前言
Y3编辑器是网易开发的一款类似于“War3地图编辑器”的产品。
最近KK对战平台上不少热门的RPG地图都出自Y3编辑器:
最近我花了些时间学习了这款编辑器的基础知识。我发现其中很多概念是比较抽象需要理解的,而有些概念比如“物件”、“物体”、“物品”其实挺容易让人混淆的,所以想着做些笔记作为梳理与备忘。当然,我认为这些知识对于其他想要入门这个编辑器的同学而言也是有帮助的。
编辑器下载地址
目标
简单梳理Y3编辑器中,对于完全的入门者而言,需要明白的最基础的概念。(对于已经入门的同学,也许并不具有很大的参考价值)
1. 项目
当你开始制作你的游戏时,首先要做的就是创建一个 “项目”。项目即代表着你要做的游戏。
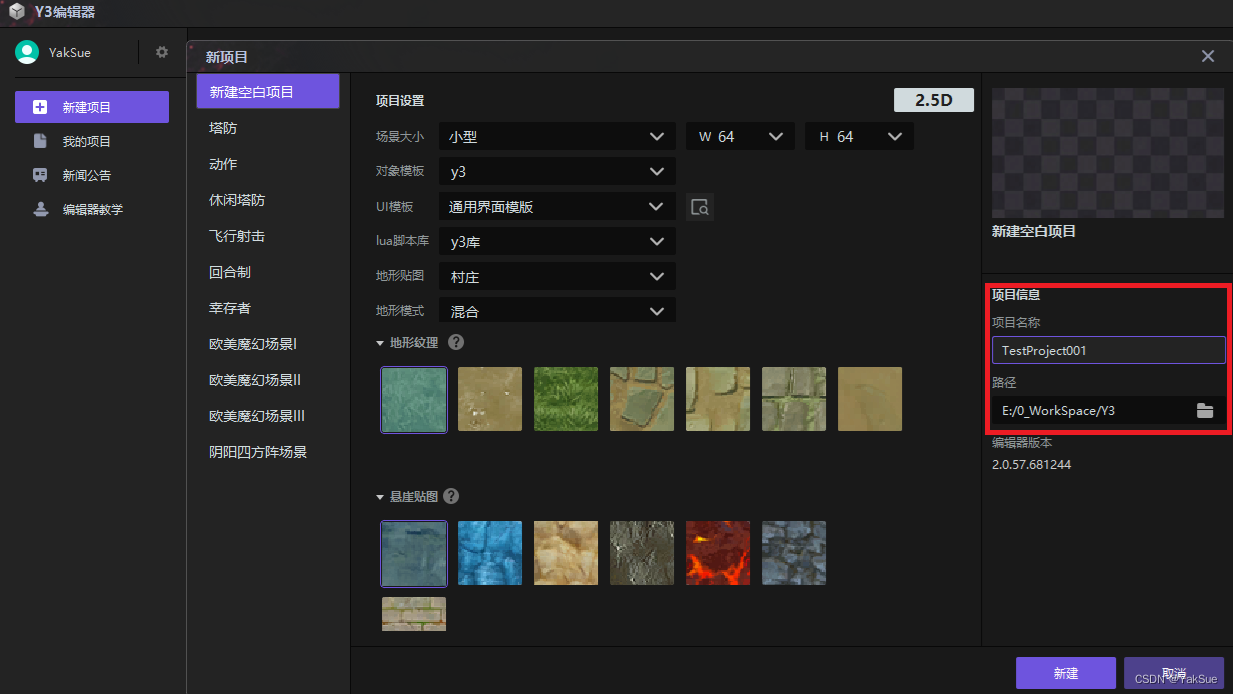
打开Y3编辑器的第一件事也是在指定路径下,新建一个指定名字的项目:
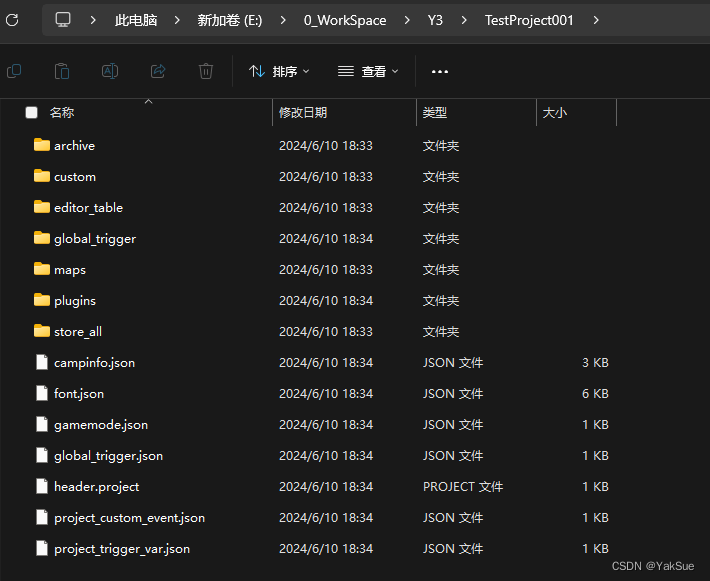
“新建项目”意味着在指定路径下按照所选模板(我这里是空白模板)生成项目文件:
要明白:
这个文件夹就代表着你的项目。下次重开编辑器后可以从这个文件夹中找到项目,继续开发。
在编辑器内所做的一切有效编辑,实际都是编辑这个项目的文件。
为了能更准确明白你所编辑的每个内容对应于什么文件内容,你可以利用一些“差异比对”的功能。比如利用版本控制软件GIT等,去比较你编辑了一个特定内容后,项目文件发生了什么样的变化。
也就是说:
#mermaid-svg-fTfCyLVyeSuV37nf {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-fTfCyLVyeSuV37nf .error-icon{fill:#552222;}#mermaid-svg-fTfCyLVyeSuV37nf .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-fTfCyLVyeSuV37nf .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-fTfCyLVyeSuV37nf .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-fTfCyLVyeSuV37nf .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-fTfCyLVyeSuV37nf .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-fTfCyLVyeSuV37nf .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-fTfCyLVyeSuV37nf .marker{fill:#333333;stroke:#333333;}#mermaid-svg-fTfCyLVyeSuV37nf .marker.cross{stroke:#333333;}#mermaid-svg-fTfCyLVyeSuV37nf svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-fTfCyLVyeSuV37nf .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-fTfCyLVyeSuV37nf .cluster-label text{fill:#333;}#mermaid-svg-fTfCyLVyeSuV37nf .cluster-label span{color:#333;}#mermaid-svg-fTfCyLVyeSuV37nf .label text,#mermaid-svg-fTfCyLVyeSuV37nf span{fill:#333;color:#333;}#mermaid-svg-fTfCyLVyeSuV37nf .node rect,#mermaid-svg-fTfCyLVyeSuV37nf .node circle,#mermaid-svg-fTfCyLVyeSuV37nf .node ellipse,#mermaid-svg-fTfCyLVyeSuV37nf .node polygon,#mermaid-svg-fTfCyLVyeSuV37nf .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-fTfCyLVyeSuV37nf .node .label{text-align:center;}#mermaid-svg-fTfCyLVyeSuV37nf .node.clickable{cursor:pointer;}#mermaid-svg-fTfCyLVyeSuV37nf .arrowheadPath{fill:#333333;}#mermaid-svg-fTfCyLVyeSuV37nf .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-fTfCyLVyeSuV37nf .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-fTfCyLVyeSuV37nf .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-fTfCyLVyeSuV37nf .