WPF入门3:绑定
学习如何从一个元素提取信息,并在另一个元素上显示信息, 而不用编写一行代码.
什么是绑定 (Binding)?
绑定顾名思义,是将我们获取到的数据和UI上的控件绑定起来利用数据的变化来更新界面所看到的内容。
那如何实现绑定呢?
把绑定分为五步(这个是面试中经常遇到的考点以下内容可以记在小本本上):
1.绑定目标 2.绑定属性 3.绑定模式 4.绑定数据源 5.关联资源
1.绑定目标
绑定目标很好理解,其实就是你要操作绑定的控件。例如:Button,TextBox。

2.绑定属性(依赖项属性)
<TextBox Width="200" Height="25" Text="{Bingding Name}"></TextBox>
- 绑定语法介绍
如上代码块中,Text就是绑定属性了, Bingding 是绑定关键字,而后面的Name就是你要绑定的数据源的变量名。
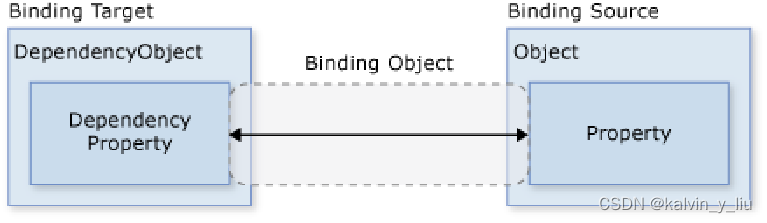
绑定:描述的是一种关系,同构某种关系将多个事物联系在一起。
页面对象的属性(必须是依赖属性):目标 Target
需要显示在界面上做交互关联的数据对象 :源 Source
- 绑定表达式
Text="{Binding Source=data,Path=value}"
:将页面对象的某个属性与数据源建立联系。
通过绑定可以将界面与数据逻辑进行隔离。
<Window x:Class="WpfApp2.BindingDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2.BindingDemo"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800"><Grid><TextBlock Text="{Binding Source=data,Path=value}"></TextBlock></Grid></Window>//备注://Text:目标//Source=data,Path=value 源: 也是绑定表达式
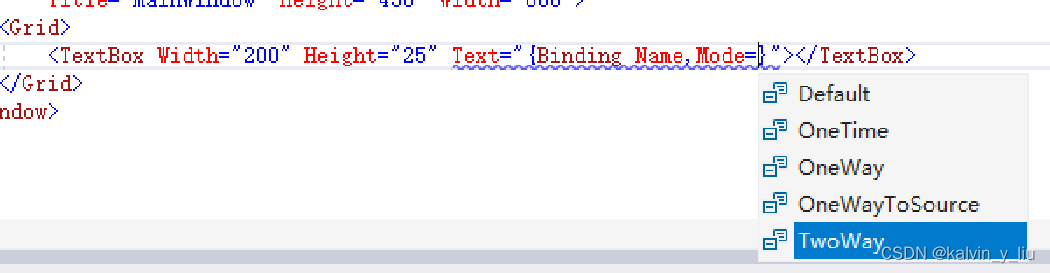
3.绑定模式
TwoWay 无论是目标属性还是源属性,只要发生了更改,TwoWay 就会更新目标属性或源属性。
OneWay 仅当源属性发生更改时更新目标属性。
OneTime 仅当应用程序启动时或 DataContext 进行更改时更新目标属性。
OneWayToSource 在目标属性更改时更新源属性。
Default:模式根据实际情况来定,如果是可编辑的就是TwoWay,只读的就是OneWay.

4.绑定数据源
一般来说可以是单个变量(int , double,string)、也可以是一个数据集(List)。根据需求和场景去定义。
- 指定方式
Source、ElementName、DataContext、RelativeSource、Path、XPath
- 数据源类型
1)依赖对象作为数据源
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Name="window"><Grid><StackPanel><!--依赖对象绑定--><TextBox Name="txt" Text="123"></TextBox><TextBlock Text="{Binding ElementName= txt,Path=Text}"></TextBlock><TextBlock Text="{Binding ElementName= window,Path=Title}"></TextBlock><TextBlock Text="Solider当前值:"></TextBlock><TextBlock Text="{Binding ElementName=slider,Path= Value}"></TextBlock><Slider Width="200" Name="slider" Minimum="5" Maximum="100" HorizontalAlignment="Left"></Slider><TextBlock Text="Solider最小值:"></TextBlock><TextBlock Text="{Binding ElementName=slider,Path=Minimum}"></TextBlock></StackPanel></Grid></Window>
2) 普通数据类型或集合类型作为数据源
<Window.Resources><sys:String x:Key="name">小明</sys:String><x:Array x:Key="data" Type="sys:String"><sys:String>小刚</sys:String></x:Array></Window.Resources><!--普通对象,集合对象绑定 开始--><TextBlock Text="{Binding Source={StaticResource name}}"></TextBlock><TextBlock Text="{Binding Source={StaticResource data},Path=[0]}"></TextBlock><!--普通对象,集合对象绑定 结束-->
3) 单个对象作为数据源,INotifyPropertyChanged
新建类:DataClass 继承 INotifyPropertyChanged
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;namespaceWpfApp2{publicclassDataClass:INotifyPropertyChanged{publiceventPropertyChangedEventHandler? PropertyChanged;privatestring _Value;publicstring Value
{get{return _Value;}set{
_Value =value;
PropertyChanged?.Invoke(this,newPropertyChangedEventArgs("Value"));}}}}
<Window.Resources><local:DataClass Value="这是单个对象作为数据源,INotifyPropertyChanged " x:Key="dataclass"></local:DataClass></Window.Resources><Window><!--单个对象作为数据源,INotifyPropertyChanged 开始--><TextBlock Text="{Binding Source={StaticResource dataclass},Path=Value}"></TextBlock><!--单个对象作为数据源,INotifyPropertyChanged 结束--></Window>
- 关联资源 DataContext 在每一个窗体中,都有一个DataContext ,它是一个object类型主要用来存储绑定资源。
绑定和窗体xaml.cs操作的区别在哪里?
区别在于,窗体后台文件直接访问控件的操作是事件驱动。比如说我上一个视频讲到的button的click事件,
如果没有事件的存在是改变不了界面的。
绑定操作,是以数据本身的变化来通知界面显示改变的。
UI代码和逻辑代码实现前后端分离。
版权归原作者 kalvin_y_liu 所有, 如有侵权,请联系我们删除。