1、Ajax概述
(1)什么是Ajax
Ajax:Asynchronous JavaScript And XML,异步JavaScript和XML技术。
描述:不是一门新的语言或技术,是由JavaScript、XML、DOM、CSS等多种已有技术组合而成的一种浏览器端技术。
功能:用于实现与服务器进行异步交互的功能。用js来实现页面的局部刷新。
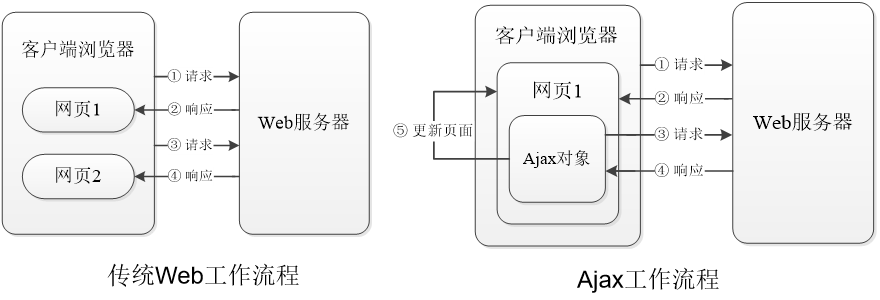
(2)Ajax工作流程
2、前后端交互-Ajax
(1)创建Ajax对象
<script>//W3C标准var xhr =newXMLHttpRequest();</script><script>//早期IE浏览器var xhr =newActiveXObject('Microsoft.XMLHTTP');var xhr =newActiveXObject('Msxml2.XMLHTTP');var xhr =newActiveXObject('Msxml2.XMLHTTP.3.0');var xhr =newActiveXObject('Msxml2.XMLHTTP.5.0');var xhr =newActiveXObject('Msxml2.XMLHTTP.6.0');</script>
(2)Ajax向服务器发送请求
open(‘method’, ‘URL’ [, asyncFlag [, ‘userName’ [, ‘password’]]])
method:用于指定请求方式,如GET、POST,不区分大小写。
URL:表示请求的地址。
asyncFlag:可选参数,用于指定请求方式,同步请求为false,默认为异步请求true。
userName和password:可选参数,表示HTTP认证的用户名和密码。
send(content)
content:用于指定要发送的数据,其值可为DOM对象的实例、输入流或字符串,一般与POST请求类型配合使用。
注意:如果请求声明为同步,该方法将会等待请求完成或者超时才会返回,否则此方法将立即返回。
setRequestHeader(‘haeder’, ‘value’)
参数都为字符串类型。
header表示请求头字段。
value为该字段的值。
此方法必须在open()方法后调用。
<script>// 1、创建ajax对象var xhr =newXMLHttpRequest();// 2、建立http请求
xhr.open('GET','test.php?a=1&b=2');// 3、发送请求到web服务器并接收响应
xhr.send();</script><!-- get:适合从服务器获取数据 -->
<script>// 1、创建ajax对象var xhr =newXMLHttpRequest();// 2、建立http请求
xhr.open('POST','test.php?a=1&b=2');// 3、请求头内指定实体内容的编码格式
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')// 4、发送请求到web服务器并接收响应
xhr.send('c=3&d=4');</script><!-- POST:适合向服务器发生数据 -->
在进行Ajax开发时,经常使用GET方式或POST方式发送请求。
GET方式适合从服务器获取数据。
POST方式适合向服务器发送数据。需要设置内容的编码格式,告知服务器用什么样的格式来解析数据。
注意:
同步请求与异步请求
Ajax对象open()方法的第3个参数用于设置同步请求和异步请求。
两种方式的区别在于,是否阻塞代码的执行。
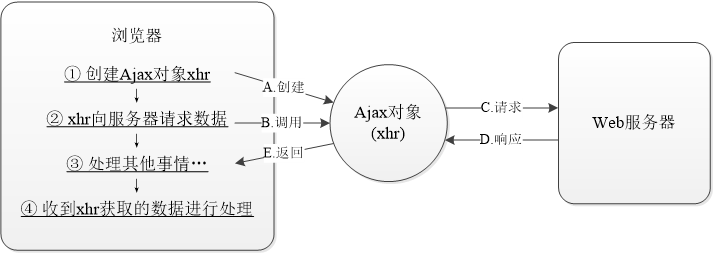
异步方式(默认):是非阻塞的,浏览器端的JavaScript程序不用等待Web服务器响应,可以继续处理其他事情。当服务器响应后,再来处理Ajax对象获取到的响应结果。
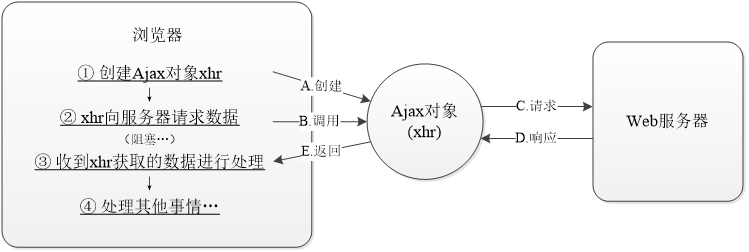
同步方式:是阻塞的,当Ajax对象向Web服务器发送请求后,会等待Web服务器响应的数据接收完成,再继续执行后面的代码。
(3)处理服务器返回的信息
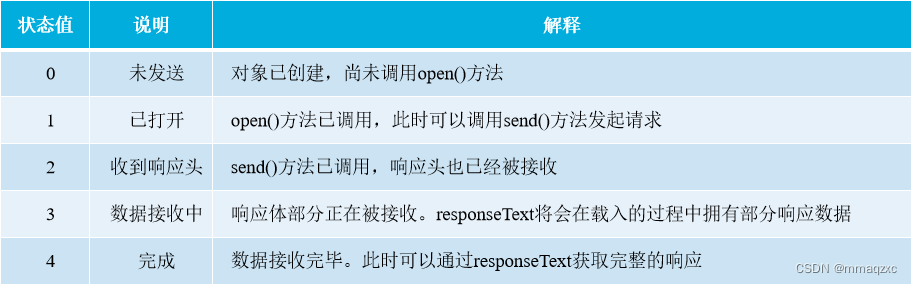
a、readyState属性用于获取Ajax的当前状态,状态值有5种形式。
Ajax状态的还可以通过“XMLHttpRequest.属性名”的方式获取。
<script>
XMLHttpRequest.UNSENT;// 对应状态值0
XMLHttpRequest.OPENED;// 对应状态值1
XMLHttpRequest.HEADERS_RECEIVED;// 对应状态值2
XMLHttpRequest.LOADING;// 对应状态值3
XMLHttpRequest.DONE;// 对应状态值4</script>
b、onreadystatechange事件属性用于感知readyState属性状态的改变,每当readyState的值发生改变时,就会调用此事件。
<script>// 1、创建ajax对象var xhr =newXMLHttpRequest()
