文章目录
Google驱动的安装和selenium自动化的使用
一.Google驱动的安装
在使用selenium之前必须先安装驱动,你可以安装搜狗,火狐,Google,edge等浏览器
的驱动,但我建议大家使用Google的驱动,因为这个功能全面,搜索文件更加快
火狐浏览器的驱动也非常好用,可以试试
在安装之前先要安装一下selenium模块 -->直接在编译器终端或者在cmd里面输
入"# pip install selenium"这个命令即可
Google的下载地址:
http://chromedriver.storage.googleapis.com/index.html
第一步:
打开这个链接后会有很多个压缩包,这个里面都是Google的驱动,但是你要根据自己的浏览器版本号去下载相应的驱动,当然火狐浏览器不需要去下载相应版本号的驱动
浏览器版本号查看步骤

下载到对应版本号的驱动后解压得到下面这个可执行文件
第二步:
要把这个可执行文件放到当时我们安装的python编译器里面的那个script脚本文件夹中去
如何找到自己python安装在了哪个位置
win+r —>输入cmd
最后输入下面代码就可以找到python安装的位置了


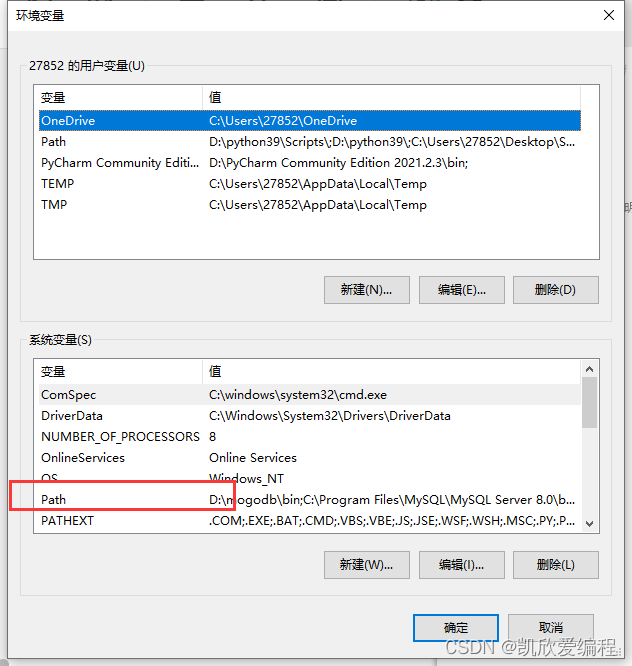
第三步:
给安装的驱动配置环境变量


这个环境变量的配置就是把python里面的script文件夹里面的可执行文件生效
二.selenium自动化的初体验
1.导入模块
from selenium import webdriver
2.实例化一个谷歌驱动对象
driver = webdriver.Chrome()
3.打开网页(这里用搜狗为例)
driver.get('https://www.sogou.com/')
4.将打开的网页全屏
driver.maximize_window()
三.selenium元素的定位操作
1.根据元素id属性定位
input= driver.find_element_by_id('query')
2.通过name属性值定位元素
name = driver.find_element_by_name('query')
3.通过xpath定位元素
input= driver.find_element_by_xpath('//input[@id="query"]')input= driver.find_elements_by_xpath('//input')
第一种find_element_by_xpath()就是匹配到第一个元素,
如果没有匹配到将会抛出异常,在抓取网页过程中我们为了在
执行程序的过程中不报错就做一个try异常捕获
第二种find_elements_by_xpath()匹配到所有元素,就是以一
个数组返回,如果没有匹配到那么就会返回一个空数组
4.通过链接文本匹配对象
text = driver.find_element_by_link_text('知乎')
四.selenium页面交互方法
1.给输入框中输入值(send_keys())
首先要定位到输入框
input= driver.find_element_by_id('query')input.send_keys('周杰伦')
2.点击按钮方法(click())
button = driver.find_element_by_id('stb')input.click()
3.回退到上一个网页的方法(back())
driver.back()#这个driver是浏览器驱动实例化的一个对象
4.前进到下一个网页follow()
driver.follow()
5.close()关闭当前窗口,如果它是当前打开的最后一个窗口则会退出浏览器
driver.close()
6.quit()退出驱动程序,并关闭所有相关的窗口
driver.quit()
7.执行js代码达到滑动滚动条用来渲染数据,写完之后用driver.execute_script()方法执行js代码
js ='window.scrollTo(0,document.body.scrollHeight)'
driver.execute_script(js)
五.selenium获取元素信息
1.获取属性值get_attribute()
button = driver.find_element_by_id('stb').get_attribute('value')
2.获取元素文本
text = driver.find_element_by_id('zhihu').text
3.获取标签名称
tag_name = driver.find_element_by_id('zhihu').tag_name
六.selenium等待时间
1.强制等待(不管页面数据是否渲染完毕都需要等待完所设置的等待时间)
from time import sleep
sleep(10)#强制等待十秒
2.隐式等待
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(10)
3.显式等待
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()try:input= WebDriverWait(driver,5).until(EC.presence_of_element_located((By.ID,'query')))input.send_keys('周杰伦')
button = WebDriverWait(driver,5).until(EC.presence_of_element_located((By.ID,'stb1')))
button.click()except Exception as e:print('哥们,超时了!')