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-fTfCyLVyeSuV37nf .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-fTfCyLVyeSuV37nf .cluster text{fill:#333;}#mermaid-svg-fTfCyLVyeSuV37nf .cluster span{color:#333;}#mermaid-svg-fTfCyLVyeSuV37nf div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-fTfCyLVyeSuV37nf :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
(玩家)运行
(开发者)编辑
项目(文件夹的文件)
游戏
编辑器
2. 地图(关卡)
“地图” 就是一般概念上的游戏地图。
但需要明白的是:他与“项目”的关系,哪些数据属于“地图”,哪些数据不属于“地图”。
以空白模板创建项目时,初始只有一张名为 “EntryMap” 的地图。
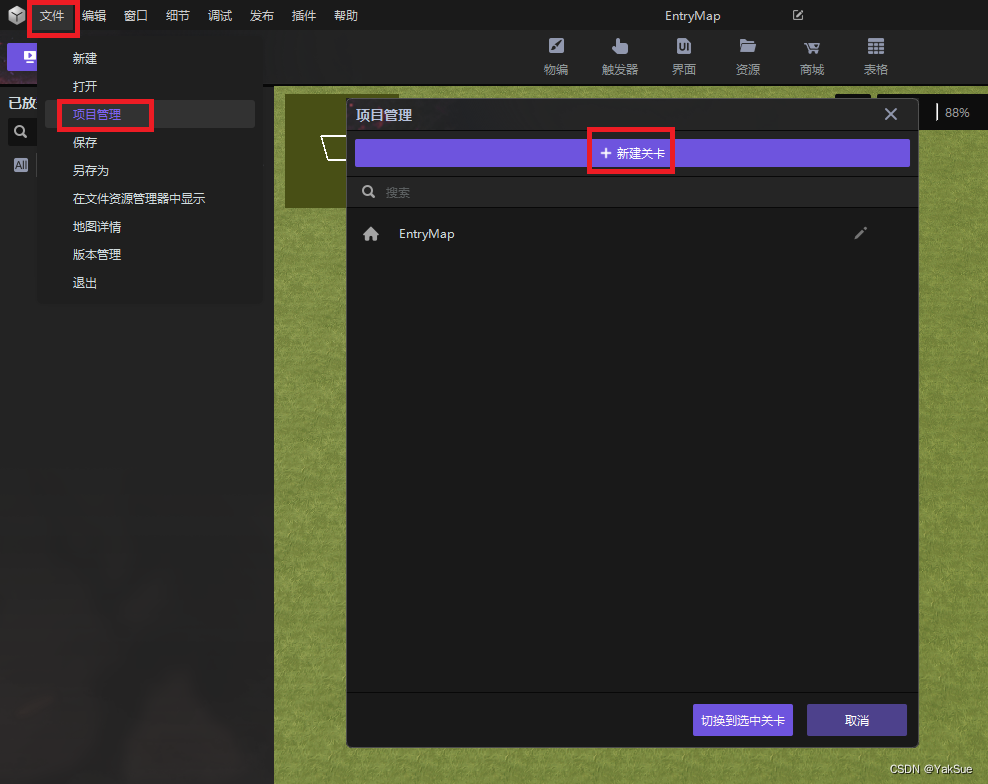
你可以从 文件>项目管理>新建关卡 这里创建一个新的地图(注意,下图的用词“关卡”指的就是“地图”):
创建的时候要指定地图名字(注意,下图的用词“项目”指的就是地图)
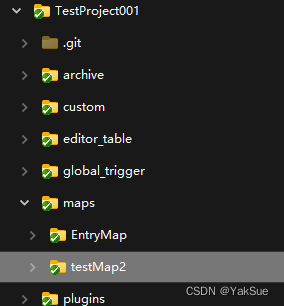
创建完成后,可以看到在项目文件夹的maps目录中,多了一个地图文件夹:
也就是说,一个项目包含一个或多个地图。
因此,需要留意自己所编辑的数据,是属于哪个地图(比如地图A上放的关羽和地图B上画的河),还是属于项目间地图通用的(比如项目插件)。
不过,目前的情况下,大部分编辑的数据都是归属于某个地图的,甚至包括有些直观上感觉不应该属于某个地图的,而是地图间通用的数据(比如定义一个新的单位,本想着可以在地图A和地图B上公用)但实际上还是会属于某个地图,没法在另一个地图上用。不清楚未来是否会改变这个情况,但目前需要注意。
也就是说:
#mermaid-svg-xZ5ev6Ku9RqQkiXl {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .error-icon{fill:#552222;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .marker{fill:#333333;stroke:#333333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .marker.cross{stroke:#333333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .cluster-label text{fill:#333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .cluster-label span{color:#333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .label text,#mermaid-svg-xZ5ev6Ku9RqQkiXl span{fill:#333;color:#333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .node rect,#mermaid-svg-xZ5ev6Ku9RqQkiXl .node circle,#mermaid-svg-xZ5ev6Ku9RqQkiXl .node ellipse,#mermaid-svg-xZ5ev6Ku9RqQkiXl .node polygon,#mermaid-svg-xZ5ev6Ku9RqQkiXl .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .node .label{text-align:center;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .node.clickable{cursor:pointer;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .arrowheadPath{fill:#333333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .cluster text{fill:#333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl .cluster span{color:#333;}#mermaid-svg-xZ5ev6Ku9RqQkiXl div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-xZ5ev6Ku9RqQkiXl :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
包含
包含
包含
包含
包含
包含
项目
地图1
地图1的数据(目前的大部分数据)
地图2
地图2的数据(目前的大部分数据)
地图n...
