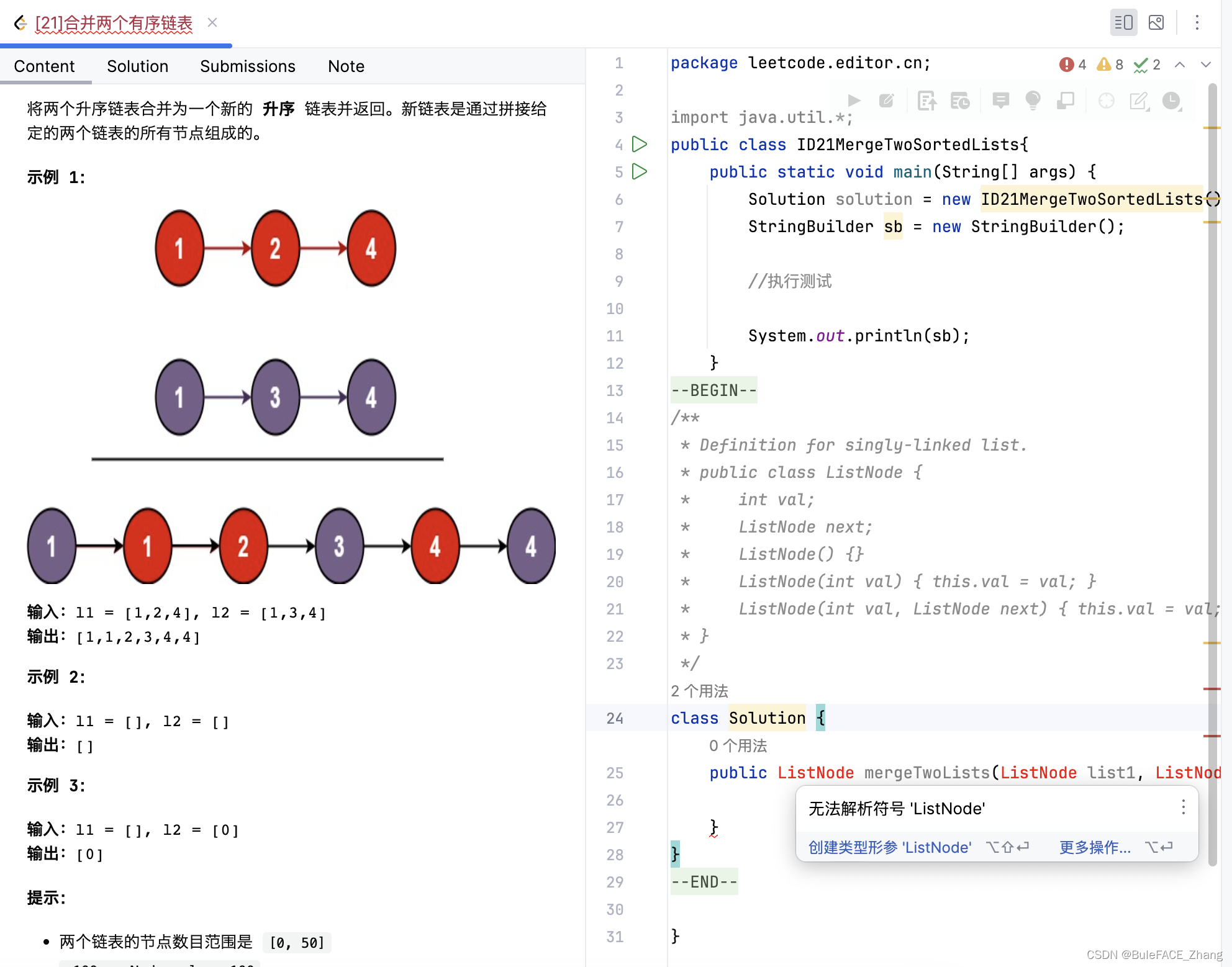
我们发现在做关于数据结构的算法题的时候,代码中难免会有类似
ListNode
这种自定义数据结构出现,导致代码爆红,虽然仍可以提交运行,但是再也无法在本地自行调试了。
这可怎么办?
这时候,可以将注释中给出的关于
ListNode
类的定义,复制一份下来,粘贴到
Solution
类的上方,作为主类的内部类进行调用。但如果每道题都需要这么复制,未免繁琐。
博主推荐以下方法:
创建
leetcode.editor.util
软件包,专门用于存放leetcode的自定义数据结构,类似于
ListNode
、
TreeNode
这些类都是许多题目通用的。
下面给出
leetcode.editor.util.ListNode
作为示例。除了官方给出的成员属性和构造方法之外,还重写了
toString()
方法,方便输出;添加了
of()
静态方法,方便输入;希望有一定的启发作用,供读者朋友们参考。
//leetcode.editor.util.ListNodepackageleetcode.editor.util;importjava.util.Arrays;publicclassListNode{publicint val;publicListNode next;publicListNode(){}publicListNode(int val){this.val = val;}publicListNode(int val,ListNode next){this.val = val;this.next = next;}@OverridepublicStringtoString(){StringBuilder sb =newStringBuilder("[");ListNode p =this;while(p !=null){
sb.append(p.val).append(',');if(p.next ==null){
sb.deleteCharAt(sb.length()-1);}
p = p.next;}return sb.append(']').toString();}/**
* @param s 形如"1,2,3,4,5"的字符串
* @return [1, 2, 3, 4, 5] 的头节点:1
*/publicstaticListNodeof(String s){if("".equals(s))returnnull;int[] array =Arrays.stream(s.split(",")).mapToInt(Integer::valueOf).toArray();returnof(array);}publicstaticListNodeof(int... array){ListNode _head =newListNode(), p = _head;for(int i : array){
p.next =newListNode(i);
p = p.next;}return _head.next;}}
最后再将插件的生成模板修改一下,加入一句import语句即可
修改之后的模板:
packageleetcode.editor.cn;importjava.util.*;importleetcode.editor.util.*;publicclassID${question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug}){publicstaticvoidmain(String[] args){Solution solution =newID${question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug})().newSolution();StringBuilder sb =newStringBuilder();//执行测试System.out.println(sb);}
${question.code}}
**这样操作之后,每次打开一道新题目,就再也不用担心因为
ListNode
这种自定义数据结构类爆红了。**
远程仓库保管
这一段,将为大家手把手奉上用git提交推送这些代码的步骤。
配置git
略
(评论区有说需要再更新吧)
本地调试技巧
这一段,将为大家手把手奉上在这个编码环境下,快捷制作测试用例以及调试的技巧。
几种设置测试用例的方法
略
(评论区有说需要再更新吧)
小结
希望对读者朋友有所帮助,也希望如果有大佬有什么意见和建议欢迎提出,共同探讨!
版权归原作者 热心市民张老头 所有, 如有侵权,请联系我们删除。