前端JS限制与绕过
有些web应用文件上传功能,仅在前端用JS脚本做了检测,如检测文件后缀名等。
JS 检测绕过上传漏洞常见于用户选择文件上传的场景,如果上传文件的后缀不被允许,则会弹框告知,此时上传文件的数据包并没有发送到服务端,只是在客户端浏览器使用JavaScript对数据包进行检测。
绕过方法:
代码是在前端浏览器上执行的,如果页面JS代码被删除,则无法起到检测功能。
首先把需要上传文件的后缀改成允许上传的,如jpg、 png等, 然后利用burp抓包,在burp中将请求信息中的文件后缀名改成可执行文件的后缀即可,之后才能成功访问。原理就是先将文件后缀名改为白名单中的,用于绕过浏览器端JS的检测,再修改burp请求信息中的文件后缀名,保证文件能在服务器上执行。
靶场环境:upload-labs
前端JS脚本检测的安全防御十分薄弱,可以非常轻松的绕过
less-1
文件上传漏洞具体执行步骤
方法一︰因为JS脚本的运行环境是浏览器,我们可以修改JS代码,甚至删除表单事件。
方法二︰使恶意文件后缀名符合白名单策略,用Burp挂代理抓包,然后修改文件后缀名即可。

- 首先,我们准备一个文件,该文件可以是木马也可以是其他任意文件,本实验以php探针作为测试文件,来验证是否存在文件上传漏洞以及绕过漏洞检测的方法。
文件名为:phpinfo.php 文件内容:<?php phpinfo();?>

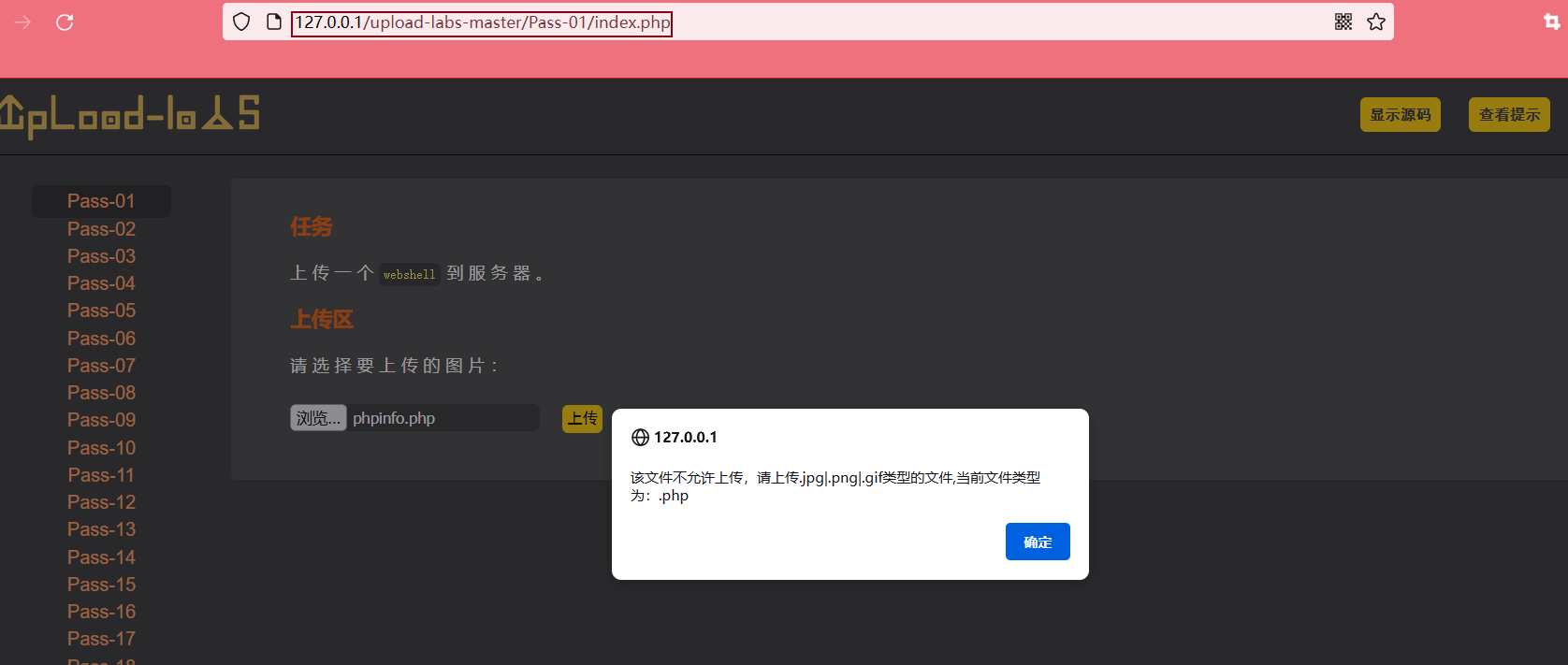
- 接着我们点击浏览选择刚刚准备的文件,页面弹出错误提示说该文件不允许上传

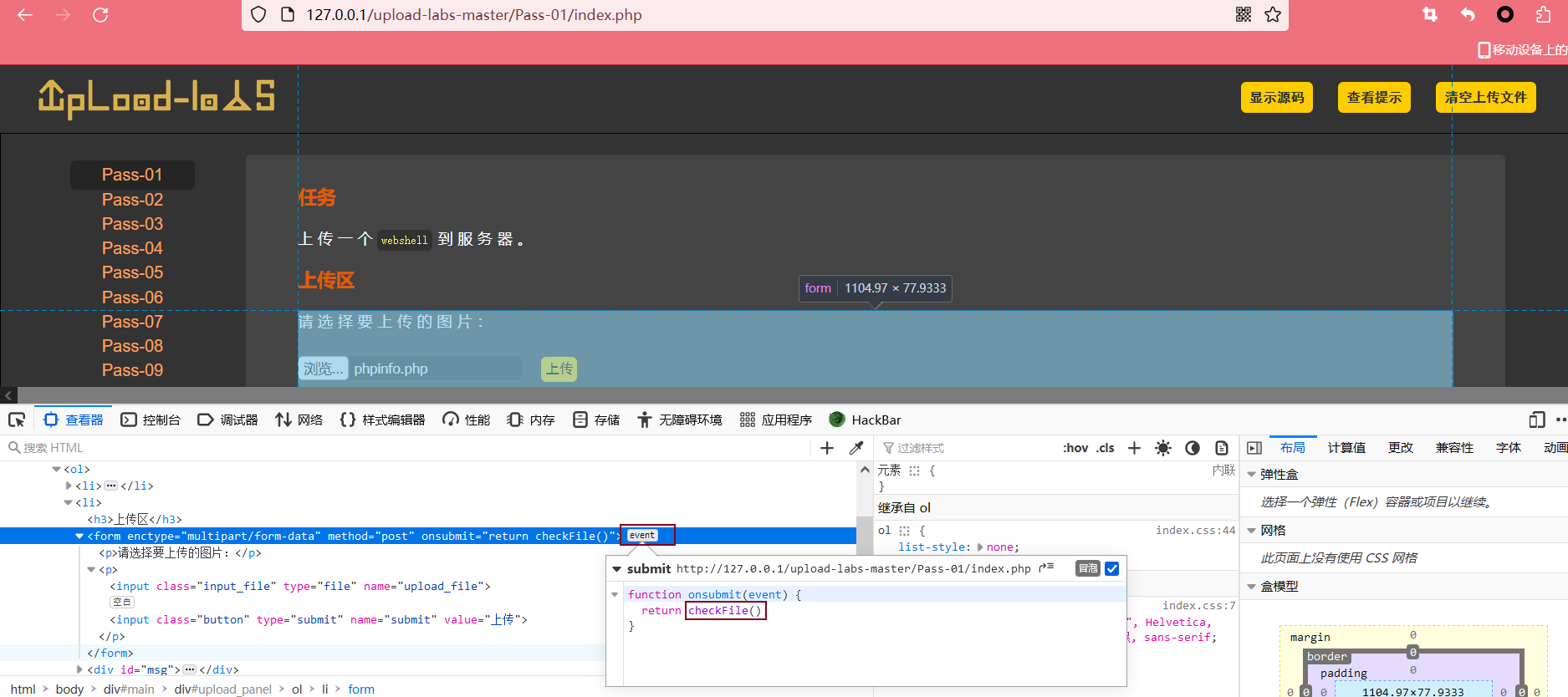
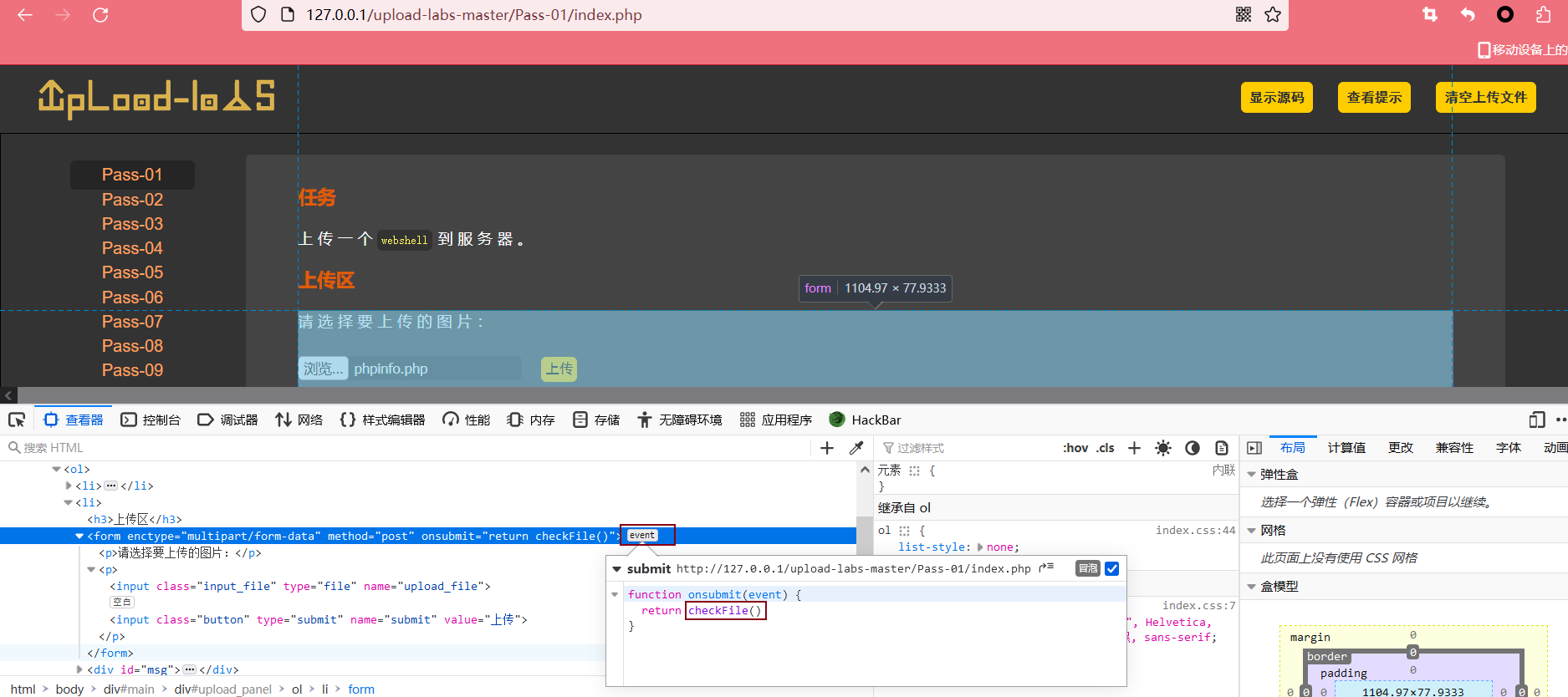
- 之后我们点击审查元素查看,发现我们提交文件数据的表单中有一个onsubmit事件,其值为checkFile()。