项目间地图通用的数据(目前很少)
3. 地形

地图上有高有低,有深水浅水,有鼓起或凹陷的地面,地面上还有些花草大小级别的植物(完全没有交互和碰撞)。这些都属于 “地形”。在 地形编辑器 中可以编辑。
地形很直观地属于地图里的数据。
4. 物件
地图上放置了英雄、小兵、可拾取物品等。这些称之为 “物件”。
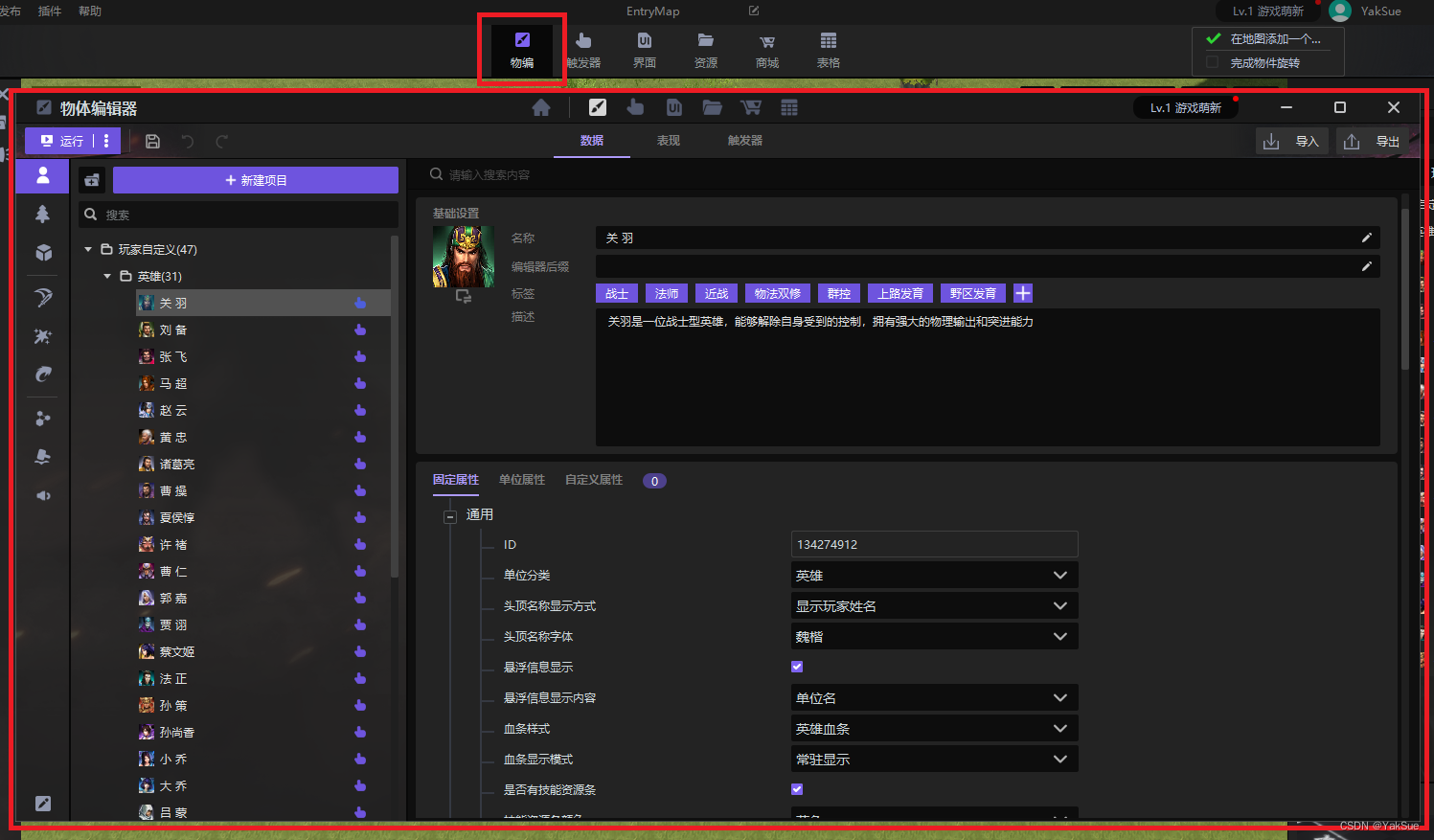
编辑器左侧可以看到已放置的物件,而右侧可以选择一个分类的一种物件进行放置。
“物件” 这个词比较抽象。如果让我描述的话,我会说是 “地图上的实体(entity)”。类似于UE引擎的Actor,和Unity引擎中的GameObject。
当前,物件包括的分类如下:
- 单位:地图上可供玩家选择的单位,比如:关羽、张飞、弓箭手、僵尸。
- 装饰物:比如树木,石头,围墙。它们不能被玩家选中,所以交互更少。但是可以拥有碰撞。
- 物品:地图上可以被单位拾取的装备/道具。
- 镜头:默认会有个初始镜头(游戏一开始进入的镜头位置),其他镜头和镜头动画有关(入门者可忽略)
- 投射物:(入门者可忽略)
- 逻辑区域:可以定义一片区域以便构成某个逻辑(比如当英雄进入这个区域时就出现敌人)。当然必须要被触发器中的逻辑所引用才会发挥作用。
- 可破坏物:字面意思
- 氛围:包括光源与雾效等
也就是说:
#mermaid-svg-b1iGncQjORrWp31v {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-b1iGncQjORrWp31v .error-icon{fill:#552222;}#mermaid-svg-b1iGncQjORrWp31v .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-b1iGncQjORrWp31v .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-b1iGncQjORrWp31v .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-b1iGncQjORrWp31v .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-b1iGncQjORrWp31v .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-b1iGncQjORrWp31v .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-b1iGncQjORrWp31v .marker{fill:#333333;stroke:#333333;}#mermaid-svg-b1iGncQjORrWp31v .marker.cross{stroke:#333333;}#mermaid-svg-b1iGncQjORrWp31v svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-b1iGncQjORrWp31v .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-b1iGncQjORrWp31v .cluster-label text{fill:#333;}#mermaid-svg-b1iGncQjORrWp31v .cluster-label span{color:#333;}#mermaid-svg-b1iGncQjORrWp31v .label text,#mermaid-svg-b1iGncQjORrWp31v span{fill:#333;color:#333;}#mermaid-svg-b1iGncQjORrWp31v .node rect,#mermaid-svg-b1iGncQjORrWp31v .node circle,#mermaid-svg-b1iGncQjORrWp31v .node ellipse,#mermaid-svg-b1iGncQjORrWp31v .node polygon,#mermaid-svg-b1iGncQjORrWp31v .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-b1iGncQjORrWp31v .node .label{text-align:center;}#mermaid-svg-b1iGncQjORrWp31v .node.clickable{cursor:pointer;}#mermaid-svg-b1iGncQjORrWp31v .arrowheadPath{fill:#333333;}#mermaid-svg-b1iGncQjORrWp31v .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-b1iGncQjORrWp31v .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-b1iGncQjORrWp31v .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-b1iGncQjORrWp31v .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-b1iGncQjORrWp31v .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-b1iGncQjORrWp31v .cluster text{fill:#333;}#mermaid-svg-b1iGncQjORrWp31v .cluster span{color:#333;}#mermaid-svg-b1iGncQjORrWp31v div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-b1iGncQjORrWp31v :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
直观上包含
包含
包含
包含
包含
直观上包含
包含
包含
包含
包含
地图
地形
地势水体
地表纹理
花草级别的植物
等等..
物件
单位
装饰物
(可拾取)物品
等等...