显式等待和隐式等待的区别
隐式等待 : 在规定的时间内,渲染元素,如果渲染出来,立即向下执行,如果超出时间没有渲染出来,就会抛出异常
显示等待 : 显示等待某一个元素是否加载出来的时候,加载出来,立马向下执行,没有加载出来继续等待超时就抛出异常
注意:在使用selenium等待时间时,为了防止程序在执行过程中报错,我们需要去做一个类似我上面隐式等待中那样的异常捕获
七.selenium窗口切换

当我们一次性就打开了多个窗口时,然后直接去获取所打开的网页窗口的源代码,此刻我们会发现我们获取的是第一个窗口的源代码而不是我们所想的最后一个窗口的源代码,如果在这种时候想要获取最后打开的窗口源代码,就要去使用我们的selenium等待时间去渲染出我们的网页数据,给网页窗口一个缓冲时间
所谓句柄就是当前浏览器所打开的每一个窗口的标识符,每个窗口就是一个句柄,句柄就是在selenium中用来实现页面切换和页面关闭的功能
八.selenium_iframe框架的切换
1.主框架切换到子框架
from selenium import webdrive
driver = webdriver.Chrome()
driver.get('https://mail.qq.com/')
driver.switch_to.frame('login_frame')
2.切换到主框架
from selenium import webdrive
driver = webdriver.Chrome()
driver.get('https://mail.qq.com/')
driver.switch_to.frame('login_frame')
driver.switch_to.default_content()
3.嵌套iframe框架的切换
<iframe><iframe id="l1"><iframe id="l2"></iframe></iframe></iframe>
driver.switch_to.frame('l1')
driver.switch_to.frame('l2')
4.切换到iframe的父框架
driver.switch_to.parent_frame()
切换框架时要注意事项
1.有id 直接写id值进行切换
2.有name 并且唯一,直接写name进行切换
3.没有id,没有name 先定位到iframe元素,在切换到对应的框架
例如:
iframe = driver.find_elements_by_tag_name(‘iframe’)[0]
driver.switch_to.frame(iframe)
九.selenium动作链的使用
1.实例化一个动作链对象