console.log(xhr.readyState)//0
xhr.onreadystatechange=function(){
console.log(xhr.readyState)//1,2,3,4}
xhr.open('get','test.php')
xhr.send()</script>
c、status属性用于返回当前请求的HTTP状态码,值为数值类型。
例如,当请求成功时,状态码为200。
另外还有一个类似的属性statusText,值为字符型数据,包含了描述短语,如“200 OK”。
d、获取服务器的响应信息
responseXML属性在请求失败或相应内容无法解析时的值为null。
需要注意的是,服务器在返回XML时应设置响应头Content-Type的值为text/xml或application/xml,否则会解析失败。
<script>// 1、创建对象var xhr =newXMLHttpRequest();// 2、事件属性
xhr.onreadystatechange=function(){// xhr.readyState 获取状态值 1,2,3,4if(xhr.readyState === XMLHttpRequest.DONE){// status 响应状态码if(xhr.status<200|| xhr.status>=300&& xhr.status !==304){alert('服务器异常');return;}// xhr.responseText //Hello
console.log(xhr.responseText)
document.write('<h2>'+xhr.responseText+'</h2>')}}
xhr.open('get','hello.php')
xhr.send()</script>
注意:URL参数编码转换
<script>var str =encodeURIComponent('A&B C');var url ='http://xxx/test.php?name='+ str;
console.log(url);// 输出结果:http://xxx/test.php?name=A%26B%20C</script><script>var str ='A%26B%20C';
console.log(decodeURIComponent(str));// 输出结果:A&B C</script>
3、前后端交互-数据格式
前后端约定一种格式,确保通信双方都能够正确识别对方发送的信息。
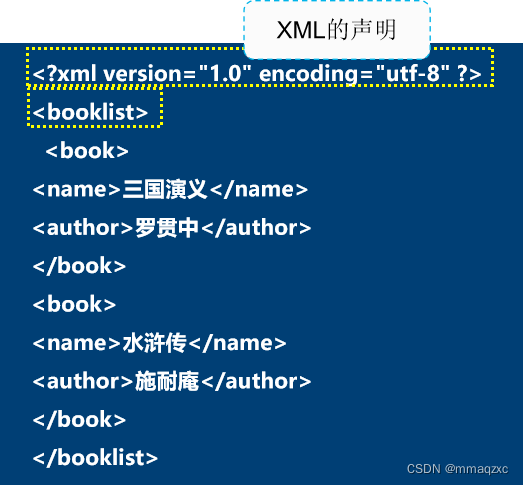
(1)XML
XML:eXtensible Markup Language,可扩展标记语言。
与HTML都是标签语言,XML主要用于描述和存储数据,可以自定义标签。
当服务器返回的是一个XML格式的数据时,利用Ajax对象的responseXML属性即可对XML数据进行处理。
<script>var xhr =newXMLHttpRequest();
xhr.onreadystatechange=function(){if(xhr.readyState === XMLHttpRequest.DONE){var data = xhr.responseXML;var booklist = data.getElementsByTagName('booklist')[0];//<booklist>...</booklist>
console.log(booklist.childNodes)//[text\book\text]
console.log(booklist.children)//[book]var book = booklist.children[0]//<book>...</book>
console.log(book.children)//[name,author]
console.log(book.children[0].innerHTML)//西游记
console.log(book.children[0].firstChild)// '西游记'
console.log(book.children[0].firstChild.wholeText)//西游记}}
xhr.open('get','xml.php')
xhr.send()</script>
(2)JSON
JSON:是一种轻量级的数据交换格式。
特点:采用完全独立于语言的文本格式,这使得JSON更易于程序的解析和处理。
与XML对比:使用JSON对象访问属性的方式获取数据更加方便,在JavaScript中可以轻松地在JSON字符串与对象之间转换。
<script>var obj ={name:'Tom',age:21}//准备要发生的数据var json =JSON.stringify(obj)//将obj对象转换为json字符串var xhr =newXMLHttpRequest();//创建ajax对象
xhr.open('post','json.php');//建立连接
xhr.onreadystatechange=function(){if(xhr.readyState === XMLHttpRequest.DONE){
