前面我介绍了什么是HTTP协议,以及HTTP的协议格式,接下来我介绍一下如何使用代码构造出HTTP请求,以及在介绍一下HTTPS!!!
目录
一.通过代码构造HTTP请求

1.基于HTML/JS

1.1 基于form表单
可以基于表单的形式构造HTTP请求
<form action="https://www.sogou.com/index.html" method="post">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交">
</form>
form标签里面的action表示把请求提交到哪个服务器,这是一个url,而后面的method表示是按GET提交的(参数放在query string中),还是按POST提交的(参数放在body里面),而且这里只认识这两种,其他的方法并不认识,而且不区分大小写;而这里就需要搭配input标签才能东西可提交,而input这里的name属性表示form提交上去的数据是键值对格式的,而这里的name就是key值,用户输入到输入框的内容就是所对应的value值,另外想要提交数据就需要一个提交按钮,来触发这里的HTTP请求,就使用submit,而input是单标签,只能通过value属性才能写东西,这样就可以提交一个HTTP请求到服务器,这里我是直接提交到搜狗主页了,服务器不会又什么响应,但到了后面我们自己写的服务器,就可以处理这里发出的请求了
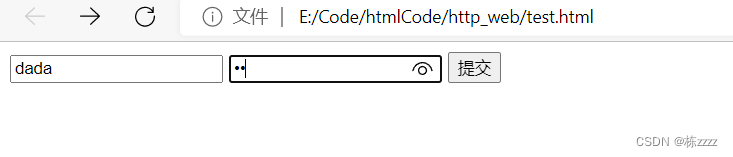
这是页面:
这就是提交请求后的结果:
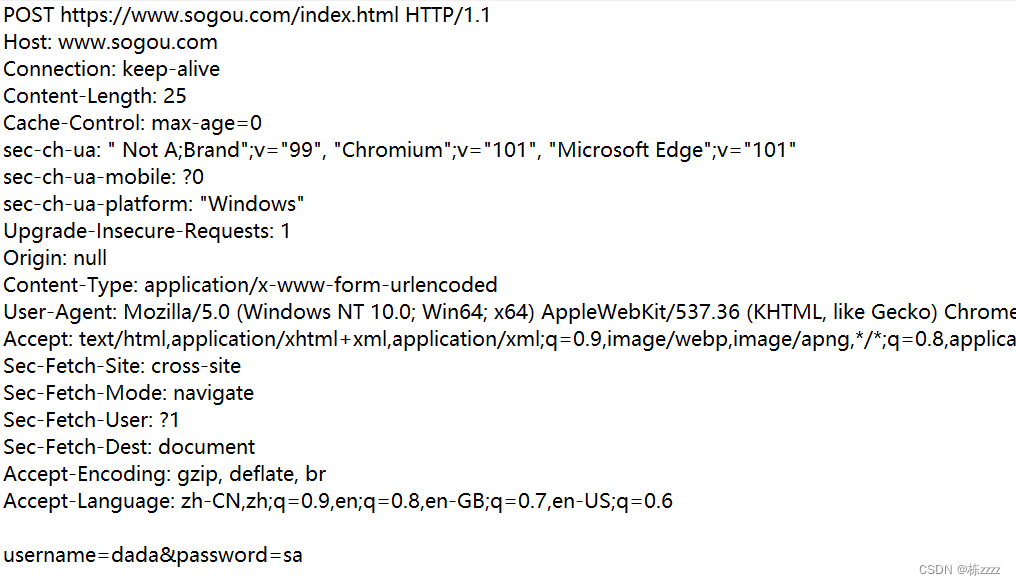
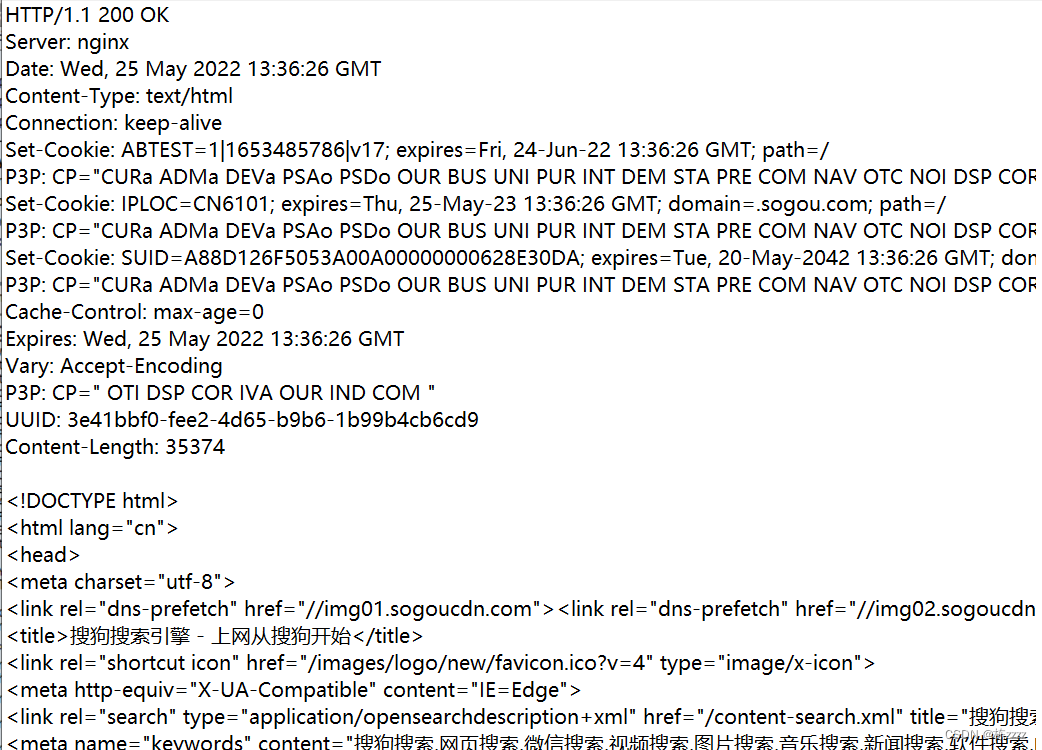
这是通过fiddler抓包出来的请求:
通过这个抓包结果就可以看出来,body里面的内容正是我们所写的key和value值,那么这个请求,也就构造成功了!!!