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
action = ActionChains(driver)
2.动作链方法
I 将鼠标移动到某一个元素上
move_to_element(element)
action.move_to_element(input)
II 将鼠标移动到当前鼠标位置偏移处(单位是px)
move_by_offset(xoffset,yoffset)
III 输入内容到标签处
send_keys_to_element(element,key)
action.send_keys_to_element(input, '周杰伦') # 在输入框输入周杰伦
IV 点击
click()
V 执行相关动作链的操作
perform()
action.perform()
VI 点击一个元素不松开(长按)
click_and_hold(element)
VII右键点击
context_click(element)
VIII 双击某一个元素
double_click(element)
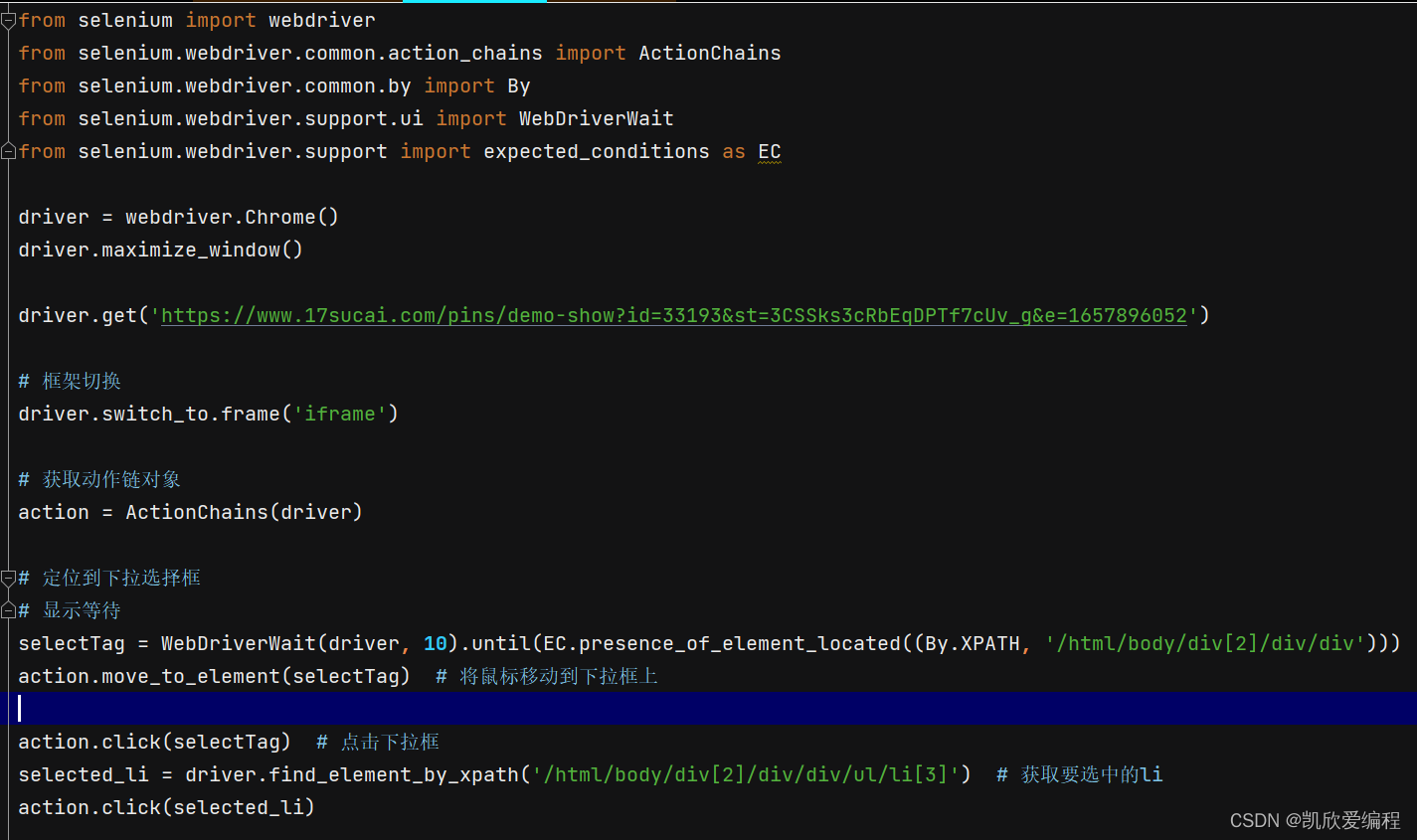
十.下拉框

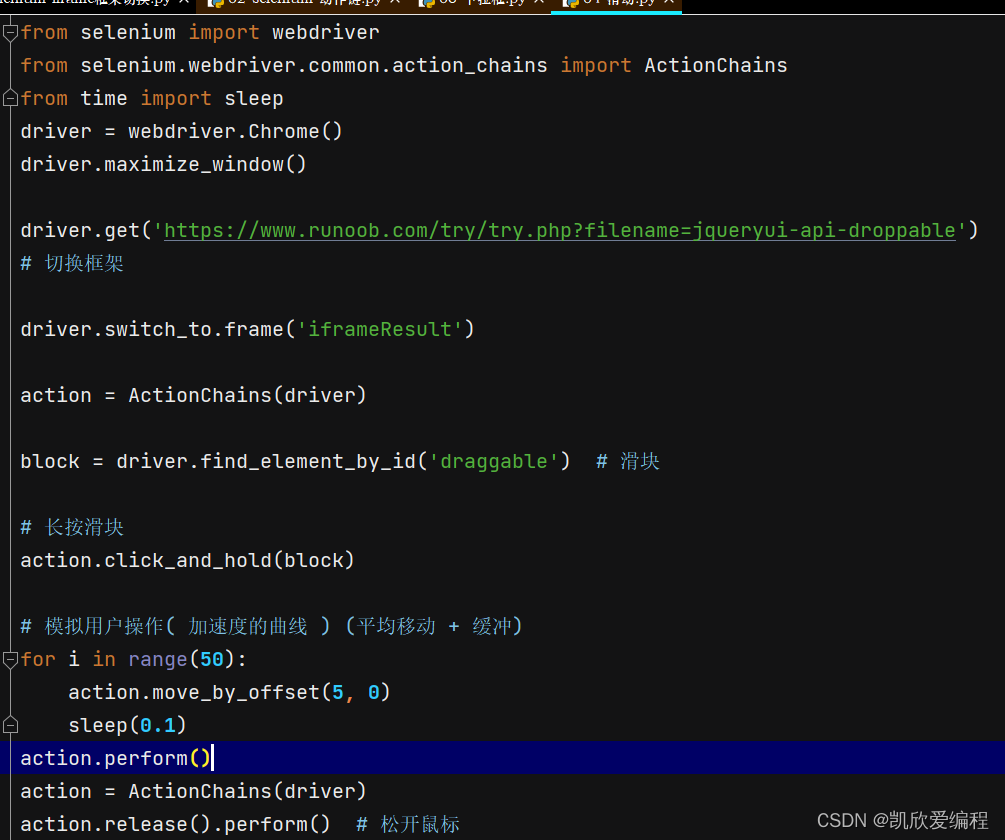
十一.滑动滚动条

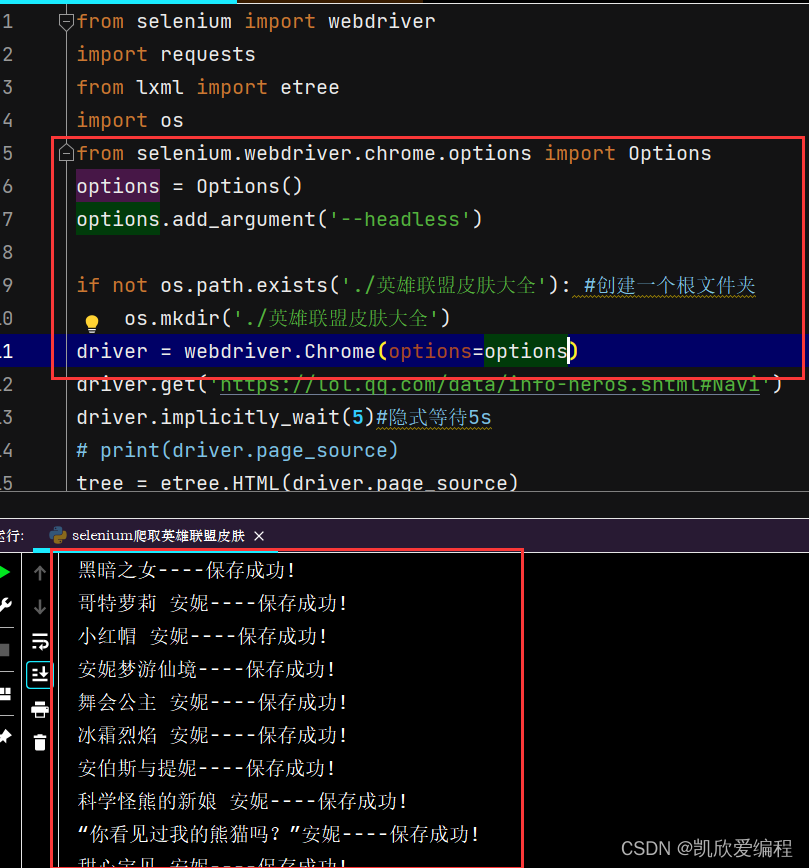
十二.英雄联盟英雄皮肤抓取案例
from selenium import webdriver
import requests
from lxml import etree
import os
ifnot os.path.exists('./英雄联盟皮肤大全'):#创建一个根文件夹
os.mkdir('./英雄联盟皮肤大全')
driver = webdriver.Chrome()
driver.get('https://lol.qq.com/data/info-heros.shtml#Navi')
driver.implicitly_wait(5)#隐式等待5s# print(driver.page_source)
tree = etree.HTML(driver.page_source)
hero_list = tree.xpath('//ul[@id="jSearchHeroDiv"]/li')#英雄列表for hero in hero_list:
herf ='https://lol.qq.com/data/'+ hero.xpath('./a/@href')[0]#英雄的详细链接
driver.get(url=herf)