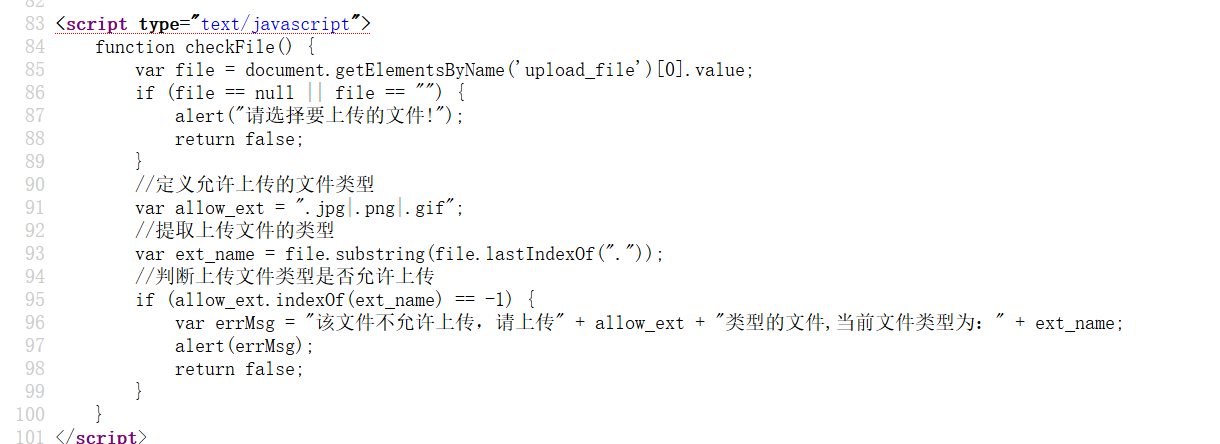
- 接着查询源代码,查看该函数的定义内容,发现该函数定义了一个后缀名的白名单,满足白名单后缀名即可通过

删除事件直接上传
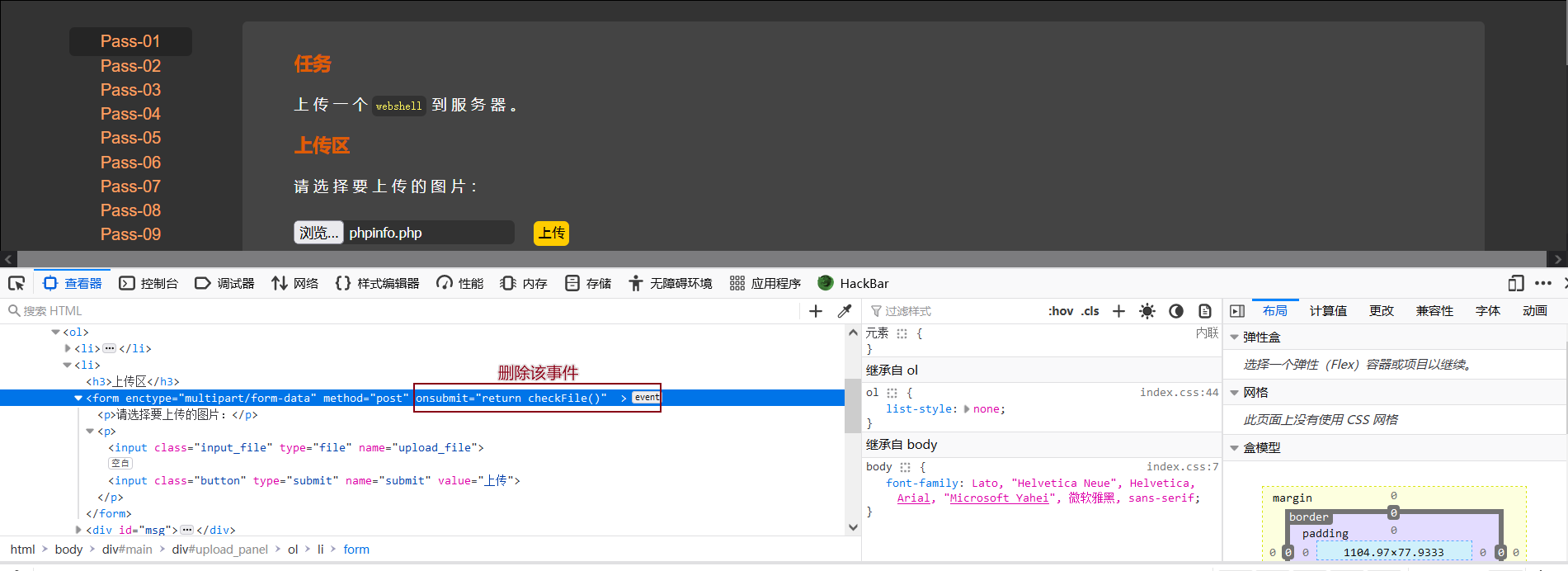
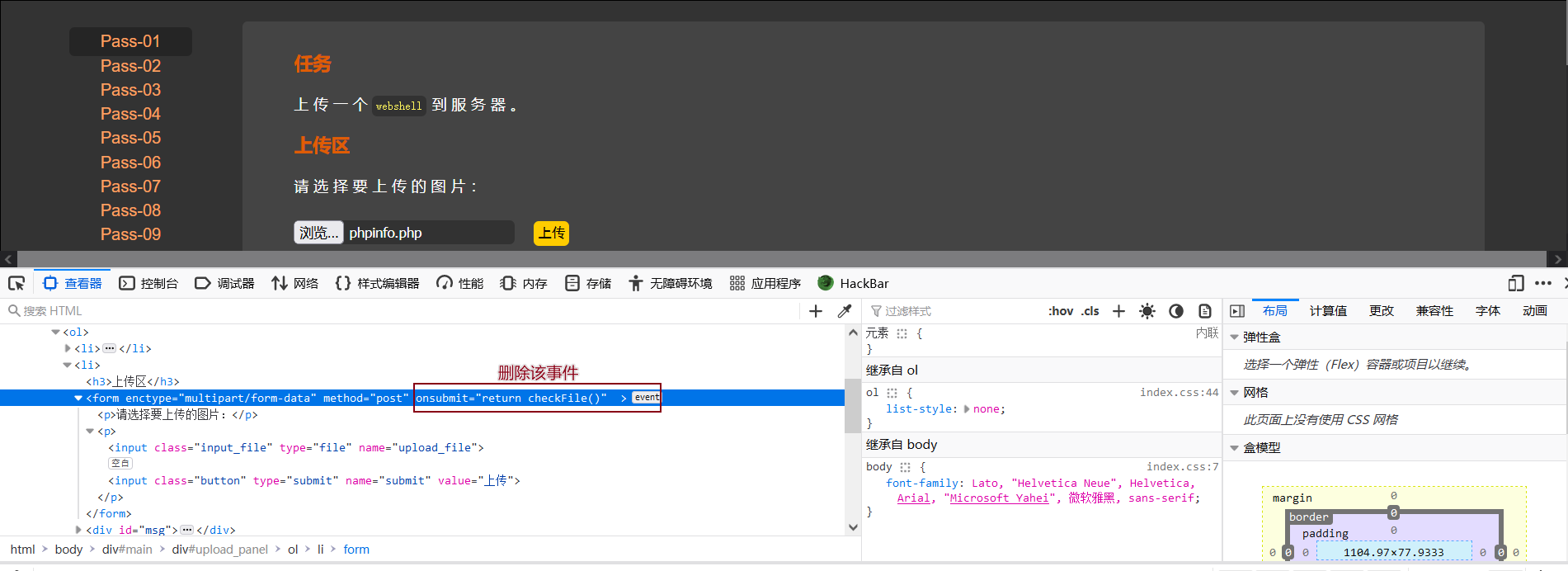
- 删除表单中的事件。由于上述检测是直接在前端检测的,因此,我们可以在网页前端将表单中的事件删掉,直接让页面没有检测功能。按下F12,查看元素后将事件代码删去