console.log(typeof xhr.responseText)//查看服务器返回的数据类型:stringvar obj =JSON.parse(xhr.responseText)//将json字符串转换为对象
console.log(obj)// eval() 将传入的字符串当js代码执行eval("var obj="+xhr.responseText)//用eval函数将字符型转换为对象
console.log(obj.name)
console.log(obj.age)}}
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
xhr.send('json='+encodeURIComponent(json))//发送请求</script>
4、前后端交互-跨域请求
域(Domain)是指网络中独立运行的单位。
从网络安全角度来看,域是安全的边界,每个域都有自己的安全策略,不同域之间是隔离的,除非建立信任关系,否则无法互相访问。
什么是跨域:未遵循同源策略,同源是指请求URL地址中的协议、域名和端口都相同
跨域请求会导致网页失去安全性,因此浏览器阻止跨域请求。
(1)Access-Control-Allow-Origin响应头
解决办法之一:为使受信任的网站之间能够跨域访问,HTML5提供了一个新的策略,就是Access-Control-Allow-Origin响应头。目标服务器通过该响应头可以指定允许来自特定URL的跨域请求,其值可以设置为任意URL或特定URL等。
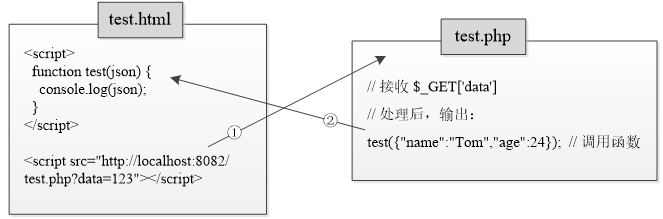
(2)JSONP实现跨域请求
JSONP:遵循浏览器的同源策略基础上实现跨域请求的一种方式。
原理:与XMLHttpRequest无关,是利用
JSONP之所以采用<script>标签,是因为该标签加载的资源可以直接当做JavaScript代码执行,只要通过服务器端的配合,就可以传送数据。
JSONP跨域请求。

JSONP本质上是加载了其他网站的脚本,这种方式存在安全风险,因为
其他网站可以利用JavaScript窃取用户信息,或更改页面内容。因此,在加载脚本前,一定确保对方是受信任的网站。
5、其他
(1)Cookie
Cookie:或称为Cookies,指某些网站为了辨别用户身份、进行会话(Session)跟踪而储存在客户端上的数据。
相关的响应头:Set-Cookie字段
特点:下次请求该网站时,浏览器会将Cookie数据放入请求头中的Cookie字段,服务器收到这段数据即可辨认用户状态。
Cookie是根据域名、路径等参数存储的,不同网站的Cookie相互隔离,从而保证数据的安全性。
(2)FormData
Ajax向服务器发送数据时,可以通过FormData收集表单中的数据。
使用方式:new FormData()实例化并传入表单对象即可。在创建FormData对象后,可在调用Ajax对象的send()方法时作为参数传入,从而将表单数据发送给服务器。
<formid="form">
姓名:<inputtype="text"name="name"><br>
密码:<inputtype="password"name="pass"><br>
邮箱:<inputtype="text"name="email"><br><inputtype="submit"value="提交"></form><script>
document.getElementById('form').onsubmit=function(){var fd =newFormData(this);// 1、创建ajax对象var xhr =newXMLHttpRequest()// 2、建立http请求
xhr.open('post','test.php')// 3、发送请求
xhr.send(fd)returnfalse;//阻止表单默认的提交操作}</script><script>var fd =newFormData();
fd.append('','')</script>
(3)Promise
Promise是ES6新增的对象,用来传递异步操作的消息。
在代码层面,Promise解决了异步操作的“回调地狱”问题。
“回调地狱”是指,在一个异步操作执行完成后,执行下一个异步操作时,出现回调函数嵌套回调函数的情况。如果嵌套的层级过多,会导致代码可读性变差,下面的代码演示了这种情况。
Ajax的onreadystatechange()就是一个异步操作,若需要在一个Ajax请求完成后,再发出另一个Ajax请求,就会出现回调函数嵌套情况。
<script>functionxhr(options){returnnewPromise(function(resolve, reject){var xhr =newXMLHttpRequest();
xhr.open(options.type ||'GET', options.url);