driver.find_element_by_xpath('//ul[@id="skinNAV"]/li[2]').click()#这里存在一个懒加载(解决懒加载)#数据解析
detail_tree = etree.HTML(driver.page_source)
images = detail_tree.xpath('//ul[@id="skinBG"]/li/img')#
main_name = detail_tree.xpath('//h1[@id="DATAname"]/text()')[0]
nick_name = detail_tree.xpath('//h2[@id="DATAtitle"]/text()')[0]
name = main_name+nick_name #文件夹名称ifnot os.path.exists('./英雄联盟皮肤大全/'+name):
os.mkdir('./英雄联盟皮肤大全/'+name)for img in images:
img_src = img.xpath('./@src')[0]#皮肤图片链接
img_title = img.xpath('./@alt')[0]#皮肤名字
suffix =img_src.split('.')[-1]#皮肤图片的后缀
content = requests.get(url=img_src).content
#保存数据withopen('./英雄联盟皮肤大全/'+name+'/'+img_title+'.'+suffix,'wb')as f:
f.write(content)print(f'{img_title}----保存成功!')
抓取细节
当此网页存在懒加载时,我们需要先解决懒加载问题,再去获取网页数据源码进行数据解析
十三.无界面浏览器抓取
所谓无界面浏览器抓取就是当我们在使用selenium抓取网页数据时,会自动请求打开浏览器界面,不利于看到我们的抓取效果,这个时候就可以使用无头浏览器来解决此问题.
使用方法
1.导入模块
from selenium.webdriver.chrome.options import Options
2.实例化一个options对象
options = Options()
3.给options对象添加一个无头参数
options.add_argument('--headless')
4.将options对象传入driver驱动对象中
driver = webdriver.Chrome(options)

十四.不显示自动测试
不显示自动测试就是在我们使用selenium抓取数据的时候浏览器的菜单栏上面会有一个"受到自动软件测试控制"的标识,我们可以通过我下列方法解决