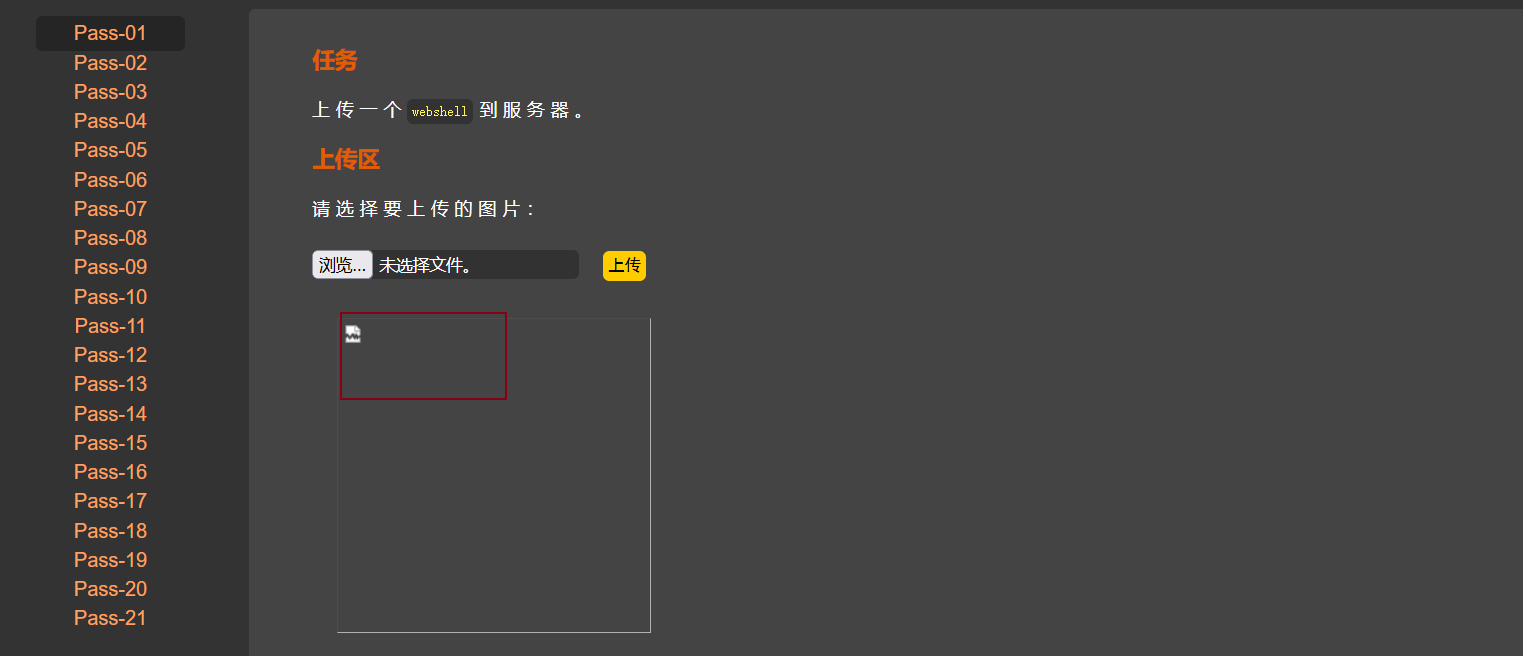
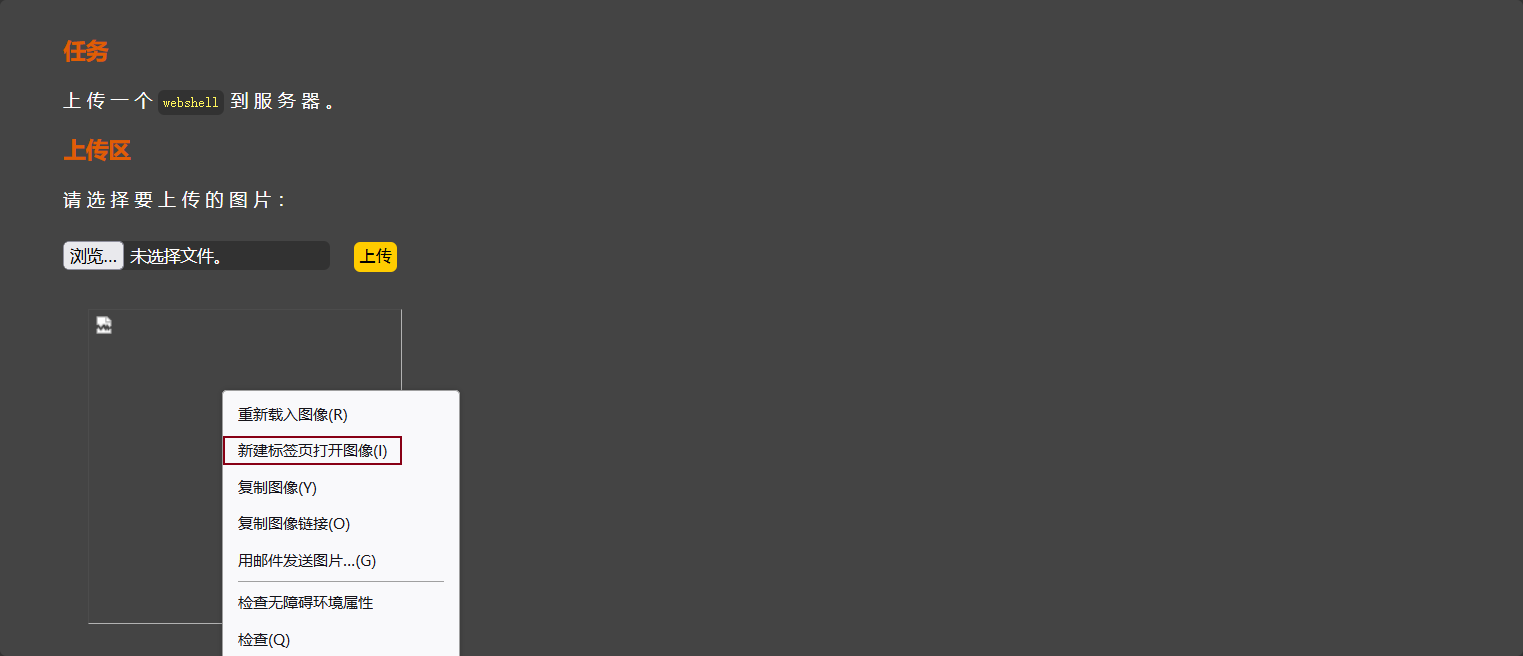
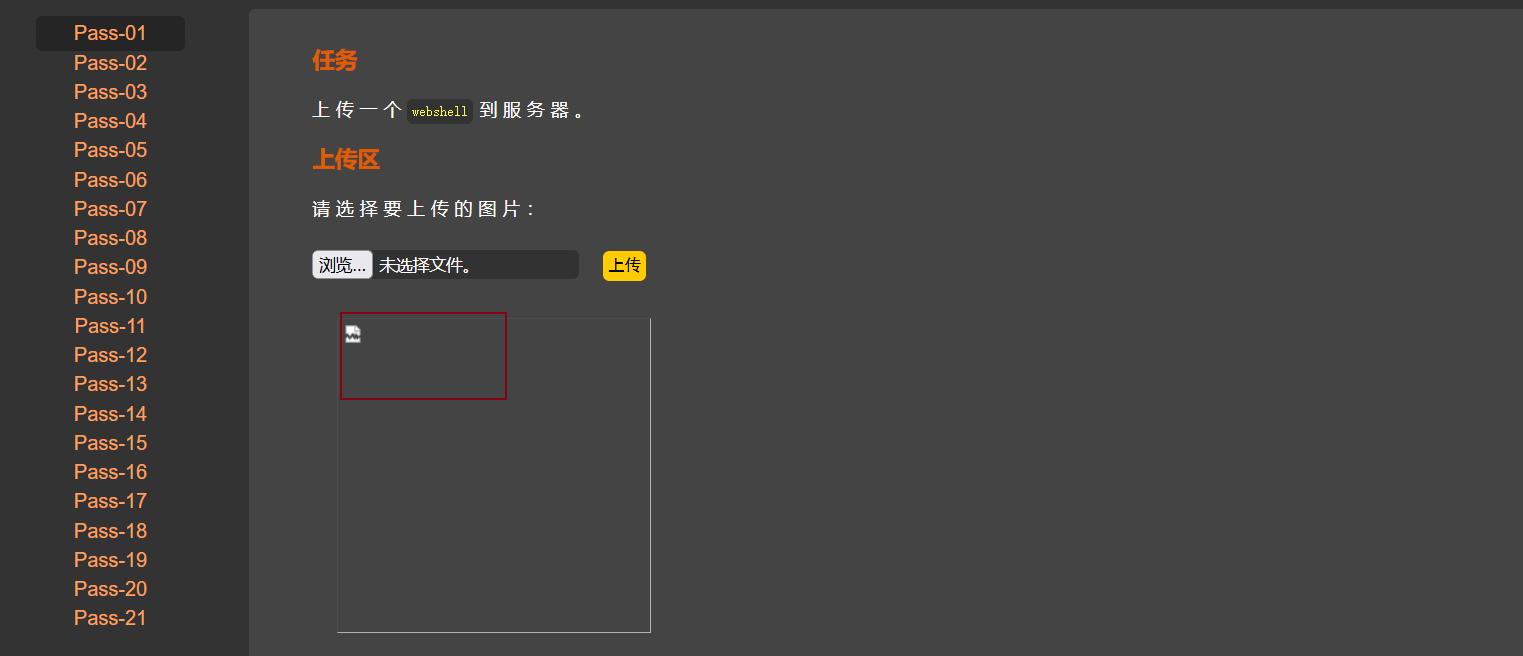
- 删除之后重新上传,因为该文件不是图片,无法正常显示