1.2 基于ajax

像上面的form表单这样的方式,是一个比较原始的构造方式,而且使用到form的话就一定会涉及到"页面跳转的问题",就是浏览器一定会加载到全新的页面,而这是不科学的,尤其是页面比较复杂的时候,就更加不符合用户需求了,因此随着前端页面越来越复杂,我们所想实现的就不是加载整个页面了,而是只加载其中需要的变化的部分就可以了,而ajax就可以是实现这样的效果(通过js代码,构造出HTTP请求,再通过js代码来处理这样的响应,并且把得到的数据更新到页面上就可以了),那么接下来就具体的介绍一下ajax:
ajax全称:Asynchronous JavaScript And XML,后面的js和xml我们都知道,但前面的是什么意思呢?细看的话发现Asynchronous和synchronized有点相似,synchronized是同步的意思,而Asynchronous是异步的意思,而且这里的同步异步和前面的加锁是没有任何关系的,这里的同步和异步的区别是看这个结果是调用者主动关注的,还是被调用来通知调用者的,
举个例子:去饭店买了一份炒面,会有三种情况:
- 同步阻塞等待(Scanner,或者一些输入输出流会采用这样的方式):点了饭之后不走,一直盯着后厨做完,然后再自己端走 这里的阻塞和非阻塞,表示在等待的过程中能否做其他的事情
- 同步非阻塞等待:点了饭之后,先看一眼饭做好了没有,如果没做好,就去做点其他的事情,等一下又来看做好没,然后再去做其他事情,直到饭做好了为止,然后自己端走
- 异步等待:直接坐在座位上等待,做其他的事情,直到饭做好之后,别人端上来,结束等待
显然后两种方式是可以在等待的过程中做其他事情的,而第二种对于调用者花销更大一些(需要反复的取查询),第三种是更优的做法,而这也就是ajax所使用的方式,构造HTTP请求的时候也是这样的方式,首先构造一个HTTP请求,发送给服务器,然后没有响应,此时浏览器里面就可以执行其他的代码,直到服务器的响应回来之后,再由浏览器通知js代码,以回调函数的方式来处理这个响应