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = Options()
options.add_experimental_option('useAutomationExtension',False)
options.add_experimental_option('excludeSwitches',['enable-automation'])
driver = webdriver.Chrome(options=options)
driver.maximize_window()
driver.get('https://www.sogou.com/')print(driver.page_source)
使用前
使用后
十五.selenium反检测
就是当你执行程序时你的数据没有抓取到,就是有可能被浏览器的反爬机制给监视到了,可以用这个试试
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = webdriver.ChromeOptions()
options.add_experimental_option('excludeSwitches',['enable-automation'])
options.add_argument('--disable-blink-features=AutomationControlled')
driver = webdriver.Chrome(options=options)
driver.maximize_window()
driver.execute_cdp_cmd("Page.addScriptToEvaluateOnNewDocument",{"source":'''
Object.defineProperty(navigator,'webdriver',{
get:()=>undefined
})
'''})
driver.get('https://www.sogou.com/')print(driver.page_source)
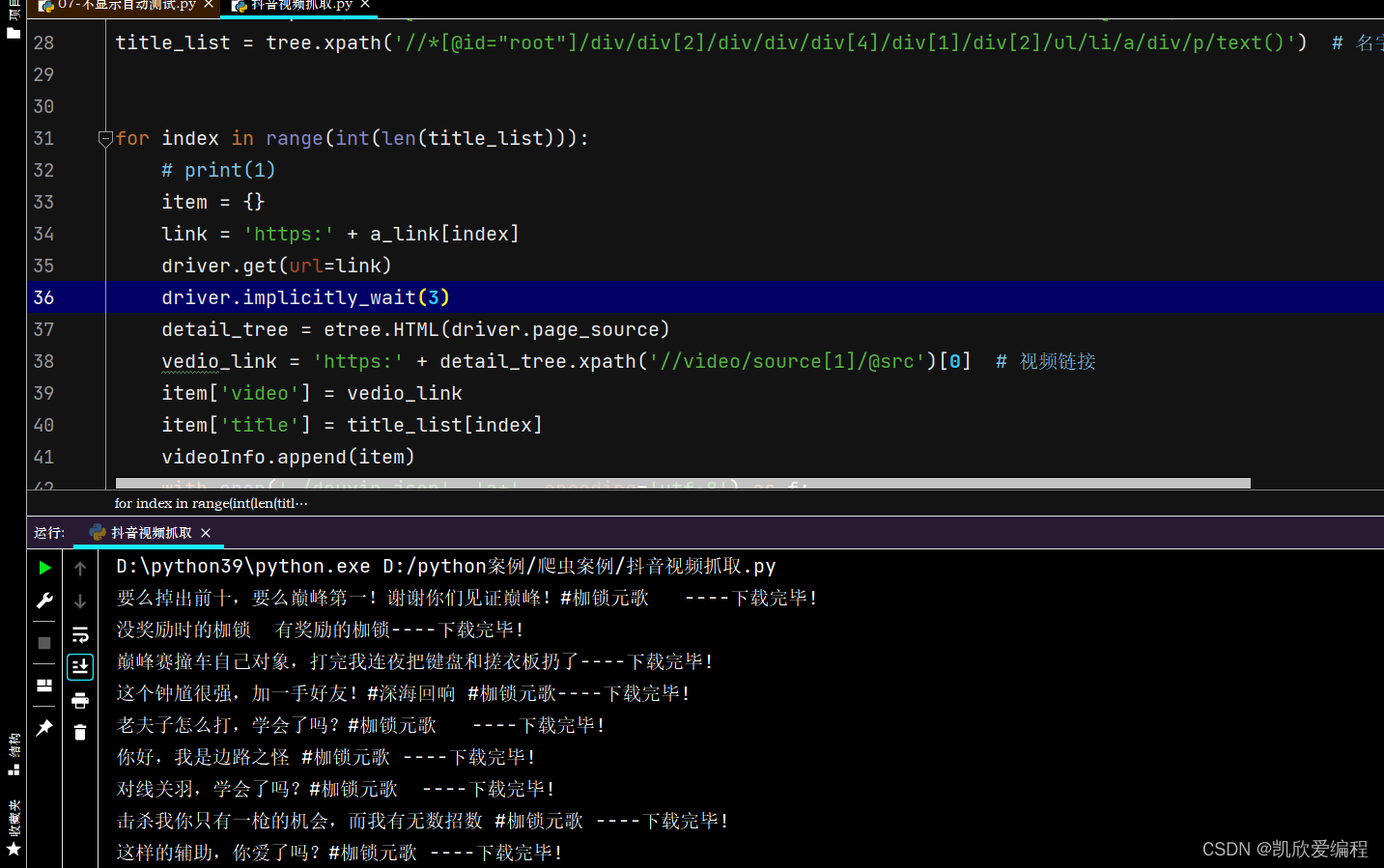
十六.抖音视频爬取案例
from selenium import webdriver
import requests
from lxml import etree
from time import sleep
from selenium.webdriver.chrome.options import Options
chrome_options = Options()
chrome_options.add_argument('--disable-blink-features=AutomationControlled')