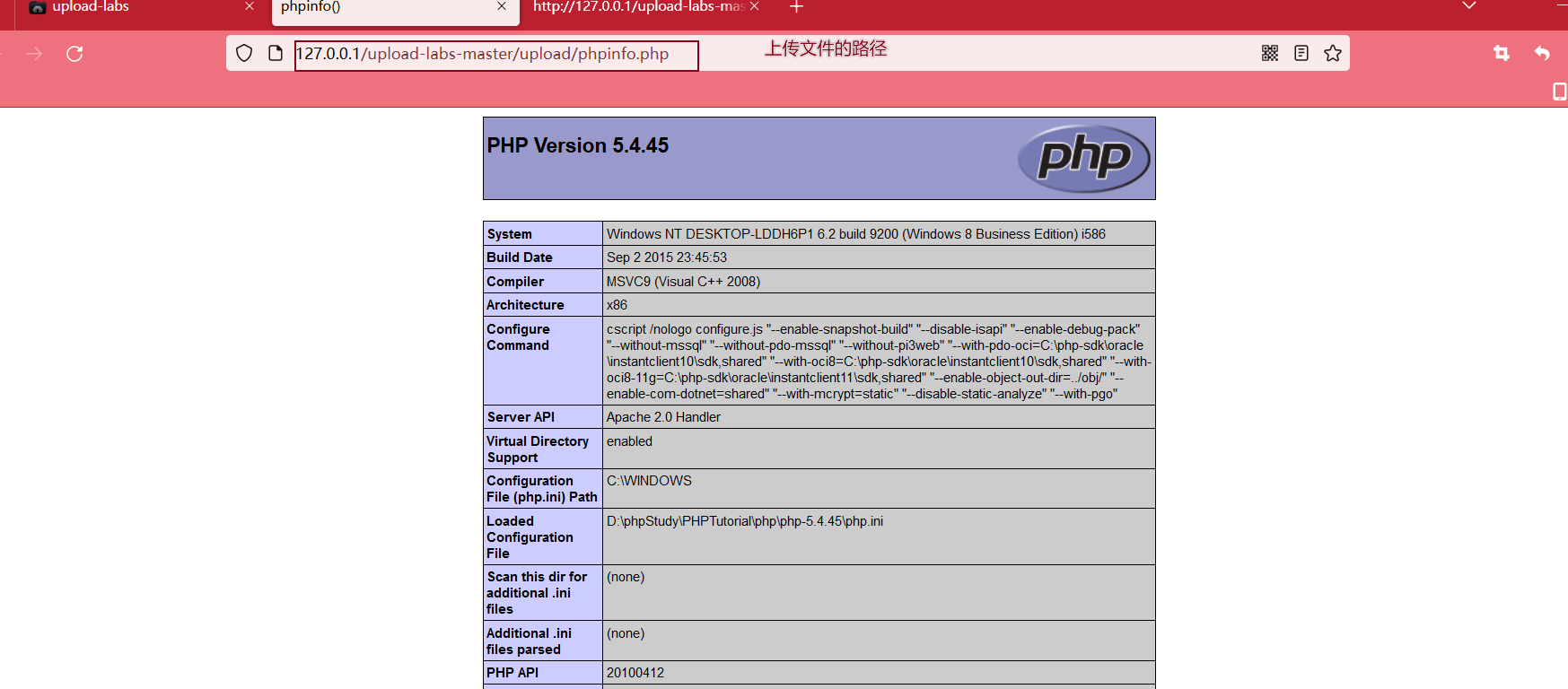
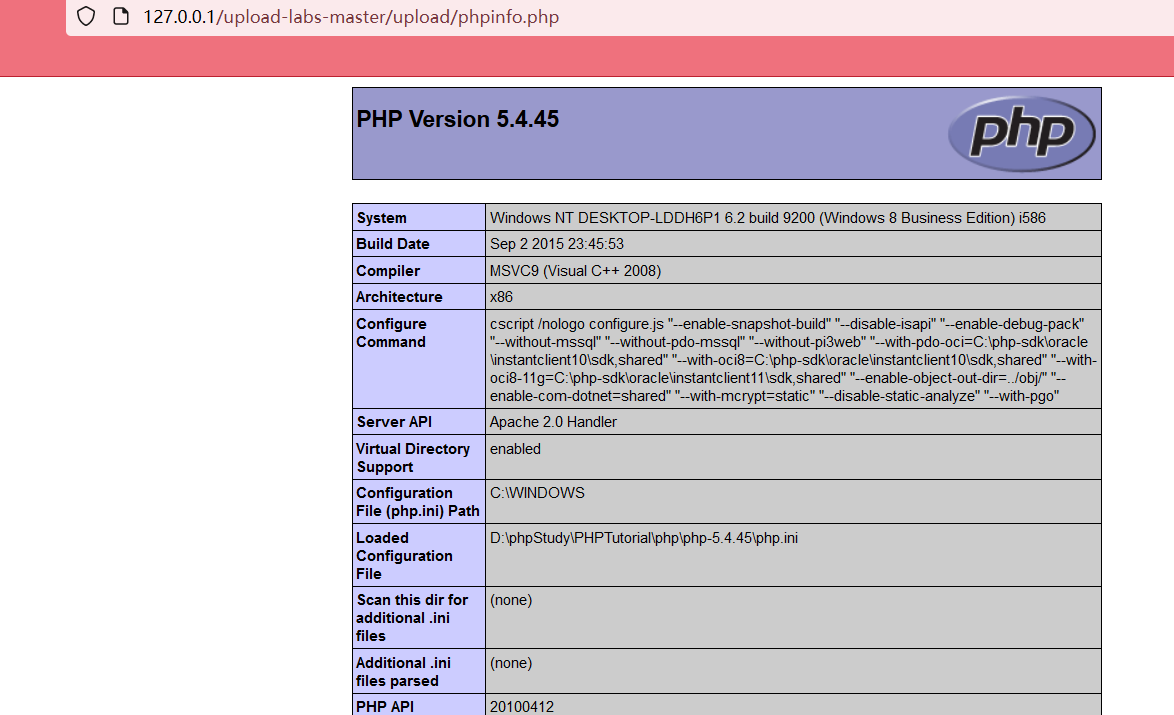
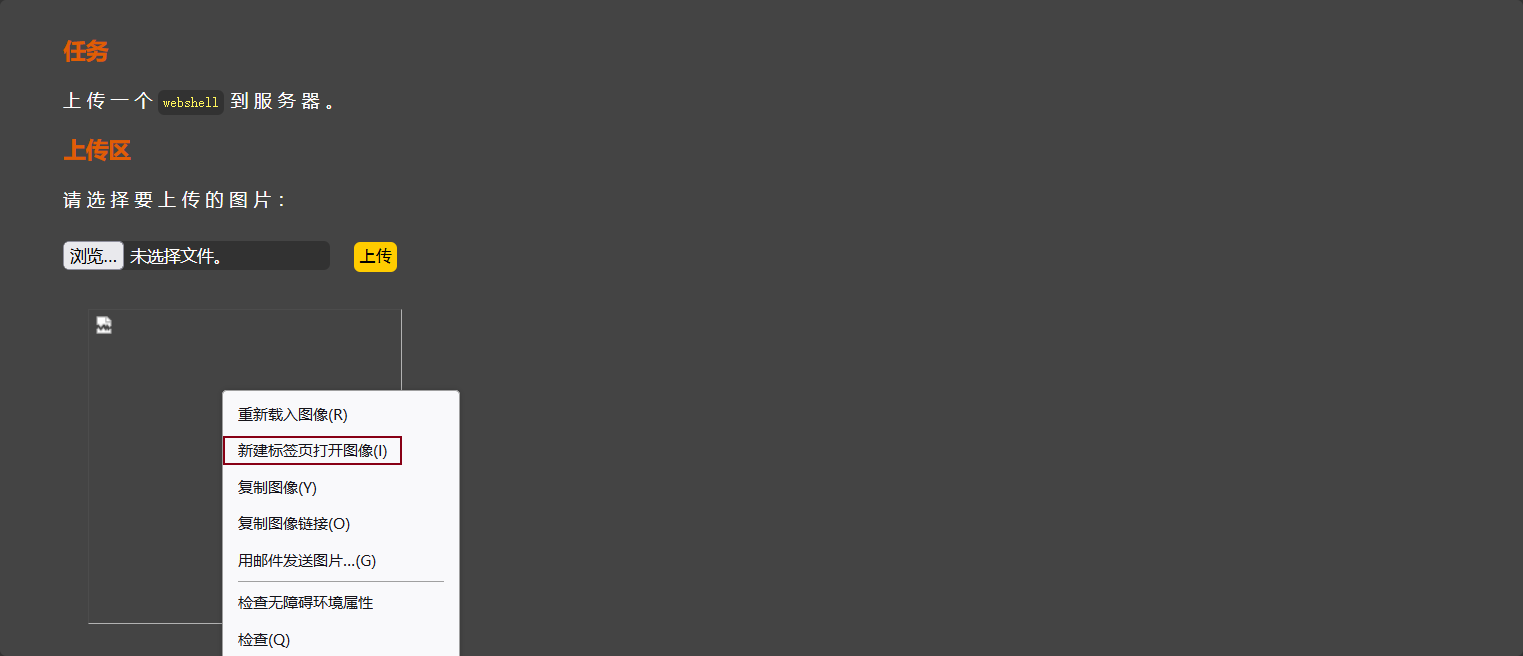
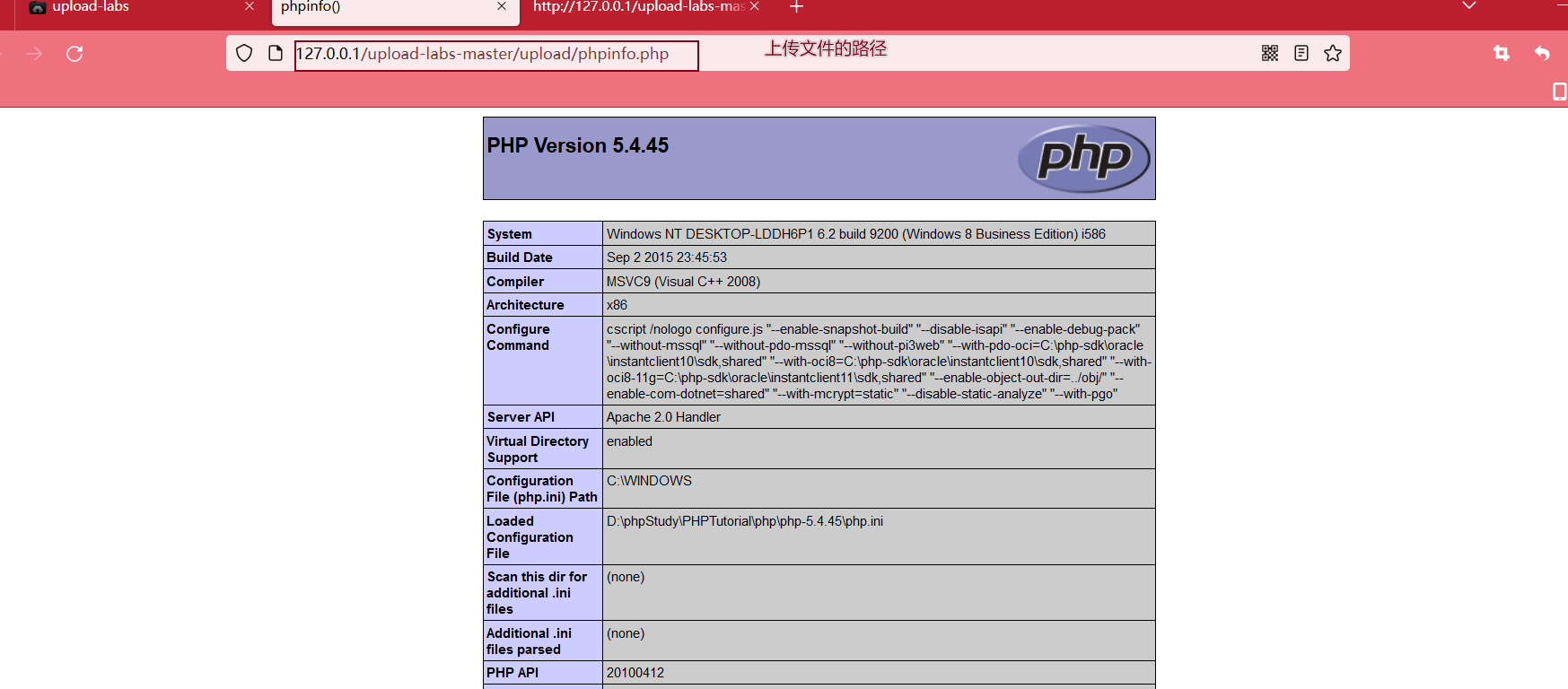
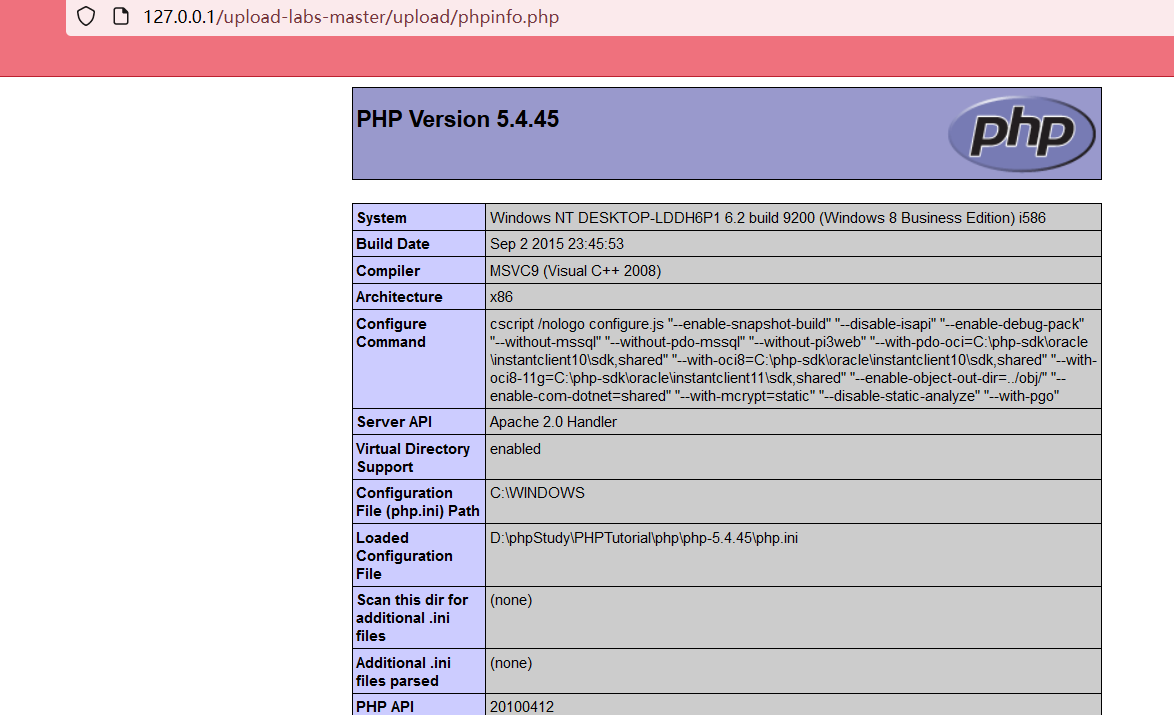
- 复制文件上传的路径并验证,选择新建标签页打开图像,即可在新页面成功执行该文件,并返回探针信息内容。如果是其他页面语句,也将成功执行。