接下来使用基于jquery中的ajax来构造请求并处理请求:
<script src="js/jquery.min.js"></script>
<script>
$.ajax({
//方法类型,这里不仅仅支持get,put,不像form表单
type: "get",
//要访问的地址
url: "http://www.sogou.com/index.html",
success: function(body){
//success是一个回调函数
//只有当正确获取到HTTP响应的时候,才会调用这个函数,这也就是异步的那个过程
//这个函数的参数就是HTTP响应的body部分
console.log("成功获得响应");
},
error: function(){
//error也是一个回调函数
//这个函数会在请求失败的时候才调用,这也是异步的那个过程
console.log("请求失败");
}
});
</script>
这里就需要先引入jquery,找一个cdn的url,然后打开url复制其本体到一个.js文件里面,然后再引入这个js文件,(当然也是可以直接引入url的,但是有时候url会出现访问不了的情况),所以这里就直接引入本体了,然后再在script中写ajax代码,这里是基于jquery来构造ajax,$ 是一个变量名,这个 $ 是jquery中最核心的对象,jquery的各种API都是通过 $ 来触发的,$.ajax就是调用jquery中的ajax,而ajax的参数是一个对象(另外ajax的参数也可以是其他值),然后通过对象的形式构造好了之后,这个请求就构造成功了,但是"理想很美满,现实很骨感",我们来看一下真实情况:
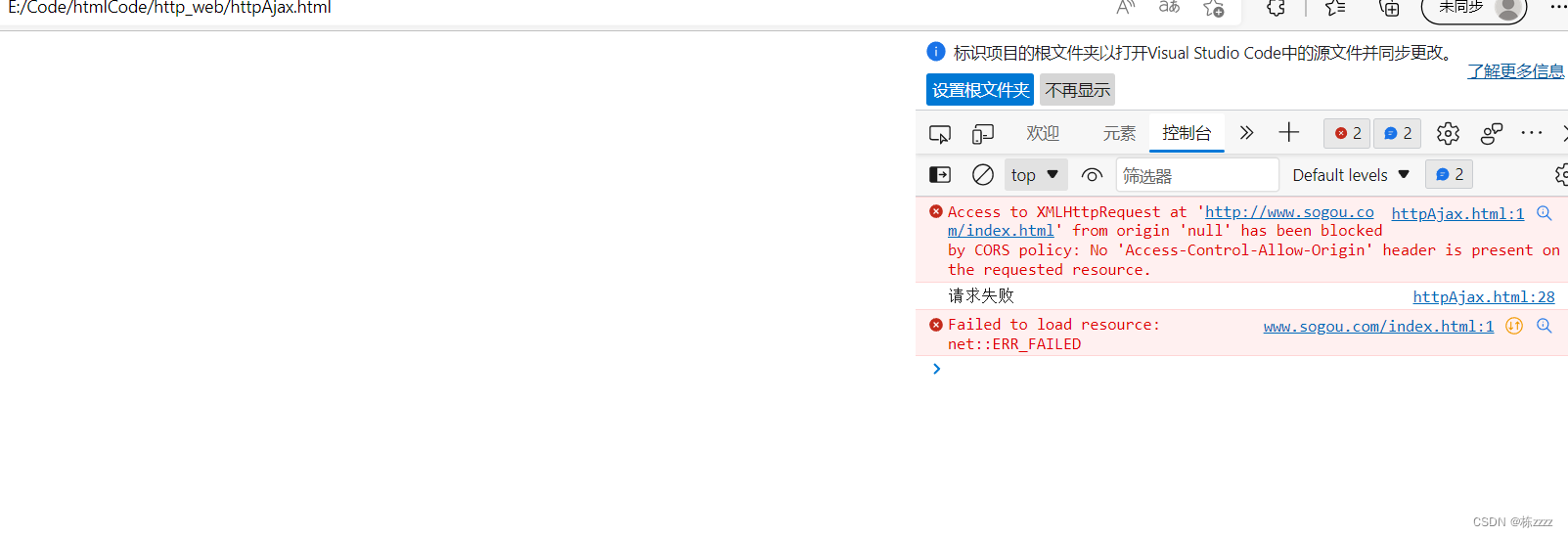
这里发现请求失败了,这是什么情况?
通过fiddler抓包也是正确的,为啥没有出现所预期的结果呢?