chrome_options.add_argument('User-Agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36')
driver = webdriver.Chrome(options=chrome_options)# driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.douyin.com/user/MS4wLjABAAAAEFD7UfHGL0ppALoDm8h1LB95hfM0ocEVARtOCgqkMfo')
driver.implicitly_wait(5)
js ='window.scrollTo(0,document.body.scrollHeight)'
videoInfo =[]# 存储最终结果for second inrange(15):
driver.execute_script(js)
sleep(1)# 获取源码解析数据
tree = etree.HTML(driver.page_source)
a_link = tree.xpath('//*[@id="root"]/div/div[2]/div/div/div[4]/div[1]/div[2]/ul/li/a/@href')# 详细页面链接
title_list = tree.xpath('//*[@id="root"]/div/div[2]/div/div/div[4]/div[1]/div[2]/ul/li/a/div/p/text()')# 名字for index inrange(int(len(title_list))):# print(1)
item ={}
link ='https:'+ a_link[index]
driver.get(url=link)
driver.implicitly_wait(3)
detail_tree = etree.HTML(driver.page_source)
vedio_link ='https:'+ detail_tree.xpath('//video/source[1]/@src')[0]# 视频链接
item['video']= vedio_link
item['title']= title_list[index]
videoInfo.append(item)withopen('./douyin.json','a+', encoding='utf-8')as f:
f.write(str(item))print(f'{item["title"]}----下载完毕!')