绕过JS后修改数据
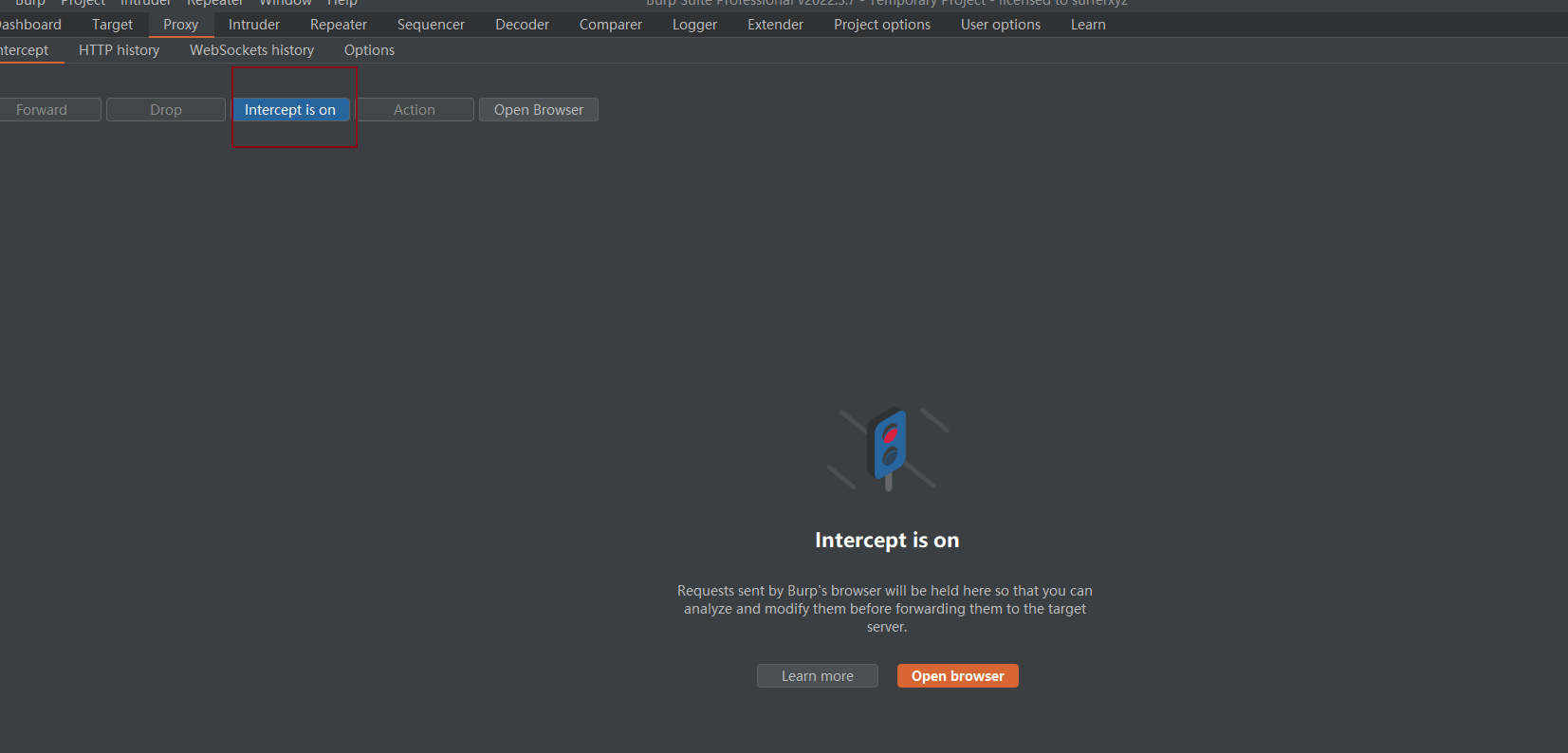
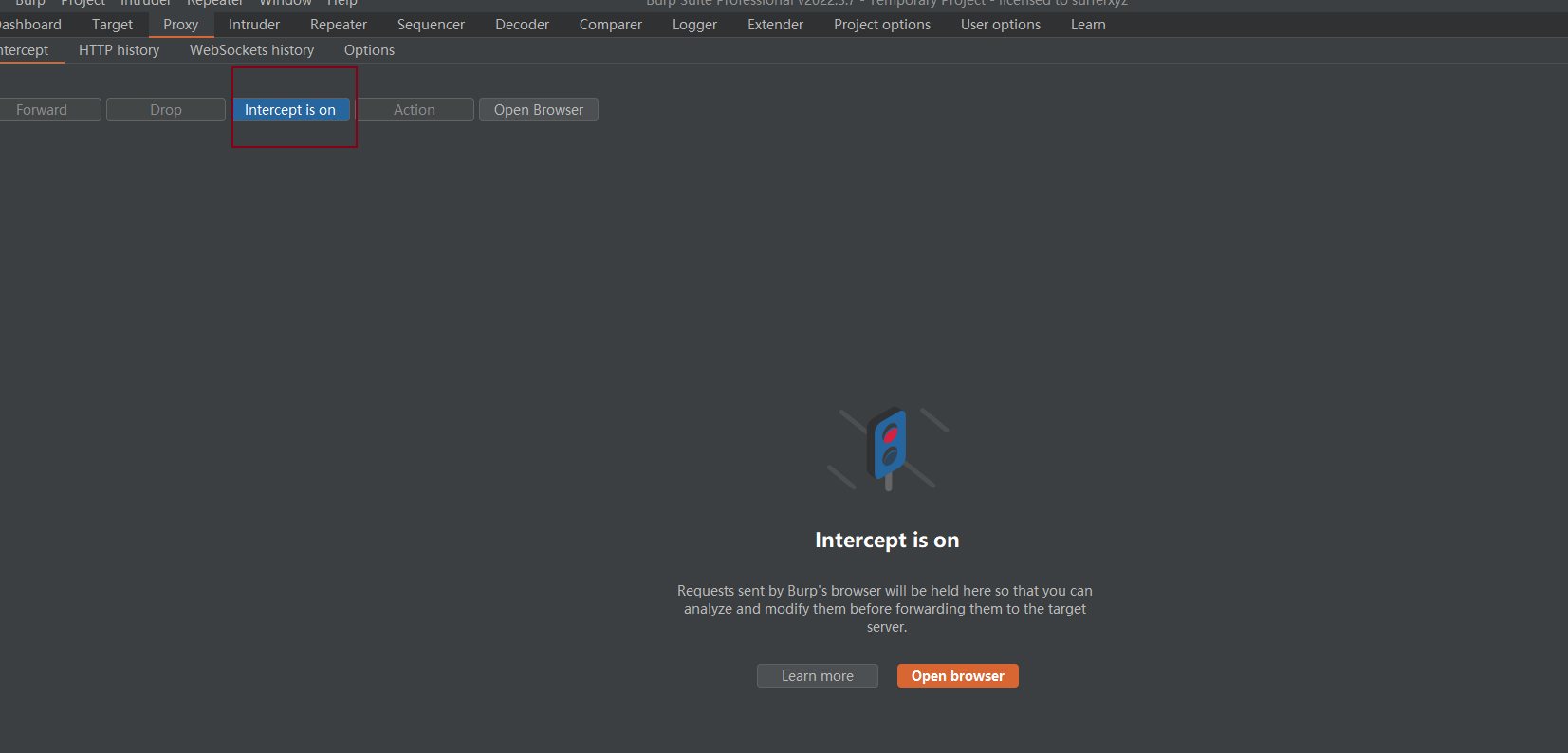
- 打开burp,开启代理拦截功能