这就体现出了ajax的一个特点,这个出错是因为浏览器禁止ajax进行跨域访问,也就是跨越多个服务器/多个域名,也就是不在同一个服务器,就算是跨服务器了,而当前页面所处的服务器,是本地文件,而ajax页面中的请求的url,域名是搜狗的(端口号也可能不同),这就算是跨域访问了,这当然就出错了,这算是浏览器给出的限制,也算是一个保护服务器的机制了,但是对方服务器返回的响应头,允许进行跨域操作,那么跨域也是可以的,后面我们自己构建一个服务器,把ajax的地址和当前页面的地址改成一致的,就可以正确请求响应了~~
2.基于Java
基于Java就是基于socket设计的,Java构造一个HTTP请求,主要就是基于TCP socket,按照HTTP请求的报文格式,构造出一个匹配的字符串,再写入socket就可以了,这个是完全可行的,但是在实际的开发中这样的设计并不常用,大部分是基于上面的来构造的(一般都是客户端构造HTTP请求,而最常见的HTTP客户端就是浏览器,因此更多的就是基于页面来构造请求),因此这里的基于Java的就不详细介绍了,知道这种方法可行就可以了!
二.HTTPS
现在来具体介绍一下HTTPS,HTTPS其实相当于是HTTP的孪生兄弟,就是在HTTP的基础上引入了一个加密层
1.为什么要引入HTTPS
谈起这个问题就必须要谈一下臭名昭著的"运营商劫持"了,那什么是运营商劫持呀?
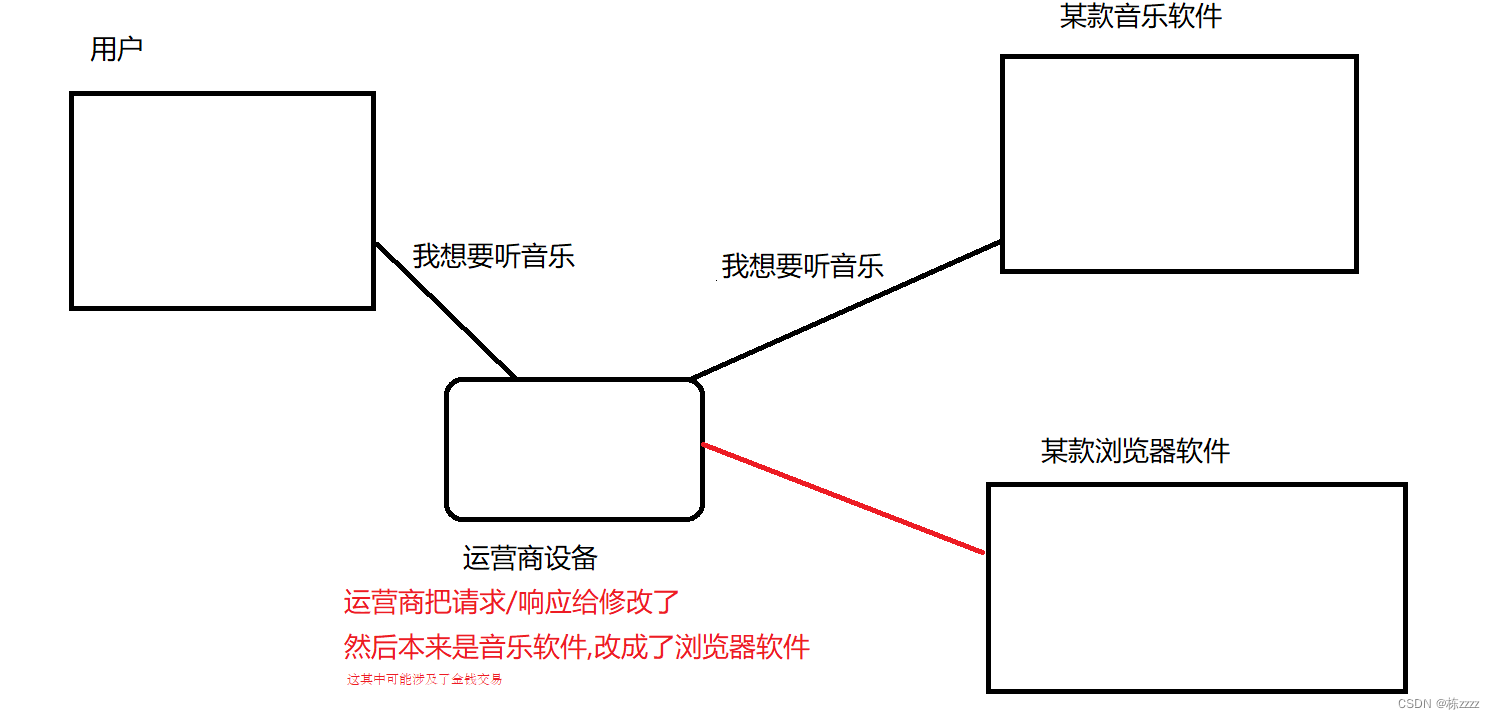
简单举个例子:假如你想听音乐,然后你去下载某款音乐软件,正常来说,直接点击下载,就能下载下来这个音乐软件,然后可以安心听歌,但是发生运营商劫持之后,你会发现点击下载这个音乐软件之后,真正下载的并不是这个软件,而是某款浏览器,这样就算是一个运营商劫持

那为什么会被篡改呢?