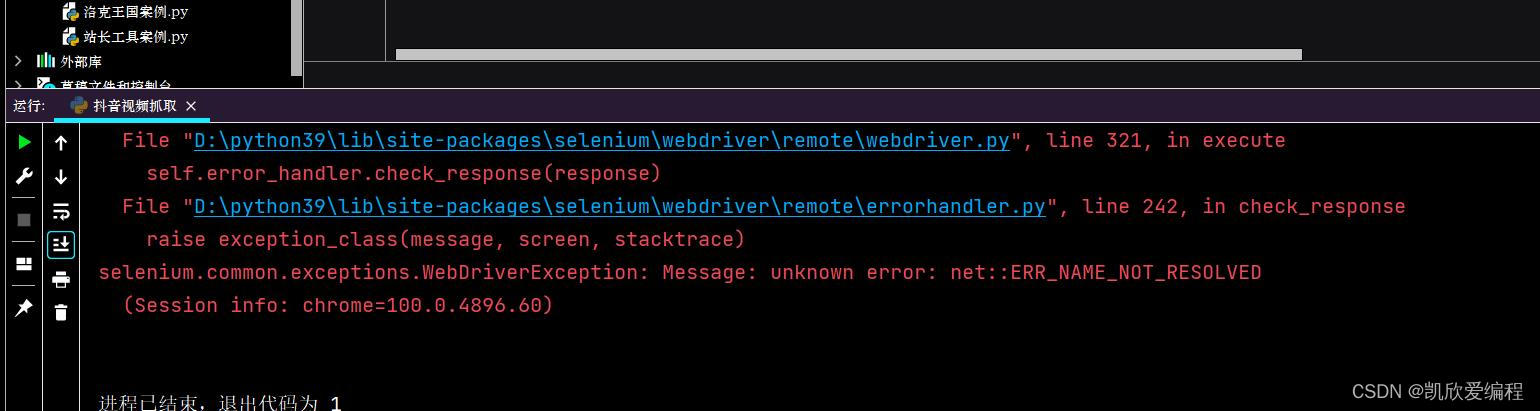
报了此错误,数据抓取不到,可以推断有反爬,可以使用我们前面的反检测进行尝试.
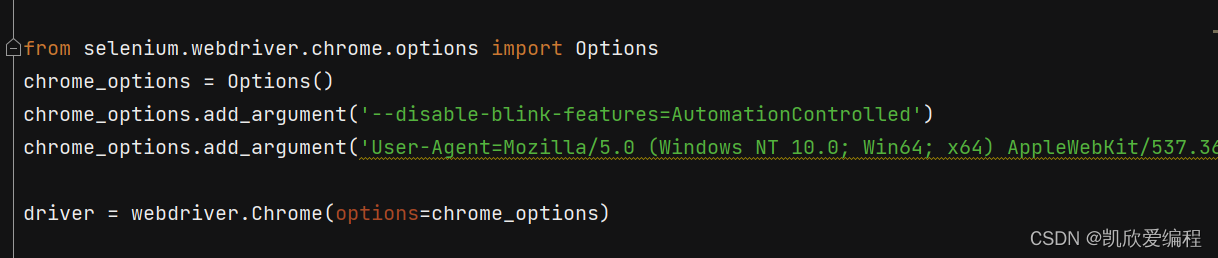
在程序前面加上此段代码也可以

17.总结
本章博客主要是介绍Google驱动的安装以及selenium由初阶---->高阶的使用方法,有反爬案例解析
版权归原作者 Transcend oneself 所有, 如有侵权,请联系我们删除。