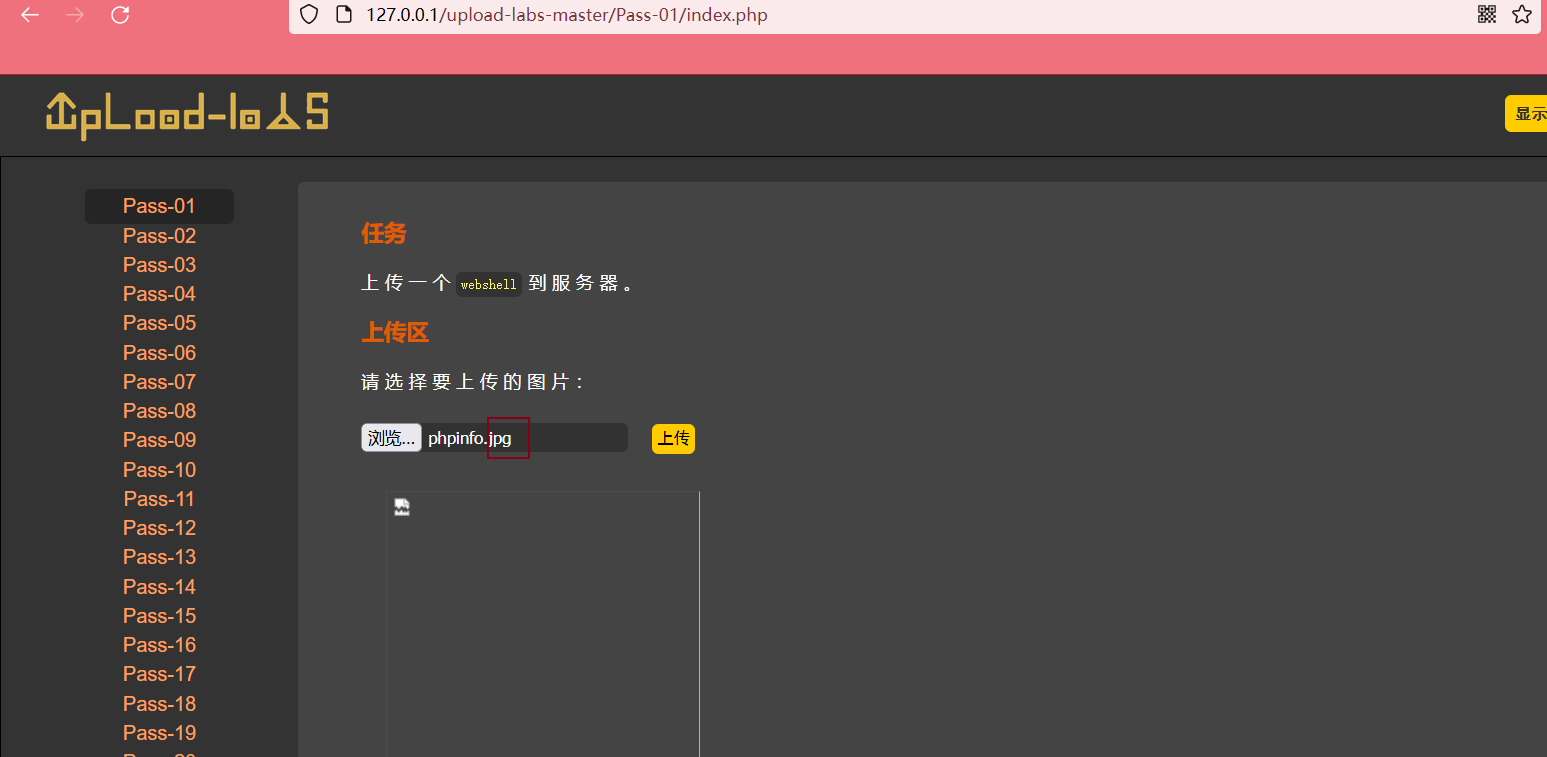
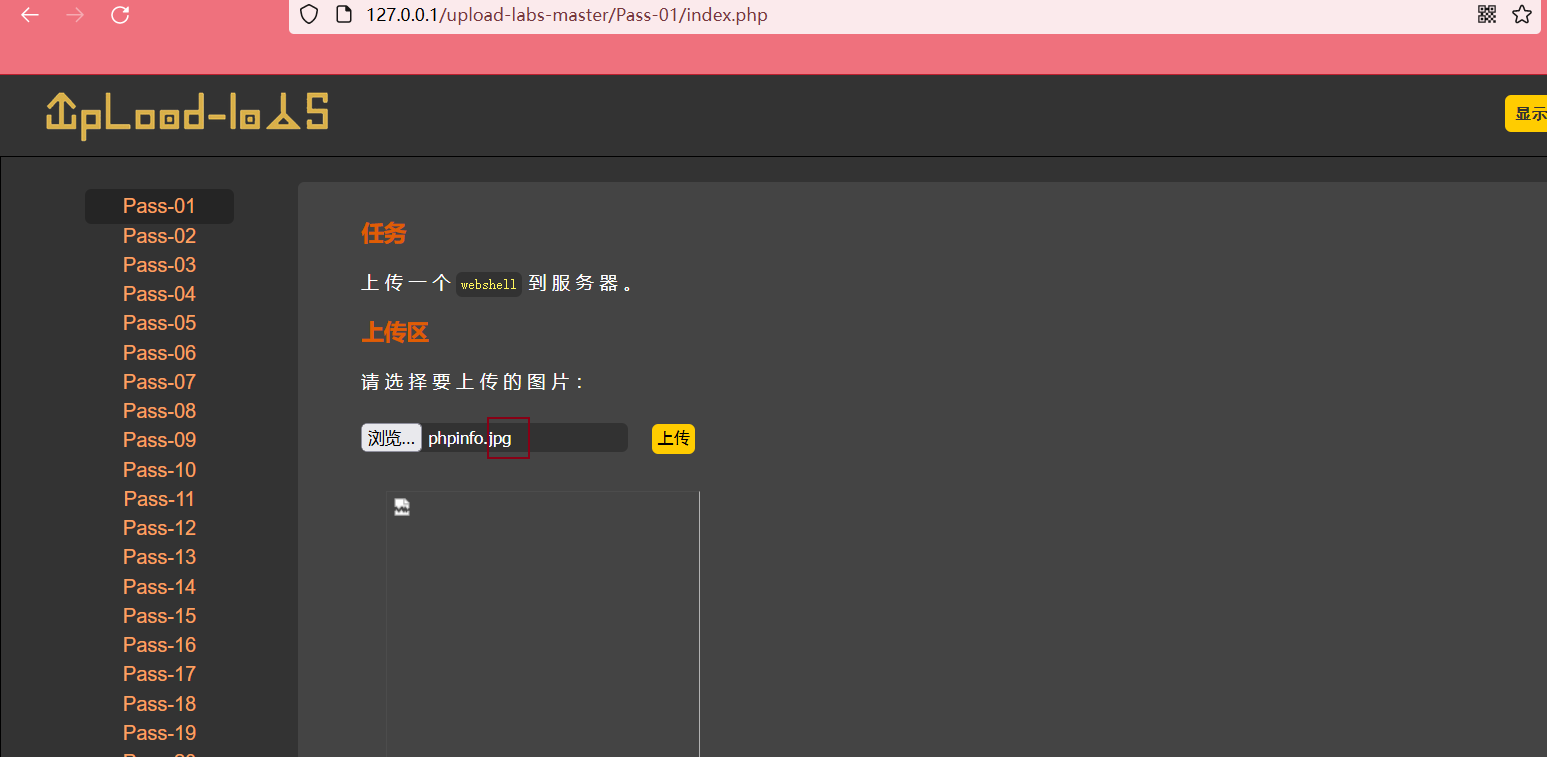
- 修改文件后缀名,并在浏览器中选中该文件。将我们上传的文件名后缀修改为.jpg以绕过前端JS检测,点击浏览选中目标文件