就是因为HTTP是明文传输的,很容易会被获取到,而且,也很容易被篡改了,因此引入HTTPS对数据进行加密,也就能更好的保护数据安全了!!!
2.HTTPS是如何加密的

这里只是简单讨论"流程",无法讨论加密解密的"实现细节",而且加密之后也不是就绝对安全的,只是说破解起来计算量会非常非常大,成本会很大,因此会更安全一些!
HTTPS中引入的加密层,称为SSL(旧的叫法)/TLS(新的叫法),而在SSL里面所涉及到的加密操作(不仅限于HTTPS中会用到SSL,很多其他的地方也用到了SSL),其实是两种方式:
2.1 对称加密
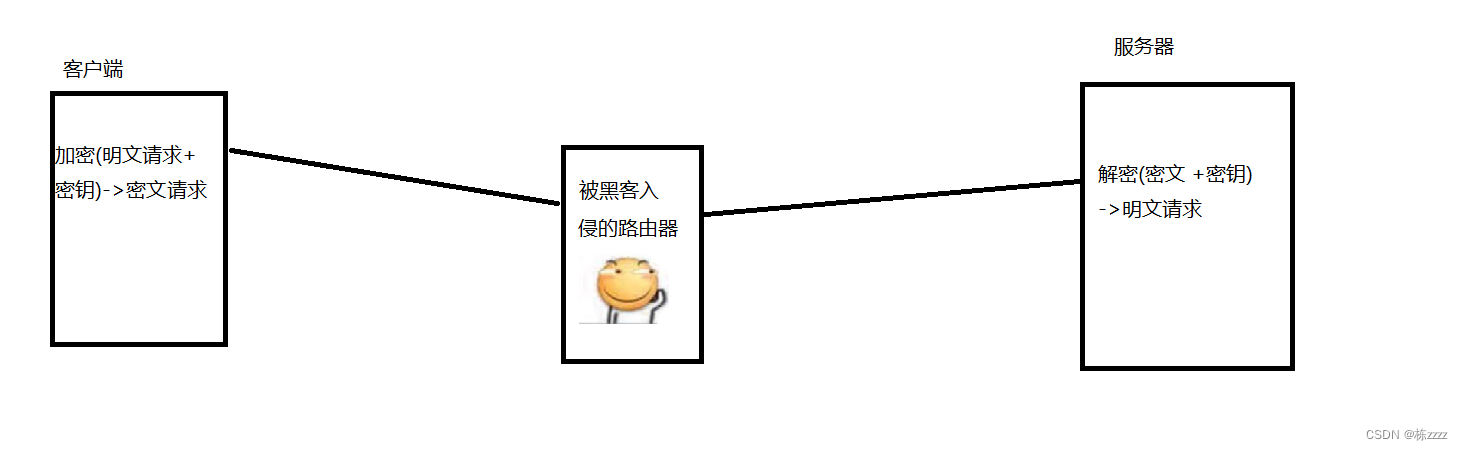
对称加密就是使用同一个密钥,通过这个密钥既可以进行加密,也可以进行解密

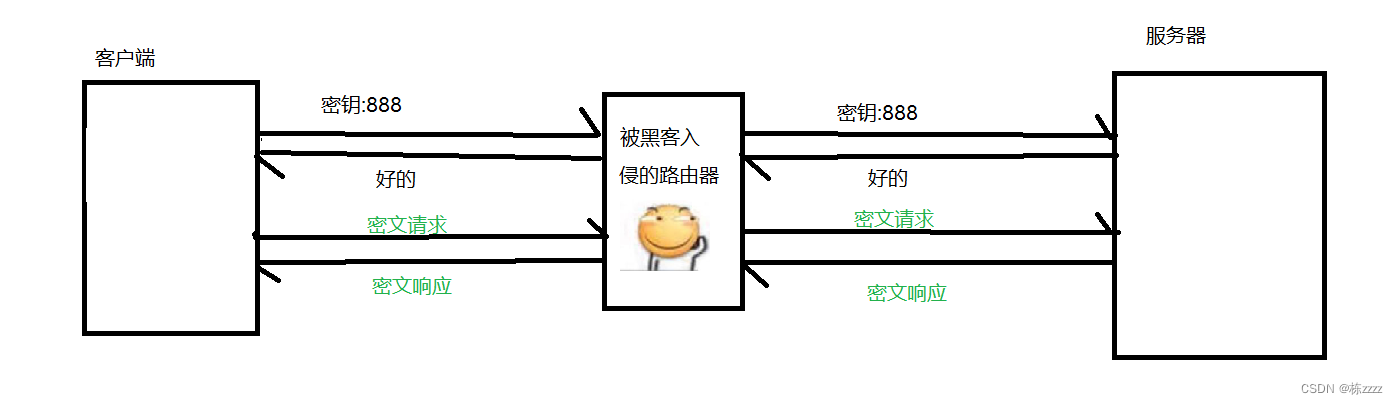
通过上面的加密,就可以使得被黑客入侵的路由器所能获得到的请求都是被加密过的请求(客户端传输的数据HTTP的header和body被加密了),从而保护请求,但是这样的加密就有一个很严重的问题:就是客户端和服务器之间的所使用的的密钥都得是同一个,才能解析得到正确的明文,而且不同的客户端之间的密钥还得不同,要不然黑客随便开一个客户端就能会获得到一样的密钥了,因此每个客户端的密钥还得不同,那这样的话,就需要不论服务器还是客户端任一一方生成一个密钥,然后通过网络传输,从而使用相同的密钥,来进行解密加密的操作:
但是这样明文进行传输密钥的话,被黑客入侵的路由器肯定也是能获取到密钥的呀,然后黑客再通过密钥进行解密,不就又获得到明文请求了嘛,这不是典型的"掩耳盗铃"吗?那就得给密钥进行加密了,那怎么才能对密钥进行加密呢?还是使用对称加密吗?当然不是,这就得引入非对称加密了!!
2.2 非对称加密
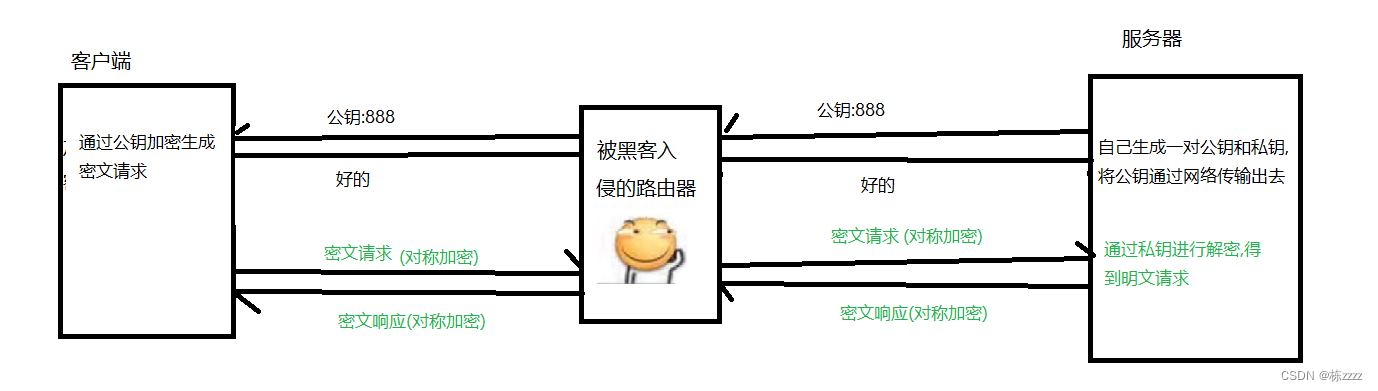
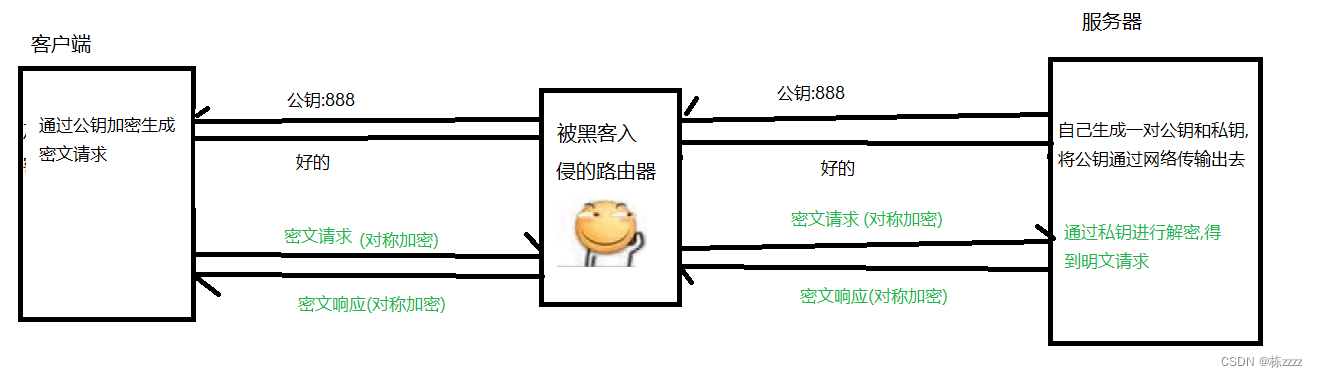
非对称加密就不再是只有一个密钥了,而会有两个密钥,一个公钥一个私钥,公钥是人人都可以获取到的,而私钥是只有自己知道的,通过公钥来进行加密,然后通过私钥来进行解密,这就很好的对密钥进行了加密,毕竟私钥只有自己知道,而通过公钥推出私钥可以吗,理论上是存在可能的,但是需要的计算量会非常非常大,成本很高甚至可能已经超过了数据的价值,那么这样的解密就没有任何意义了~

服务器自己持有私钥,客户端持有公钥,而黑客可以获得公钥,但是拿不到私钥,而客户端拥有了公钥,就可以基于公钥进行对称加密传输密文请求了,即使黑客拿到了这密文,没有私钥也是不能解密的,而且这里再使用对称加密也是为了节约花销的(对称加密的计算开销 << 非对称加密的计算开销 ),因为如果都使用非对称加密的话,虽然更加安全了,但是这样的花销是没有太大意义的,而且花费了更多的成本,这样显然是不划算的,少量的使用非对称加密就可以进行保护了,而且成本也还好,因此这里就搭配着对称加密和非对称加密来进行HTTPS的加密了;