xhr.onreadystatechange=function(){if(xhr.readyState === XMLHttpRequest.DONE){if(xhr.status >=200&& xhr.status <300|| xhr.status ===304){resolve(xhr.responseText);// 成功时执行的函数}else{reject('服务器发生错误。');// 失败时执行的函数}}};
xhr.send(options.data);});}var fd =newFormData();
fd.append('num',100);xhr({url:'test.php',type:'POST',data: fd}).then(function(data){
console.log('请求成功:'+ data);},function(err){
console.log('请求失败:'+ err);});xhr({url:'1.txt',type:'POST',data: fd}).then(function(data){
console.log('请求成功:'+ data);}).catch(function(err){
console.log('发生异常:'+ err);});xhr({url:'test.php',type:'POST',data: fd}).then(function(data){
console.log('第1次请求结果:'+ data);returnxhr({url:'test.php',type:'POST',data: fd});}).then(function(data){
console.log('第2次请求结果:'+ data);}).catch(function(err){
console.log('发生异常:'+ err);});</script>
(4)WebSocket
WebSocket:是HTML5新增的一个客户端与服务器异步通信的API。
作用:用于使浏览器支持WebSocket网络协议。
解决的问题: HTTP轮询。
HTTP轮询:客户端需要不断向服务器发送HTTP请求,询问服务器是否有新的消息,这种方式称为HTTP轮询。特点是其通信效率非常低。
解决办法:WebSocket实现了全双工通信,在建立连接后,服务器可以将新消息主动推送给客户端,这种方式实时性更强,效率更高。
示例1:
<script>// 创建WebSocket对象,连接服务器var ws =newWebSocket('ws://127.0.0.1:2000');// 当连接成功时执行的回调函数
ws.onopen=function(){
console.log('连接成功');
ws.send('Tom');
console.log('向服务端发送一个字符串:Tom');};// 当收到服务器消息时执行的回调函数,event是事件对象
ws.onmessage=function(event){
console.log('收到服务器消息:'+ event.data);};</script>
<?php// 载入WorkermanuseWorkerman\Worker;require_once__DIR__.'/workerman-for-win-master/Autoloader.php';// 创建一个Worker监听2000端口,使用WebSocket协议通讯$ws_worker=newWorker('websocket://127.0.0.1:2000');// 启动4个进程对外提供服务$ws_worker->count=4;// 当收到客户端发来的数据$data后返回给客户端$ws_worker->onMessage=function($connection,$data){// 向客户端发送Hello $data$connection->send('Hello '.$data);};// 运行WorkerWorker::runAll();
示例2:
<script>var ws =newWebSocket('ws://127.0.0.1:2000');
ws.onopen=function(){
console.log('连接成功');};
ws.onmessage=function(e){
console.log('收到服务器消息:'+ e.data);};</script>
<?phpuseWorkerman\Worker;useWorkerman\Lib\Timer;require_once__DIR__.'/workerman-for-win-master/Autoloader.php';$worker=newWorker('websocket://127.0.0.1:2000');// 进程启动时设置一个定时器,定时向所有客户端连接发送数据$worker->onWorkerStart=function($worker){// 每2秒一次,遍历当前进程所有的客户端连接,发送当前服务器的时间Timer::add(2,function()use($worker){foreach($worker->connectionsas$connection){$connection->send(time());}});};Worker::runAll();
版权归原作者 mmaqzxc 所有, 如有侵权,请联系我们删除。