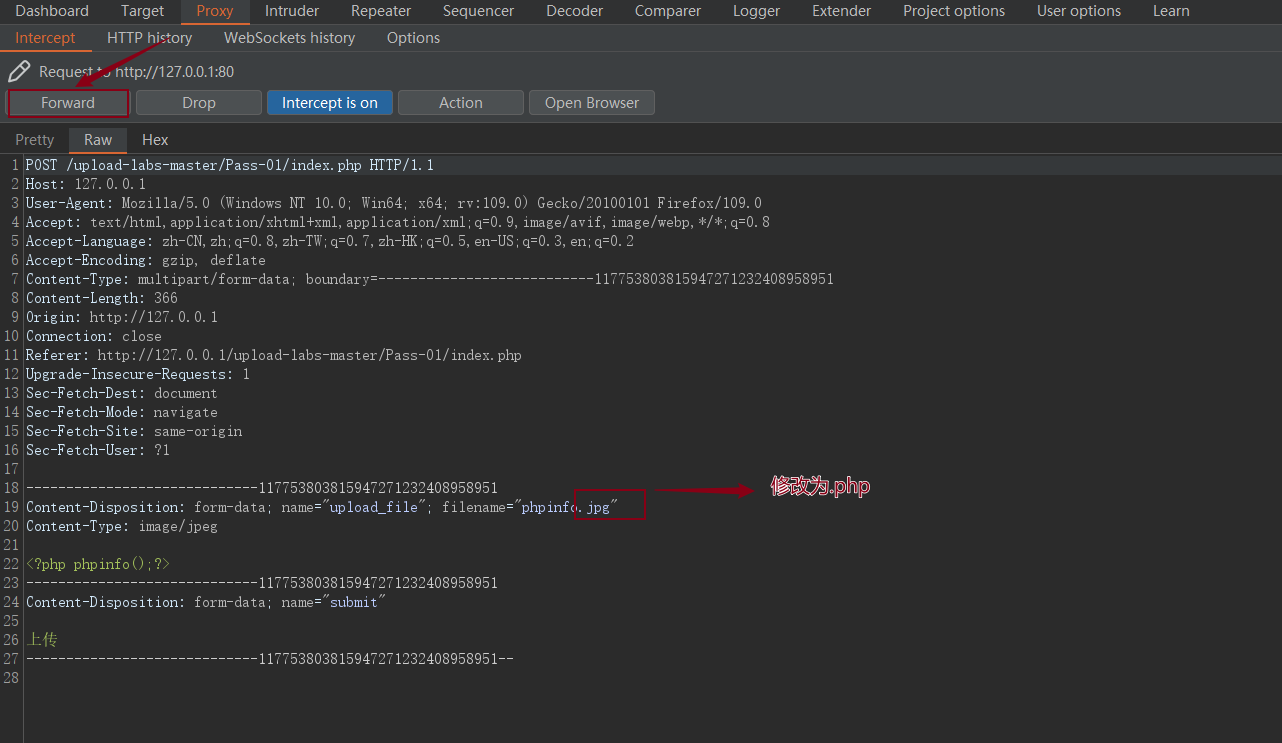
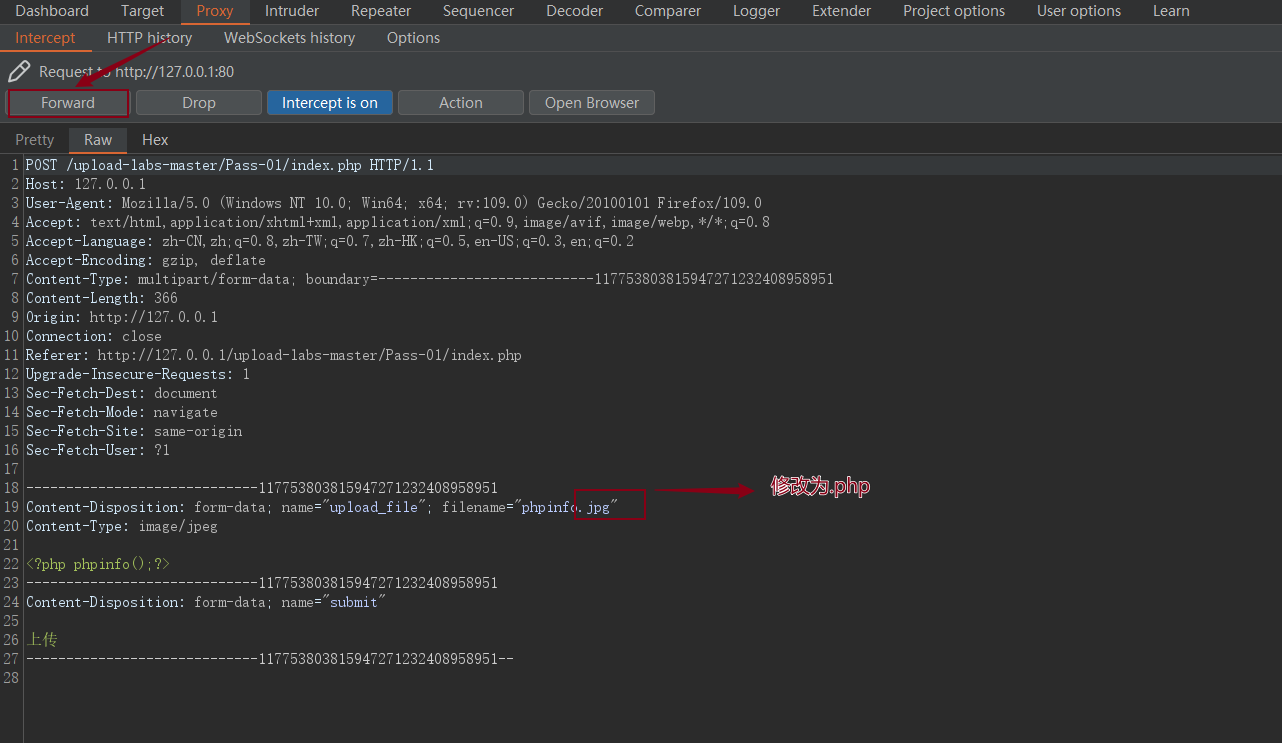
- 点击上传并修改文件后缀名。在页面点击上传按钮,之后在BurpSuite界面我们看到成功拦截到请求,在请求中我们看到上传的文件信息如下图,其中有文件名信息,将其修改为phpinfo.php,点击forward,后续请求也点击forward。