5. 物体
“物体” 是一个更为抽象的词了。
你要在物体编辑器(简称“物编”)里去编辑所谓的 “物体”。
而所谓的 “物体” 实际很宽泛地包括了很多东西,其中就包括可以作为 “物件” 放置到地图上的 “单位”、“装饰物”、“物品”、“投射物”、“可破坏物”。
需要明确理解的是,在物体编辑器中所编辑的 “物体” 与放在地图上的 “物件” 的区别:
在物体编辑器中所编辑的一种“物体”,是一种**类型(class),或者说模板。而放在地图上的一个“物件”,是用某个模板创建出的实例(instance)**。
“类”和“实例”的概念在软件工程或游戏开发中是一个基础而常见的概念。但为了让入门者更快速地理解,这里做个比喻:
假设你有一篮水果,里面放了2个柠檬、2个苹果、3个橘子、5根香蕉。
那么这个水果篮就是“地图”。
而篮子里的每个水果实体就是每个“物件”。
而“物编”代表的是水果物种图谱。
这个图谱上有四种水果:柠檬、苹果、橘子、香蕉。也就是说“物编”上存在四种“物体”。
试想,当你要在水果篮(地图)里添加一个水果(物件)时,如果这个水果(物件)已经在水果物种图谱(物编)里存在,那么你可以直接放置。但是如果你想放的水果(物件)在水果物种图谱(物编)中不存在,那么你必须要在水果物种图谱(物编)中创造一种新的水果(物体)才行。
在现实中,创造一种新类型的水果很难。但是在你的游戏中,你一定会需要使用物编来创造你的新的物体类型的。
“物体” 除了包括刚才提到的,可以在地图中作为“物件”放置的“单位”、“装饰物”、“物品”、“投射物”、“可破坏物”,还包括:
- 技能:字面意思。当你在物编中为某个单位添加技能时,需要从技能的物编中挑选一个。
- 魔法效果:更常见的叫法是“BUFF”。你的技能可能会触发某些魔法效果,此时就需要从魔法效果的物编中引用一个。
- 投射物:字面意思。你的技能可能会发射某个投射物,此时就需要从投射物的物编中引用一个。(目前来看也可以直接放在地图中,但显然最常见的用法是被技能引用)
- 科技:(入门者可忽略)
- 音效:字面意思。你的技能可能会产生音效,此时就需要从音效的物编中引用一个。
因此,它们常见的引用关系包括:
#mermaid-svg-u1VLCxEua72WL9V2 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-u1VLCxEua72WL9V2 .error-icon{fill:#552222;}#mermaid-svg-u1VLCxEua72WL9V2 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-u1VLCxEua72WL9V2 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-u1VLCxEua72WL9V2 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-u1VLCxEua72WL9V2 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-u1VLCxEua72WL9V2 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-u1VLCxEua72WL9V2 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-u1VLCxEua72WL9V2 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-u1VLCxEua72WL9V2 .marker.cross{stroke:#333333;}#mermaid-svg-u1VLCxEua72WL9V2 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-u1VLCxEua72WL9V2 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-u1VLCxEua72WL9V2 .cluster-label text{fill:#333;}#mermaid-svg-u1VLCxEua72WL9V2 .cluster-label span{color:#333;}#mermaid-svg-u1VLCxEua72WL9V2 .label text,#mermaid-svg-u1VLCxEua72WL9V2 span{fill:#333;color:#333;}#mermaid-svg-u1VLCxEua72WL9V2 .node rect,#mermaid-svg-u1VLCxEua72WL9V2 .node circle,#mermaid-svg-u1VLCxEua72WL9V2 .node ellipse,#mermaid-svg-u1VLCxEua72WL9V2 .node polygon,#mermaid-svg-u1VLCxEua72WL9V2 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-u1VLCxEua72WL9V2 .node .label{text-align:center;}#mermaid-svg-u1VLCxEua72WL9V2 .node.clickable{cursor:pointer;}#mermaid-svg-u1VLCxEua72WL9V2 .arrowheadPath{fill:#333333;}#mermaid-svg-u1VLCxEua72WL9V2 