但是,但是,但是凡事都怕但是,上述过程看起来很美好,但是这里仍然存在一个巨大的漏洞,服务器要把公钥传输给客户端,在这个操作中,就可能涉及到一个非常经典的"中间人攻击"
- 这是属于正常情况:
- 中间人攻击:
而通过这样的中间人攻击,黑客就可以悄无声息的获得到明文请求了,而且服务器和客户端都不知道这个请求已经被窃取到了,这样的问题显然就和直接进行明文传输没啥区别了,这显然是不行的,那么这个问题该怎么解决呢?这显然就要引入第三方工信机构(就类似于相信我们的警察蜀黍一样)来证明这个公钥是一个正确的公钥,而不是黑客伪造的工信机构说这个公钥可信,那么这个公钥就是可信的:
其实这个证书上自身本就有一些校验机制,可以验明一部分正确性,另外客户端也可以向公信机构验证证书的合法性(如果是黑客伪造的浏览器就会进行弹框报警,另外黑客冒充公信机构就更加不靠谱了,成本和风险也更高),但不是每一次都去想公信机构验证证书,要是每个客户端都查询,那公信机构不累死啦,其实客户端自身就会包含一些公信机构的信息(内置在操作系统里),就不需要通过服务器网络请求,直接在本地就能进行认证了,这样也就解决了中间人攻击的问题,那么HTTPS的加密就可以起到真正防止篡改的效果了!!!

版权归原作者 栋zzzz 所有, 如有侵权,请联系我们删除。