- 验证是否成功将文件上传到服务器.点击“新建标签页打开”,可以看到在新的页面成功执行该文件,并返回探针信息内容。如果是其他页面语句,也将成功执行。该过程中,若弹出burp请求时,需要点击forward。

总结:
由于JS限制,它的运行环境是我们本地浏览器,只要能看得懂JS代码,就可以进行修改JS代码甚至是删除表单事件来做绕过。
前端JS限制与绕过
有些web应用文件上传功能,仅在前端用JS脚本做了检测,如检测文件后缀名等。
JS 检测绕过上传漏洞常见于用户选择文件上传的场景,如果上传文件的后缀不被允许,则会弹框告知,此时上传文件的数据包并没有发送到服务端,只是在客户端浏览器使用JavaScript对数据包进行检测。
绕过方法:
代码是在前端浏览器上执行的,如果页面JS代码被删除,则无法起到检测功能。
首先把需要上传文件的后缀改成允许上传的,如jpg、 png等, 然后利用burp抓包,在burp中将请求信息中的文件后缀名改成可执行文件的后缀即可,之后才能成功访问。原理就是先将文件后缀名改为白名单中的,用于绕过浏览器端JS的检测,再修改burp请求信息中的文件后缀名,保证文件能在服务器上执行。
靶场环境:upload-labs
前端JS脚本检测的安全防御十分薄弱,可以非常轻松的绕过
less-1
文件上传漏洞具体执行步骤
方法一︰因为JS脚本的运行环境是浏览器,我们可以修改JS代码,甚至删除表单事件。
方法二︰使恶意文件后缀名符合白名单策略,用Burp挂代理抓包,然后修改文件后缀名即可。

- 首先,我们准备一个文件,该文件可以是木马也可以是其他任意文件,本实验以php探针作为测试文件,来验证是否存在文件上传漏洞以及绕过漏洞检测的方法。
文件名为:phpinfo.php 文件内容:<?php phpinfo();?>

- 接着我们点击浏览选择刚刚准备的文件,页面弹出错误提示说该文件不允许上传

- 之后我们点击审查元素查看,发现我们提交文件数据的表单中有一个onsubmit事件,其值为checkFile()。

- 接着查询源代码,查看该函数的定义内容,发现该函数定义了一个后缀名的白名单,满足白名单后缀名即可通过

删除事件直接上传
- 删除表单中的事件。由于上述检测是直接在前端检测的,因此,我们可以在网页前端将表单中的事件删掉,直接让页面没有检测功能。按下F12,查看元素后将事件代码删去

- 删除之后重新上传,因为该文件不是图片,无法正常显示

- 复制文件上传的路径并验证,选择新建标签页打开图像,即可在新页面成功执行该文件,并返回探针信息内容。如果是其他页面语句,也将成功执行。


绕过JS后修改数据
- 打开burp,开启代理拦截功能

- 修改文件后缀名,并在浏览器中选中该文件。将我们上传的文件名后缀修改为.jpg以绕过前端JS检测,点击浏览选中目标文件

- 点击上传并修改文件后缀名。在页面点击上传按钮,之后在BurpSuite界面我们看到成功拦截到请求,在请求中我们看到上传的文件信息如下图,其中有文件名信息,将其修改为phpinfo.php,点击forward,后续请求也点击forward。

- 验证是否成功将文件上传到服务器.点击“新建标签页打开”,可以看到在新的页面成功执行该文件,并返回探针信息内容。如果是其他页面语句,也将成功执行。该过程中,若弹出burp请求时,需要点击forward。

总结:
由于JS限制,它的运行环境是我们本地浏览器,只要能看得懂JS代码,就可以进行修改JS代码甚至是删除表单事件来做绕过。
版权归原作者 百事都可樂. 所有, 如有侵权,请联系我们删除。