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-u1VLCxEua72WL9V2 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-u1VLCxEua72WL9V2 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-u1VLCxEua72WL9V2 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-u1VLCxEua72WL9V2 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-u1VLCxEua72WL9V2 .cluster text{fill:#333;}#mermaid-svg-u1VLCxEua72WL9V2 .cluster span{color:#333;}#mermaid-svg-u1VLCxEua72WL9V2 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-u1VLCxEua72WL9V2 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
放置
引用
引用
引用
引用
放置
放置
放置
地图
单位
技能
魔法效果
投射物
音效
装饰物
物品
可破坏物
需要说明,上面的引用关系可能并不全,例如物品可能也会引用音效。但是引用关系的箭头一定是不可逆的,比如技能会引用音效,但是音效绝不可能引用技能。
6. 物件的属性和物体的属性
“属性”即是字面的意思,描述某个对象在某一方面的情况。在讨论“属性”的时候需要明确是在讨论 “谁” 的属性,毕竟Y3编辑器中有很多对象都有属性。
这里想要讨论的是 “物件” 的属性和 “物体” 的属性。
再以上面的水果篮举例:
- 你可以把一个香蕉放在水果篮的任何位置,每个香蕉的大小也有些许差异,所以说 “位置” 和 “大小” 是一个香蕉实体(物件)的属性。
- 但无论你把一个香蕉放在哪,你都改变不了香蕉是长条形状的,表皮是黄绿色的这些事实。所以说 “形状” 和 “表皮颜色” 是香蕉这种物种(物体)的属性。
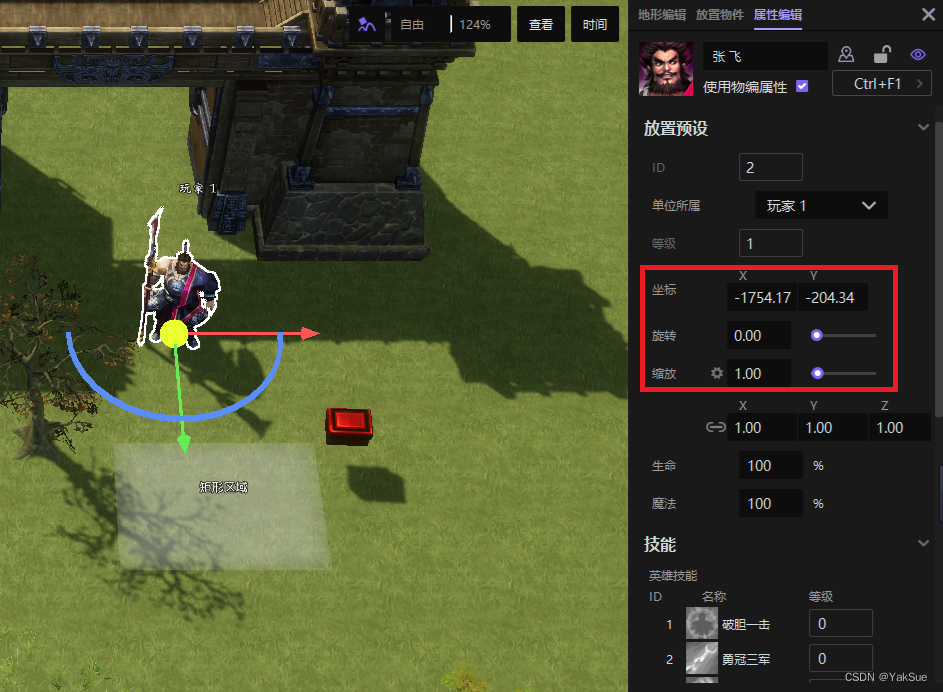
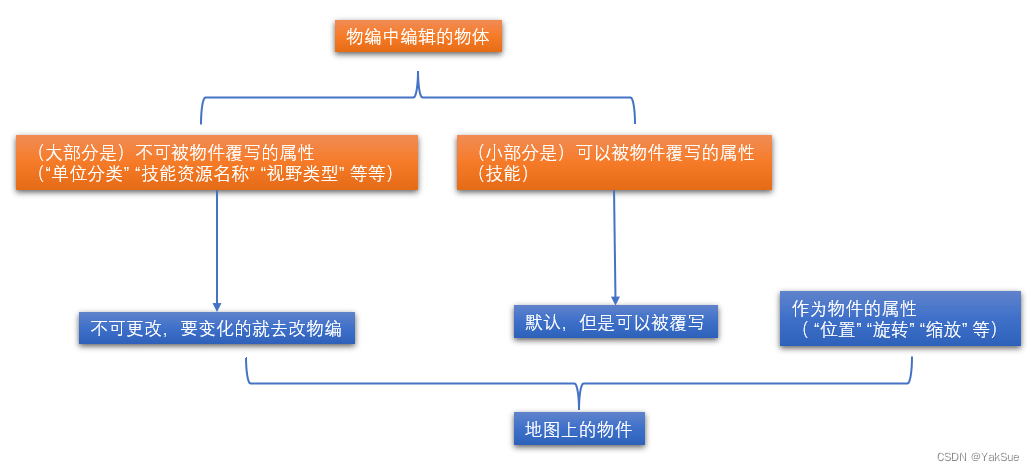
在Y3编辑器中,放在的地图上的单位,作为物件拥有 “位置” “旋转” “缩放” 等属性:
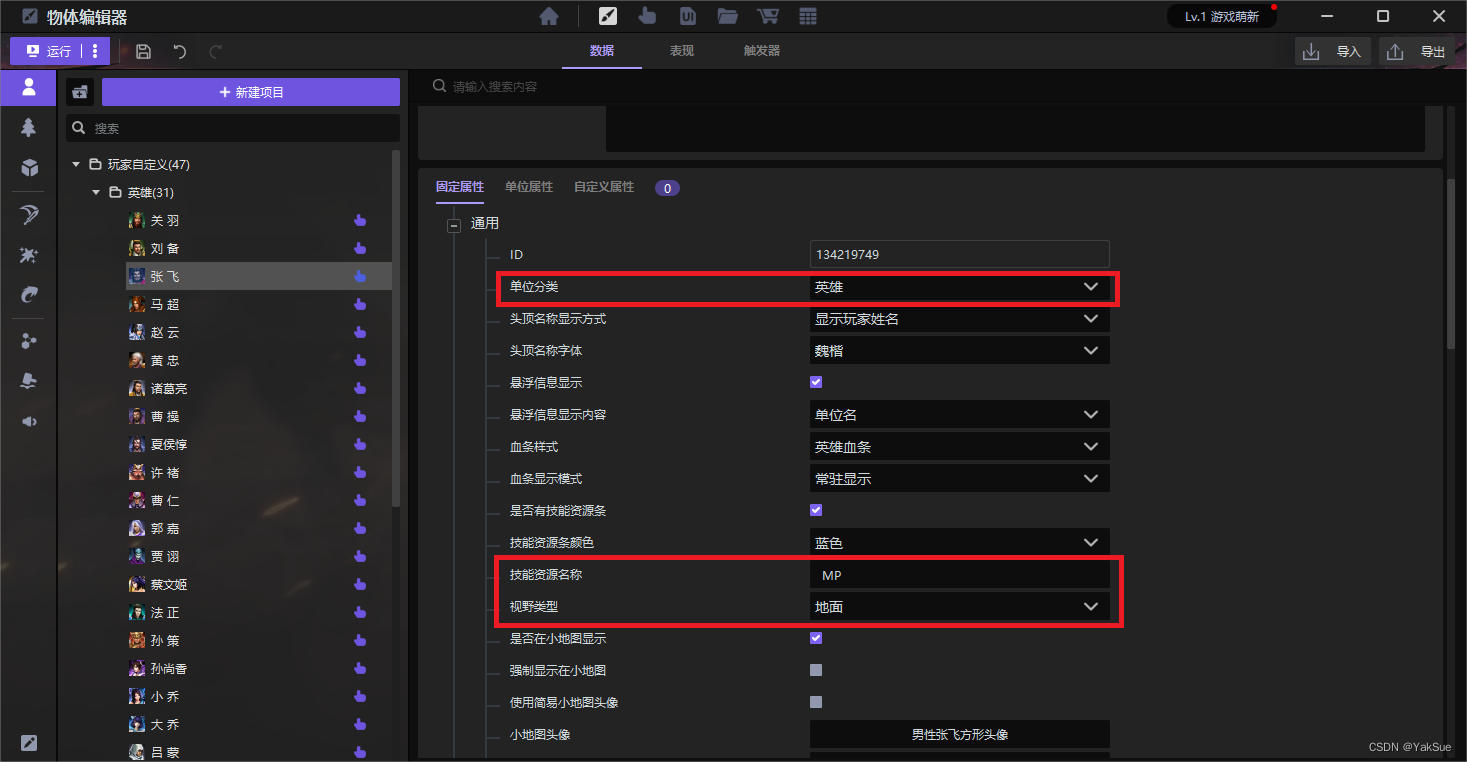
而每种单位,作为物体在物编里可以编辑 “单位分类” “技能资源名称” “视野类型” 等属性:
不过,一个香蕉(物件)由于基因变异,也可能出现 “蓝色表皮” 这种有违其作为香蕉这个物种(物体)的情况。用软件工程的说法就是:这个实例 “覆写(override)” 了其所属的类型的某个行为。
Y3编辑器里也支持物件的某些属性覆写物体的属性,只需要去掉“使用物编属性”的勾选即可,此时就可以看到:虽然单位的“技能”是在物编中编辑的,但是这里也可以改变:(在去掉勾选之前,这里是灰色的)
当然,就像基因变异是小几率的,且能改变的行为是有限的。物件所能覆写的属性也是较少的,大部分属性还是需要在物编中进行编辑。
也就是说:
7. 触发器
“触发器” 听起来就是 “满足一定条件后就触发去做某些事情”,实际确实如此。
但要明白,在Y3编辑器中,所有的玩法逻辑都依赖于触发器来实现(这里不考虑Lua),所以触发器的使用范围极其广泛。当你想要实现某个玩法的时候,最主要考虑的就是使用触发器来完成。
触发器分为了:Event(事件)、Condition(条件)、Action(动作)三个部分,简称ECA。
- 事件:触发器的起点。比如“游戏开始”、“某个单位死亡”。
- 条件:满足特定条件才可以触发。比如“玩家的金币超过某个数值”
- 动作:要做的事情,也是触发器的主体。比如“创建单位”、“播放音效”等等。
ECA三个字母并列写出来可能会让人觉得逻辑是差不多均匀地分成这三个部分,但实际上大部分的逻辑都会在A(动作)上,并且动作中还会包含条件。因此,如果按照占比来形象化地写出ECA,那会是:
另一个要注意的是:
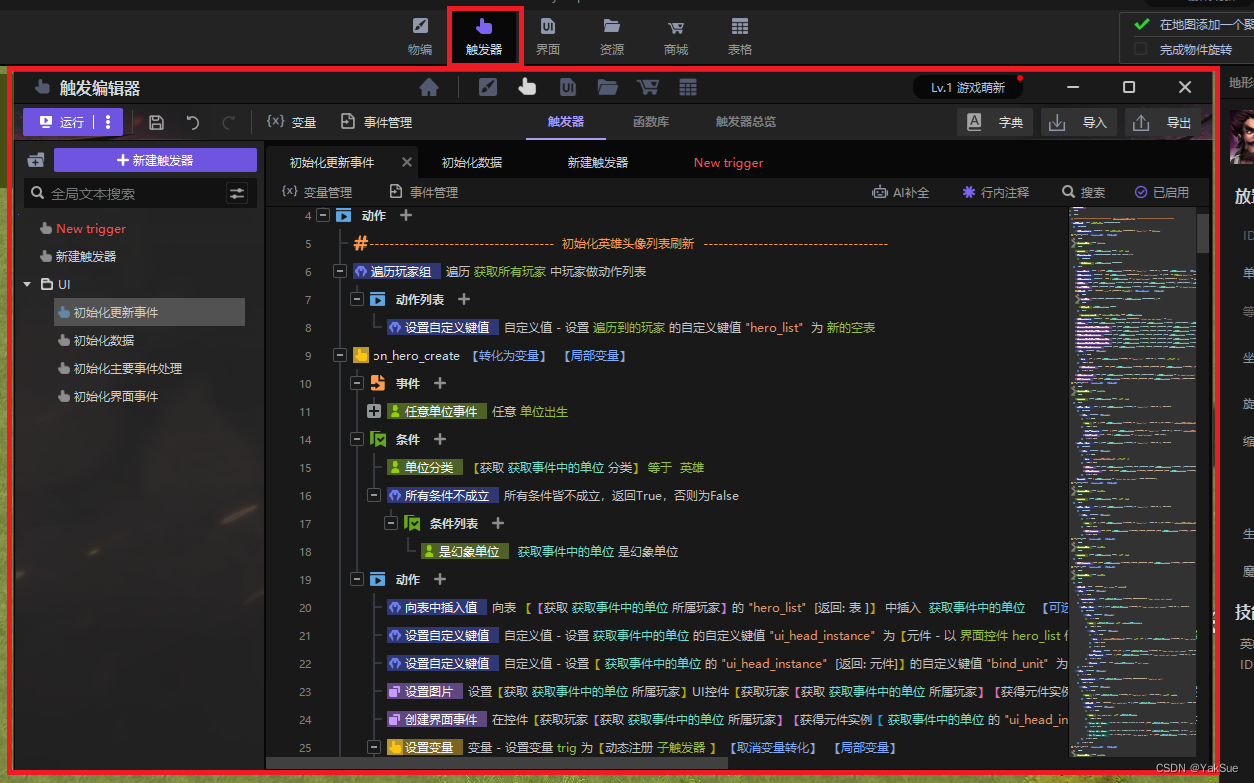
虽然你可以在编辑器的主页面打开触发器的编辑器:
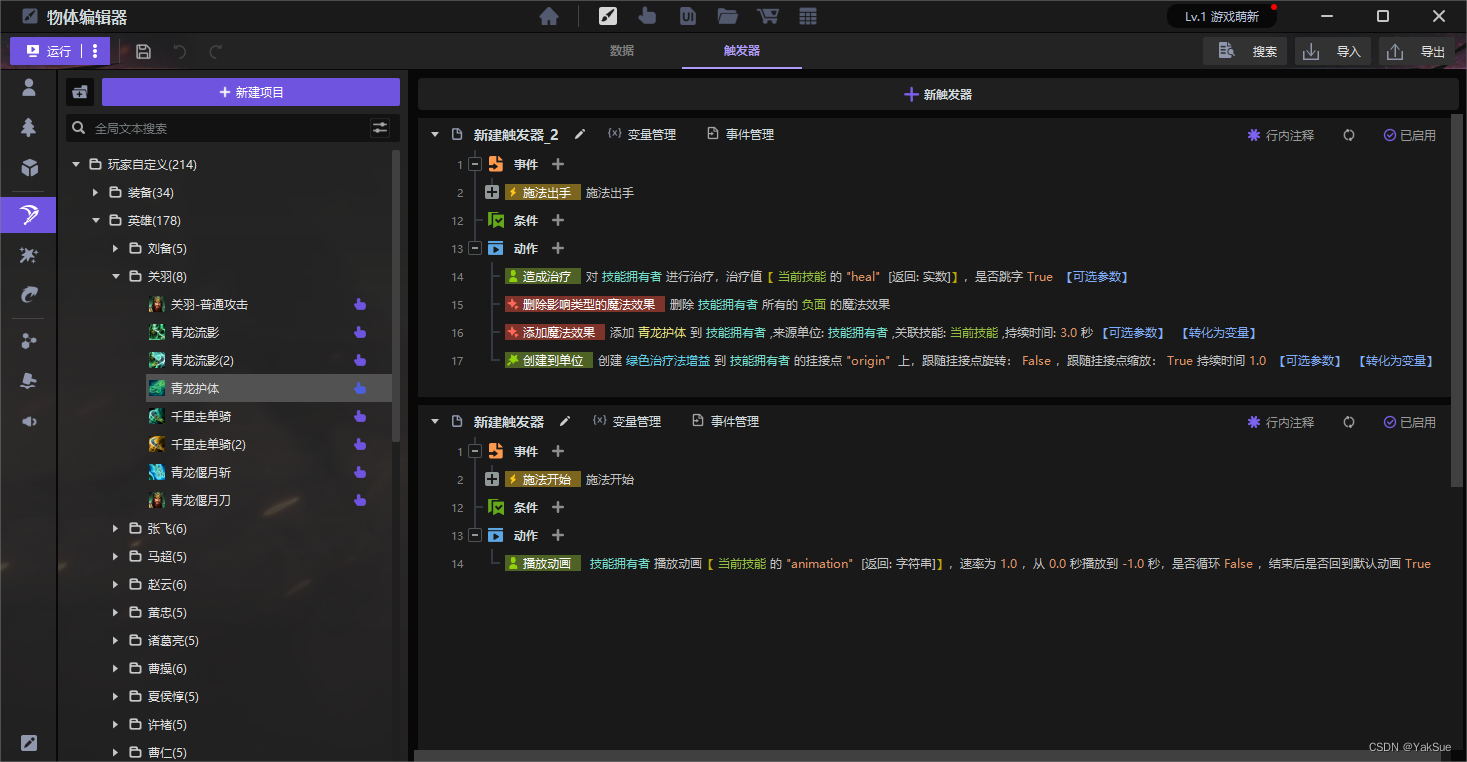
但这里只会看到属于地图的触发器。实际还有很多触发器属于其他物体。例如物编中编辑的技能,就拥有触发器:
比如关羽的青龙护体技能,就要触发一些治疗和添加BUFF的动作。
在物编中所编辑的以下物体都拥有触发器:
- 单位
- 物品
- 技能
- 魔法效果
- 投射物
- 可破坏物
没有触发器的物体,可以说本身的交互性更低。但是它们仍旧可以被触发器所引用,比如音效本身没有触发器,但触发器包含了音效相关的动作,所以你可以在其他触发器中实现音效相关的逻辑。
也就是说:
#mermaid-svg-AKLrE52NHsvVlySg {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-AKLrE52NHsvVlySg .error-icon{fill:#552222;}#mermaid-svg-AKLrE52NHsvVlySg .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-AKLrE52NHsvVlySg .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-AKLrE52NHsvVlySg .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-AKLrE52NHsvVlySg .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-AKLrE52NHsvVlySg .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-AKLrE52NHsvVlySg .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-AKLrE52NHsvVlySg .marker{fill:#333333;stroke:#333333;}#mermaid-svg-AKLrE52NHsvVlySg .marker.cross{stroke:#333333;}#mermaid-svg-AKLrE52NHsvVlySg svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-AKLrE52NHsvVlySg .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-AKLrE52NHsvVlySg .cluster-label text{fill:#333;}#mermaid-svg-AKLrE52NHsvVlySg .cluster-label span{color:#333;}#mermaid-svg-AKLrE52NHsvVlySg .label text,#mermaid-svg-AKLrE52NHsvVlySg span{fill:#333;color:#333;}#mermaid-svg-AKLrE52NHsvVlySg .node rect,#mermaid-svg-AKLrE52NHsvVlySg .node circle,#mermaid-svg-AKLrE52NHsvVlySg .node ellipse,#mermaid-svg-AKLrE52NHsvVlySg .node polygon,#mermaid-svg-AKLrE52NHsvVlySg .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-AKLrE52NHsvVlySg .node .label{text-align:center;}#mermaid-svg-AKLrE52NHsvVlySg .node.clickable{cursor:pointer;}#mermaid-svg-AKLrE52NHsvVlySg .arrowheadPath{fill:#333333;}#mermaid-svg-AKLrE52NHsvVlySg .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-AKLrE52NHsvVlySg .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-AKLrE52NHsvVlySg .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-AKLrE52NHsvVlySg .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-AKLrE52NHsvVlySg .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-AKLrE52NHsvVlySg .cluster text{fill:#333;}#mermaid-svg-AKLrE52NHsvVlySg .cluster span{color:#333;}#mermaid-svg-AKLrE52NHsvVlySg div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-AKLrE52NHsvVlySg :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
拥有
拥有
拥有
地图
地图的触发器
物编
各个单位
各个单位的触发器
各个技能
各个技能的触发器
其他...(有的拥有触发器,有的没有触发器)
8. 界面
“界面” 就是字面意思。
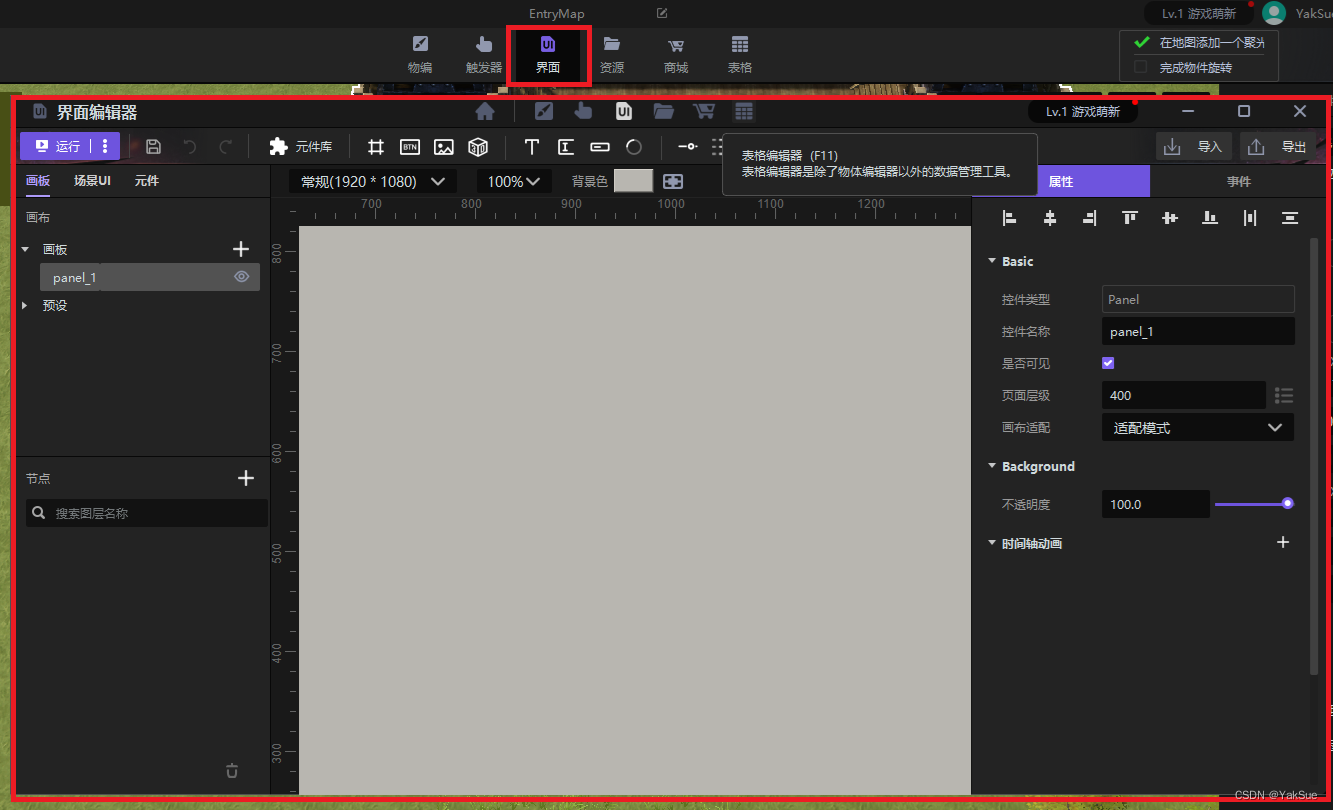
在Y3编辑器中可以打开“界面编辑器”来编辑界面:
触发器中包含了界面相关的动作:
所以触发器可以操纵界面。
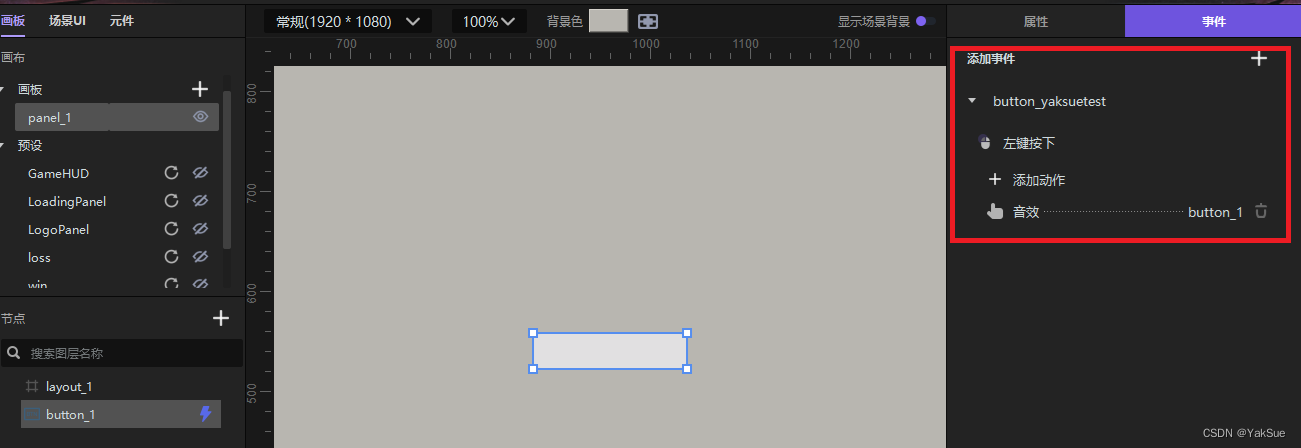
但这并不是说界面单方面被触发器操纵。界面中比如“按钮点击”也可以主动地触发逻辑,这是通过界面自己的事件完成的。
比如这里有个按钮,添加了一个界面上的事件,名为 button_yaksuetest:
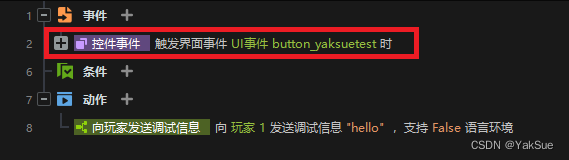
那么后续,就可以在地图的触发器中添加一个触发器,其事件为“触发界面事件button_yaksuetest”
这样,界面上的按钮点击时,就可以触发这里的动作了。
因此,界面和触发器是双向触发的:
#mermaid-svg-RexGF3iMV1QpYKWU {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-RexGF3iMV1QpYKWU .error-icon{fill:#552222;}#mermaid-svg-RexGF3iMV1QpYKWU .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-RexGF3iMV1QpYKWU .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-RexGF3iMV1QpYKWU .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-RexGF3iMV1QpYKWU .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-RexGF3iMV1QpYKWU .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-RexGF3iMV1QpYKWU .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-RexGF3iMV1QpYKWU .marker{fill:#333333;stroke:#333333;}#mermaid-svg-RexGF3iMV1QpYKWU .marker.cross{stroke:#333333;}#mermaid-svg-RexGF3iMV1QpYKWU svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-RexGF3iMV1QpYKWU .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-RexGF3iMV1QpYKWU .cluster-label text{fill:#333;}#mermaid-svg-RexGF3iMV1QpYKWU .cluster-label span{color:#333;}#mermaid-svg-RexGF3iMV1QpYKWU .label text,#mermaid-svg-RexGF3iMV1QpYKWU span{fill:#333;color:#333;}#mermaid-svg-RexGF3iMV1QpYKWU .node rect,#mermaid-svg-RexGF3iMV1QpYKWU .node circle,#mermaid-svg-RexGF3iMV1QpYKWU .node ellipse,#mermaid-svg-RexGF3iMV1QpYKWU .node polygon,#mermaid-svg-RexGF3iMV1QpYKWU .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-RexGF3iMV1QpYKWU .node .label{text-align:center;}#mermaid-svg-RexGF3iMV1QpYKWU .node.clickable{cursor:pointer;}#mermaid-svg-RexGF3iMV1QpYKWU .arrowheadPath{fill:#333333;}#mermaid-svg-RexGF3iMV1QpYKWU .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-RexGF3iMV1QpYKWU .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-RexGF3iMV1QpYKWU .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-RexGF3iMV1QpYKWU .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-RexGF3iMV1QpYKWU .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-RexGF3iMV1QpYKWU .cluster text{fill:#333;}#mermaid-svg-RexGF3iMV1QpYKWU .cluster span{color:#333;}#mermaid-svg-RexGF3iMV1QpYKWU div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-RexGF3iMV1QpYKWU :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
通过界面事件来触发
操控
界面
地图的触发器
9. 资源
“资源” 这里指的是“资源管理器”里的资源。它们是纯美术性的,完全不包含游戏逻辑。它们没法编辑属性,当然也没有触发器。
它们会被一些物体的属性所引用,或者被触发器引用。例如:
- 模型资源:会被单位所引用。
- 声音资源:会被物编中的声音所引用,物编中将会有一些属性编辑,比如对其的分类以及淡入淡出时间等。
- 特效资源:触发器可以创建指定某个特效
因此,简单来讲:
#mermaid-svg-62dRitUWZli1kurT {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-62dRitUWZli1kurT .error-icon{fill:#552222;}#mermaid-svg-62dRitUWZli1kurT .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-62dRitUWZli1kurT .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-62dRitUWZli1kurT .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-62dRitUWZli1kurT .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-62dRitUWZli1kurT .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-62dRitUWZli1kurT .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-62dRitUWZli1kurT .marker{fill:#333333;stroke:#333333;}#mermaid-svg-62dRitUWZli1kurT .marker.cross{stroke:#333333;}#mermaid-svg-62dRitUWZli1kurT svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-62dRitUWZli1kurT .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-62dRitUWZli1kurT .cluster-label text{fill:#333;}#mermaid-svg-62dRitUWZli1kurT .cluster-label span{color:#333;}#mermaid-svg-62dRitUWZli1kurT .label text,#mermaid-svg-62dRitUWZli1kurT span{fill:#333;color:#333;}#mermaid-svg-62dRitUWZli1kurT .node rect,#mermaid-svg-62dRitUWZli1kurT .node circle,#mermaid-svg-62dRitUWZli1kurT .node ellipse,#mermaid-svg-62dRitUWZli1kurT .node polygon,#mermaid-svg-62dRitUWZli1kurT .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-62dRitUWZli1kurT .node .label{text-align:center;}#mermaid-svg-62dRitUWZli1kurT .node.clickable{cursor:pointer;}#mermaid-svg-62dRitUWZli1kurT .arrowheadPath{fill:#333333;}#mermaid-svg-62dRitUWZli1kurT .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-62dRitUWZli1kurT .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-62dRitUWZli1kurT .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-62dRitUWZli1kurT .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-62dRitUWZli1kurT .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-62dRitUWZli1kurT .cluster text{fill:#333;}#mermaid-svg-62dRitUWZli1kurT .cluster span{color:#333;}#mermaid-svg-62dRitUWZli1kurT div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-62dRitUWZli1kurT :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
引用
引用
物编中的物体属性
资源
触发器
总结
- 所有的编辑本质上都是编辑项目文件夹中的文件。
- 项目包含一个或多个地图。当前大部分数据都是归属于某个地图中。
- 地图包含地形数据。
- 地图包含若干个物件。
- 物编中可以编辑多种物体的数据。“物体”意味着类型或者说模板,“物件”意味着使用某个模板在地图上创建出的实例。
- 触发器被广泛地使用于玩法逻辑中。地图拥有触发器,很多物体也拥有触发器。
- 界面和触发器是双向触发的。
- 资源是纯美术性的,完全不包含游戏逻辑。但资源可以被物体或触发器所引用。
特别的,针对于“物件”、“物体”、“物品”这三个开头字相同的词语,也总结下它们的关系以防混淆:
“物品” 是 “物体” 中的一类。“物品” 可以作为 “物件” 放到地图上。
此外要说明,本篇的说法均为自己的理解,如果与官方文档有冲突,那么以官方文档的说法为准。
想要进一步学习编辑器,可以查阅官网(https://163.com/y3/?source=dy)上的文档来获取更深入的知识:Y3编辑器-开发者文档
版权归原作者 YakSue 所有, 如有侵权,请联系我们删除。